
学習03(2024/10/04)
HTMLやCSSの文法チェックを行う「バリデータ」(CSSはこっち。使い方はこれ)というウェブサービスがある。デジタルハリウッド大学のAdobeマスター講座でweb課題を出した時に教えてもらった。
今までDWでコードを叩いていたので、ミスした箇所にすぐに気が付けたのだが今はメモ帳で叩いているためミスに気づきづらい。
なのでメモ。
・けど、今私はほとんどのチェックをCOPILOT(ChatGP4.0)にしてもらっている。COPILOTじゃダメかな~?!誰か~教えてくれ~。
→コーディング・プラクティスやっていたらバリデータの名前が出て来た。ってことは、やっぱこれで確認をするのが標準なんだね…!まあ、標準規格を策定しているW3Cが公開しているものだからそりゃそうだな…。
覚える事がいっぱいだ…。
・今のHTML/CSSの講座ではDWを使わない。現場ではあんまり使わないのか…?Adobeのツールだから導入している企業は少ないのかもしれない…。Dwの予測変換にだいぶ助かっている身として、これ以外のツール使うのには抵抗がある。う~~~~~ん…。
学習内容:HTML CSS
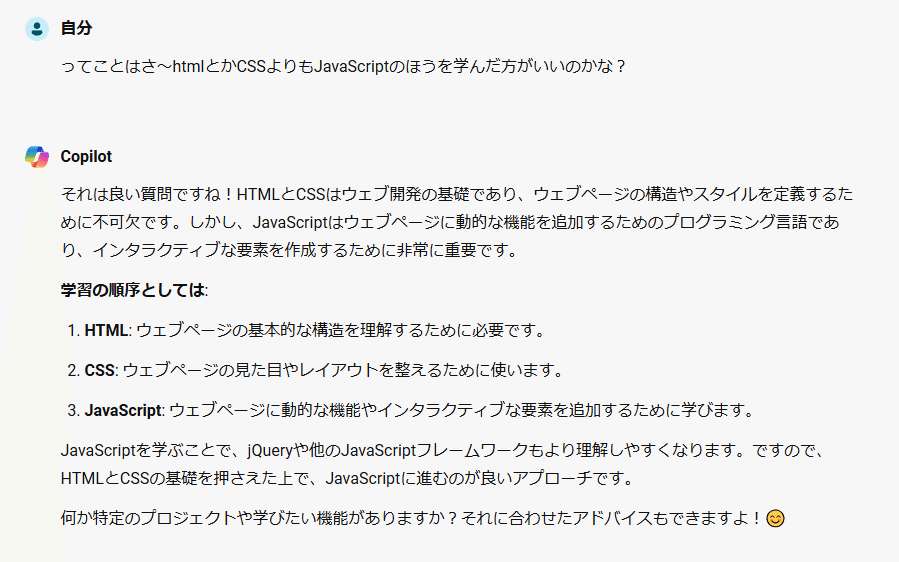
html:linkタグでファイルを指定したCSSの記述方法
学習内容:Webの仕組み
webシステムの仕組みについて
webサーバー、APサーバー、DBサーバーの違い。
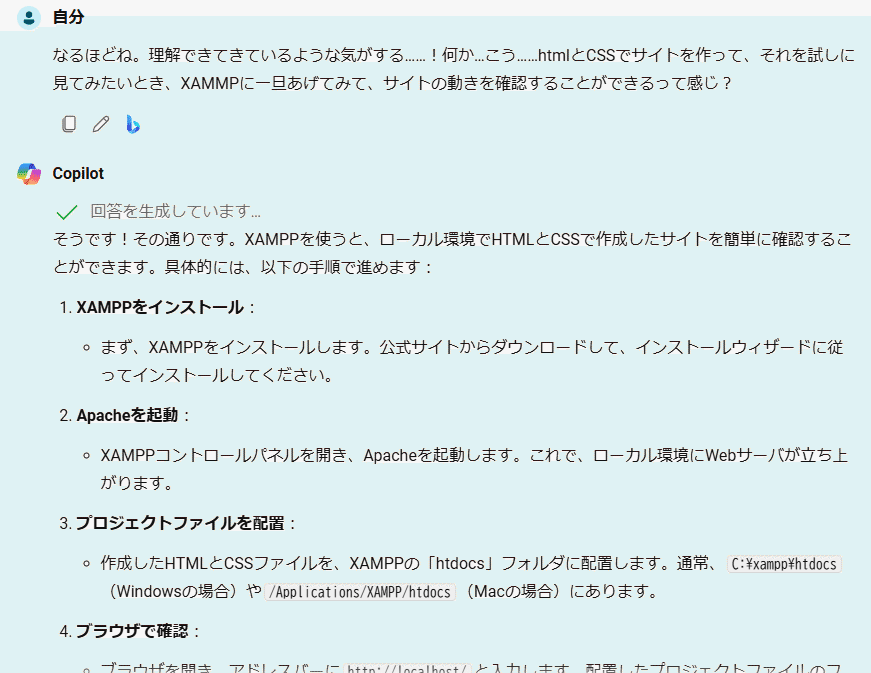
(XAMMPってこれのうちのどれに当たるんだろう…?)




検索しても分からない事がCOPIOTなら秒でわかる。概ね理解できました。
学習ですっかりChatGPTを使う風になってしまった。
このあやふやな問いに対して、ここまで的を当てて教えてくれるの、人間でできるか…?と思ってしまう。
例え出来たとしても問いに対しての心理障壁が低い事、相手の反応をいちいち気にしなくても良い事が便利すぎる。
私の質問を見てもらえば分かるのだが、単語の間違いや理解があやふやな部分がけっこうある。COPIOTはそのあやふやな部分でさえ、膨大なデータから推察しくみ取ってくれるし基本的に人間が傷つくことを言わないので質問するとき下手に心に傷がつかないのだ。
こういうの人間がやると逐一揚げ足を取ってくる場合があるからな~。正味、情報の正誤がどのくらいなのか分からないけれど、この便利さから離れられない…!クゥ~~!
学習内容:htmlについて、wwwについて、httpについて、UXデザインについて。
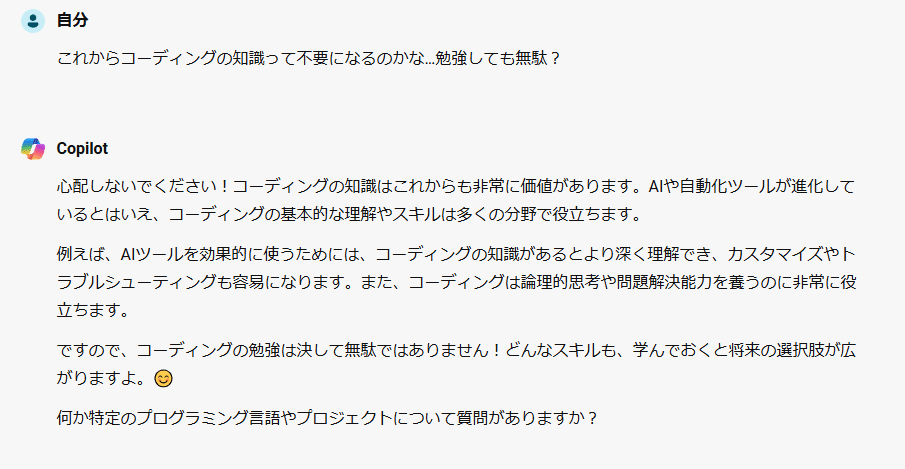
UXデザインではコーディングの基礎知識はコーディングの知識はあまり重要ではない(今後は出来なくても良い)と言われてハァ~となっている次第です。



あんがとねえ!
学習内容:コーディングプラクティスブック3
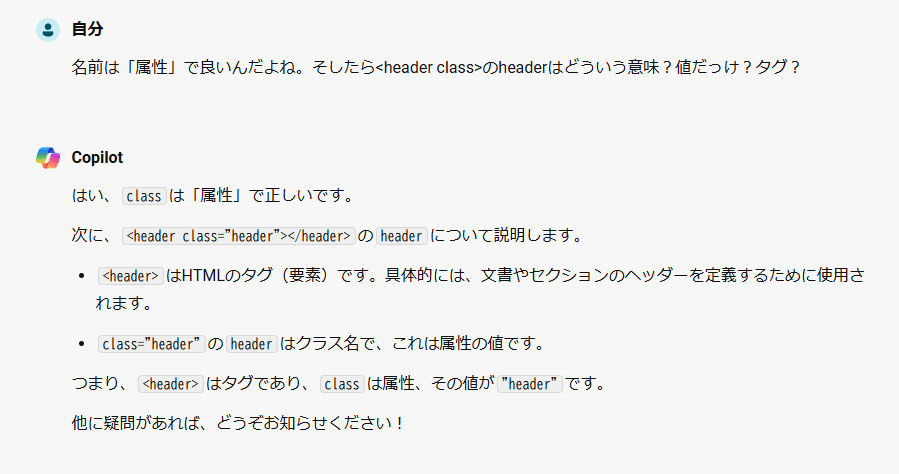
STEP1のデザインカンプの解析まで。間に出て来た理解できていない単語を都度、COPILOTに聞く。



ハァ……。
どんなに惨めでも!
スタートラインに立った奴が偉いから!


