
つかえる自動化/効率化 「MyASPからの情報取得」- 登録者情報を一覧で見たい!
あなたは MyASP というサービスをご存じですか?
「集客から販売を1つのシステムで実現したマーケティングツール」
と謳われているツールです。
登録やお申込みフォーム、メール配信などがパッケージになっているオールインワンシステムですので、使い勝手が良いことで、小規模でビジネスを行っている方が好んで使っているシステムです。
⬇️ MyASP はこちら ⬇️
この MyASP を使うことで、かなり管理は楽になるのですが、セミナー当日の参加者一覧やその方々の情報だけセミナー関係者と共有したい、など MyASP 外で使用したことがあるのも事実です。
そもそも MyASP はそういうことは出来ませんし、そのたびにスタッフアカウントを発行することも出来ませんしね💦
そこで、今回は、MyASP と連携して、情報を取得してスプレッドシートに記載する方法について解説していきます。
今回は、イベント登録をきっかけとして、スプレッドシートに書き込むところまで考えてみたいと思います。
スプレッドシートでの受信設定
まず、スプレッドシートで受信設定をします。
なぜ最初に受信設定を行うかと言うと、次に行う「MyASP側の設定」のところで「どこに送るか」という受信側のアドレスが必要なためです。
そこで、まずは簡単にデータを受信するだけのものを作成しましょう。
doPost() 関数があれば良いので、以下を参考に、受信するためのスプレッドシートを作成してください。
function doPost(e)
{
console.log(e.parameter);
}ここでは、まだ送信内容が決まっていないかもしれませんので、上記の内容 (受信データをログに出力するだけ) で問題ありません。
⬇️ 受信用スプレッドシートの作成方法はこちら ⬇️
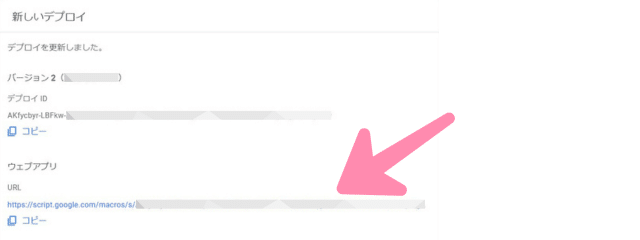
受信用スプレッドシートが作成できましたら、以下を参考に、実行URL を生成してください。
⬇️ 実行URL の生成方法はこちら ⬇️
生成後に出てくる「ウェブアプリ」の箇所に記載されている URL を使用しますので、コピーボタンを押してコピーしてください。

MyASP側の設定
まず、MyASP側でイベントのための「シナリオ」を登録します。
今回は無料オファーと仮定して説明しますが、有料オファーなどとの違いも併せてご説明いたします。
シナリオ作成
MyASP では、イベントやキャンペーンなどを「シナリオ」として管理します。
無料オファー、無料メルマガ、有料商品など様々な形態がありますので、ご自身のコンテンツに合わせて作成してください。
今回は1つの例として「無料オファー」として解説します。
ですので、「無料オファー」を作成してください。
作成方法や内容については割愛させて頂きますので、詳しくは MyASP のユーザーズマニュアルをご参照ください。
無料オファーとは、イベントやキャンペーンなどでお申込みを受け付けるためのフォーム作成に主に使うタイプのシナリオです。
外部システムへの連動登録
シナリオ内のメニューに【外部システムへの連動登録】というメニューがあります。

この「外部システムへの連動登録」を使用して、スプレッドシートに登録データを送ります。
「外部システムへの連動登録」をクリックすると、以下のような画面が現れますので、"URL" と "送信したいデータ" を設定します。
文字コードは「UTF-8」のままにしておいてください。

URL には、「スプレッドシートでの受信設定」の際にコピーした【ウェブアプリの箇所に記載されている URL 】をペーストしてください。

データには、送信したいデータを入力します。
"key = value" というペアで送信しますので、間違えないようにご注意ください。
文字データとして送信したい場合は、
status = createのように、文字をそのまま記載してください。
外部システムへの連動登録では、
登録完了時
登録編集時
に別々でデータを送ることができます。
どちらから送られたか判別するために、status を設け、
登録完了時 ⇒ create
登録編集時 ⇒ update
としています。
また、ユーザー情報を送信したい場合は、
id = %user_id%のように、%___% で囲まれた文字として記載してください。
この % で囲まれたものを「置き換え文字」と言います。
create や update のように固定された文字列と異なり、ユーザーごとに違う情報を送ることができます。
置き換え文字の詳細については、以下をご参照ください。
また、外部システムの連動登録の詳細については、以下をご参照ください。
ここまでの設定で、スプレッドシートに対して指定した key = value の情報を送ることができます。
有料の場合の注意
無料の場合は、登録後すぐにデータが送られます。
しかし、有料の場合は、すぐには送られません。
これは、
"決済が完了してから、送られるから" です。
そのため、登録はあるのにデータが送られてこない!
となったとしてもあわてないでください。
銀行振込などで決済が遅れる場合がありますので、登録後決済が正常に行われたか、を確認することをお忘れなく。
スプレッドシートでの受信内容修正
最初から内容を決めていて、すでに MyASPからの送信データとスプレッドシートでの受信データの整合が取れていれば、この項目は不要です。
まとめへ GO!
MyASP 側で送りたい内容が決まった、という方はここでスプレッドシートの内容を変更していきましょう。
function doPost(e)
{
// 受信データを配列として保存
let param = [];
param[INDEX_DATE] = new Date();
param[INDEX_STATUS] = e.parameter.status;
param[INDEX_ID] = e.parameter.id;
param[INDEX_NAME] = e.parameter.name;
param[INDEX_KANA] = e.parameter.kana;
param[INDEX_MAIL] = e.parameter.mail;
param[INDEX_TEL] = e.parameter.tel;
// スプレッドシートの最終行に追加
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getActiveSheet();
sheet.appendRow(param);
}上記では、受信データをスプレッドシートの最終行にどんどん追加していくプログラムになっています。
新規登録時 (status=create) も データ編集時 (status=update) も同じシートに受信データとして追加されていきますので、必要に応じて顧客データを追加/編集を切り替えてください。

まとめ
今回は、小規模事業者が好んで使っている (と思われる💦) MyASP との連携についてお話しました。
同じイベントでも提案によって金額が違う、複数のシナリオだけど顧客管理は1つにしたい、MyASPの内容は見せたくないけど参加者リストだけ共有したい、など様々なケースで使えるものです。
ぜひ、活用して業務効率化、自動化してくださいね✨
ファイルの実行方法
GAS で作成されたファイルの実行方法は少し特殊なことをしなければなりません。
こればかりは避けられませんので、お手数ですが以下を参照してご自身で実行ファイルを作成してください。
もし分からなければ LINE公式アカウントでサポートしますので、お気軽に質問してくださいね💕
ファイルの入手方法
実現方法は上記の通りですが、実際に作るとなると大変です。
Mr.Green はプログラムコードを理解してもらいたいわけではなく、ビジネスに活かしてビジネスを加速して欲しいので、すべてを公開しています。
"わからないよ~" という方もご安心を✨
キーワードは【GASMyASPからの情報取得】
LINE公式アカウント登録後、キーワードを送信してください。
⬇️LINE公式アカウントに登録してファイルをGET☝️⬇️

ぜひこの機会に LINE に登録して
【無料】個別相談 にお申込みください✨
いいなと思ったら応援しよう!

