
【画像つき解説】v0で作ったアプリをCursorで起動させる手順
こんばんは、moz (もず)です!
普段はXにて生成AIのことをメインでつぶやいています。
先日、v0→Cursorの手順を自身のメモがてらXに投稿したら思いもしないほど伸びたので、このnoteに詳細な手順をまとめようとしたところ、
v0からCursorに持っていく手順、やっと理解できた!
— moz | AI×効率化 (@moz_ai_tech) October 17, 2024
メモ置いておきます📝
①Cursorのターミナルで「npx create-next-app@latest --typescript」を実行
┗例としてアプリ名は「my-app」とします
②「cd my-app」で、作成されたフォルダに移動
↓続き
心優しい方に「もっと簡単な方法があるよ!」と教えてもらったので、
新しい手順で検証したものをこのnoteに書いていきます。
前置きが少し長くなってしまいましたが、
今回は「v0で作成したアプリをCursorで起動させる方法」を紹介します。
皆さんのWebアプリ開発の手助けになれば幸いです。
では早速進めていきましょう!🔥
※私はCursorに日本語表示などの拡張機能を入れているため、表示が若干異なる場合があります。あらかじめご了承ください
v0でアプリを作成しよう!
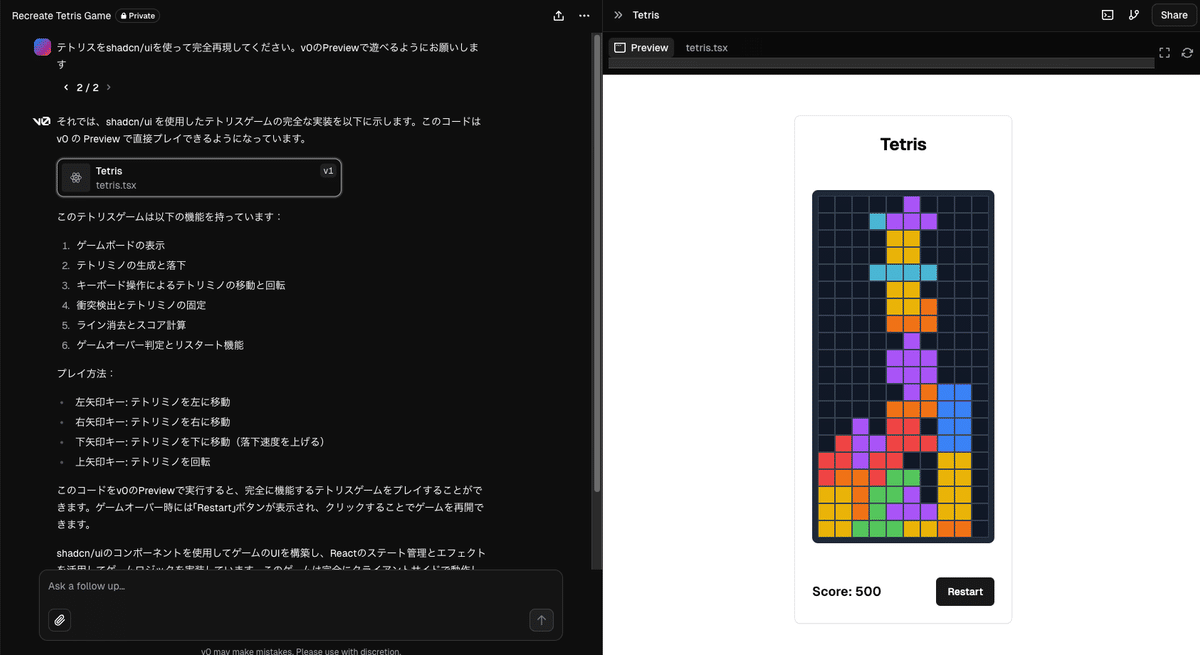
まずはv0に指示をして何かしらアプリを作ってもらいます。
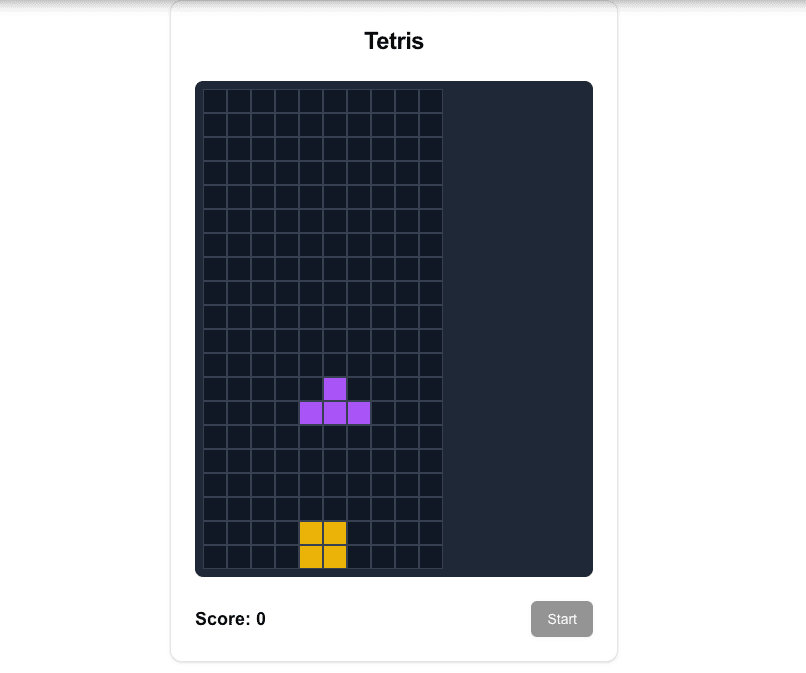
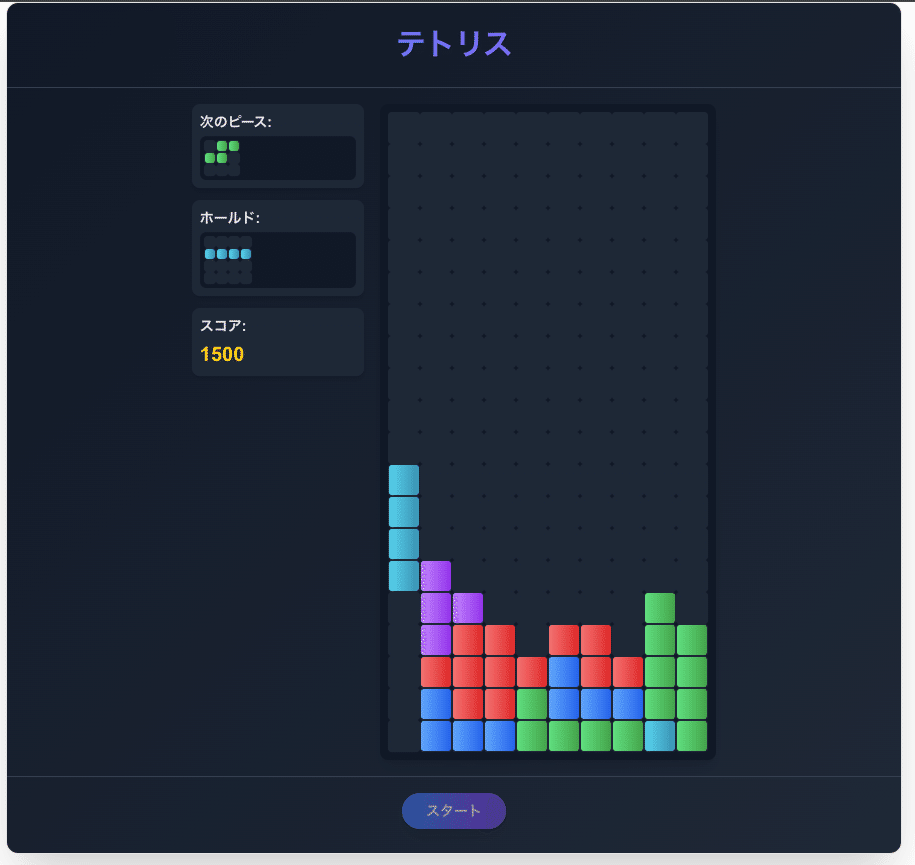
今回は例としてテトリスを作ってもらいました。

「作るのすら面倒!とりあえず試したい!」って方は、
テトリスゲームのリンクを公開しておいたので下記を使ってください。
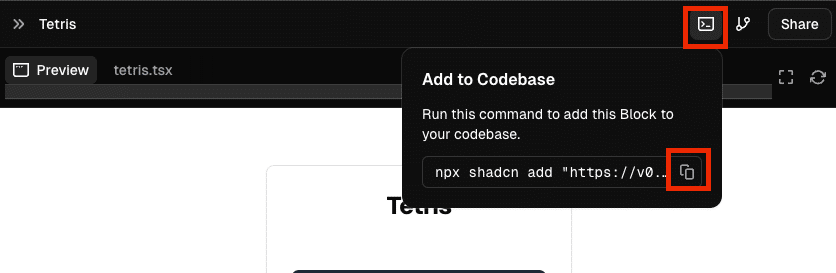
アプリ作成後、画面右上の「>_ 」のようなアイコンをクリックし、
URLのコピーボタンを押します。

プロジェクト用のフォルダを作成しよう!
自身のPCの好きなところにフォルダを新規作成します。
ここでは例として「v0-test」という名前にします。

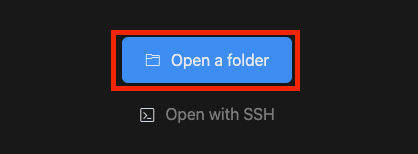
Cursorを起動し、「Open a folder」から新規作成したフォルダを開きます。

アプリを動かすための初期設定をしよう!
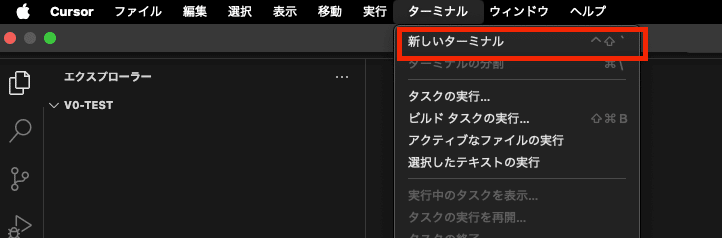
上部メニューの「ターミナル」→「新しいターミナル」をクリックします。

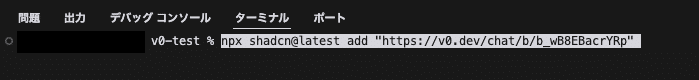
画面下部に表示されたターミナルに
v0でコピーしたコマンドを貼り付けて、エンターキーを押します。

色々と表示されるので、入力していきます。
最初の質問は「Y」を入力してエンターキーを押します。
? The path /自身のPCのファイルパス/v0-test does not contain a package.json file. Would you like to start a new Next.js project? › (Y/n)2つ目の質問は好きな名前にしてエンターキーを押します。
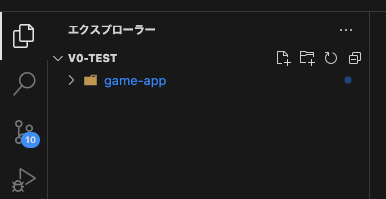
ここでは例として「game-app」とします。
? What is your project named? › game-app続けて3つ質問が出てきますが、
すべてエンターキーを押していきます。
? Which style would you like to use? › - Use arrow-keys. Return to submit.
❯ New York
Default? Which color would you like to use as the base color? › - Use arrow-keys. Return to submit.
❯ Neutral
Gray
Zinc
Stone
Slate? Would you like to use CSS variables for theming? › no / yes
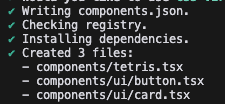
※「yes」が選択されている状態でエンターキー下記のような感じで表示され、
2つ目の質問でつけた名前のフォルダができていたら設定は完了です。


アプリを起動してみよう!
「cd 作成したフォルダ名」を入力してエンターキーを押します。
例で作成した「game-app」の場合、以下のように入力します。
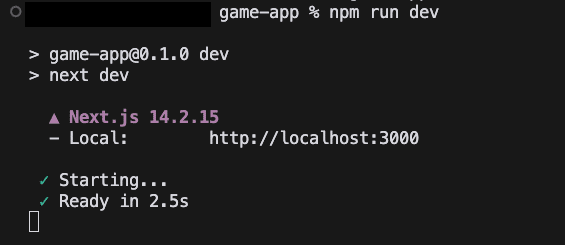
cd game-appターミナルで以下のコマンドを入力してエンターキーを押します。
npm run dev以下のように表示されたらOKです。

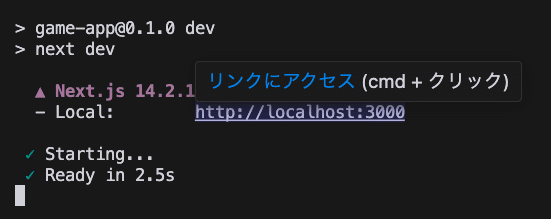
URLにマウスカーソルを合わせると「リンクにアクセス」と表示されるので、指示されたキーを押しながらクリックします。

v0で作成したアプリがブラウザで確認できるようになりました!
以上で完了です!

Cursorで編集したい場合はどうしたらいいの?
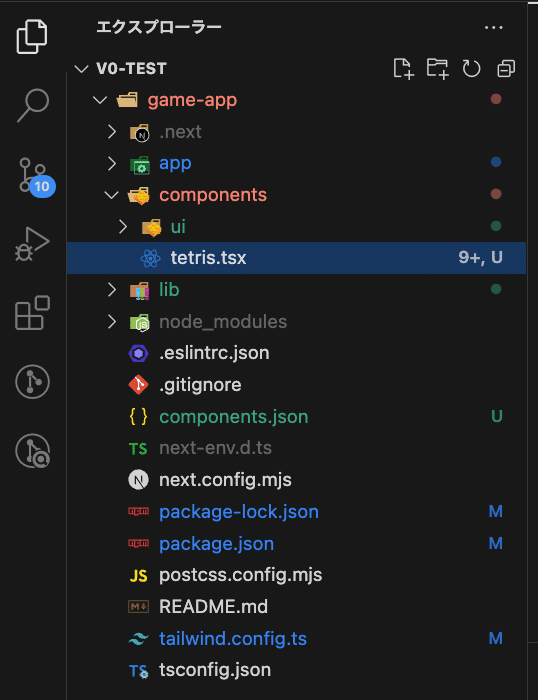
「作成されたフォルダ」→「components」→「◯◯.tsx」がメインのコードが書かれたファイルです。
※今回の例だと、「tetris.tsx」のファイルがメイン
このファイルを編集していくことで、アプリの内容を好きに変更できます。

Cursorに頼んで色々いじってみました。

以上、Webアプリの開発に役立てていただければ幸いです。
この記事が参考になりましたら、スキとフォローいただけると嬉しいです!
Xの方のフォローもぜひよろしくお願いします!
👇Cursorの使い方のおすすめ本です
