
架空サービス"margin_eat"のブランドUX設計②
5. Logo


前編で策定したブランドDNAを基に、ビジュアルアイデンティティを策定しました。
ロゴは、「一緒にいると落ち着く良い影響をくれる友人」というブランドパーソナリティをロゴに落とし込み、丸みがあり、どこか親しみのある"BC Alphpipe"というフォントを微修正し、策定しました。
また、マークアップ言語であるCSSにて使用される"margin: ●px; "という書き方を踏襲し、"margin_eat:"とすることで、サービスが食事のサブスクだけでなく、ライフスタイルそのものであることを表現しました。
6. Color Palette

かラーパレッドも同じく寄り添いやすい点を重視した上で、食材にこだわっていること、優しさ、心がほっすることなどを意識した上で選定いたしました。
7. Typo

フォントは、英語には"Avnier Medium"を、日本語には「游ゴシック体」を使用しました。Avenirとは、ドイツのバウハウスが作成した歴史的なフォントであるFuturaを少し改修し、少し丸みを持たせたゴシック体。
また游ゴシック体は、ただのゴシック体のような無機質な雰囲気ではなく、心に寄り添う、感情のあるフォントだと感じ使用を決定した。
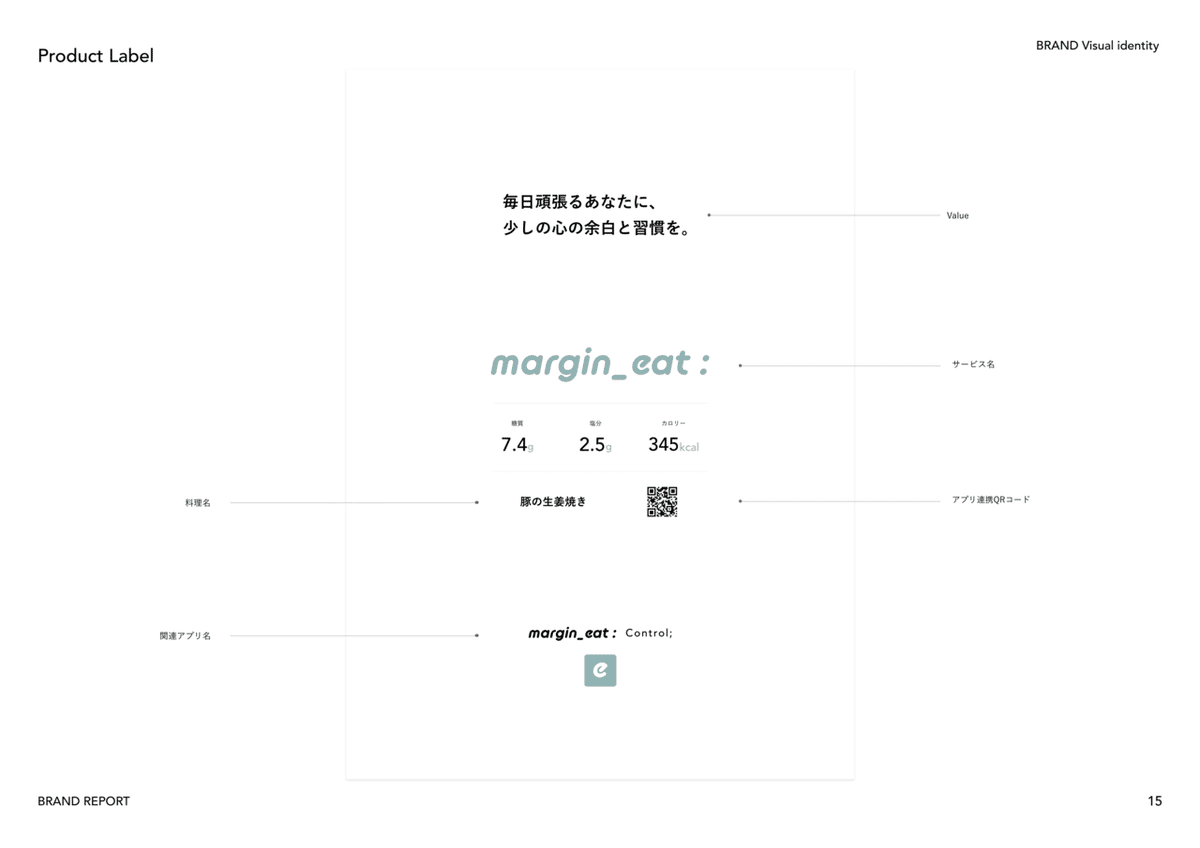
8. Product Name

"margin_eat;"では、サブスク型食事だけでなく、雑誌、アプリなどのサービスも提供する。
先ほどのロゴで、"margin:eat"の後の余白をサービス名にすることで、後々の活動の幅も示唆させつつ、メインは食事、提供するサービスは健康を意識したライフスタイルであることを表現しました。
9. Products


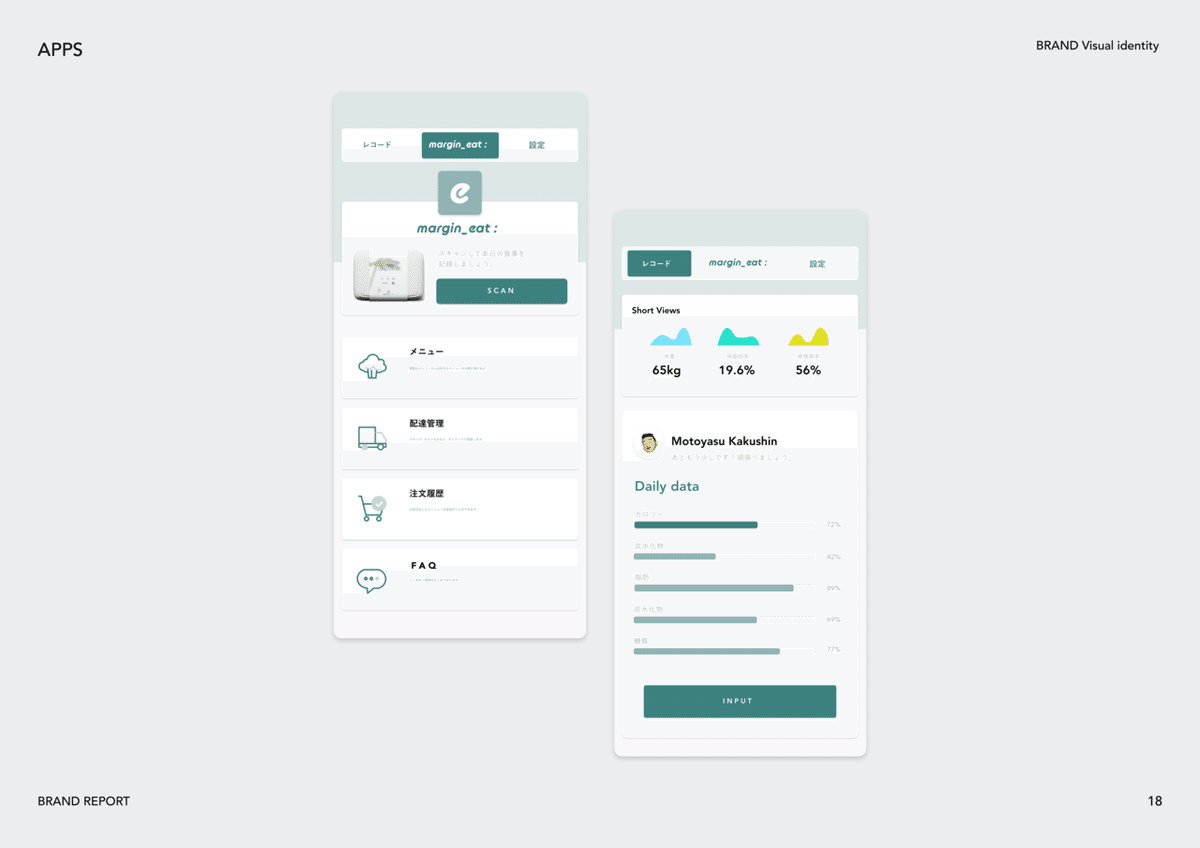
10. APP

11. Magazine

この記事が気に入ったらサポートをしてみませんか?
