
2Dカメラメカニズム #2 画面サイズ
第1回目では、メインとするカメラを決定する仕組みを説明しました。今回は画面サイズの設定や、メインカメラを決める際に使用している「Player Trigger Box」というコリジョンなどについての説明を行います。※PCやスマホ、タブレットなどの環境が異なる画面サイズという考察はできてません。
参考動画はこちらです。
レトロなドット絵とは?
レトロなファミコン風ドット絵を意識した2Dの場合、16ピクセル☓16ピクセルを1ブロックサイズとして風景を構築することになります。
ただし、キャラクターは16ピクセル☓16ピクセルじゃないこともある。
※これが、僕の頭をややこしくしている。

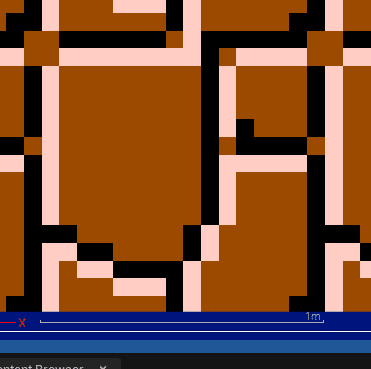
上記の画像のひとますが、16pxになっており1ブロックになっている。これをスタンプのように貼り付けていくことでステージができあがります。

こちら左端にある小さいルイージは16☓16なのだが、大きくなると1ブロックというルールではなくなる。キャラは自由なのだw
ピクセルパーユニットを理解する
ピクセルパーユニットってしってますか?ドット絵の場合こちら非常に重要なキーワードになってきます。「pixelsPerUnit」と検索するといろいろとでてくるのだが、なんとなく理解できない。
まずは、下の図をみてみてください。画像のしたのところです。

1m(1メータ)と記載されています。ちなみに図の方は16☓16の画像です。16ピクセルの横幅の画像が1メートルと表示されています。「pixelsPerUnit」の数値でこれが可能になります。
tilesetでコリジョンなどを設定して、tilemapでステージをつくります。※ここの詳細説明は別記事で。
pixelsPerUnit =1のままだと。16ピクセルのままなので小さい。

pixelsPerUnit =0.16にすると。。1m=16ピクセルで表示されます。

pixelsPerUnit=0.16ということは、
UEの世界の100cm という単位を16ピクセルにしますよ。ということです。
pixelsPerUnit=1 はそのままのサイズをそのままで表示なので、16ピクセルの大きさは16cmということになります。画像などのマニアックなことはこちらの記事を参考にしてください。
参考にしたYouTubeでは、pixelsPerUnit=1で作成しています。
画角サイズと画面サイズBOX
参考にしたYouTubeでは、下記の3つの種類の領域設定が必要になります。
A:Player trigger box =プレイヤーがいるか?どうか?判定する範囲
B:Cameraの画角 =実際の画角サイズ
C:Camera confines box =スクロール限定する範囲
※実際のカメラの画角ではない。
BとCの違いがややこしい。まずは、Bの設定は、カメラ設定で行います。設定については後半で詳細説明します。

Cの設定は、カメラBPのなかの「ConstractionScript」という関数に記載されています。

参考にしたYoutubeでは、下の図をみると。
縦ブロックが9、横ブロックが約16となる。
横幅:16ピクセル☓16ブロック=256ピクセル
縦幅:16ピクセル☓9ブロック=144ピクセル
アスペクト比は16:9になります。Bの設定では実際のサイズのこちらの数値を参考にして画角サイズを入力していきます。

Cの設定では、入力する数値は異なります。
画像サイズは半分で表示されるため、16ピクセルを8ピクセルという単位で考えて、それに画面比率をかけるとサイズが算出される。
横幅:8ピクセル☓16ブロック=128ピクセル
縦幅:8ピクセル☓9ブロック=72ピクセル
ファミコンスペックの整理
ここからは、参考にしたYoutubeではなくカスタマイズをお伝えします。
カスタマイズは、画面のサイズを16:9ではなく、ファミコンサイズを目指ます。
ファミコンサイズを調べていくと・・・・
比率4:3
解像度 横幅 256ピクセル 高さ:224ピクセル といわれているが、256☓224の比率をしらべると? 4:3.5
https://tools.m-bsys.com/calculators/ratio.php
比率4:3 ではないようです。
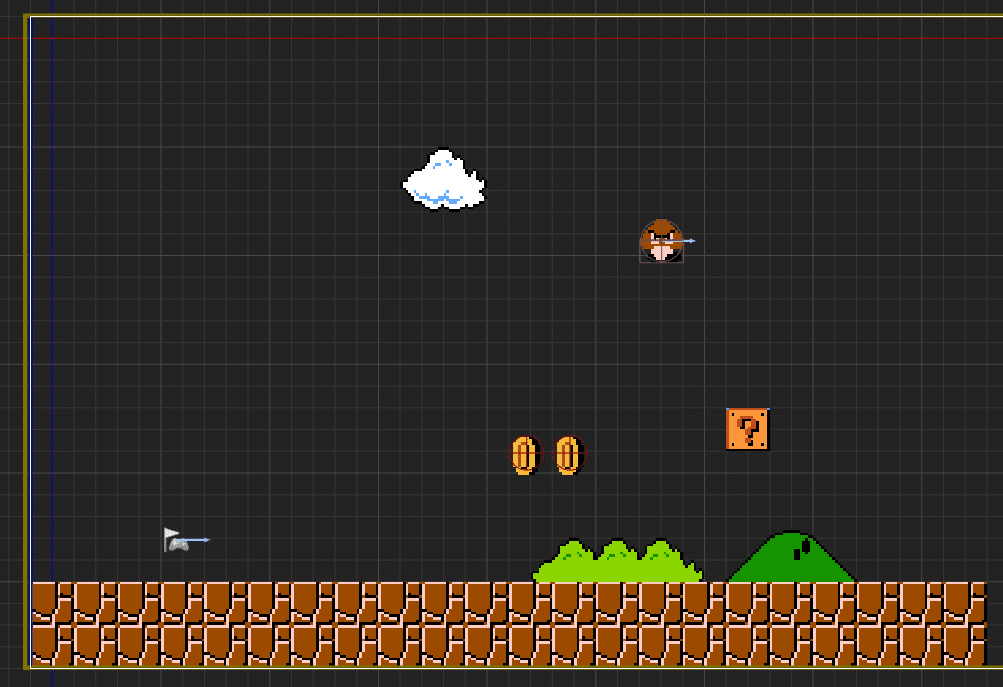
また、上部に点数とかコインなどの数が表示されるエリアなかったですかね?? と思い確認してましたが、図のように底辺のブロックが切れているバージョンと。

こんなふうに底辺が2ブロック表示され上部もスペースがあるものがあるので、下の図を目指したいと思います。

目視確認・・・・。
高さ13ブロック 16ピクセル=高さ208ピクセル
横幅16ブロック 16ピクセル=横幅256ピクセル
詰められているブロックから高さと横幅がわかりました。
まぁこれも4:3ではなく、4:3.25なんですけどね。。。
ひょっとすると高さは12ブロック+αなのかもですが、ややこしいのでそのままでいきます。
ちなみに、横幅256を固定にして4:3だと高さは192ピクセルになります。
UE4ではどう設定するのか?
今回の仕様でカメラの幅を設定するところが2箇所あります。
1つは、カメラ自体の画角の設定と、もうひとつは、ステージ上でどこまでカメラをスクロールさせるかを決めているBOXサイズの設定になります。
※後者の設定:カメラの画角と同じサイズを設定して、詳細を後で設定できるしくみになります。
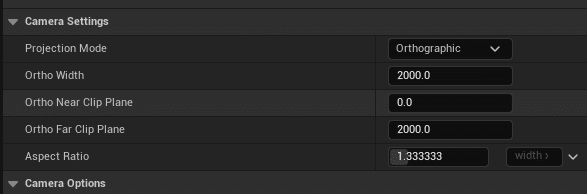
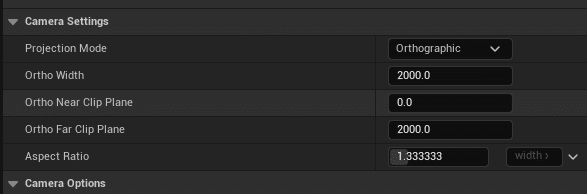
カメラ自体の画角の設定は、下記の「カメラ設定」ですることができます。

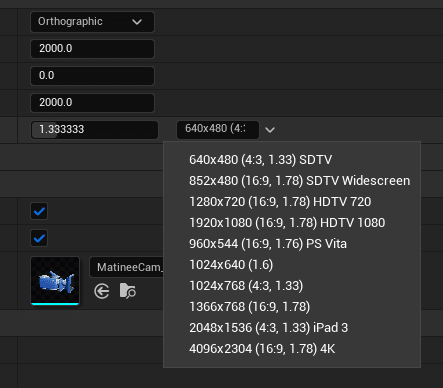
独立したカメラBPのなかのCameraを選択すると左側にこういうのがでてくる。Ortho Widthこちらの項目が横幅のサイズになる。

比率に関しては下記の図のように選択するとできるようになる。

■比率:4:3.25 比率 1.231
高さ13ブロック 16ピクセル=高さ208ピクセル
横幅16ブロック 16ピクセル=横幅256ピクセル
このサイズだとこんな感じ。下は2ブロックみえて上も余裕がある。

■比率:4:3 比率
高さ192ピクセル
横幅256ピクセル
上も下もちょっと狭い感じです。

設定はこちら横幅はかわらないので、比率だけがことなる。

pixelsPerUnit=0.16と設定されているので、16ピクセルが100として計算すると1600センチメートル (cm)
※1 アンリアル単位 (UU) が 1 センチメートル (cm) に相当
