
クラウドサイン6周年のキービジュアルを作りました。
電子契約サービス「クラウドサイン」のデザインを担当している、ブランドデザインチームの笛田&山本です。
クラウドサインが2021年10月19日に6周年を迎えました。
6周年を迎えるにあたり、ブランドデザインチームでキービジュアルや6周年グッズを作成しましたので作成の経緯や過程をご紹介します。
6周年に向けて
クラウドサインの6周年が近づいてきたある日、橘から「6周年のキービジュアルを作りたい」とのメッセージが届きました。

早速MTGが設定され、以下のような熱い思いを受け取ります。
これからの100年のような大きな土台、もの、概念、世界をユーザーと共に作ってるようなもの
繋がれない時代に繋がれてるようなもの
それぞれの場所から大きなことを成し遂げてる感覚
綺麗なデザインより、もう一度クラウドサインらしい攻めたもの。インパクトのあるもの。勝負してる感を出したい
今年はCOVID-19の世界的な蔓延により、直接会って何かをすることはできない状態になってしまいました。そんな状況下で抱いた思いを踏まえて、キービジュアルに落とし込みたいということでした。
6周年に際しての橘の思いはこちらに綴られています。
橘の6周年についてのnote
私たちはそれらを受け止め、どのようなビジュアルにしていくかということを考え始めました。
表現の方向性をきめる
橘からもらった6周年のテーマは「絆」。
まずは6周年で表したい「絆」とはどういうことかを橘へヒアリングしました。
(ヒアリング当時まだ緊急事態宣言中だったこともあり)リアルでの繋がりが薄れ、社員やユーザーとのリアルなコミュニケーションが減った。クラウドサインはカスタマーサクセスを大事に社員ともお客様ともワイワイ言いながら作る文化。そういう原点回帰したい。
契約の形の進化や、クラウドサイン自体の進化などのいろいろなことを積み重ねてきた連続性
お客様やメンバーなどがいろいろ集まってクラウドサインになる
「絆」という言葉から単純にイメージされる、手をつないで繋がり合っている感じではなく、「繋がってクラウドサインになる」や「繋がりつつ進化・前進する」ことがわかりました。
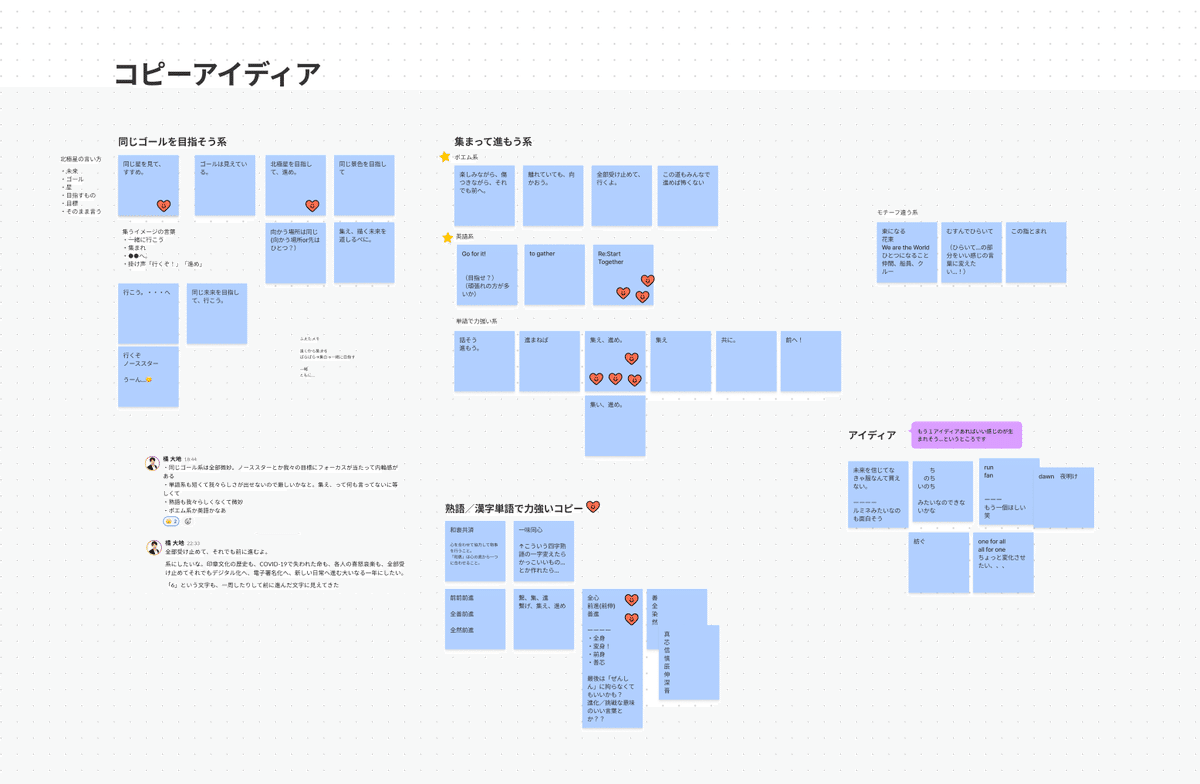
このヒアリング内容をもとに、表現の方向性をきめるため、アイデア出しを行いました。

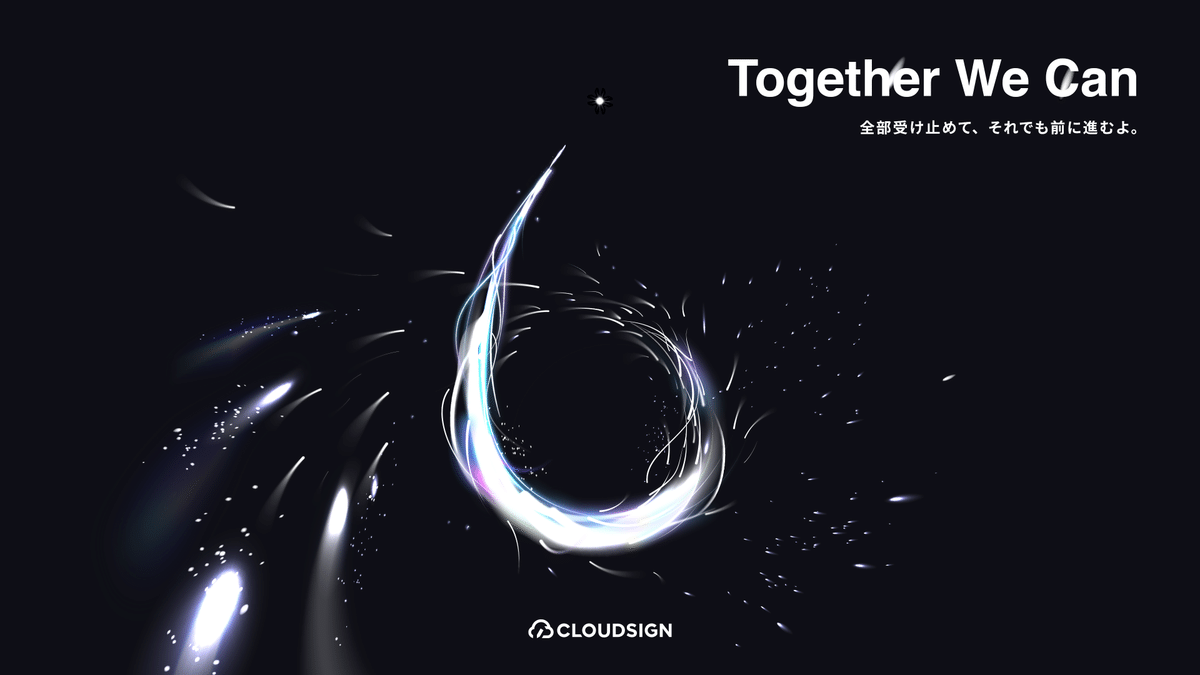
たくさんアイデアを出した中で、「とある星(クラウドサイン)が北極星(North Star)を目指して、「6」の形を軌跡で描きながら前進する。周りの星々(お客さんや社員)はだんだんその星に集まって一丸となって進む」というキービジュアルに決まりました。

North Starとは?
クラウドサインは、事業部としての目標や理想の姿を「North Star」と呼んでいます。
「North Star」は「これからの100年、新しい契約のかたち」のキービジュアルやMission,Vision,Valueのイラストの中にも星の形で登場し、常に意識する対象として表現されています。
そういった文脈もあり、今回6周年のビジュアルを作る際にも「North Star」を印象的に配置することが自然と決まっていきました。

キャッチコピーの作成
こちらに関しては、10/1に入社したばかりの長浜と松本(ブランドデザインチーム専任ディレクター)も加わった、新体制のブランドデザインチームでアイディアを出し合って詰めていきました。

何度かのアイディア出しと提案を繰り返し、キャッチコピーは短文でインパクトのある英語のフレーズと、それを補足する日本語の文章の組み合わせでいくことになりました。橘からも「このあたりがいいのでは」という意見を頂き、順調に進んでいると思われたのも束の間、イチオシの数案をビジュアルと合わせてみたところ「なんかしっくりこない」という状況に陥ります。

この時点でキービジュアル発表までは3営業日程度でした。😱
全員が焦って新たに言葉を探したり、過去の案を見直したりする中、橘の言った言葉がとても印象に残っています。
様々な苦労や困難を乗り越えた英雄が言った言葉から探すのがいいのでは
それは非常にしっくりくる言葉でした。今から即席で言葉を作るよりは、私たちが1年感じてきたことと似たような感覚を味わった偉人の言葉を借りた方が心に残るかもしれない…その通りだと感じました。
その後、英語のネイティブスピーカーでありSMBCクラウドサインの平さんにも協力いただき、メンバー全員で再び名言を集めて最終2案を提案。
最終的に決まったフレーズがこちらです。
英文:
If you can't fly then run, if you can't run then walk, if you can't walk then crawl, but whatever you do, you have to keep moving forward.
「もし飛べないなら走ればいい。走れないのなら歩けばいい。歩けないのであれば、這っていけばいい。何があっても前に進み続けなければならなのです」
(ポスターには大きく「keep moving forward」と掲載)
日文:
前へ進もう。
この1年があったから、
次の向かうべき未来がある。
思い通りには進めない状況下でも自分たちにできることをして前に進んできたという、私たちの思いと完全に一致する文章を見つけることができました。
これから先苦しいことが起きたとき、私たちを励ましてくれるような言葉になっていればと思います。
一時はどうなることかと思いましたが、新生ブランドデザインチームとしては非常に良い初仕事になりました。
キービジュアル作成

表現の方向性を決めた際にできたラフを、実際にビジュアルに起こすのにとても苦労しました。「6の軌跡を描きながら移動する星」だけなら想像しやすいのですが、「それに集まってくる星」の動きが最初は全く想像できませんでした。
そのため、少しずつ進捗を共有して随時修正しながら作成していきました。
最初はどうしても3D的な動きを意識しようとしても、2Dのようにしか想像できませんでした。最初の段階では集まる星々が全て左下から集まりだし、最初の星の軌跡に追従して動いているような状態です。また、ひとつひとつの星はしっかり軌跡を描き、星自体もはっきりと認識できていました。

上記段階で、「北極星側が奥なら、遠近法により手前はもっと星が大きい」「左下だけじゃなくて、もっと色んな方向から星が集まってるイメージ」「6の○の部分はそんなに正円じゃない」というフィードバックを受けたため調整しましたが、迷走し始めました。
調整後のものが抜け毛の塊にも見えてきて、コレジャナイ…のはわかるのですが、何をどうしたら良いのかわからずお手上げ状態に陥りました。

困っていたときに救世主になったのが、パーティクルの集まる動きをジェネレートできるサイト( http://www.iamnop.com/particles/ )です。プロジェクトメンバーで集まってああでもないこうでもないと話しながら星の動きをシミュレーションし、最終的なグラフィックの参考にしました。

先頭の星は6を描きながら動いているので、まわりの集まる星はもっと複雑な動きな動きをすると言われ、やっと3D的な動きを理解しました。
この前の段階まではIllustratorで作成していましたが、これから作成するものは星がもっと細かいしPhotoshopのブラシで作ったほうが微調整しやすいため都合が良さそうとだ判断し、ツールを切り替えて作成しはじめました。
何度か動画をみて、動画上でのパーティクルの広がり方や軌跡の曲線などを参考に、「6」の形をPhotoshopのブラシで描きました。(最初はデフォルトで用意されている、「はねポット」を調整して利用しました。)

流れのアタリに沿って、ブラシでパーティクルを表現し、形が完成しました。

いろいろな星が集まり一丸となって進むことを表したかったため、先頭の方はクラウドサインの青一色にし、集まりつつある工程にある星はランダムなグラデーションにしました。

North Starの位置をやや調整し、キャッチコピーと合わせて完成です。

グッズなどへ展開
まずWeb会議用の壁紙を作成しました。利用してくれているメンバーが多くいて嬉しいです。

B0サイズの巨大ポスターも作成し、執務スペースの目に入りやすい場所に掲示しました。

グッズも作成しました!
クラウドサイン公式グッズショップ(suzuri)でご購入いただけます。よかったら覗いてみてください。
※補足:suzuriで購入いただいたグッズの収益は、クラウドサインに一切発生しません。(suzuri流に言うと、クラウドサインのトリブンは0円です)

Twitterのアイコンをデコるフレームも用意しました。
アイコンを[クラウドサイン6周年フレームC]でデコりました。 #クラウドサイン6周年 #iconDecotter https://t.co/f2ivJraPG2
— mrn.fueta (@ftm_cldsign) November 4, 2021
クラウドサインはこれからも時代の変化に即した契約のかたちを創り、よりよい社会へ向けて一丸となって挑戦し前進しつづけていきます。
今後ともクラウドサインをよろしくお願い致します。
クラウドサインでは一緒に働いてくれるメンバーを募集しています!
