
Unityでアイソメトリックマップ(クオータービューマップ)を作ってみた
この記事は、Unityゲーム開発者ギルド Advent Calendar 2022 12月10日の記事です。
アイソメトリックマップ(Isometric map)というのは、クオータービューのことですね。

ではでは、どんな感じで組んでみたか、早速書いていきますね!
1.Unity の環境
この記事は、Unity 2021.3.3f1 のTilemap をスクリプトで並べてみた経験をもとに書いております。Unityのバージョンによって勝手の違う箇所が出てくると思いますのでご了承ください。
2.Tilemapを作成しよう
Unityで新規プロジェクトを作成します。テンプレートは2Dでも3Dでも問題ないです。
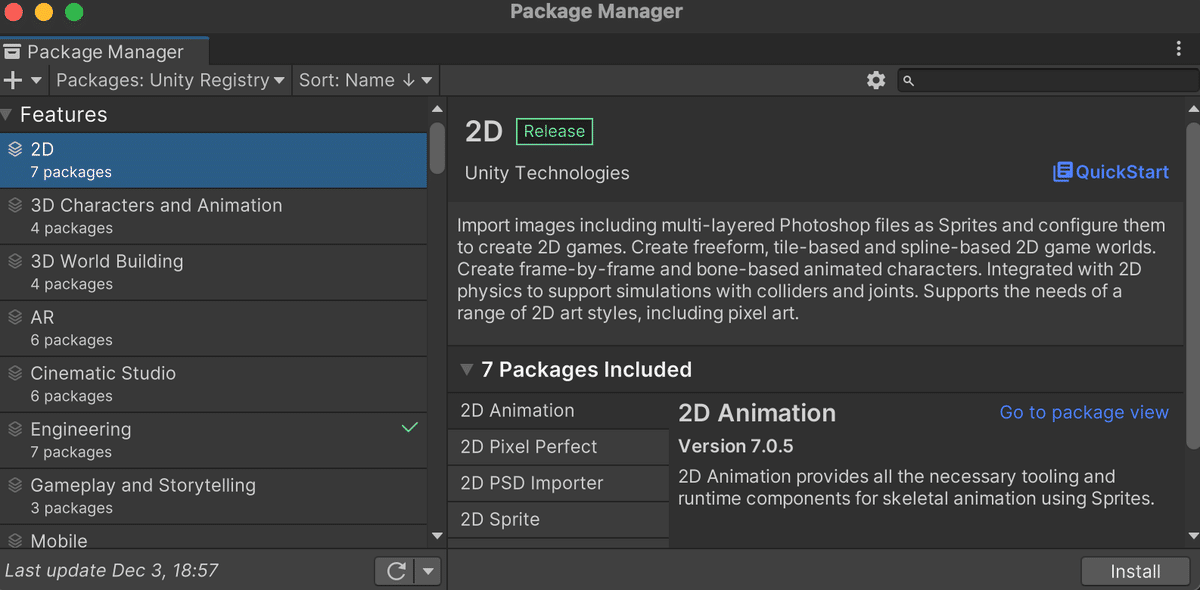
ただし、3Dの場合は、2Dのパッケージが入ってないので、メニューバーより Window > Package Manager を開いて2Dパッケージをインポートしてください。

Package: Unity Registry より 2D をインストール&インポートします
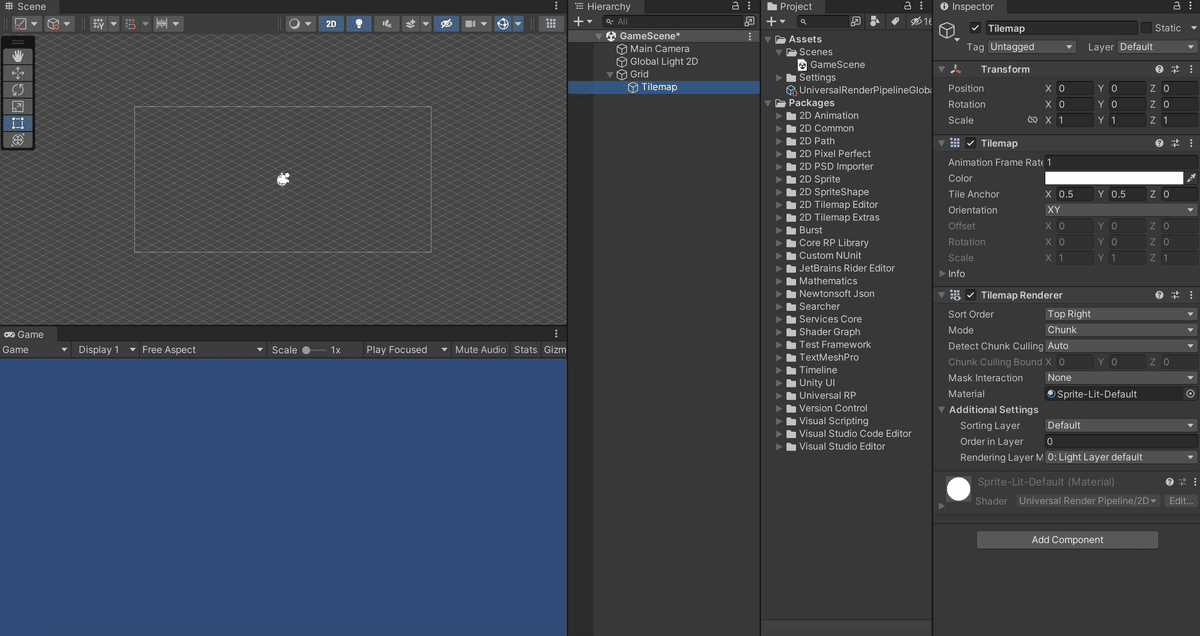
プロジェクトを開いたら Hierarchy を右クリックして、2D Object > Tilemap > Isometric を選びます。すると Scene ビューにアイソメトリックマップのグリッドが表示されます。

グリッドのサイズはHierarchy の Grid の数値をいじることで変えられます。デフォルトでは x:1, y:0.5, z:0 になっています。今回はデフォルトサイズのまま作成を進めていきます。
3.画像を用意しよう
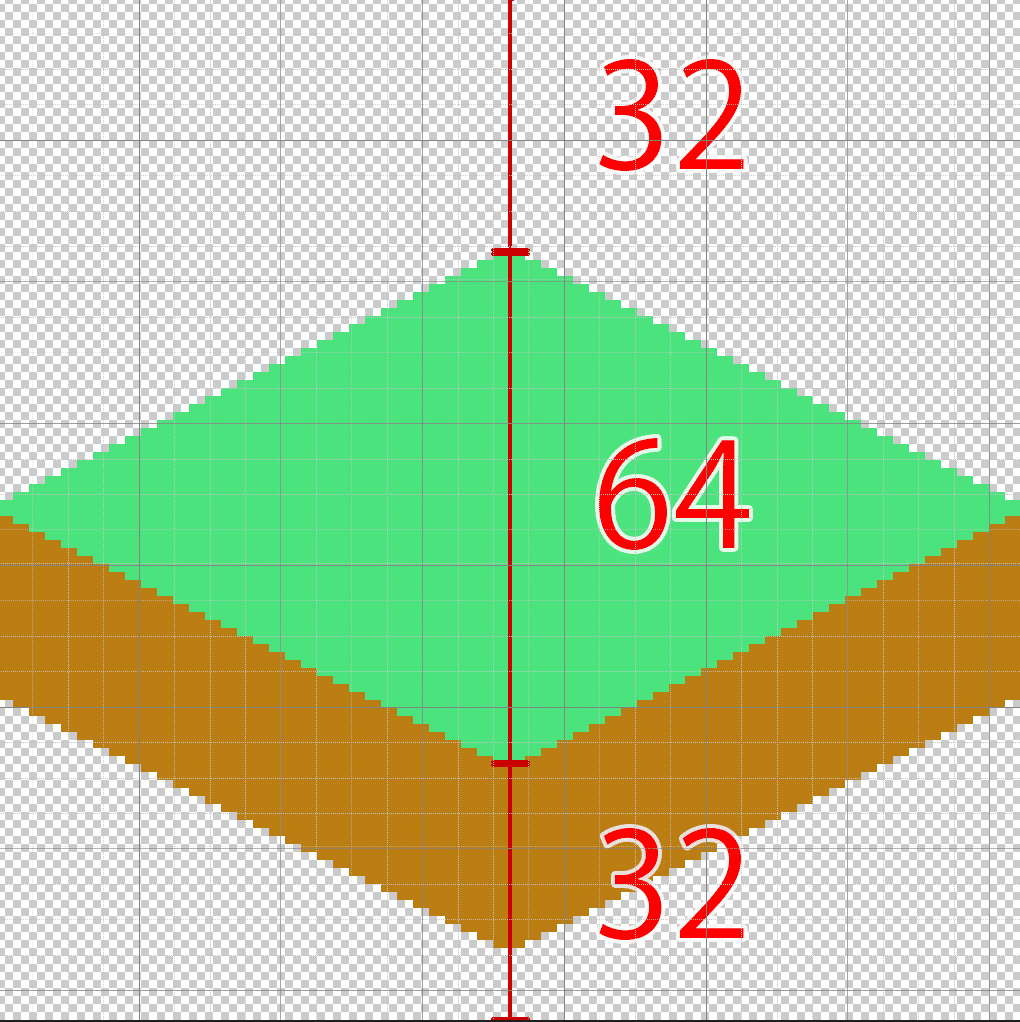
次にタイルに使う画像を用意します。僕は贅沢に128×128の画像を作成しました。32×32や64×64でも良いと思います。
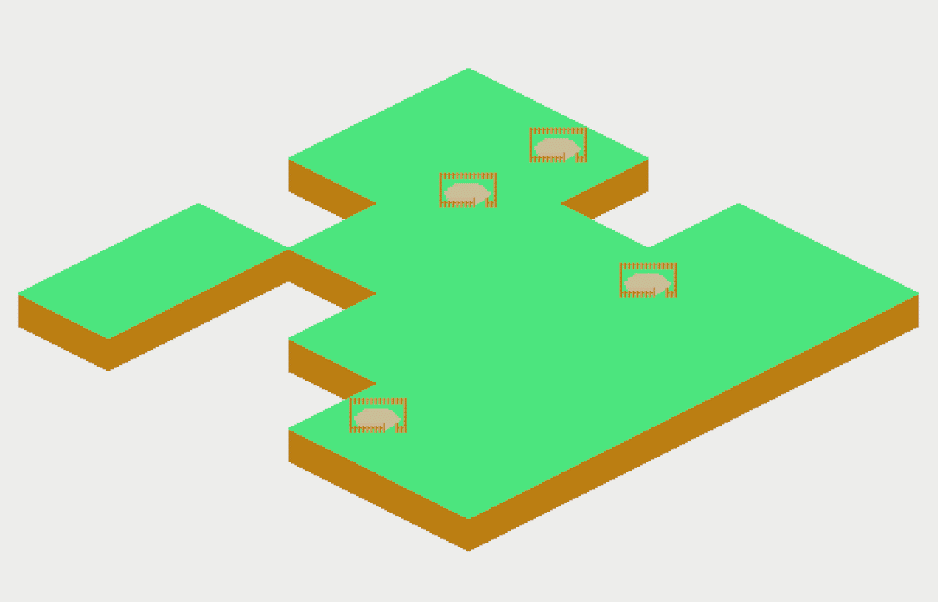
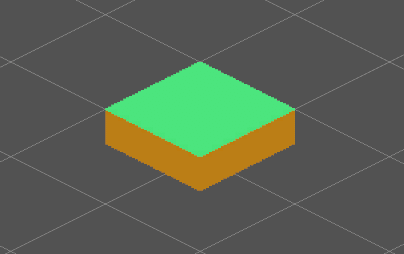
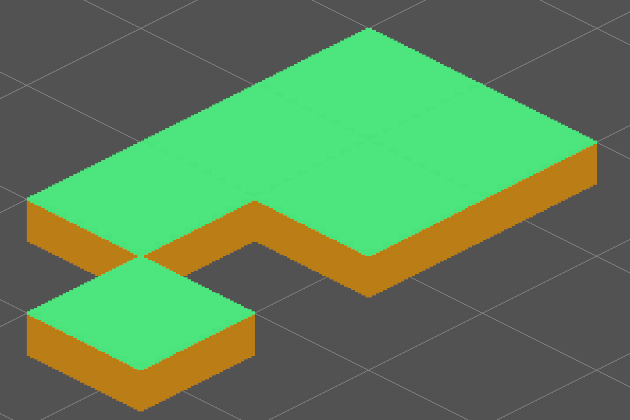
なぜ、128×64にしないのかというと、アイソメトリックマップのチップって木や建物をグリッドからはみ出して表示したくなったり、地面をグリッドからはみ出して表示したくなったりするからです。

こういう作りにしておけば、複数タイルを並べた時に手前だけ地面を見せることができるのです。

画像データは画像編集ソフトで下図のように作成しています。

4.画像をUnityに取り込もう
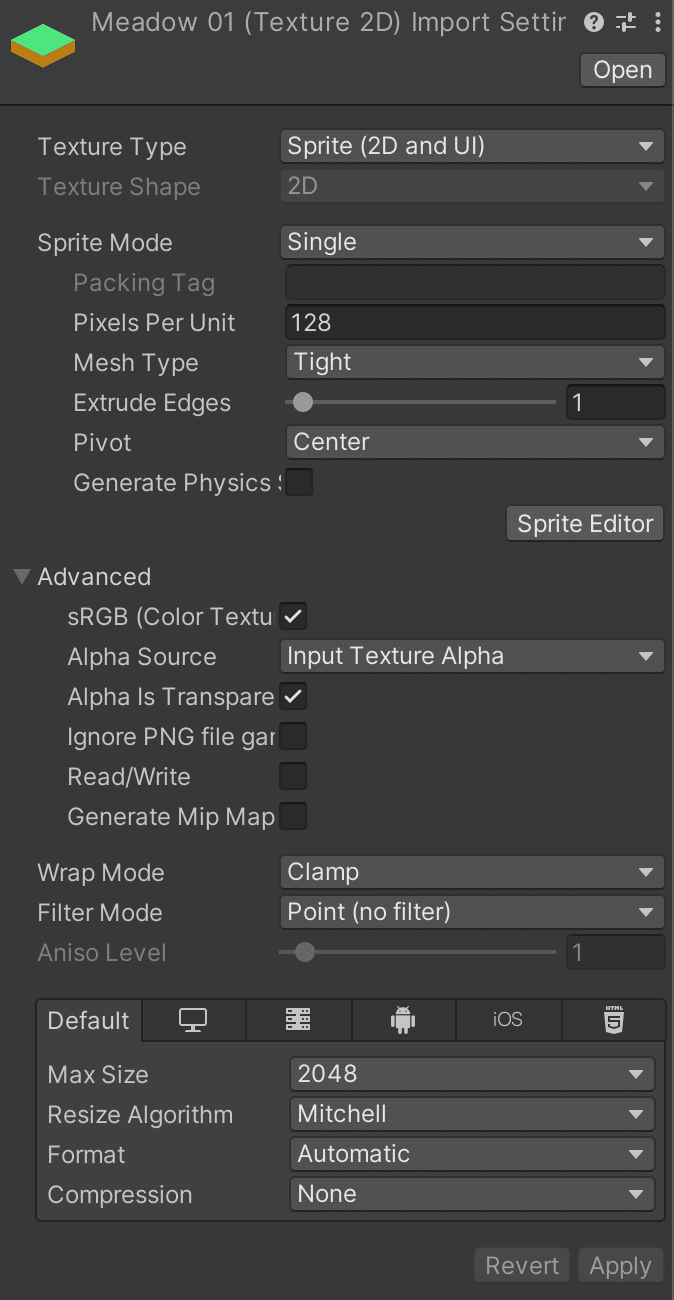
続いて、作った画像をUnityに取り込みます。Project へ画像をインポートし、インポートした画像をクリックしてください。すると Inspector に設定が表示されます。

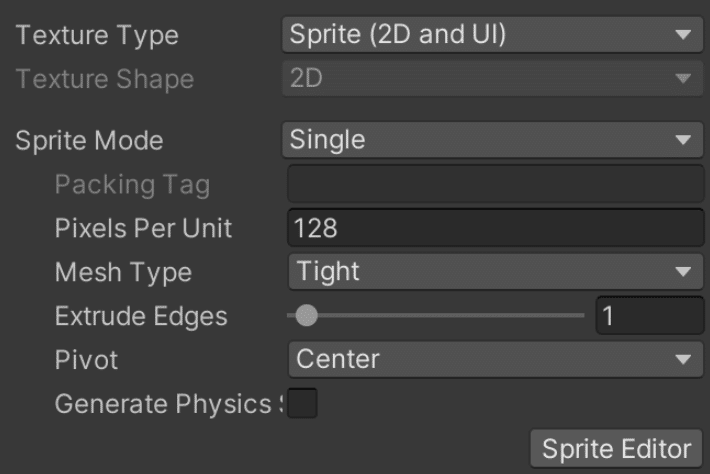
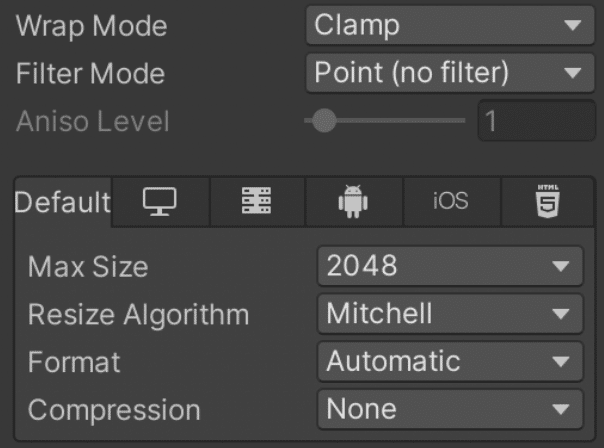
今回はアイソメトリックマップに使うドット絵、といった設定にしたいので、下記のように設定していきます。(※変更箇所だけ記載します。
TextureType Sprite(2D and UI)
SpriteMode Single
←今回のように画像1枚につき1チップの場合はSingleのままでOK
Pixels Per Unit 128
←画像サイズに合わせます。
合わせないとTile Palette のグリッドとのサイズ合わせがめんどいです。
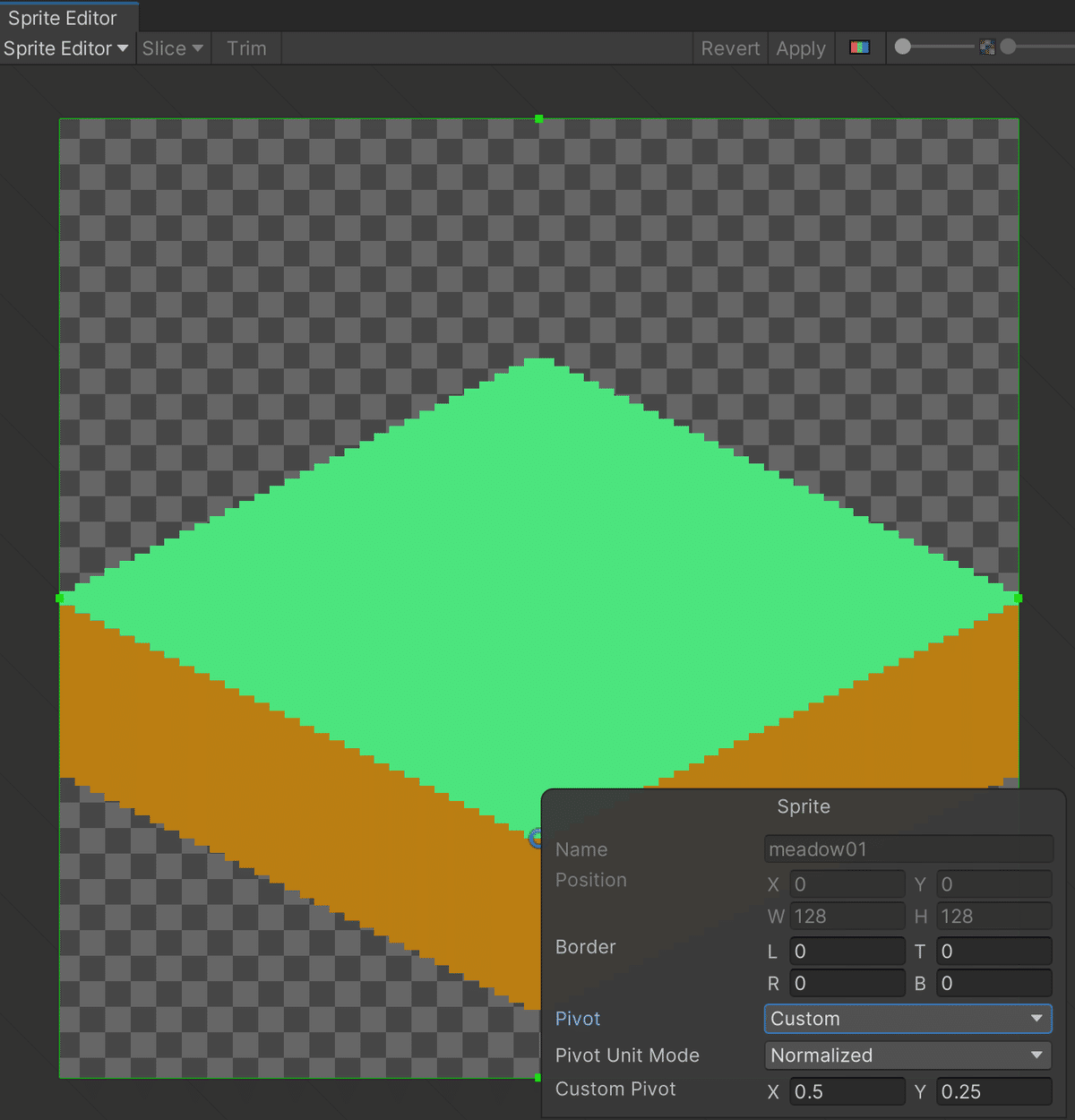
Pivot Center
←これは画像のどこを基準点とするか、という設定です。
真ん中にタイルを描いたのでCenterで良いでしょう。

ちなみに Pivot がずれていると、Tile Palette のグリッドの中心軸がずれてしまってタイルを選びにくくなります。

どのグリッドを選べば良いか分かりにくくなってしまいます
もし、Pivot の設定がおかしい場合は、Sprite Editor を開いて、Pivot を Custom にし、Custom Pivot の数値を調整してみてください。

Filter Mode Point(no filter)
Compression None
←ドット絵なのでとにかく圧縮しないしフィルタかけない!

他はデフォルトのままで大丈夫……だと思います。多分。
(何か設定不味いところがあったらコメントください)
5.TilePaletteを開いてTileを作ろう
続いて作成した画像をTilemapで使えるようにします。
メニューからWindow > 2D > TilePaletteを開きます。

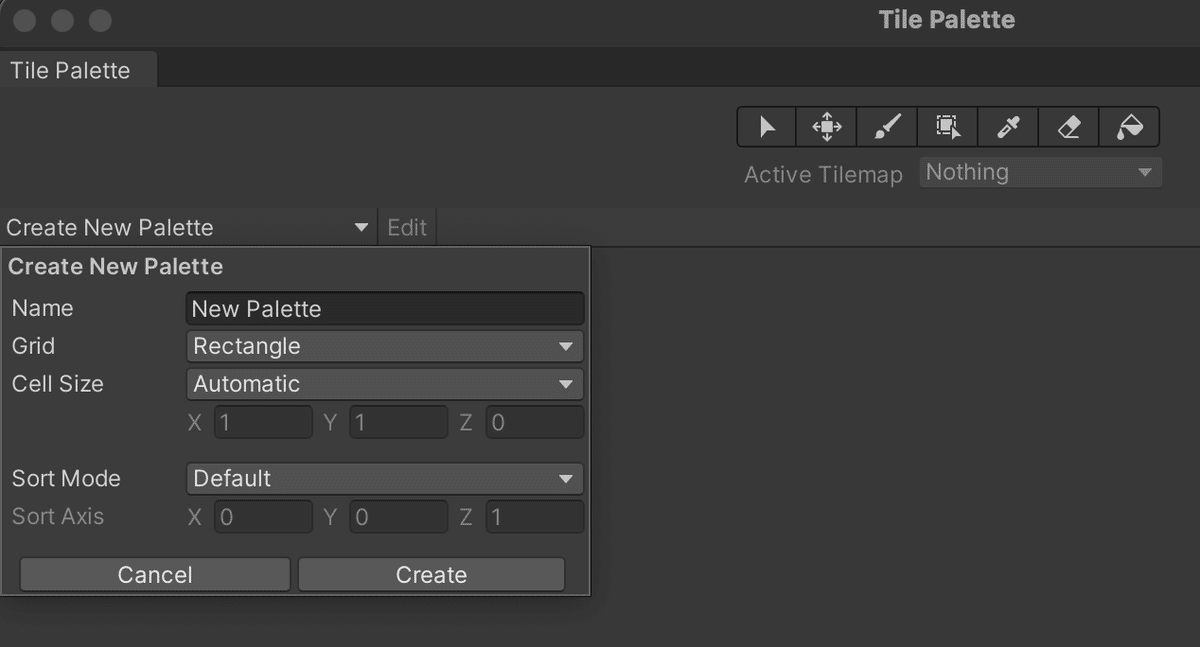
TilePaletteから Create New Palette を選びます。そして下記のように設定します。
Name
←自分の好きなようにつけてください
Grid
←アイソメトリック(Isometric)を選んでください
CellSize
←GridをIsometricにするとCellSizeも変更されますが、
デフォルトで「らしい」設定になっているので
こだわりがなければデフォルトのままで良いでしょう
SortMode
←デフォルトのままで大丈夫です
TilePalette はデフォルトではメインウィンドウとは分離されたウィンドウになっています。4kモニターなどではその方が便利ですが、小さめな画面のPCだとメインウィンドウを選択すると、TilePaletteウィンドウが後ろに隠れてしまいます。その状態が不便であれば Scene タブのそばへTilePalette を持っていくと TilePalette ウィンドウがタブ化されるので便利です。

では、Palette が作られたので早速Tileを作りましょう。インポートした画像を TilePalette へドラッグ&ドロップしてください。すると Tile が作られます。Tile が作られると同時に Tile の Save 画面が表示されるので、好きな名前をつけて保存してください。
6.Tileを塗ろう
さて、ここまでの手順で Tile を塗る準備ができました。下記の手順で TIle を塗れます。
1.TilePalette から Tile を選択します。
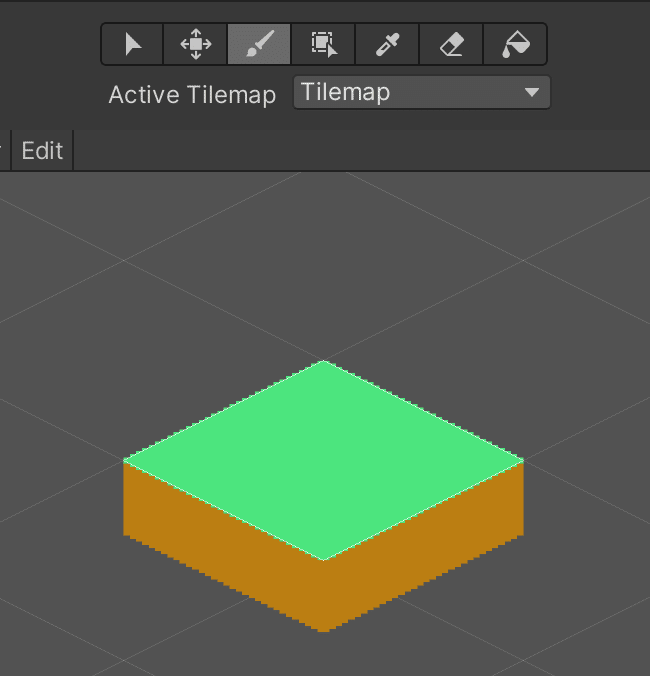
下記の画像のように、ツールバーからブラシを選んでから、塗りたい Tile をクリックします。これで Tile が選択されます。
※ Tile が選べないな、と思ったら、Editがオンになってないか確認してみてください。

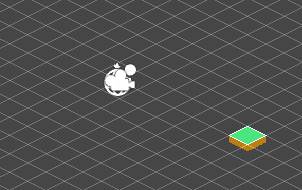
2.Sceneに切り替えて Tile を塗ります。グリッドに沿ってマウスでグリグリするだけで Tile が塗れます。塗った Tile は Game ビューで見ることができます。

以上でアイソメトリックマップの作り方を説明し終わりました。
7.スクリプトでマップを描くときの注意点
※ここからはスクリプトの知識を持っている人向けです。
ついでにスクリプトでもアイソメトリックマップを描くときの注意点を書いております。スクリプトで Tile をセットするにはその名もずばり、SetTile 関数を使います。
Tilemap.SetTile(Vector3Int position, TileBase tile)
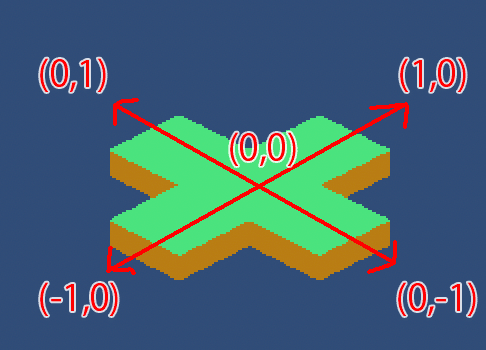
気をつけないといけないのは、第一引数の position です。x,y座標は下記のように配置されます。

また、z座標は手前から順に小さな値してあげないと、Tile の前後関係がおかしくなります。※TilemapRenderer の SortOrder をTopRight にした場合。
この辺りを気をつければスクリプトでもアイソメトリックマップを描けるかと思います。
8.まとめ
以上、Unityでアイソメトリックマップの作り方でした。アイソメトリックマップはうまく使いこなすと、ゲーム画面の印象を大きく変えることのできるマップだと思います。
今回の記事がどなたかのお役に立つことができれば嬉しいです。
