
[UEFN]第2章.アセットにコリジョンをつけよう
執筆者さんコメント
この記事は 7nap がモンドリアン様クリエイティブ作品「Save the CEO:2911-3111-5636」を作成する過程で、いろいろな情報を参照し見よう見まねで実践した内容を記載しています。必ずしも*正攻法ではない可能性がありますのでご了承ください。(*正しくない、執筆後に変更になっているなど)
シリーズ記事
第1章 第2章 第3章
【前回】コリジョンのつけ方はいろいろあるようですが、今回は小道具操作機でダメージを読み込ませる、かつ体の部位によってダメージ割合を変えることができるようにしたいので、少し原始的な方法で行っていきます。
①コリジョン用のボックスを作成する
体にくっつけてコリジョンを発生させる用のボックスを作成します。
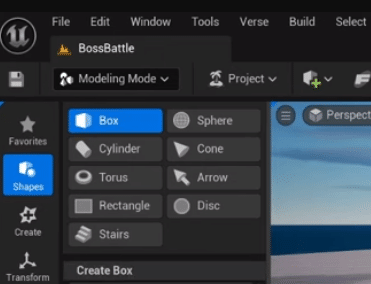
・UEFN左上のプルダウンより Modeling Mode を選択
・左メニューより「Shapes」を選択
・右にでてきた形の一覧より「Box」を選択

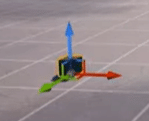
3D空間にてBoxを設置します。

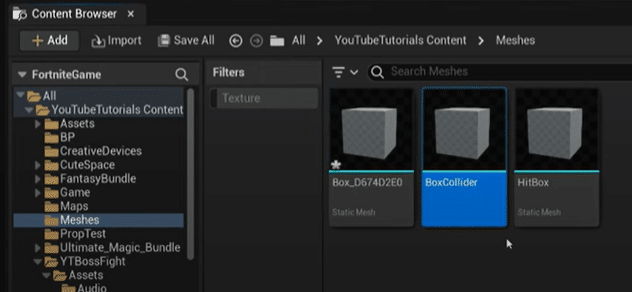
すると、下の「コンテンツブラウザ」にて Mesh というフォルダが自動生成され、その中に今作ったBoxが表示されます。Boxをリネームしてわかりやすい名前を付けなおしましょう。(今回は BoxColider)

名前を変更したらそのBOXをダブルクリックして開いてください。
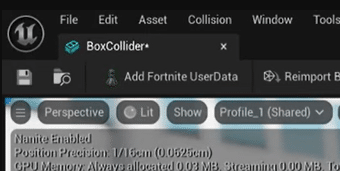
開くとスタティックメッシュの編集画面になります。
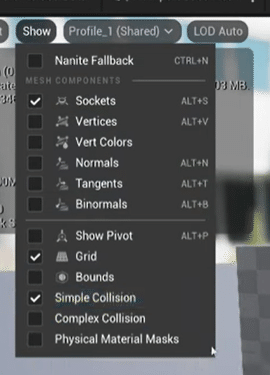
右上の「Show」をクリックし「Simple Collision」にチェックを入れます。

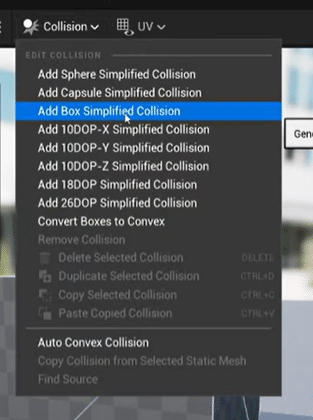
次に真ん中上部の「Collision」より「Add Box Simplified Collision」を選択します。

これでBOXにコリジョンが生成されました。
一番左上のフロッピーマークより保存してください。

作ったBOXを透明にするためのマテリアル生成
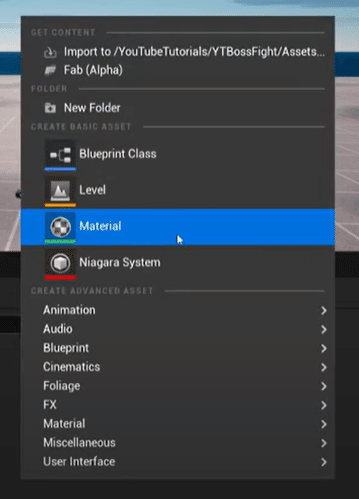
外部アセットを入れたフォルダと同じフォルダにて右クリックをして「Material」を選択します。

するとマテリアルが生成されますので、わかりやすい名前に変更します。

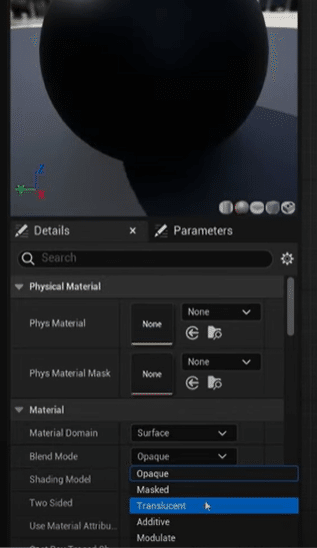
ダブルクリックにてマテリアルを開くと編集モードになります。
左下の「Blend Mode」にて「Translucent」を選択してください。

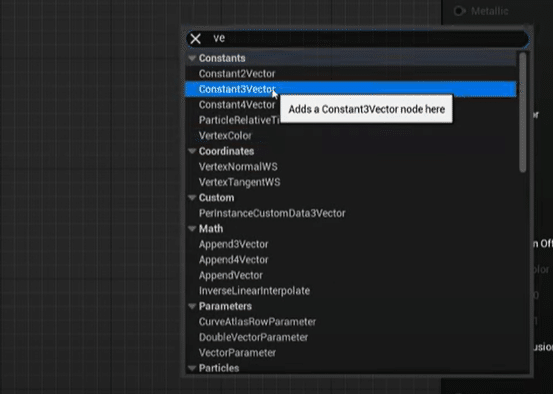
真ん中の座標の何もないところで右クリックしプルダウンを開きます。
上の検索タブにて「Constant3Vector」を入力し「Constant3Vector」を選択します。

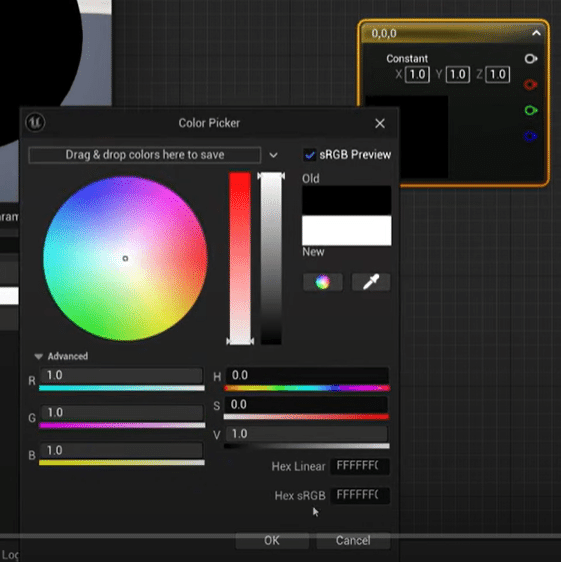
小さいウインドウが表示されたら、黒い四角を左クリックします。
すると「Color Picker」が表示されますので白黒グラデーションのバーが黒から白になるように変更してください。

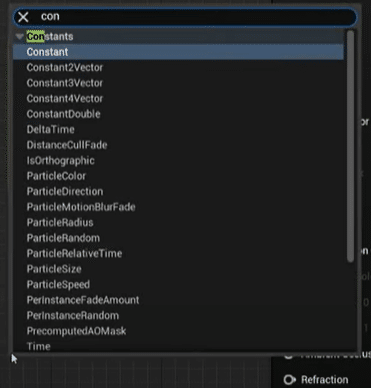
さらに同じく座標の何もないところで右クリックしプルダウンを開きます。
上の検索タブにて「Constant」を入力し「Constant」を選択します。

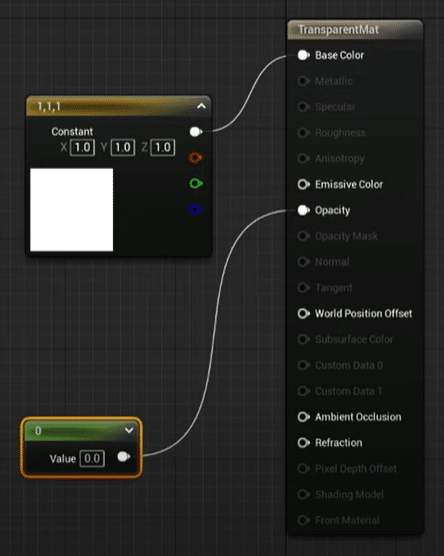
すると下記画像のようにもともとあった「TransparentMat」と「Constant3Vector」のウインドウ「Constant」のウインドウが並ぶと思いますので、下記画像のように白いラインを結んでください。
それぞれのポイントからポイントへドラッグするとつながります。

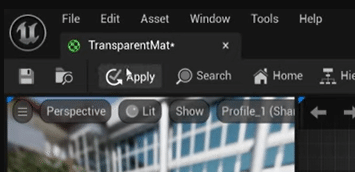
左上より「Apply」を押して適用させ、フロッピーマークより保存してください。

②BOXを Building Prop に適用する
第1章で作成した Building Prop を開きます。
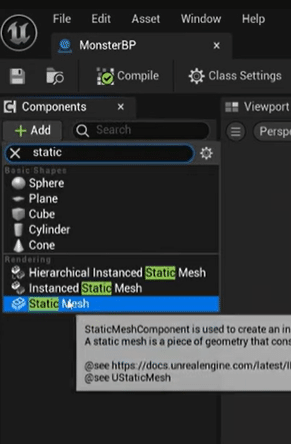
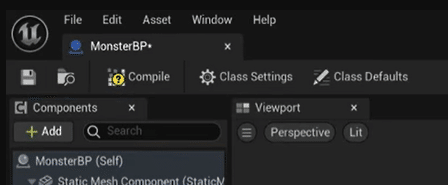
右上のAddより「Static Mesh」を選択します。

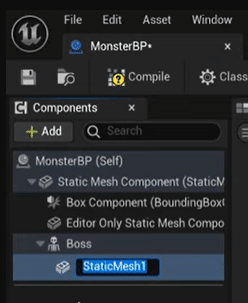
下記のようにStatic Mesh が追加されます。
(Skeltal Mesh(Boss)と親子関係になっていなかったらドラックして親子関係になるようにしてください。)

名前を変更します。
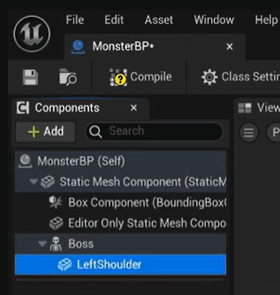
このボックスを体のすべての部位に適用しますので、まずは「LeftShoulder」を作成してください。
作りたいBoxは、頭、胴体、右肩、左肩、右腕、左上、右足、左足です。
作りたい形によってはその限りではありません。(例えば犬型など)

Boxをそれぞれのボーンに適用する
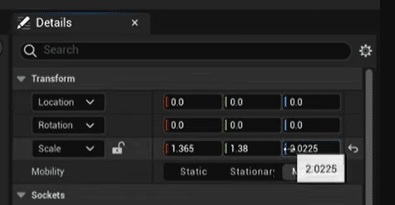
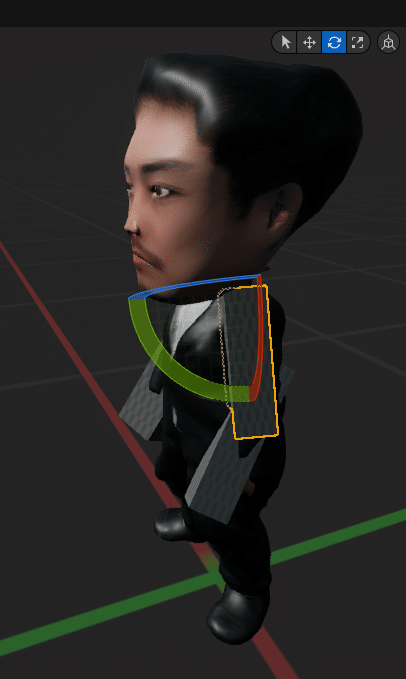
左肩用のBoxを作りますので左肩に丁度収まるくらいの大きさに変更します。右上の「Scale」タブにて XYZの値を変更して大きさを変えます。

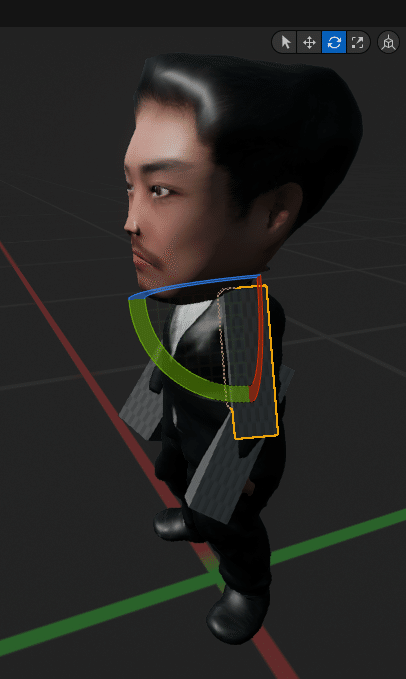
また、場所を左肩に合わせて移動します。

Boxをボーンの子供にします。
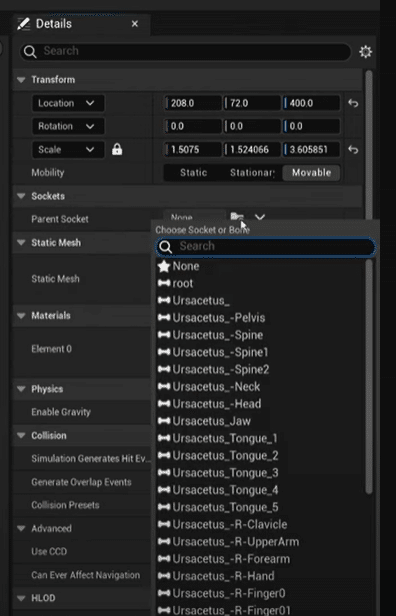
右上の「Parent Socket」より左肩に該当するボーンを選択する。
ボーン名は異なる場合があるので、うまく探しましょう。

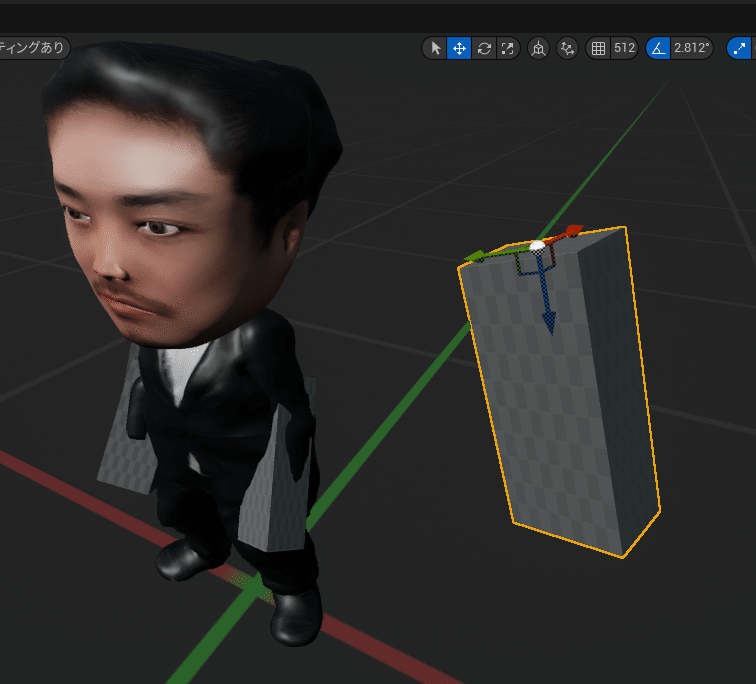
ボーンを適用するとBoxがずれますが、肩の動きと合わさります。(アニメーションを適用している場合)

Boxを移動したり回転させたりして、左肩と合わさるようにBoxの位置を修正します。

これを体の全パーツに適用してください。
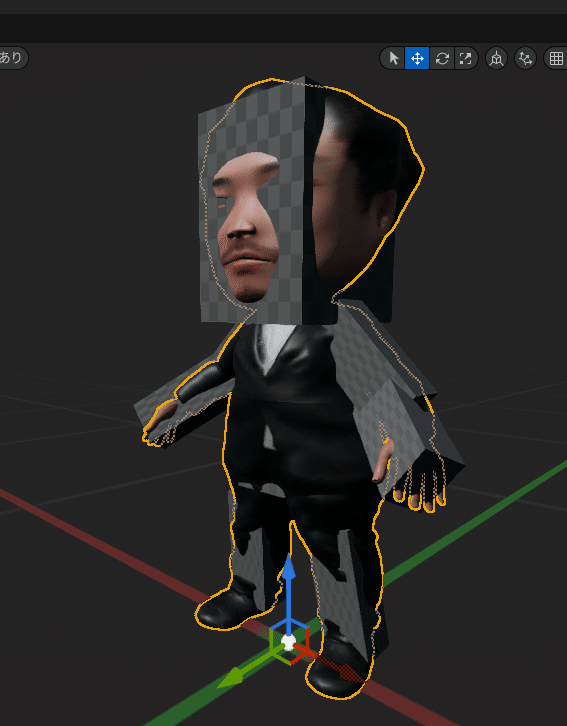
適用した結果が下記画像の通りです。
銃で撃ったりしたときの当たり判定がこのBoxになりますので、各々のゲーム性に合わせて大きさを変更してください。

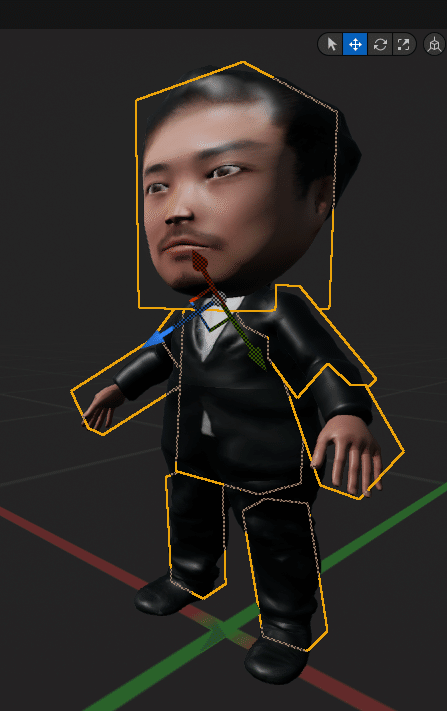
Boxを透明にする
それぞれのBoxが見える状態なので、先ほど作成したBoxを透明にするためのマテリアルを適用します。
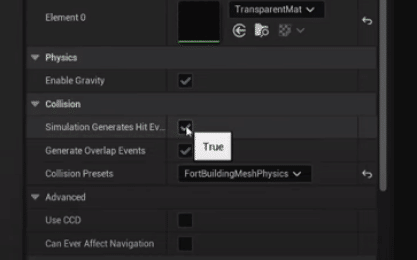
それぞれのBoxを選択し、画面右の Detail タブより 「Materials」→「Element0」より作成したマテリアルを選択します。

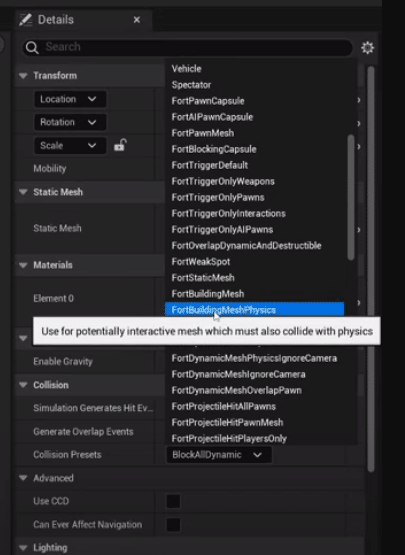
すべてのBoxを選択しコリジョン形式を「FortBuildingMeshPhysics」
に設定します。(これがいいらしい)

Collision の Simulation Generates Hit Event にチェックを入れます。

左上のコンパイルと保存をクリックします。

③コリジョンが反応することを確認
作成したBuilding Prop を3D空間にドラッグします。
ゲームを開始してプレイヤーがコリジョンに反応することを確認します。
第2章はここまで。
MONDRIAN オリジナルマップ
Save the CEO!!
2911-3111-5636
一緒にゲーム、創りませんか?

「Fortnite」の代表的な日本人クリエイター『山吹いろ』さんとeスポーツ切り口でFortniteで様々な活動をしている企画屋『むーんばなな』さんをゲストに迎えてのトークセッション。本イベントはゲームメタバース関連の試遊、勉強、交流を定期的に行うことで、優れたコンテンツを世に出すキッカケとなる気づき、出会いを促すことを目的に開催しております。supported by note


メタバースゲームスタジオ【モンドリアン】 Twitter
