
VRアプリを作ろう! (iPhoneで6DoF)
前置き
この記事Unity, Cardboard, ARKitを使い6DoFに対応したiPhone向けのVRアプリを作って行きたいと思います。6DoFってなんぞやと思った方はこの記事がわかりやすくておすすめです。
主な環境
・iPhone X (iOS12 publicBeta 8)
・MacOSを搭載しているPC (MacOS Mojave 10.14 Beta)
・Xcode 10 (beta 6)
・Unity 2018.2.5f1
・VRゴーグル (AR用にスマホのカメラが使えるタイプのもの)
・ARKit 2.0
注意: この記事ではベータ版のOSを用いてアプリを作成しています。
環境についてですが、iPhoneはARKitなどで高負荷がかかるため、8, 8Plus, Xなどの最新機種推奨です。XcodeやUnityは事前にインストールしてあるものとして説明を省きます。
VRゴーグルは本体をセットした時にARKitが使えるように外カメラの部分に穴が空いていたり、透明になっているものが必要です。また、画面をタッチできる機能があるといいです。
この記事では下記URLのVRゴーグルを使用しています。
http://amzn.asia/d/cXeURZC
注意:2018/08/27現在売り切れのようです。
VRゴーグルにiPhone Xをつけるとこのような感じになります。

このVRゴーグルではこの写真の左上あたりに画面をタッチできるボタンがあります。
プロジェクトの作成
はじめにUnityを起動し、新規プロジェクトを作ります。今回はプロジェクトネームを iPhone VR にしました。
まずは、AssetsにあるSceneの名前をSampleSceneからMainなど自分がわかりやすい名前に変更しましょう。

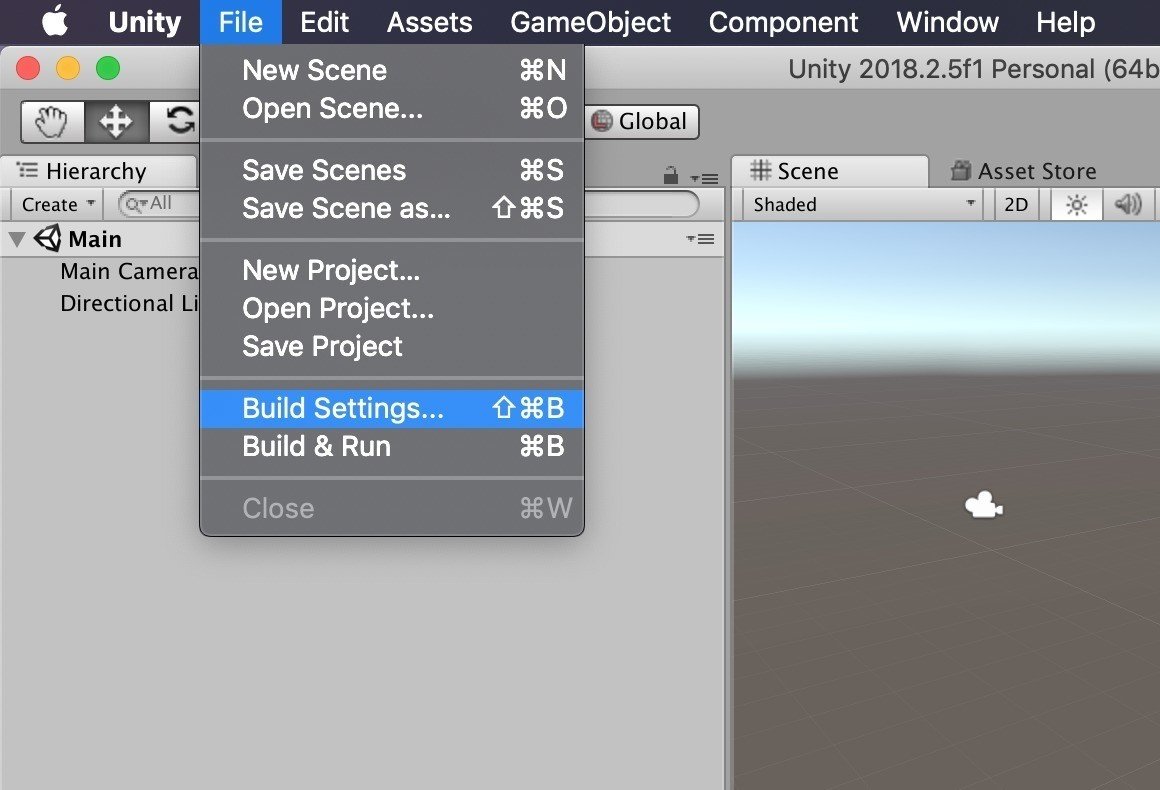
次にFile->BuildSettingsを選択してBuildSettingsを開きます。

PlatformにあるiOSを選択し、下にあるSwitch Platformを押してプラットホームをiOSにします。

Cardboard SDKの準備
ここのサイトに行き、Assetsにある GoogleVRForUnity_1.150.0.unitypackage をダウンロードしましょう。公式のガイドはこちらにあります。

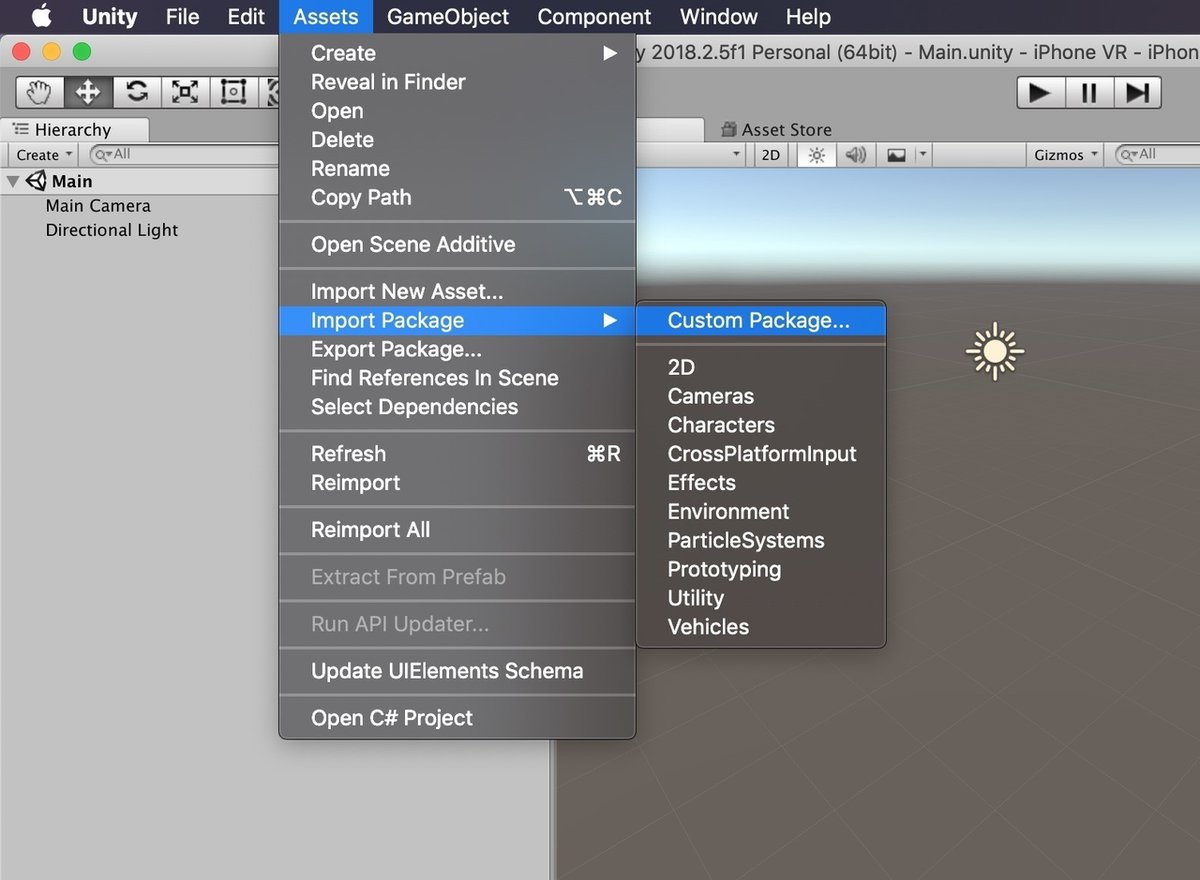
次にUnityでAssets->Import Package->Custom Packageを選択し、さっきダウンロードした GoogleVRForUnity_1.150.0.unitypackage を選択します。

ウィンドウが出てくるのでImportを押します。
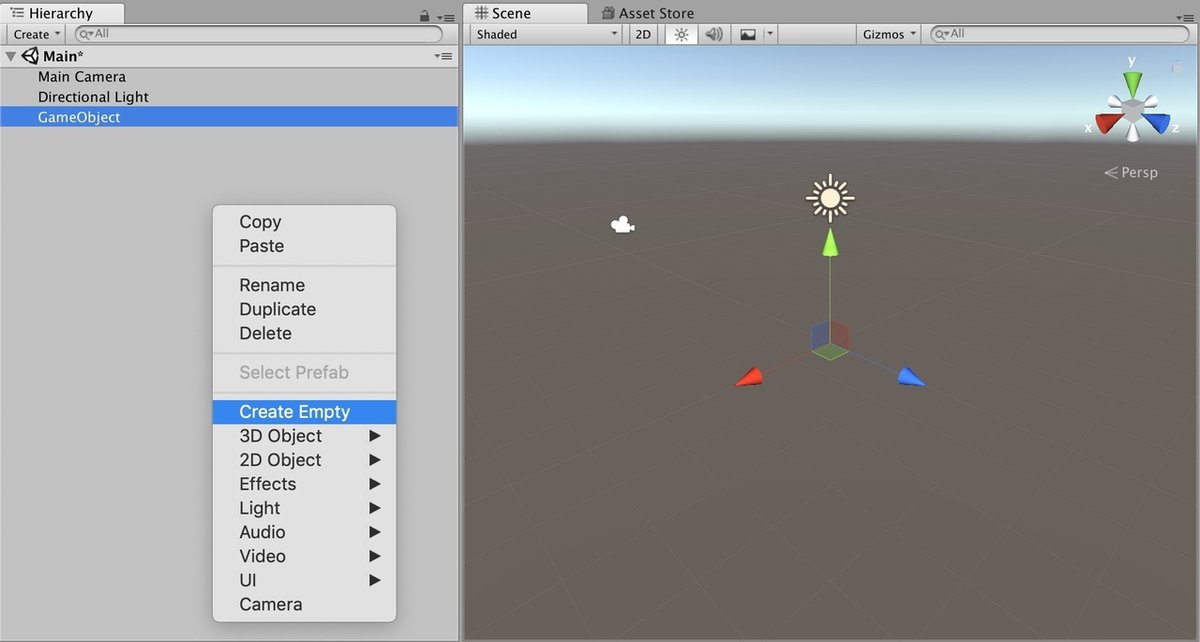
Hierarchyで右クリック(副ボタンのクリック)をしてCreate Emptyを選択してGameObjectを追加します。

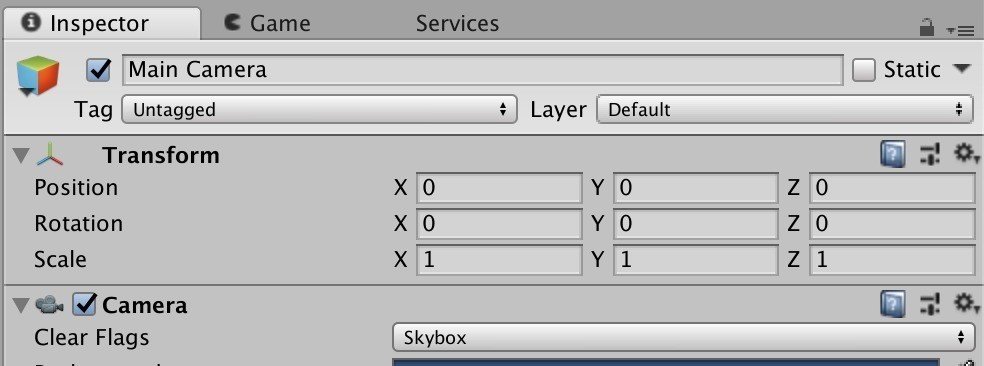
GameObjectを選択し、Inspectorで下の画像の用に変更します。この時のPositionのYの値がカメラの基準の高さになります。

Hierarchy上で、先ほど作成したVRView下にMain Cameraを移動させます。

Main CameraはPositionを(0, 0, 0)にしておきます。

ProjectのAssets->GoogleVR->Prefabsにある、GvrEditorEmulator をHierarchyのVRView下にドラックして追加します。


GvrEditorEmulatorは下の画像の様にPositionを(0, 0, 0)にしておきます。

Player Settingsの変更
プロジェクトの作成時にプラットホームを変えた様にFile->Build Settingsを選択して、Build Settingsを開きます。
そしたら、Switch Platformの隣にある、Player Settingsを押します。

InspectorにPlayerSettingsが表示されるので、Resolution and PresentationのAllowed Orientations for Auto RotationにあるPortraitとPortrait Upside Downのチェックを外します。(たて画面で起動すると画面の見た目が崩れるため)

次にOther Settingsを選択して、IdentificationにあるBundle Identifierをhoge@gmail.comだった場合は com.gmail.hoge.プロジェクトネーム の様に変更します。

Target DeviceをiPhone Onlyに変更します。(iPadが非対応のため)
また、今回はARKit2.0を使うのでTarget minimum iOS Versionを12.0に変更しておきます。

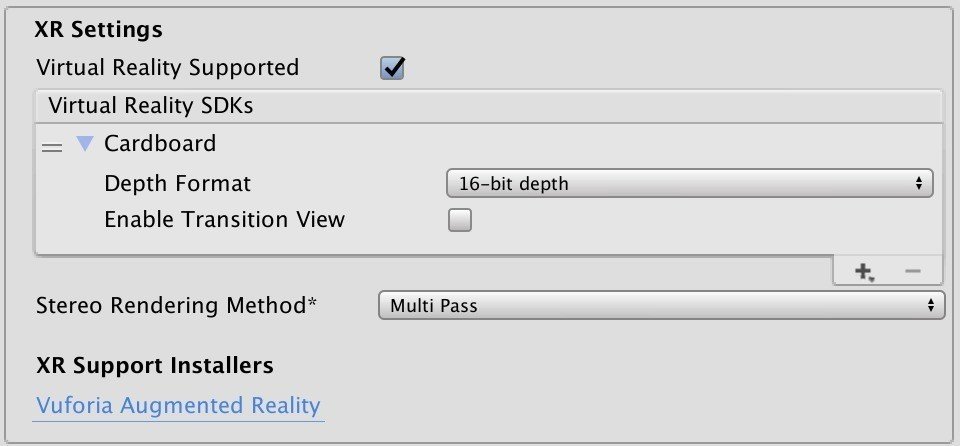
そしてXR Settingsを選択して、下の画像の様に設定を変更します。

Roomの追加
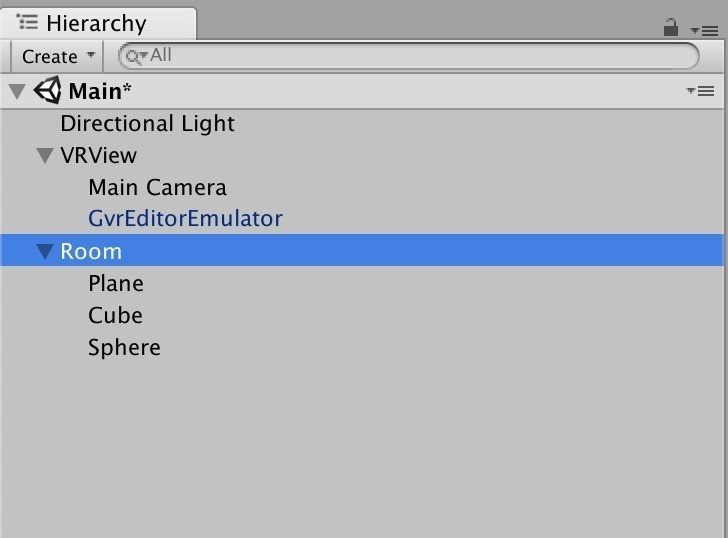
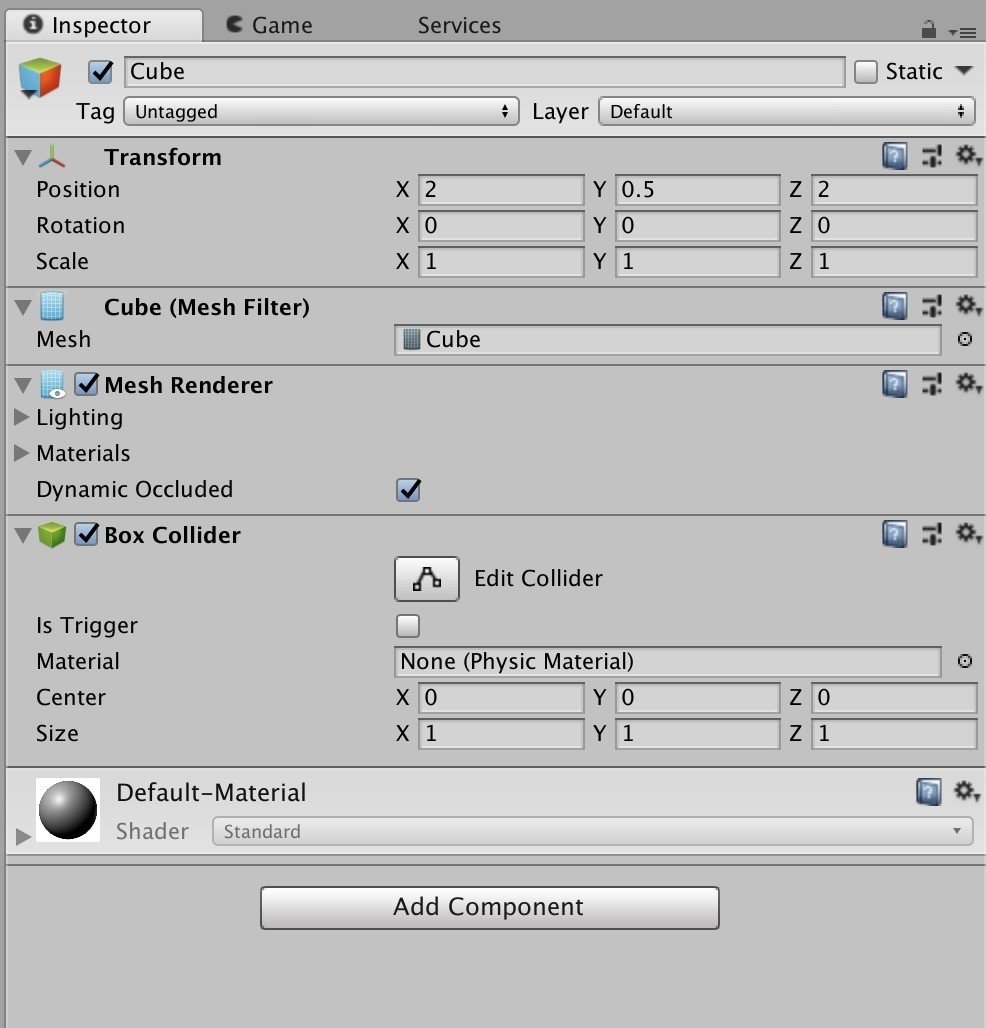
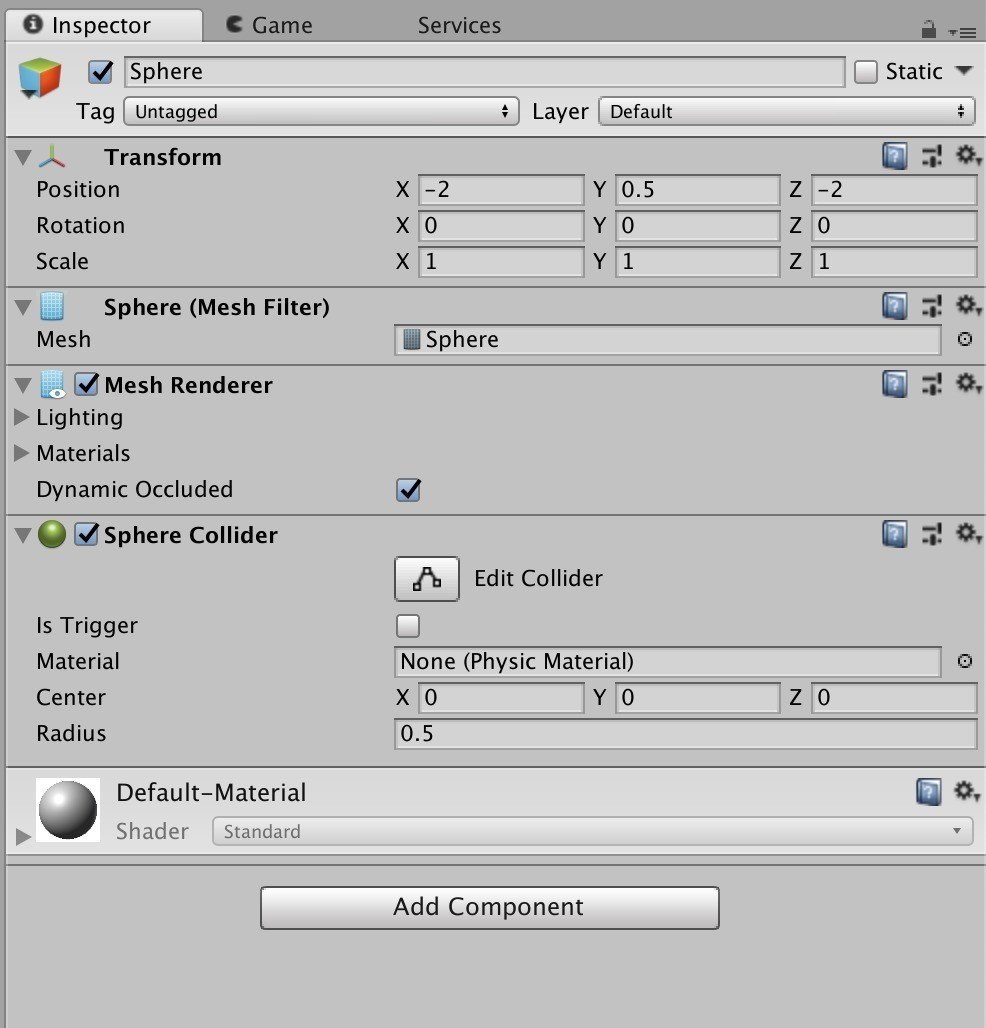
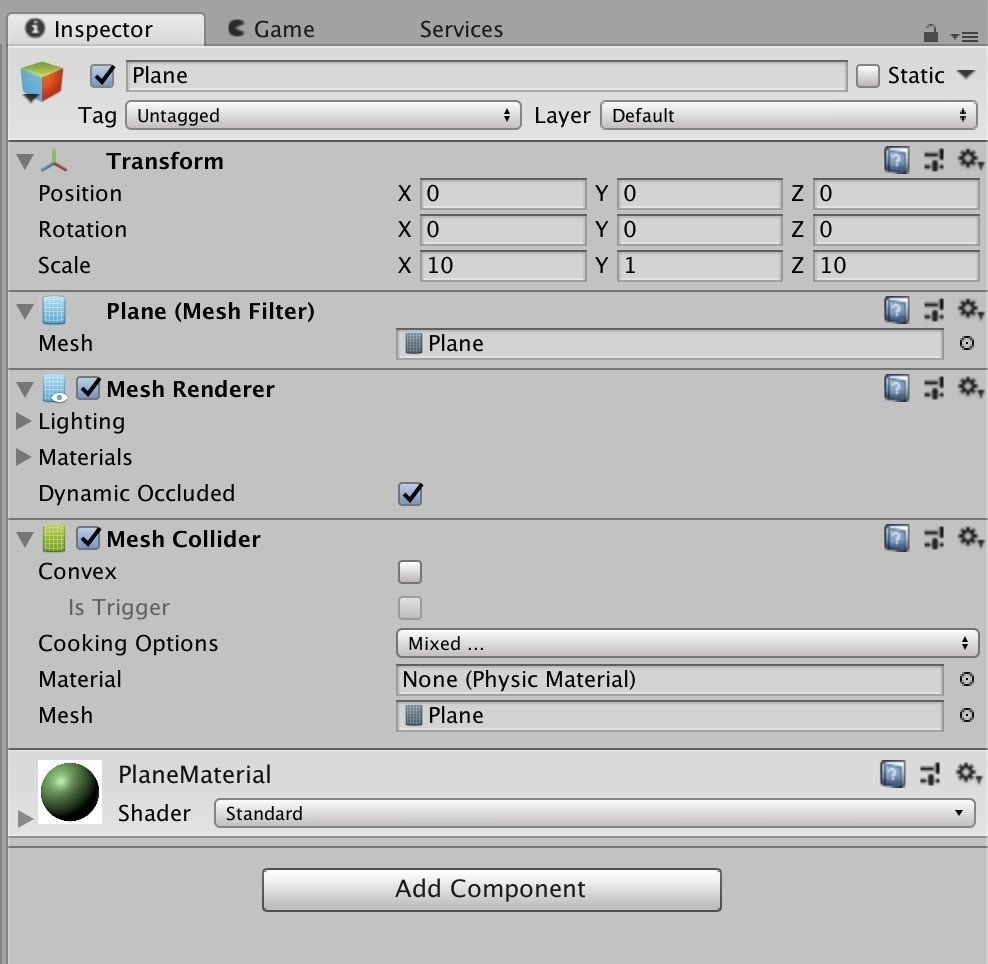
このままだとビルドしても何もなくてつまらないので、Create EmptyをしてGameObjectをRoomに名前を変更し、下の画像の様にPlaneやCube、Sphereを追加して、それぞれの値を下の画像の様に変更しておいてください。





Materialで色を変更して置くと物体の区別がつきやすくなりますがしなくても大丈夫です。
実機での実行
iPhoneをパソコンに接続しておきましょう。
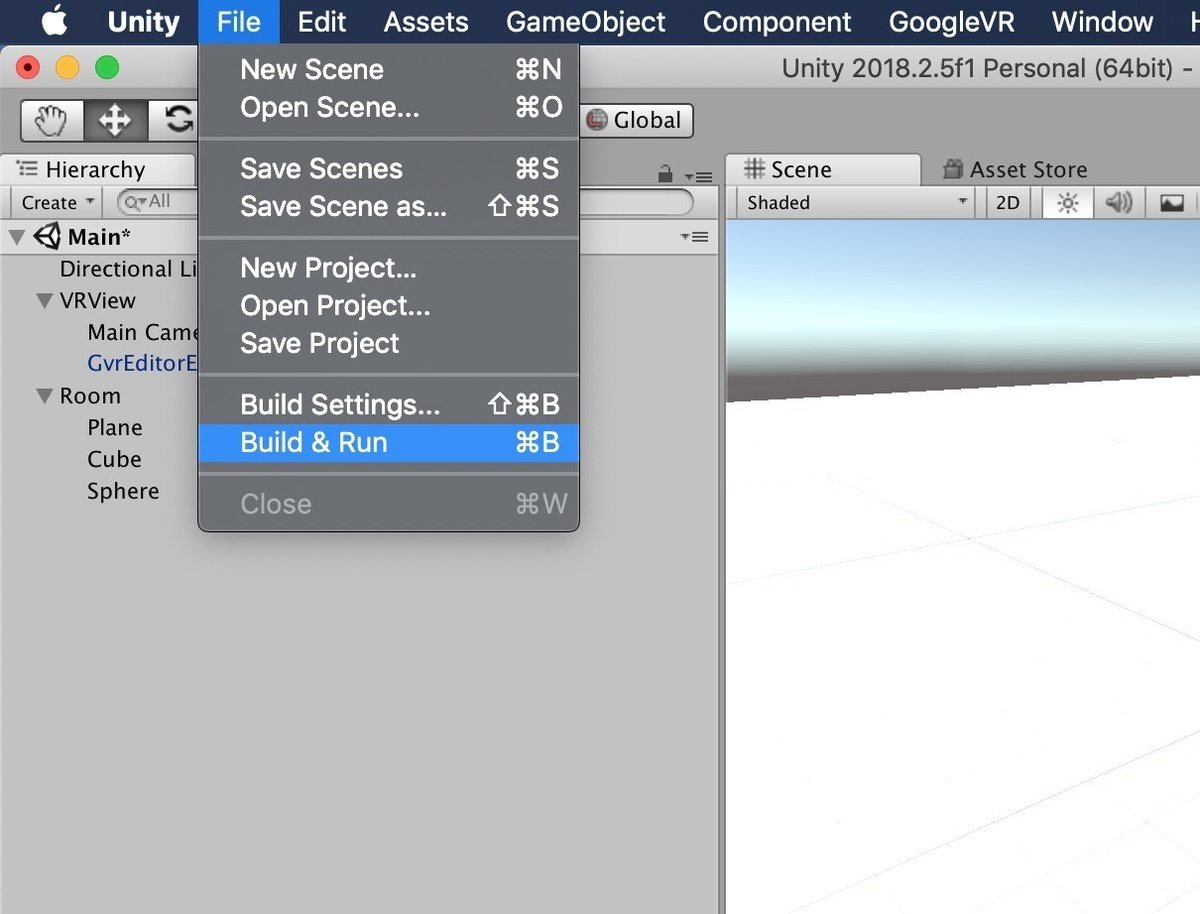
File->Build & Runを選択します。

小さなウィンドウが出てくるので、iPhone VR と入力し、Saveを押します。

すると、Unityでのビルドが終わると勝手にXcodeが開きます。
勝手に実行しようとしてくれますが、SigningのTeamが入力されてないので選択した後にウィンドウの左上にある▷の実行ボタンを押しましょう。

しばらくすると、無事iPhoneで実行されます。

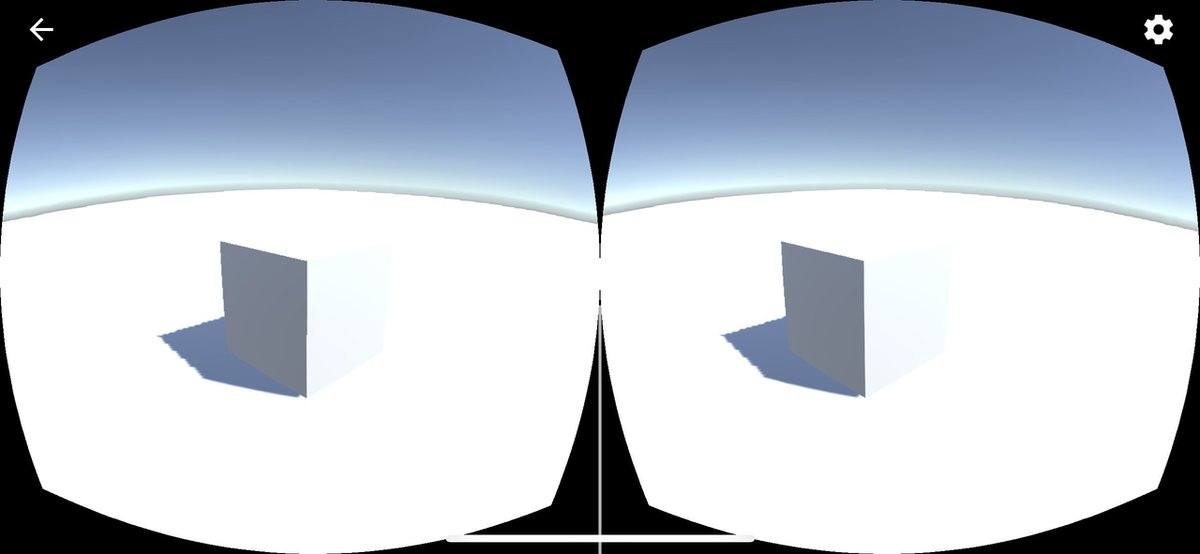
右上の歯車のアイコンを押すと、カメラが起動し、Cardboard用のQRコードが読み込める様になり、QRコードを読み込むとそのVRゴーグルに合った表示に切り替わります。

こんな感じです。
ARKitを使って6DoF化しよう!
まずはARKit 2.0をダウンロードします。
この記事を参考にARKit2.0_betaのzipファイルをダウンロードします。
解凍したら、下の画像の様にAssetsに UnityARKitPlugin があるのでUnityのProjectの場所にあるAssetsにドラックして読み込みます。

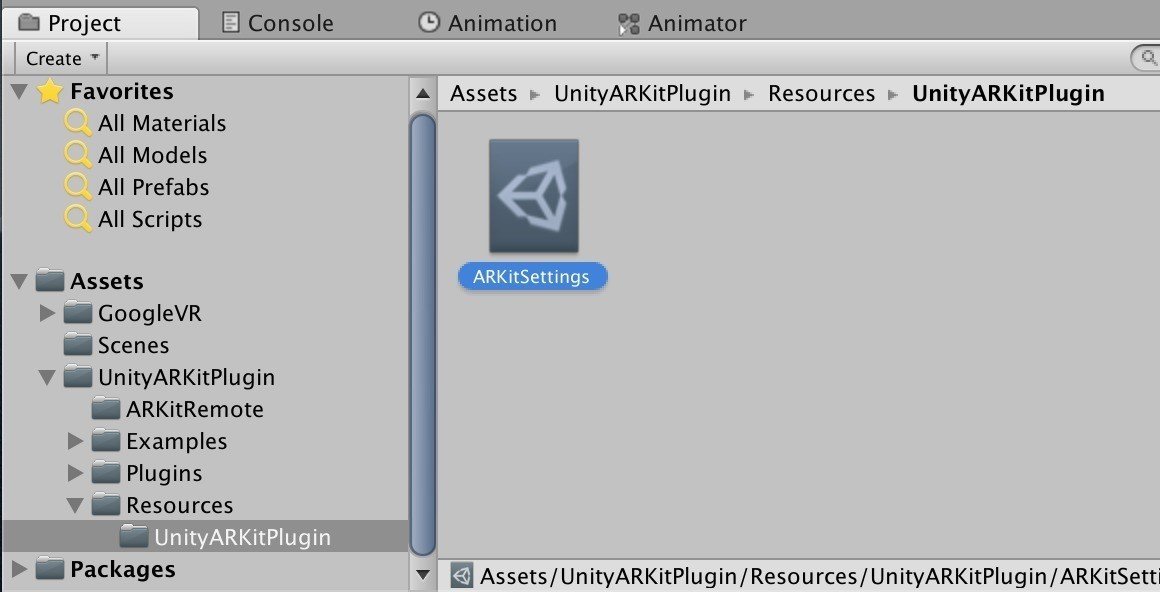
読み込みが終わったら、Assets->UnityARKitPlugin->ResourcesにあるARKitSettingsをクリックします。

Inspectorに表示されたApp Requires AR Kitの項目にチェックを入れます。

次に、HierarchyでCreate Emptyを選び、GameObjectの名前を6DoFに変更し、下の画像の様に配置しておきます。Positionは(0, 0, 0)に設定しておいてください。

次にスクリプトを作成したいと思います。
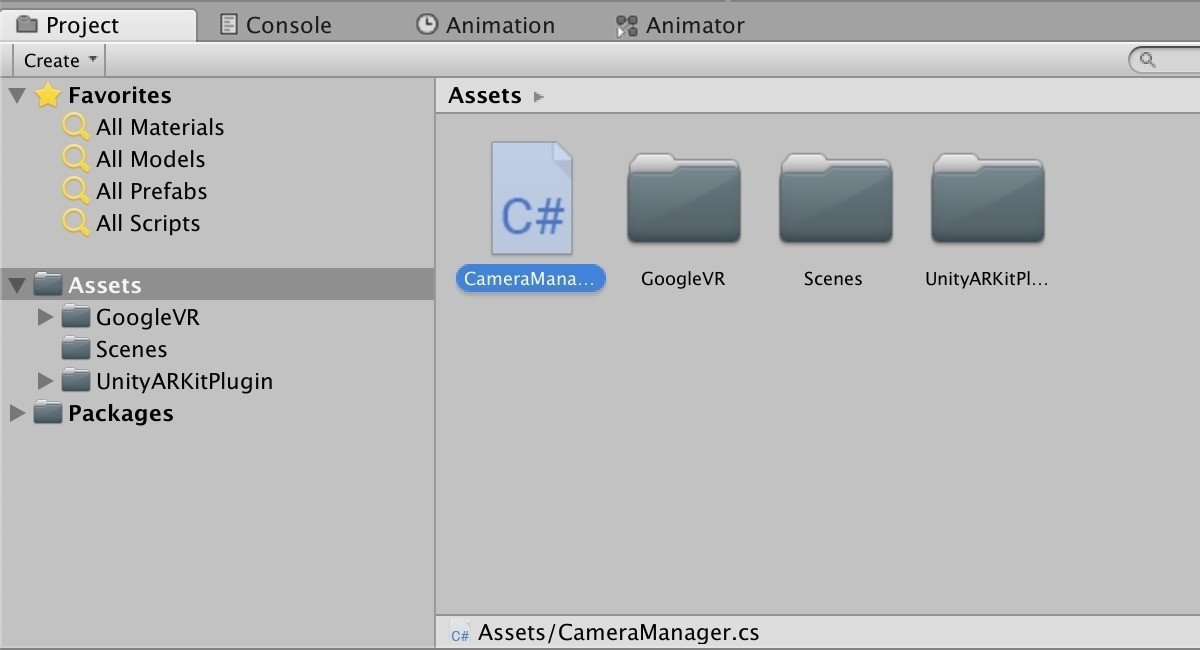
ProjectのAssetsで右クリックをして、Create->C# Scriptからスクリプトを選び、名前をCameraManagerにします。

CameraManagerをダブルクリックするとエディタが自動的に起動し、コードが書ける様になります。コードは下のをコピー&ペーストなどで写してください。(UnityARCameraManagerのコードを参考にしたので余計なコードもあると思います)
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.iOS;
public class CameraManager : MonoBehaviour {
private UnityARSessionNativeInterface m_session;
private bool sessionStarted = false;
void Start()
{
m_session = UnityARSessionNativeInterface.GetARSessionNativeInterface();
Application.targetFrameRate = 60;
ARKitWorldTrackingSessionConfiguration config = new ARKitWorldTrackingSessionConfiguration();
if (config.IsSupported)
{
m_session.RunWithConfig (config);
UnityARSessionNativeInterface.ARFrameUpdatedEvent += FirstFrameUpdate;
}
}
void FirstFrameUpdate(UnityARCamera cam)
{
sessionStarted = true;
UnityARSessionNativeInterface.ARFrameUpdatedEvent -= FirstFrameUpdate;
}
void Update()
{
if (sessionStarted)
{
Matrix4x4 matrix = m_session.GetCameraPose();
this.transform.localPosition = UnityARMatrixOps.GetPosition(matrix);
}
}
}スクリプトを保存したら、先ほど作成した6DoFのEmptyにスクリプトをドラックします。(Add ComponentからでもOK)

これで一応6DoF化は終了しましたが、PlaneとCubeなどが白色だったりしてわかりにくいので変更します。
CubeのPositionを(2, 0.5, 2)から(1, 0.5, 1)に変更して、Planeに適当なマテリアルをつけて色を変えておきましょう。(必須ではありません)

最終的にSceneはこんな感じです。

それではBuild & Run選択して実機で動かしてみましょう。
実機での様子

こんな感じで近づいたり回り込んだり出来ます。

動画はこちらからどうぞ。
