
作字の残骸2020
メリークリスマス!SUZURIでデザイナーをしているモハゑと申します。そしてこれは、SUZURIのアドベントカレンダー10日目の記事です。
今年はたくさん作字をした1年だったので、今日はそれの残骸(よく言えば「過程」)をいくつか振り返ってみようかと思ます。ファイルに残骸を残しておく悪癖があって、ほんとによかったぁ!
はじめに (作字について書く理由)
わたしが初めて作字に挑戦しようと思ったとき、はじめにぶつかった問題が「何からやればいいのかわからない」でした。
スケッチしてから始めるべき?既存のフォントを崩していくの?何かお作法があるの?などの疑問を抱えながら作りかけてみたものが絶妙に「激ダサ」になって、びっくりして、作字経験者に即教えてもらいに行った記憶があります。
よって今回は、「もしかしたら作字したことのない人の役に立てるかも知れない」という淡い期待を心の支えに、こちらの記事を書き進めて行こうと思います。
もちろん作字のやりかたは人それぞれなので、「へぇ、あんたはそうやってやるんだ。」くらいの気持ちで見ていただければと思います。
残骸を見て振り返りつつ、「これは重要なポイントかも!」と思ったものについてもまとめてみようと思います。( 🐹と🌈 が目印)
それでは、カジャ!
❶クリアマルチケース

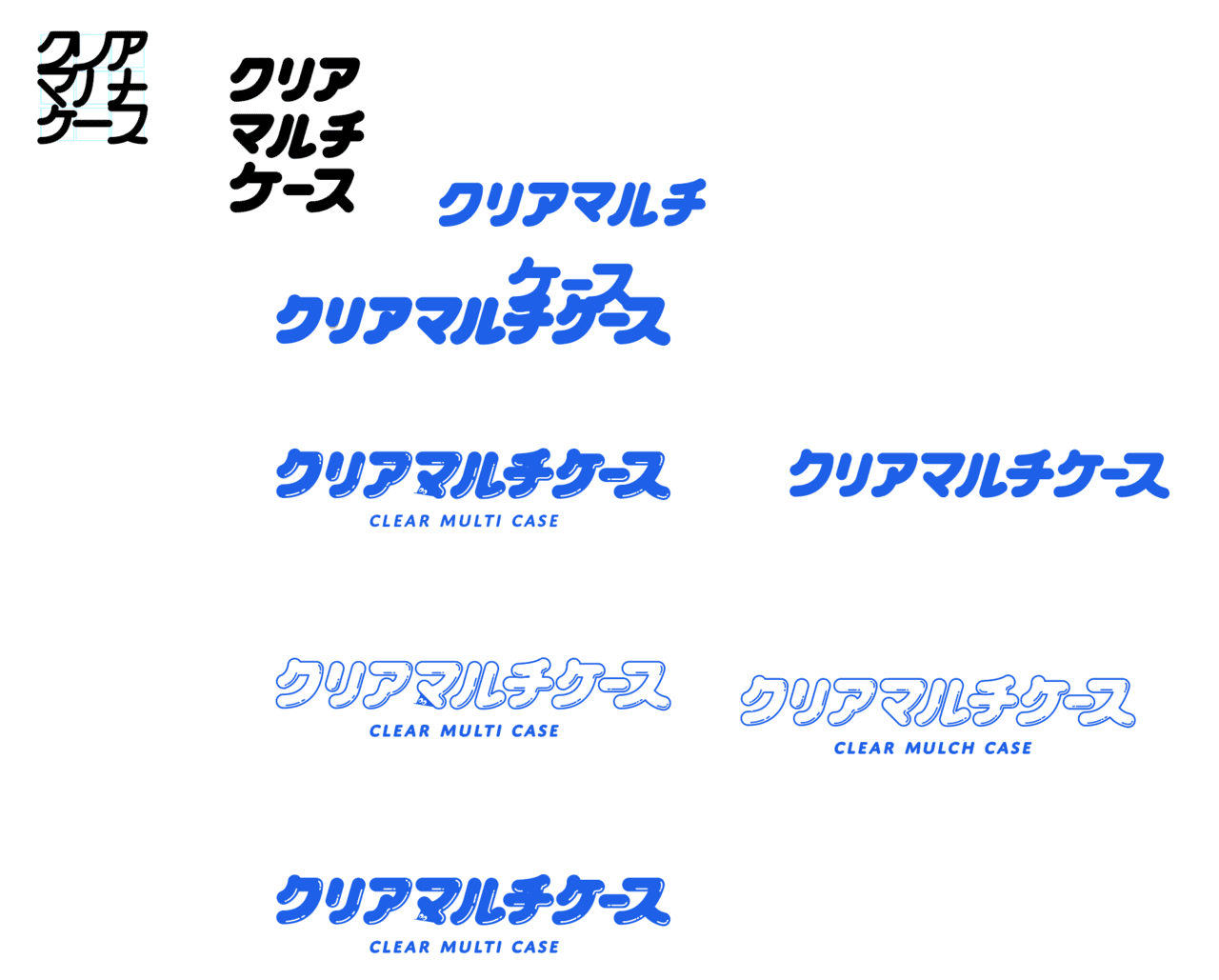
いきなりで申し訳ないのですが、該当作字のイラレファイルを開いたらあんまりおもしろくない過程を辿っていました。以下、残骸の全体像です。

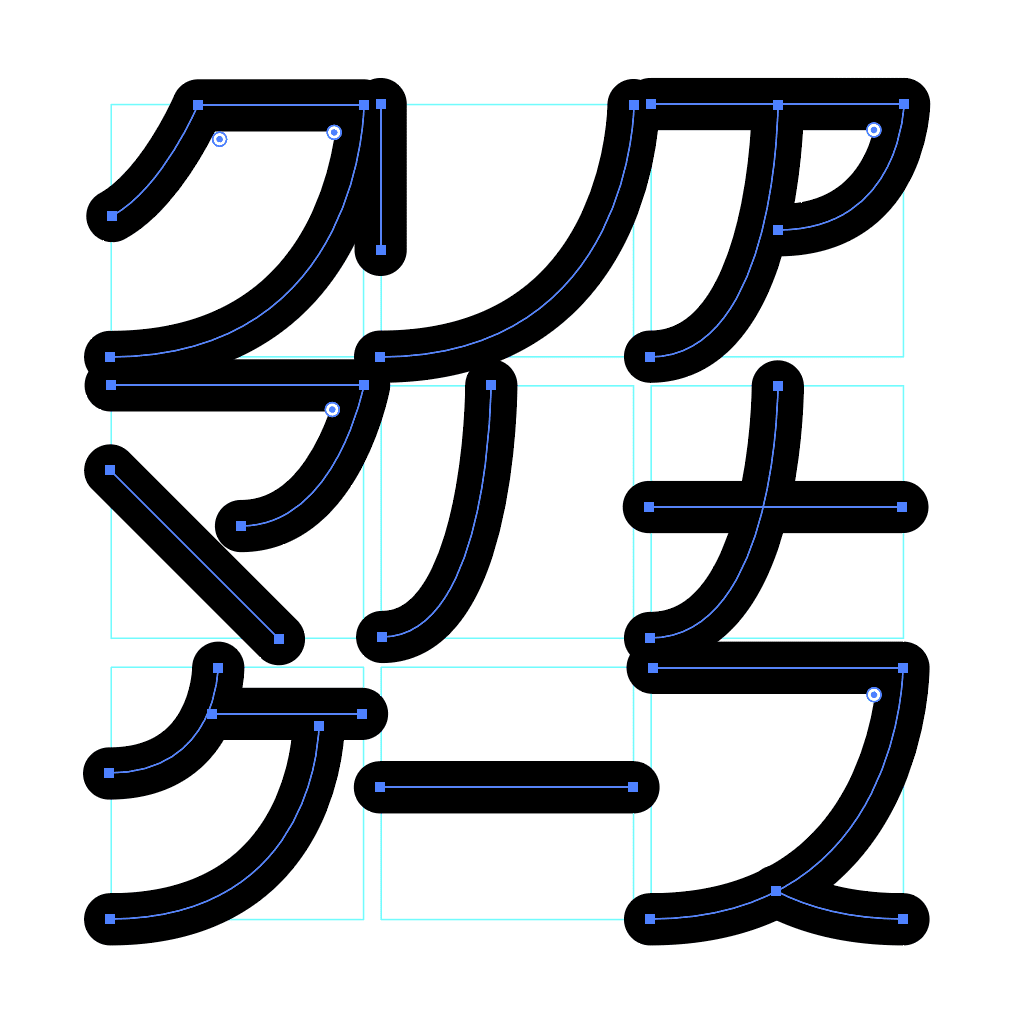
迷いや路線変更もなく最後まで進んでしまった系は、見返すとつまらないですね!つまらないけれども、細部を見ていこうと思います。始まりはここです。

「ル」とか「チ」の一部が消えていて、雑ですね。コピペするときに元を残しとくのを忘れたのかな?と憶測しつつ、1つ目のポイントはこちら。
🐹ポイント🌈
同じかたちを使いまわせるパーツを見つけたらコピペ
例えば今回の場合だと、
・「ク」の大きな曲線
・「リ」の大きな曲線
・「ス」の大きな曲線
などがそれに当たります。(思いがけず「クリス松村」っぽくなってしまっていることに気づき、部屋でひとり震えています、ヤバ。)
同じパーツを見つけたら「ラッキー!」と思ってコピペしましょう。
🐹ポイント🌈
作字は、パーツの種類が少なければ少ないほど、統一感があって良い感じに仕上がる。
要するに、無駄なものを省いていくとかたちが洗練されていくということでしょう。
さて、ここまでの段階だとそれぞれの文字が不恰好すぎるのですが、最初は「美しくする」ことより「同じ要素を見つけたら使い回す」ことの方が大事なので、不恰好には目をつぶります。
🐹ポイント🌈
初期段階では、「かたちの美しさ < パーツの種類の少なさ」。
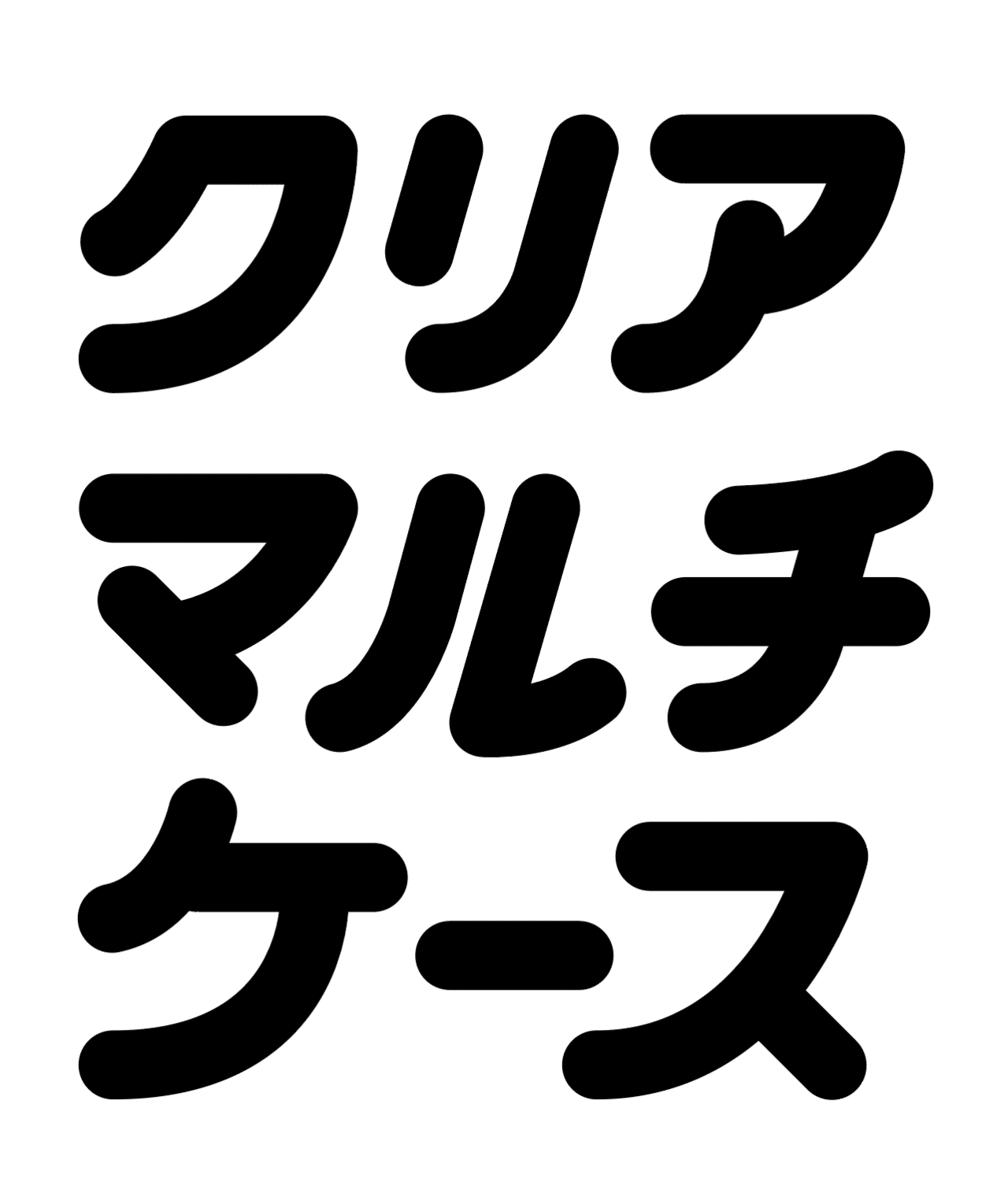
不恰好ながらも全文字のパーツづくりを終えたら、次は、「形の美しさ」を目指すフェーズに入ります。そのフェーズを終えたものが以下です。

このような感じで、それぞれの文字の不恰好感がなくなってきたら、仕上げに入ります。
「クリアマルチケース 」は、透明で、ビニールっぽい素材で、つるっとしたアイテムだったので、今回はそういう雰囲気を表現してみました。
🐹ポイント🌈
文字のかたちがざっくり成立してきたら、装飾の時間です。

このように、つるっとさせて、完です。

❷バケットハット

これは、カタカナメインの作字にしようと思ったもののページ全体の雰囲気と相互性がとれず、最終的にサブ扱いに切り替えたやつです。
🐹ポイント🌈
作字自体だけではなく、「作字をつかう空間」全体を視野に入れて、バランスを考える。
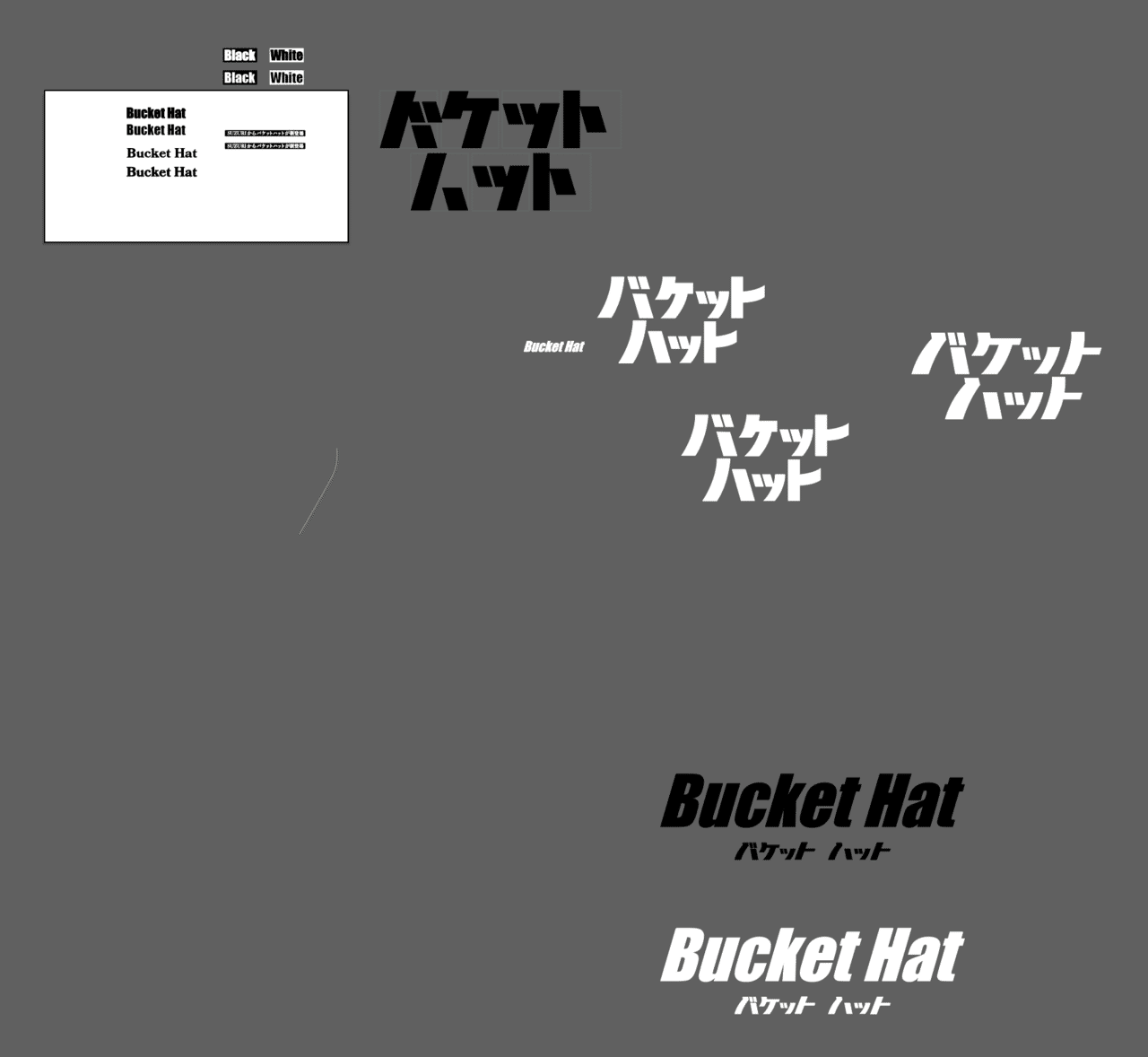
それでは、残骸を見てみましょう。

やはり先ほどよりも少々格闘した経緯が見て取れます。中央左あたりにある「謎の黄色い線」にも、焦燥感が現れていますね。それでは細部を見ていきましょう。
始まりはここです。

「バケットハット」が割とストリート?系のアイテムなので、繊細な雰囲気よりはポップな雰囲気を目指そうとしたスタートだったと思います。そのため、直線的で、シンプルで、太い。
🐹ポイント🌈
初期段階では、完成系をぼんやり加味して、「太いのか・細いのか」「直線的なのか・曲線的なのか」くらいに絞って作っておくと、後々の形成が楽ちん。
また、これは作字あるあるなのかもですが、「文字の雰囲気が違う場合にバランスが取りにくい」というのがあります。
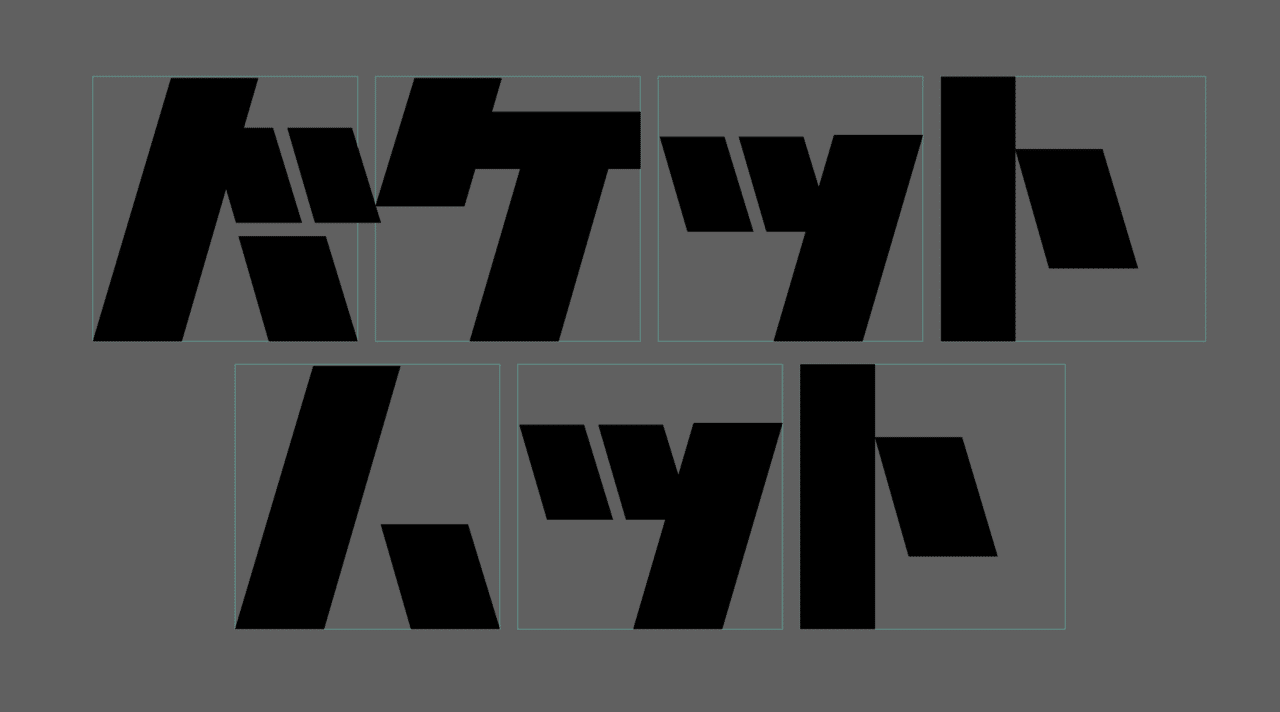
例えば、以下は、曲線的な「ハ」と、直線的な「ト」を、どうやって馴染ませようかと格闘しているところです。

こんな風に、全体の雰囲気を統一させるために、様々なパーツに工夫を施すことが必要になってくる場合もあります。
🐹ポイント🌈
雰囲気(密度・特徴など)が違う文字たちの共存に気を遣う
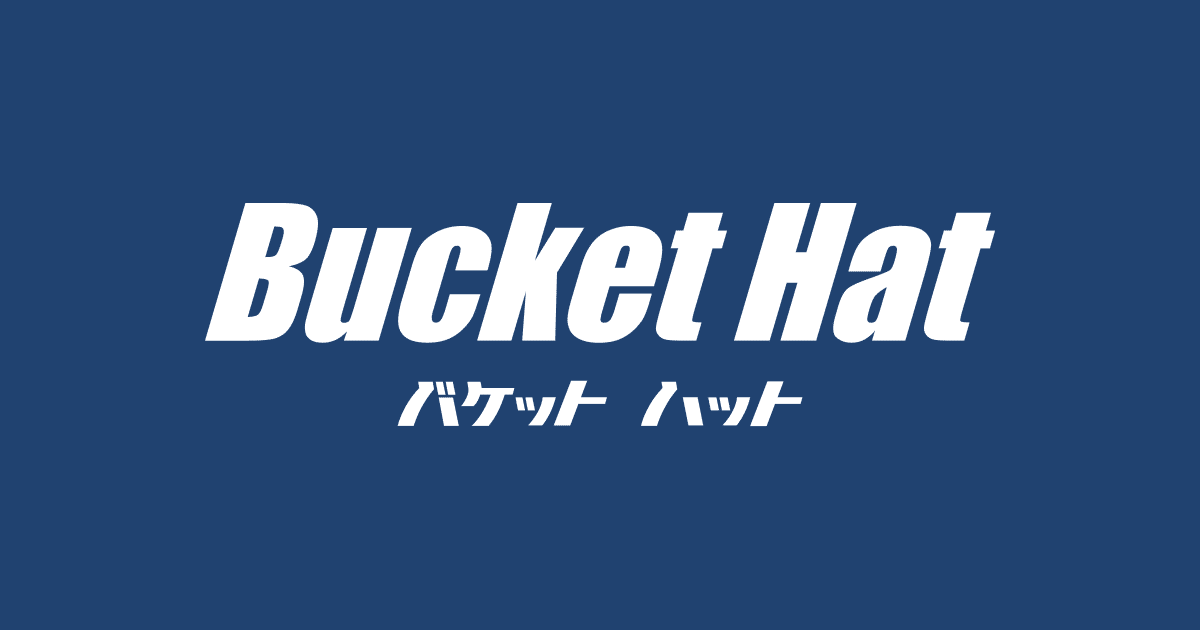
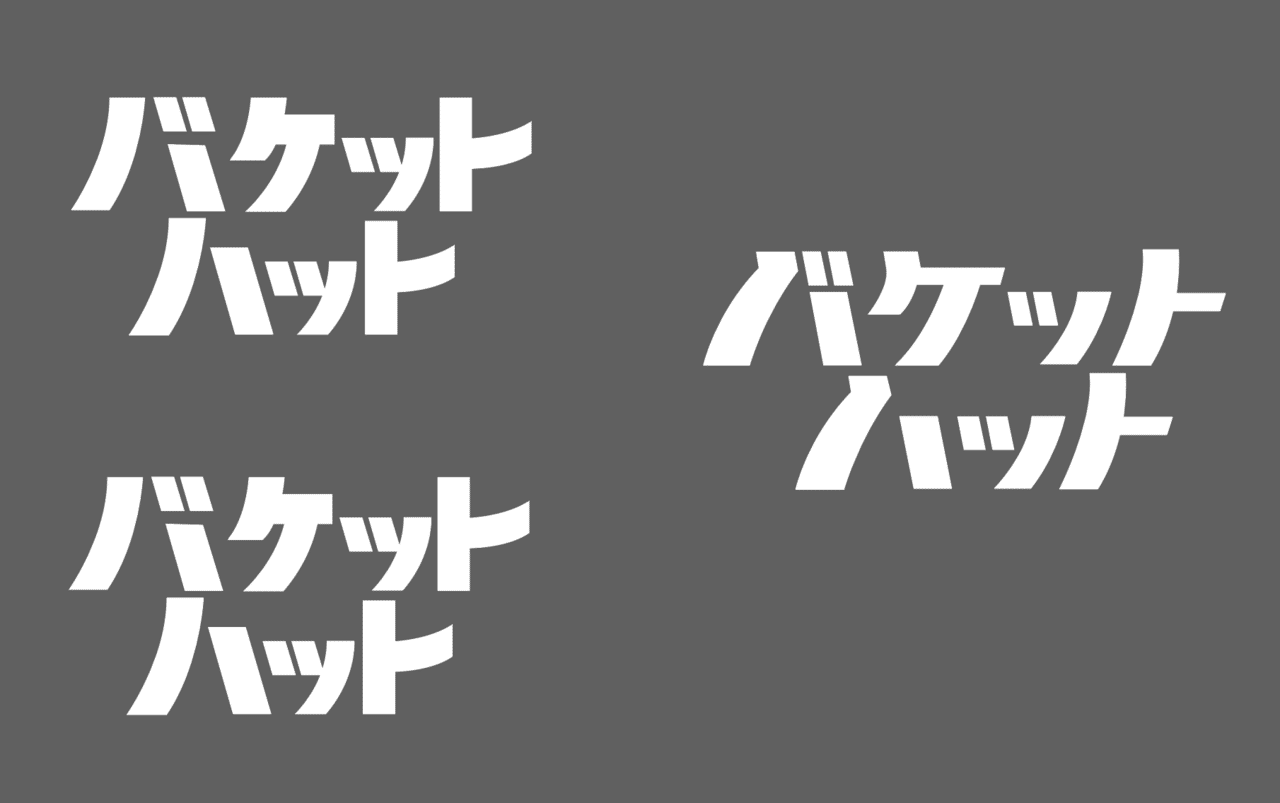
そして、以下が最終形態。アルファベット先輩(既存フォント)の力を借りました。

🐹ポイント🌈
費やした時間を捨てるのも、勇気だなぁ。
さらに上記をよく見てみると、アルファベット先輩のお力拝借に加えて、「文字に傾きを加える」という魔法も施していることがわかります。
🐹ポイント🌈
文字に傾きを加えると「かっこいいっぽく見える」魔法がかかる。
こちらはとても便利な魔法なのですが、乱用には注意です。「あいつの作字はいつも右に傾けてごまかしている」と思われてしまったら、怖いので。
以上、終盤で先輩と魔法に頼って、「バケットハット」は完です。
❸バッグウィズユーセール

これは、バナー全体が気に入ってるという理由だけでチョイスした作字です。
🐹ポイント🌈
だって作字はデザインの中にある1つの要素に過ぎないのである
セール名が、なんとなく物語が始まりそうな雰囲気を持っていたので、バナー全体の仕上がりを映画風にしたいなと考えました。
作字自体は、結構単純なつくりをしている関係で残骸が残っていなかったのですが、一応こちらを。

パスの合体くらいしてくれ(完)。
❹夏のTシャツセール

大変。これも残骸が残っていませんでした。企画倒れの危機です。
こちらの作字は、「文字を何かに見立てる」というのに初挑戦したもので、誰かに見てもらうまで意図(ソフトクリームです)が伝わるのかなぁという不安を抱えながらつくっていた記憶があります。
🐹ポイント🌈
見る人がどう思うのか客観的に想像しながらつくる(当たり前)
ものに見立ててはいるのですが、複雑なことはやっておらず、
・文字の全体の並びをやや湾曲(ソフトクリームの巻き?を表現)
・文字の端っこにセリフっぽい装飾をちょっとつける(ソフトクリームの粘度?を表現)
というくらいで、意外にもそれらしくなりました。
(というか、コーンの写真に乗せてるのでほぼほぼソフトクリームに見えるに決まってるのでは?)
🐹ポイント🌈
装飾は、文字自体を邪魔しない程度にささやかに(場合によるが)。
仕上げに、ちっこいカラフルなチョコ(「セールの祭感」と「ソフトクリーム感」の両方を兼ね備えていて便利でした)みたいなのを上にまぶして、完。

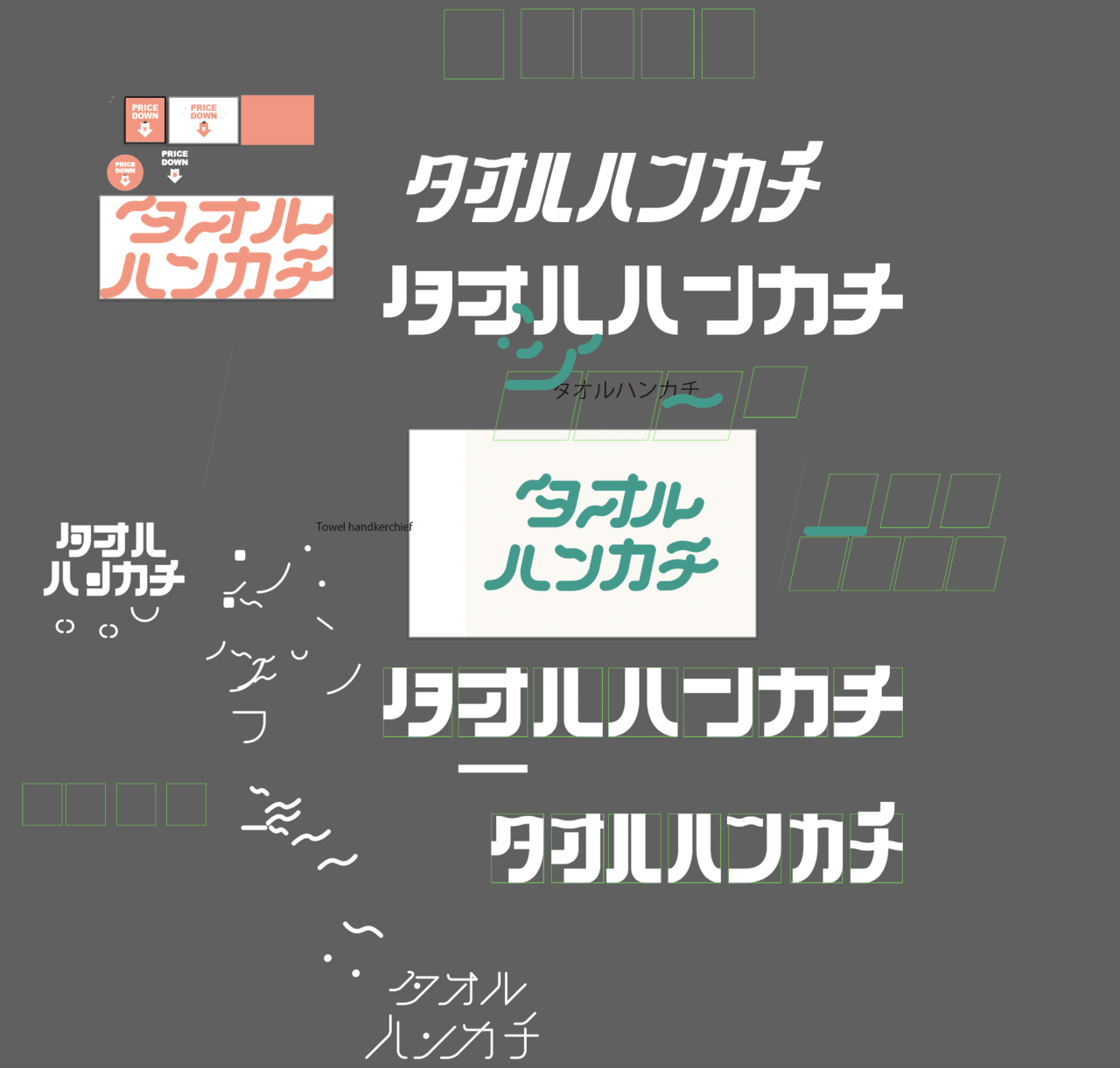
❺タオルハンカチ

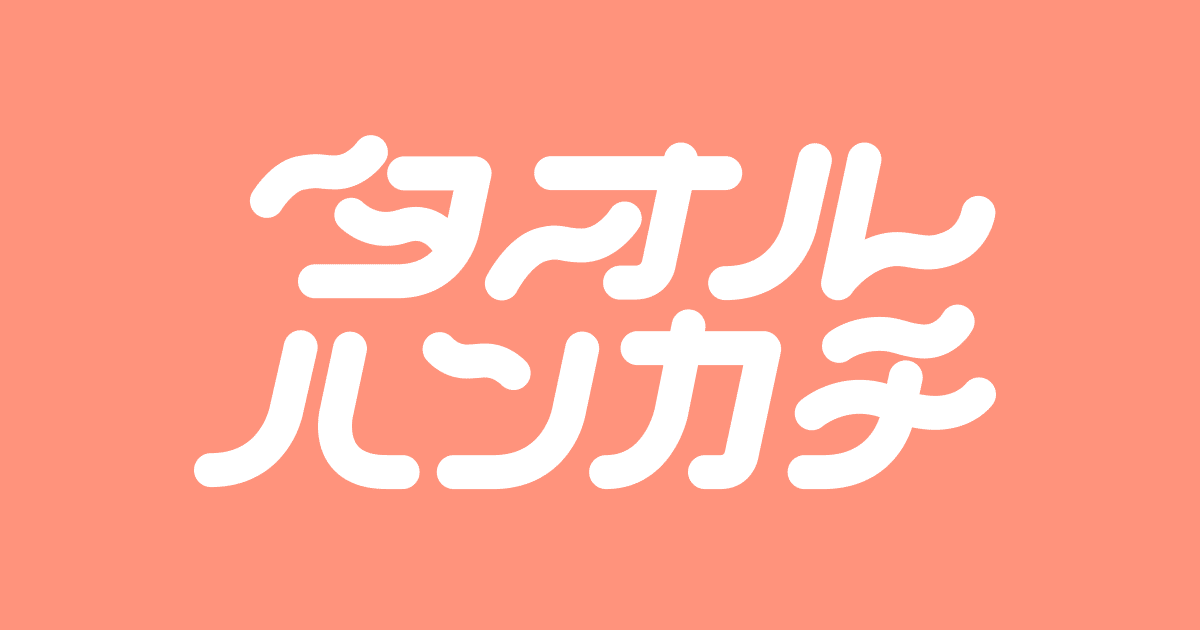
布系のやわらかいアイテムなので、曲線を用いた作字をしたいという思いがありました。しかし曲線系の作字はあまりやったことがなかったので、まずはイメージに近いものをピンタレストで探しました。
🐹ポイント🌈
具体的なイメージが固まっていない場合は、まず参考資料を集める。(何事もそう)
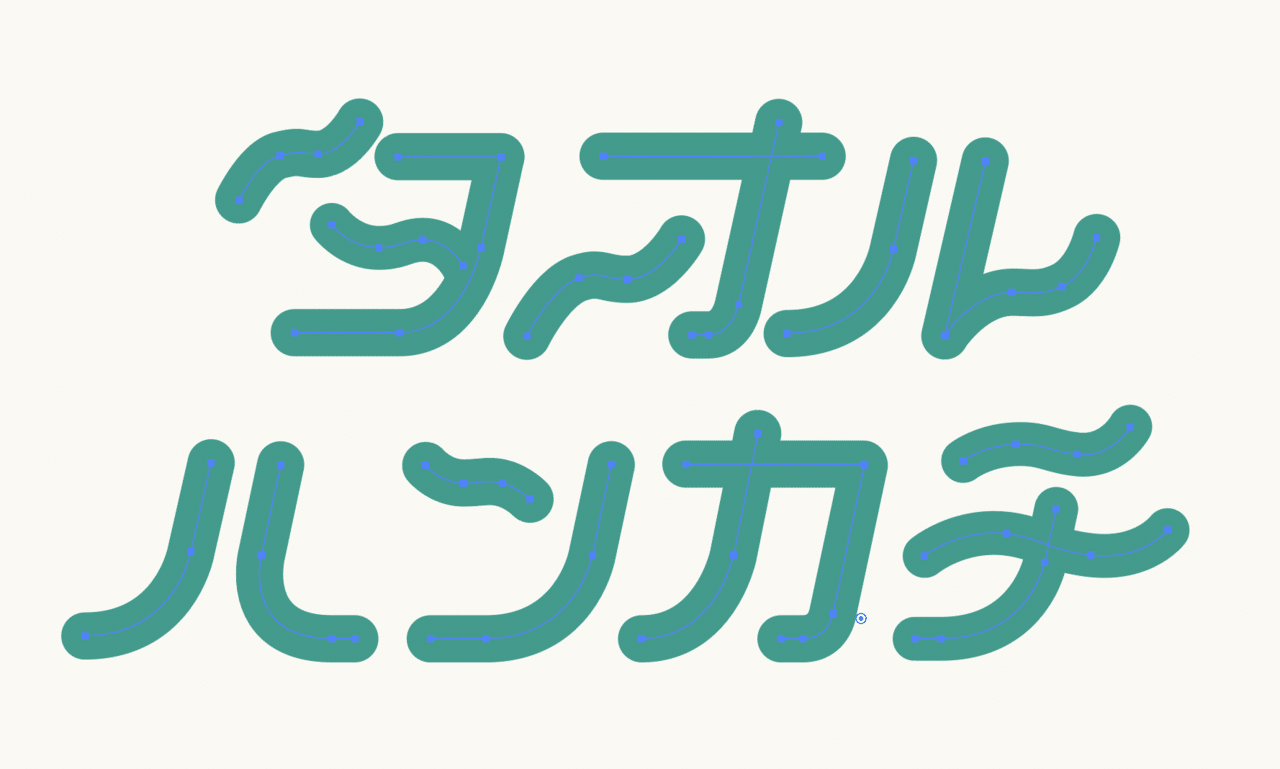
それでは、残骸を見てみましょう。(どうでしょう、これはとても理想的な残骸です!)

初めての曲線系作字ということもあり、色々迷いながら作ったのでしょう。それでは順番に細部を見ていきましょう。
以下が、一番最初です(たぶん)。まずは「いつも通り作ってからポイントポイントでパーツを曲線にしよう」と考えたようです。

それぞれの「曲線パーツ」が全体で統一感を持てるように、パスで書かずに「効果 > パスの変形 > ジグザグ」で施していますね。(これも一つのやり方だと思いますが、最終的にはやめました。統一された曲線ありきではなく、布のやわらかさを手描き曲線で表した上で、全体で大きな崩壊が起きない程度に、チューニングしていくことにしたからです。)
次。でました、「傾きを加えてかっこいいっぽく見せる魔法」。

しっくりこなすぎて魔法をかけたのだと記憶していますが、察するに、魔法を以てしても思い描いていた雰囲気には近づかなかったようです。
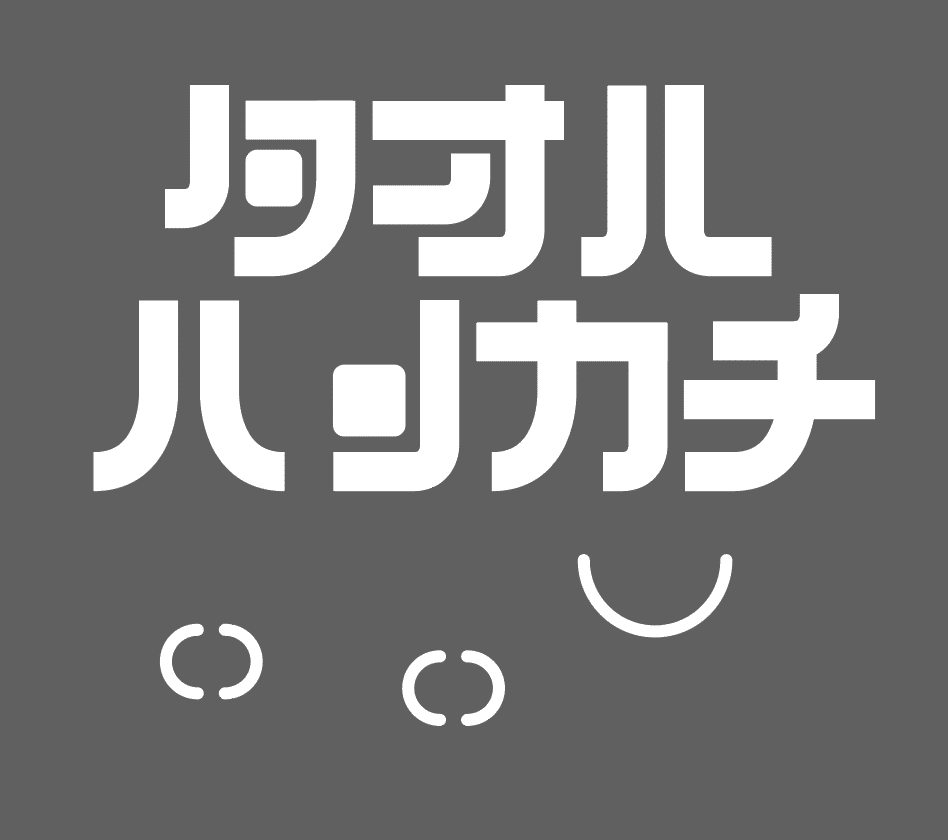
こうなったらこの路線は捨てるしかない、と考えたのでしょう、しばし色々と寄り道をします。


曲線を諦めようとしている気持ちが見て取れますね。
でも、「全然タオルハンカチじゃねぇ〜〜〜」となり、よっこいしょ、と別方向からもういちど曲線に挑戦しはじめます。
「時間」と「やりたいことをやる」のバランス感覚を養うのが大切なのかもしれません。何事も。
🐹ポイント🌈
諦めも大事だけど、諦めないのも大事。
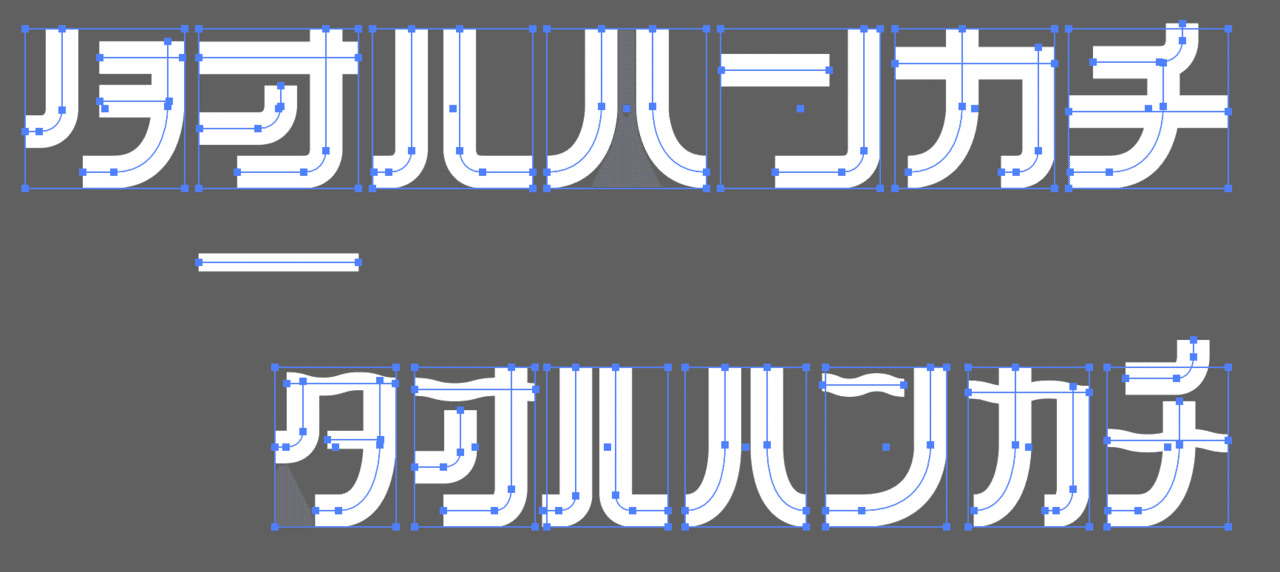
さて、先ほどのゴツいやつのパスを丸くしたり、パスで曲線を描いてみたりして整えたものが以下です(この辺りの細かい過程が残っておらず急に変わってしまいすみません!)。

最初の段階のときに「線」で作っておくと、路線変更の際にもとっても便利。角をまるくしたり、太さを変えるだけで、印象は大きく変わります。
🐹ポイント🌈
最初の段階で「線」で作っておくと、路線変更しやすい。
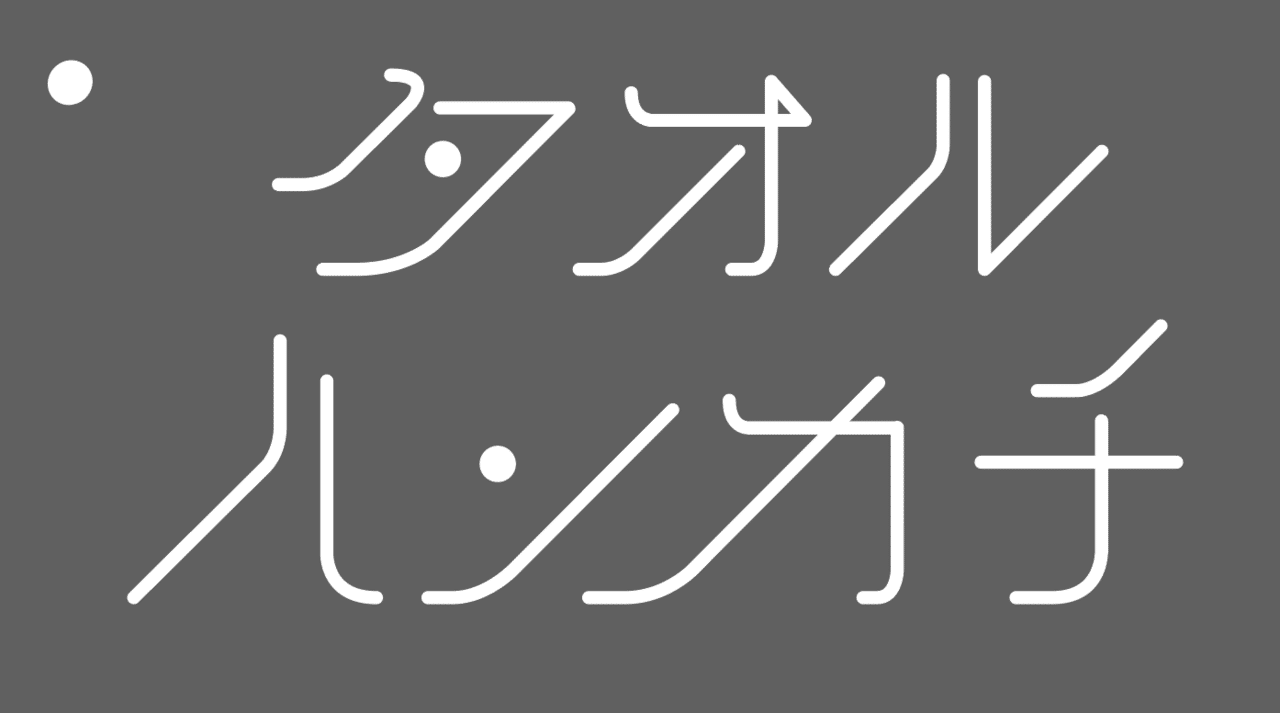
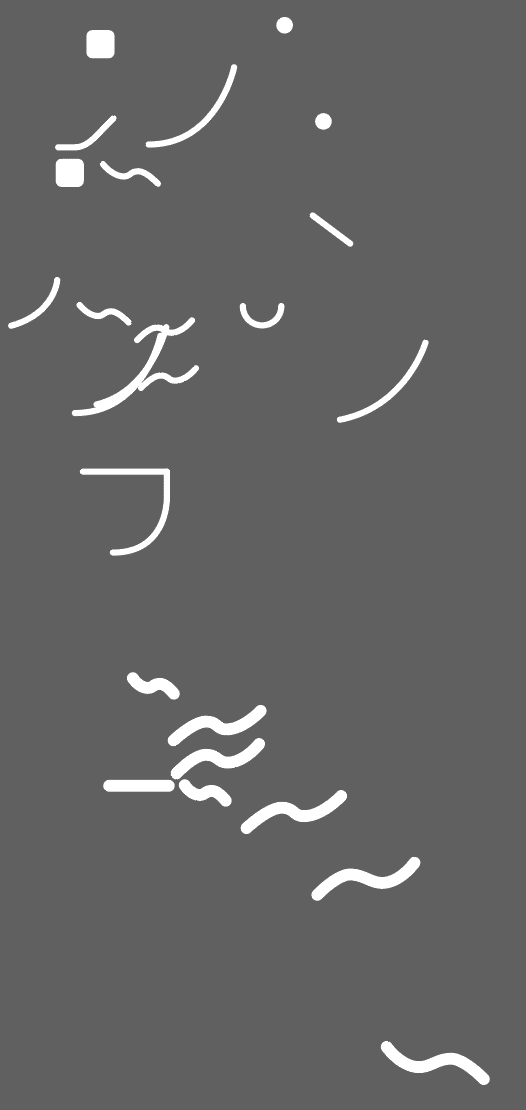
一方で、曲線を手描き?で施すことにしたことで、この辺りの研究はやはり一筋縄ではいかなかったようで、しっくりくる曲線をめぐる残骸エリアがありました。

手描きのオブジェクトには、いつまで経っても自信が持てません。自分の手でつくるものは一生疑い続けなければならないのでしんどいですね、できれば避けたい。
🐹ポイント🌈
自分の手でつくるものは一生疑い続けなければならない
また、やってみてわかったのですが、「同じように見える曲線」は、時に「同じように見せるために全ての曲線を微調整する」必要があるんですね。

上記の曲線が全て微妙に違うのがお分りいただけるでしょうか。
🐹ポイント🌈
同じパーツを使う、だけでなく「同じパーツに見える」ように調整することが必要な場合もある。
こればっかりは、微調整を続けてもキリがないので、レビュワーの第一印象に委ねることにして強制終了させた記憶があります(ごめんね、レビュワーさん)。
🐹ポイント🌈
手動の作業に終わりはない、永遠に疑う。ゴールや区切りは自分で定めて進捗を出してこ。
組織に頼って完。
❻バンダナ

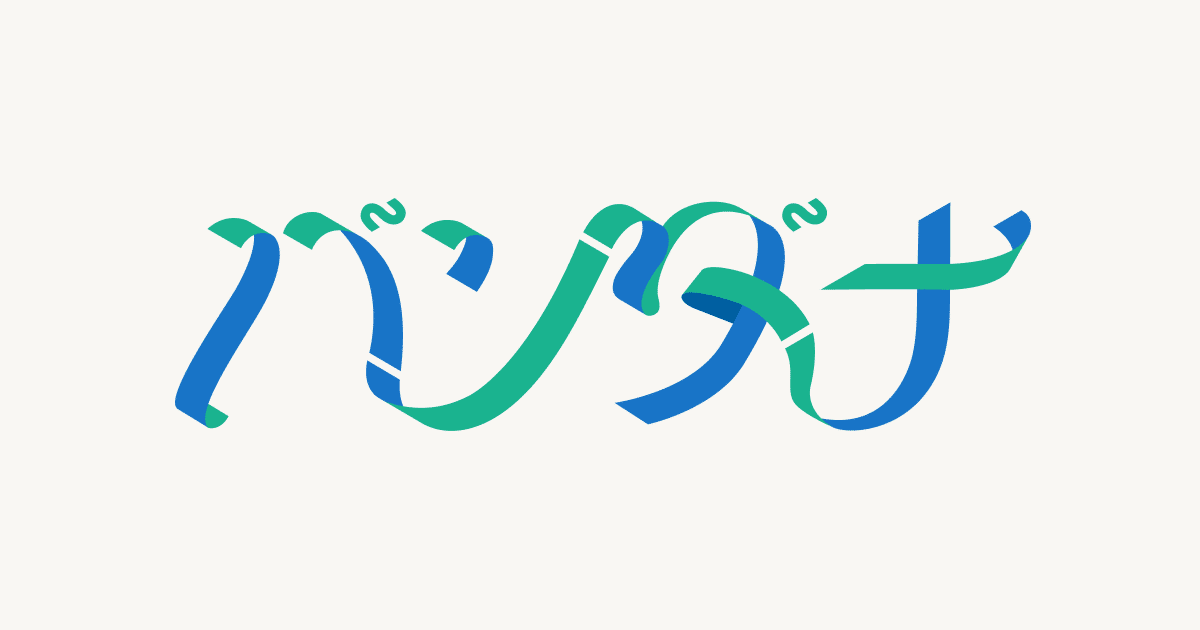
こちらは、周りの人の反応が結構よかった作字です。ちょっと空間を感じられるとリッチな印象になるのかな?と推測しました。
🐹ポイント🌈
褒められると嬉しい
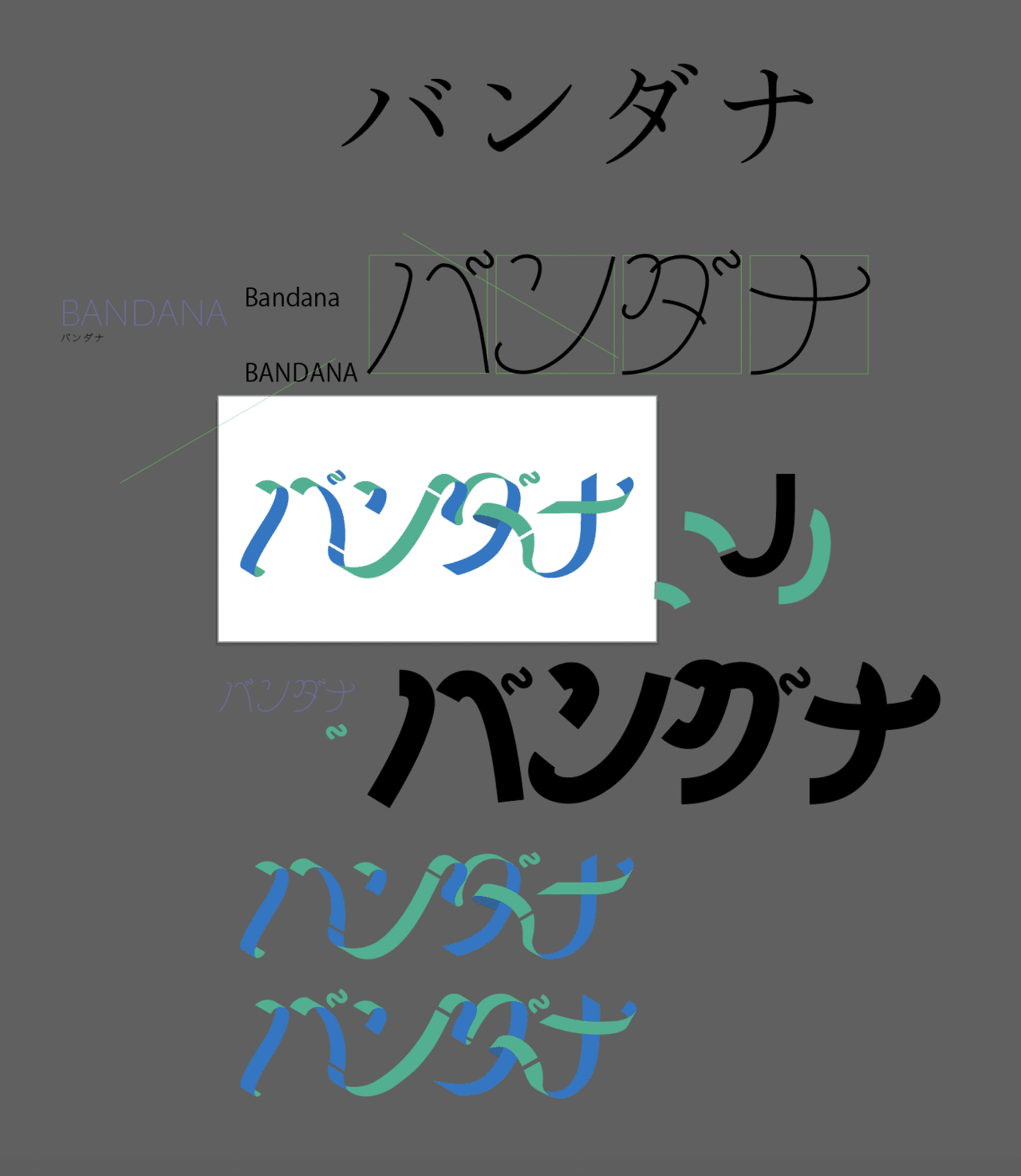
それでは残骸の全貌を見てみましょう。

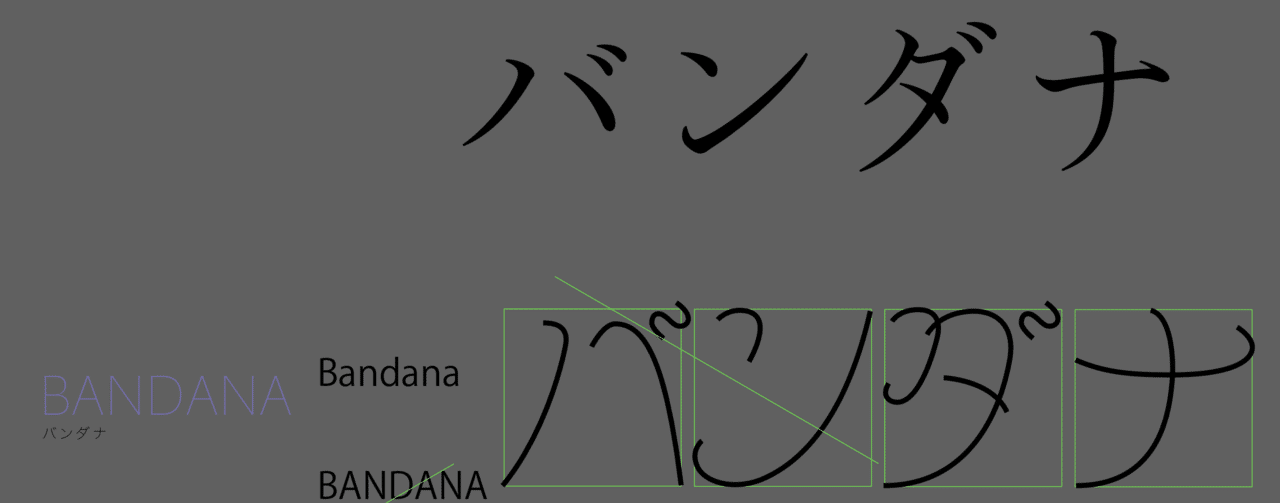
はじまりはここです↓。

左下にアルファベットがあって、初めの段階から「逃げ」を準備していたことがわかりますね。(今回もタオルハンカチに引き続き「曲線的な感じ」にしたかったので、うまくいくか不安だったろうだなぁと思います。)
上の方に既存フォントの「バンダナ」が置いてあるのは、作字する過程でほぼほぼゲジュタルト崩壊してしまうためです。今回は、完成系のイメージがある程度あったので、それに一番近いかたちをしてるフォントを探して、それを置いておきました。
🐹ポイント🌈
作字はゲシュタルト崩壊必至なので、お手本のフォントを近くに置いておくと吉。
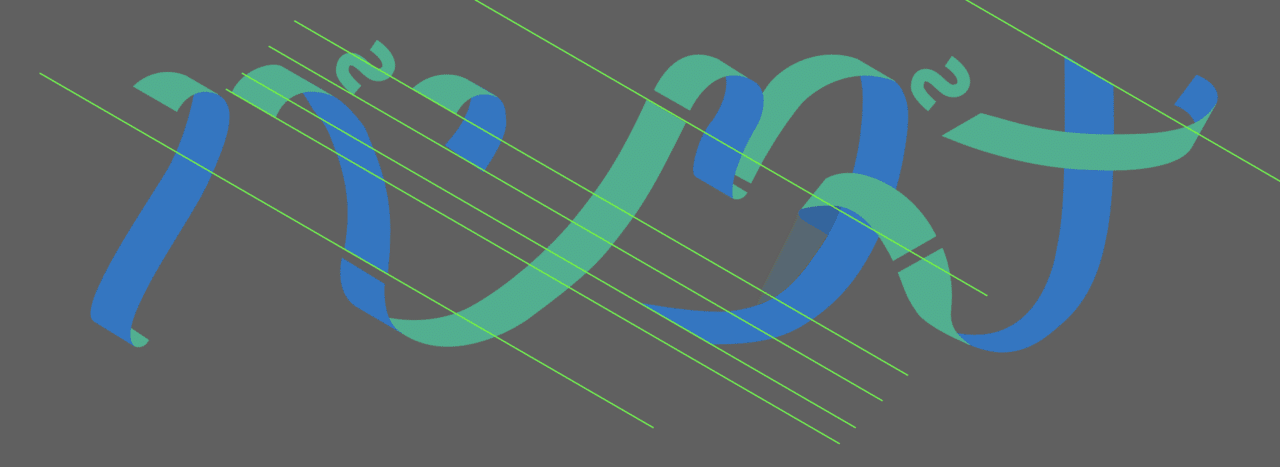
お次はこちらです。

上の黒い状態から下のリボンぽいところへの変化の過程は、結構泥臭い作業でやっています(だいたいの部分を結局ペンツールで描いて作った)(もっと楽な方法があったら教えて欲しい)。
今回のように、がっつり手作業でつくった場合は、最終調整で数値的に統一感を確認することが必要です。以下のような感じで、角度が全部あってるか、などをチェックして、形を機械的に整えていきます。

🐹ポイント🌈
手作業で作った場合は、仕上げ段階で機械的に要素を見て、ルールの綻びが無いかチェックする。
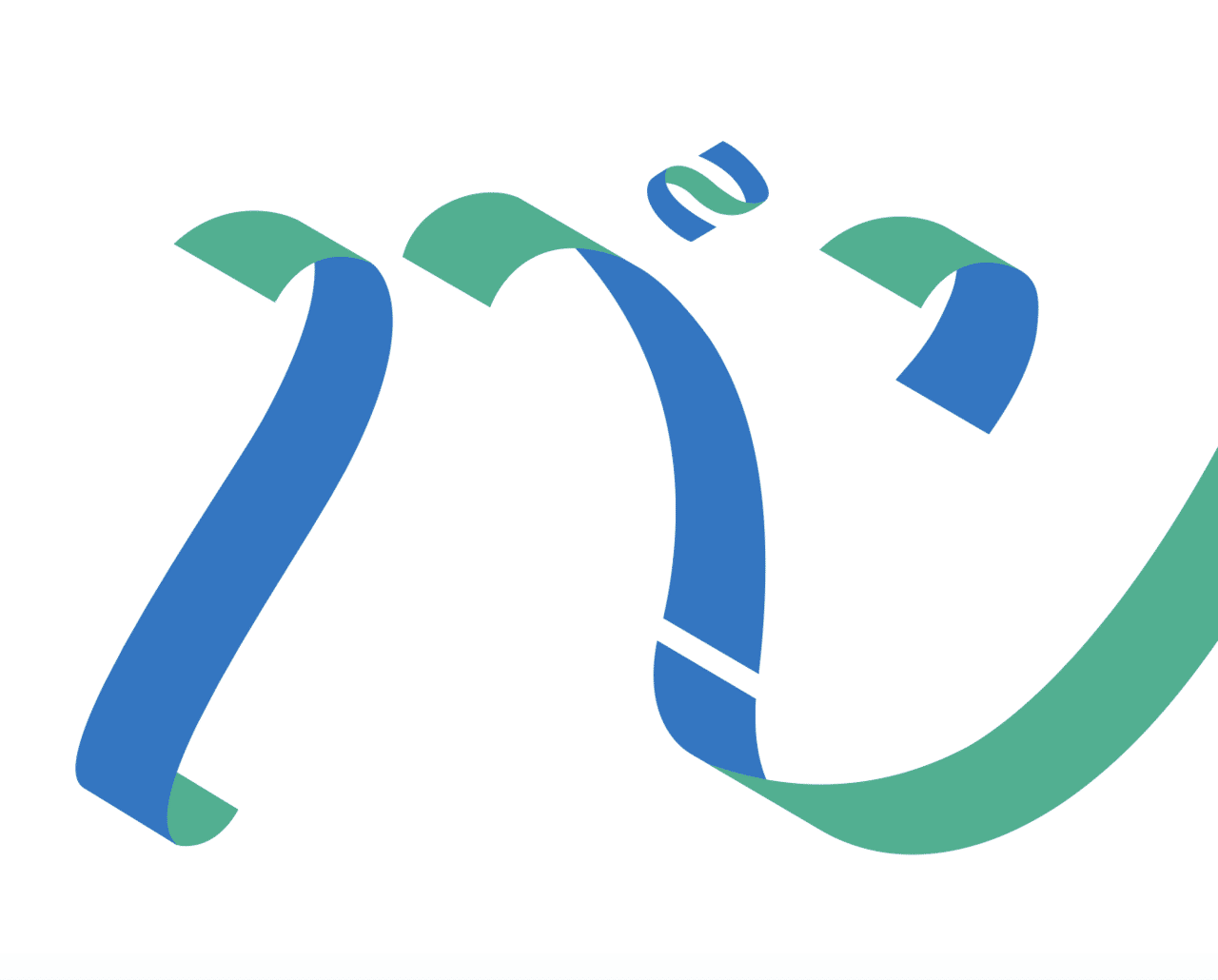
また、今回の作字で最後に迷ったのは、「濁点」をどうするか、でした。今回のルールから言えば以下のような感じになるかなと思います。

細部まで気を遣ってる感じがして一見良さそうなのですが、これだと濁点部分がごちゃごちゃっとしてしまって、「濁点」としてではなく「なんか細かい要素が集まってる部分がある」という目立ち方になり、「バンダナ」というテキスト的情報を総合的に伝える上では邪魔なものになってしまいました。

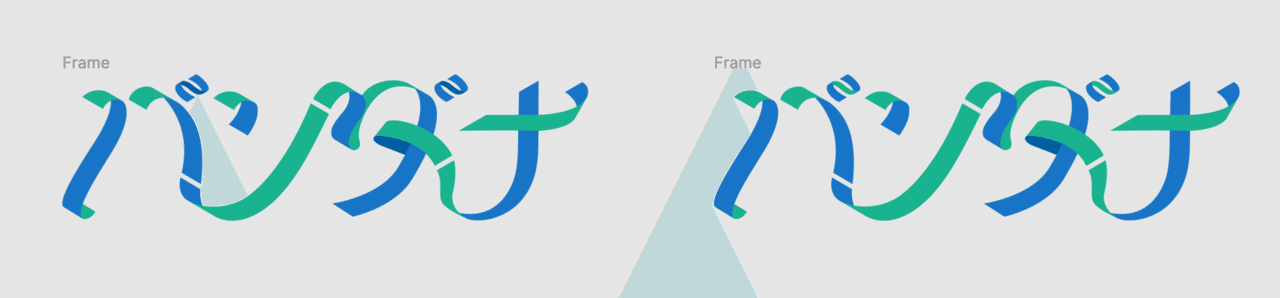
よって、以下のように濁点のみシンプルなかたちに落ち着きました。

🐹ポイント🌈
いちばん大切なことを阻害してしまうルールは、例外として排除してもよいのでは?と思います。
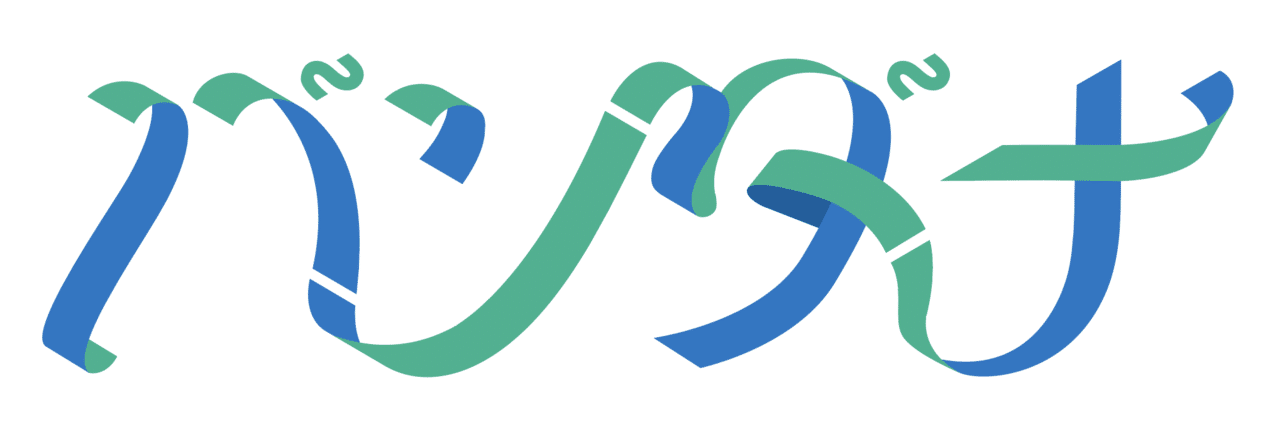
落ち着いたところで「バンダナ」は完です。
❼吸着ポスター

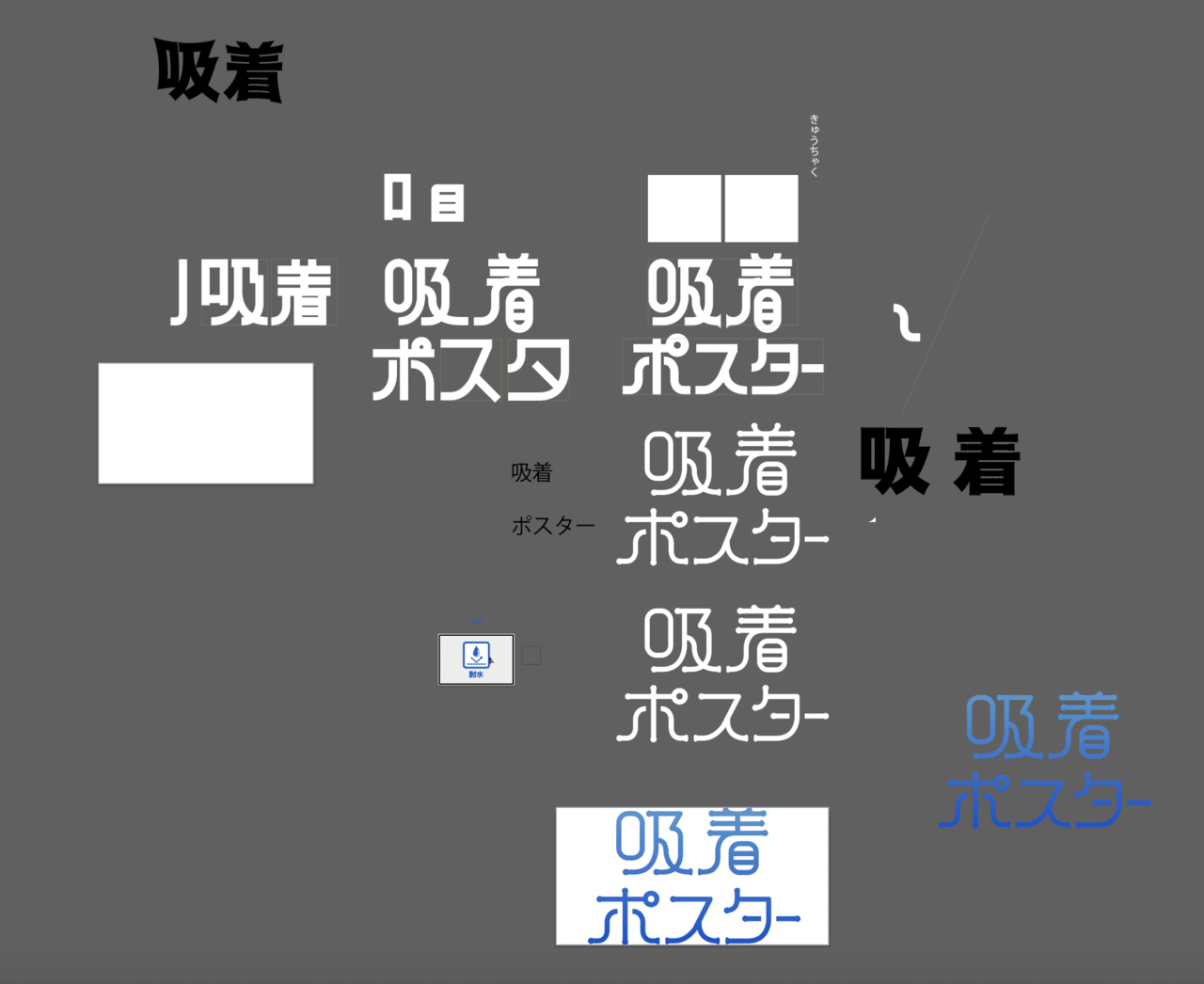
ラストの作字です。残骸はこちら。(疲れてきた)

今まであんまりなかった「漢字」の登場です。こちらもやはり、慣れない漢字を扱う不安から、左上の隅の方で、「既存フォントで進める案」を検討していますね。
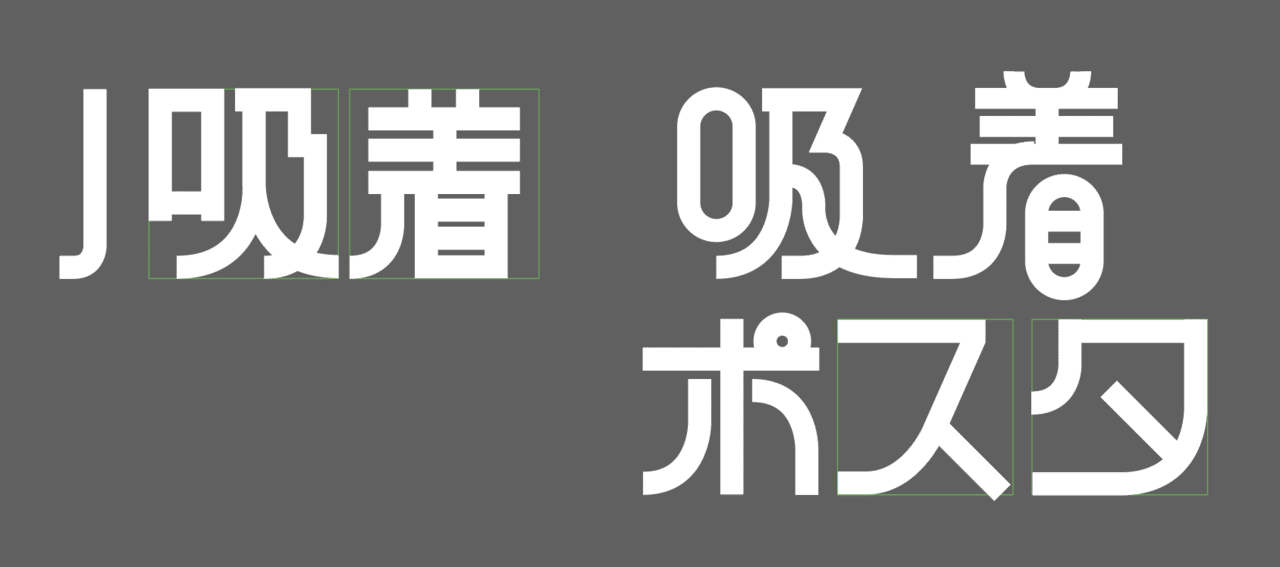
始まりはこの辺り。

今回の作字は、主に以下のことを難しく感じていた記憶があります。
・漢字とカタカナの共存
・漢字というものの要素が多すぎ
・着の横線が多すぎ
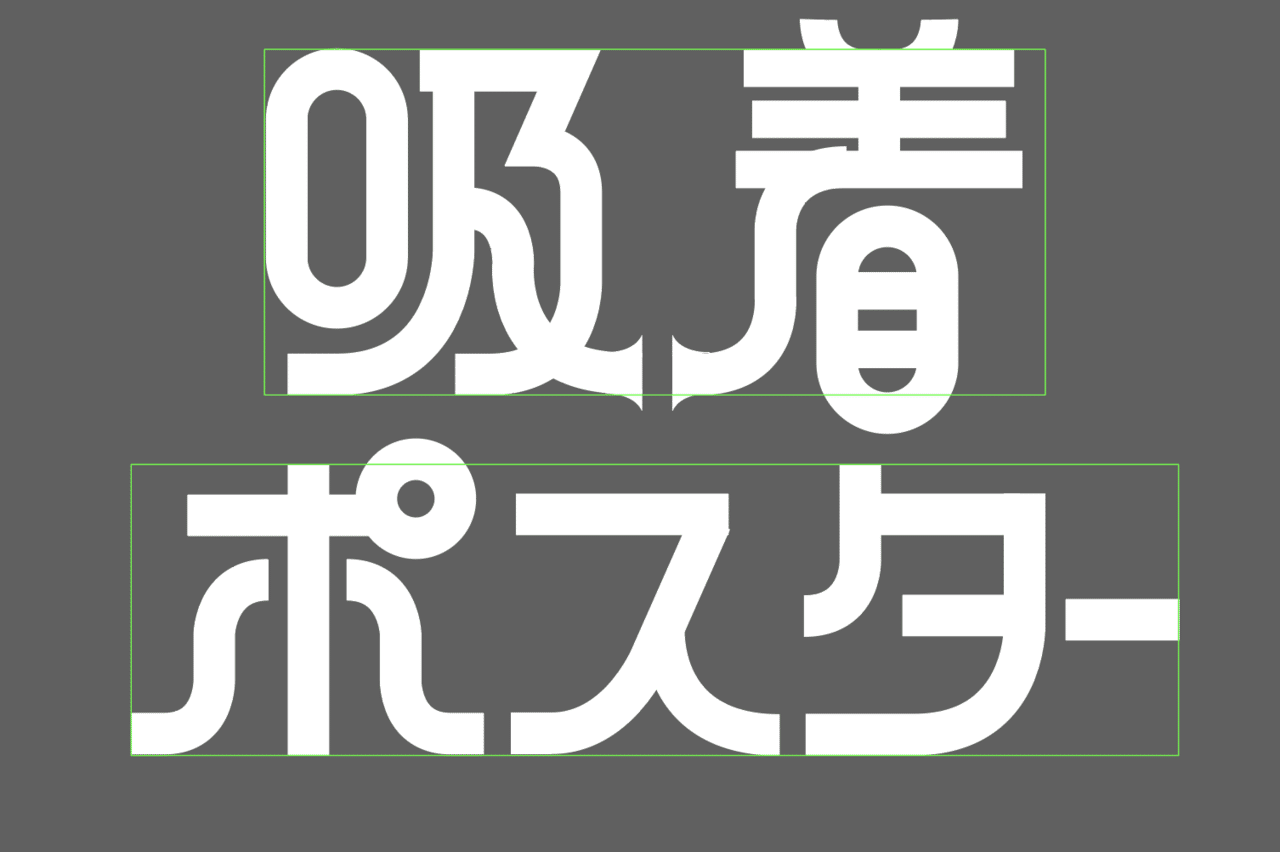
これらと格闘しながら色々試して、ざっくり以下に落ち着きました。

「漢字とカタカナの共存」に関しては、サイズ感を微妙に変えたり、漢字の方にも丸みを持たせたり、四角いパーツを丸にしてみたりして、調整していきました。
「着の横線多すぎ問題」は、「1本くらい減らしてもバレないのでは?」と思った時もありましたが、どう考えてもバレるので諦めて正規の数でやらせてもらいました。
🐹ポイント🌈
漢字・カタカナ・ひらがな、などが複数が混ざる場合は、考慮することが増える。
上記のようにざっくり整えたところで、「吸着ポスターって、薄いし、もっと華奢じゃない?」と思って、全体的に細くてみました。吸着感も出したいなと思って、さらに文字の端っこに丸っこい物を装飾してみました。吸盤っぽい感じです。

「漢字・カタカナ・ひらがな、3種を扱う日本語って、ハードすぎない?」と、行き場の無いささやかな怒りを抱えたまま、完。
おわりに (来週の予告)
いかがでしたでしょうか(つなぎの文章がパッと思い浮かばずこんなにも厚かましいノリに)。
ファイルの残骸から考察できることってこんなにあるのか、と自分でも驚きました。残骸が誰かの役に立てていたら、とても嬉しいです。(次週担当のペパボデザイナーのアドベントカレンダーでは、「なぜSUZURIは作字という表現を選択するのか」的なことを考察してみたいと思います。アドベントカレンダー跨ぎ、癖になりそう...。)
▼その後更新した記事はこちら
明日のSUZURIアドベントカレンダーは、オフィスではコーチジャケットで暖を取りがちな、がしゃどくろさんです!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
