
ChatGPTを使って、画像を数値化して最終的にグラフにできるかやってみた!
休職してから最近体調が良くなっている実感が湧いているmocoです。
今回は、最近使用している日記アプリ「毎日まめ」の顔を、1〜5で数値化してもらって実際にグラフとして起こせるのかやってみました。
ChatGPTに興味がある方は、ぜひ見てみてください!
まず、毎日まめとは?
毎日まめを知らない方もいらっしゃると思うので、少し簡単にお伝えします。
毎日まめとは、日記のアプリのようなものです。
1日1回、今日の気分を1〜5段階の気分を顔で表したものをタップして、そこから今日やったことなどを次々タップして最後に1行日記を書いて終わり、というものです。(無料プランは書いたあとに広告あり)
気になった方は、こちらのnoteで記事を書いているのでご覧ください!
では、早速本題に移りたいと思います!
①プロンプトを書いて実際にやってみる
元となるプロンプトを書く
ということで元となるプロンプトを書いてみました
こちらです↓
以下の画像を読み取って、気分の上下を1〜4の数値で表してください。
気分の上下は1が一番良く、4が一番悪い状態です。
また、下記の仕様もお読みいただいた上で数値化してください。
#仕様
・画像の上にある数字は年月を日付で表しています。
・顔の下の数値は日にちを表しています。
・顔の色は、黄色は1、黄緑が2、緑が3、濃い緑は4としてください。こちらをChatGPTに送ってやってみたいと思います!
画像はこちらを送ってみます。

ChatGPTからの返答
数秒待ってみて、来た返答がこちら!
以下の仕様と条件に基づいて、画像の気分データを数値化しました。
2025年1月の気分データ
1日:3
2日:4
3日:3
4日:2
5日:2
6日:2
7日:3
8日:2
9日:2
10日:2
11日:2
12日:2
13日:2
14日:3
15日:2
16日:3
17日:3
18日:2
19日:3
20日:2
21日:2
22日:4
23日:2
24日:3
25日:2
26日:4
27日:1
28日:2
29日:4
30日:3
31日:1
このように気分の変動を数値で整理しました。…全部合ってる!!!一個も間違ってない!すごい!!
では、次に、それをグラフ化できるかやってみたいと思います!
②グラフを作ってみる
一回返答する
では普通によかったので、私からもこう返信して様子を見たいと思います!
ありがとうございます!問題ないです!
このまま、この数値をもとにグラフにして作っていただけないでしょうか?こんな感じで簡単にですが、グラフにできるかやってみました。
果たして、画像として出力されるのでしょうか?
ChatGPTからの返答

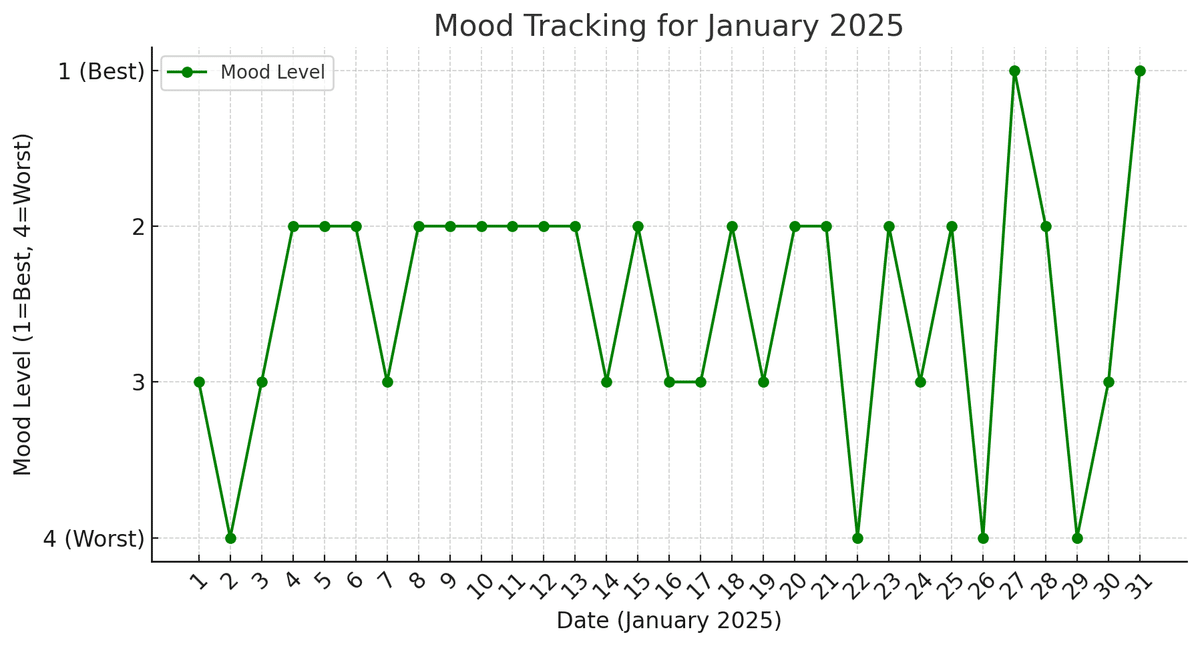
グラフを作成しました!
日ごとの気分の変動が分かりやすいように、Y軸を反転して、1(良い)〜4(悪い)の順にしました。
何か修正や追加したい要素があれば教えてください! できた…(完)
まさか2ラリーでグラフ化できると思わなかったので、すごく驚いています…
ご丁寧にPythonのコードまで付いてました…
import matplotlib.pyplot as plt
# 日付と気分の数値データ
dates = [16, 17, 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28, 29, 30, 31]
mood_scores = [5, 3, 4, 2, 2, 2, 2, 2, 2, 2, 3, 4, 3, 2, 2, 3]
# グラフの作成
plt.figure(figsize=(10, 5))
plt.plot(dates, mood_scores, marker='o', linestyle='-', color='green', label="Mood Score")
# 軸ラベルとタイトル
plt.xlabel("Date (December 2024)")
plt.ylabel("Mood Score (1 = Best, 5 = Worst)")
plt.title("Mood Fluctuation in December 2024")
# 軸の範囲と目盛り設定
plt.xticks(dates)
plt.yticks([1, 2, 3, 4, 5])
plt.gca().invert_yaxis() # 気分が良い方が上にくるようにY軸を反転
# グリッド追加
plt.grid(True, linestyle='--', alpha=0.6)
# 凡例追加
plt.legend()
# グラフを表示
plt.show()やっぱりAIって…すごいですね…
まとめ
今回は簡単に、AIを使ってグラフを作ってみました!
画像から数値化して、グラフ作れるなんてすごいなぁと思いました(語彙力)
ただ、グラフをもうちょっとよくしたいなぁと思うので、Pythonの勉強もそろそろ頑張りたいなと思います…!
今回はいかがでしたでしょうか?
参考になったら、ぜひ「スキ」をぽちっとしてくれると嬉しいです!
(筆者が大変喜びます←)
今回こちらのnote記事を読んでいただき、ありがとうございました!
