
【VRChat】オリジナルFBXをアバターにして持ち込もう!
この記事では、Blenderなどで作ったオリジナルFBXをVRChatでアバターとしてアップロードする方法を解説します(執筆者はBlender使いなので、単語など基本それ向けの解説です)。なお、Humanoidに関する解説となり、Genericはサポートしておりませんのでご注意ください。
念のため記載しておきますが、VRChatではトラストランクがNewuserにならないとアバターをアップロードする事は出来ません。
また、Unityに関する知識について分からない事があれば、きくじんさんが執筆された以下の記事を読むなどして勉強してください。
この記事を書いた人が作ったアバターが公開されているBOOTHはこちら。無料のものもありますので、参考にしたい場合もどうぞ
VRChatのシステム周りは常にアップデートされており、解説が陳腐化する速度が速いです。この記事の最終更新が古い場合は、もっと新しい記事を探すようにしてください。
最終更新 24/09
FBXを用意する
なんらかのモデリングソフトで制作した、UnityのHumanoid規則に則って作られた3Dモデルを準備します。ナニソレ? っていう方は、まずそれを調べる事から始めてください。この記事では、とりあえずその辺は問題ない物を作れたという前提で話を進めます。
また、リップシンクや表情などの制御はシェイプキーで行うつもりで作られたものとします(VRChat用のアバターは大体そうなので)
一応、以下にBlenderで制作する場合の注意点をいくつか列挙します。
Aポーズでも構わないがTポーズで出力した方が良い
標準ポーズがTと決められているので出来る事ならTで出力しておきましょう。一応Unity上で強制的にTにする事は出来ます。
インフルエンス数は4個まで
つまりひとつの頂点につきウエイトは4つまでです。それ以上あっても読み込まれない(多分)ので、意図した動きにならなくなる可能性があります。
rigはなるべくHumanoid規格に沿った名称にする
表記揺れしても良いですが、例えばlegをAsiなんて名称にしちゃうと混乱して扱いづらくなると思います。
Blender上ではマテリアル設定をいじらない
Unity上で設定するので数値をいじる必要はありません。メインテクスチャだけ設定しておけばOK。取り込んだ時にモデルが真っ黒になってる! みたいにビビりたくなければ数値はデフォルトのままにしておきましょう(前述の通りUnity上で設定をし直すのでいじった所であまり問題はないです)
FBX出力時の設定
出力するオブジェクトはアーマチュアとメッシュ(初期状態のカメラとライトなど余計な物を出力しない設定)、トランスフォームの「スケールを適用」を全てFBXに、アーマチュアのリーフボーンを追加のチェックを外して出力してください(理解した上で別の設定にするのはOK)
ちなみに、BlenderとUnityでは座標系が違うので、そのままだとUnity上ではX軸が-90°回転されますが、私はそれで困った事がないので無理して直さなくても良いと思います(直している人の方が多分、少ないし……)
気になる!! という方は、Miyokoさんが執筆された以下の記事が参考になると思います。
Unity及びVCCの準備
VRChat公式が指定するverのUnity(※verが違うとアップロードできません)と最新のVRChat Creator Companion(以下VCC)を用意し、開くことまでは出来たという前提で話を進めます。
UnityやVCCそのもののダウンロードの方法は一切解説しないので、ググるなりして準備してください。
「VRC アバター アップロード」といった単語がおすすめ。とっても親切な解説サイトや動画がたくさん出てきます。必ず最新の情報をry
※unityをインストールする時に「Android Build Support」も一緒に入れないとQuest対応できませんので注意してください。初期設定ではチェックが入っていないと思います
なお、PCのホスト名に日本語を使っているとアップロードできないというUnity2022のバグが存在している為、注意してください。ホスト名だけでなく、Unityで使うフォルダ(やフォルダパス)にも日本語、つまり2バイト文字は使わない方が良いです。
VCCへliltoonの追加
すでに追加済みの方はOKです。
まずはliltoon(シェーダー)をVCCに追加します(VPMリポジトリの追加)。
諸々言いたい事はあるのですが、慣れてきたら分かると思うので今回は何も考えずにとりあえず言う通りにしてください。
以下の公式サイトからワンクリックしてくるだけ!
Modular Avatar(以下MA)やAvatar Optimizer(以下AAO)のような便利ツールもありますが、今回は使用しない前提なので解説しません。
新しいプロジェクトの作成
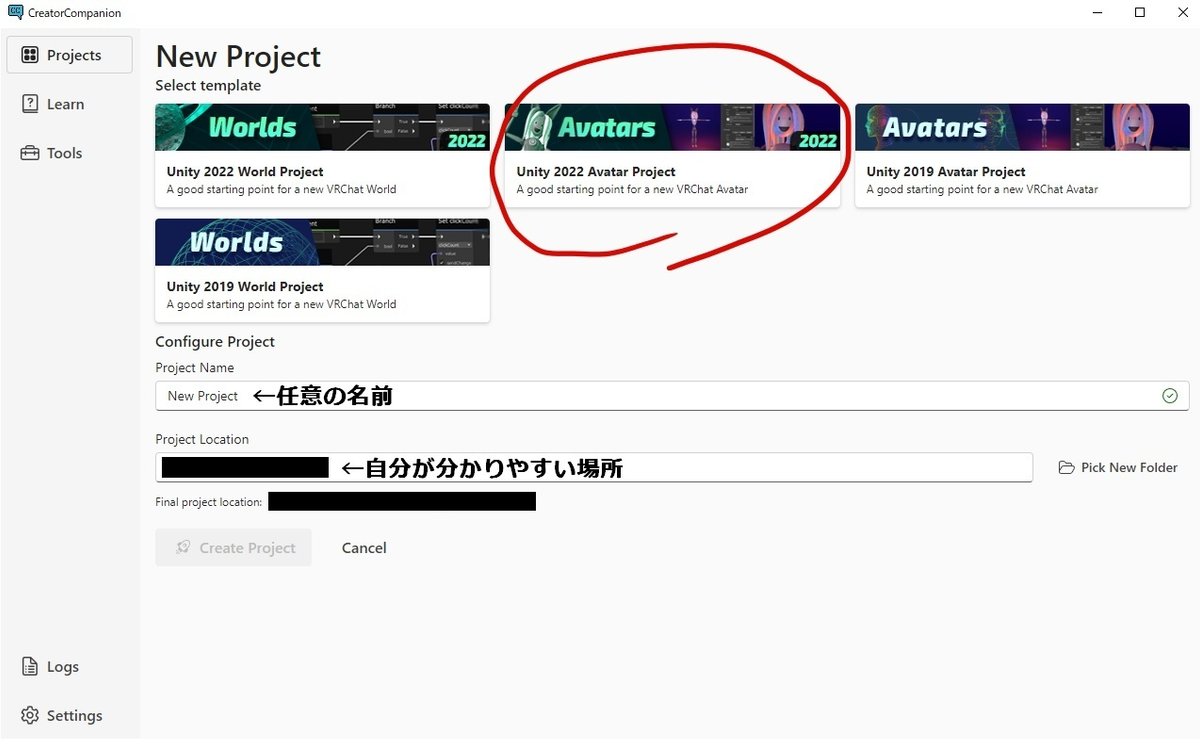
まずはVCCのCreate New Projectから新しいプロジェクトを作成します。
既存のプロジェクトでも構いませんが、その場合は必ずバックアップを取ってください。


プロジェクトに任意の名前を付け、保存する場所を指定したら、下部にあるCreate Projectボタンを押しましょう。
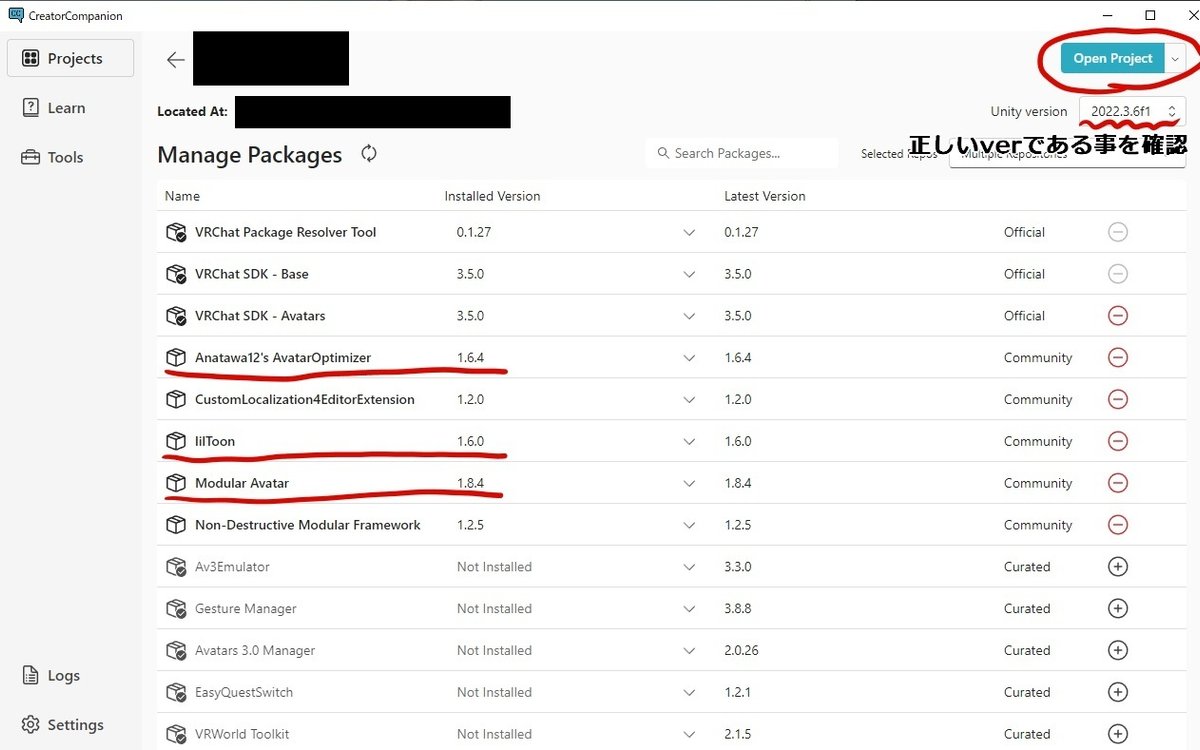
Manage Packagesの画面が開くので、liltoonをインストールします。右の+ボタンか、Installed Versionから任意のverを指定します(基本は最新verでOK)
プロジェクトの準備が出来たら、右上のOpen ProjectボタンでUnityを開きます。時間がかかるので、お茶でも飲んで過ごしましょう。

開いたらアバターアップロードの準備に進みましょう。

個人的におすすめのUnity拡張
今後Unityでアバターを扱うにあたり、入れなくても困りませんがあると便利な拡張を紹介します。必須ではないです。
神です。ファイルは今後何度も更新する事になるはずなので手間が省けます
アバターのスクショ撮る時に便利な拡張。背景透過も出来ます
プロジェクトの準備
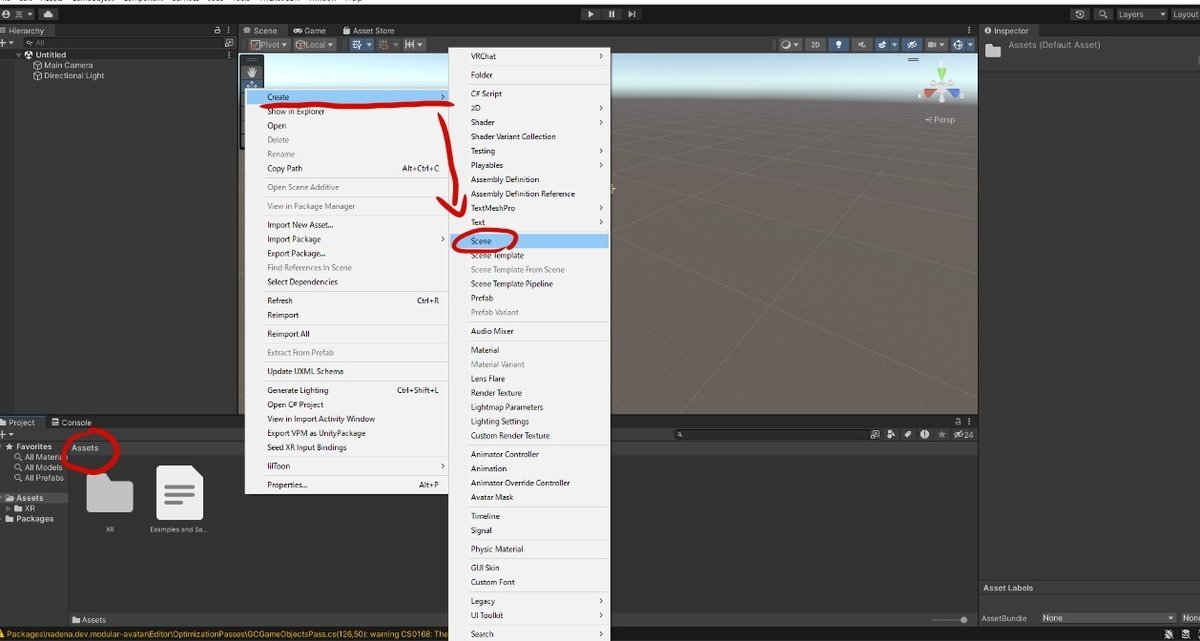
プロジェクトを開いたら、まずやる事はSceneファイルの作成です。Unityのセーブファイルのようなものとご理解ください。
Assetタブ上で右クリックして、任意の名前のSceneを作成しましょう。

作成したら、ダブルクリックしてそのsceneを開いておきます。今後は、キリの良い時にCtrl+Sを押してセーブするようにして下さい。
自作FBXのインポート
まずAssetsタブ上で右クリックして新しいフォルダを任意の名前で制作しましたら、そのフォルダの中に自作FBX及び使っている・使う予定のテクスチャをエクスプローラーからD&Dしてインポートしてください。(もしくは、FBXとテクスチャのみが入っているフォルダを直接D&Dでも)


インポートしたら、FBXファイルをHierarchyにD&Dします。Sceneビューにモデルが出てきましたね。このままでは小さくて見づらいので、カメラを見やすい位置に移動しておきましょう。(下記画像を参照)

Assetsが素材を入れて置く箱で、Hierarchyが実際に取り出した状態、Sceneビュー(最初に作ったSceneファイルではありません)が実際に見えているものですね。なお、Inspectorは物の詳細が書いてあるところです
DirectionalLightの設定
Unityは初期状態だと何故か逆光スタートな上になんか光が黄色みがかっているため、それを調整しましょう。
Hierarchy上のDirectionalLightをクリックしてInspectorを表示させたら、光を白くし、rotationを適当に調整します。光が真正面から当たるようにするとそれはそれで見づらいのでほどほどに。
ちなみにこの設定はUnity画面上のみの物であり、実際のアバターには一切関係ありません(VRCはワールドごとに独自の設定がされています)

それではここからモデルをいじっていきましょう。
FBXモデルの設定
ここから即アップロードするのではなく、一度FBXの設定をはさみます。
ModelとMaterialの設定
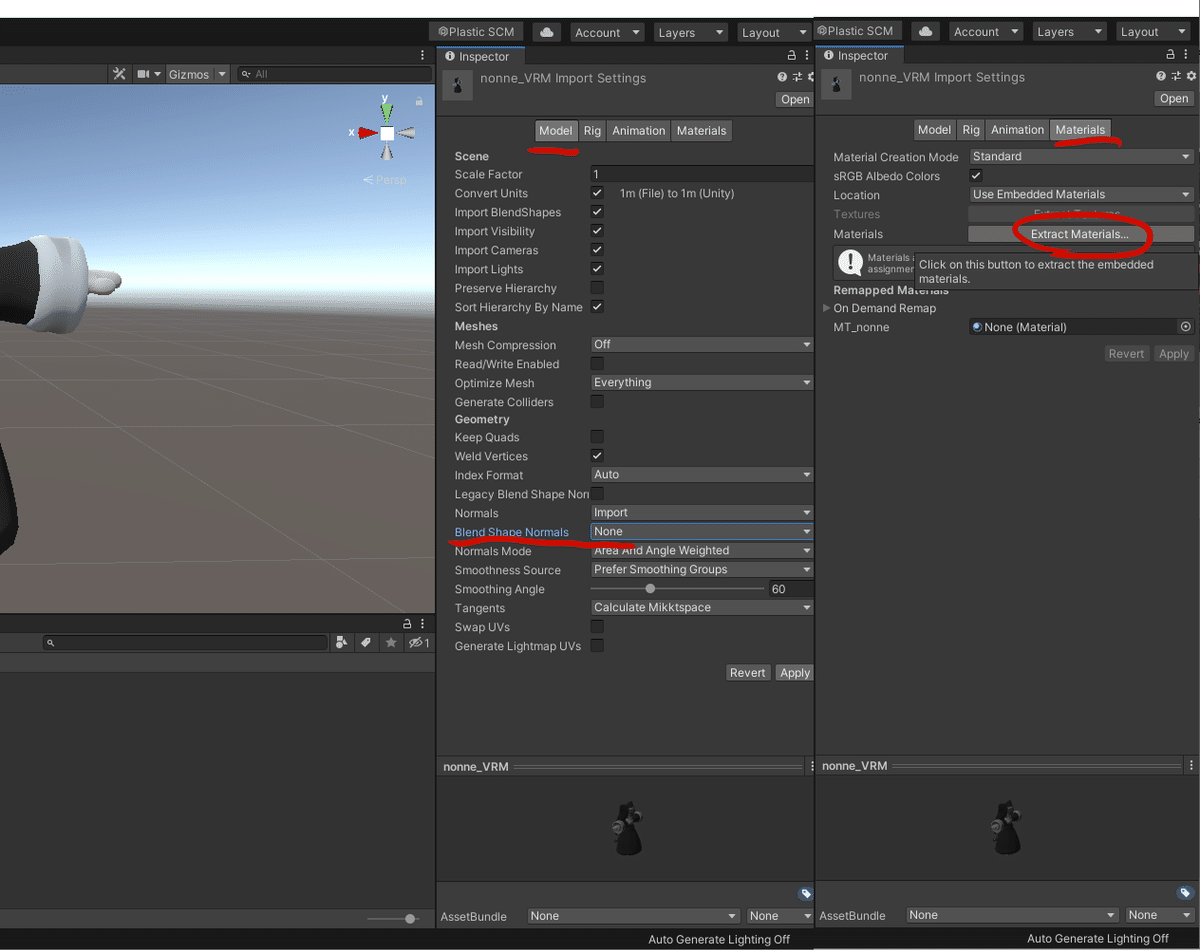
まずはFBXのInspectorから、Modelタブを開き下記画像に示す設定をしたあと、Materialタブで「Extract Materials」ボタンを押します。これは、FBXからマテリアルを抽出して編集できるようにするものです。フォルダの選択をする画面が出てくるので、そのまま押すか任意の場所を選択しましょう。すると指定した場所にマテリアル(丸いアイコン)が現れます。マテリアルの中身そのものは後で設定します。

rigの設定
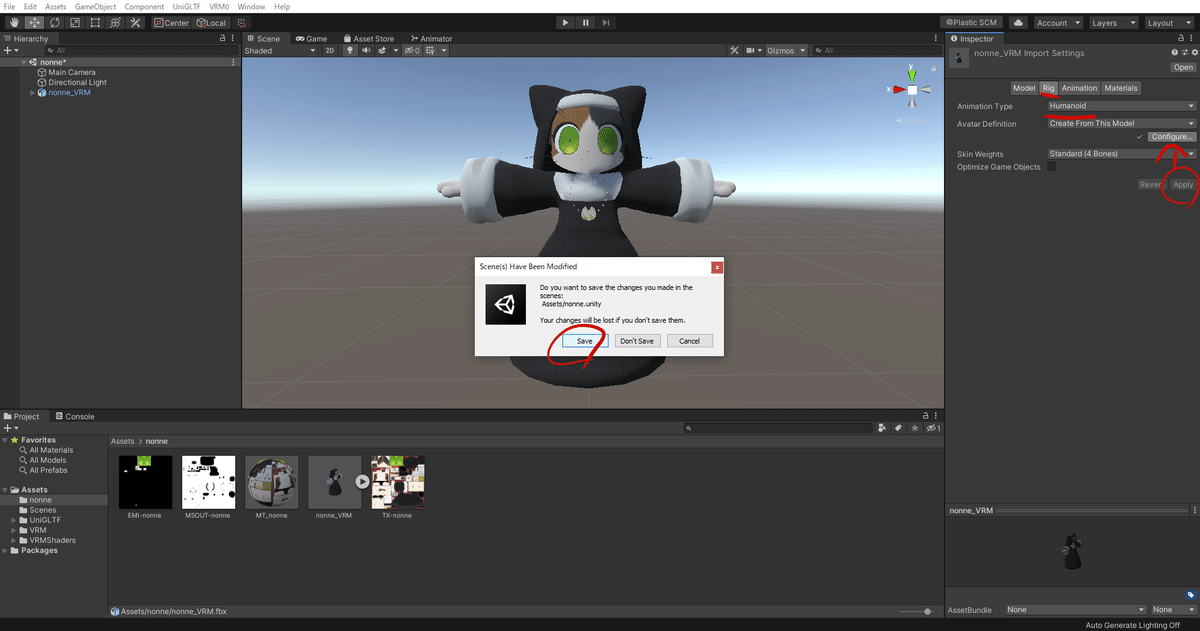
最後にrigの設定をします。rigタブでHumanoidを選んでApplyしたら、configureボタンを押しましょう。ウインドウが出てきたらsaveで。

以下の画面に遷移したら、自分の想定通りにボーンがアサインされている事を確認しましょう。基本は自動で入っています。エラーが出ている場合は真っ赤になっているので修正が必要です。

よくあるのが、chestにボーンが入っていない、upperchestに想定していないボーンが入っている、HeadのJawに髪の毛ボーンが入ってしまっている、などです。正しいボーンを左から右にD&Dするか、右の丸いアイコンから設定しましょう。不要なボーンは設定する必要ありません。入っていたらDeleteで消せます。(余談ですが、UnityのHumanoidには必須ボーンの概念があり、緑の破線のアイコンになっているボーンは必須ではないとされています)
なお、あんまり人間っぽくない形状の人外モデルはここが真っ赤な事が多い為大体手動で設定する事になります。赤くなくてもHipsにArmatureが入っちゃってるなどはあるあるなので確認しましょう(ウエイトが塗ってある人型メッシュを別で用意しておいて、Unity上でrigの設定が終わったら消してしまうという荒業もあります)
Tposeになっていないと怒られている場合は、poseボタンを押してresetやenforceで。
終わったらInspector一番下のDoneボタンで元の画面に帰ります。(スクロールバーの位置が少し分かり辛いので注意)
マテリアルの設定
それでは、アバターの見た目を決めるマテリアルの設定をしましょう。
liltoonの適用
まず、マテリアルをクリックしてInspectorを表示し、Shaderプルダウンからliltoonを選びます。


もしあなたのアバターがリアル調モデルであれば、liltoonは合わないかもしれませんが、画像のようなアニメ調モデルであればliltoonはVRChatで使うマストなシェーダー(24/9現在)だと思います!
ここからいろいろ設定をいじって、自分好みの見た目にしていきましょう。どのような事ができるのか、設定については公式ドキュメントを参考にしてください。さしあたっては「メインカラー」「影」「リムライト」「輪郭線」あたりのパラメータをいじってみると良いと思います。
複数のマテリアルがある場合は全てのマテリアルで同じことをしてください。今回は説明の為にliltoonを指定していますが、使いたいシェーダーが他にある場合はもちろんそちらを使って大丈夫です。
Quest対応(Android対応)したい場合は?
Quest対応を考えている場合、liltoonは使えません。厳密に言うと、PCビルドでは利用できますが、Androidビルドではアップロードできません。
Quest対応に関する細かい話は拙作noteを見て頂くとして
とりあえずToonLitマテリアルも作ってみましょう。
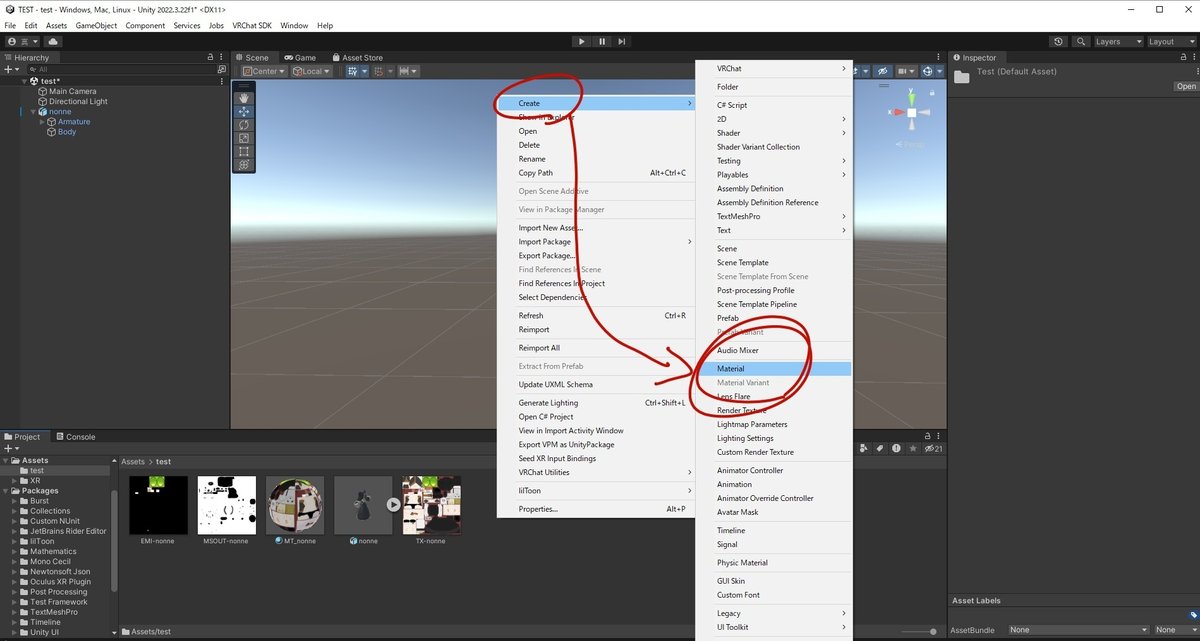
Assets上で右クリックして、Create>materialと進み新しいマテリアルを作成しましょう。マテリアルの名前は任意に名付けて構いません。そうしたら、InspectorのShaderプルダウンから、VRChat>Mobile>Toon Lit と進み設定しましょう!


ToonLitには大した設定はありませんので、メインテクスチャを設定したら終わりです。設定したマテリアルは、sceneビューに映っているメッシュに直接D&Dする事で差し替える事ができます。

1メッシュに複数マテリアルが設定されているなどでD&Dし辛い場合は、Hierarchyから任意のメッシュをクリックしInspectorを開くと「material」の文字があるので、そこで設定しましょう(三角矢印が横を向いて閉じている場合もあるので、その時はクリックして開きましょう)

VRChat独自の設定
VRChatで使えるようにするには「VRC Avatar Descriptor」というコンポーネントが必要です。
ちなみに公式ドキュメントはここ。
VRC Avatar Descriptor
まず、Hierarchyにあるアバターのroot、つまり一番上をクリックしてInspectorを開きます。そうしたら「Add component」ボタンを押し、VRC Avatar Descriptorを探してください! 検索ボックスに「VR」などと入れると探しやすいでしょう。

Avatar Descriptorを付けたら、実はもうVRCにアップロードできます。できますが、その前に「ビューポイント」「リップシンク」の設定をしましょう!
まず、ビューポイント(アバターに着替えた時の目の位置)を設定しましょう。view positionのeditを押すと、灰色の玉がsceneビューに出現するので、ギズモ(矢印)を掴んで移動させましょう。
スタンダードな人型であれば、目と目の間を玉がちょっと埋まるくらいの位置が良いでしょう。逆に、着ぐるみ体型の、すごく頭がでかいアバターだという場合は、もう少し中に入れてあげた方が良いです。つまり、アバターという着ぐるみを着た時に自分の実際の目はどこにあるのか、という場所を指定します。

次に、リップシンクの設定をしましょう。
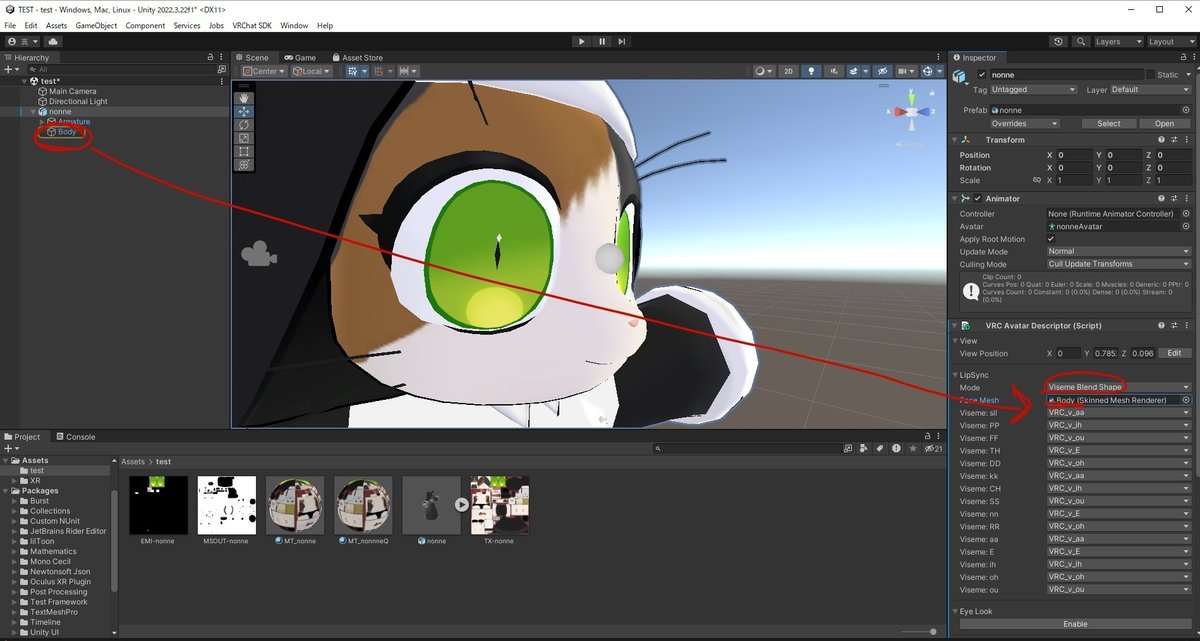
ます、LipSyncのmodeから「Viseme Blend Shape」を選びます。すると、Face meshを入れる項目が出てくるので、リップシンクに設定したいシェイプキーがあるメッシュ(画像のアバターの場合はBody)を、HierarchyからD&Dします。その後、出てきた項目を埋めましょう。あなたが付けた名称によっては自動で入力してくれていますが、そうでない場合は手動で埋めてください。

画像のアバターは「あいうえお」だけ作っているので、重複して設定されている部分もあり(それで問題なく動き)ますが、リップシンクの設定は色々作法があり、silに開いた口を設定したらバグったとか重複した設定があったのでバグったとか色々あったりするので、後顧の憂いをなくすのであればモデル制作時に全てのリップシンクを作っておくのが良いでしょう(なお、ダブっている部分は、下側の設定が優先されて動かなくなる、らしいです)
以下のドキュメントは英語ですが、画像付きでリップシンクについてどのような形を作れば良いのか示してある(結構下の方)ので参考になると思います
ここまで設定したらとりあえずアップロードしてみましょう!
まだ設定する箇所が残っているじゃないか! とか、表情はどうやって設定するの? という方もいらっしゃるでしょう。やり方は後半に記載します。
VRChatにアップロード
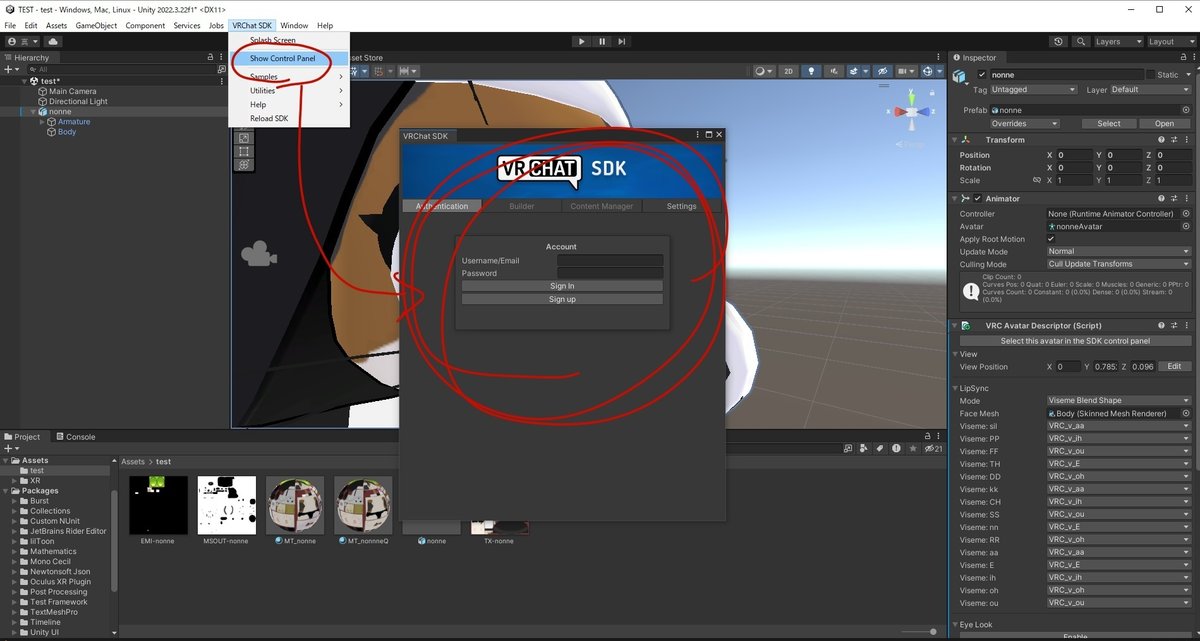
まず、VRChat SDK>Show Control Panelを開きましょう。SDKの指示に従って、VRChatにログインします。

ログインしたら、Builderタブに切り替えます。アバターをアップロードする為に、「アバターの名前」「アバターの説明」「アバターのサムネイル」を設定する必要があります。

名前、説明は任意に名付けてください。
サムネは、既存の画像をSelect New Thumbnailから選ぶか、または、Capture From SceneからSceneビューに映っている物をそのままサムネとして撮影する事もできます。
ちなみに、アバターアップロード後、サムネだけ変更したくなった、という場合は、この画面で新しいサムネに差し替えた後、上部に出てくるボタン「SaveChanges」をポチる事で更新できます(新たにアップロードし直す必要はありません)
さて、それではアップロード、と行きたい所ですが、SDKを下にスクロールしてみると、何かあやしげなビックリマークが書いてありますね。

verypoorのマーク(真ん中あたりの赤二重丸ビックリマーク)ではなく、八角形の赤ビックリマークは、解消しなければアップロードできません!(黄色ビックリマークは注意なので無視して大丈夫。なお、画像内のものは「あなたのアバターは人間にしては小さすぎる」という文章です。ふきだしビックリマークはtipsを記載してくれてます)
これらは大抵の場合、AutoFixで解決できる為、押してください。なお、実は最初にやったFBXやテクスチャのインポート時に正しい設定をする事でSDKからの怒られを回避する事ができるのですが、まあここでAutoFixを押せば簡単に解決してくれるのでやっていなかったというだけです。なんでもAutoFixすれば良いのかというとそうでもありませんが、上記画像に記載されているようなエラーは大丈夫です。
上記画像に記載されているエラー以外の何か見た事がない怒られが発生している場合は、エラー文をコピペしてググる事を推奨します。
では、準備ができたら、SDK下部の「私はVRCの規約を理解し、同意します」的な事が書かれたボックスにチェックをつけ、Build&Publishボタンを押しましょう。
これでPC用アバターとしてVRCにアップロードできました。お疲れさまでした。

Quest対応したい場合はAndroidビルドでもう一度アップロードする必要がありますが、ここでは詳細を解説しません。

表情も作りたい!!!!!!!!!!
さて、アップロードができました。特に問題なかったのであれば、VRで動く自作アバターを見て感動した事でしょう。
が、Avatar Descriptorには他にも設定できそうな項目があるし、表情の設定もまだできていません。ですから、まず「疑似アイトラッキング」の設定をしてみましょう!
これは、他人があなたのアバターを見た時に、向いている方向に目が動いたり、自分を見つめているように見えるようになる設定です。実際に目が動いているわけではないので疑似アイトラッキングというわけですね。
Eye Look(疑似アイトラッキング)の設定
Avatar DescriptorのEye LookをEnableにすると、色々と設定できる箇所が出てきます。
・Eye Movements
Calm←目があまり動かない いっぱい動く→Excited
Shy←あんまり見つめない いっぱい見つめる→Confident
・Eyes transform
右目・左目ボーンをD&Dして設定してください。
・Rotation states
目の可動範囲の設定です。お好きな数値を設定してください。
Looking Straightは正面デフォルトです。Headボーンや目ボーンが傾いている場合は、そのぶん数値も傾ける必要があります(正面を向いてさえくれれば良いので、必ずしも0,0,0である必要はないです)

Eyelidsは? と思ったかもしれませんが、これはまばたきの設定です。まばたきは後述するアニメーターで設定するので、ここでは触らないでください!
VRCで表情を変更するには? (前説)
VRCでは、表情変更はハンドサインと紐づくように作られている場合が多いです。つまり、おててをパーにしたら笑顔になるとか、そういう事です。
この設定を司っているのはAvatar Descriptorではplayable Layersの中でも特にFXの部分になります。これはUnityのアニメーション機能であるところのanimatorを制作する必要があり……
つまり、表情を制作する為にはUnityのanimatorやanimation、ひいてはプログラムの知識が必要であるという事です。わけがわかりませんね。でも大丈夫!
親切で知識のあるVRChatterが既に完成されたanimatorを配布してくれており、我々はテンプレに従ってanimationだけ作ればOKです!!
もしかすると「いや、こういうのも全部自作したい!」と思った方もいらっしゃるかもしれませんが、なにせプロが作っているものなので安定度が高かったり、皆で同じ物を使う事で相互扶助のハードルが下がる事もメリットのひとつなので、是非テンプレを使ってください。間違ってもVRChatのSDKに付属しているHandsLayerをコピペしてanimatorを作ろうなどとはしないように。
ちなみに、表情制作に便利なツールを配布してくれている方もいらっしゃいます! (24/09現在)人気のツールはFaceEmoですが
これを読んでいるあなたはアバター制作者である為、今回はツールを使わなくてもanimationが作れるようになってほしいのでツールを使わない方法を解説します。
配布されているplayable Layersで人気のものは以下の二種でしょう。
あの! 有名な販売アバターにも使われていたりしますね(BOOTHリンクで検索かければすぐ見つかります)。CC0ですから、気兼ねなく利用しましょう! しかも、両者とも超親切かつ詳細なマニュアルが公開されています!
が、あなたが初心者だった場合、読んでも何が何だかちんぷんかんぷんです、かもしれません。その場合、とりあえず今回解説する事を見たままやってください。理解はあとからしましょう。
playable Layers
今回は、二番目に紹介したVRChat向けCustom Animator Controllers、通称CACを使用して解説します。
出来る事があまりにも多い為上級者向けとされていますが、表情を入れたいだけならいじる箇所は少なくて済む事、今後の拡張性を考えた時にこれ以上のものはない事から、今回はこちらを使用します。怖がらなくて大丈夫。
導入方法はマニュアルに書いてありますが、とりあえずこのnoteでも解説していきます。
まず上記animatorをインストールしましたら、Avatar Descriptor下部にある、playable Layersのcustomizeボタンを押し、Base、Gesture、Action、FX、Sittingの5つのボタンを押してNone状態にします。
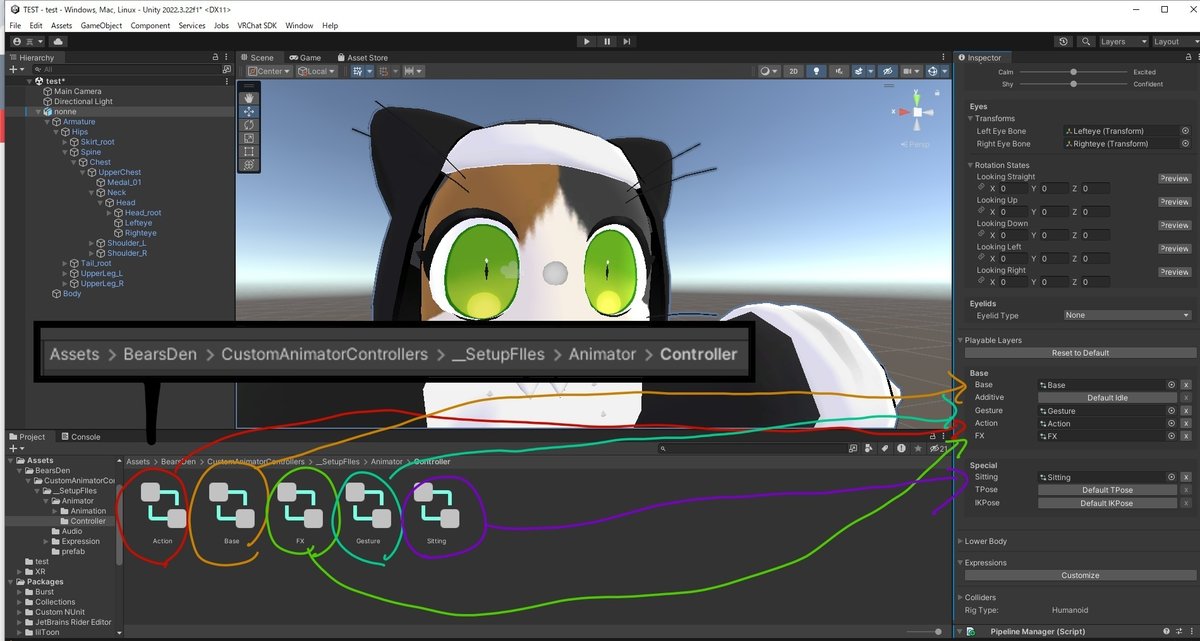
その後、Assetsから下記画像に示すフォルダを開き、対応するanimatorを対応する欄へD&Dします。

ちなみに、GestureレイヤーをD&Dした事によって、ハンドサインの形がデフォルトからこのanimatorにセットされているものに切り替わります。今回は詳細を解説しないので、animationを差し替えたい場合はマニュアルを読んでみてください。デフォルトのままにしたい場合は、一旦Gestureは空欄にしておいても大丈夫です。
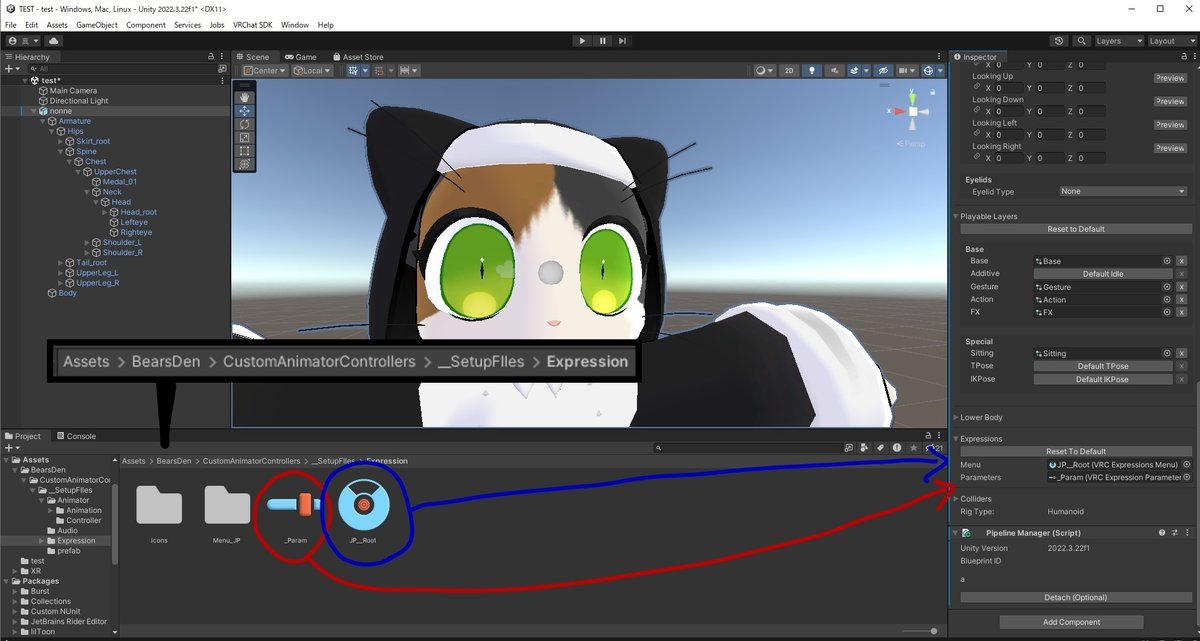
次に、playable Layersよりも下部にある、Expressionsのcustomizeボタンを押し、下記画像に示すフォルダを開いて対応するものをD&Dします。

こちらは、VRC内で使用するExpression menuや、フラグ管理に使うparameterを司っています。今回は詳細を解説しないので、これらがなんなのか気になる場合は別な場所でお勉強してください。
これで準備は整ったので、実際にanimationを作ってみましょう。
animationの作成
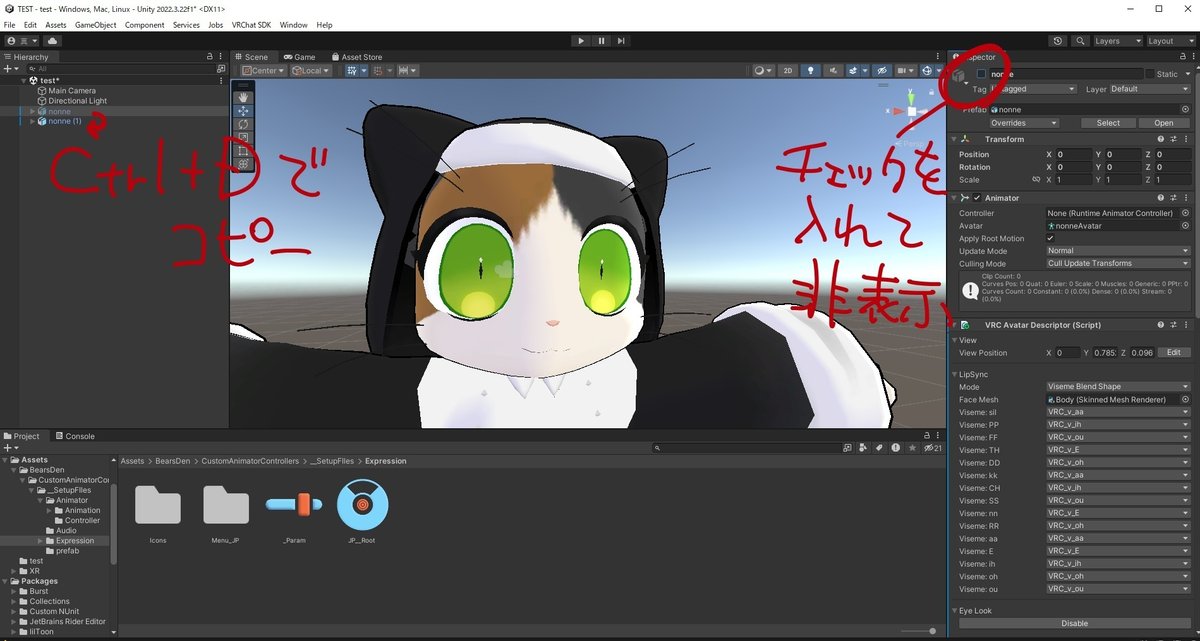
まず、Hierarchyにあるアバター(のroot)をクリックして選び、Ctrl+Dでコピペしてください。その後、元のアバターのInspector左上のチェックボックスからチェックを外し、非表示にします。

もう一度Assetsから5つのanimatorがあるフォルダを開き、表示している方のアバターのInspectorのanimatorに、FXを突っ込みます。

animationを制作する為にアバターを使うのですが、うっかり操作ミスで変な事になったりした時に元に戻せるよう、念のためにコピーした方のアバターで操作をしよう! という事です。
それでは、Window>Animation>Animationと進み、Animationウインドウを開きましょう。これまでに正しく操作できていれば、下記画像のようなウインドウが現れます。

Hierarchyで選んでいるアバターにセットされているanimatorで使われているanimationをここで編集できます。
現在「dummy」と書いてあるプルダウンがありますが、この部分で編集するanimationを選択します。まずはまばたきから作ってみましょう! プルダウンから「Blink_Enable」を選択します。

まばたきはAvatar Descriptorで設定する事も出来ますが、CACでは表情の破綻防止を兼ねてanimatorで制御する方式となっております。なのでEyelidsを設定しなかったのですね。
さて、Blink_Enableを開くと、黄色い文字と、なにか打ってある点が見えますね。これは、親切にもCAC側が用意してくれているサンプルanimationとなっております。もしかしたらあなたが見ている文字は黄色で無くて白かもしれませんが、それならそれでOKです。
このウインドウは、左側が登録されているプロパティ(今回はシェイプキー)のリスト、右側がanimationのタイムラインとなっております。ですから、サンプルanimationに設定されたシェイプキー名(及びメッシュ名)と、今回使いたいアバターのシェイプキー名(及びメッシュ名)が一致していた場合、そのまま使いまわす事が可能となっております。この辺りの概念は解説すると長くなるのでとりあえず「そういうもん」だと思ってください。
ちなみに、文字が黄色いのは「このプロパティがどれなのか分かりません」的なエラーとなっております。現状無視で大丈夫です。
とりあえず今回は「文字が黄色かった」という前提で次に進みます。
まず、animationウインドウの赤い丸、録画ボタンを押してみてください! scene上のアバターがしゃがんで変なポーズになったかもしれませんが、慌てないでください、正常です。Unityの仕様なので「そういうもん」です。

そうしたら、Hierarchyからまばたきシェイプキーが登録されているメッシュを選び、Inspectorを表示して、Blend Shapeの矢印を開いたら、まばたきシェイプキーのスライダーをちょっと動かして0に戻すような動作をしてみてください。animationにそのシェイプキーが登録されるはずです。

このままオリジナルanimationを作っても良いですが、せっかくサンプルが用意されているので、使いましょう。
一旦録画ボタンを押して、録画をやめてください。
そうしたら、animationのタイムラインから、既に打ってあるサンプルanimationの一番左の点から一番右の点を(Shiftを押しながらクリックで)選び、Ctrl+Cを押してコピー。次に、新しく打った自分のまばたきの一番左の点をクリックして選び、今度はCtrl+Vを押してください。これでanimationがコピペされました。

試しに、録画ボタンの隣の方にある、三角矢印の再生ボタンを押して再生してみてください。タイムラインの白い線が動いて、アバターがまばたきしましたか? VRChat上では、アバターがIdle状態の時、このanimationが再生され続ける事になります。黄色い方はもう不要なので、Deleteで消してしまって大丈夫です。
オリジナルのanimationを作りたい場合は、録画ボタンを押した状態で、点を打ちたい場所に白い線を持って行ってシェイプキーのスライドを任意の位置まで動かせば、そのようなanimationが作られていく事になります。
もうanimationの作り方はわかりましたか? 表情が動かせるようになるまであと少しです。
デフォルト表情animationの設定
作り方は分かったので、じゃあさっそく喜怒哀楽animationを……とはいきません。笑顔になったあとにどんな顔に戻せば良いのか、まだanimationを作っていません!
animationプルダウンから、今度は「FaceEmote_Default」を選びましょう。録画ボタンを押し、今度はリップシンクに使うシェイプキー以外の表情用シェイプキーを全て0の状態でこのanimationに登録してください。

表情を変更して、戻す際に「このanimationが再生」されます。ですから、デフォルトの状態……0を登録しておく必要があるのですね。なお、リップシンクで使うシェイプキーはこのanimationに限らず、
全てのanimationに 絶対に 登録してはいけません。
バグる原因になります。使いたければ、全く同じ形の別名シェイプキーをモデル制作時点で作っておきましょう。
ここに登録するのは表情で使うシェイプキーなので、例えば素体を細くするシュリンクシェイプキーだとか、物を出し入れする為のシェイプキーなんかは登録しなくて大丈夫です(というかしてはいけません)
じゃあデフォルトも登録したし次こそ喜怒哀楽animationを……と行きたい所ですがまだです。次は口の形のデフォルトanimationを登録しましょう!
animationプルダウンから「MouthMorphCanceller_ENABLE」というanimationを選び、同じように録画ボタンを押して、リップシンク以外の口の形を変える表情animationを0で全て登録します!

これをしておかないと、例えば笑顔で大きく口を開けている状態にリップシンクの口の形が乗算されて大変な事になります!!! ですので、口角を上げるくらいはむしろ乗算されてほしい、という場合は口角を上げるシェイプキーは登録しないという選択肢もあります。
ここまでやってようやく喜怒哀楽animationの制作に入れます。やる事が多くて疲れましたか? でもアバターの顔、キレイに動いて欲しいですよね? ここまでやった事はけして無駄ではありません。口が動いている時に表情変更したら顔が崩れたとかまばたきの途中で表情変更したら顔が崩れたとかそんな悩みとオサラバできるのですから……
喜怒哀楽animationの制作
さてようやく楽しい表情制作の時間です。とりあえず前提として、VRChatにはIdle状態を除いて7個のハンドサインがあり、CACでは、そのそれぞれに表情animationを紐づける事で表情の制御をしています。
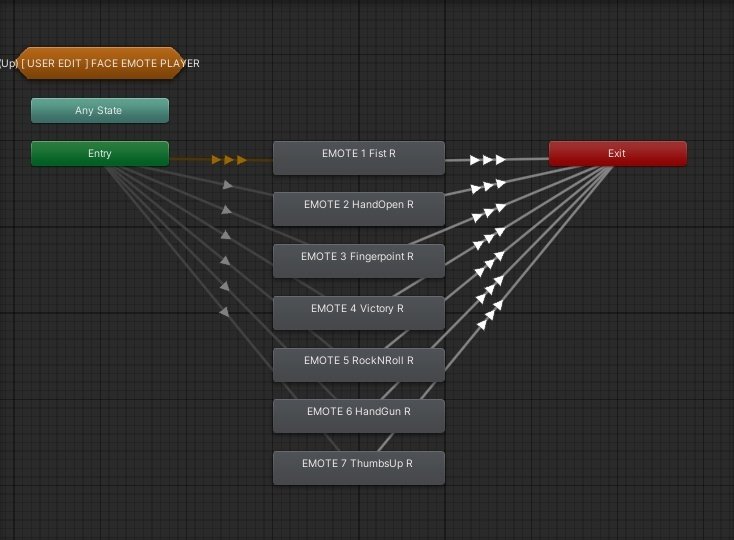
どのハンドサインがどのanimationに対応しているかは、以下のスクリーンショットで確認してください。

CACにはFace Emote 01~49のanimationがあったと思います。大量にありすぎ! どれを使えば良いの? という事ですが、今回は
Face Emote 01 ~ Face Emote 07
を使いましょう! これは、右手のanimationを司っています。
ちなみに、08~14が左手となってますので、そちらで使いたい場合はそちらにanimationを登録しましょう。
15以上の数字はexpressionから切り替える事で使う事ができるanimationとなっております。使ってみたい方はCACのマニュアルを熟読してみてくださいね。
とりあえず今回は右手のanimationのみ制作してみましょう。いつものように録画ボタンを押して、使うシェイプキーを登録するだけです。とりあえず、タイムラインの一番左(0フレーム目)にひとつ、変更したい値のシェイプキーを登録しましょう!

全ての表情animationを制作したら、おめでとうございます! これで(とりあえず)完成です!
今までanimation制作に使ってきたアバターの方は「今までありがとう」と削除し、元のアバターのInspectorのチェックボックスをチェックし表示を復活させて、改めてアップロードしましょう。
揺れ物(PB)の設定は?
そういえば揺れ物の設定をしていませんでした。
VRChatにはPhysBone(以下PB)という独自のコンポーネントがあり、揺れ物はそれで制御されています。
PBを設定したい場合、まずはHierarchyで右クリックをして、Create Emptyから空のGameObjectを作成しましょう。名前は任意に名付けて大丈夫(出来る限り元からある物と被らない方が良いですが)です。作成したGameObjectは、アバターのroot以下に配置します。
そして、作ったObjectにAdd componentボタンから「VRC Phys Bone」を追加してください。その後、揺らしたいボーンや、どのように揺れるかなどのステータスを設定していきます。
なお、整理整頓の為にはPBコンポーネントひとつにつきひとつのGameObjectを用意するのがおすすめです。
ちなみに、空のGameObjectというのは空のGameObjectなのですが、まあRPGツクールで言えば透明キャラクターみたいなもんだとご理解ください。

PBそのものの設定については、しぐにゃもブログさんの以下の記事が詳細にまとまっており、オススメです。
注意点として、動かしたときに実際にPBがどう揺れるかはUnityの再生モード(ボタンは画面真ん中上あたりにあります)でなければ確認できません。そして、再生モード中に行った変更のほとんどは記録されません!
なので、再生モード中に変更した値を維持したい場合は、Inspectorにあるコンポーネント一番右の3つの点メニューから「Copy Component」しておく事をお忘れなく。再生モードを止めた後「Paste component values」しましょう。
これで、アバターに設定したい物は全て設定したと言っても良いでしょう。
良い自作アバターライフを!

この記事を書いた人が作ったアバターはここ!
今回説明に使ったノンネちゃん(とチラっと映った大司教)もここで無料配布しています(素体は有料)
VRChatにワールドもあるので、試着してみたい方はここ!
軽いしビデオプレイヤーもあるしchillワールドとしても最適だぞ!
