
はじめの0歩 『v0』て何?このAIツールでできること
V0.Devとは?-最初に感じた「何ができるのか分からない」から始まった体験
V0.Devって、図解ができたり、ゲームが作れたり、UIのWebデザインが簡単にできたりと、いろんな機能が話題になっていますよね。でも、最初に聞いたときは「結局どんなことができるの?」と、私にはピンと来ませんでした。X(旧Twitter)でたくさんの人が盛り上がっているのを見て、「何かすごいツールなんだろうな」とは思ったものの、正直、使うのをためらってしまったんです。
特に、私は図解に興味がありました。ChatGPTで文章を書くのは簡単にできるんですが、それを図解にするとなると話は別。自分でCanvaを使って図にするのは、どうやってビジュアル化するかを考えるのが大変で、いつも苦労していました。だからこそ、図解を簡単に作れるというV0.Devの可能性には、少し期待を抱いていたんです。
そして、実際にV0.Devを使ってみたら、本当に驚きました。あれほど手間だと思っていた図解が、思っていたよりも簡単にできたんです。ChatGPTで書いてもらった文章をそのままV0.Devに入力するだけで、すぐに図解が完成するという手軽さ。効率の良さに感動しましたし、自分で一から作る必要がないのも嬉しかったですね。他の人がシェアしている図解を使って、自分の用途に合わせてカスタマイズできるのもすごく便利でした。
この記事では、そんなV0.Devがどんなことができるツールなのか、そして私が体験して感じたその魅力について、お話ししていきます。
あなたもきっと、「これならできるかも」と思えるはずです。
V0とは?-AIツールで広がる可能性
最近、X などで注目を集めているAIツール「V0」。
Webデザインや図解作成、さらにはアプリ開発まで、さまざまな分野での活用が話題となっていますが、実際にどのようなことができるのか、詳しく見ていきましょう。
図解作成の新たな可能性
V0は図解作成に関しても魅力的なAIツールだと考えています。
これまで、ChatGPTなどでテキストベースのアイデアや説明文を作成しても、それをビジュアル化するためには、Canvaや他のデザインツールを駆使する必要がありました。
しかし、V0を使うことで、そのプロセスが格段に簡単にすることも可能です。
デザインの知識がない私でも、簡単に図解を作成する事ができました。
私が、図解が出来るものがないか?と探していただけなので
v0は他にも色んな事が出来ます!
V0.Devでできることとビジネス活用事例
V0.Devを使えば、Webデザインからデータ分析まで、さまざまなビジネスシーンでの応用が可能です。
ここでは、主な機能とその具体的な活用事例をまとめて紹介します。
Webサイト/アプリ構築 & 管理画面作成
事例: カフェのWebサイトやプロジェクト管理用のUIを、プロンプトを入力するだけで生成。
メリット: デザイン知識がなくても、必要なUIを自動生成できるため、効率的にサイトやアプリを開発。
ランディングページ(LP)作成
事例: 企業が新商品のプロモーション用LPを短時間で作成。
キャンペーン内容に合わせて迅速にデザインを調整し、マーケティングに活用。メリット: LP作成を外注せずに社内で完了させることで、コスト削減とスピードアップを実現します。
AIがプロンプトに基づいてデザインを提案するため、細かな変更にも柔軟に対応可能。
株価チャートの自動生成
事例: 投資や金融業界向けに、株価や市場の動向をリアルタイムで反映するチャートを作成。投資判断のスピードアップに寄与しました。
メリット: データソースを取り込み、瞬時にグラフィカルな表示を可能にすることで、データ整理の手間を省き、より戦略的な意思決定が可能になります。
プレゼン資料作成
事例: 会社のビジネスプレゼン資料をAIが自動で作成し、スライドデザインに図解を含めて視覚的な情報伝達を強化。
メリット: テキストからの資料作成が迅速化され、デザインの調整も容易であるため、効率的に質の高いプレゼン資料を作成できます。
デジタル名刺作成
事例: 名刺をデジタル形式で作成し、オンラインのビジネスシーンで共有。情報が変更されても即時アップデート可能。
メリット: デジタル名刺なら紙の無駄を省き、常に最新の情報を保持できます。オンラインミーティングでもすぐに共有でき、ネットワーキングを効率化します。
気になるv0の料金、はじめは無料で試したいですよね。
料金プラン
Freeプラン: 月間200クレジットまで無料で利用可能。
Premiumプラン: 月額20ドルで5000クレジットが付与され、より多くのプロジェクトで活用可能です。
まずは無料プランから始め、必要に応じてアップグレードするのがおすすめです。
一瞬で図解ができる驚きの体験
私も実際にV0.Devを使って図解を作ってみました。
最初から自分で一から作るわけではなく、他の方がシェアしてくれたテンプレートを利用して、それを自分仕様にアレンジしていくことで、
まさに「これが欲しかった!」という図解が簡単に作れたんです。
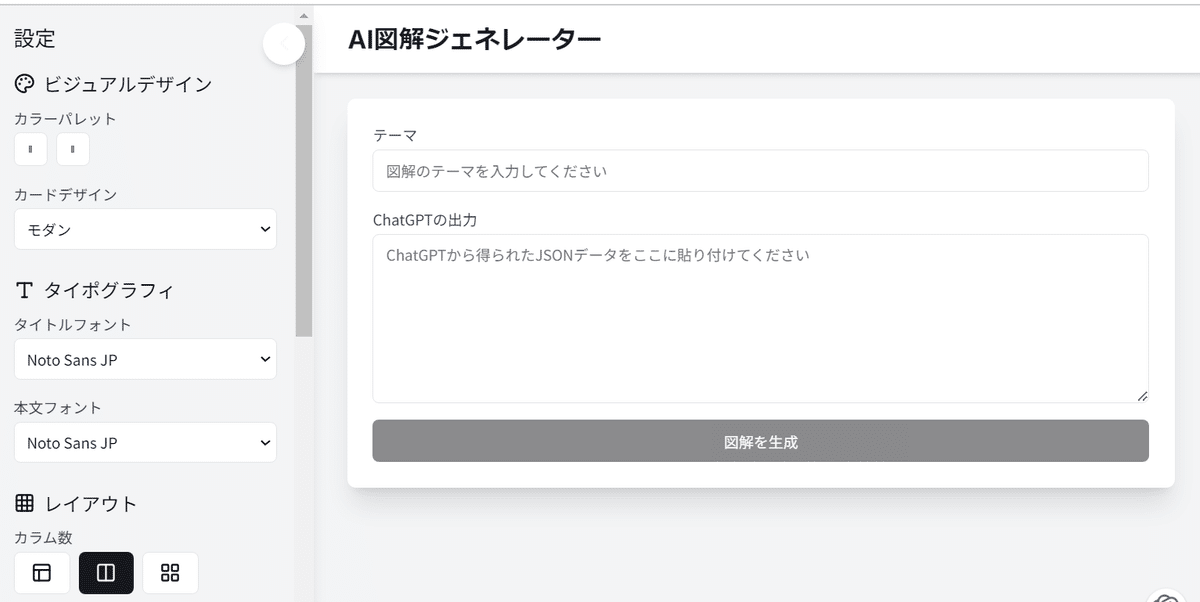
実際に出来上がった【AI図解ジェネレーター】

これを使えば、
内容はChatGPTに「Twitterでフォロワーを増やす5選」というテーマで文章を書いてもらい、それをV0.Devにポチっと入力しただけで、あっという間に図解が完成しました。本当に一瞬で驚きました!

やはり簡単にビジュアル化できたら、SNSでの発信はもちろん、
仕事でのプレゼン資料としてもすぐに使えるなと実感しました。
v0は対話やイメージ画像で、少しずつ細かい調整をしながら、自分の理想のデザインに近づけていくこともできるので、デザインの知識がなくても、プロ顔負けの仕上がりが実現できるんじゃないかと思います。
こう考えると、V0.Devを使ってできることがどんどん広がり
もっと探求してみたくなります。
これからもAIツールは進化し続けます。
どんなAIツールをどう組み合わせるかを考えながら、効率よく活用していくことが大事ですね。
自分にとって本当に必要なものを見極めながら、V0のようなツールを上手に取り入れて、もっと便利で効率的な働き方を目指していきたいとですね。
いいなと思ったら応援しよう!

