
トレーディングビューで移動平均線を描写するぞ 1
さて、プログラミングをしっかり学んでいきたいということで、MT4のを勉強してもいいのですが、僕はプログラミングをよく知らないので、分析によく使ってる、トレーディングビューをつかってみようかなと思います
プログラミングを一から学ぶのも性に合わないので、目的のなにかをつくることで覚えていこうということで、まず、僕のロジックには必ず必要になる、移動平均線を描写できるようになろうと思い、それを目標にします

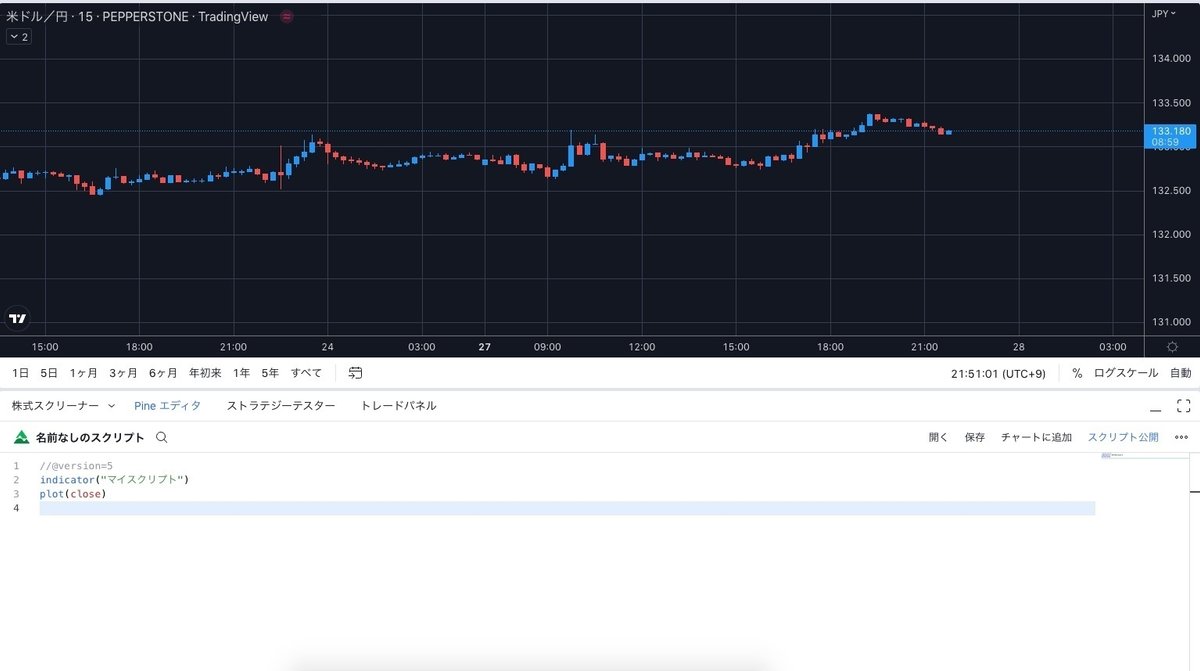
//@version=5
indicator("マイスクリプト")
plot(close)とりあえず、新規作成するとこんなのが表示されます
この
//@version=5ってのは、バージョン5ということらしいです
indicator("マイスクリプト")これは、インジケーターの名前を入れるところですね
今回は移動平均線を作成するので
indicator("移動平均線")このようにしました
plot(close)これは、データを描写するときに記入するプログラムなんだそうです
closeって書いてあります
これは、終値ということです
これを実行すると、どうなるでしょうか

こうなりました
つまり、これはロウソク足の終値を結んだ線ですね
このままだと、オシレーターみたいに下に別枠で表示されるようですね
さて、目的の移動平均線を表示するためにはどうすればいいのでしょうか
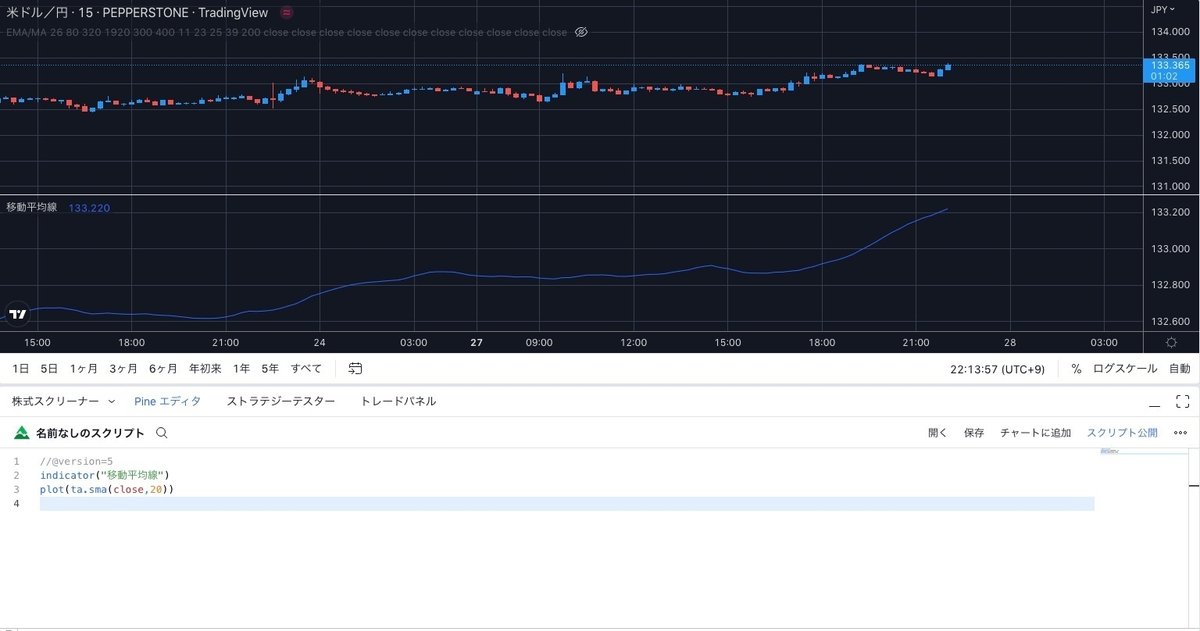
とりあえず、20SMAを表示してみましょう
ta.sma(close,20)単純移動平均線の20を表示させます
移動平均線は、ta.sma()という関数を使うようです
でも、これだけだと描写できないので、これを描写するために、plotを
使います
plot(ta.sma(close,20))
表示されました
ta.sma(このデータを使う、期間)
なので、終値を使って、20期間のSMAをという意味ですね
これをplotで表示させて移動平均線を描写してるということのようです

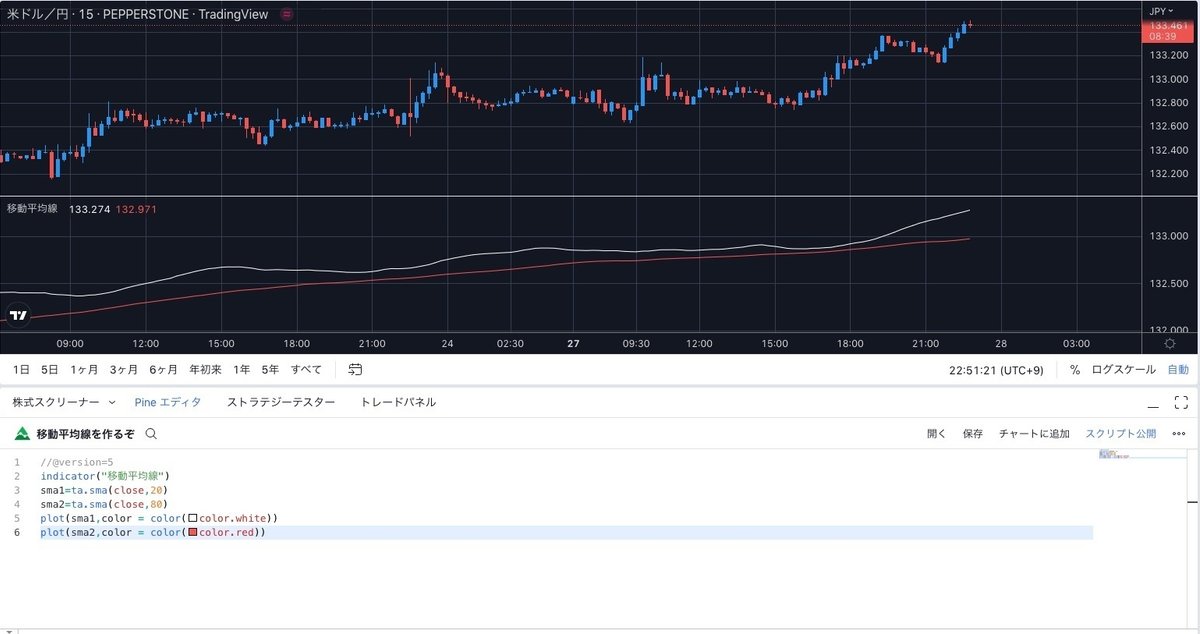
移動平均線の色を赤色に変更してみました
色は、color()で変更できるようです
plotの中がごちゃごちゃしてきたので、smaっていう入れ物を作って
その中にSMAの中身を入れて、plotの中では、入れ物そのものを指定して、
そのあとに色の指定をするcolorを入れて赤を指定してみました

そんなわけで、増やしてみました
とりあえず移動平均線を表示したのはいいんですが、これでは実用性にかけるので、ロウソク足のところに表示したいですね
どうすればいいのか
overlay=trueこれをインジケーターのところに追加しなければいけないようです

こんな感じですね
普段は、このoverlayがfalseになってるんだそうです
なので、これをtrueに変えて上げることでロウソク足と重なるようです
つまり、ロウソク足と重ねたい場合は、overlayをtrueにしてあげればいいということですね
さて、普段使ってる日足まで移動平均線を増やしてみましょう

完成しました
これでとりあえず移動平均線は表示できるようになりました

こんな感じですね
