
Power Appsのフォームで自動生成されたコンボボックスを使いやすくする
みなさま、ご機嫌いかがでしょうか?
No ご機嫌 No Lifeですよね、本当に…
前回はWindowsのパスワード生成ネタを書きました。
パスワードは管理が面倒なので、はやく無くなってくれる未来が来てくれることを祈っております。
今回はPower Appsでご機嫌になれる(かもしれない)ネタを!
フォームで自動生成されるコンボボックスは使いづらい
Power Appsはローコードですので、出来るだけ手を加えずに使いたいものです。
となると、フォームコントロールをうまく使いこなすことが第一。
ですが、自動生成されたコントロールが使いづらい…ってときありませんか?
私は自動生成された時のコンボボックスの挙動がどうしても嫌です…。
タブレットなどタッチ用途であればよいのかもしれませんが、PC使用前提だと、どうしても違和感が…。
自動生成コンボボックスのここが違和感
そのまえに、検証アプリの全体像
「社員マスタ」のようなものをイメージ
Dataverse上にテーブル作成
項目は2つ
名前(User_Name):AAD Userを参照
部門(Dept):テーブル作成時に選択肢として値を設定
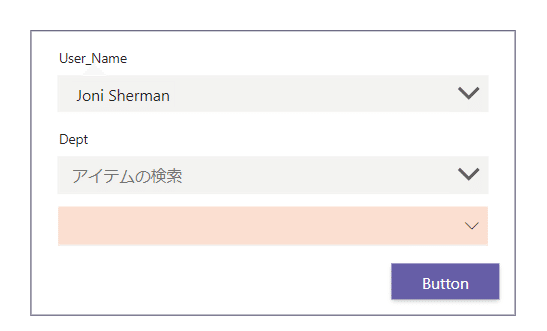
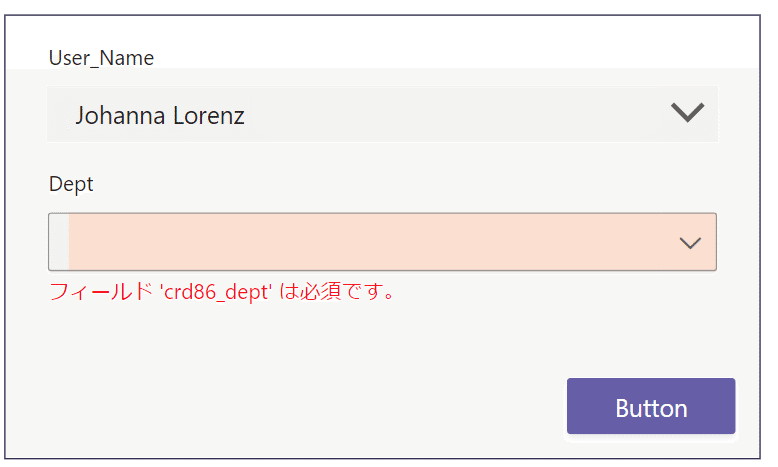
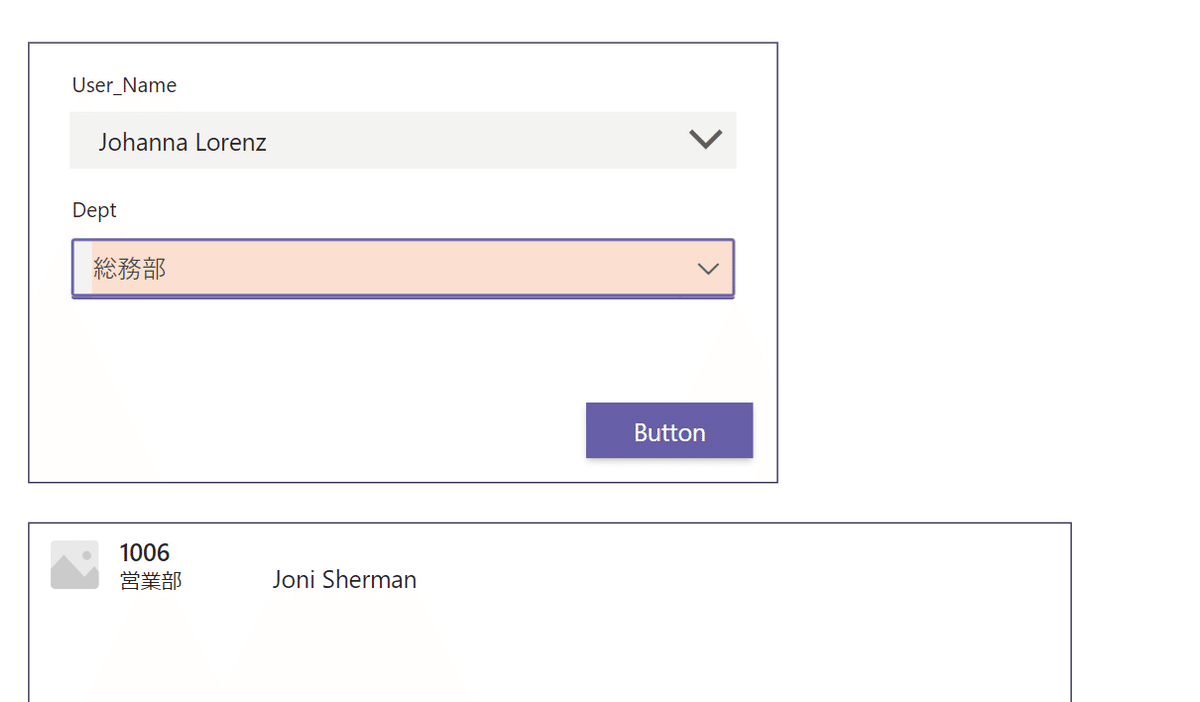
画面構成
上の枠:編集フォーム
Button押すとデータ登録
下の枠:ギャラリー

自動生成コンボボックスに違和感を覚える点
Tabでフォーカスを移動してきても、そのまま入力できない
入力するためには、スペースキー or ↓キーを押す必要がある
フォーカスが当たっていてもBSキーで削除できない
前方一致で検索はできるがリストが絞り込み表示されるだけで、それを選択しなければならない
とまぁ、一般的なコンボボックスのイメージとは少し違うのです。
(私だけ?かも?)

ちょっと手を入れてコンボボックスを使いやすくする
カスタマイズの前提
極力、手を入れない
フォームコントロールのエラー制御はそのまま使う
できるだけフォームのうまい汁を吸いたい
コンボボックスを追加する
今回は部門(Dept)のコンボボックスをターゲットに試す。
Deptのデータカードのなかに、コンボボックスを追加する。

新・コンボボックスのプロパティ設定
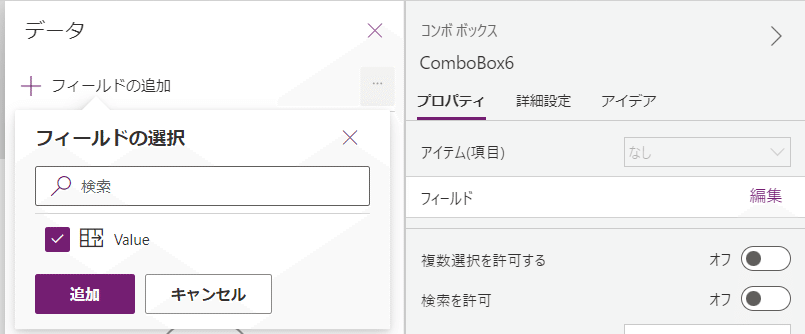
次のプロパティを設定する。
これを設定することで、旧・コンボボックスの設定を引き継ぐ。
Items
旧・コンボボックスのItemsをコピペ
DefaultSelectedItems
[Parent.Default]
AllowSearching(検索を許可)
true
そしてフィールドの選択でValueを追加

旧・コンボボックスの設定
次のプロパティを設定する。
これを設定することで、新・コンボボックスで選択された値をそのまま適用できる。
DefaultSelectedItem
[新・コンボボックス].SelectedItems
この設定がキモで、必須入力やリスト外の値エラーチェックがそのまま活用できる。
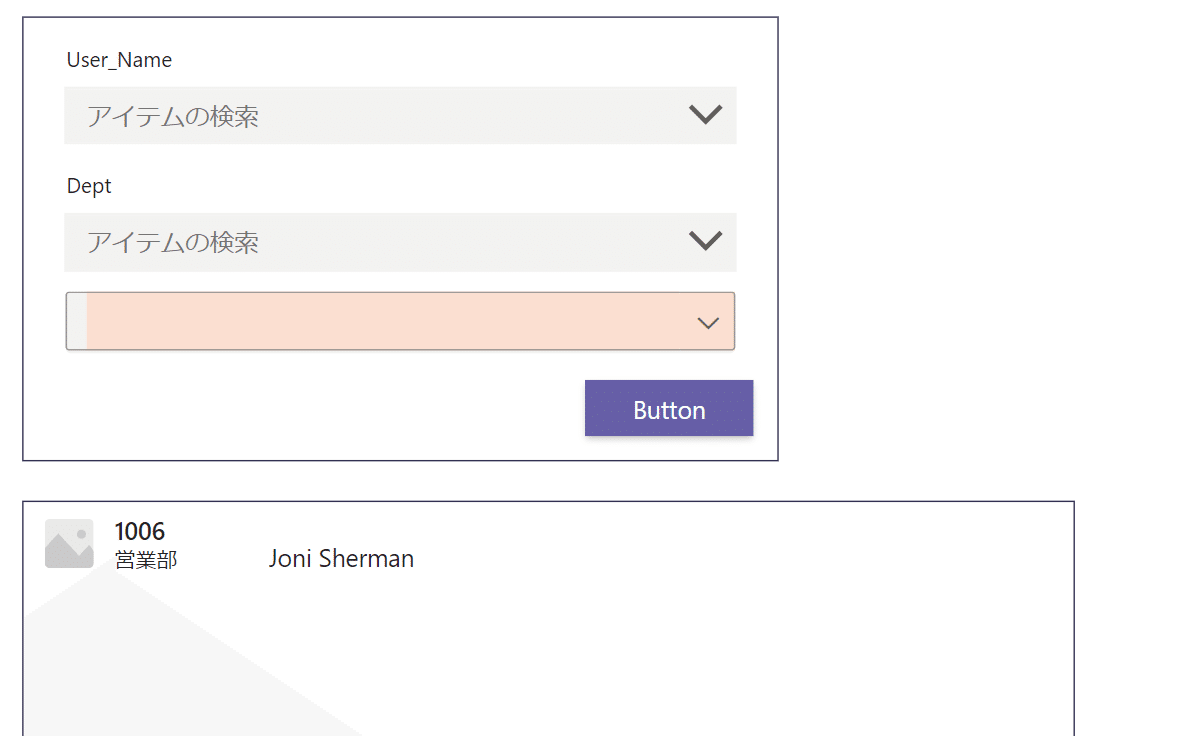
挙動を見てみる
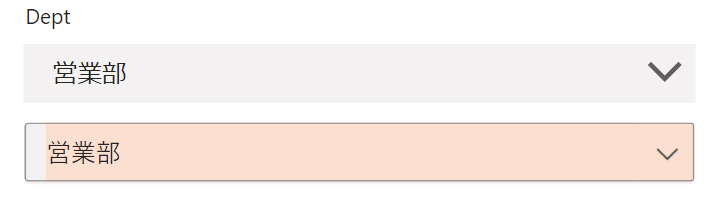
上段が旧・コンボボックス。
下段の新・コンボボックスにフォーカスをセットして入力すると、ちゃんと候補が出る!

それを選択すると、旧・コンボボックスにも値が反映される。

ちゃんと登録もされる。

エラーチェックもちゃんと機能する
旧・コンボボックスの機能を活かしているので、エラーチェックも使えます。

最後に旧・コンボボックスを隠す
自動生成されたコンボボックスのVisible=falseにして完了。

他も使える。けど…どっちが正解?
コンボボックスだけじゃなくて、例えば"あり"/"なし"などの選択リストをラジオボタンにしたりもできると思います。
ただ、フォームのデータカードをうまく制御する(特にレイアウト)のはちょっとコツをつかむ必要がありますが…。このコツがうまく掴めず…「もうデータ操作から全部作る!」って気分になりがちです。
今回は極力、フォーム機能を活かす形でやってみましたが、これを他者が初見で、どういった構造になっているかを理解するのは難しいように思います。
そうなると、フォームを使わずにデータ操作する方が可読性も上がって、引継ぎもしやすいような気もします。
ただ、そうするとローコードのメリットも減るような…う~ん。
モダンコントロールも出てきていますが、それを見るとTabキーや物理的なキーボードが前提のPC操作ではなく、タッチ操作を前提としているような感じもします。
モダンコントロールはプロパティも変わって(減って?)いますし、今回のコンボボックスについても、モダンコントロールではまた違った挙動をしています。
まぁ、『色々な選択肢がある』ということで、その場に応じて適切なものを使っていけばよいですかね!
でも、やっぱりフォームをうまく使うと、ギャラリーを合わせて簡単にアプリが作れるので、今はフォーム推しでいきます!
