
ラフ図からPower Appsキャンバスアプリ生成するの巻
今の時代はどうなってるのかよくわからないのですが、私がちゃんとSEやっていたときは、アプリ画面のイメージはエクセル方眼紙で作ってました。
それがまた面倒で…その流れで仕様書まで作っちゃうもんだから、1ページ内に収まるように行を調整したり、そもそもエクセルだから印刷した時に欠けるからそれも考えなきゃだし…と無駄が多かったなぁと思いました。
今回、簡単なアプリを作ろうとして手書きで画面イメージを書いていたのですが、そういえば「Power Appsで画像からアプリ生成できる」って記事を見たことを思い出し、試してみることにしました。
ラフ図を描く
といっても、私はとても達筆(ド下手)なため、手書きだとAIさんが認識してくれないと思うので、過去に修得したエクセル方眼紙作戦で作ってみる。
※先日、Power Automateで文字認識のフロー作ったけど私の字の認識率はとても低かった…まぁ手書き日本語の精度はそこまで高くなさそうなイメージ。
で作ったイメージがこちら。
単純なレイアウトだとつまらないので、Power Apps でいうGallery(レコードをリスト表示する)みたいな形にする。1日の業務日報を入力するアプリのイメージ。

そして、これを画像にする。今回はPNGにしました。
早速、取り込んでみる
Power Appsを開いて、新規アプリを作成していく。
画面に画像から読み取る的なボタンがあるのでそこから。

アプリ名を入れて、画像をアップロード。
タブレット向けorモバイル向けか選ぶ。今回はタブレット向け。

そうすると、自動的に項目を認識して「こうです?」と聞いてきてくれる。
項目のタイプを指定する場合はここでできる。
ちなみにオレンジ枠がラベル、グリーン枠が入力項目。


Dataverseのテーブルに紐づけるorテーブル作るかどうか聞かれる。
今回は紐づけしないで画面だけ作る。

そして、待つこと10数秒。

できた!!
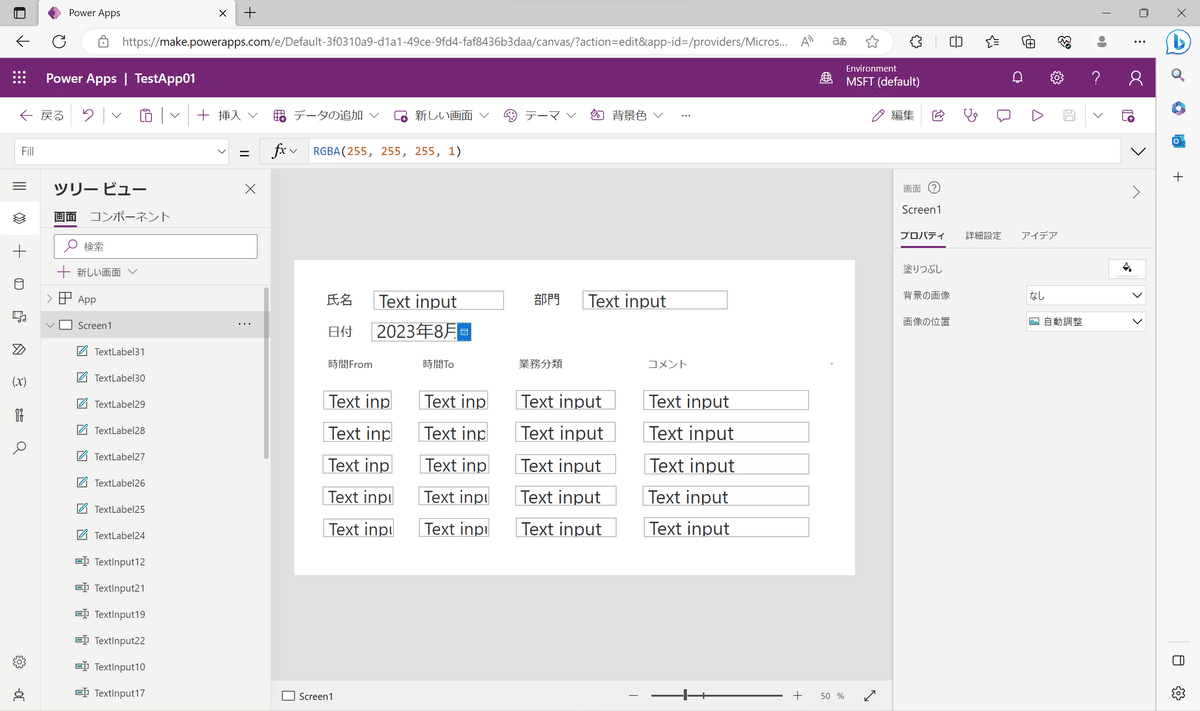
できあがりはこちらでございます。

実行してみる。
なんかちがう、やっぱりGalleryになっていない。

やってみて思ったこと
良かった点としては、結構ちゃんと認識してくれるところ。エクセル方眼紙のおかげですかね。
そして、やってみて思ったのですが…エクセル方眼紙を作って読み込ませるくらいなら最初からPower Appsでやった方が早い、です…。
本当にラフスケッチから起こせるなら便利かもですね!
そして、やっぱり残念だった点は「Galleryはだめ」ということですね。
公式に「できる」って書いでないですしね…。

ん?Figmaでもいける?
アプリ作成画面にこんなのがいた。

ということで、Microsoft Learnを見ながらやってみる。
公式が出しているUIキットのみ対応な模様。
もしかして、FigmaならGalleryとか行けるんじゃない!?と淡い期待。

はい、Galleryはやっぱサポート対象外でしたー!
これで私がFigmaを使う理由はなくなった…。
その後、色々試してみたのですが私が手順を載せるより、こちらの記事がわかりやすいので載せておきます。
さすが、中の人!
AIすごいですね
前回はCopilotから生成を試してみましたが、AIを活用する場面が日々増えていますね。
GitHub Copilotも出てきて、ゴリゴリコードを書くような開発はどんどん減っていくのでしょうね。
AIの台頭でプログラマの仕事がなくなる、といった声も聞きますが、それは単純に仕事がなくなるのではなく、誰がやっても同じアウトプットになるようなコーディングをCopilotのようなAIが代替してくれるということで、人間がもっとクリエイティブな方面にシフトできるという、とても大きなメリットなんだと思います。
じゃあ安心なのかと言えば、そうではなくて、AIが(まだまだ)代替できないような領域、例えば問題を正確に認識すること、要件を明確にすることなど、もっとビジネス寄りの領域でアウトプットできるようにシフトしていかなければならない、と私は考えています。
これはAIに限ったことではなく、「現状維持は衰退するだけ」ですべてに言えることですが…。
とはいっても、そんなに肩ひじ張る必要はなく、少しずつでもよいので、新しいテクノロジーに触れる続けることが大切なんだと思います。
できるなら、それを楽しみましょう!
