
【Googleスプレッドシート】リンク共有とは違う!「ウェブに公開」機能で 公開名人に 【Googleドライブ】
Googleスプレッドシートで作成したデータ、表 を皆に見てもらいたい! でも、Googleのアカウント名やメールアドレスが知られちゃうのは困る・・・。
今回はこんな悩みを解決する「ウェブに公開」という機能について紹介します。
「公開」と「共有」だと、公開の方が より色々なものが見られちゃうイメージですが、実はそんなことはありません。
身バレ防止に有効で、色々便利に使える「公開」を使いこなして Googleドライブの公開名人を目指しましょう!
先週は AIネタ「GmailやGoogleスプレッドシートにGeminiが無料でやってきた!【Workspace Labsについて】」というnoteを書きました。
閲覧数・スキ数 爆上げの人気記事です!

「リンク共有」と「ウェブに公開」は違う機能
ややこしいですが、共有設定で「リンクを知っている全員」とすること(通称「リンク共有」)を「公開」とか「WEB公開」という言い方をするケースもあるんですが、「ウェブに公開」という機能は 共有とは別の機能です。

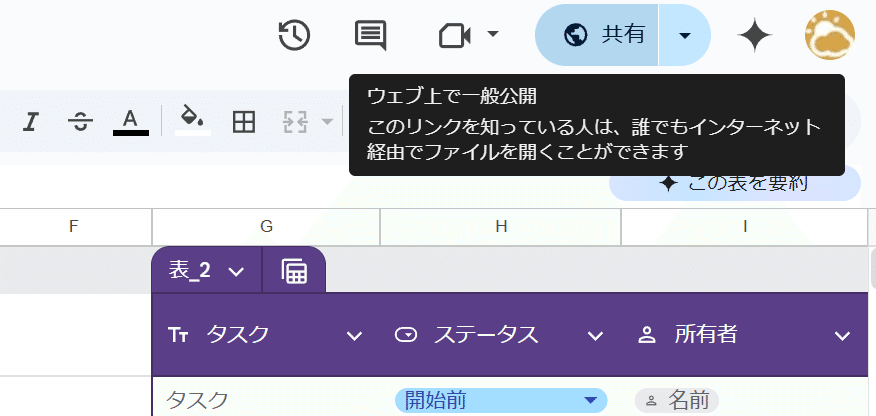
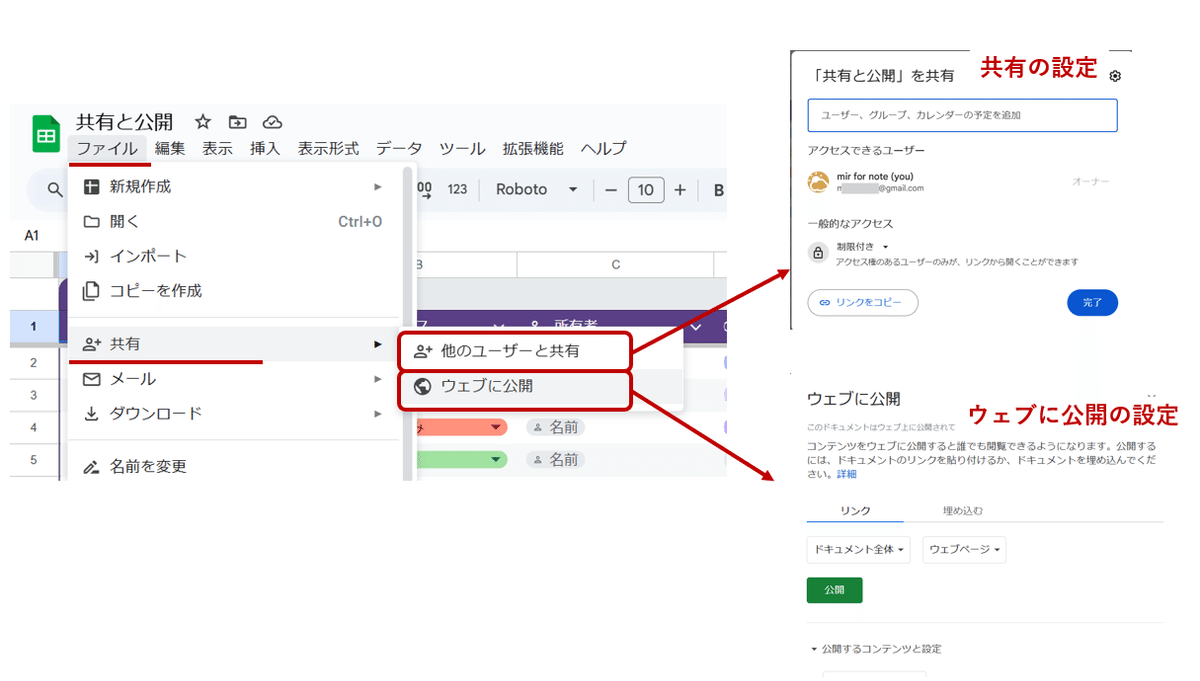
スプレッドシートやファイルを開いた時の右上にある 共有設定、ここで出来ることは「共有」だけです。

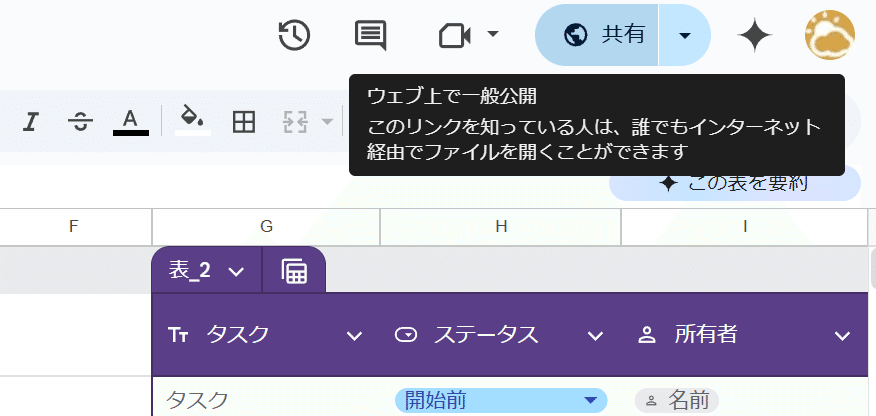
でも リンク共有すると、ここに「ウェブ上で一般公開」って表示されるんで紛らわしいんですよね。。公式が「公開」って使っちゃってるから・・・。
共有設定からは 「ウェブに公開」は出来ません。

メニューの
ファイル > 共有
から 「他のユーザーと共有」を選択すると 共有の設定、
「ウェブに公開」を選択すると 公開の設定
が出来ます。
ウェブに公開の オン・オフが設定が出来るのはココだけです。
ファイルを開かずにGoogleドライブ上からは設定できません。(共有設定は可能)
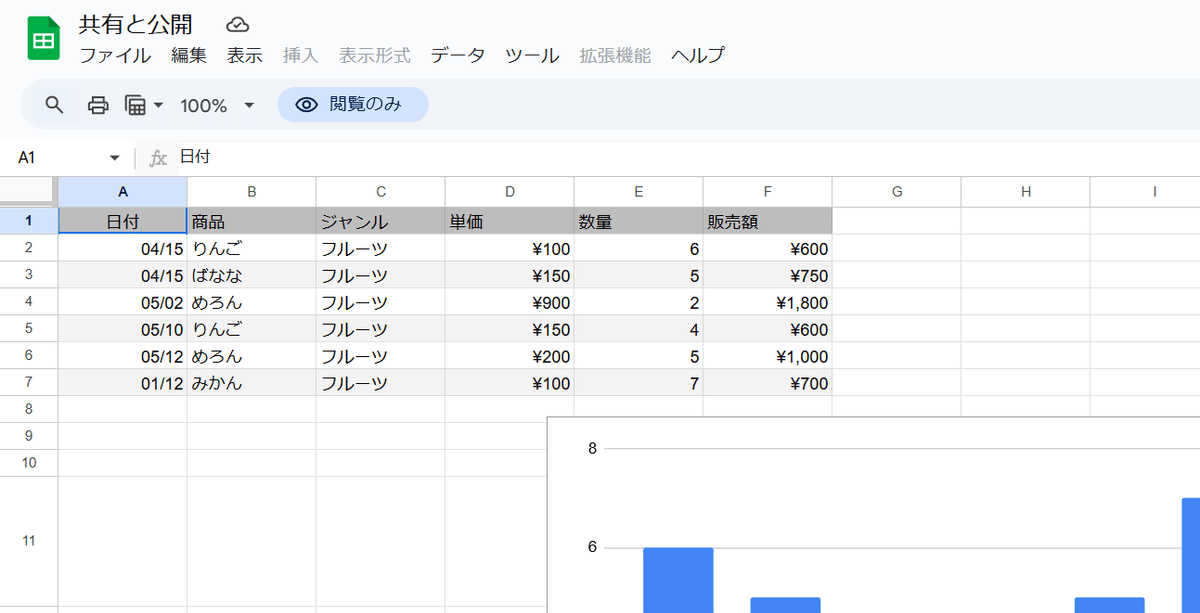
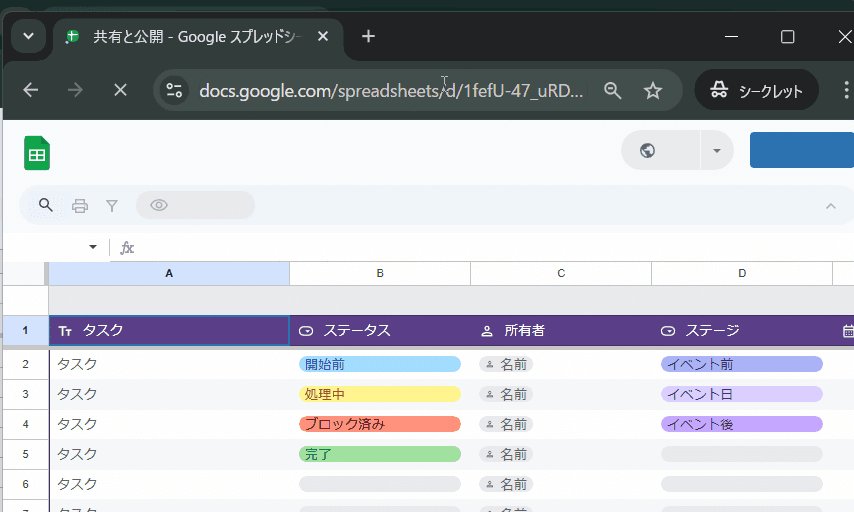
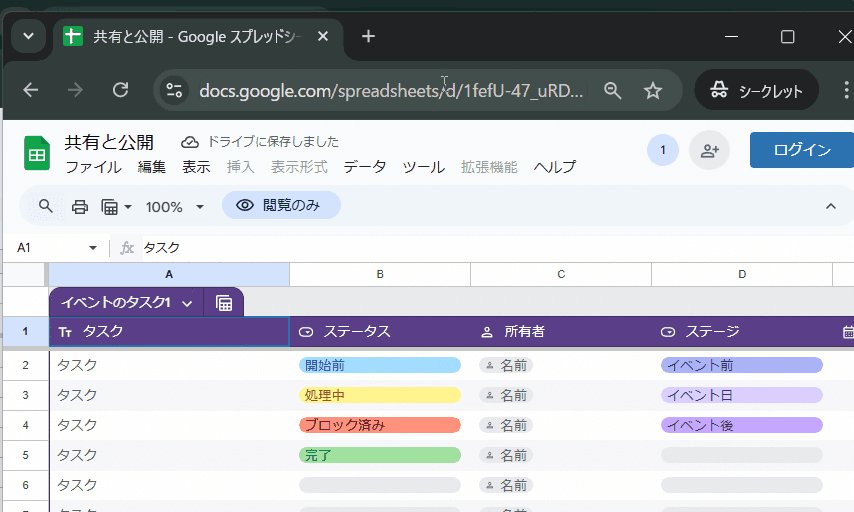
また、共有の画面は閲覧のみで制限した場合でも通常のスプレッドシートの画面とほぼ変わらないのに対して

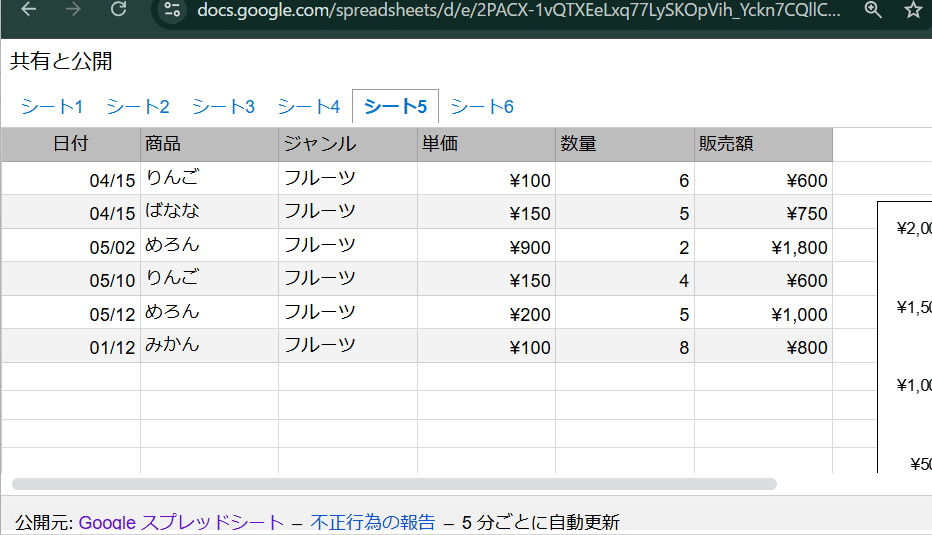
公開画面はプレビューのような見た目で、Googleスプレッドシートのメニューなどは表示されません。

今回は スプレッドシートを共有した時のプライバシーリスク、およびドキュメントやスライド、スプレッドシートで「ウェブに公開」を使う方法、スプレッドシートの「ウェブに公開」のパラメーター設定について説明します。
共有と公開を比較したメリット、デメリットについてや、公開の応用技については次回となります。
まずは一般的に使われることが多い「共有」のプライバシーについて見ていきましょう。
Googleスプレッドシートの 共有 とプライバシー

Googleスプレッドシートを 不特定多数の人に見てもらいたい!という時に、よく使われるのが リンク共有 です。
Googleドライブのリンク共有 機能
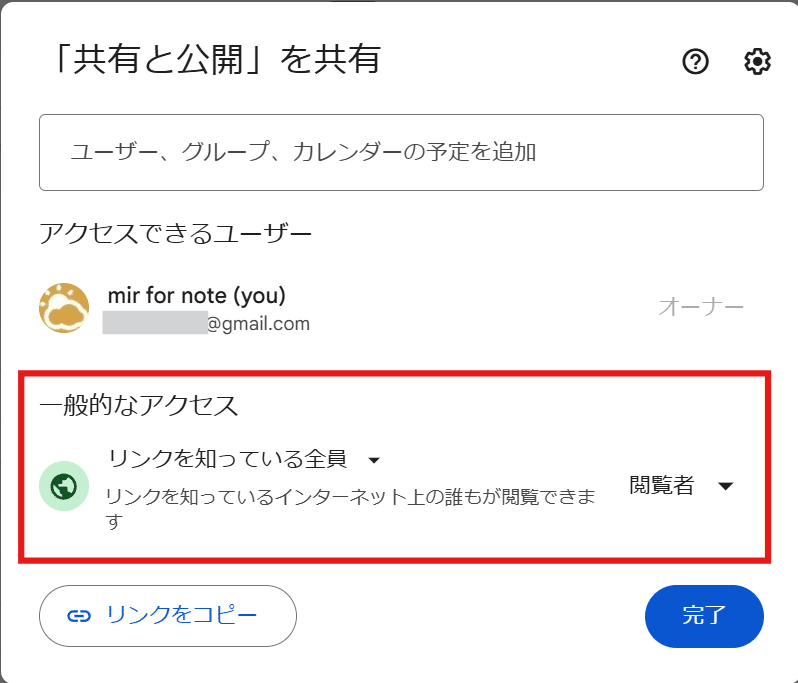
共有設定で一般的なアクセスを 「リンクを知っている全員」とした 状態をリンク共有と呼ぶことが多いです。

この設定にすることで、リンクURLを知っている人ならば誰でも、そのファイルを開くことが出来ます。

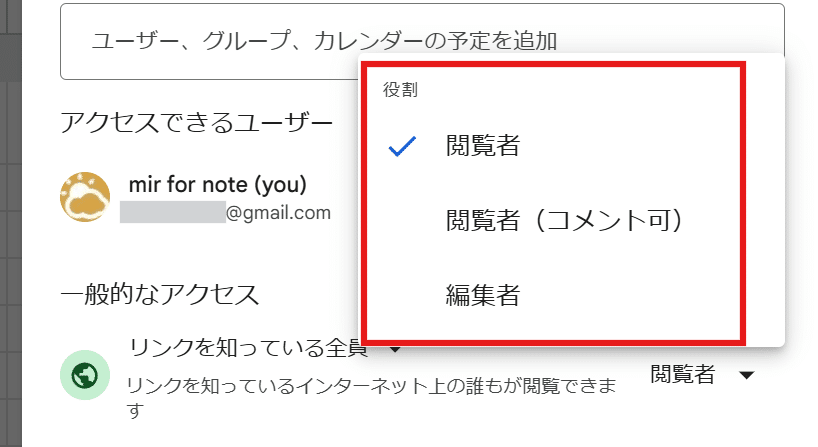
ロール(役割)を閲覧者に設定していれば 誰でも編集は出来ないけど閲覧可能、編集者としていれば誰でも編集が可能となります。
もちろん 共有相手が特定のメンバーで Googleアカウント(Gmailアドレス)を保有している人であれば、ユーザーを指定して共有した方が安全ですが、広く色々な人に見てもらいたい場合、Googleアカウントを持ってない人でも見れる状態としたい場合はリンク共有を使うことになります。
リンク共有は、Googleスプレッドシートに限らず、Googleドライブ内のファイル、フォルダであれば使えるんで、非常に簡単にファイルを共有出来る便利な機能です。
リンク共有 の見え方を自分で確認する(シークレットモード利用)
本当にリンク共有が機能しているのか?相手にはどのように見えるんだろ?
この辺りが気になる人は、Chromeのシークレットモード(シークレットウィンドウ)を使って自分で確認してみましょう。

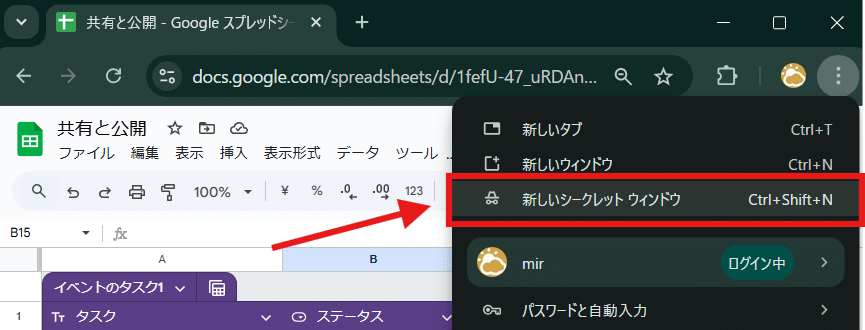
シークレットウィンドウは、Chromeであれば 右上の 三点リーダーからメニューを開き「新しいシークレット ウィンドウ」を選択すると使えます。(Edge だと InPrivateウィンドウという名称)
ショートカットだと Ctrl + Shift + N で開きます。

誤解している人がいますが、シークレットモードは 端末やChromeに痕跡を残さないというだけで Google含め 開いた先のWebサイトや会社のネットワークを利用した時はどのサイトを開いたか?等の 閲覧内容はバレバレですw
職場や学校の端末で、シークレットだから大丈夫だろとエロサイトを見てはいけません!

閲覧権限でリンク共有したスプレッドシートであれば、アドレスバーのURLをコピーして シークレットモードで開くことで、URLを伝える共有相手が開けるかどうか?どのような見え方をするか?が 確認できます。
同じタイミングで開いた時のプライバシー
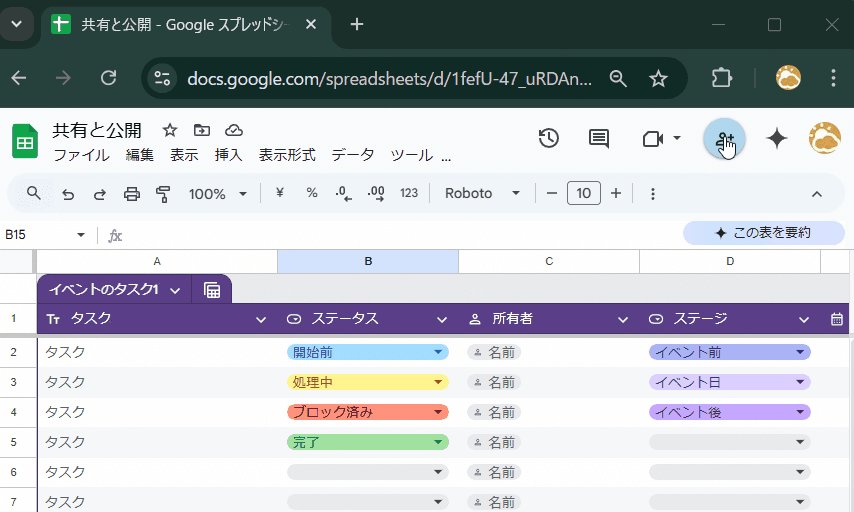
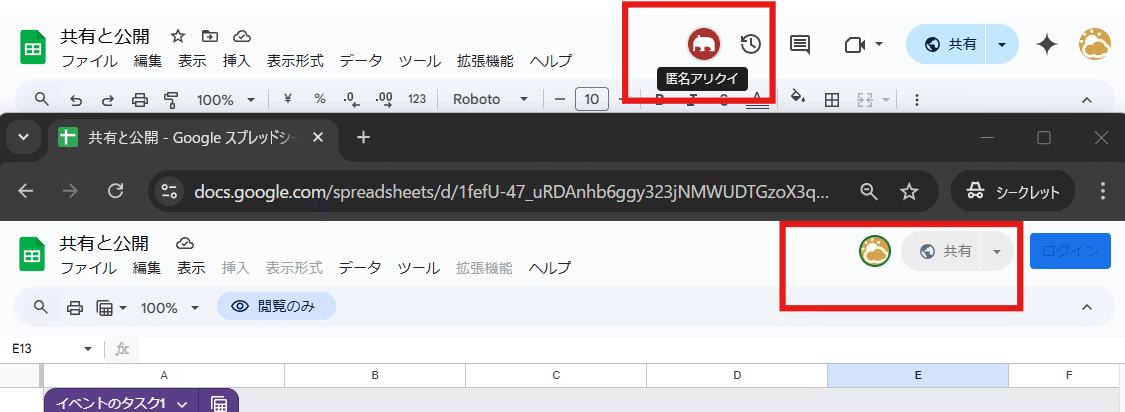
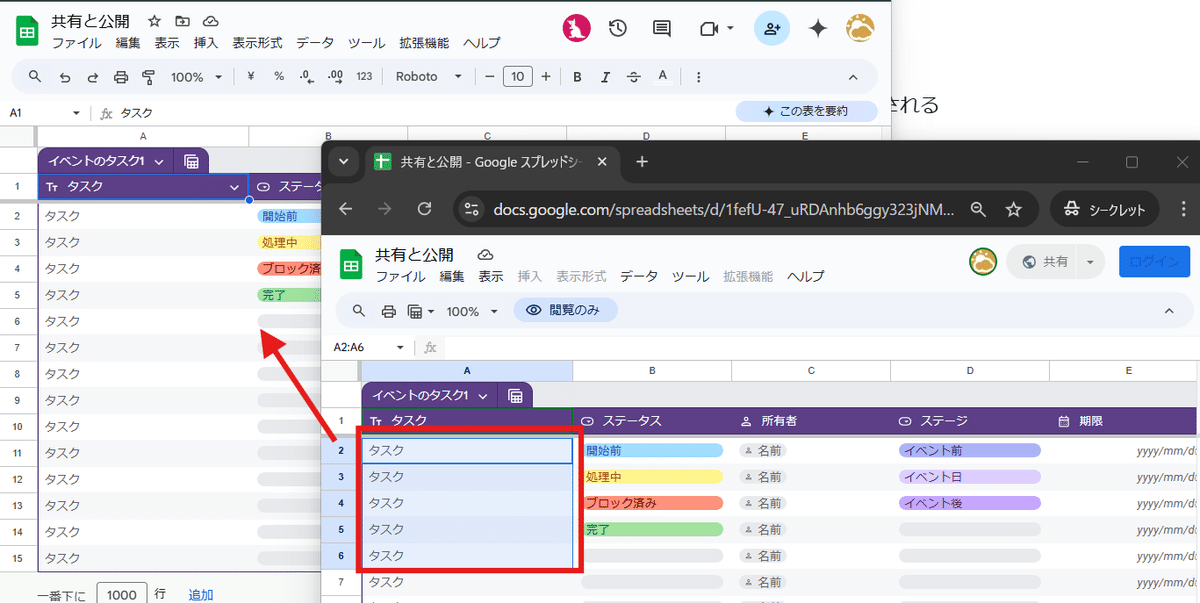
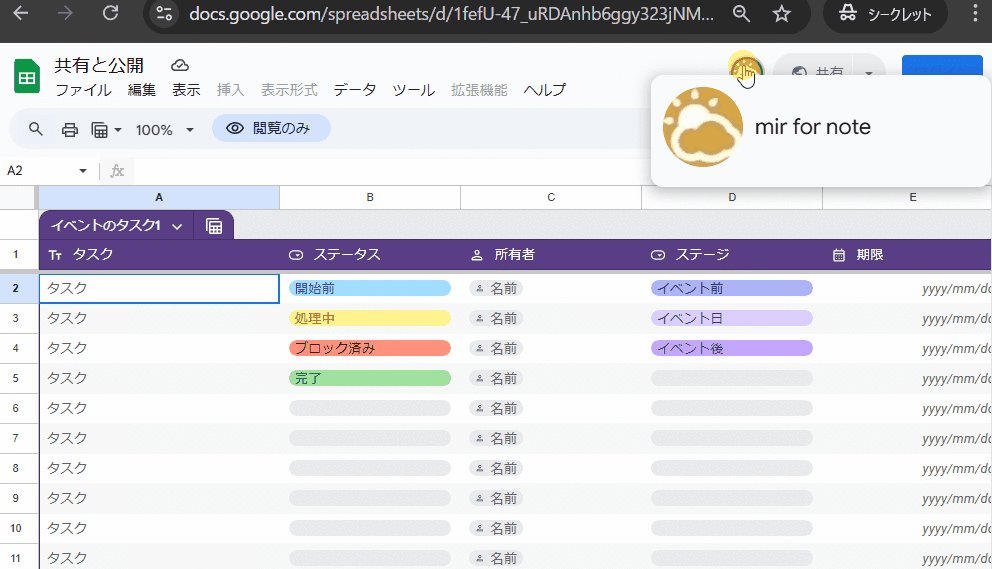
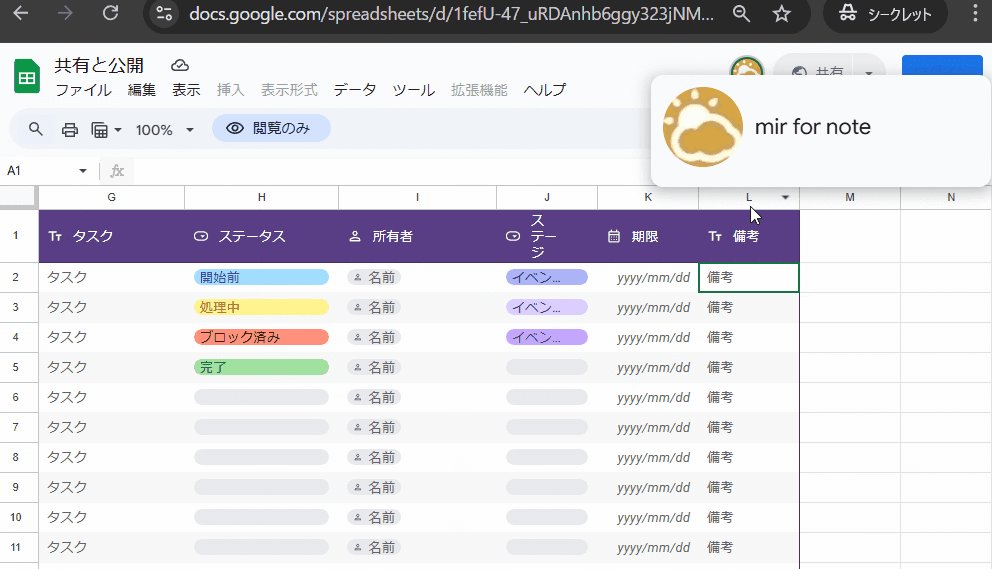
Googleスプレッドシートは 同じタイミングで開いている人がいると 右上にアイコンが表示される(Web版の場合)のですが、リンク共有されたファイルを開いた人(共有された側)は、仮にGoogleアカウントでログインしていたとしても 他の人には匿名の動物アイコンで表示されます。

つまり、他の人には誰が開いているかはわからないってことです。(自分にしかURLを教えてなかったら、誰が開いているかは推察できちゃいますが)
また閲覧権限しかない場合は、シート内のセルを選択した状態であっても他の人からは 選択しているセルを知られることはありません。

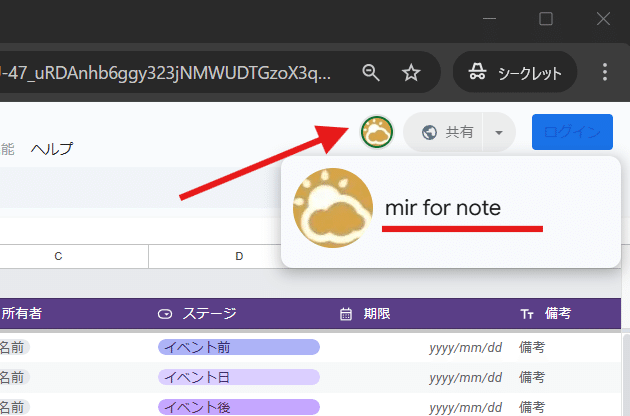
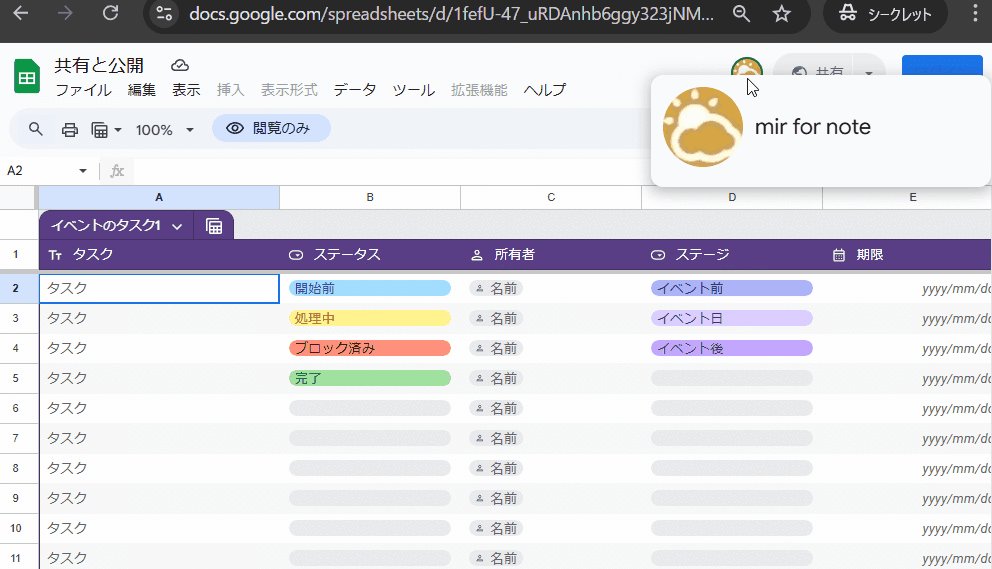
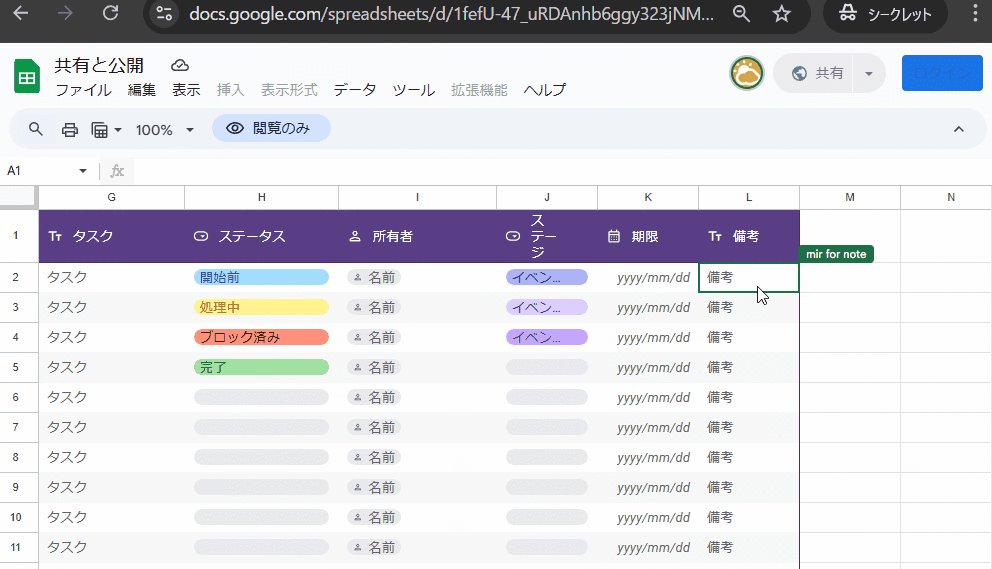
一方、共有した側のオーナーや アカウント指定で共有されたメンバーが同時に開いていた場合は、Googleアカウントのアイコンが表示され、

アイコンにマウスポインタをあてることで、他の人から Googleのアカウント名 を見ることが出来ちゃいますし、

オーナーや編集権限のある人のアイコンをクリックすると、その人が選択しているセルに飛ぶことが出来ます。(別シートであってもジャンプします)
他の人にどこを選択しているか、どこを編集しているか見られちゃうのは少し恥ずかしいですね。
リンク共有 した場合、オーナーの情報はどこまで見えるか?
上に書いた通り、他の共有メンバーと同じタイミングで開いていた場合は オーナーは 右上にアイコンが表示され、アカウント名や選択(編集)しているセルが見えてしまうことがわかりました。
だったら、同時に開かなければオーナー情報はバレないのか?メールアドレスまで知られることはないのか?
というと、残念ながらそんなことはありません。
リンク共有されたファイル(スプレッドシート)を Googleアカウントでログインしていない人が開いた場合は、上に書いた通り同時にオーナーが開かない限りは相手に 情報が伝わることはありません。
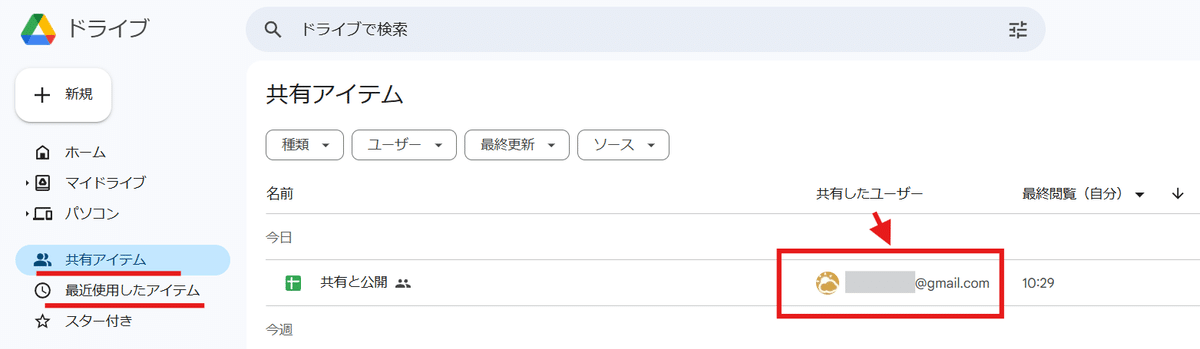
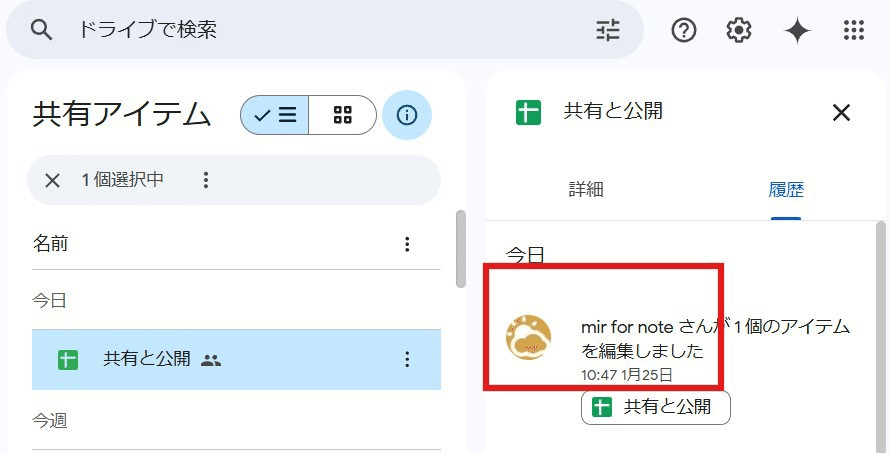
しかし、Googleアカウントにログインしている人がリンク共有されたファイル(スプレッドシート)を開いた場合は、その人の Googleドライブの

ホーム画面や 共有アイテム 、最近使用したアイテム に リンクから開いたファイル(スプレッドシート)が表示され、ここから オーナーの
・メールドレス
・Googleアカウント名
・アイコン画像
が確認できてしまいます。

これは Googleの仕様なので、オーナーのメールアドレスやアカウント名、アイコン画像を伏せたいと思っても、どうにもなりません。
この点を理解した上で 共有をしましょう。
一方リンク共有のファイルを URLから開いた側は、仮にGoogleアカウントでログインした状態で開いても、オーナーや 他の共有メンバーには一切情報が伝わることはないです。

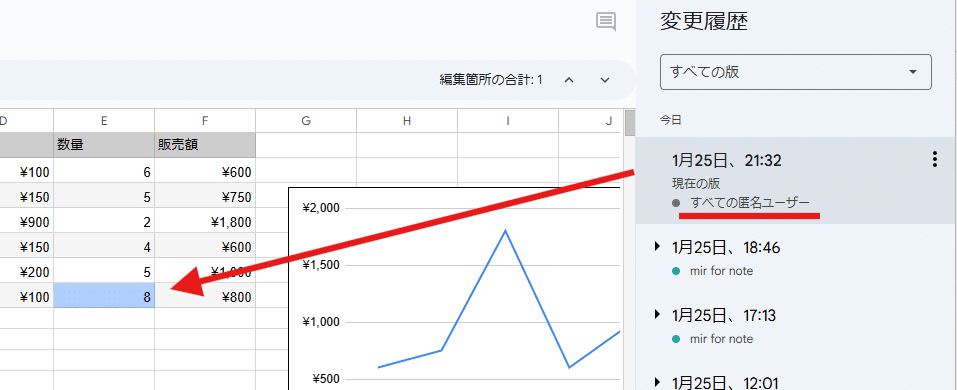
仮にリンク共有のメンバーが編集したとしても、スプレッドシートやGoogleドライブ上の履歴も 全て「匿名ユーザー」となるので、気にする必要はありません。
自分の共有アイテムに表示されるようになったファイルを消したい
ただ、先ほど書いた通り Googleアカウントでログインした状態で リンク共有された スプレッドシートや Googleドライブのファイルを一度開いてしまうと、 Googleドライブ の ホームや 共有アイテム に このファイルが表示されるようになってしまいます。
たまにQAサイトに、
仕事中に 会社のGoogleWorkspaceアカウントでログインした状態で、うっかり仕事に関係ない共有されているファイルを開いてしまい、共有アイテムにそのファイルが表示されるようになりました、どうすれば消せるでしょうか?
こんな質問があったりしますが、
共有アイテムに表示されるファイルは Webの閲覧履歴のようなものですし、自分のGoogleドライブの共有アイテムにだけ表示されており、会社の他の人のGoogleドライブに表示されることはないんで 気にする必要はありません。

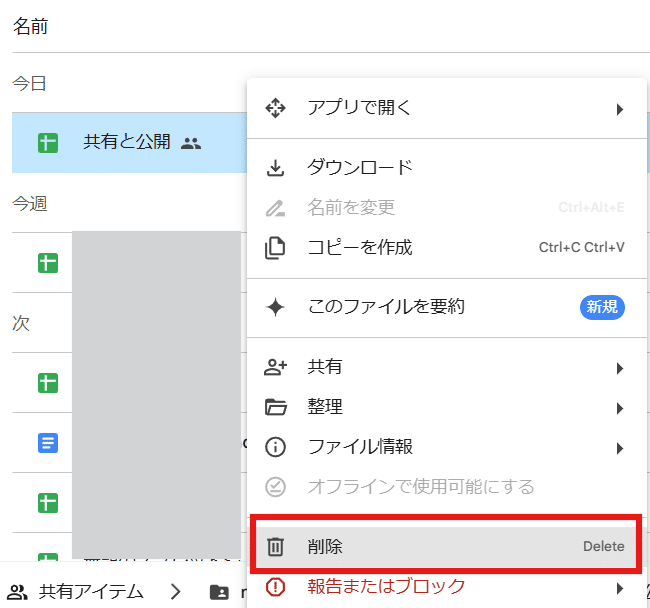
ただ、どうしても気になる場合は、自分の共有アイテム上で対象のファイルを「削除」してしまって問題ないです。
この「削除」はオーナーや他のメンバーには影響せず、単純に自分のGoogleドライブの表示から削除するというものです。
ただし削除した場合、ゴミ箱にも入らず自分のGoogleドライブからは見えなくなるので、再び開きたい!という場合は URLが無いと開くことが出来ません。
うっかり削除に注意しましょう。

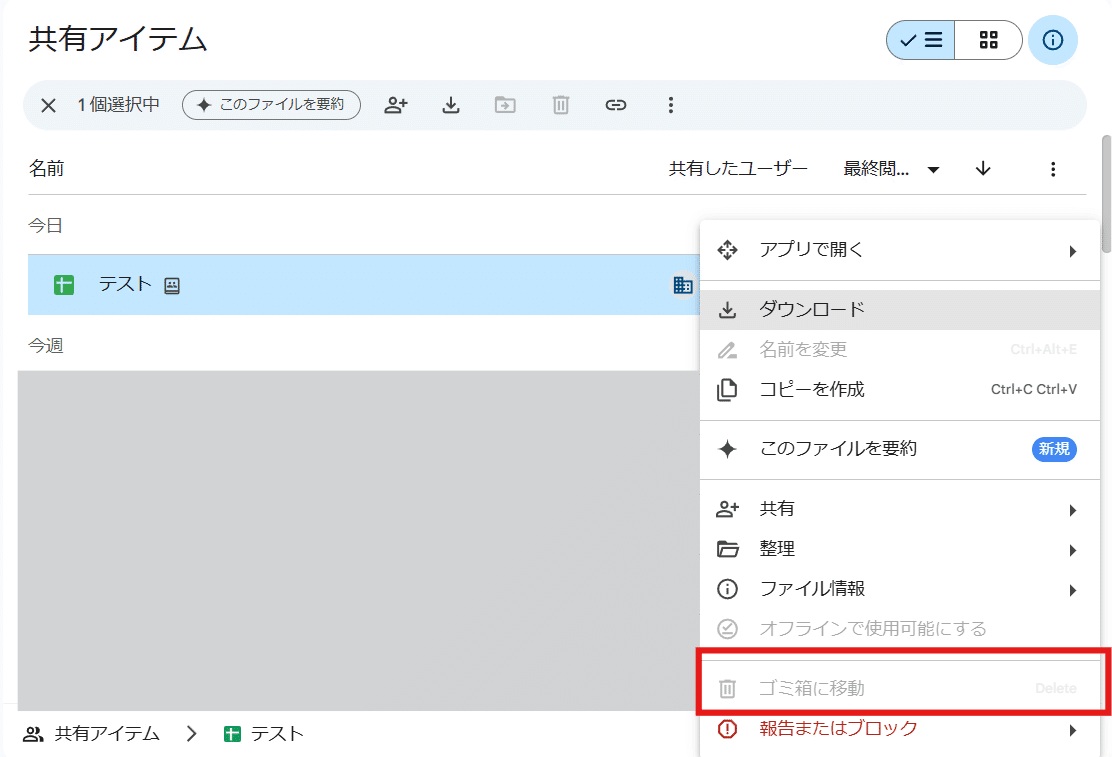
しかし Googleドライブの共有ファイルの中には、「削除」が表示されず 「ゴミ箱に移動」もグレーアウトしていて、一度開いてしまうと どうやっても 共有アイテムから消せないものがあります。

削除できない共有アイテムのファイルは、このようなマークが付いてます。
これは 企業や団体が利用している GoogleWorkspaceの共有ドライブに入っているファイル であることを表すアイコンです。
この共有ドライブから共有されたファイルだけは、どうやっても削除や非表示にすることが出来ません。
良い方法が発見できたら noteでお伝えしますが、とりあえずは削除できないので 諦めて放置しておくことをお勧めします。
オーナーの 情報を見せない? Googleスプレッドシートの「ウェブに公開」機能
このように「共有」機能だと
■オーナーがファイルを開いていると、匿名ユーザーからはオーナーが開いていること、アイコン、Googleアカウント名、どのセルを選択しているか、が見えてしまう
■Googleアカウントにログインしている閲覧者からは、オーナーのメールアドレス、Googleアイコン、Googlenのアカウント名が見えてしまう
■閲覧者のGoogleドライブの共有アイテムには 開いたファイルが残ってしまう
このようなプライバシーリスクがあります。
これらを解決するのが「ウェブに公開」という機能です。
冒頭でも書きましたが、これはリンク共有とはまったく別のもので、
作成したスプレッドシートをWeb上で不特定多数の人に見せたいけど、オーナー(自分)のメールアドレスやGoogleアカウントがバレるのは困る。という場合に使えるのが、
「共有」ではなく 「ウェブに公開」(Web公開機能)です!
Googleドライブ「ウェブに公開」機能の使い方
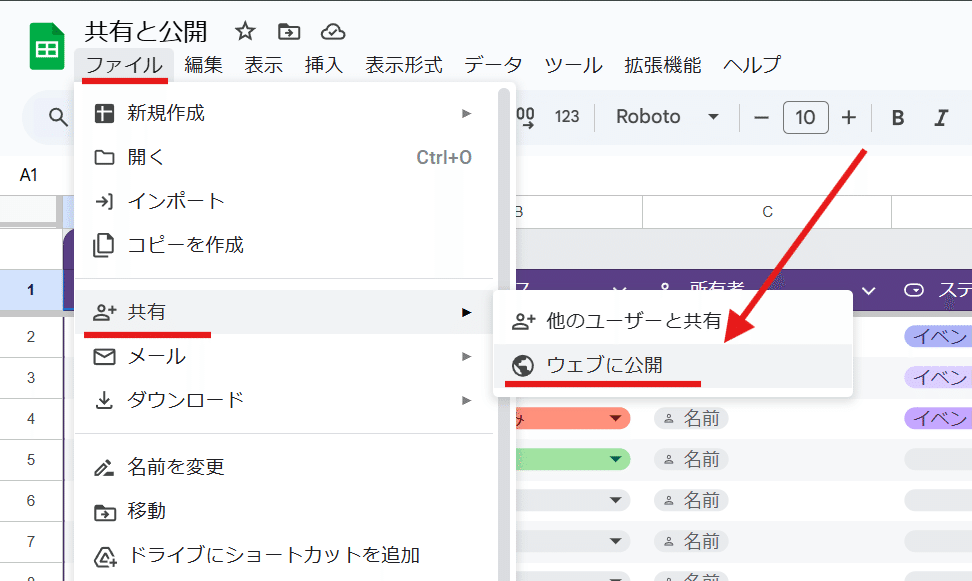
Web公開機能は「共有」の設定ダイアログではなく、メニューの
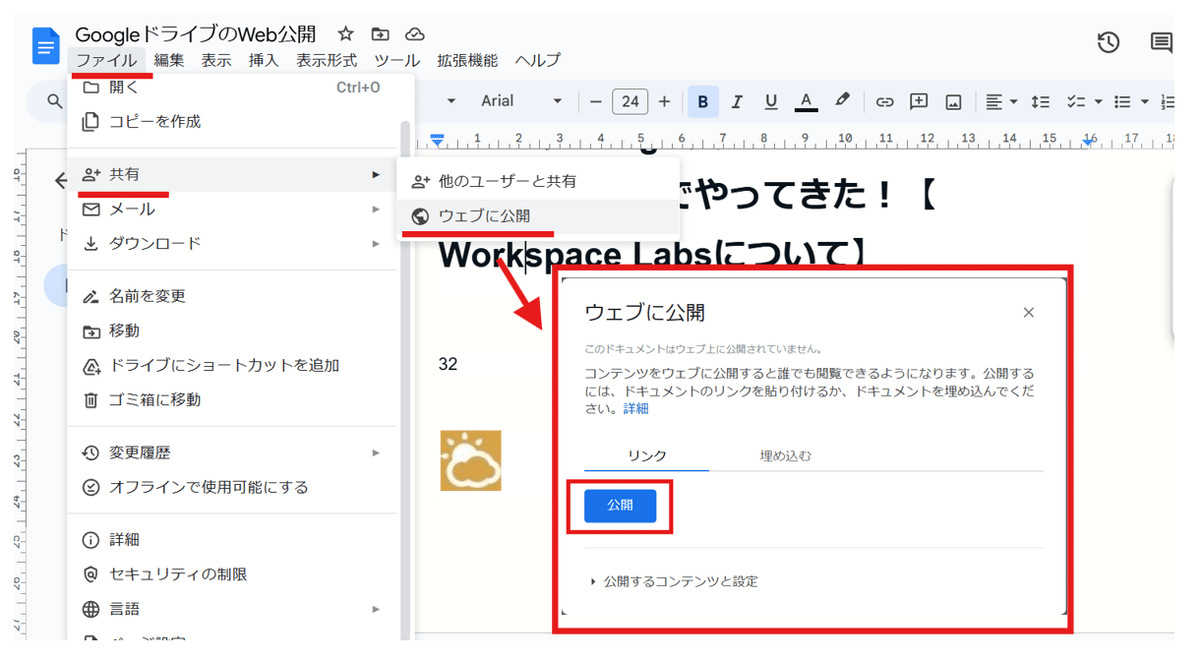
ファイル > 共有 > ウェブに公開
から設定します。

この機能は Googleドライブの機能で、
Googleスプレッドシート
Googleドキュメント
Googleスライド
Googleの図形描画
で使えます。
残念ながらドライブ内に保存している 画像ファイルや PDFなどのアップロードファイルは「共有」のみで「公開」は出来ません。
また、Googleフォームにも2024年12月に 公開という概念が導入されましたが、Googleフォームは 回答者画面の公開 でちょっと特殊なケースなんで、ここでは取り上げません。
👇Googleフォームの公開については、コチラで詳しく触れています。
この「ウェブに公開」を使うことが、オーナーの身バレを防止しつつ公開する方法となります。
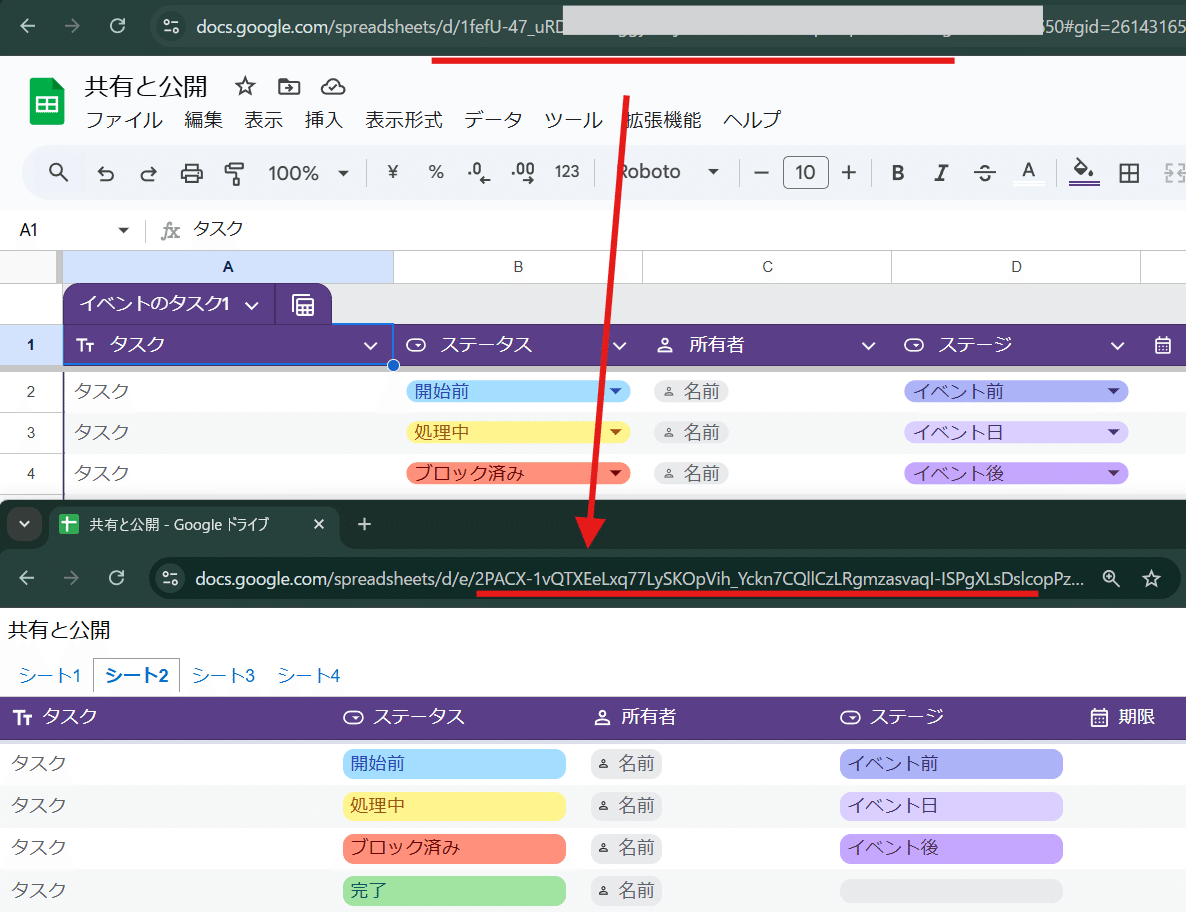
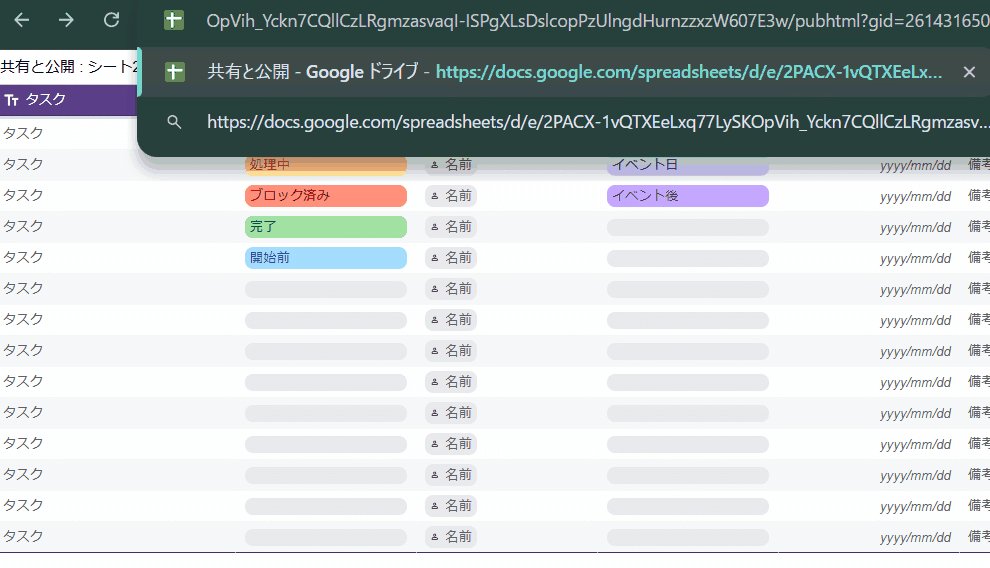
最大の特徴は、元のファイルのID(スプレッドシートID)とは別に 公開用の ID(2PACX-***** という文字列)を使ったURLが発行されるという点。

つまり 公開用URLからは本来のファイルのURLにはたどり着けない仕様となっています。
もちろん公開する際は「共有」の設定は不要で、誰とも共有してなくても公開はできます。
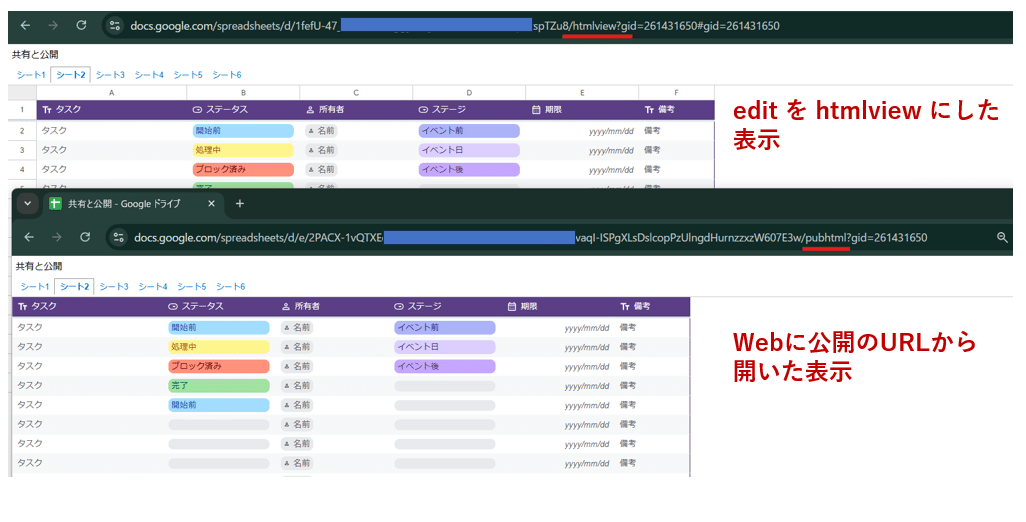
公開したスプレッドシートは HTML化しており、セルの選択が出来ず、スプレッドシートとしての機能は 閲覧よりも失われています。
画面のイメージとしては Googleスプレッドシートの URLの edit の部分を htmlview 、もしくは preview にした画面と同じような感じです。

このように GoogleドライブのURLをいじることで、通常とは違う開き方が出来ることは以前 noteで紹介しています。
それでは Googleスプレッドシートの「公開」を見ていきましょう!
ただ、実はGoogleスプレッドシートは公開が一番複雑で多機能なんですよね。。だから、先に他のGoogleツールの「ウェブに公開」機能から説明したいと思います。
Googleドライブ のウェブ公開

まずはシンプルな GoogleドキュメントのWeb公開から見ていきましょう。
メニューから ファイル > 共有 > ウェブに公開を選択すると、「ウェブに公開」ダイアログが立ち上がるので

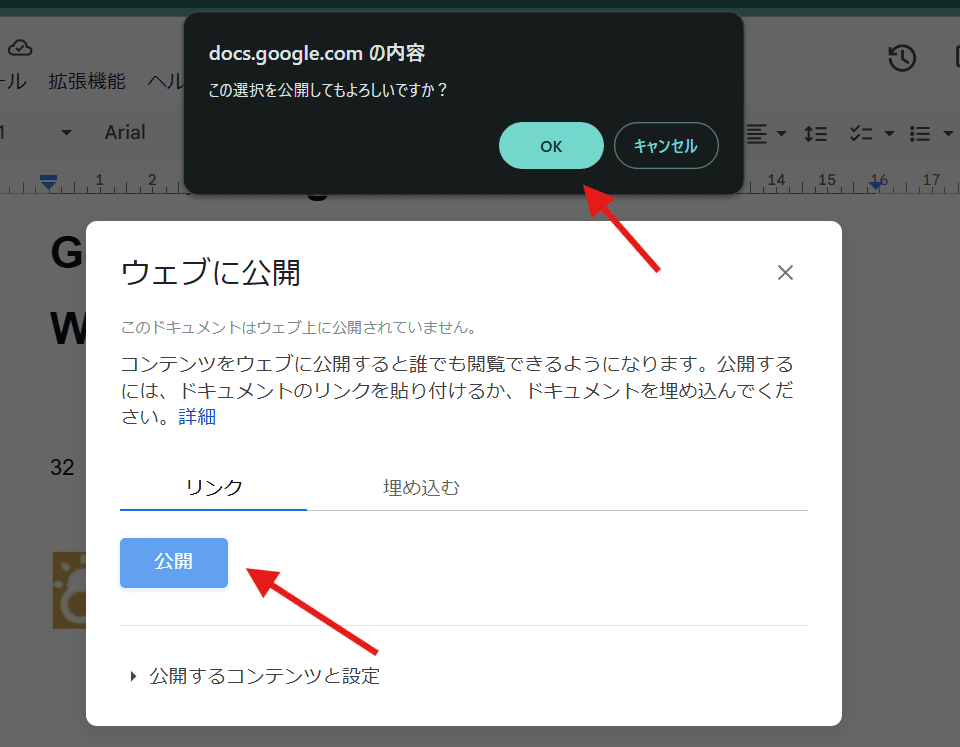
青い「公開」のボタンを押すと 「この選択を公開してもよろしいですか?」とアラートが出るので OK をクリック。

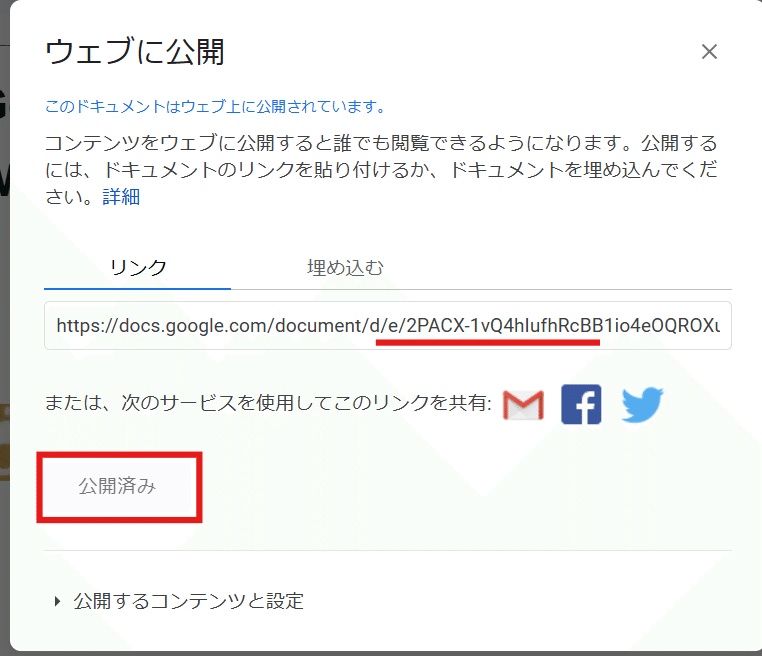
公開すると 青い「公開」ボタンが「公開済み」でグレーアウトして押せなくなり、公開用URLが表示されます。
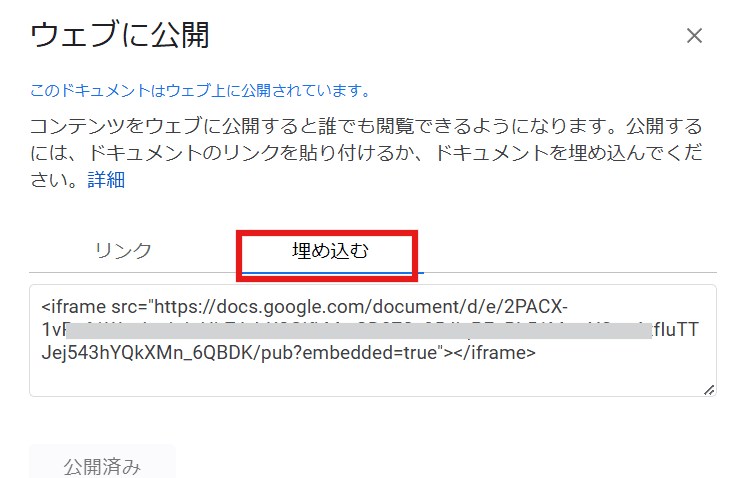
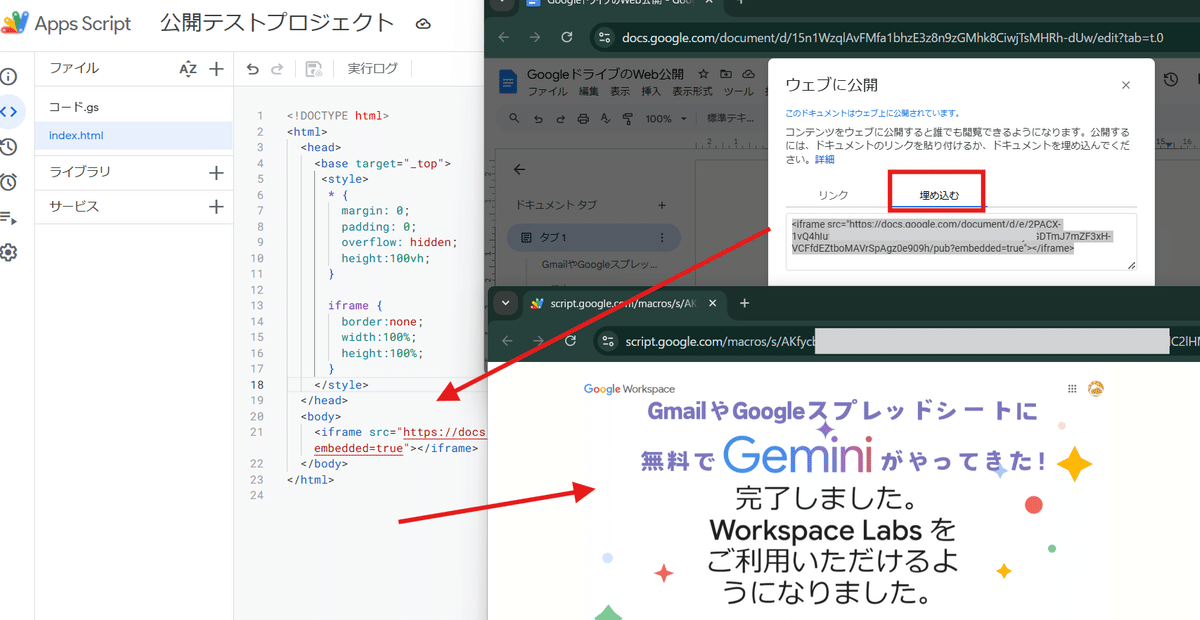
もしサイトに埋め込みたいという場合は、リンクではなく「埋め込む」の方にダイアログを切り替えます。

このような iframe タグが表示されるので、これをコピーして使います。
今回は埋め込みじゃなくて、普通にWebページとして利用するので、リンクの方の 公開用URLをコピーして開くと

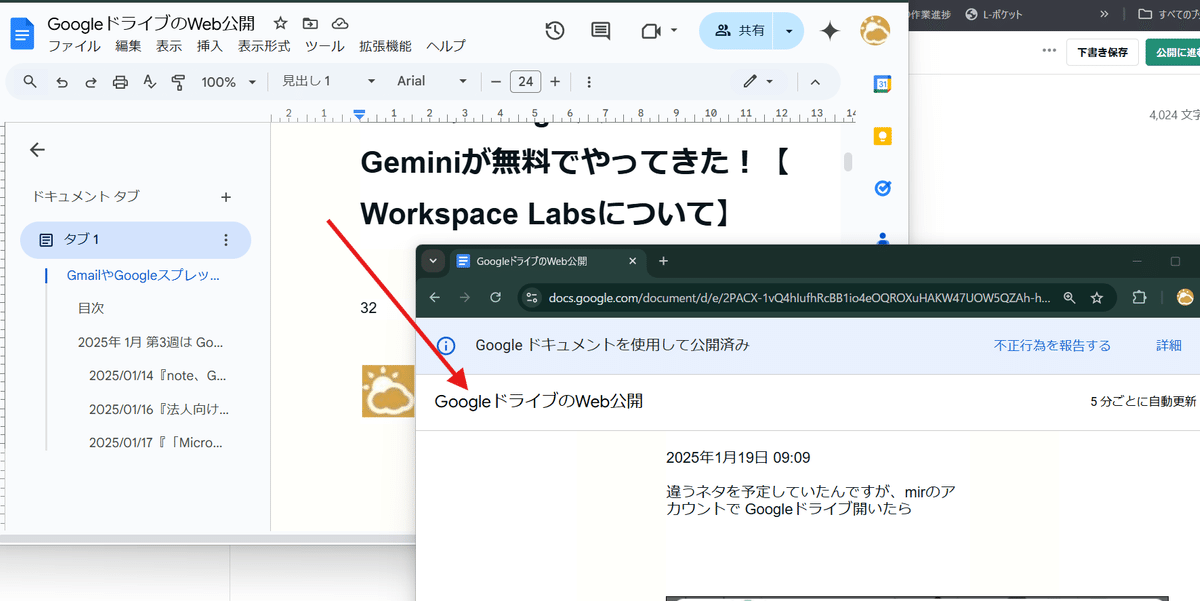
このようにWebサイト化したドキュメントが確認できました~。
👇実際に Web公開した Googleドキュメント
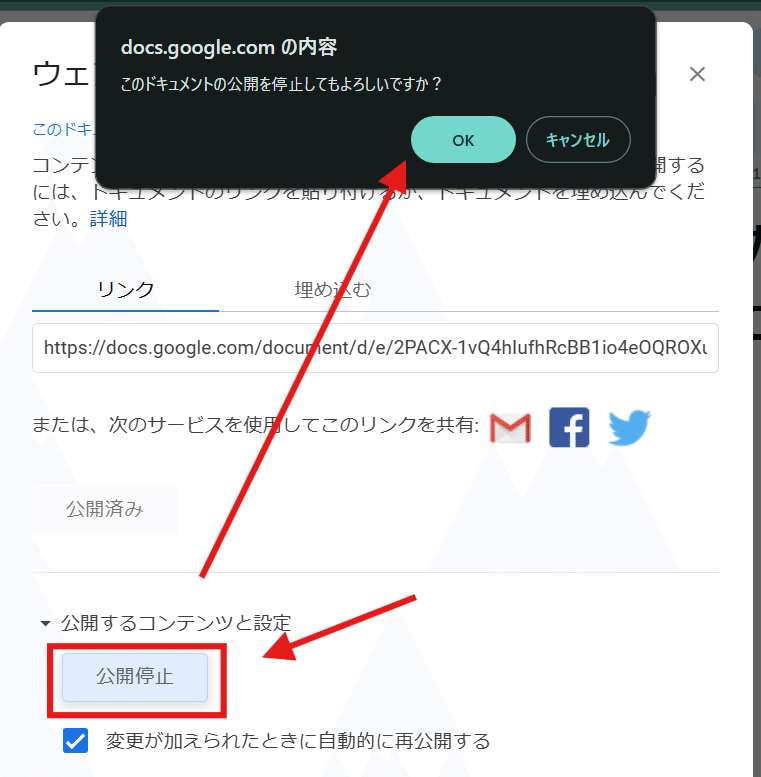
公開を停止したい場合は、同じ「ウェブに公開」ダイアログで、公開するコンテンツと設定から「公開停止」ボタンを押せばOK。

公開の時と同じようにアラートで「このドキュメントの公開を停止してもよろしいですか?」と確認が出るので OKを押すと

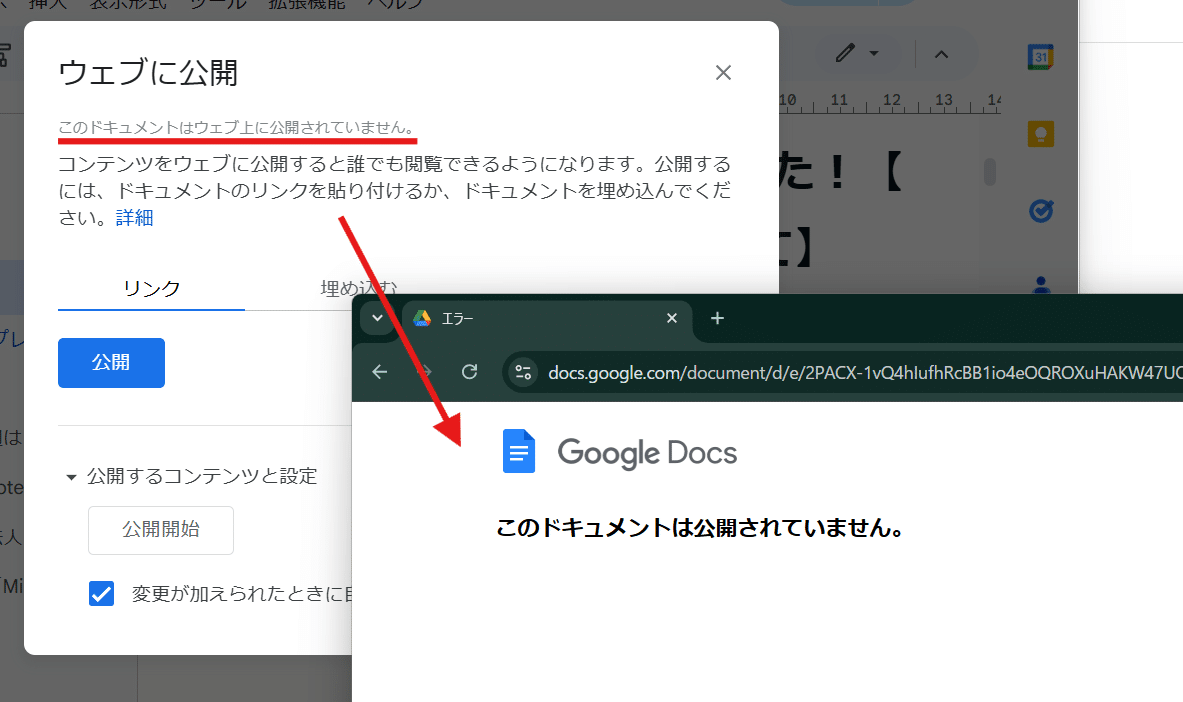
ダイアログの小さい文字が 「このドキュメントはウェブ上に公開されていません。」となり、先ほどまで見れていたドキュメントのWebサイトを更新で開きなおすと「公開されていません。」と表示が変わり、中身が見れなくなります。
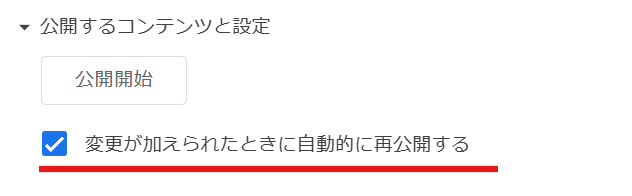
ちなみに公開するコンテンツと設定の

「変更が加えられたときに自動的に再公開する」
ですが、初期設定はチェックが入った状態になっていて、ドキュメントを加筆・変更した場合、5分程度のサイクルで同期し、公開したWebページのドキュメント側も更新が反映されるようになっています。

ドキュメントの変更を自動でWebページ側に反映させたくない場合は、ここのチェックを外しておきましょう。
公開時点の内容でWeb側は固定されます。
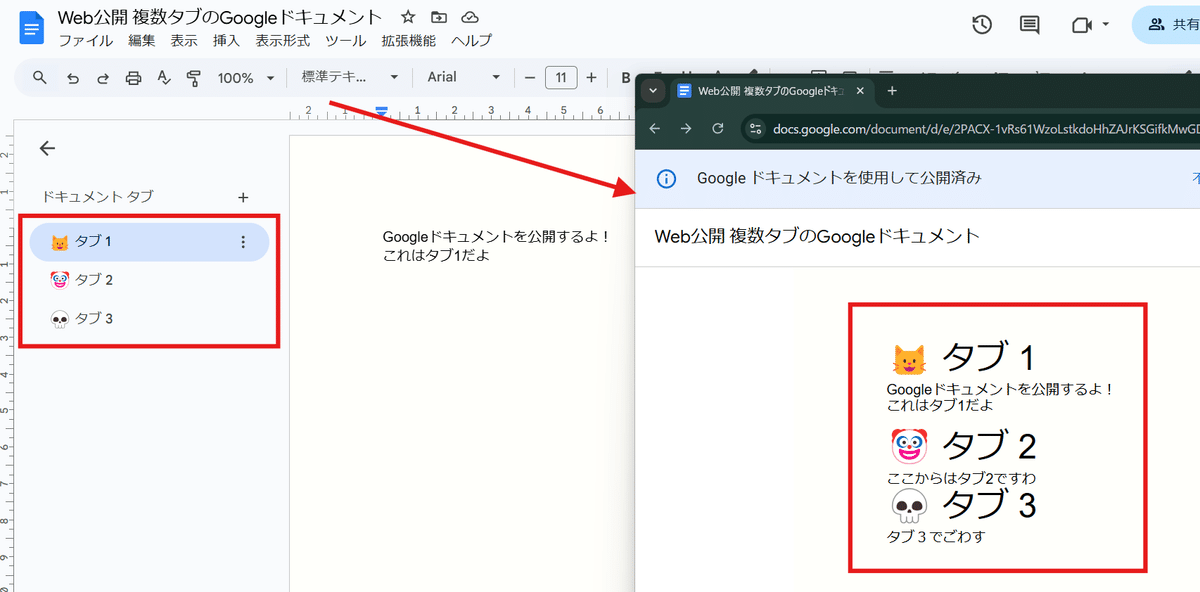
ちなみに Googleドキュメントといえば、2024年10月に実装されたタブ機能が非常に便利なんですが、
残念ながら、特定のタブだけWeb公開みたいな タブ単位の設定はできず、

複数タブのGoogleドキュメントをウェブに公開すると、このように タブ名がタイトルのような感じでぎゅっと縮まった一つの Webページが生成されます。
あと GoogleドキュメントのWeb公開も便利ではあるんですが、

これあるせいで、ちょっと不格好なんですよね。

GASでWebアプリを作成して、そこにiframeをフルサイズで埋め込む方法なら消せるんですが、少し手間です。
もうちょっと簡単に パラメーターで不要なヘッダー、フッターを消す方法の情報を得られたら、改めて紹介したいと思います。
Googleスライドの ウェブ公開
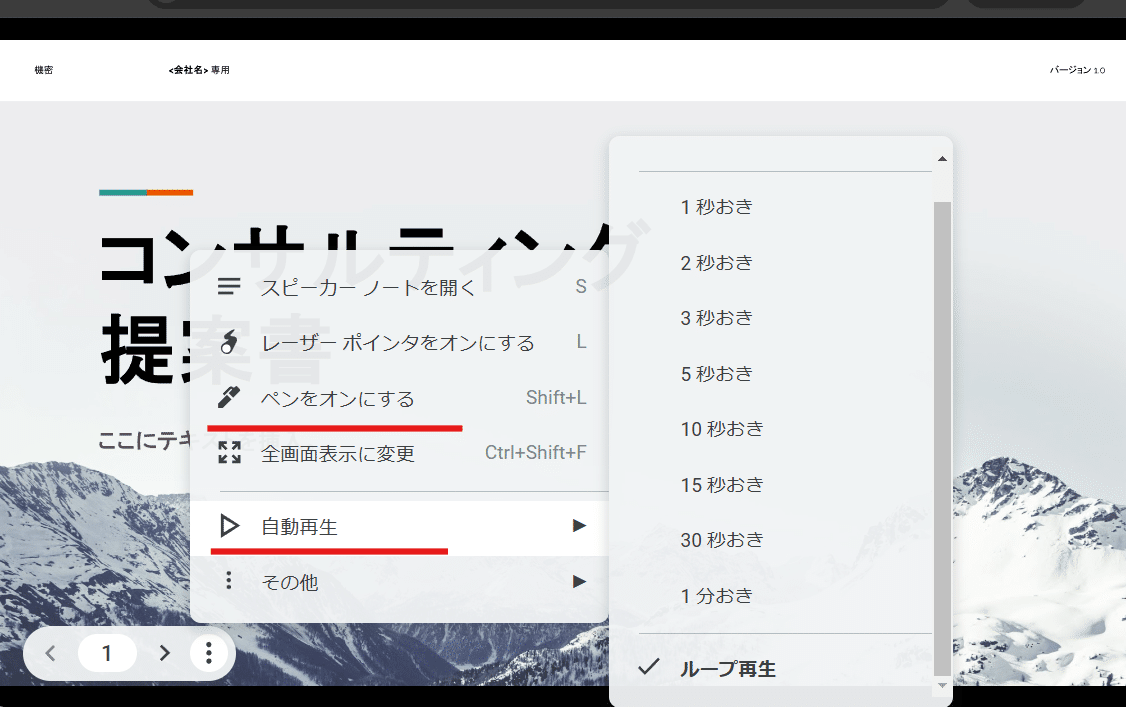
一方、Googleスライドのウェブに公開機能はかなり便利です。
👆こんな感じにnoteに組み込むことも出来ますし、手動で < > でページを動かせますし、自動再生設定や ペン機能でこのままnote上でも書き込める(自分の画面のみ保存は出来ない)など、 Webサイト上のプレゼンツールとしてて優秀です。
ちなみに noteに 埋め込む場合は、「埋め込み」じゃなくて普通に「リンク」の方の https から始まるURLを貼り付けてEnterするだけでOKです。


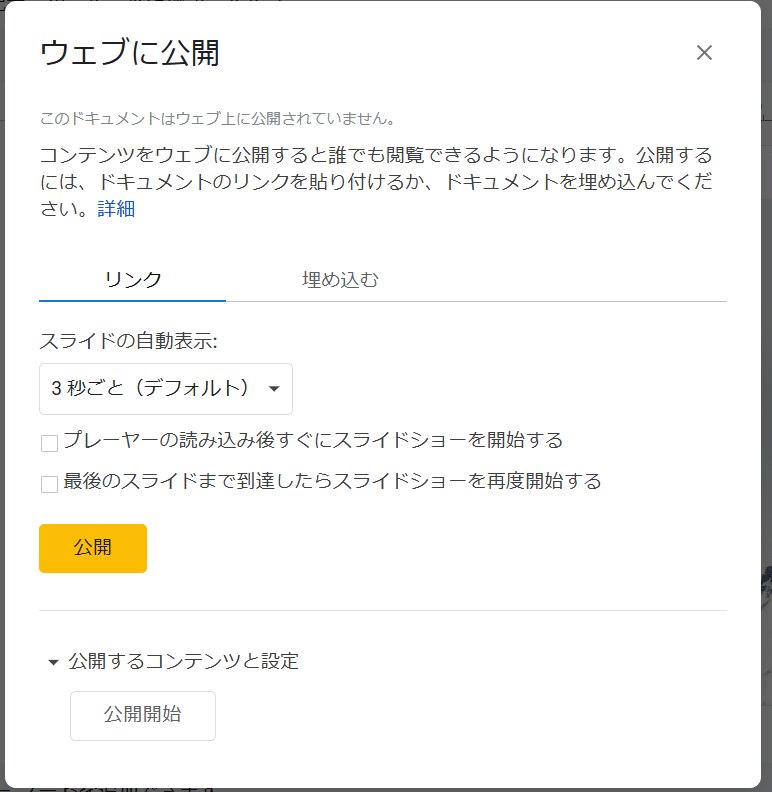
Googleスライドの公開方法は ドキュメントと同じで、メニューから
ファイル > 共有 > ウェブに公開
を選択します。

同期をしない設定は選べず、オプションとしては
自動表示の間隔の設定

とチェックボックス
▢ プレーヤーの読み込み後すぐにスライドショーを開始する
▢ 最後のスライドまで到達したらスライドショーを再度開始する
この2つがあります。
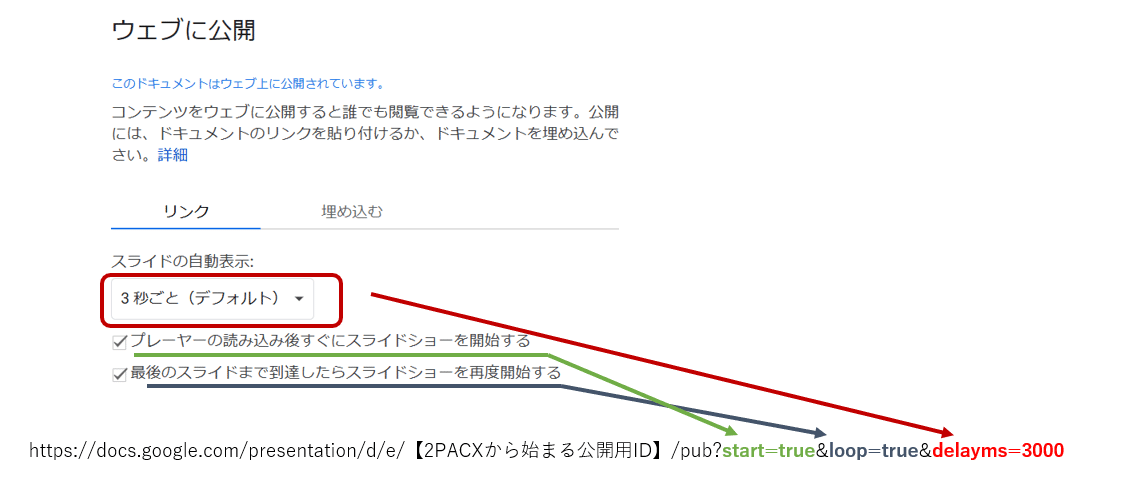
両方チェックすると、URLを開いた瞬間に自動でスライドショーが始まり、設定した自動表示の間隔(〇秒ごと)でスライドが切り替わって進み、最後まで終わったら最初に戻るというループを繰り返します。
この設定は

このようにURLのパラメーターに連動しているので、3秒だったのを毎秒に変えたい場合は 最後の3000を1000とすれば良いです。
また、Googleスライドは 指定した1ページだけを公開といったことは出来ませんが、特定のページを表示させた状態にすることは可能です。
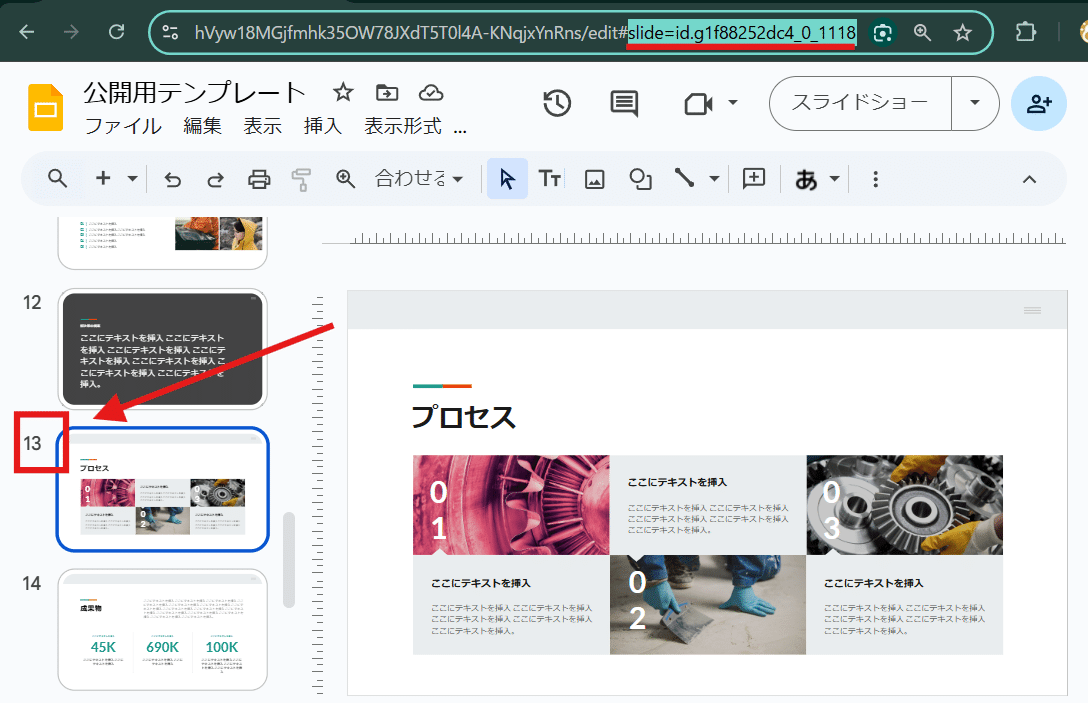
その場合はパラメーターで slide=スライドID としてあげればOK。

スライドID部分は スライド番号で代替できる(開いた時に自動変換される)ので、例えば
👆末尾を pub?slide=13 としてあげれば、13ページを開かせることが出来ます。
※ユーザーは 左下のページおくりボタンで 他のページも閲覧できます
図形描画の ウェブ公開
意外なところだと 図形描画も Web公開が可能です。

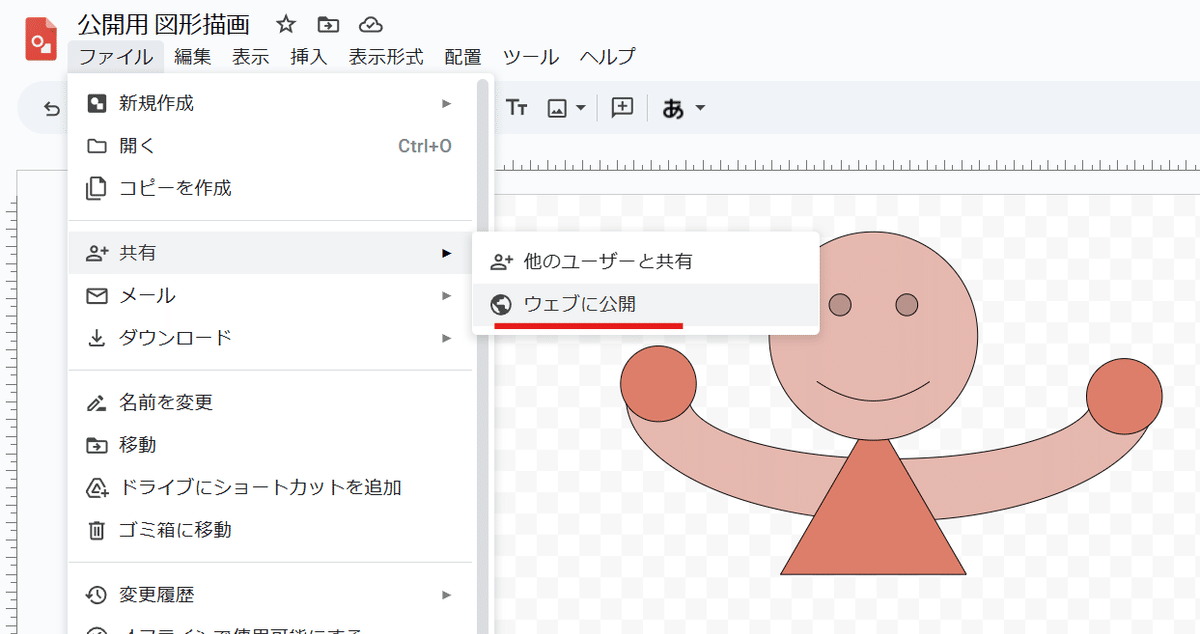
ファイル > 共有 > ウェブに公開
と進み、

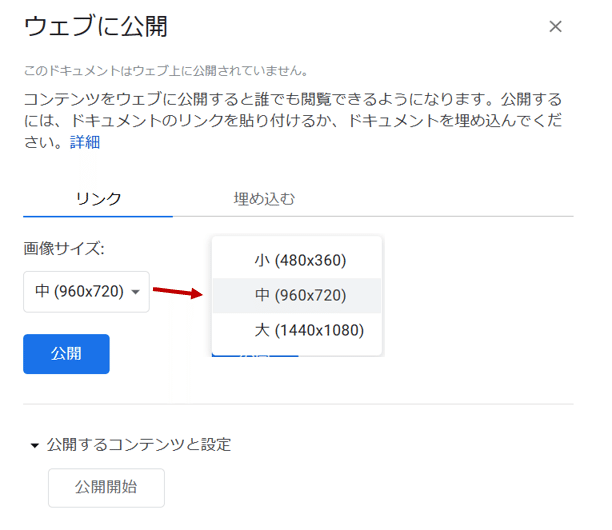
画像サイズを 大、中、小 から選んで 公開とします。
👆実際の公開URL
でも、これPNGファイルがダウンロードされるだけなんで「公開」というよりダウンロードリンクですね。
多機能で複雑な Googleスプレッドシートの「ウェブに公開」
それでは本命のGoogleスプレッドシートの公開を見ていきましょう。
なお、Googleスプレッドシートでは指定した「グラフ」だけを公開できるんですが、長くなるので今回はシート公開についてのみ記載し、グラフの公開については次回触れることとします。
公開する範囲と形式が選べる

Googleスプレッドシートの「ウェブに公開」の特徴は
公開範囲を シート単位、グラフのみなど指定できる
公開の形式もWebページ形式以外に色々選べる
様々なパラメーターで表示を制御できる
という3点です。他のツールの公開に比べ多機能です。
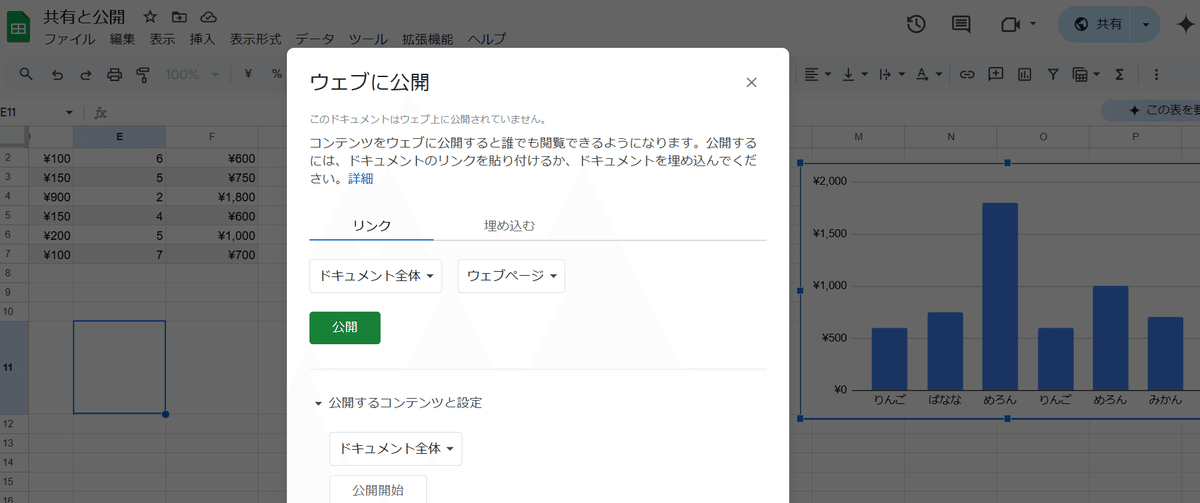
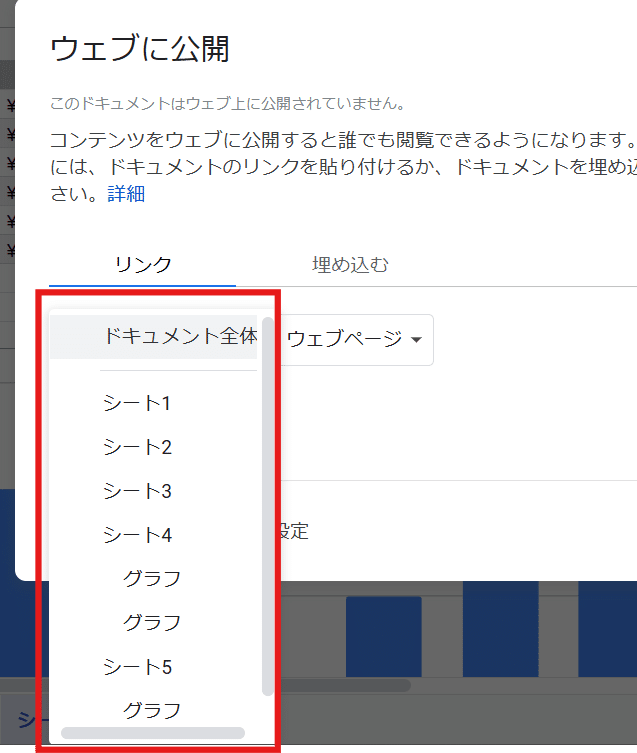
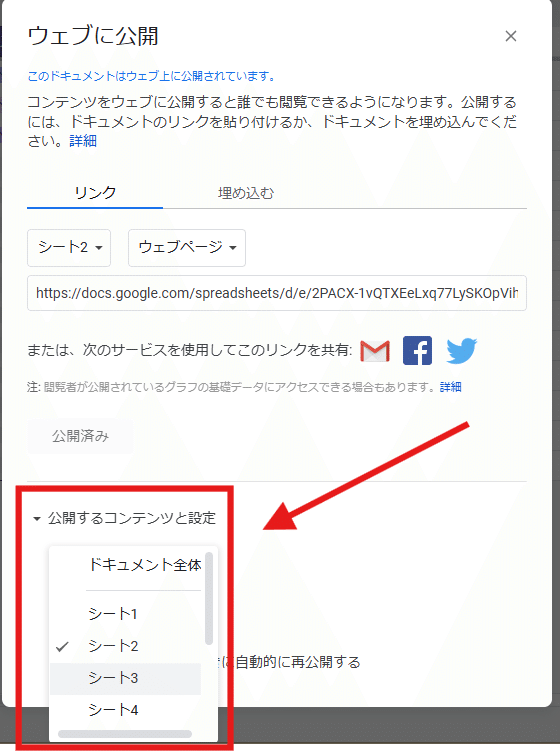
公開時に ドキュメント(スプレッドシート)全体かシート単位かグラフ指定かを選んで・・・

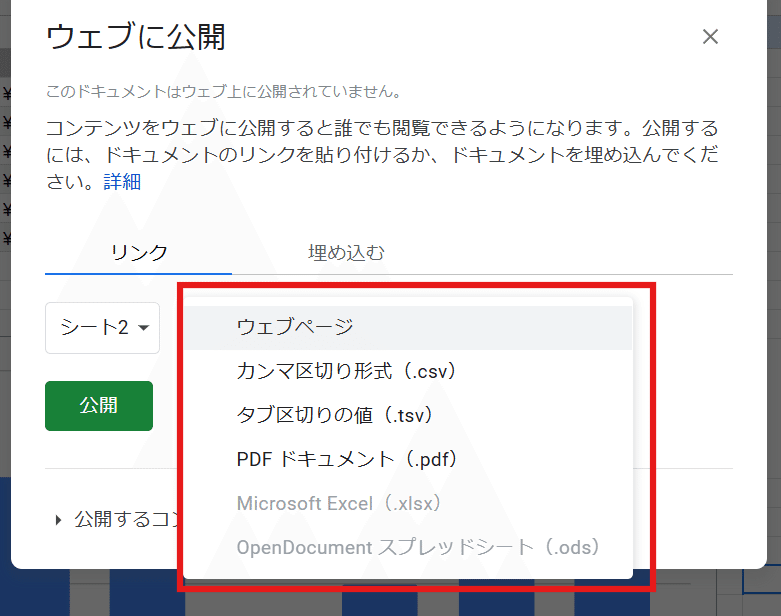
さらに 形式を選択する

このように複数の選択肢があるわけです。
Googleスプレッドシート のウェブ公開手順
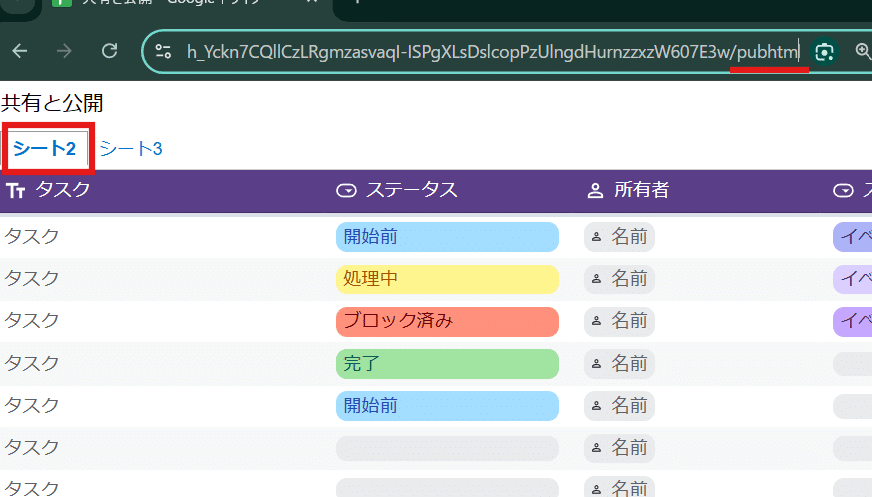
とりあえず一般的な ある特定のシート(シート2)だけを Web公開してみましょう。
他のツールと一緒で、ファイル > 共有 > ウェブに公開 と進み

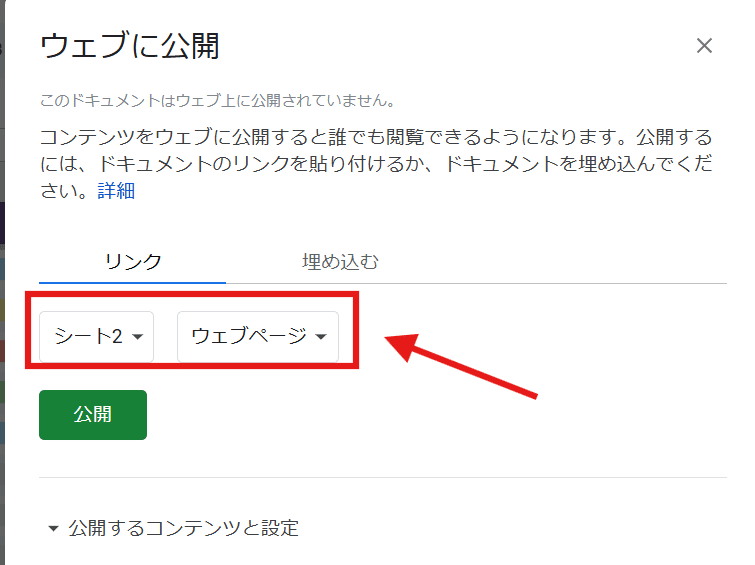
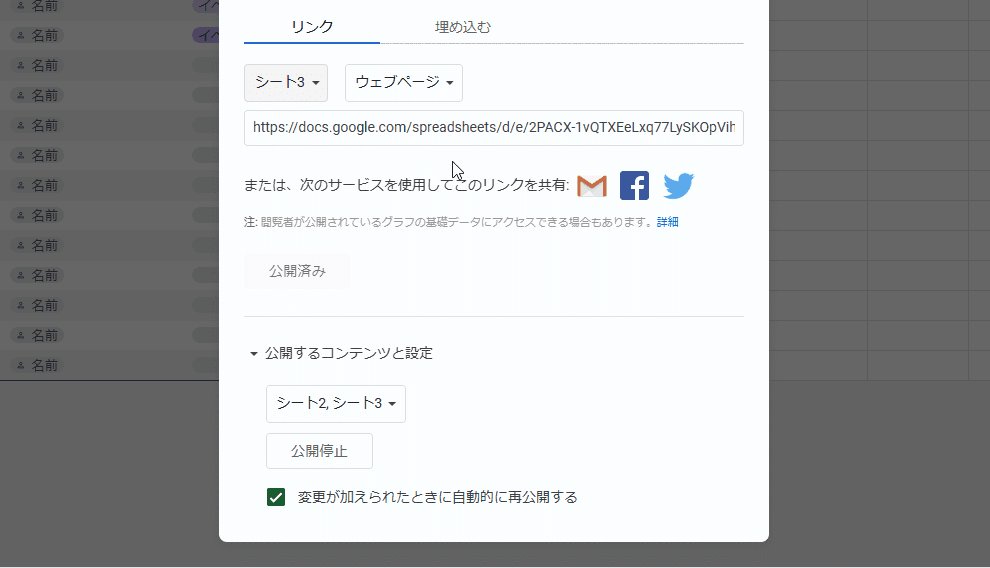
ウェブに公開のダイアログで、公開範囲をシート2、形式をウェブページとして「公開」を押す。
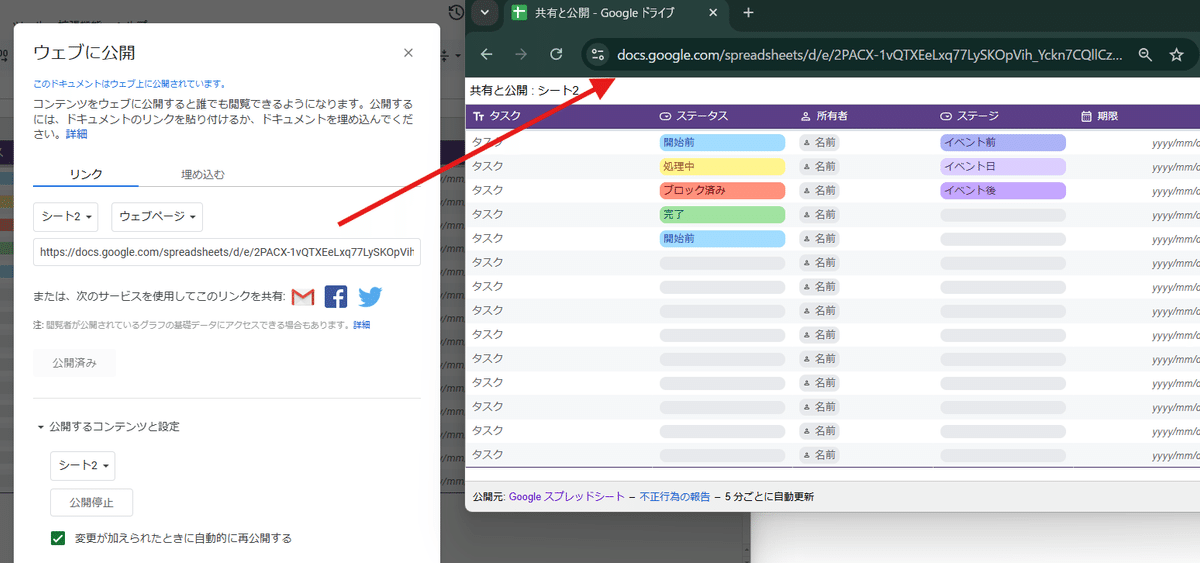
これで取得できたURLをコピペして開くと

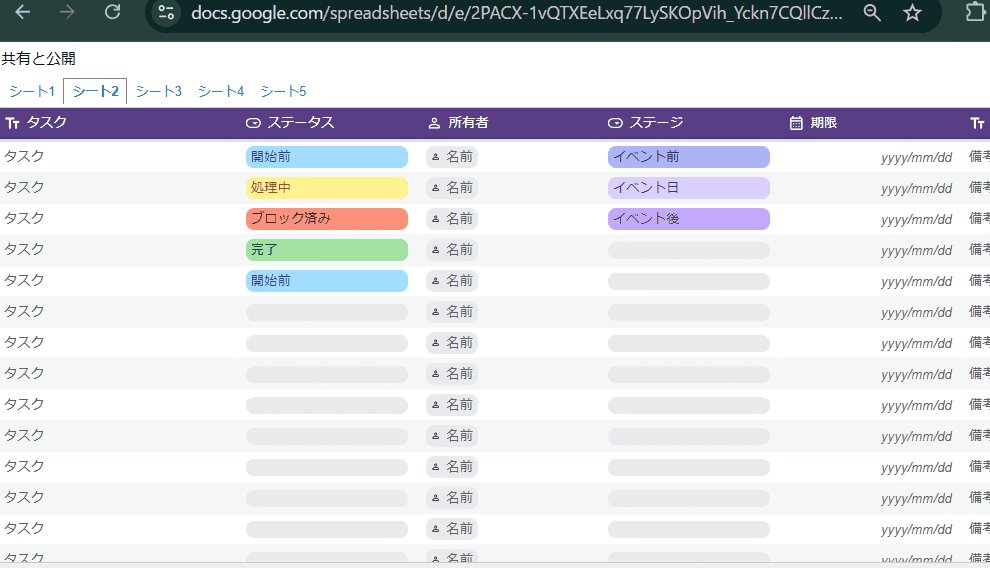
このようにシート2だけがWebページ化したサイトが公開されます。
Googleスプレッドシートは、複数シートがある中の特定のシートだけ共有したい!は出来ませんが、特定のシートだけ公開したい!なら出来るってことです。
👆実際にWeb公開したシート
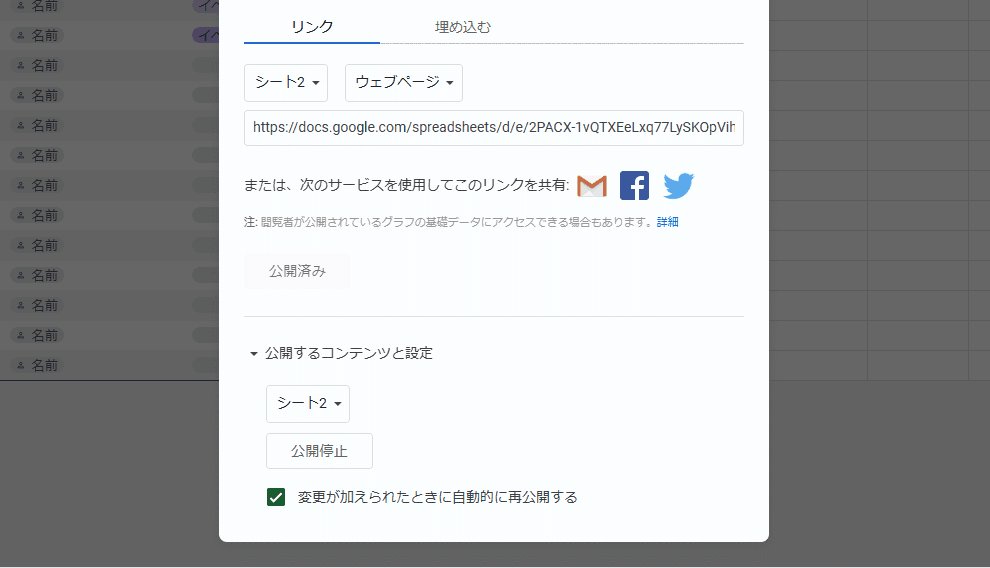
現在どのシートを公開しているか?は、下の公開するコンテンツと設定で確認ができます。

ここでチェックが付いているものが 公開中ってことです。
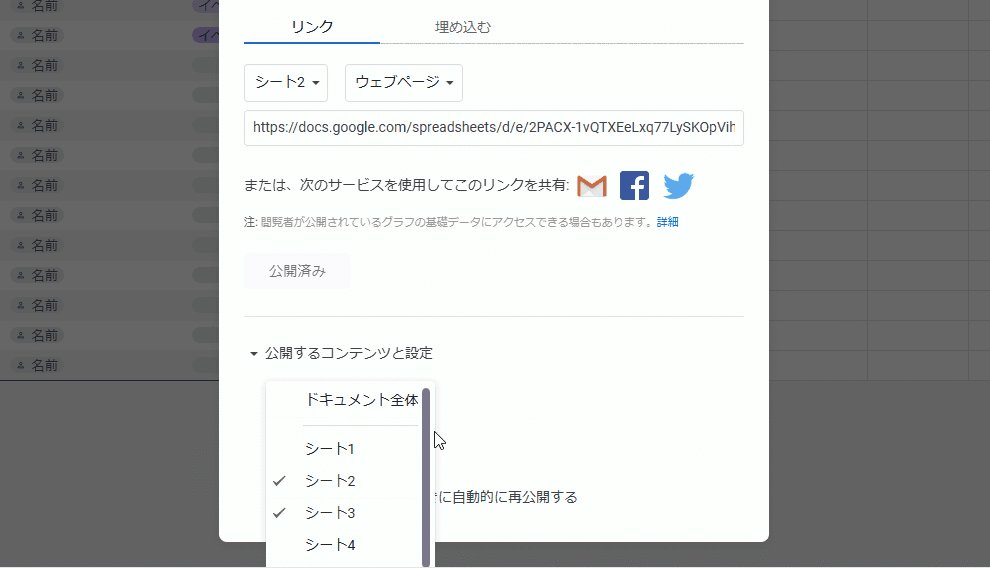
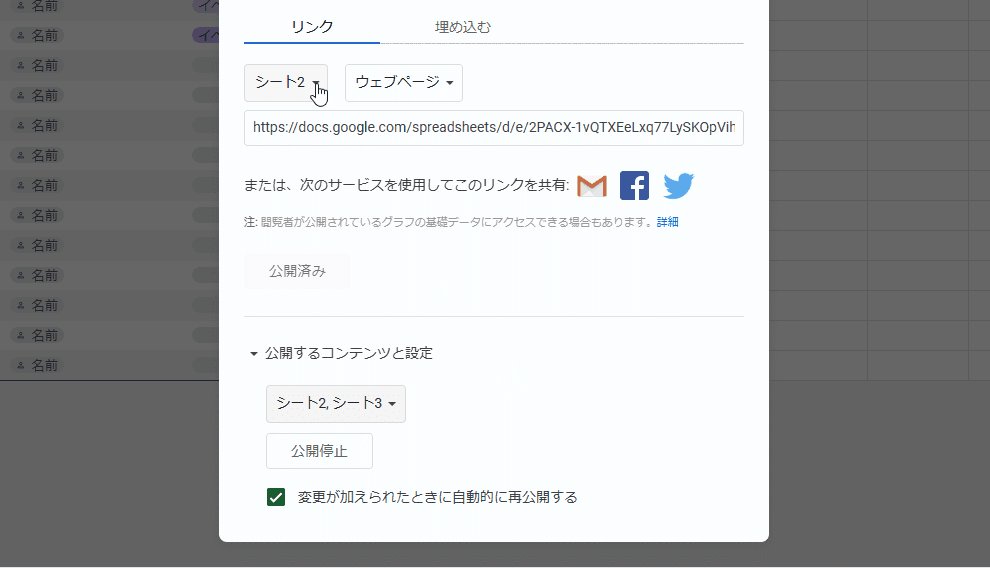
このリストはチェックをつけたり外したりもできて、ここで公開設定を変更できます。
更新た保存ボタンがないので、チェックをつけたり外したりした段階で公開、非公開が切り替わります。

うっかり操作で他のシートも公開しちゃいそうなんで注意。ここで確認アラート出てくれてもいいのに。。
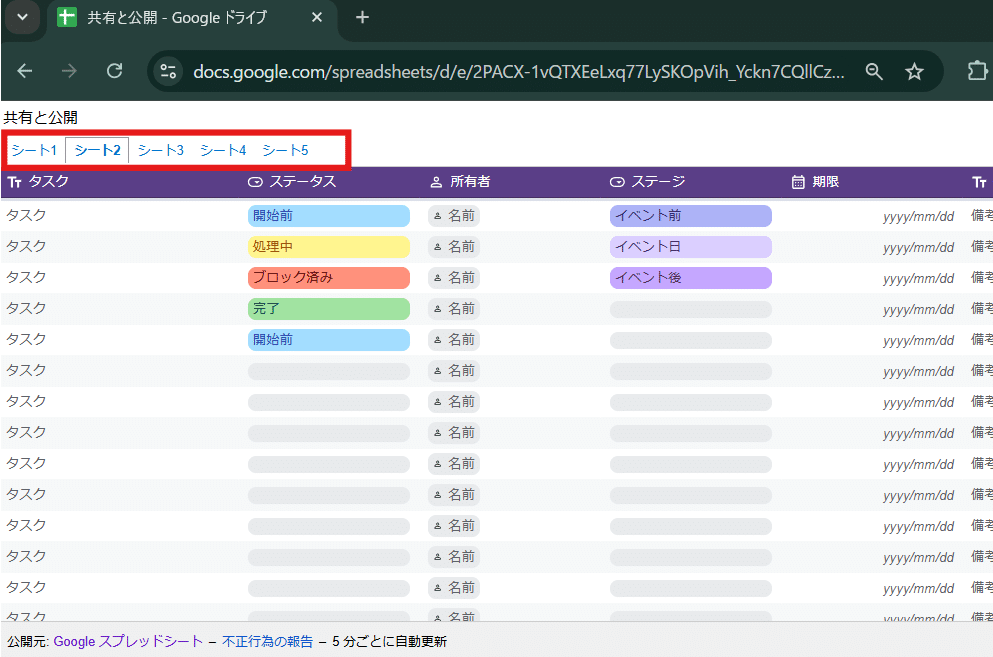
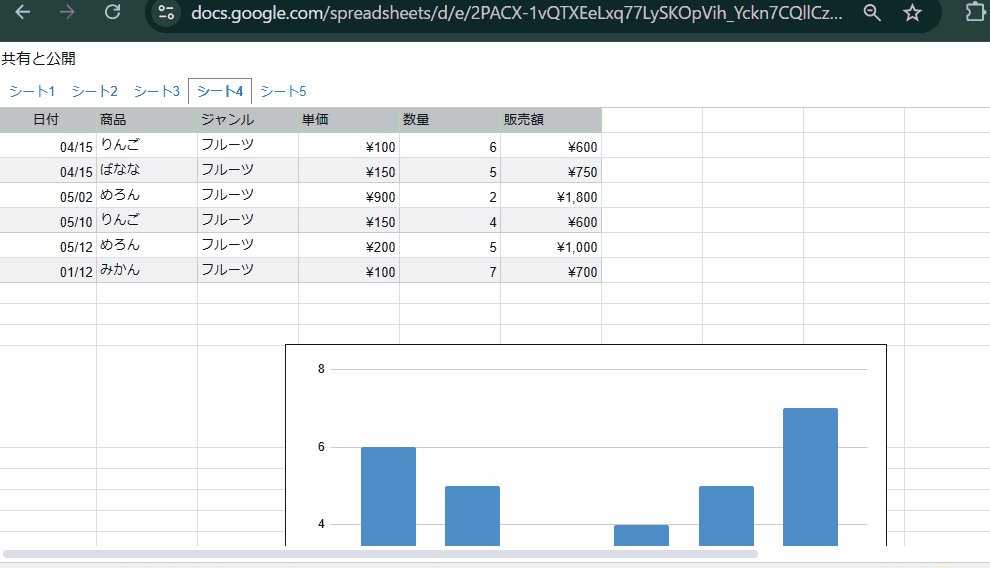
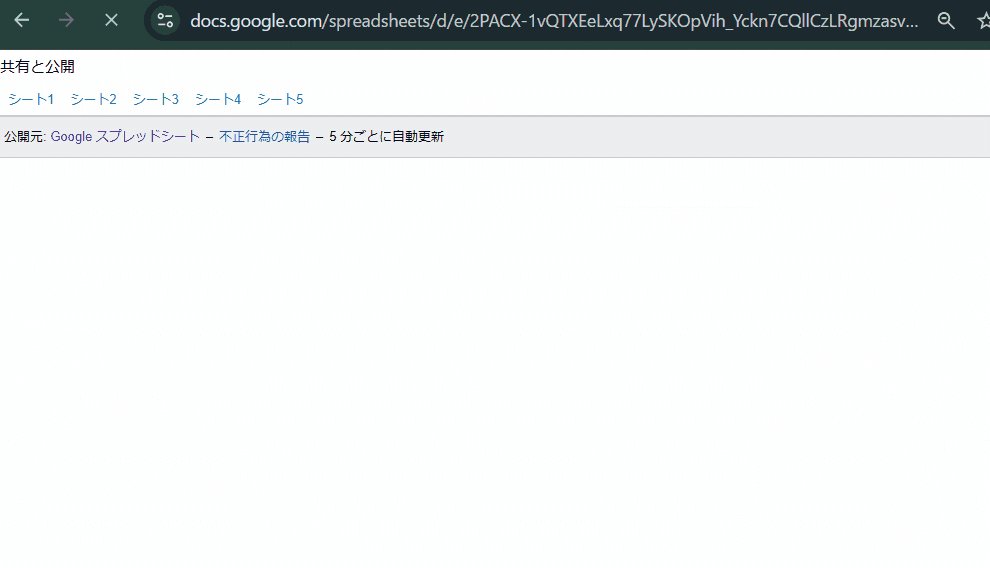
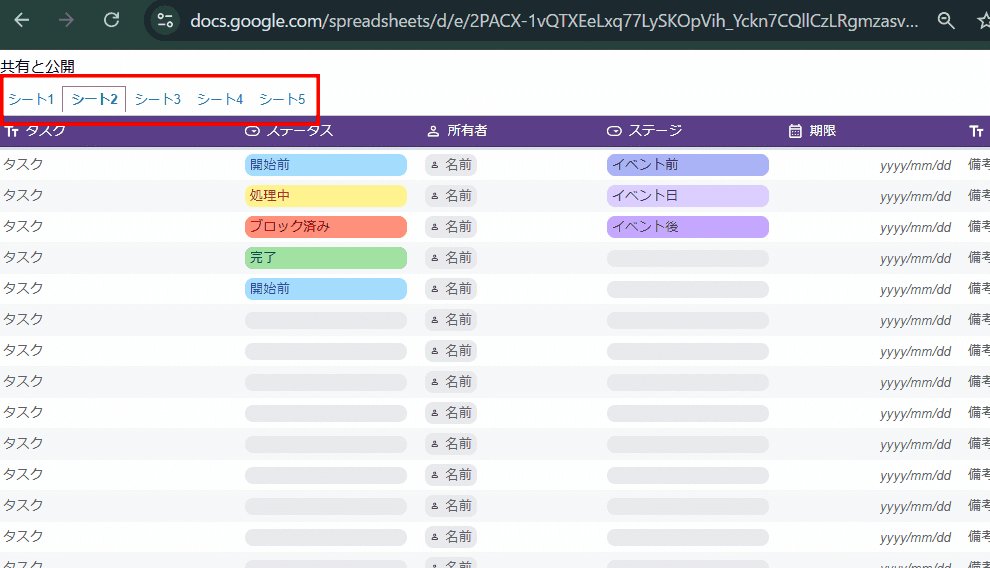
ちなみにドキュメント(ブック)全体を公開して リンクを取得すると、

このようにシートタブが上に表示されます。
もちろんクリックでシートの切り替えも可能

なお、シート内で 使われていない下、右のセル範囲はカットされ、Web公開される範囲は使用している一番右下のセルまでとなります。
値が入っている以外でも 色が塗られていたり、罫線が設定されていると仕様しているセルと判断されます。
Googleスプレッドシート Web公開パラメーター 指定したシート、指定したセル範囲だけを表示する (gid range)
Googleスプレッドシートでスプレッドシート全体を公開した時のURLは
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml#
こんな構成で、
単体シートを公開した時のURLは
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml?gid=【シートID】&single=true
こんな構成になっています。
このURLの中の puhtml? の後の文字列 がパラメーターと言われるものです。
?の後ろに一つ目のパラメーターを記述し、2つ目以降のパラメーターは &で繋いでいきます。
このパラメーターを変えることで、開いた時の表示を色々と返ることが出来るのです。
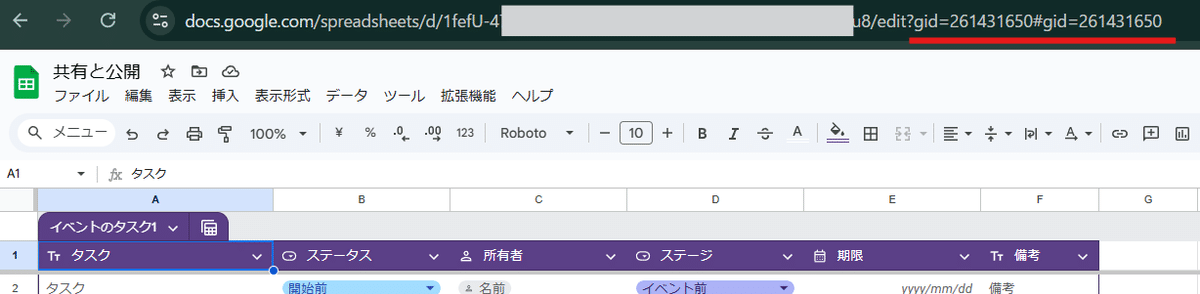
例えば シートを指定するURLではpuhtml? の後に gid=【シートID】を付加していますね。

このシートIDは 公開用が別にあるわけではなく、そのまま 自分の画面上の通常のスプレッドシートのURLのシートIDと同じものです。
このシートIDの後にさらに
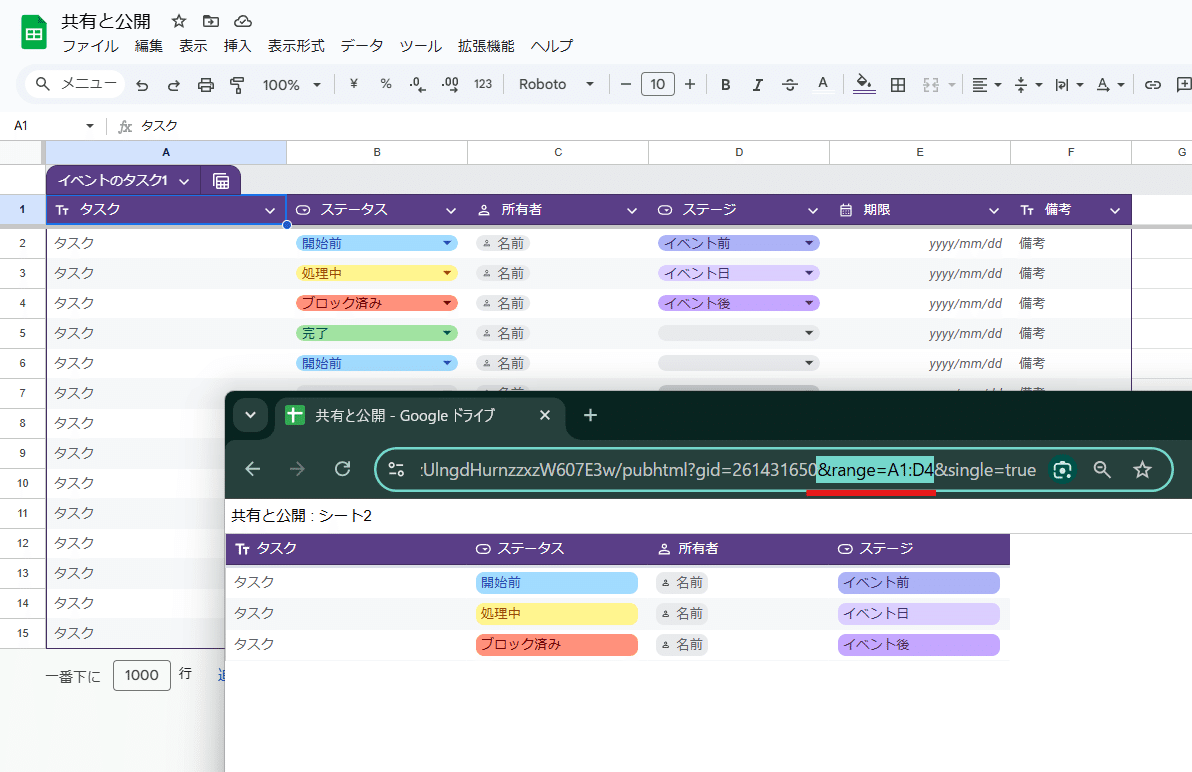
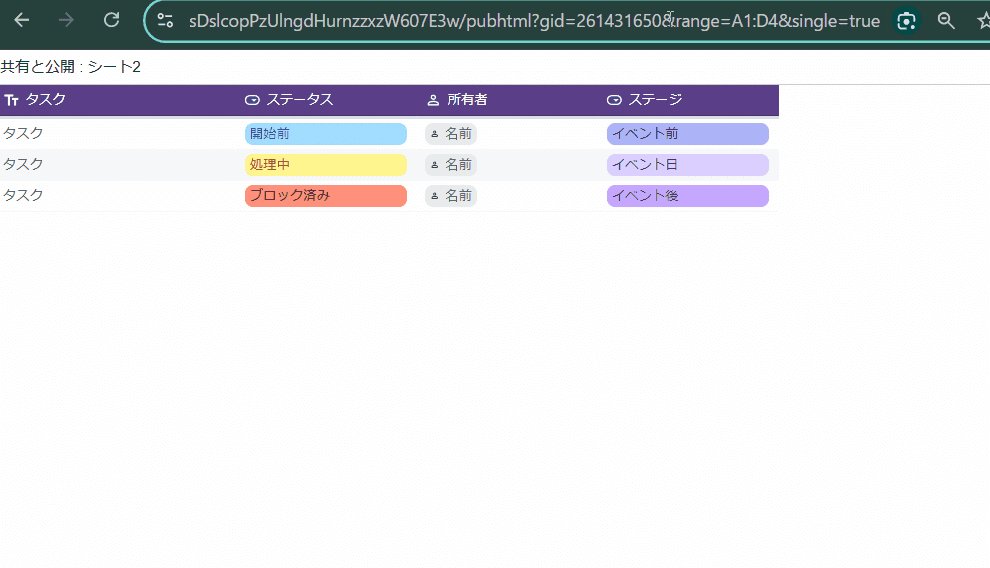
&range=A1:D4
とセル範囲指定を記載することで

指定したセル範囲 A1:D4だけをWeb表示できます!
👆実際の公開URLサンプル
これ、スプレッドシートのこの部分だけを相手に見せたい(公開したい)が実現できるってこと?
と思うかもしれませんが、これは注意が必要です。
あくまでも 表示させる範囲をURLのパラメーターで A1:D4と指定しているだけで、指定した範囲以外の部分を非公開(見られない)設定にしているわけではありません。
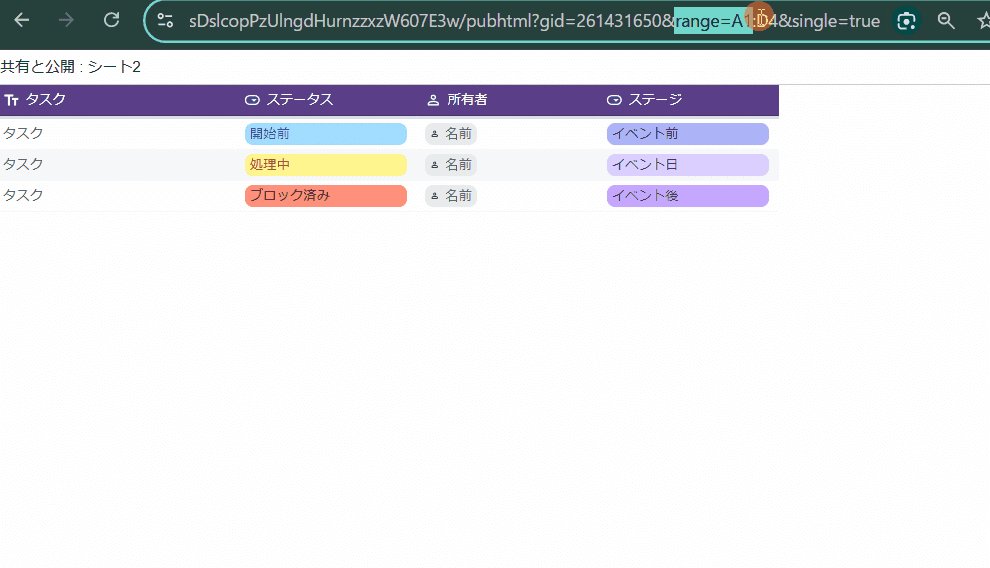
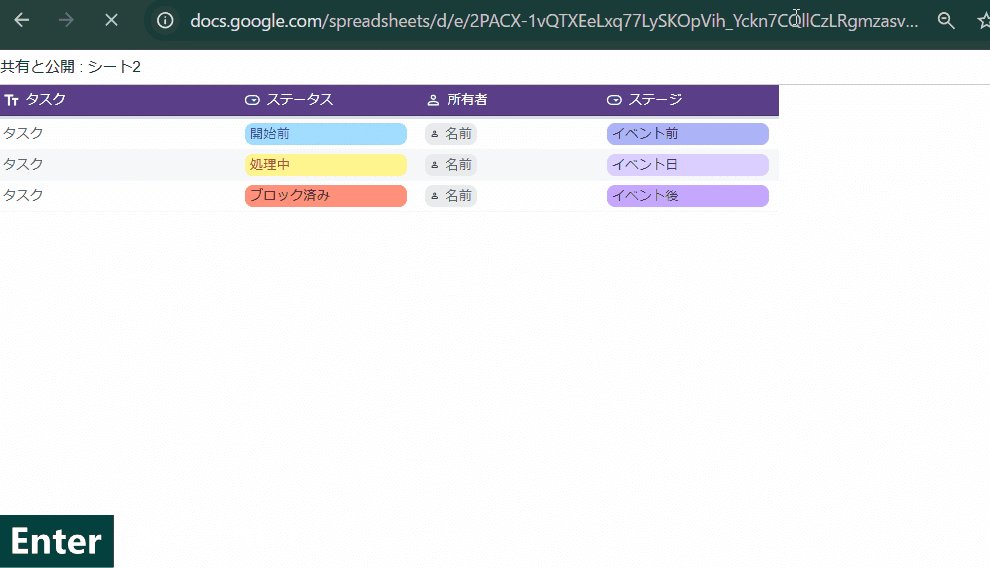
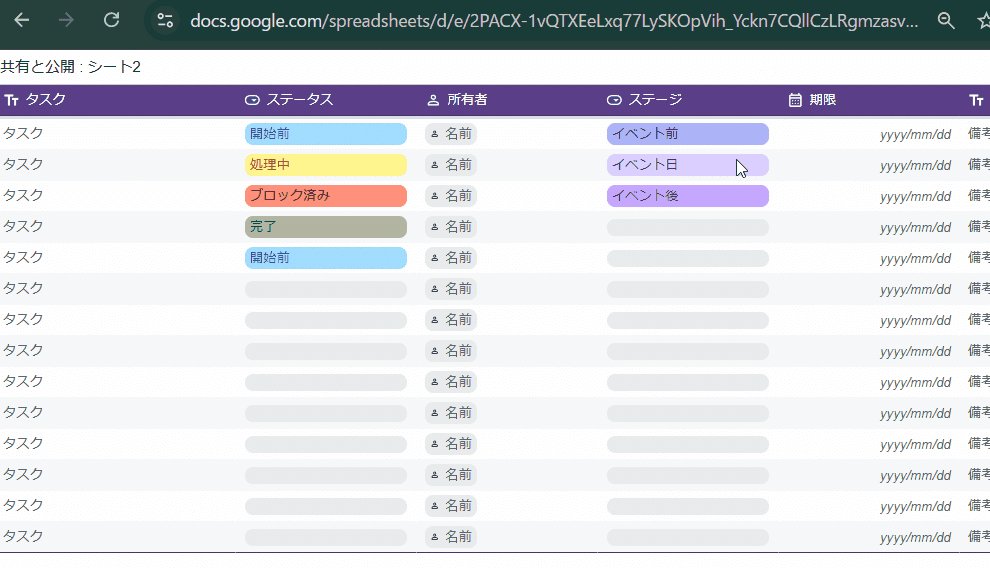
閲覧者側がパラメーターの &range=A1:D4 を削除すれば、自由にシート全体を表示させることが出来ます。

ちなみに スプレッドシート内の シート2だけを公開していた場合は、他のシートを gidで指定したり、gidなしのURLとしても シート2(公開しているシートの一番左のシート)が表示されます。

その他のパラメーターによる表示の変化も確認していきましょう。
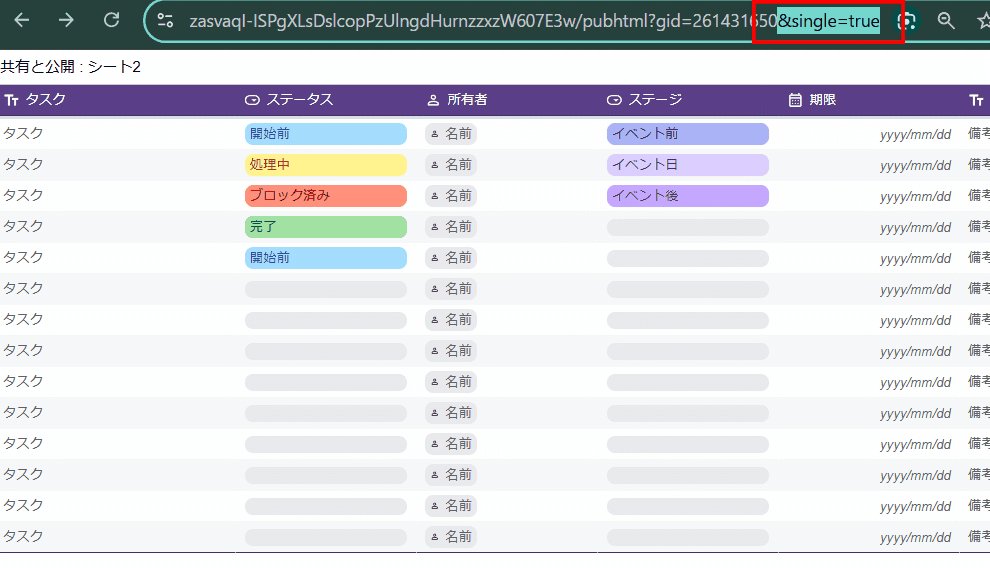
Googleスプレッドシート Web公開パラメーター single=true
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml?gid=【シートID】&single=true

gidでシートを指定したURLの single=true を削除、または single=false とすると、他のシートも公開していた場合は、シートタブの切り替えメニューが表示されるようになります。
つまり gidでシートを指定したURLに &single=true を付加することで、シートタブを非表示として、簡単には 他のシートへ飛べなくすることが出来ます。
👆サンプルURL
※こちらも 他のシートを公開としていた場合、閲覧者側で URLの &single=true を削除すれば 他のシートに簡単に飛べてしまいます。
絶対に他のシートを見られないという設定ではありません
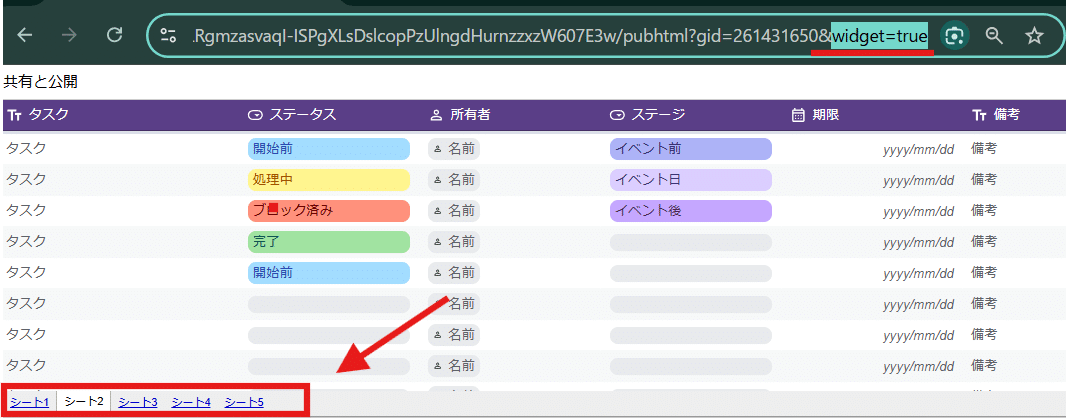
Googleスプレッドシート Web公開パラメーター widget=true
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml?gid=【シートID】&widget=true

シートタブは通常(指定なし)だとWeb公開のスプレッドシートの場合は 上部に表示されていますが、widget=true を 指定することで、シートタブが下に表示されるようになります。
さらにシートタブが下に来たことでフッター部分の

これを消すことができます。
👆サンプルURL
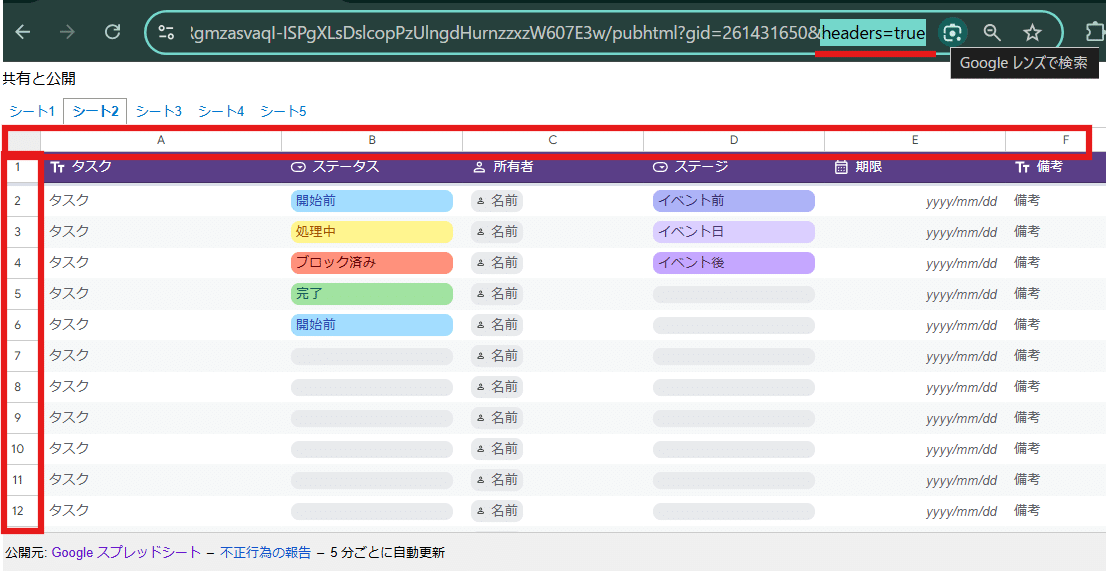
Googleスプレッドシート Web公開パラメーター headers=true
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml?gid=【シートID】&headers=true

指定なしだと表示されない 行番号、列のアルファベットを指定するには headers=true を指定します。
これを表示するとスプレッドシートらしさが出ますね。ただWebページなんでセルを選択できるわけではありません。
👆サンプルURL
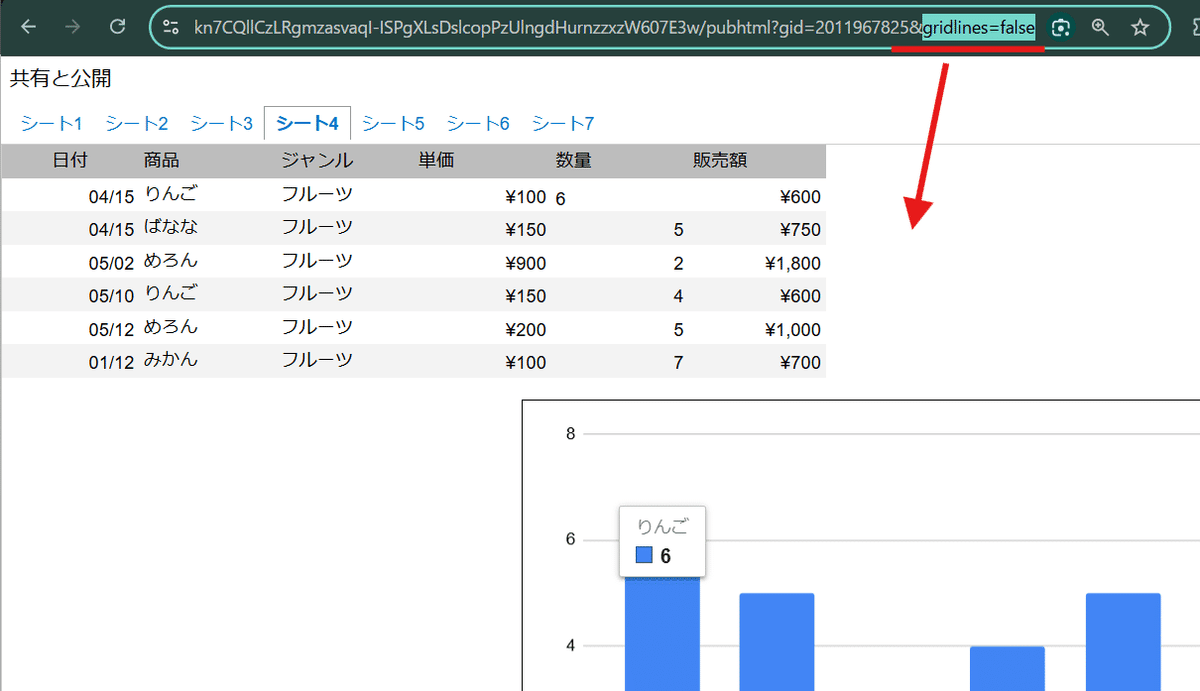
Googleスプレッドシート Web公開パラメーター gridlines=false
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml?gid=【シートID】&gridlines=false

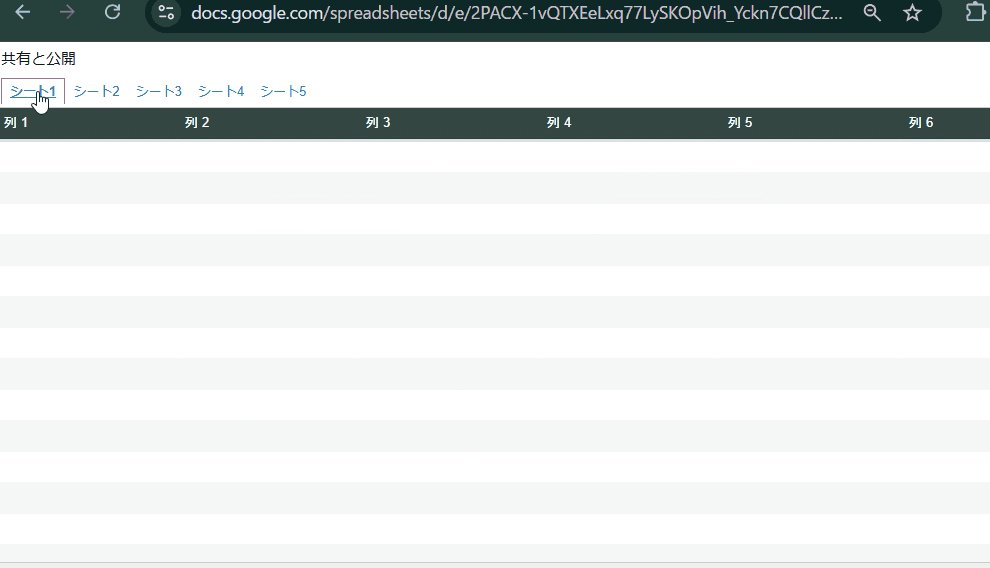
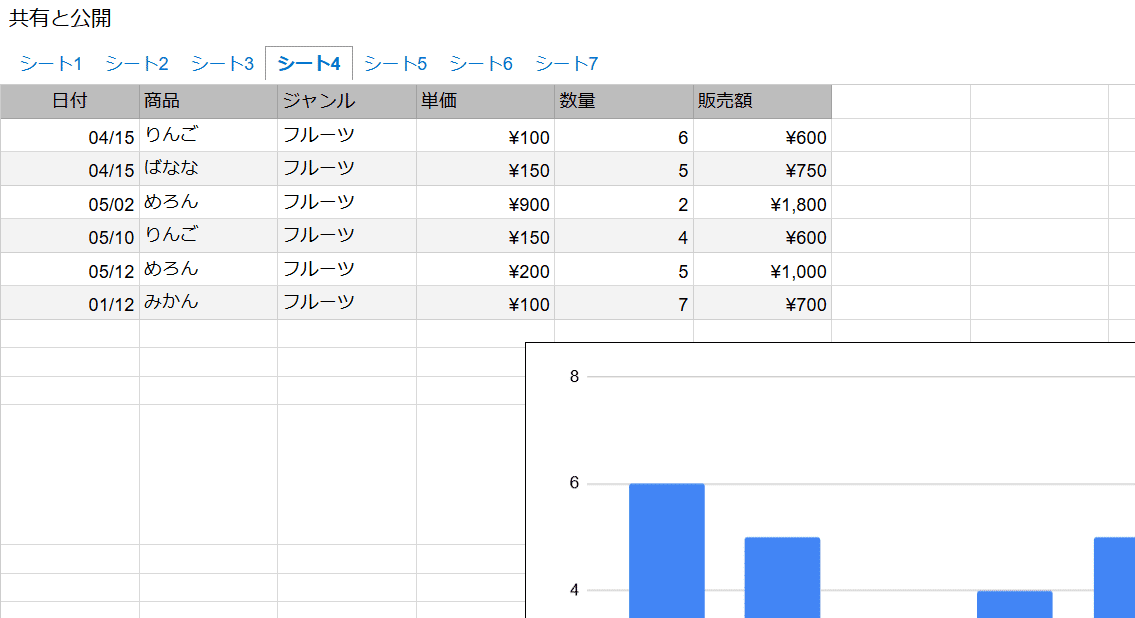
スプレッドシートを公開すると通常は 👆のように グリッド線が表示された状態となります。
行番号や列のアルファベットは初期値が非表示ですが、グリッド線は表示なんですね。
この線を表示したくない場合は gridlines=false というパラメーターを追記します。

このように 枠線を消すことができました。
デザイン性を重視したり、テキストが多いシートを公開する場合はグリッド線が無い方が良さそうです。
👆サンプルURL
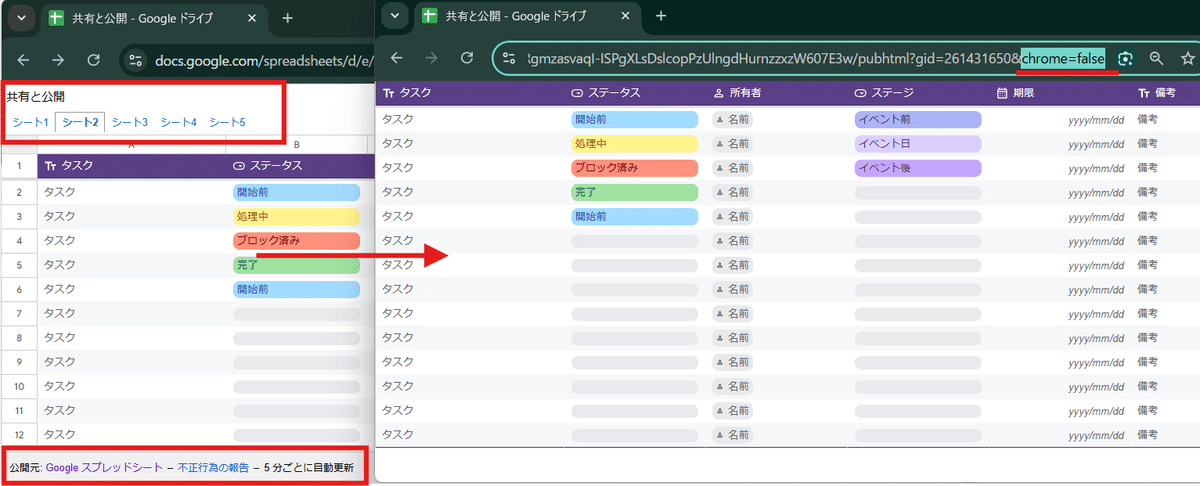
Googleスプレッドシート Web公開パラメーター chrome=false
https://docs.google.com/spreadsheets/d/e/【2PACXから始まる公開用ID】/pubhtml?gid=【シートID】&chrome=false

chrome=false 指定することで、スプレッドシートのタイトル表示とシートタブの表示、下部の 出典元や 「5分ごとに自動更新」の文字、つまり中身のデータ以外の上下の余計な部分を非表示に出来ます。
一番スッキリさせたいならコレですね。
👆サンプルURL
ここまでくると、パッと見では 元がスプレッドシートってわからないですよね。
GoogleスプレッドシートのWeb公開パラメーター まとめ
パラメーターをまとめてみました。
$$
\begin{array}{|l|l|} \hline
\text{パラメーター}&\text{効果}\\ \hline
\text{gid=【シートID】}&\text{指定したシートを初期表示する}\\ \hline
\text{range=A1:E4}&\text{指定したセル範囲のみを表示する}\\ \hline
\text{single=true}&\text{シートタブを非表示にする}\\ \hline
\text{widget=true}&\text{シートタブを下に表示させる}\\ \hline
\text{headers=true}&\text{シートの行番号、列アルファベットを表示する}\\ \hline
\text{gridlines=false}&\text{グリッド線を非表示にする}\\ \hline
\text{chrome=false}&\text{上下の表示を全て消してデータのみに}\\ \hline
\end{array}
$$
※single=true はシート指定がない場合に利用するとエラーになります
※widget=true は 通常のフッターは非表示になります。
👆こちらの表はベースをスプレッドシートで作成、数式で note用の表(Tex記述)に変換しました。やり方は 過去noteで紹介しています。
また今回の情報は、以下のサイトを大いに参考にさせていただきました(感謝)
公開を使うメリット、そして「公開」機能を使った応用例は 次回!
今回は長くなったのでここまでとします。
共有と公開が違うものであること、公開の方法、GoogleドキュメントやGoogleスライドでも使えること、そしてGoogleスプレッドシートの公開は色々なパラメーターがあることが理解できたかと思います。
次回は「公開」にはどんなメリットがあるのか? そして「公開」機能を使った応用ネタを紹介したいと思います。
次回もしっかりチェックして 公開名人を目指しましょう!
いいなと思ったら応援しよう!

