
note 記事を書いてみよう(初心者編)
今回は、フォロワー数も2桁、スキの数もせいぜい2桁という弱小noterの私が、noteのマニュアル的な物に手を出そうとしている。
しかし、弱小には弱小なりの視点もあるし、まだnoteを始めたばかりだと分かりづらい機能や特徴も存在しているので、基本的な事だけ記していけたらと思う。今回は最低限の執筆方法だけ記すが、もしビューが多かったり反応があったら、シリーズ化する(かも)
もし間違いがある場合は、修正するのでご指摘頂けると嬉しいです。
記事を書いてみよう
今回はデスクトップ版(PC)で説明する。もし、スマホの方もご希望があれば、別に機会に(もしあればの話)
1.ホーム画面、右上の投稿をクリック
まずは、自分が投稿したい形式を選ぶ。この記事ではテキストの場合を説明する。


テキスト ー 長文の記事が書ける(大抵はここ)
画像 ー 1ファイル10MB以内の画像を最大30枚まで貼れる。それぞれの画像に255文字以内の説明を入れられる。イメージはwebアルバム?(私は使った事がない)
つぶやき ー 140文字以内の短文。10MB以内の画像を1枚のみ添付出来る。長文が苦手なユーザーでも日々の出来事など、気軽に呟ける。noteの利点はXと違い、書いた後に何度でも編集出来る。
音声 ー MP3などのサウンドファイルを貼り付けられる(やった事なし)
動画 ー 動画を貼り付けられる(YouTubeとvimeoのみ対応)
2.記事作成画面に切り替わったら、サムネ(記事の上部を飾る画像やイラスト)を設定する
*挿入する順番はいつでもいいけれど、ここでは先に挿入しておく。

画像をアップロード - 記事に合う画像を、自分の持っている画像からアップロード出来る(PC内のファイルから選択)
記事にあう画像を選ぶ - みんなのフォトギャラリーの中から選ぶ。風景・人物等の項目や、検索マークから、記事に合った具体的な題材の画像を抽出してから選ぶ事も出来る。

自分の撮った画像を挿入すると、こんな感じに(ピノキオで食事した記事)

3.記事タイトルを入れる
記事タイトルと薄い字で書かれているエリアに記事タイトルを入れる。内容に合ったタイトルを決めてみよう。文字数制限はどうやらないらしい(?)
ちなみに、「こんにちは、午後もがんばりましょう」と書かれているのが本文エリア。長い文字列は、円周率か、寿限無くらいしか思いつかなかった。
もちろん、記事タイトルは長ければ良いわけじゃない(当たり前だ)記事の内容が分かりやすく、興味を惹きやすいタイトルを付ける。

4.メニュー機能を使ってみよう
メニュー機能を使うと、記事を全体を見栄え良くしたり、読みやすくしたり、内容を分かりやすくしたり出来る。ここでは使用例を記してみようと思う(機能の概要はその機能をクリックすると表示される)

AIアシスタント(β)
物書きの端くれとして使った事はないが、キーワードを入れると、そのキーワードに合った題材や文章をAIが提案してくれるらしい。
画像
記事に合った画像を貼り付ける。例えば、「~を食べました」の文章の後に実際食べたメニューの写真を入れると視覚でも伝わるので、より分かりやすくなる。
埋め込み
参考サイトのリンク情報を埋め込む事が出来る。例えば、食事に行った時などにお店の公式サイトのURLを貼り付ければ、何処のお店の話なのか分かりやすくなる。
ファイル
PDFなどテキストファイルを埋め込める。例えば、参考資料のファイルを貼り付けられる。普通のエッセイだと使用機会はほとんどないだろう(下記は一度だけ使った記事の参考画像)

目次
見出しのまとめを貼り付けられる。日誌など、自分の出来事などをブログのように書きたい場合はあまり使わないかも。紹介系記事や分析系記事はあった方が見やすくなる。
大見出し
イメージは章タイトル。書きたいテーマを大見出しとして設定する。
小見出し
大見出しの中の文章で、更に小分けしたい場合に使う。
箇条書きリスト
文章に同列の物を並べて説明したい場合、例えば「フルーツ狩りが楽しめるのは、イチゴやブドウ、梨やみかんがある」とダラダラ書くよりも、箇条書きで果物の名前を後術した方が見やすい。ただ、文章が淡々とした印象にはなるので、お堅いエッセイ向きかも。
例:フルーツ狩り出来る果物
イチゴ
ブドウ
梨
みかん
番号付きリスト
上記箇条書きの数字バージョン。手順や順番を説明したい場合。料理のレシピを説明したい時などに使う。
例:ナポリタンのレシピ
具を食べやすい大きさに切る。
パスタを茹でるお湯を沸かし始める。
調味料を混ぜ合わせる。
(以下略)
引用
本文の中に、Wikipediaや他の方が書いた文章などを参考として引用したい場合に使う。文章内の情報に説得力が増す。
また、漫画の名場面を説明する時に、漫画の中のセリフを使いたい場合も分かりやすくなる(引用として記さないと、まるで自分が考えて書いたようになり、著作権侵害となる)
コード
正直、私は使った事が全くなく。コードを埋め込めるらしい。プログラム絡みかもしれない。
区切り線
文章の内容が変わる時など、区切り線を入れる。あまり使う機会はないかも。
有料エリア設定
本文の中で区切り、ここから先を読むには記事を購入しなくてはならないというメッセージを表示出来る。本文の一部分を有料化したい時に使う。
5.ショートカットキーを使ってみよう

先に説明した機能の大部分を、文字列をドラッグする事で行う事が出来る。文字の装飾(太字・取り消し線)、文章の配置、削除(文章・画像等貼り付けた物)はショートカットキーからしか出来ないので注意。
記事を投稿してみよう
記事が完成したら、いよいよ投稿(公開)記事作成画面の右上の公開設定をクリック。
ちなみに一気に書き終えない場合は、横の下書き保存をクリック。一定時間で自動保存はされていくが、念の為、たまに下書き保存はした方がいいかも。

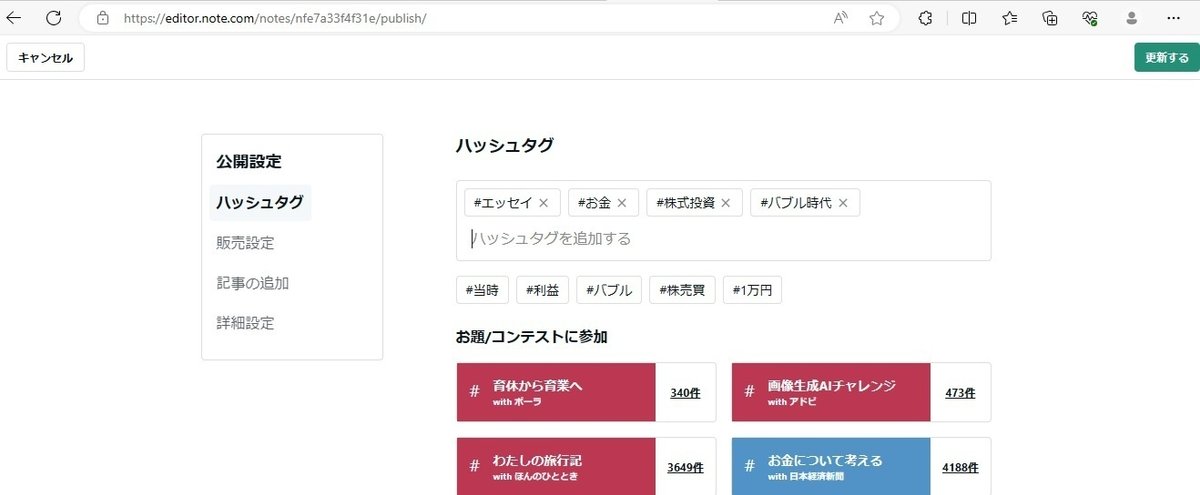
公開画面に切り替わるが、ここで最重要なのが、ハッシュタグの設定。
ここで悲しいお知らせだが、noteは、有名クリエーターさん以外は正直あまり閲覧はされない。
それでも、閲覧される可能性を記しておく。
フォロワーさんがいれば、フォロワーさんの新着記事は流れてくる。逆を言えば自分の新着記事も読んでもらう可能性はある(だから、みんな必死にフォロワーさんを増やそうとしている)
今日の注目記事、公式マガジン、他ユーザーのマガジンに選出される(特に今日の注目記事は、全ユーザーのページに流れる。その分、見てもらえる可能性が高いが、選出率は非常に低い)
メンバーシップに加入する(やっていないので詳細分からず)
コンテスト・コラボ企画に応募する。
ハッシュタグを付ける。
この中で誰でも気楽に出来るのがハッシュタグである。
例えば、ピノキオに食べに行った場合のハッシュタグは、#ナポリタン(メニュー) #クリームソーダ(メニュー)#フードエッセイ(記事の形態)などである。その記事の内容で連想する文字列を片っ端から入れてみる(私は5つ前後入れる)ちなみに文字列を入れると、ハッシュタグの候補が出てくる。
下記のように「おいしい」と入力すると、「おいしい」という文字列が入ったハッシュタグ候補が出てくる。ちなみに、既にハッシュタグ候補が記事内容から抽出されて出てくるが、それをそのまま選ぶのではなく、手間だが手入力する事をお勧めする。

ここで注目するのは、お題開催中のマークと件数である。
手入力しないと、この画面は出てこない。
お題というのは、前記したコンテスト・コラボを開催しているお題(ハッシュタグ)である。特に絶賛開催中のお題コンテストはこのように目立っている。これは手入力しなくても見られる。

もし、自分が投稿しようとしている記事がこのお題に運良く引っかかっていれば、迷わず選ぶ。より沢山の方に閲覧してもらえる可能性が増えるし、賞金付きのコンテストかもしれないので。
お題が全然違う場合は、なるべく件数の多いハッシュタグを使う。それだけ多くの人が使うハッシュタグなら、逆にそのハッシュタグを検索される可能性も高いからだ。
noteの場合、記事の鮮度よりも「沢山の人が興味があるお題」が見てもらえる(気がする)それを証拠に何か月も前に上げた記事にスキが付いたりする。これはハッシュタグ検索だと思う(ハッシュタグ検索は私も良くやる)
これを逆手に取ったのが、普段は好きな記事を書いてから、ハッシュタグを最後に設定するが、この間、初めてコンテスト#お金について考えるというお題から記事を起こした。

noteのこのような閲覧システムから考えると、書くネタに困った時などはハッシュタグを元に記事を執筆するのがいいと思う。もちろん、自分が書きたい記事を楽しく書くのが一番なのだけれど。
さて、投稿の手順よりもハッシュタグの話ばかりになってしまったが(それくらい大事な話なので)やっと投稿。
ハッシュタグが決まったら、ページ下の方に記事を有料か無料かを選択するボタンがあるので設定する(デフォルトは無料)
全て設定したら、右上の投稿するボタンをクリック。

これで、記事は無事に公開された状態になる。お疲れ様でした。
最後に
noteのシステムや特徴は慣れるまで独特で戸惑うが、同じ長文投稿するブログと違って無料で利用出来るのに広告がなく、執筆も閲覧もストレスが格段に少ない。
これからも、大好きな物書きを楽しみながら細々と書いていこうと思う。
最後まで読んで頂き、ありがとうございました。
いいなと思ったら応援しよう!

