最初は無料版でOK
最初は無料版でOK
 ファイルをデスクトップに移動する(時間がかかります)
ファイルをデスクトップに移動する(時間がかかります)
 ファイルの中にある「TyranoBuilder(アプリケーション)」をクリック
ファイルの中にある「TyranoBuilder(アプリケーション)」をクリック
☆☆ ここからが制作ステージです ☆☆
▷ 新規設定の方法
 「新規プロジェクト作成」をクリック
「新規プロジェクト作成」をクリック
・作品名をつけます
 アルファベットか数字を使用
アルファベットか数字を使用
・指示に沿って先に進めます
 とりあえず「アドベンチャー形式」を選択
とりあえず「アドベンチャー形式」を選択
 「よこ型」の大画面を選択
「よこ型」の大画面を選択
 「プロジェクト作成」をクリック
「プロジェクト作成」をクリック
 この表示が出たらOK(新規設定完了)
この表示が出たらOK(新規設定完了)
▷ シナリオエリアの使い方
・最初の編集画面はこんな感じです
 真ん中のカラフルな部分を「シナリオエリア」といいます
真ん中のカラフルな部分を「シナリオエリア」といいます
・右上の▶ボタンを押すと画面が切り替わります
 「Enterキー」や画面クリックで先に進む
「Enterキー」や画面クリックで先に進む
・ピンク色「テキスト」の ^ ボタンを押します
 テキストにはデフォルト文章が入っています
テキストにはデフォルト文章が入っています
・テキストの内容を書き換えてみましょう
 例えば、こんなストーリーに
例えば、こんなストーリーに
・ ここまでの内容を画面で確認します
 ▶ボタンで再生
▶ボタンで再生
 「はじめから」をクリック
「はじめから」をクリック
 「Enterキー」か画面をクリックすると次に進んでいく
「Enterキー」か画面をクリックすると次に進んでいく
▷ 背景を「廊下」に変えたい
・シナリオエリアにコンポーネントを追加していきます
 左のコンポーネントから「メッセージ枠消去」と「背景変更」をシナリオエリアにドラッグ
左のコンポーネントから「メッセージ枠消去」と「背景変更」をシナリオエリアにドラッグ
 シナリオエリアの「背景イメージ」(緑色)をクリック
シナリオエリアの「背景イメージ」(緑色)をクリック
・画像の入れ方
 右側(パラメータ)のno image 下「ファイル選択」をクリック ⇒ポップアップが出てくる
右側(パラメータ)のno image 下「ファイル選択」をクリック ⇒ポップアップが出てくる
 ポップアップの「廊下」画像をクリックする
ポップアップの「廊下」画像をクリックする
・テキストにプチ解説を入れます
 「メッセージ枠表示」「テキスト」「メッセージ枠消去」をシナリオエリアに入れてテキスト入力
「メッセージ枠表示」「テキスト」「メッセージ枠消去」をシナリオエリアに入れてテキスト入力
・作業はこまめに保存しておきましょう
 保存は右上の💾マークをクリック
保存は右上の💾マークをクリック
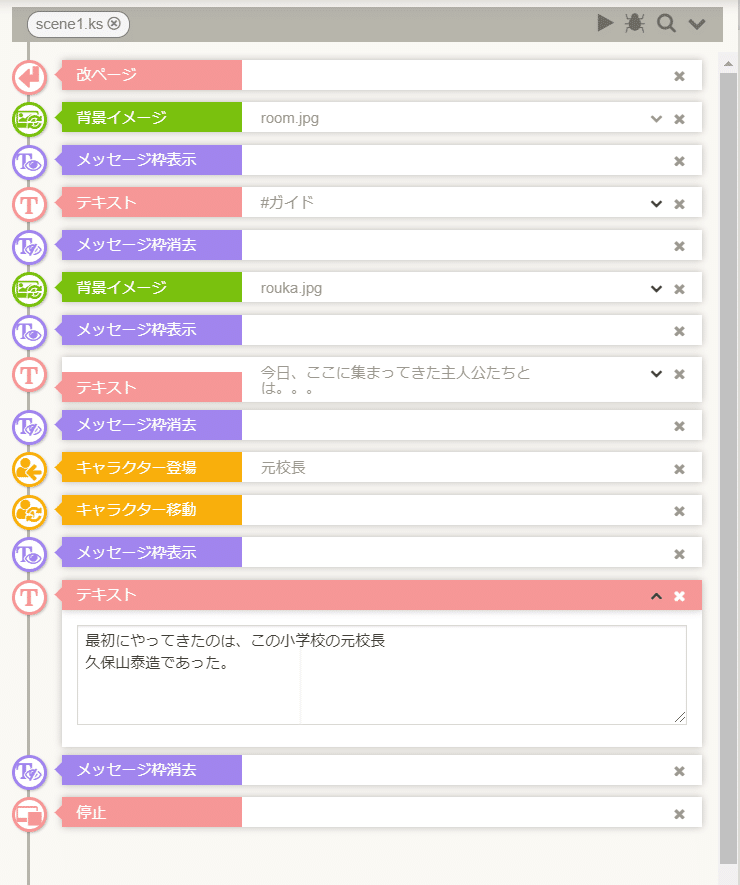
▷ 登場人物を出したい
 使用したい画像はプロジェクトにアップしておく。例えばこの人物。
使用したい画像はプロジェクトにアップしておく。例えばこの人物。
・画像のアップ
 左エリアのタグを「素材」に切り替えて「キャラクター管理」をクリック
左エリアのタグを「素材」に切り替えて「キャラクター管理」をクリック
 キャラクター覧にキャラ名を入力→「追加」ボタン
キャラクター覧にキャラ名を入力→「追加」ボタン
 「ファイル選択」をクリックして元校長の画像をアップ
「ファイル選択」をクリックして元校長の画像をアップ
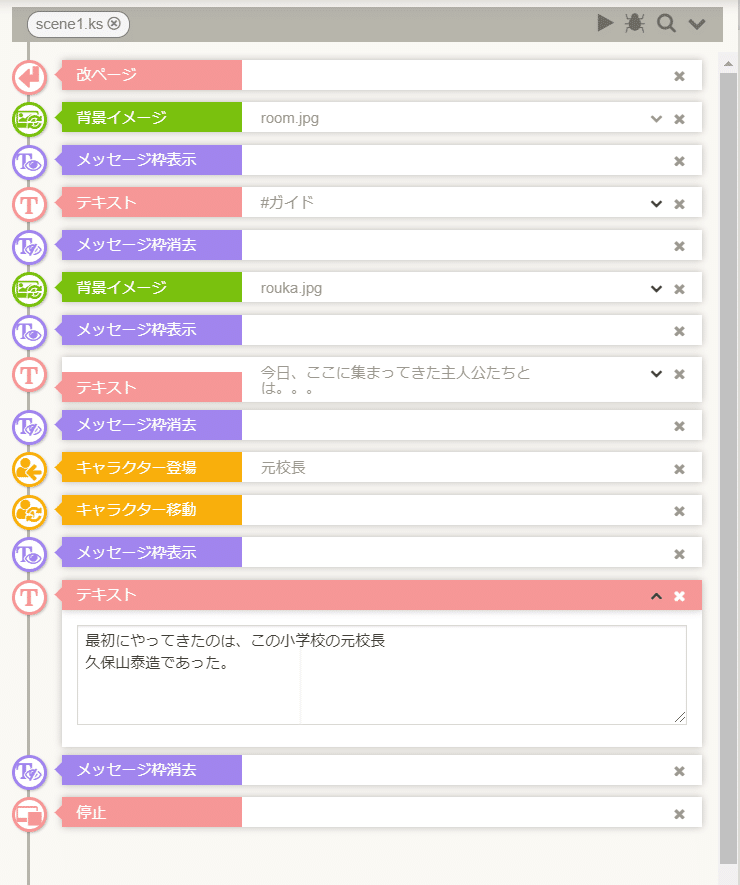
 シナリオエリアに「キャラクター登場」をドラッグ、右エリアのキャラクターを「元校長」にする
シナリオエリアに「キャラクター登場」をドラッグ、右エリアのキャラクターを「元校長」にする
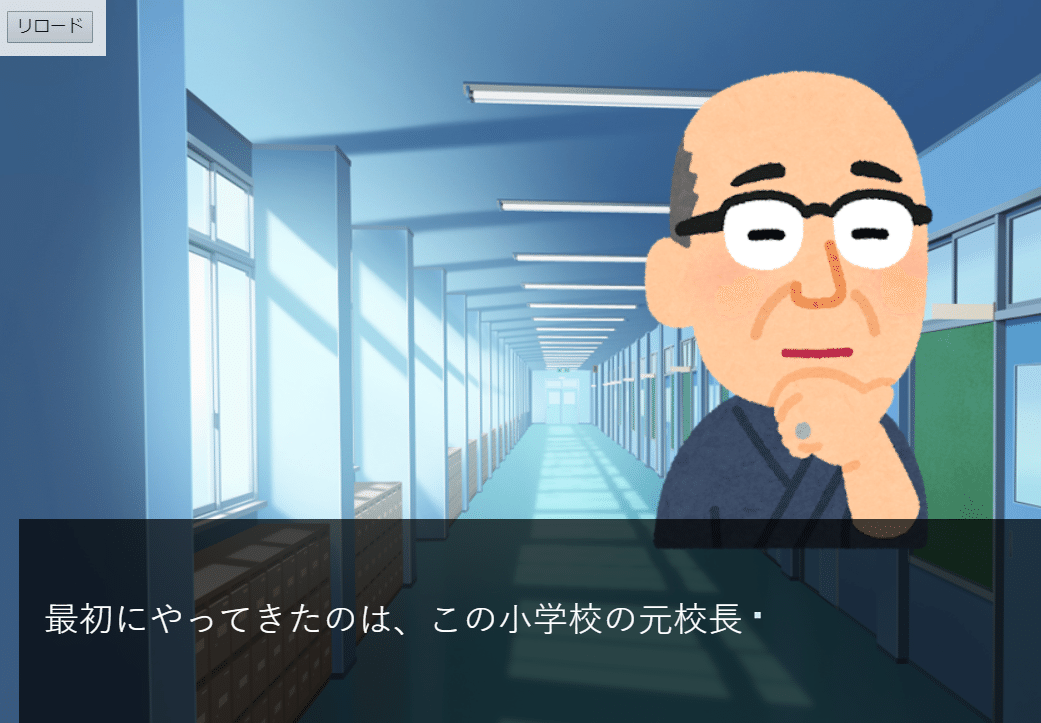
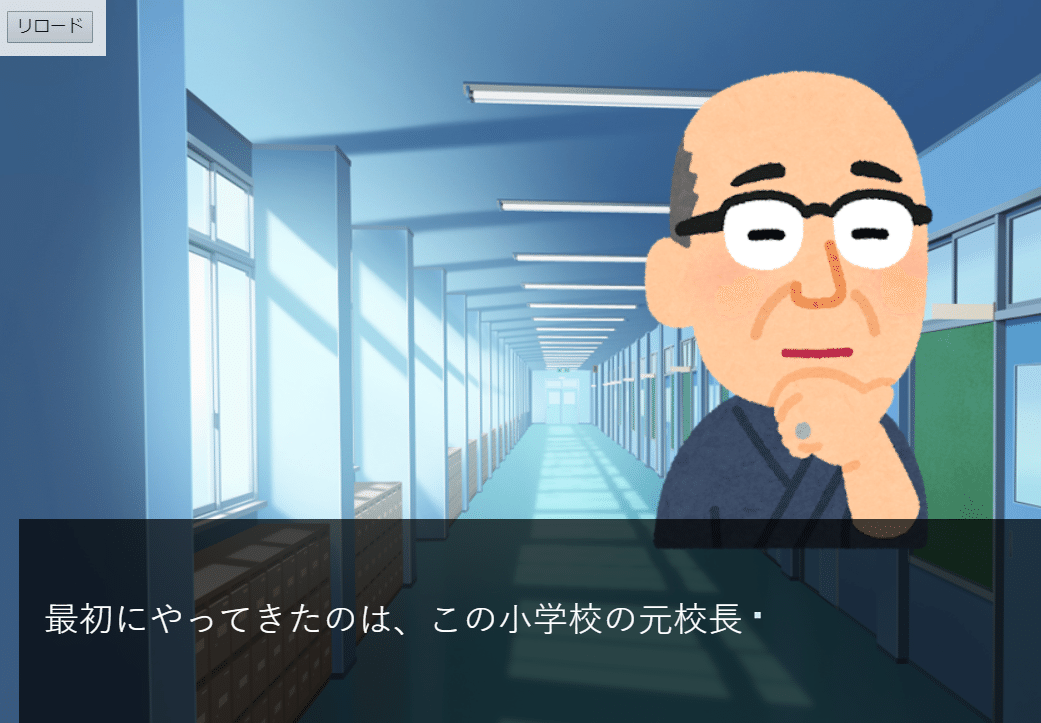
・保存して再生すると

▷ キャラを動かしてみましょう
 「キャラクター移動」をドラッグして、移動の効果「有効」、縦位置「50」にする
「キャラクター移動」をドラッグして、移動の効果「有効」、縦位置「50」にする
・プチ解説もつけてみましょう


では、ここから先はチュートリアルや解説動画を見ながら、自分でやってみてください。