
【Blender】UV展開にチャレンジしよう!おすすめのやり方を紹介します!
3Dモデルを制作するうえで難しいことの一つにUV展開があります。
チャレンジしてみたけど難しい!どうシームを入れるかわからない!という方向けに解説していきたいと思います。
分かりずらい一番の問題は、いきなり複雑なモデルを展開しようとしていたり、展開の仕組みが複雑で理解が難しいことが要因かなと思います。
今回は簡単な立方体や円柱などを参考にしてシームの入れ方や展開方法、注意点などをお伝えしていきます。
UV展開とは?
UV展開とは3Dモデルにテクスチャ(木や布、肌などの質感の画像)をペタッと張り付けるために必要な展開図です。

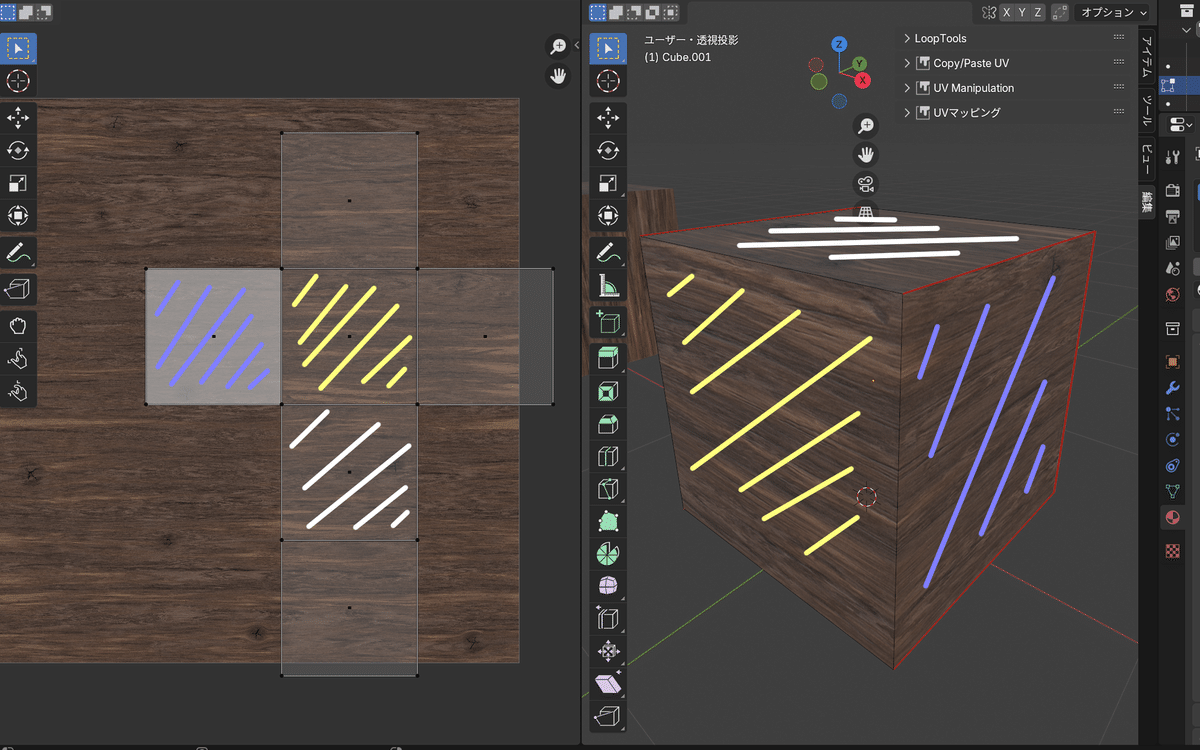
実際にテクスチャを当ててみました。

左の木の絵が右の面に表示されています。展開したUVマップに左の絵の柄が適用されていることが分かりますね。
青、白、黄色で色分けしてみたのですが、
左の青のUV(正方形の範囲)内に表示されている絵が、右のオブジェクトの青い面に張り付けられています。白、黄色も同様です。
白の面が分かりやすいですね。

このように、左の展開したUVの範囲に表示されているテクスチャが、オブジェクトに反映されて表示されています。
展開せずにUVがない状態だとテクスチャが正しく当たりません。(追加から出せる立方体などのオブジェクトは、最初からUVが設定されているものもあります。)

テクスチャを正しく当てるためにシーム(切れ目)の入れ方や注意点など理解することが重要です。
シームの入れ方
シームとは3DモデルのUVマップを作成するための切れ目のことです。3D空間内のX,Y,Z軸上にある3Dモデルの面を、2Dの平面へ表示するために切れ目を入れます。
そうすると、段ボールを開くかのように展開することができます。

なるべくわかりやすく説明したい!!ので立方体と円柱を使って解説していきます!
まずは立方体でやっていきましょう!
この記事が気に入ったらチップで応援してみませんか?
