
【Blender】超簡単に椅子を作ろう!
今回は初心者の方向けに、難しいことを省いてなるべく簡単に椅子を作れるやりかたを紹介します。
始めたばかりは何を作っていいかわからなかったり、チュートリアルを見ても難しそうなことのオンパレード!難しい!と感じている方は、是非参考にしてみてください!
なお、UV展開やマテリアルなどの事柄を全く無視した手順になっております。最初はそういった難しいところは意識しないで制作しましょう。
焦らず段階を踏んで学習することが、モチベーションを維持する秘訣ですね!
こちらの記事では視点の操作やオブジェクトの移動など、初歩的な部分を解説しています。まだ読んでいない方は参照していただければと思います。
座面を作る
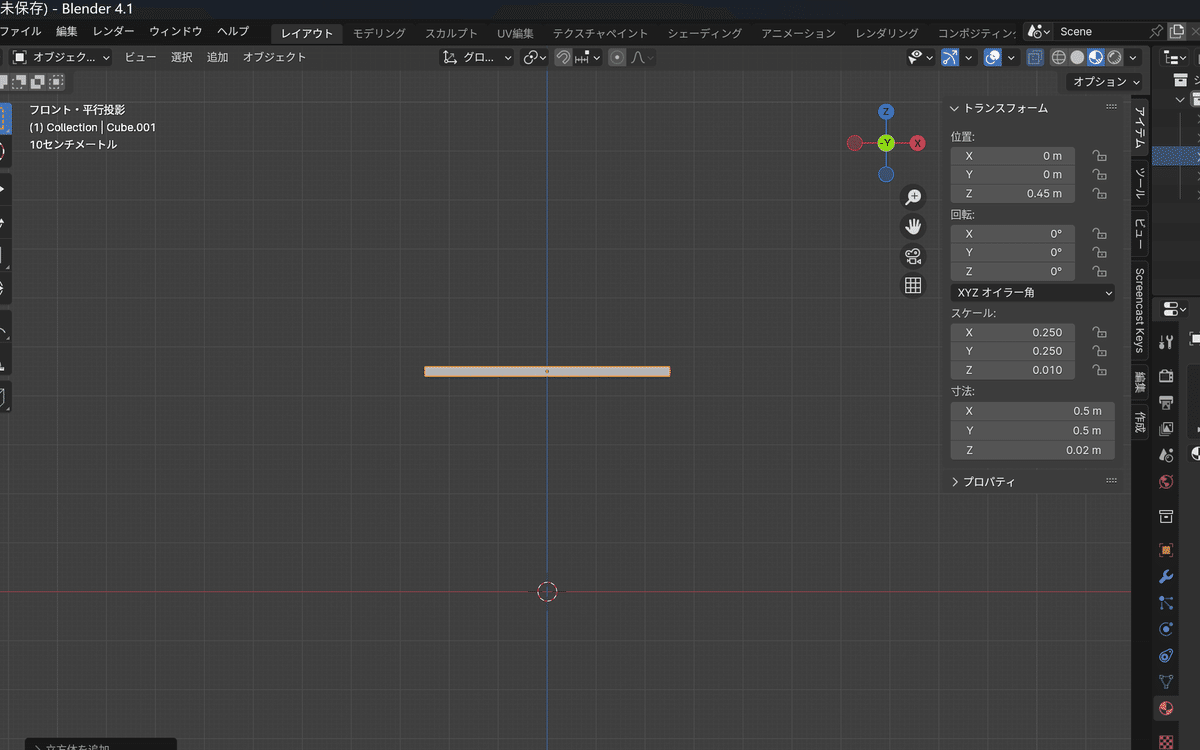
最初は座面を作りましょう。
まずは視点を テンキー 1 で正面にしましょう。
オブジェクトモードで追加からメッシュ→立方体を選びます。
N でサイドバーを出したら寸法の数値を
X→0.5 Y→0.5 Z→0.02
座面の位置を通常の高さにしたいので位置の数値を
Z→0.45
と入力します。

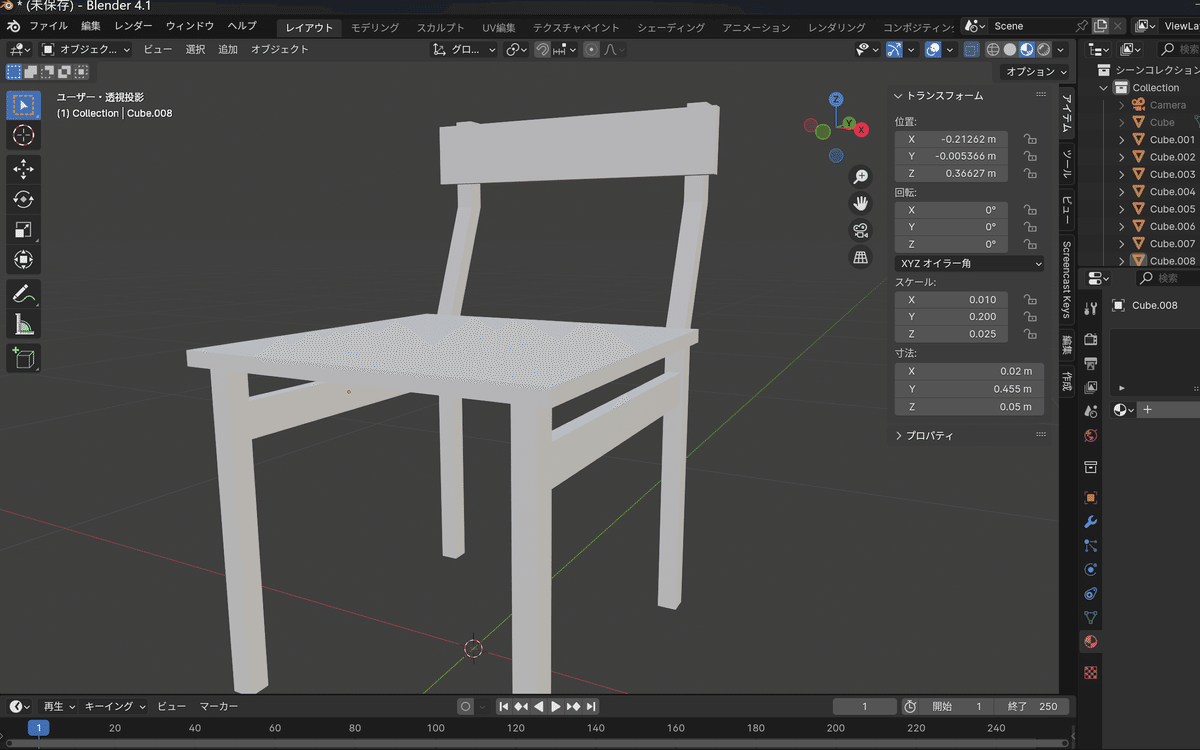
これで座面ができました!
椅子の脚を作る
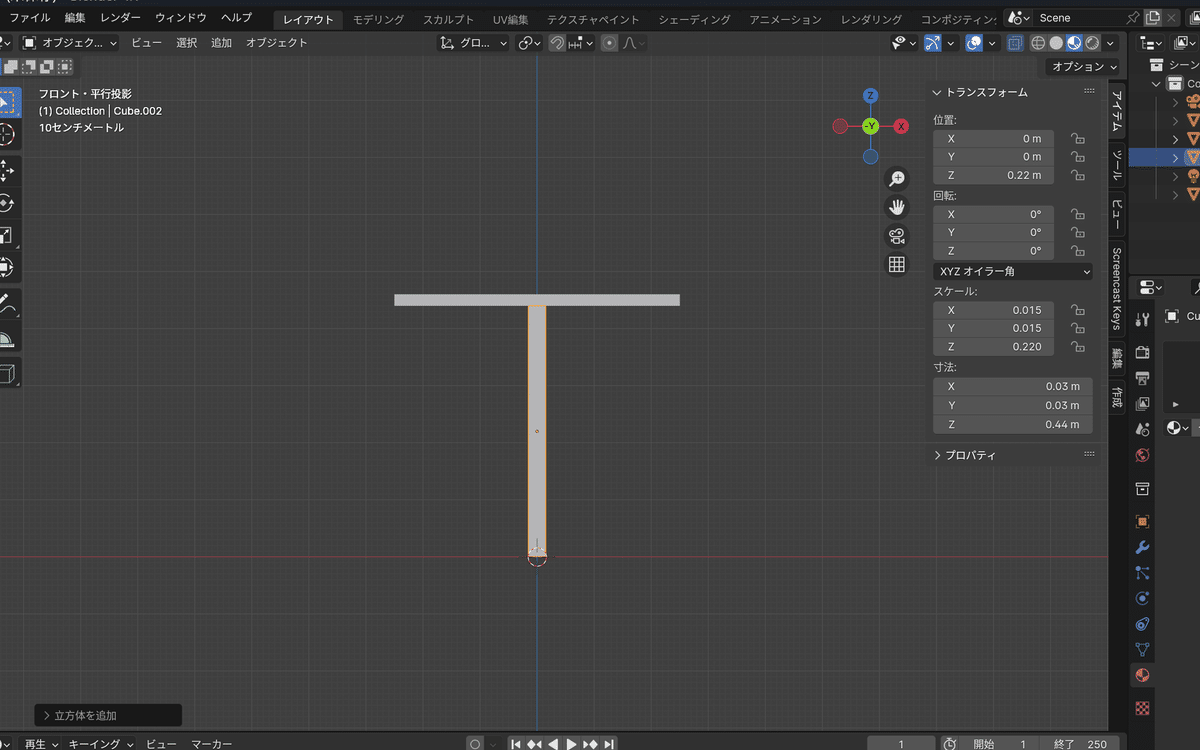
次は脚です。
4本あるので1本作って複製しましょう!
オブジェクトモードで先ほどと同じように立方体を追加しましょう。
サイドバーの寸法を
X→0.03 Y→0.03 Z→0.44
次に座面とくっつけたいので位置の数値を
Z→0.22
としましょう。

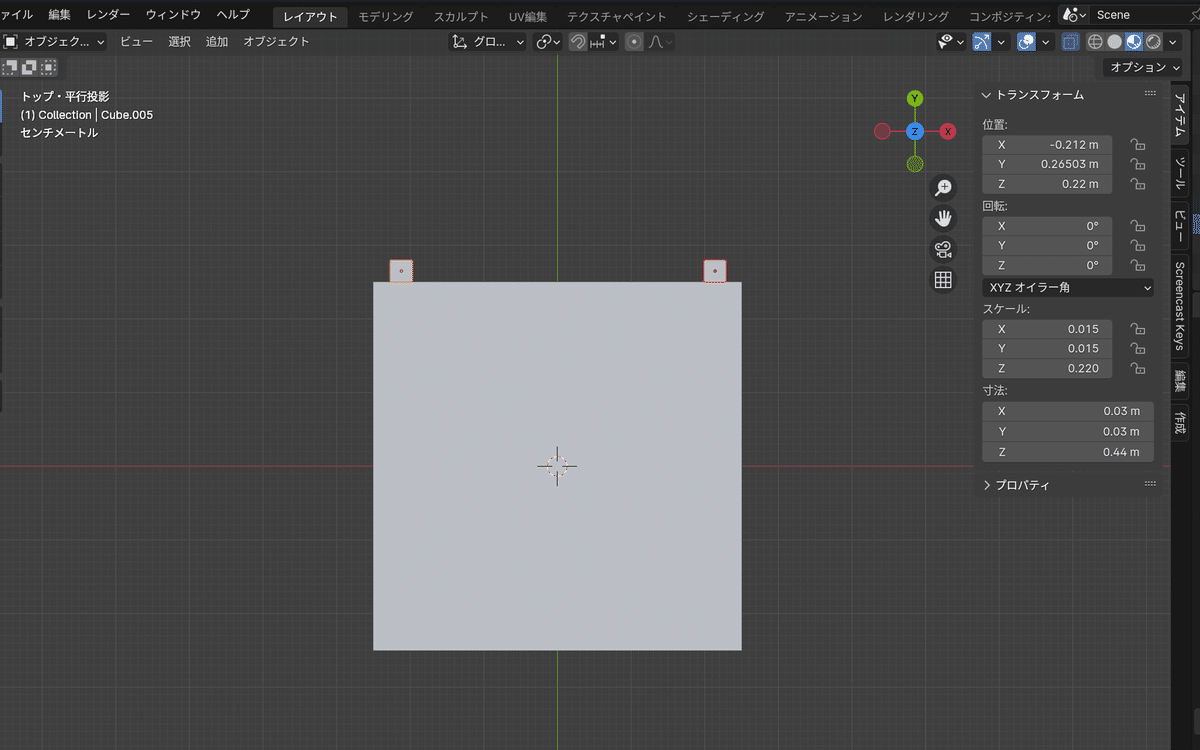
オブジェクトの位置がど真ん中にあるため、テンキー 7 で視点を真上からにして、GY で下にずらし GX で右に移動、右下のあたりに配置してみてください。(位置は大体で大丈夫です)
これを Shift+D で複製し、その状態のまま X を押すと軸を固定したまま複製したものを動かせるので、左の位置に移動させましょう。
テンキー1 で正面にし、右の脚を左クリックで選択→ Shift を押しながら左の脚を選択で2つ選択された状態にしましょう。
テンキー7 で再度真上からの視点にし、 Shift+D で複製→ Y で軸固定→上方向(Y方向)に移動させます。
この時に座面に重ならないように配置してください。(次の工程でZ軸方向に伸ばします)

背もたれ
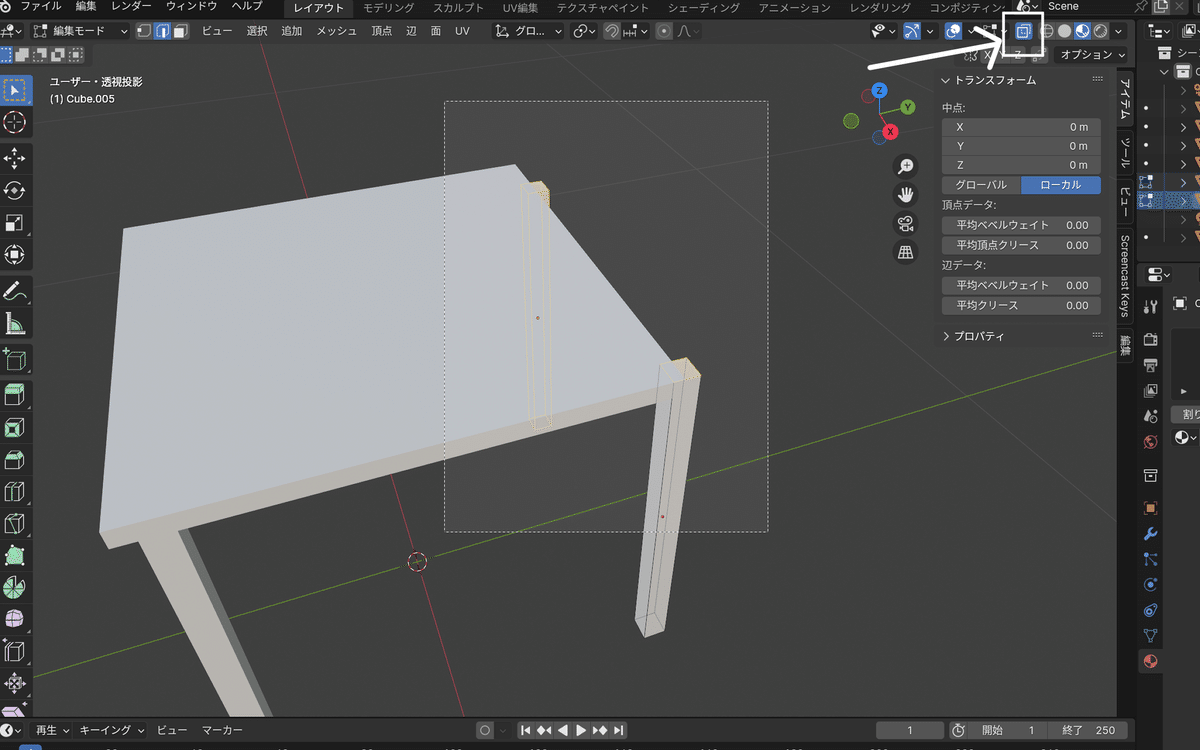
Tab で編集モードにして斜めからの視点にします。
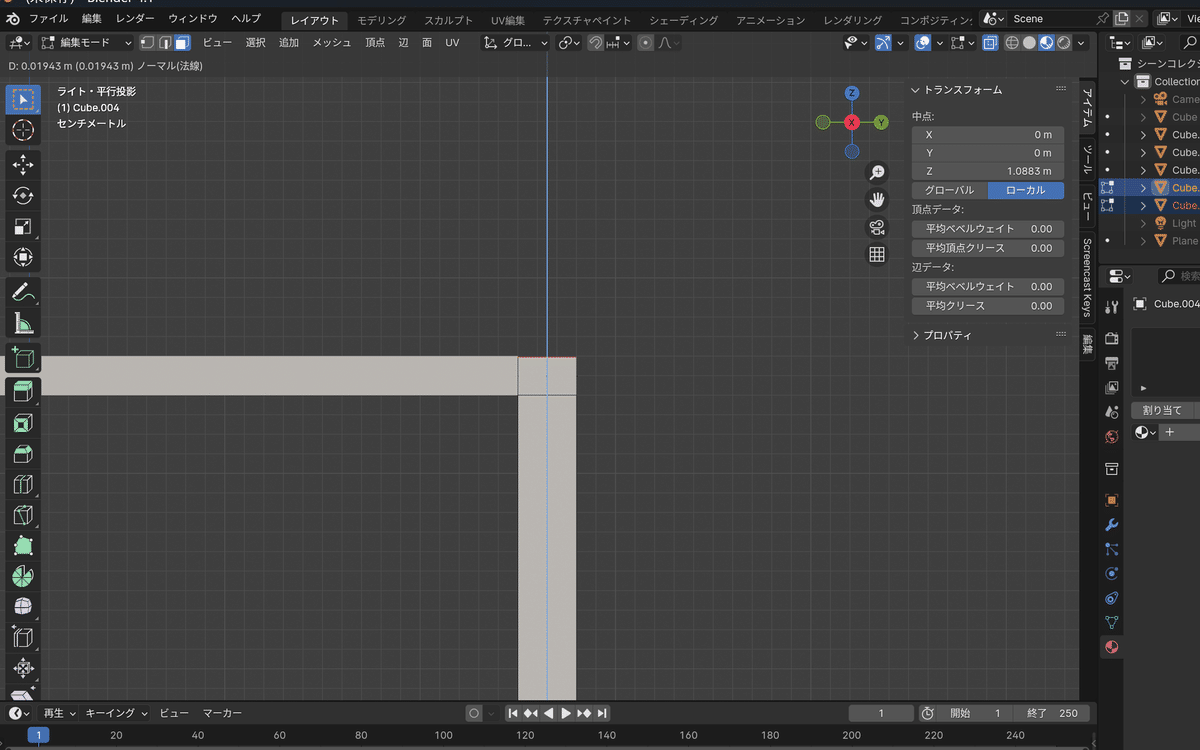
透過表示をオン(青に点灯)にして、左クリックしたままドラッグして背もたれ側の二つの脚の上面全体を選択(四角く囲った範囲が選択されます)

テンキー3 で側面の視点にし、 E (EZ)でZ軸方向に面を押し出します。座面の上面に合うぐらいの高さにしてください。

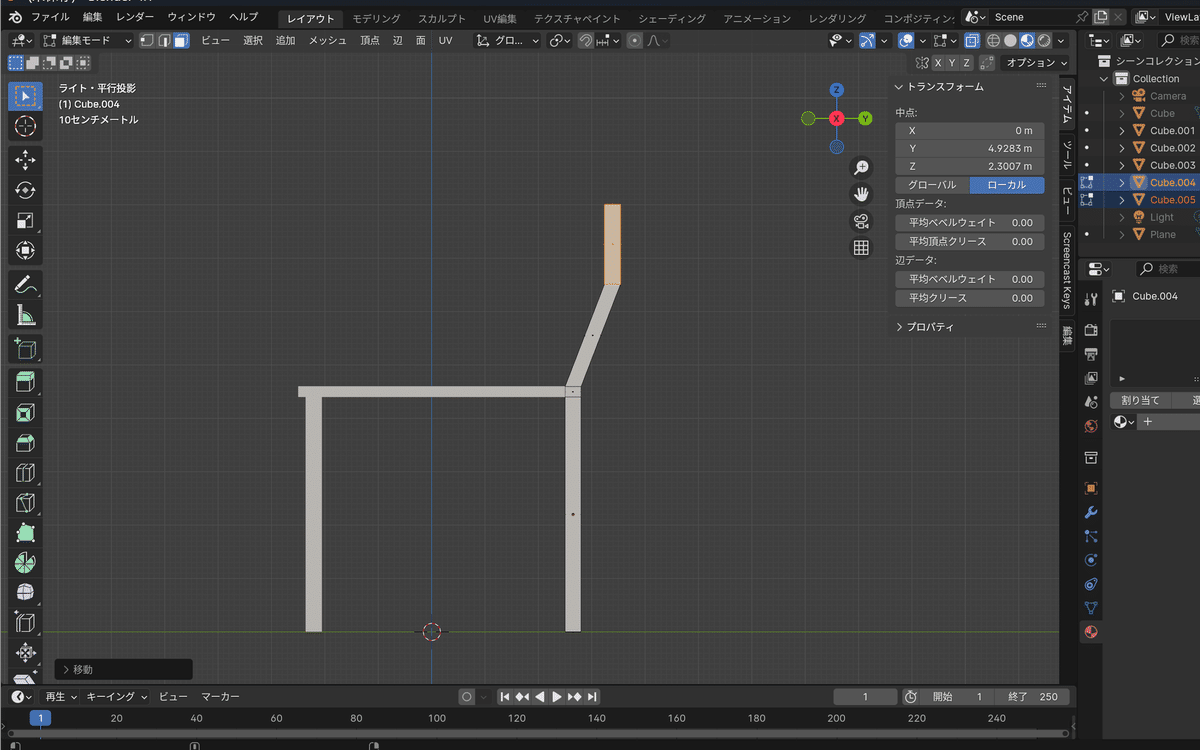
さらに E で上に伸ばし、GY で右に移動させます。この部分は斜めになるようにしましょう。
もう一度 E で上に伸ばせばOKです。

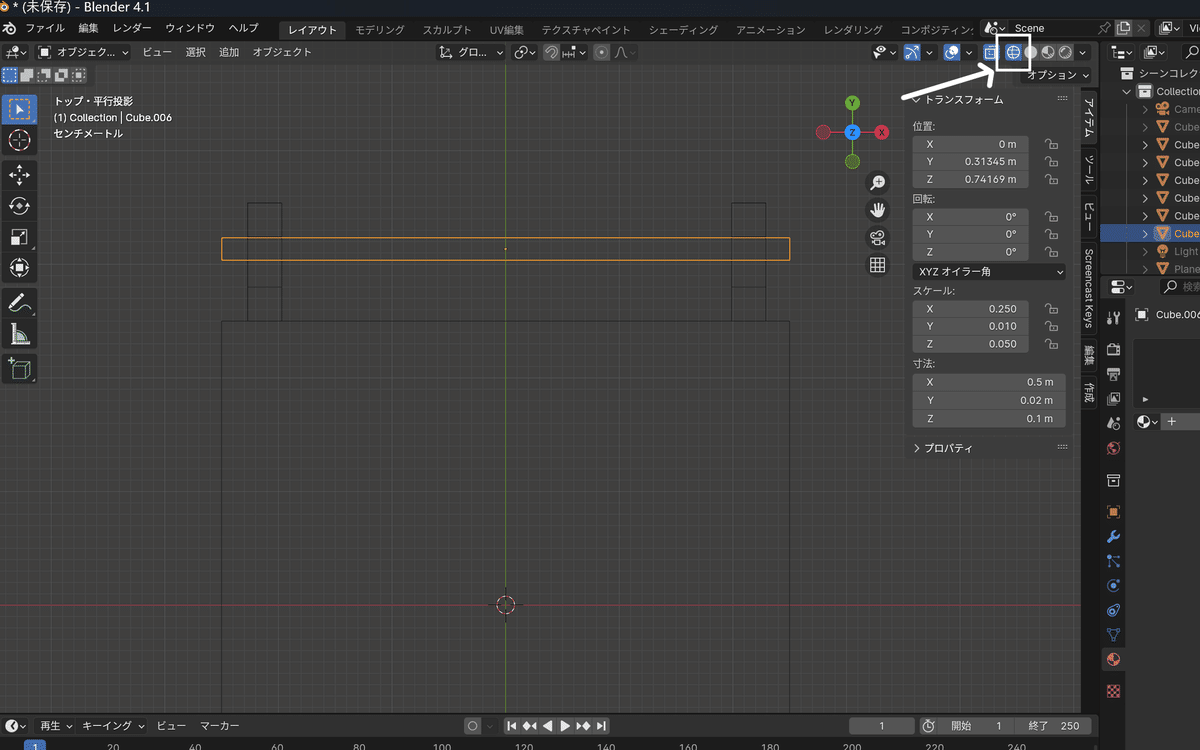
背もたれの板は、Tab でオブジェクトモードに戻り テンキー1 で正面からの視点に戻し、立方体を出して、寸法を
X→0.5 Y→0.02 Z→0.1
と入力、GZ でいい感じの位置に移動→テンキー7 で真上からの視点にしてビューポートシェーディングをワイヤーフレーム表示にし、 GY でフレームにピタッとつくような位置に移動させます。

これで背もたれは完成です。
脚と脚の間のフレーム
装飾的な感じにフレームを入れましょう。
テンキー3 で視点を側面にし、ビューポートシェーディングをマテリアルビューに変えます。
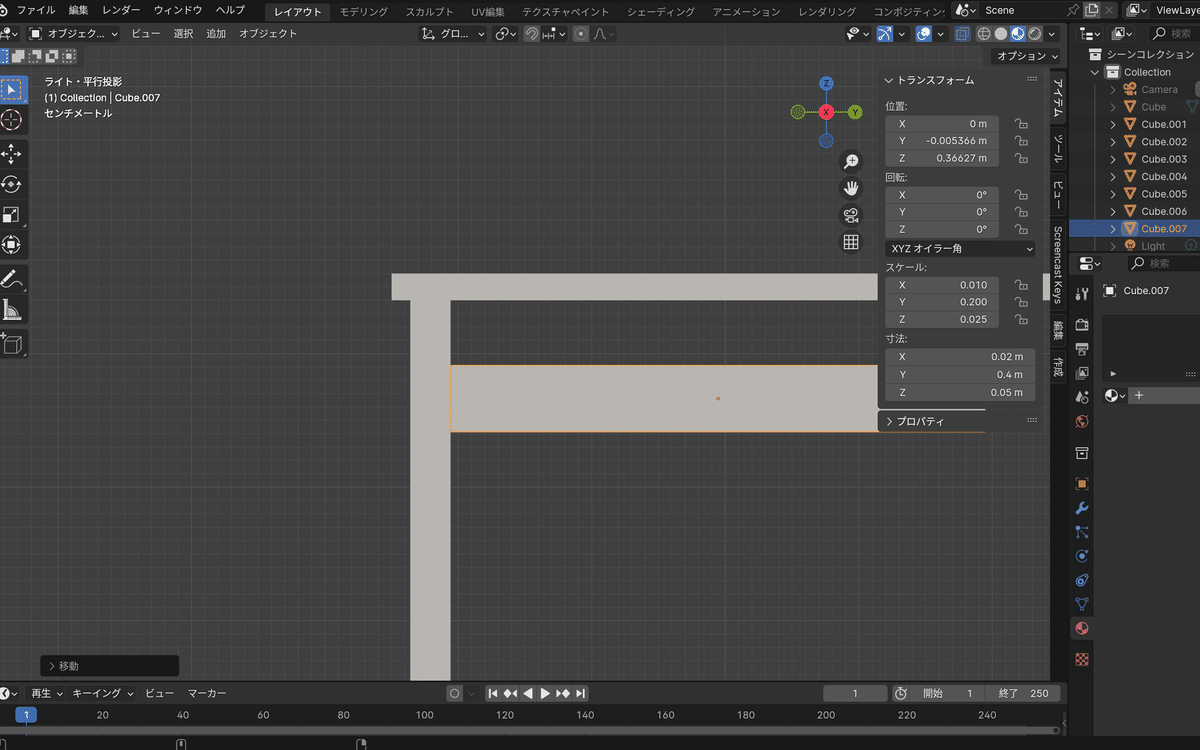
追加で立方体を選択→寸法を
X→0.02 Y→0.4 Z→0.05
と入力、GZ でZ軸方向にいい感じの位置に移動させ、GY で左側の脚にピタッと付く感じにします。

Tab で編集モードにし、右側の面を選択→ GY で面を伸ばして右の脚に合わせます。
テンキー7 で真上の視点にし、Tab でオブジェクトモード→ GX で右側の脚2つの間に来るよう位置を調節します。
Shift+D で複製→ GX で今度は左の脚2つの間に来るように配置して完成です!

色を付けよう!
後は色を付けて完成としましょう。
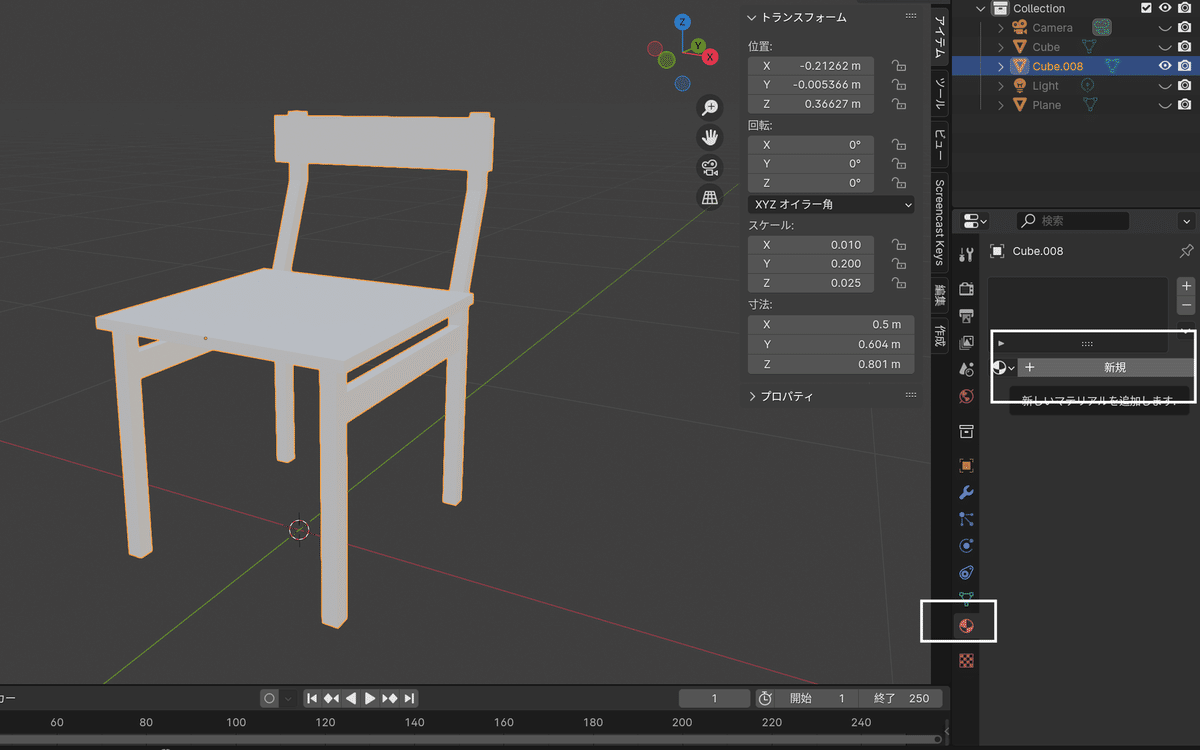
左クリック+ドラッグで覆うように四角く選択(椅子の部分全部選択)→Ctrl+J で統合(選択されている複数のオブジェクトが1つになります)
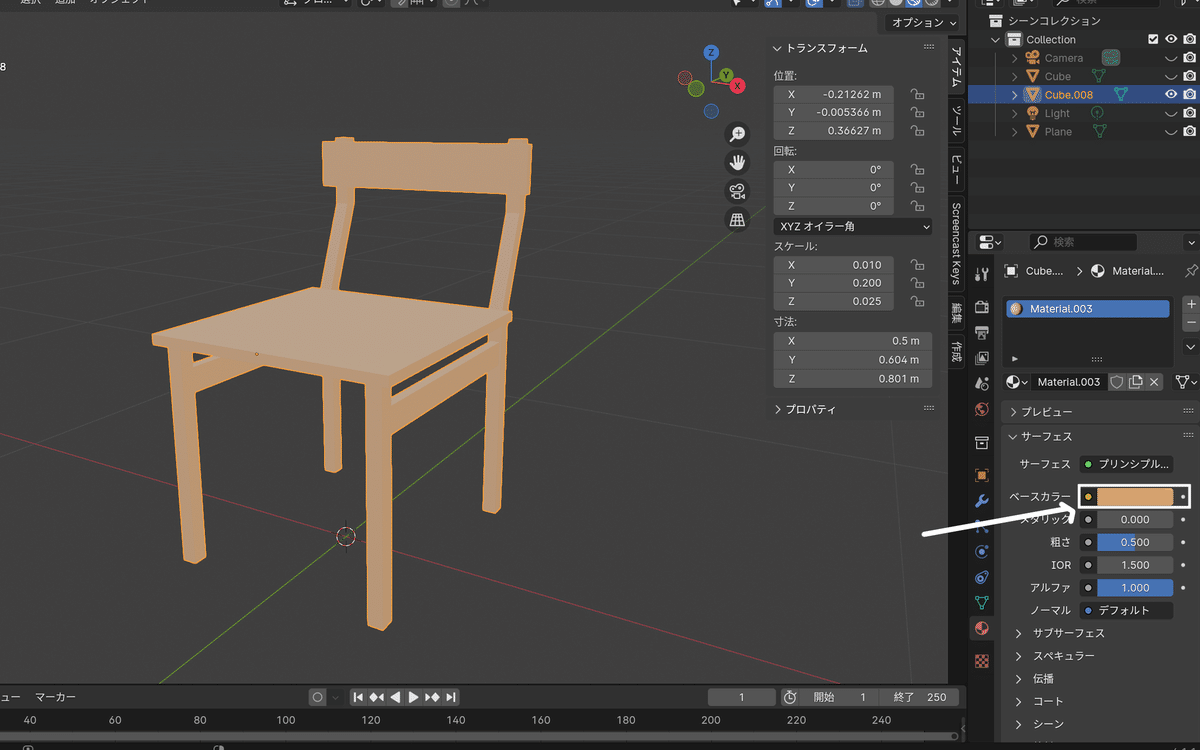
プロパティウインドウのマテリアルプロパティをクリック→新規をクリック

ベースカラーの白いところをクリックするとカラーパレットが出てくるのでお好きな色をチョイス

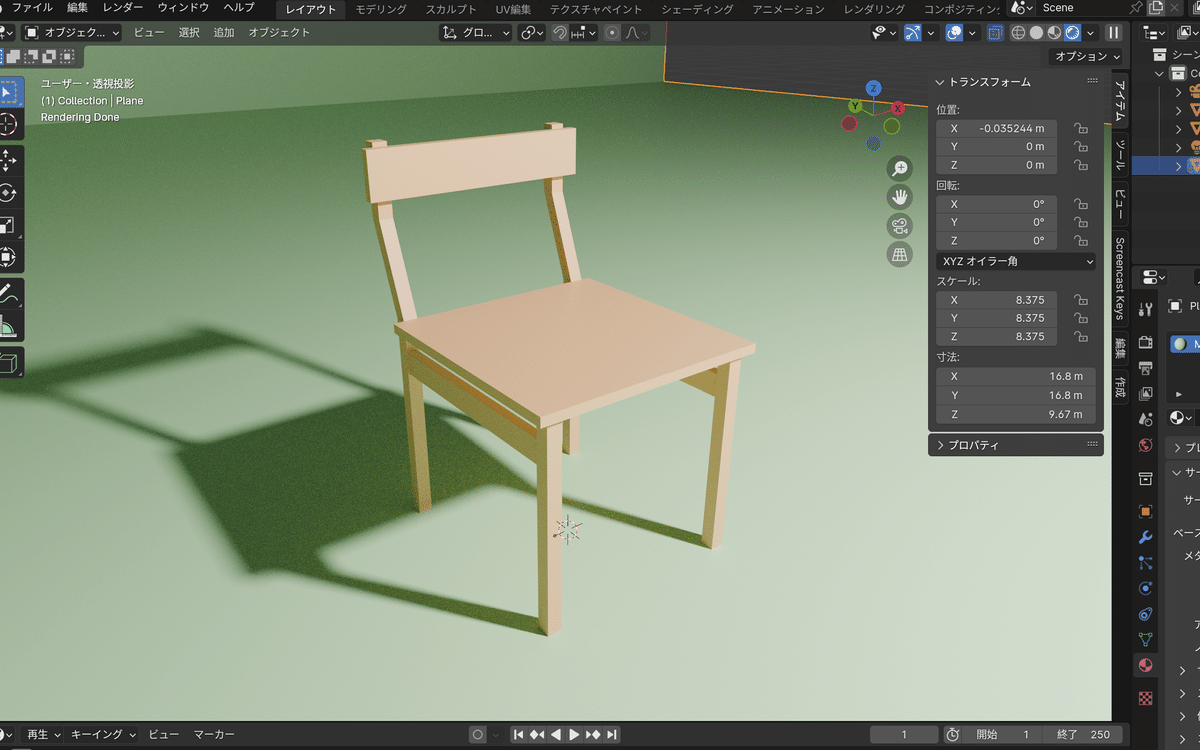
これで色が付きましたね!
色が反映されない場合はビューポートシェーディングがマテリアルビューになってるか確認してみてください。

まとめ
今回の重要なポイント
・適宜テンキーで視点を切り替える
・ビューポートシェーディングのワイヤーフレーム、マテリアルビューを 使い分ける
・透過表示を利用する
ここで紹介したショートカットキー(今まで紹介していないもの)
E (EX EY EZ) → 面の押し出し
Ctrl+J → 統合
簡単な形でも上手く合わせていけばそれなりの見た目にすることができます。
まずは出来そうなものを選んで制作していき、段々操作に慣れていくことが重要だと思います。
インテリア系は比較的簡単な形が多くオススメなので、是非他の形もチャレンジしてみて下さい!
以上です。最後までお読みいただきありがとうございました。
