
誰でも使えるデザイナーツール「Figma」の使い方講座-(イベントレポ-#CreativePad )
こちらはイベント「Webデザイン初心者の極意」を元に作成した、デザインツール「Figma」の使い方講座です。
Photoshopも、illustratorも使えず、Sketchは覗いたことがある程度、イベント1週間前にFigmaを知った三船です。
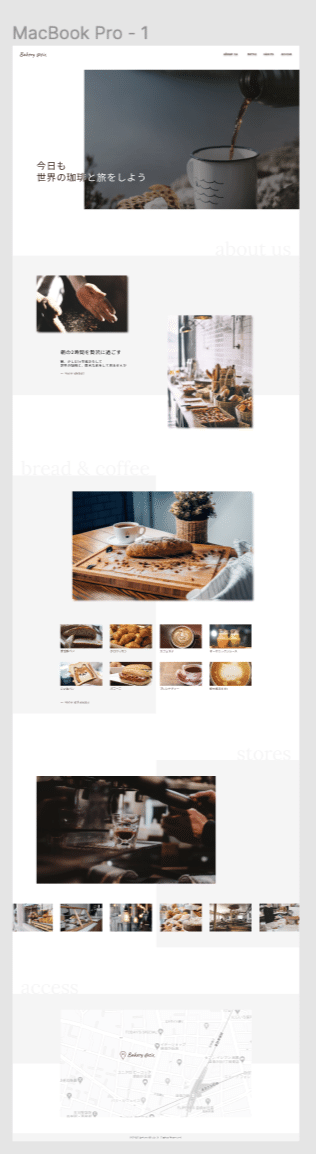
初めて手を動かして、1時間ほどでこちらのページを完成させました。

LPのデザイン、新規事業やる時に大体必要になるので、作ってみたかったのです。
さて、長くなりそうなのでバンバン飛ばして書いて行きます。
1.1. Figmaとは
デザイン初心者でも使いやすいデザインツールらしい。
息を吐くようにデザインイメージが出来上がり(※)、同時オンライン編集が可能なのだ。
※あくまで個人の感想です。
入れた!
— 三船 直人 @SNS広告・マーケター (@m_t_fill) May 17, 2020
【Figma】
UI/UX、webデザインなどのデザインツール(sketch的な)
【メリット】
・リアルタイムオンライン共有
・何人でも閲覧無料シェア
・2人まで共同編集無料
・アプリ・ブラウザなど問わず
・googleフォントがDL不要(フォント名入力)のみ
(非デザイナー的にはCSS勝手に出てくるのに驚き)
あの、みんな触れてないけど、必死にCSSは勉強した僕的には、
デザイン作るとCSSが勝手に出来上がる方が驚きでした...恥ずかしい...。
初心者レベルが伝わります?
1.2. Figmaのショートカットキー
ボクシルを運営するスマートキャンプさんがショートカットキーリストを公開してる!神!
でも次の3項目があれば大体なんとかなる(今回やった肌感。特に3つ目重要)
【これだけは覚えておけ-1見る専】
■"C"→コメント。クリックしたところにコメント出来る。cを押すことでコメントON/OFF
【これだけは覚えておけ-2最初など】
■"F"→フレームの選択
(画面のパターン[iphone,Macbookなど])。アートボード。
■shift+R→ルーラー(ガイド?)の表示/非表示
【これだけは覚えておけ-3めっちゃ使うリスト-重要!】
■"command"+"option"+"む"(エンターキーの隣の"}")
→選択したものを一番前に持ってくる。重ね順変更や立体感作りに使う。
■"R"を押してクリック
→100×100の四角が出てくる。サイズ図ったり、画像に重ねて曇らせたり。
■"command"+"control"+"m"
→画像の切り抜きに使う
■"command"+"k"
→画像のアップロード
■"T"を押してクリック
→テキストが入力できる
■"option"を押してマウスを移動
→近くの画像や図形との距離がわかる
■左・上のサイドバー
→クリックして右・下に引っ張ってくると、ガイドバーが出てくる。
■"command"+"option"+k
→コンポーネント化。同じ種類グループみたいに括る。親と子に分かれ、
例えば親の文字の色を変えると子どもも変わる。
1.3. 覚えておくと便利なこと
■0. おすすめ他
①数値は8の倍数がおすすめ
フォントは24,16,96など、ガイドは中央から960px,1360pxなど
②フォントの種類は少なく!!見やすい。
③上から順に。後からグループごとにまとめるため
④データは自動保存!書き出す時だけ(command+s)
2. LPを作っていくイメージ

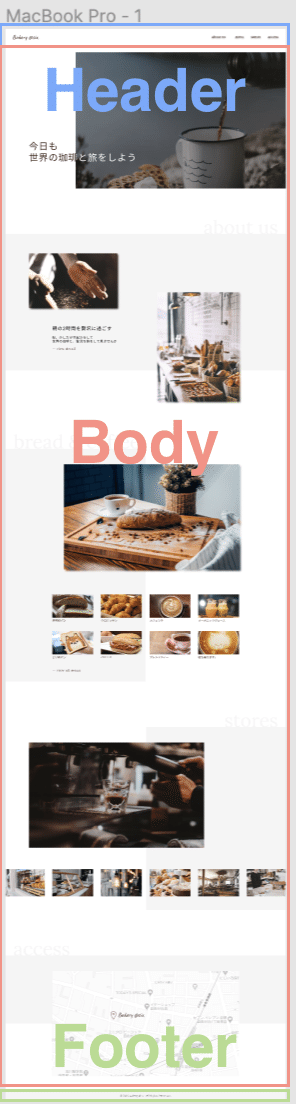
LPは1. Header、2. Body、3. Footerに分かれています。
各パートを作るために必要な要素①〜⑥の解説をしていきます
1. Headerを作る
背景+ロゴ+メニューバー
①背景図形の作り方(図形作成・色・固定)
②メニューバーの作り方(コンポーネント、幅の確認方法)
2. body部分を作る
1. FV (First view)
③曇らせる画像の作り方(透明化)
④文字の色を一部だけ変える(別の色でくり抜く)
2. about us
⑤立体感のある画像(ぼやかした画像を下に重ねる)
3. bread&coffee, menu
4. stores
5. access
3. footer部分を作る
copyright表記
4. グループ化をする
⑥諸々のパーツをグルーピングする
2.2. ファイルを作る
figmaにログイン後、ファイルを作っていく必要があります。
基本、右上の「+」を押せばファイルが出来ます。
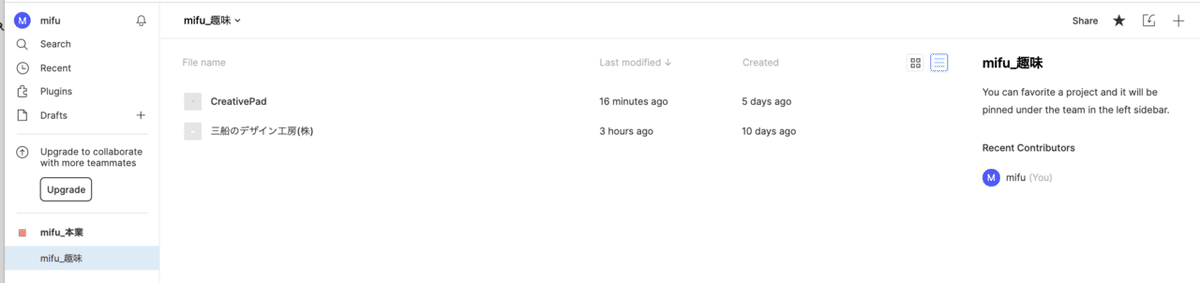
4段階の構造になっています(下記画像参照)
1. ワークプレイス(本業・副業など)
2. ファイル(社名など)
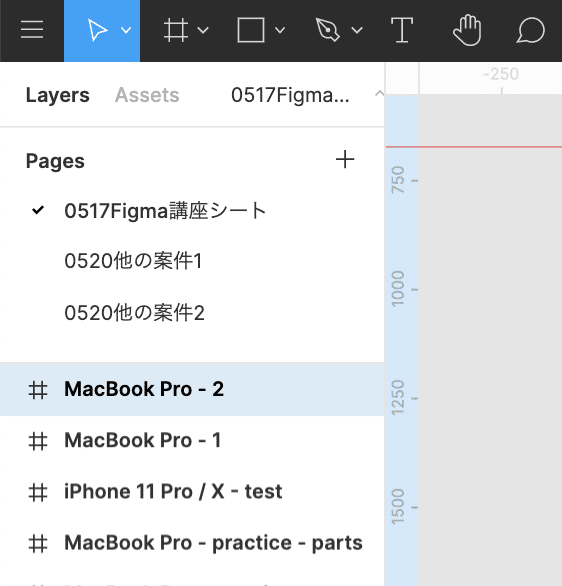
----画面が変わる----
3. ページ(案件名など)
4. アートボード(デバイス別UI。"F"→作るデバイスを選択)


2.3. 事前準備
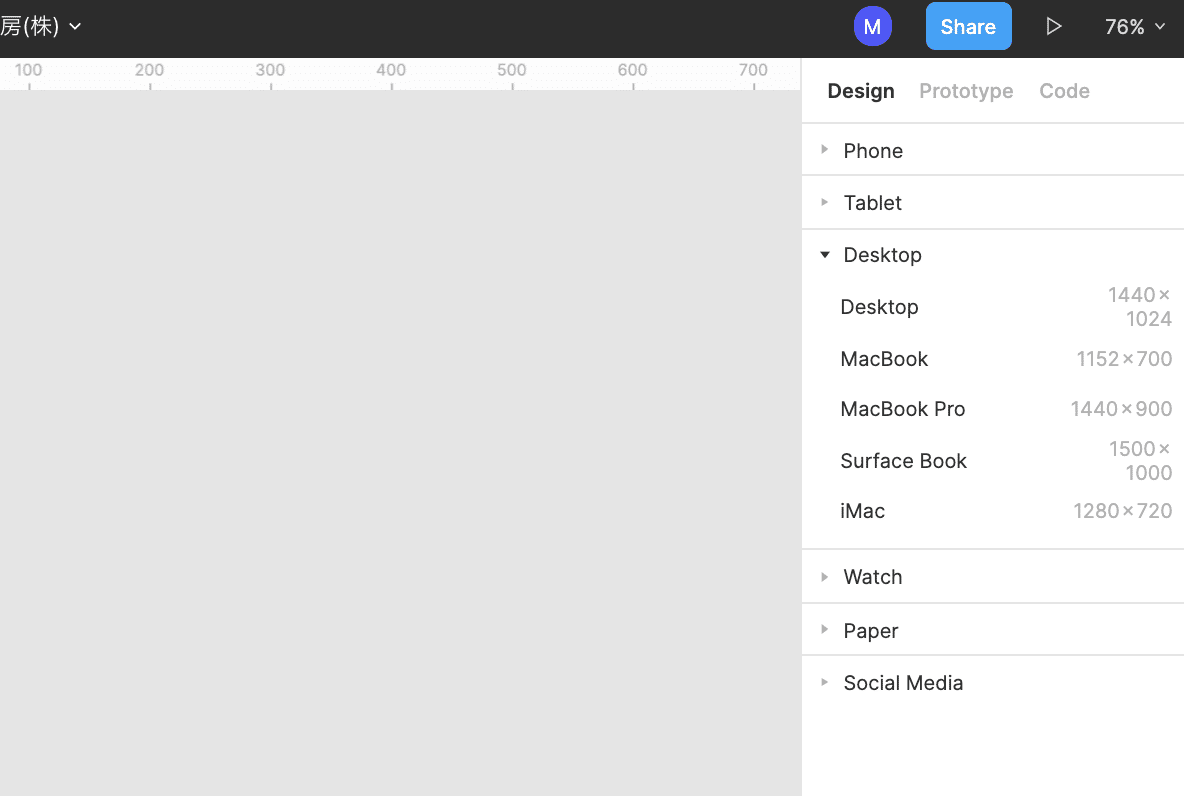
①アートボードを作成("F")
(iphone用、mac用などのデバイス別のキャンバスのこと。今回はmacbook proサイズで作成)
②ガイドを引く(サイドバーから引いてくる)
8の倍数で、様々な要素をガイドに合わせて配置していくこと!
ファイルが開けたら、"F"を押すと、デバイス別のキャンバス(アートボード)が開けるようになります。

今回はMacbook Proを選択すると、アートボードが出てきます。
"R"を押してクリックすると100×100の■が出来ます。
※その後に"Shift"+"R"も押して、サイドバーが出ていることも確認してください

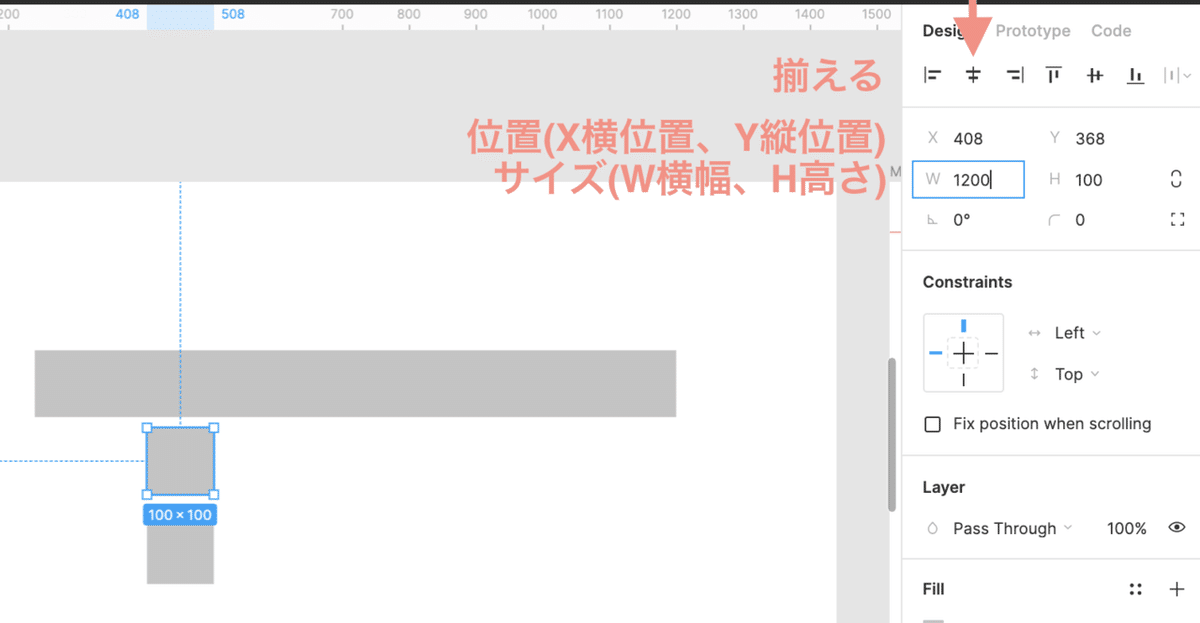
ガイドを引くために960×100、1200×100、1360×100の■を作り、中央揃えにします。(画像を選択し、W(Width)を960など入力すると早い)
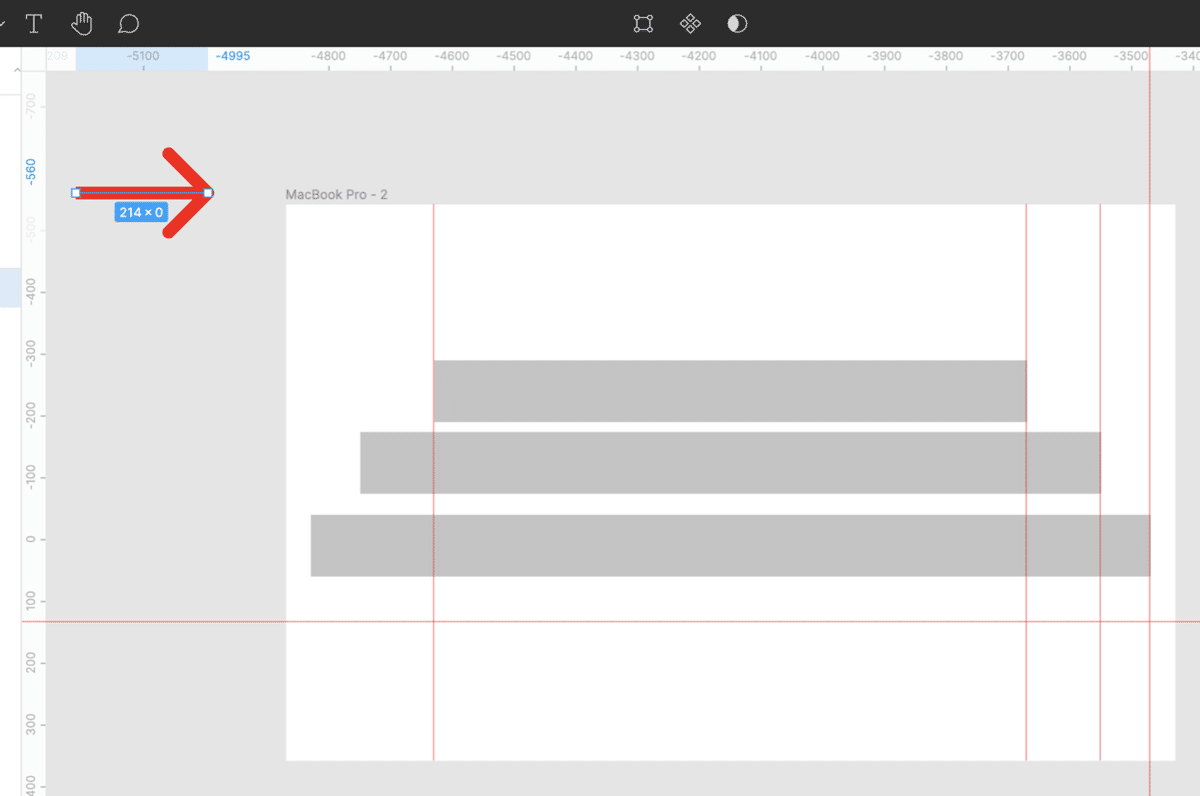
画像が出来たら、サイドバーをクリックしながら右へ引っ張ると何本もガイドが出てきます。


ガイドが引けたら準備完了!
3. ①背景図形の作り方(図形作成・色・固定、幅の確認方法)
■図形作成・色・固定

図形を作成し、サイズをW1440×H80に。色を"FFFFFF"、Layerを"40%"に変えます。
一番上に寄せて、Constraintsのところ「Fix〜」にチェックを入れて固定します。
・Fillが図形の色
・Strikeが線の色
・Effectが画像の効果
・Layer のPass Throughが透明度
3. ②メニューバーの作り方(コンポーネント、幅の確認方法)
■1. コンポーネント

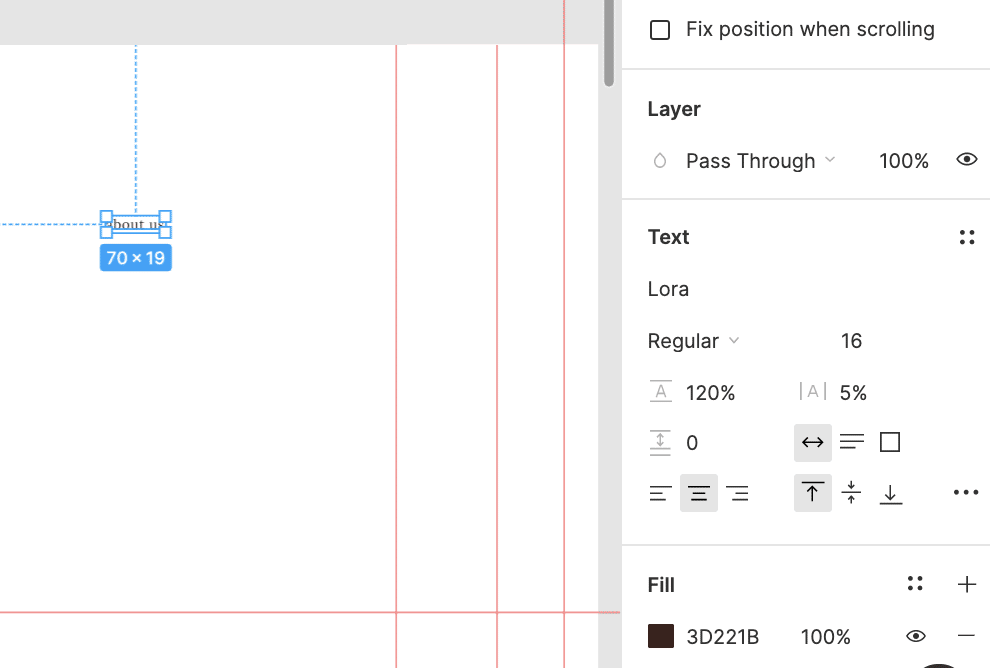
"T"を押してクリックし、"about us"を入力、色(Fill)を"3D221B"に変えます。
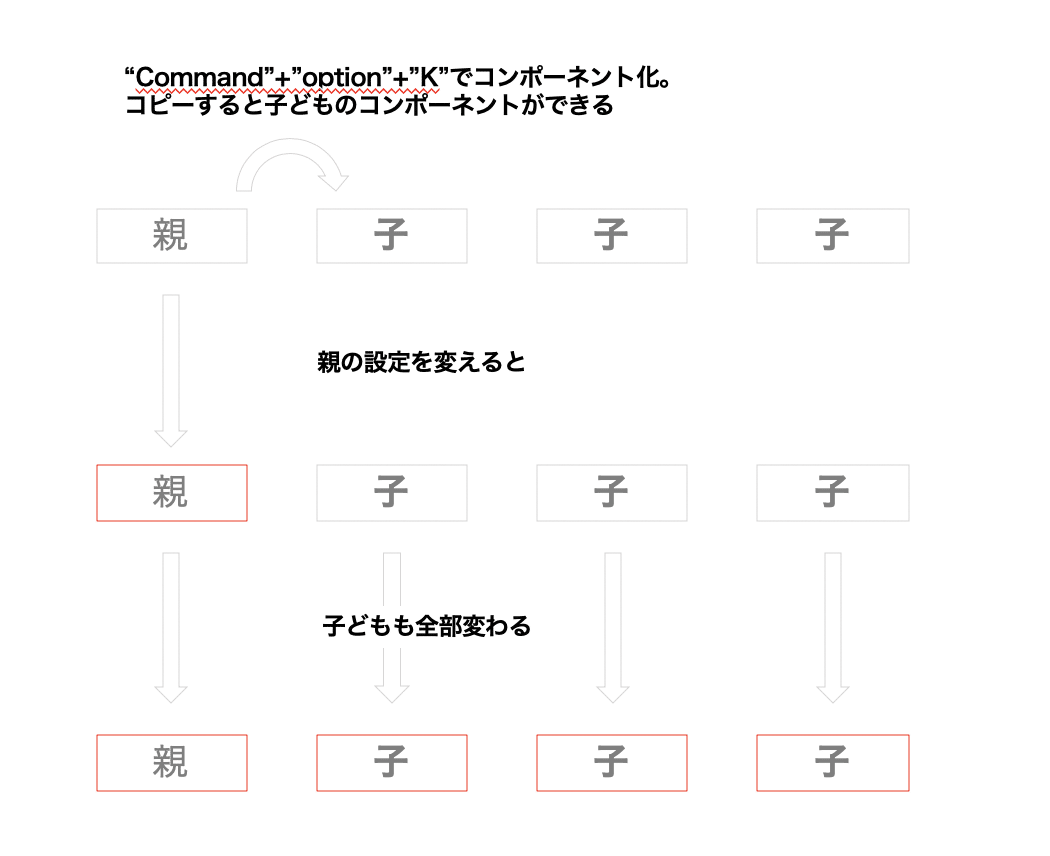
変更したら、コンポーネント化します。
コンポーネント化すると親の設定が子どものコンポーネントに適用されます。
最初にコンポーネント化したものが親、それをコピーしたものは全て子どもになります。

"about us"をコンポーネント化し、コピーして文字を入れ替え、menu、stores、accessを作りましょう。command+"C"と"V"をすると、完璧に重なった状態で複製されます
4つを選択し、右上のグラフみたいなアイコンで高さを中央に揃えます。
そして、外側の□のサイズが70×19なので、文字の幅に合わせて変更します。

■2. 幅の確認方法
"about us"を選択後、"option"を押してマウスを移動させると、隣の図形などとの距離を計ることが出来ます。
幅を40にしましょう。
(optionを押している間しか数値が出ませんが、オレンジ?赤で数値が出てくるかと)
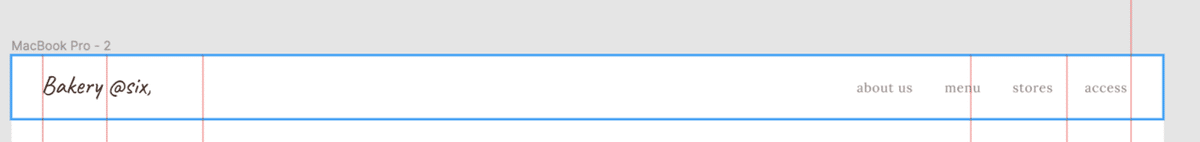
下記はゴールイメージです。

こちらを画像の上に、1360pxのガイドラインに重ねて配置します。
optionで計ると、上31、下30になっていればOK。
左脇にロゴも配置します。

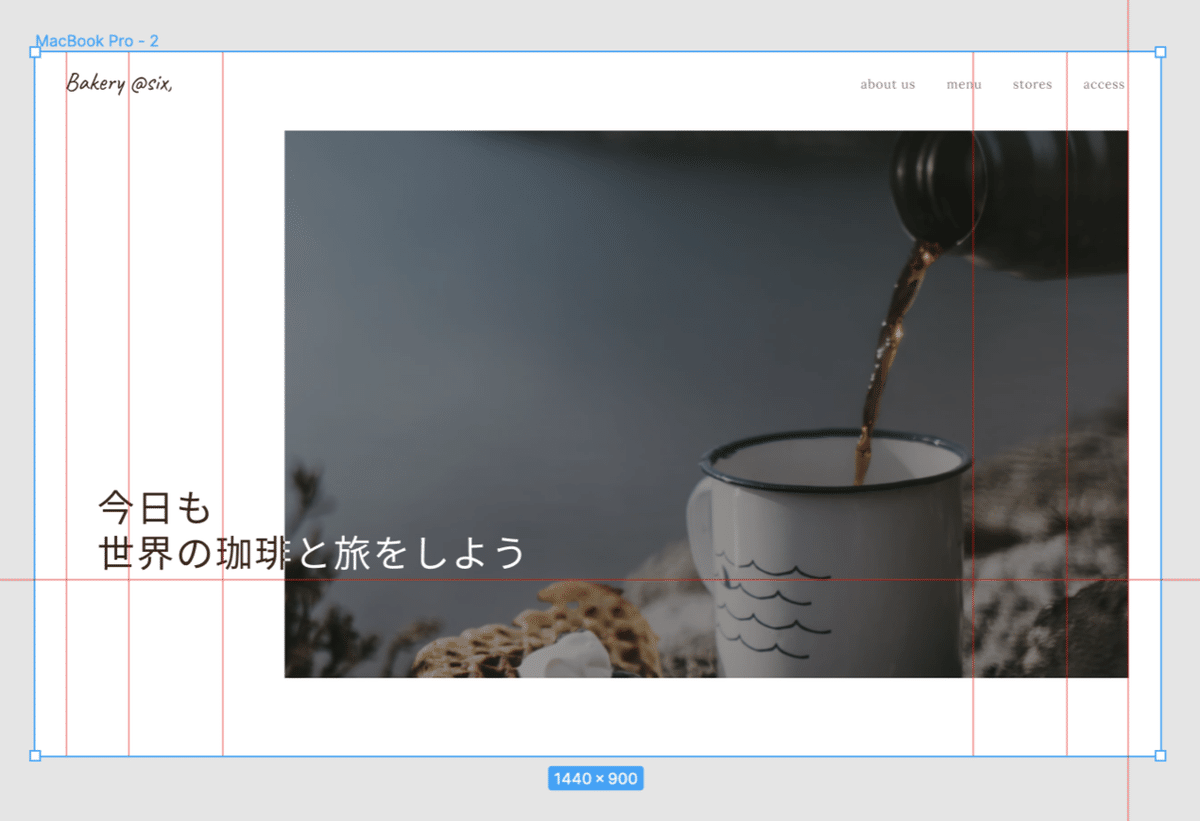
3. ③曇らせる画像の作り方(透明化)、④文字の色を一部だけ変える(別の色でくり抜く)

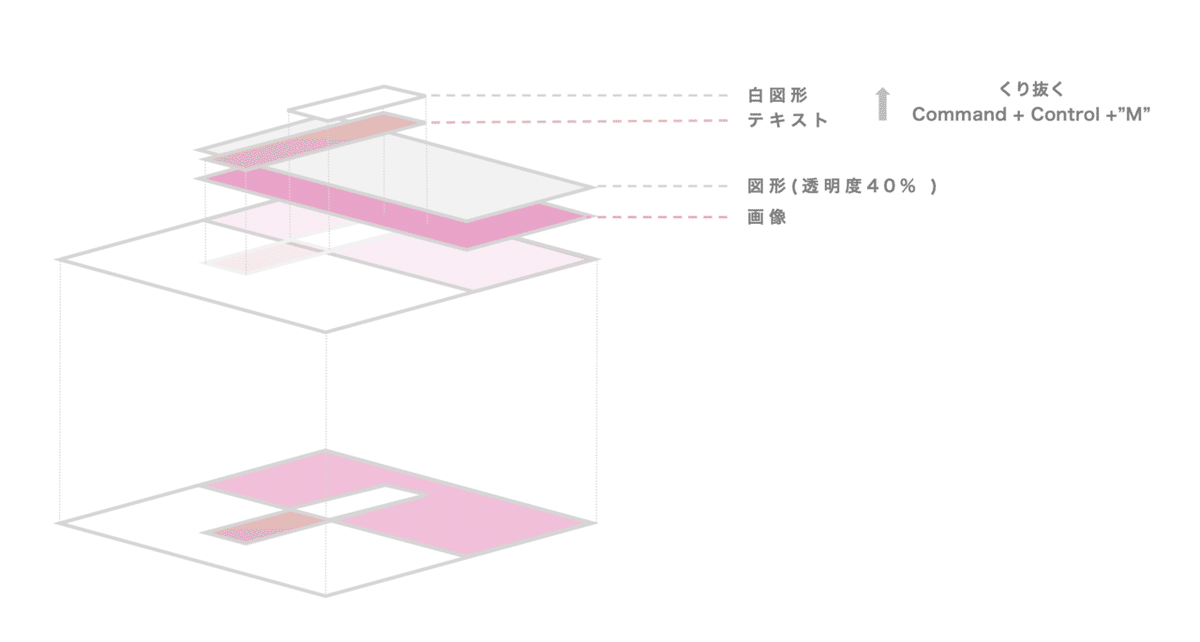
Body部分の構造は、次のような構造で出来ています。
1. 画像を貼り、やや透明の図形を重ねる(③透明化)
2. テキストを乗せ、白い図形を重ねて文字部分だけくり抜く(④くり抜き)

■③曇らせる画像の作り方(透明化)
まず、"command"+"k"で画像アップロードし、"R"で□を作ります。
作成した□の色は"000000"にし、透明度(Fill)を40%に設定します。
■④文字の色を一部だけ変える(別の色でくり抜く)
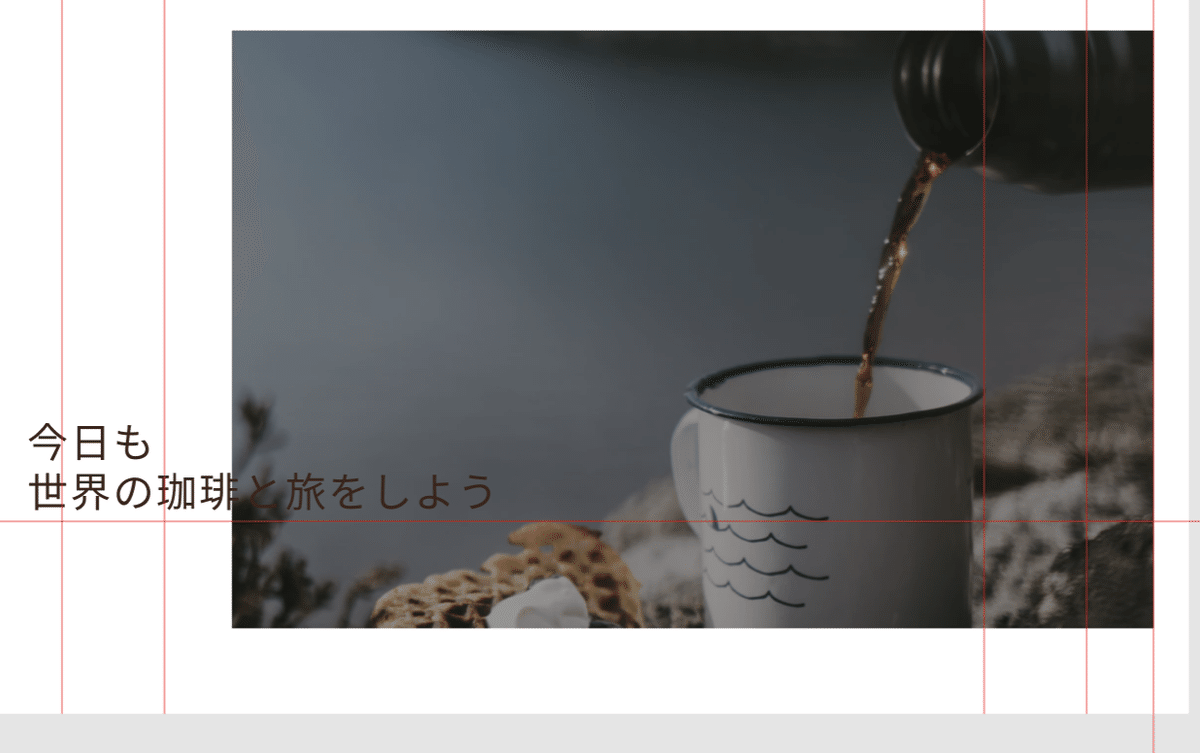
まず、テキストを打ちます。
「今日も
世界の珈琲と旅をしよう」を入力、色は"3D221B"、サイズは48にします。
今こんな感じのはず。これで下準備OK。

画像の上に黒透明な□があるはずなので、コピーし、変更後の文字色に図形の色を変えます。今回は白なので"FFFFFF"に。
図形の色を変更したら、図形が上になっていることを確認し、テキストと図形を選択して、"command"+"control"+"m"をします。
(図形が被って文字が隠れている状態で上記ショートカットを押す)

すごい...!なんか一気におしゃれ!
※画面サイズ限界まで来ているはずなので、拡張します。
一番上の「macbook pro - 1」を選択すると青くなるので、下部分を引き延ばせるようになります。
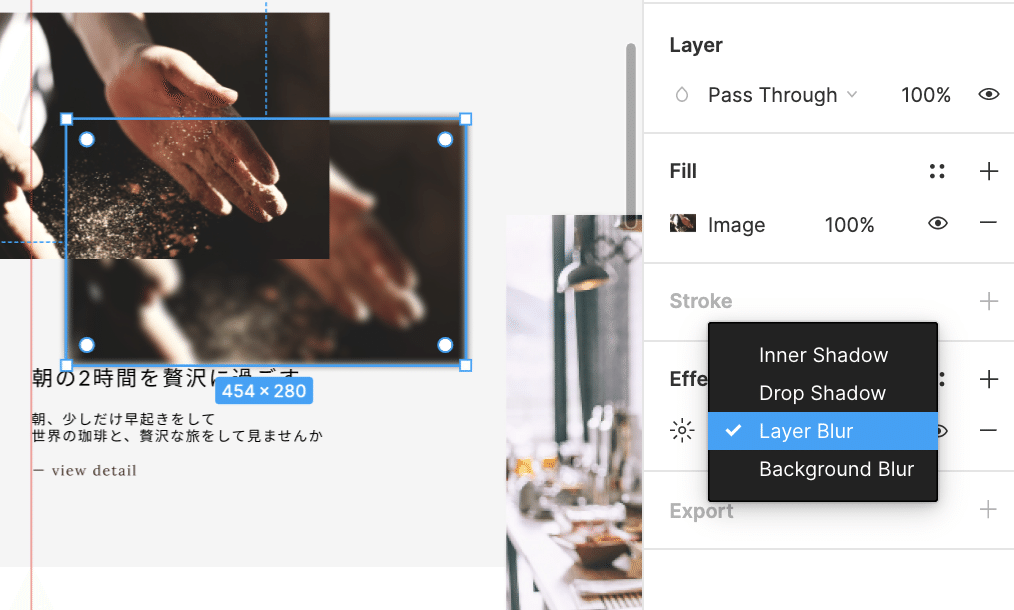
3. ⑤立体感のある画像(ぼやかした画像を下に重ねる)
いよいよ新しいことは最後です!
やることは表題通り。
画像をコピーして、ぼかして、移動させ、元の画像を上に持ってくる

画像を貼り付け(command+k)したら、コピーし、effectをLayer Blurにします。その左の太陽のマークをクリックすると、ぼかし度合いを変更出来ます。


あとは、これらを組み合わせていくだけで、出来ていきます!基本は1つ作って同じものをコピーしていくこと!楽だし綺麗になります。
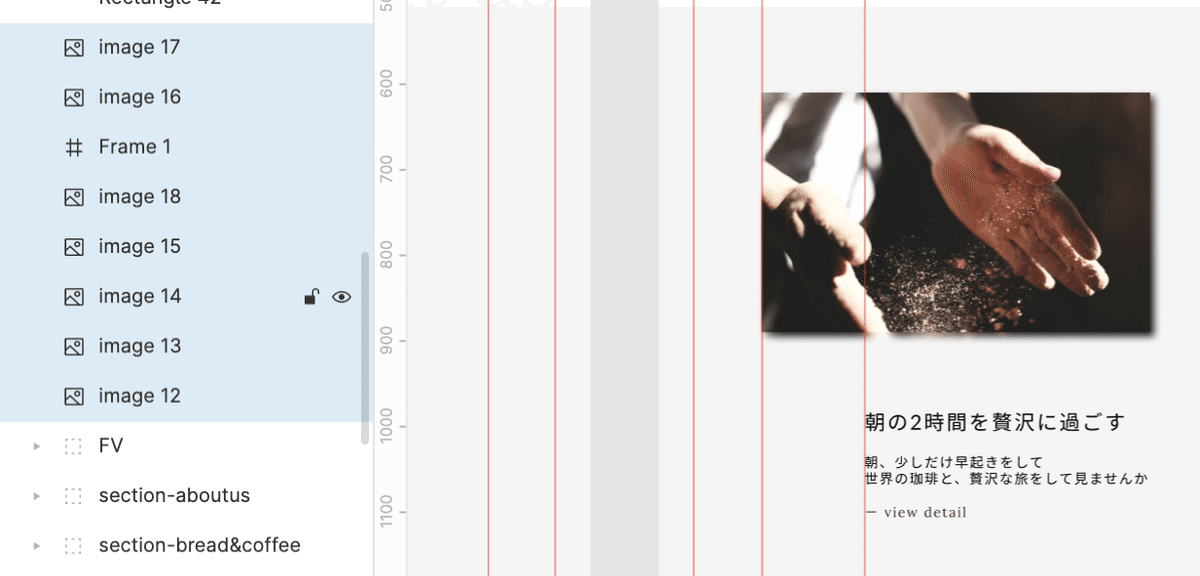
3. ⑥諸々のパーツをグルーピングする
さて、ここまでの内容をきちんと活用すれば、サイトが出来上がっていきます。
ただ、エンジニアさんに引き継ぎ作業してもらうためには、データをまとめておく必要があります。
該当する画像や図形などを選択し、"command"+"G"でグルーピング出来ます。
(下記はグルーピング前とグルーピング後の図。名前もわかりやすく変えて上げましょう)


4. まとめ
長くなりました...これで、LPイメージが完成です!
Webサービスを開発中なのですが、たたき台を自分で作れたら、と思い参加しました!
慣れると1時間ほどで出来てしまうので、皆さんもぜひ試してみてください!
イベントに参加出来て、本当に良かったです...!
Figma、活用して参ります!
先日のFigmaの講座を元に、使い方を改めてまとめました!改めてイベントに感謝です😂https://t.co/415k1yJWfU#CreativePad #4000字
— 三船 直人 @SNS広告・マーケター (@m_t_fill) May 22, 2020
誰でも使えるデザイナーツール「Figma」の使い方講座-(イベントレポ-#CreativePad )|三船 直人 @m_t_fill #note #イベントレポ https://t.co/nRIZKTMynq pic.twitter.com/Nip0zarMng
【参考】
- 講師の方、CreativePadの方
いいなと思ったら応援しよう!


