
UIボタンの作り方~ぷにっとボタン編~
こんにちは。とあるスマホ向けのゲーム会社でUIデザイナーをしていますミア(@mia_missun)です。
今回は簡易的ですが、ゲームUIボタンの作り方についてまとめてみたのでご紹介させていただきます。
はじめに
今回私が制作した環境は、PhotoshopCCです。CS6やElementsなどでは一部サポートしていないツールがあるかもしれませんのでご注意ください。
今回はレイヤー効果を多用して制作していきます。レイヤー効果については、公式のレイヤー効果とレイヤースタイルの記事をご参考ください。ウィンドウの出し方はレイヤー効果を付けたいレイヤーに対してダブルクリックするか、右クリックメニューの上辺りにある「レイヤー効果」をクリックでウィンドウが開きます。
1:ベースの作成

まずはボタンのベースとなるレイヤーを準備します。基本的にこういったきれいなUIやサイズ調整する素材などは、ブラシなどで描くのではなくシェイプで作成することが多いです。シェイプにしておくことで角丸の比率や、高さ・幅の調整もしやすいですからね。極力シェイプで作成しましょう。
2:ライトの設置

今回は上からライトが当たっているボタンを想定して作っていくので、上に明るい色をかけます。レイヤー効果のグラデーションオーバーレイで効果をかけます。
描画モード:ご自由にですが通常かソフトライト辺りがオススメです。ベースカラーに対してどうしたいかで選んでください。
グラデーション:今回はベースカラーより明るめの #f9f2b7 にしました。こちらもベースより明るければ大丈夫です。
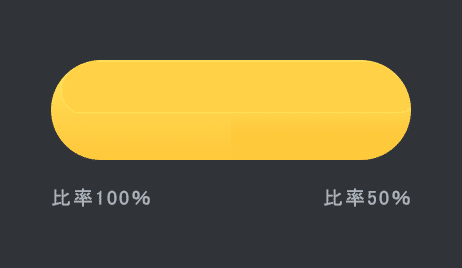
比率:デフォルトでは100%になっているところを50%にしています。こうすることで100%の状態よりグラデーションのかかり方に差が生まれ、自然になじむというより半分の辺りで少しメリハリがついているように見えるかと思います。(以下画像参照)ようは100%だとちょっと弱すぎなのですこしふっくら感出すために数値いじりましたって感じです。

3:影で締める

シャドウ(内側)で周囲を暗くします。こうすることで少し存在感が出ますね。また輪郭周辺がはっきりすることで、ボタンとして締まりが出たかと思います。(まあ次のベベルとエンボスでほぼ隠れるんですけどね!)下地だと思ってもらえれば。
チョークでやや硬めにすることで、より締まりを演出しています。締めをベベルとエンボスに任せてシャドウ(内側)はふわっと優しくかけてもいいかもですね。
4:ベベルとエンボスで立体感

一気に立体感が出ました。ぼかしまくると粘土っぽくなってしまうので、今回は少しツヤ感を出すためにソフトはかけずに深さをやや入れて調整しました。
上からのライトということで、角度90°に設定しています。高度はなんとなくです。数値いじりながら良いとこ見つけてください。
ベベルとエンボスは正直いまだにうまく使いこなせていないです。光沢輪郭とかが難しくて……まあこれは触ってみてよくできたらラッキーくらいです。
もう少し固くしたい場合は深さを強めたりするとよいですよ。
5:落ち影で存在感を

後は落ち影としてドロップシャドウをつけてやれば完成です!わぁ、簡単。
ドロップシャドウは場合によりますが、Unityなどで利用する場合は黒の不透明度調整が良いです。特にボタンのような使いまわすものは。というのも後ろに置かれるフレームや背景が結構違うことが多いので、黄色いボタンだから茶色っぽい影にしよってされるとレイアウト配置した時に場所によって汚く見えてしまいます。無難に黒の不透明度下げたものを用意しましょう。
おわりに
さて、以上で説明は終了です。レイヤー効果だけでっぽいボタンができましたね。色味や数値を調整すればいろいろ派生デザインができますよ。お試しあれ。

