
UIボタンの作り方~シンプル硬めボタン編~
こんにちは。とあるスマホ向けのゲーム会社でUIデザイナーをしていますミア(@mia_missun)です。
今回は簡易的ですが、ゲームUIボタンの作り方についてまとめてみたのでご紹介させていただきます。
はじめに
今回私が制作した環境は、PhotoshopCCです。CS6やElementsなどでは一部サポートしていないツールがあるかもしれませんのでご注意ください。
今回はレイヤー効果を多用して制作していきます。レイヤー効果については、公式のレイヤー効果とレイヤースタイルの記事をご参考ください。ウィンドウの出し方はレイヤー効果を付けたいレイヤーに対してダブルクリックするか、右クリックメニューの上辺りにある「レイヤー効果」をクリックでウィンドウが開きます。
1:ベースの作成

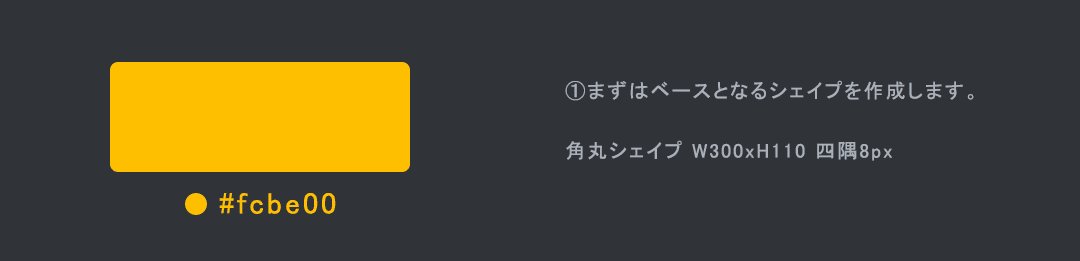
まずはボタンのベースとなるレイヤーを準備します。基本的にこういったきれいなUIやサイズ調整する素材などは、ブラシなどで描くのではなくシェイプで作成することが多いです。シェイプにしておくことで角丸の比率や、高さ・幅の調整もしやすいですからね。極力シェイプで作成しましょう。
今回はシンプル硬めなので四隅は少しシャープにしています。
2:ライトと影の設置

今回は上からライトが当たっているボタンを想定して作っていくので、上に明るい色をかけ、下に影の暗い色をかけます。グラデーションオーバーレイを使って無理やり表現します。
描画モード:ご自由にですが通常かソフトライト辺りがオススメです。ベースカラーに対してどうしたいかで選んでください。
グラデーション:少し難しいのですが、不透明度の位置をうまく使って表現しています。影側の方にフォーカスを当てて説明をすると、バー上側の不透明度100%の位置を10、もうひとつ不透明度0%の位置を10のように同じ位置で不透明度100%と0%を置くことでぱきっとグラデを分けることができるのです。もちろん位置を変えれば少しぼかしを入れることも可能ですよ。
もし不透明度が逆転してしまう場合は上部のアイコンをクリックしたら前後関係が入れ替わるので正常に描画できるかと思います。
一応補足で言うと、レイヤーを使って影とライトを表現することももちろん可能です。今回は無理やりレイヤー効果で表現することで、レイヤースタイル化しやすいように設定しているだけです。
3:境界線で締める

境界線を付けてUIを引き締めます。今回は黄色の濃い色として茶色を選択しました。(ちょっと背景に対して見づらいですが…)黒とかもオススメです。
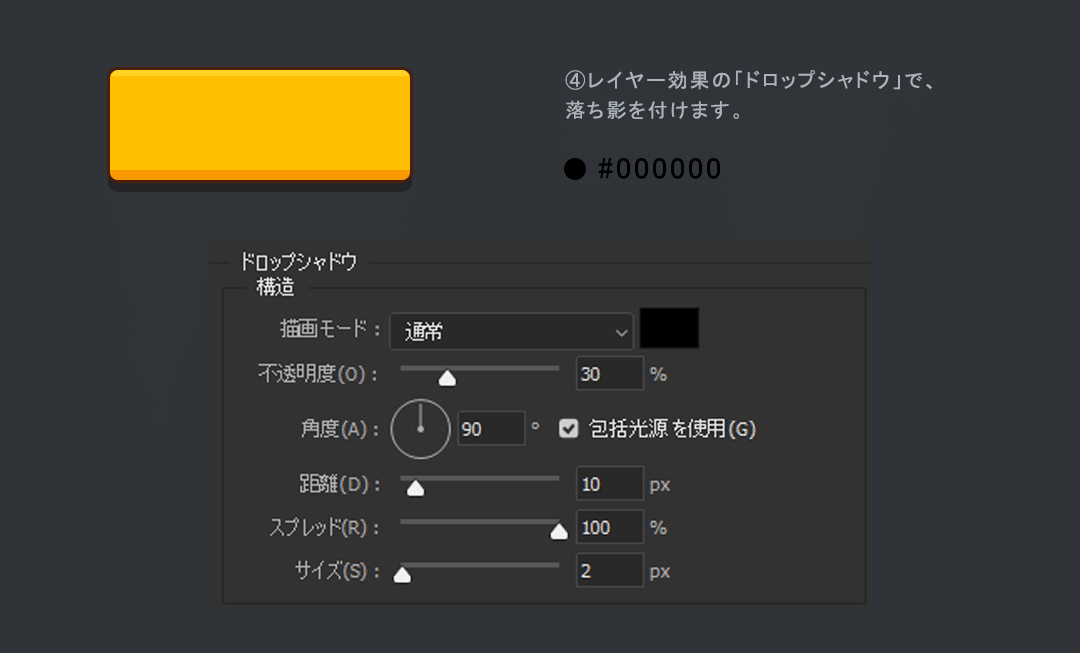
4:落ち影を付けて立体感を

今回ははっきりしたボタンなのでスプレッドは100%にしてはっきりとした輪郭にしました。境界線がついているので、大きさを揃えるためにサイズを少し足しています。
ドロップシャドウは場合によりますが、Unityなどで利用する場合は黒の不透明度調整が良いです。特にボタンのような使いまわすものは。というのも後ろに置かれるフレームや背景が結構違うことが多いので、黄色いボタンだから茶色っぽい影にしよってされるとレイアウト配置した時に場所によって汚く見えてしまいます。無難に黒の不透明度下げたものを用意しましょう。
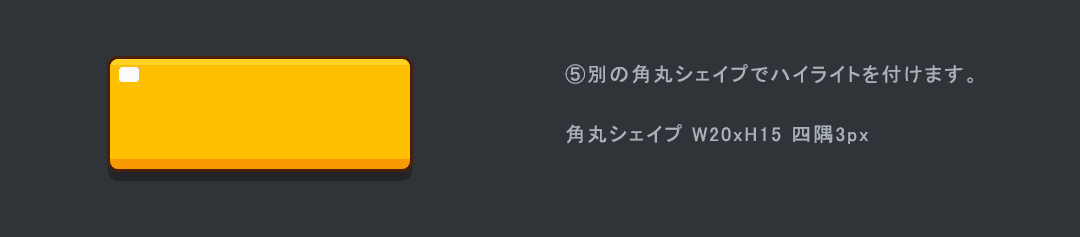
5:ハイライトをつけていい感じに

別のオブジェクトにはなりますが、そのままだと味気ないのでハイライトを付けてツヤを出してみました。
ボタンのデザインに合わせてハイライトも少し角っぽさがあるデザインに揃えています。ハイライトがあるときれいに見えますね。ボタンとしてはこれで完成です!
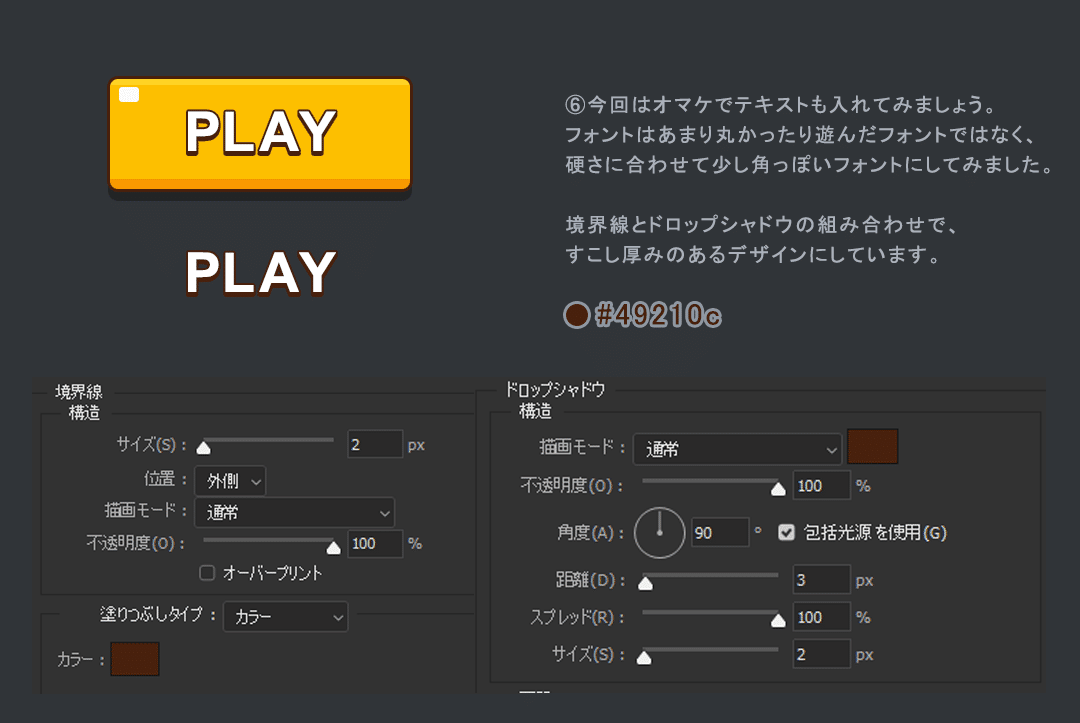
6:オマケでテキストを入れてみた

ついでに「PLAY」というテキストを置いてみました。
ボタンのデザインに合わせて角っぽいフォントをチョイスしています。(よく使う Arial 様です。)使いやすいですよね。
ボタンのデザインに合わせて少し厚みがあって立体感のあるテキストにしてみました。ドロップシャドウのサイズは境界線の太さと合わせるとサイズバランスがいいですよ。
おわりに
さて、以上で説明は終了です。色味や数値を調整すればいろいろ派生デザインができますよ。お試しあれ。

