スクリプトを使用してTEXDrawのテキストを変更する方法の紹介。
始めまして。卒業研究の一環でUnityを使った数学のゲームを作っています。けけと申します。第1回は、TEXDrawのテキストをスクリプトで変更する方法を紹介します。
TEXDrawというのはUnity のアセットで、LaTeX 形式の数式やテキストを Unity 内で描画するためのツールです。(以下のサイトで購入することが出来ます。)
1 スクリプトの作成
スクリプトの作成を行います。今回は、Tex_text.csというスクリプト名にしました。作成方法は、Assets→作成→C#scriptの順番で作成することが出来ます。

次に作成したスクリプトに以下のように記述します。
using UnityEngine;
using TexDrawLib; //TEXDrawを用いるのに必要。
public class Tex_text : MonoBehaviour
{
public TEXDraw a;
// Start is called before the first frame update
void Start()
{
a.text = "$\\sin\\frac{\\pi}{2}"; //ダブルクォーテーション内は自分が表示させたい数式に変更してください
}
}
2 TEXDrawオブジェクトの作成
ヒエラルキー→UI→TEXDrawの順番でオブジェクトの作成を行います。

作成後のヒエラルキーは以下の画像のようになると思われます。

このままでは正しく画面内に文字を表示できません。なので以下の手順で細かい設定を行います。
2.1 Canvasの設定を変更
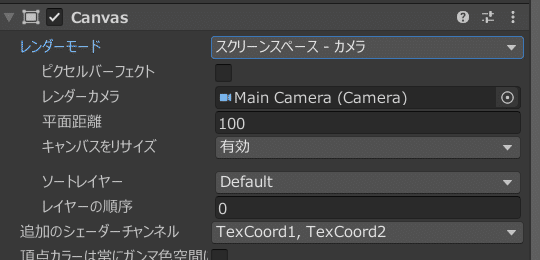
canvasを選択後、インスペクター側のレンダーモードをスクリーンスペース-カメラ-に変更。後に、レンダーカメラが追加されるのでヒエラルキーにあるMain Cameraをドラッグ&ドロップを行う。以下の画像の様になれば成功。

こうすることでCanvasがカメラに依存した表示方法になり、正しく画面内に文字を表示できるようになりました。
2.2 TEXDrawの設定を変更
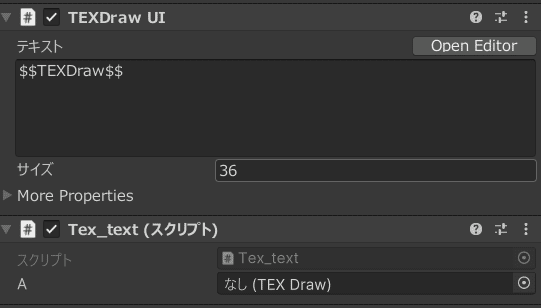
次に、テキストを鮮明に表示させるために作成したTEXDrawオブジェクトの設定を変更します。初期設定のままだと、表示させるテキスト長くなるとテキストを全部表示することが出来ません。なので、TEXDraw UIの下にあるMore Propertiesを押してOverflowをvisibleに変えましょう。

こうすることでテキストが長くても全て表示することができます。


ちょっとした小技
また、このままでは文字の画質が荒いと思われます。裏ワザとしてテキストサイズを300(最大サイズ)にした後、文字スケールを小さくすることで高画質になります。※体感、画質良くなった気がしませんか?

3 TEXDrawオブジェクトに作成したスクリプトを付与
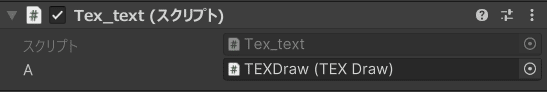
次に、TEXDrawオブジェクトに1で作成したスクリプトを付与しましょう。スクリプトをTEXDrawにドラッグ&ドロップすることでスクリプトを追加できます。

画面を見るとAというところが「なし」となっています。この場所にTEXDrawをドラッグ&ドロップします。

これで一通り完成しました。実際にゲームを実行するとスクリプトで描いたLATEXの表記が反映されます。

以上が、スクリプトを使用してTEXDrawのテキストを変更する方法です。何か質問等ありましたらご連絡ください。ご覧いただきありがとうございました。
