
【GPT-4o 】スクショ1枚でここまでできる?! 最新アプデで進化した「画像入力」をやってみた
こんにちは、エンジニアの今堀です🐄
先日、OpenAI社から「GPT-4o」をはじめとした最新のアップデートが発表されました。
https://openai.com/index/spring-update/
特に「GPT-4o」の高速な応答や画像入力の精度が向上したこと、
そしてMac向けデスクトップアプリの登場はとてもインパクトのあるアップデートでした💻
meltyでは効率的かつ合理的に働くことを重視しています。
社内では「ChatGPT Team」を導入しており、メンバー全員が業務でChatGPTを活用しています✨
情報検索やアイデアのブレインストーミング、ドキュメントなどの文章作成といった日常業務の多くにChatGPTを取り入れており、
今回のアップデートではそれらの利用効率も格段に向上したと感じています。
本記事では、それ以外にも開発や業務においておすすめの「GPT-4o」の使い方をご紹介します!
デザイン→HTML・CSSの生成
以前からコーディングの際には、ChatGPTやGitHub Copilotなどを活用していますが、
「GPT-4o」は画像を認識する能力が格段に上がったため、よりビジュアルベースな対話が可能になりました。
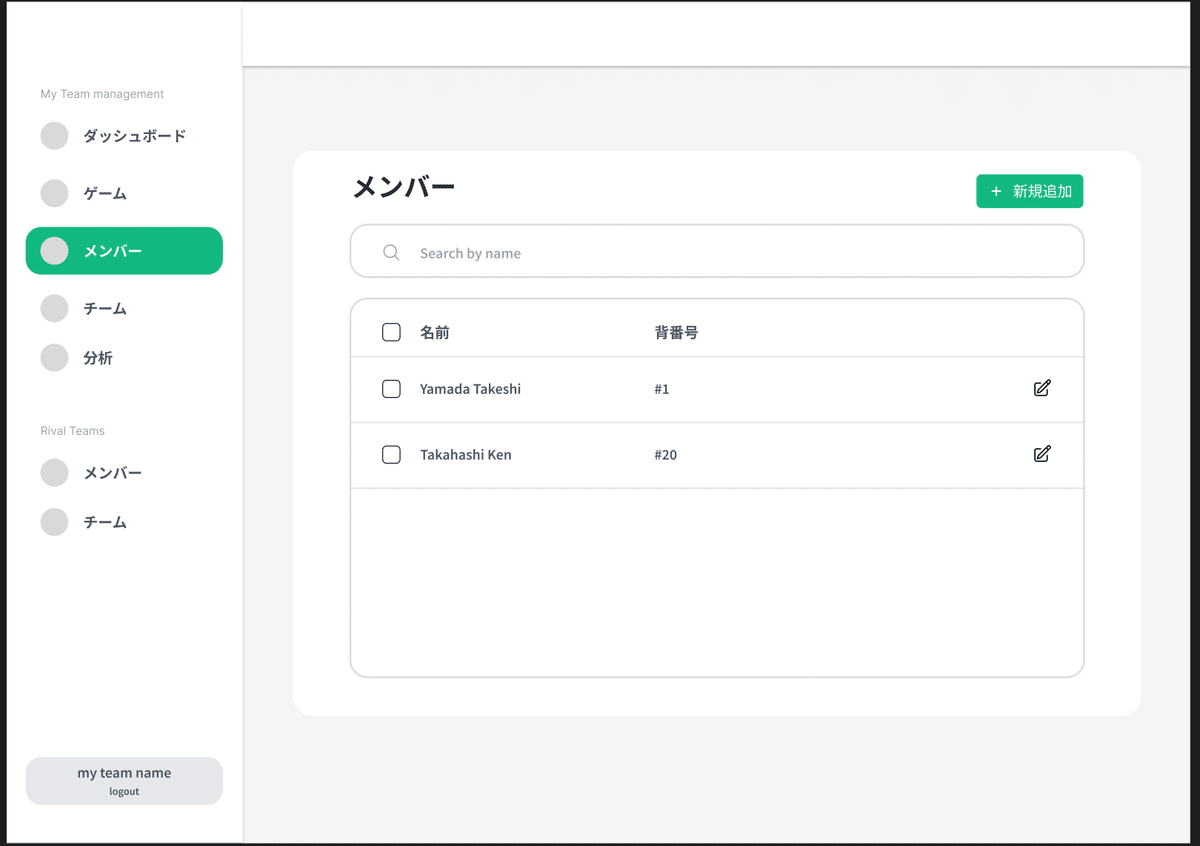
例えば以下のようなデザインがあります。

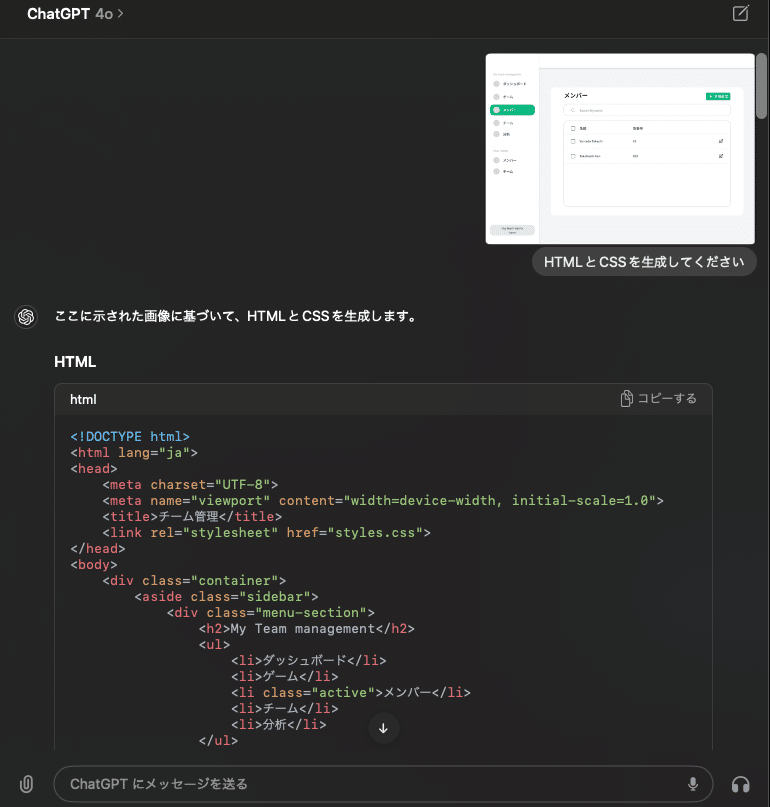
これをスクショしてChatGPTに与えるだけで、かなり質の高いHTML/CSSを生成してくれます。

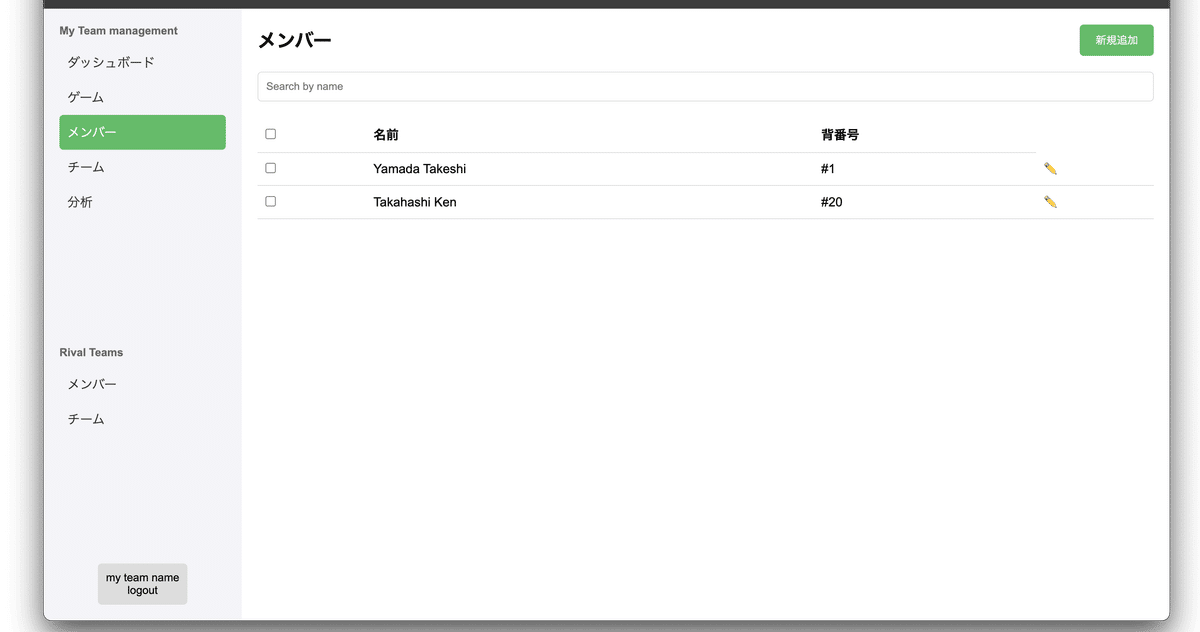
実際に生成してもらったページを表示してみると…

一発で完全な再現!とまではいきませんが、0から作るよりも時短に繋がりますね!
Reactのコンポーネント分割
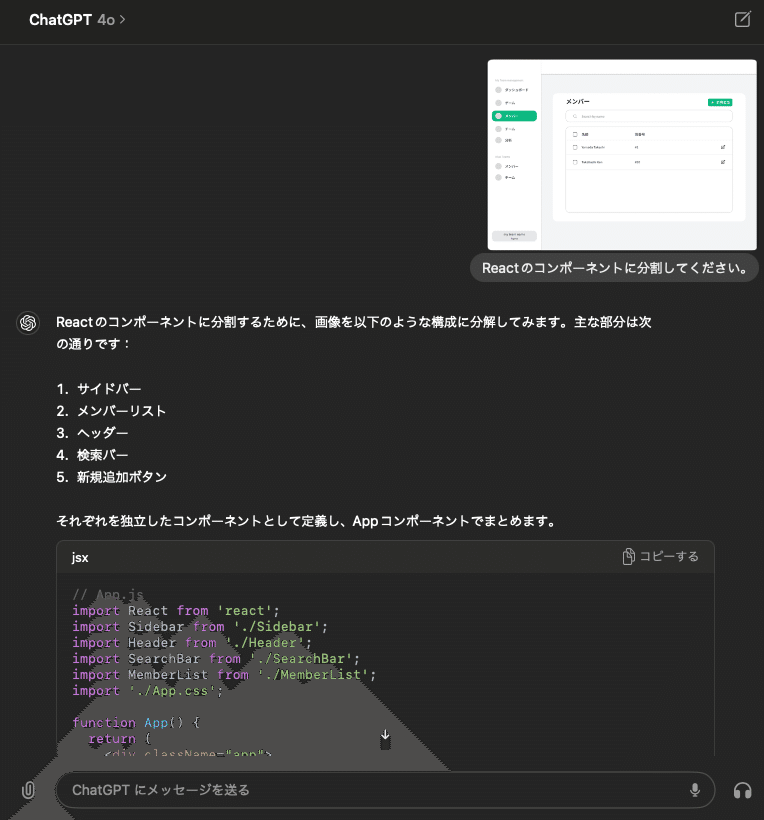
上記はただのHTMLとCSSの生成でしたが、同様に デザインからReactコンポーネントの分割もできます。

こちらも一瞬でコンポーネントの分割まで行ってくれるので、一からコードを書くよりも大幅に時間を短縮することができます。
画像の認識精度が向上したことで、このようなデザインをコードに起こす活動が、一段と効率的になったと感じています✨
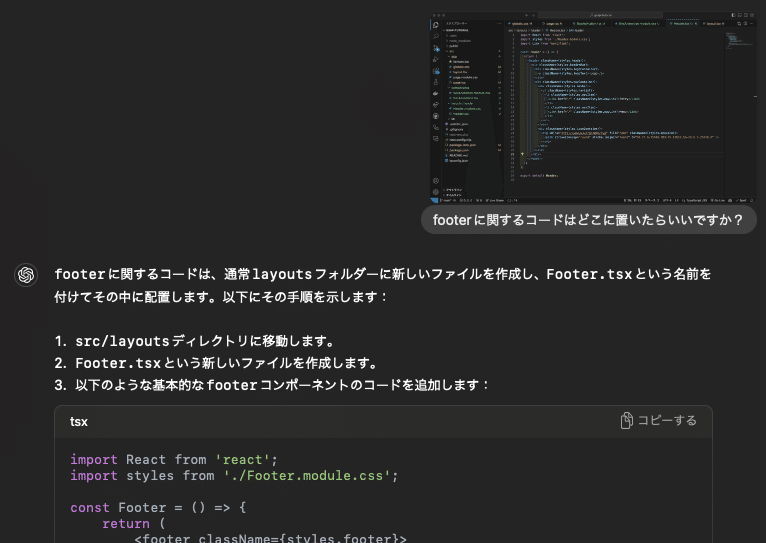
プロジェクトのディレクトリ構造を認識したアドバイス
これまでもChatGPTにプロジェクトのディレクトリ構造を伝える方法はありましたが、
画像の認識精度が向上したことで、より簡単になったと感じています。

上記のように、VS Codeのディレクトリをサイドバーに表示させた状態でスクショを撮影してGPTに質問するだけで、プロジェクト全体の構造を踏まえたアドバイスをしてもらえます。
特にChatGPTのMac向けデスクトップアプリを使用できる場合は、
スクショ→GPTに質問 がとてもスムーズになり、かなりストレスのない体験ができます。
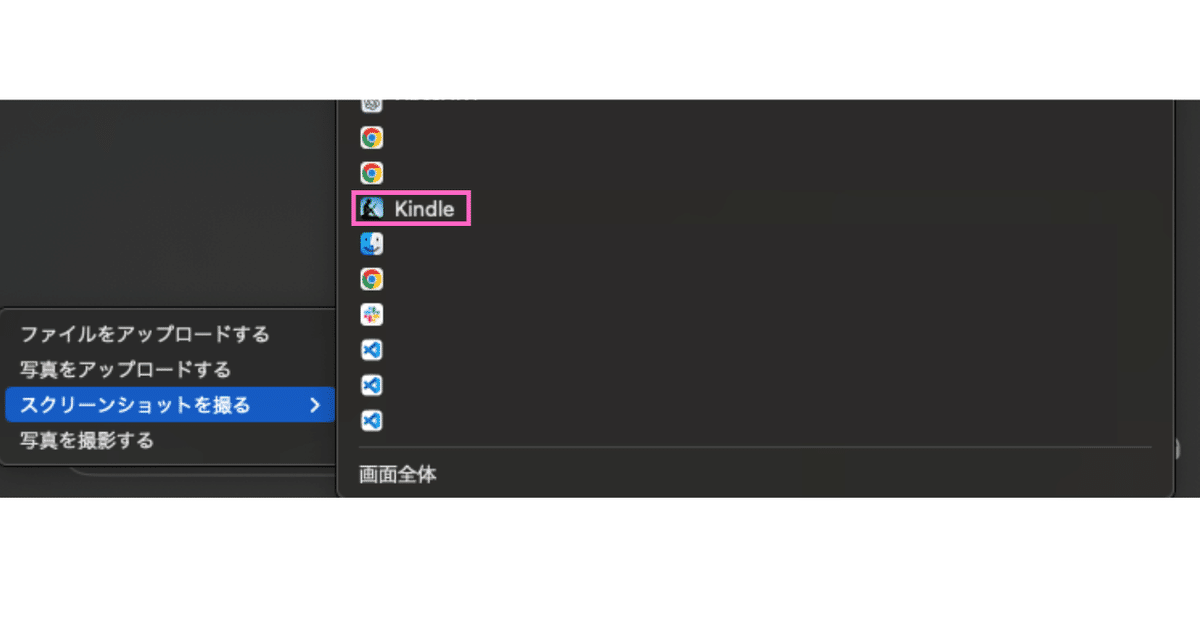
Kindleのページを解説してもらう
既述の通り、画像認識の精度が向上した上に、デスクトップアプリではChatGPTからスクショの撮影→取り込みがとてもスムーズになりました。
例えばKindleの電子書籍で学習をしていてわからないところがあったときに、ChatGPTからスクショして簡単に質問することができます。

Kindleはテキストのコピーに制限があるため、画像からページの内容を正確に読み取ってくれるのはとてもありがたいです👏
※Kindleのスクショはあくまで個人利用の範囲で、機械学習に利用されない設定で行ってください。また、Kindleや各コンテンツの利用規約に則ってください。
https://note.com/no_chi/n/n74aa01425d3e#0ejd9
まとめ
今回のChatGPTのアップデートでは、
情報検索や文章作成などの一般的な使い方以外にも、さまざまな業務に取り入れられる可能性が広がりました。
特に画像入力の精度向上や、デスクトップアプリの登場はインパクトのあるアップデートだったと感じています。
これらの機能を積極的に活用し、日々の業務に取り入れることで、さらなる生産性の向上が可能となります。
meltyでは 今後もChatGPTなど生成AIの進歩を注視しながら、
新しいツールや機能を取り入れて、常に最先端の業務環境を整えていきたいと思います!
meltyでは、エンジニア、プロジェクトマネージャー、デザイナーが
豊富な経験と知識を持ち寄り、課題に並走するパートナーとして
プロジェクトの実現を全力でサポートします。
大規模なWebサービスから小規模なWebページ制作、エンジニア教育まで対応できますので、ぜひmeltyにお任せください!
また、meltyで一緒に働く仲間を募集しています!
ユーザーに対してもメンバーに対しても思いやりを持った、優しいプロダクト作りを一緒にしませんか?
ご興味をお持ちいただけたら、以下のホームページよりぜひお問い合わせください✨
