
Figmaを学ぶ会Vol.2プロジェクトメンバー全員が幸せになるFigmaプロジェクト管理術
Figmaを学びたいという社内の要望によりFigmaの有識者により仕事終わりに勉強会を開こう!と呼びかけに集まった勉強会として作ったスライドを今回こちらに一部共有することになりました。
登壇頂いた川口さん、司会をしていただいた鹿島さんありがとうございます。今回この記事はわたし栗田が担当いたしました。
内容に不備や間違い、その後のバージョンアップにより実際の仕様や画面と異なる場合がありますがご了承ください。少しでもFigmaを楽しく勉強してほしいという気持ちでこのnoteを活用ください。
勉強会概要
第2回目 Figmaを学ぶ会
~プロジェクトメンバー全員が幸せになるFigmaプロジェクト管理術~
ディレクター委員会
開催日:2021年10月6日(水)
タイムテーブル
20:00~21:00 本編
21:00~21:05 途中休憩
21:05~21:30 ハンズオン
事前アンケート(1)
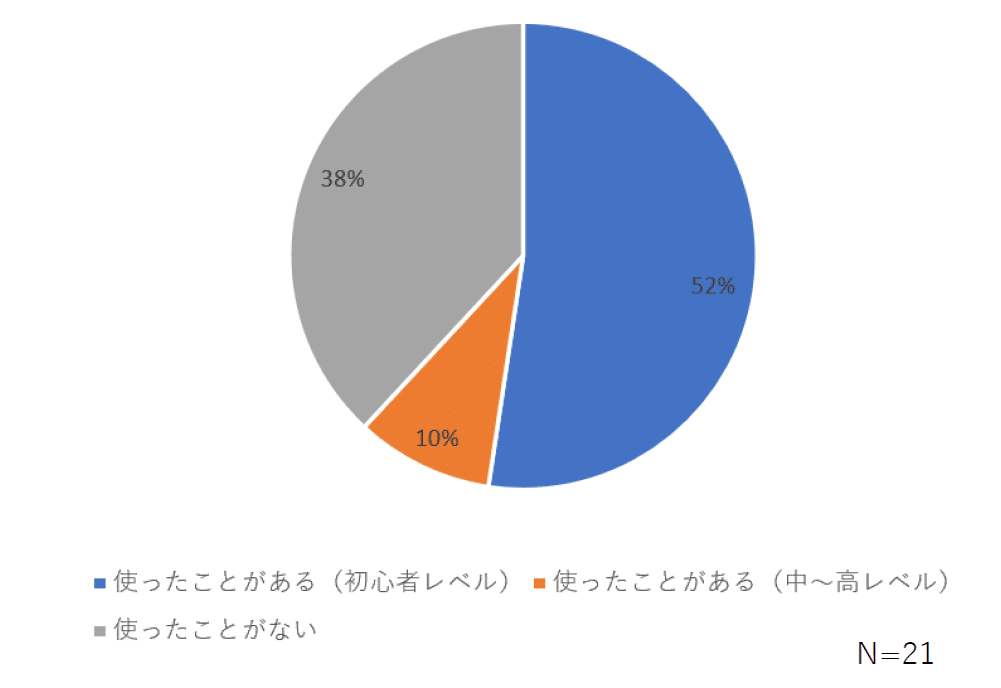
Q.これまでの Figma の経験レベルについて教えてください。

今回参加表明してくれた方21名に事前にアンケートしました。参加者は基本全員クリエイター系の職種。実情的にはほぼ半分以上は使ったことがある。10%はそこそこ使いまわしているが今回この勉強会に参加いただいたという結果でした。
事前アンケート(2)
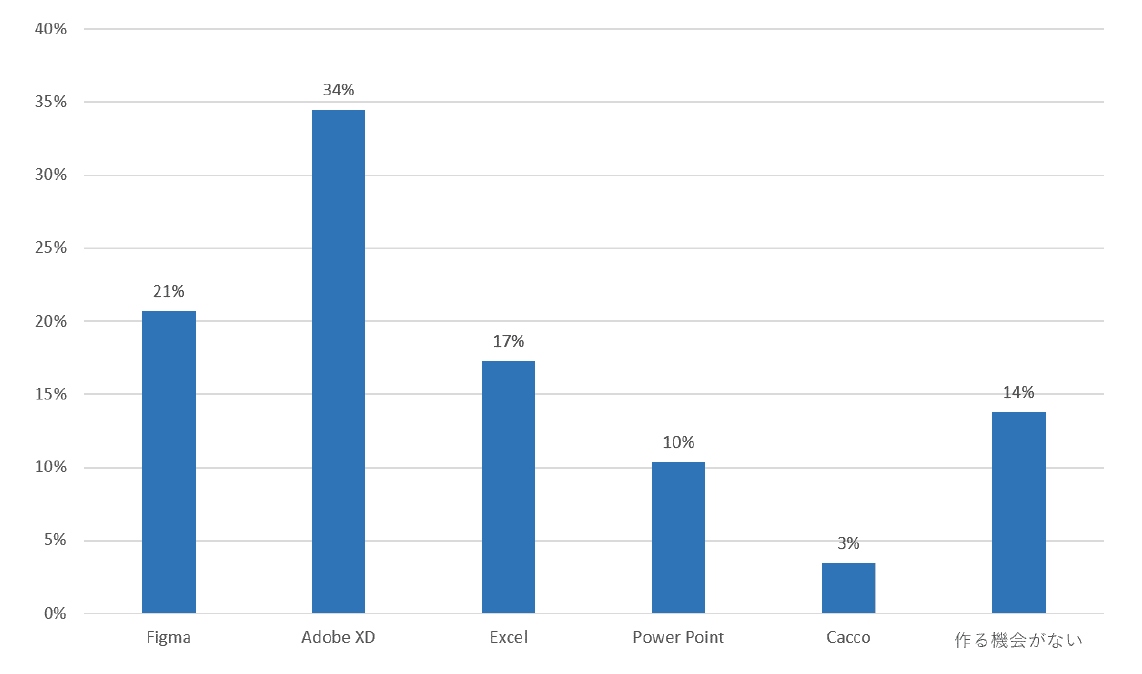
Q.現在業務でワイヤーフレームやプロトタイプを作成する際、何のツールを使っていますか?

仕事でUIデザインツールは何を使っているか

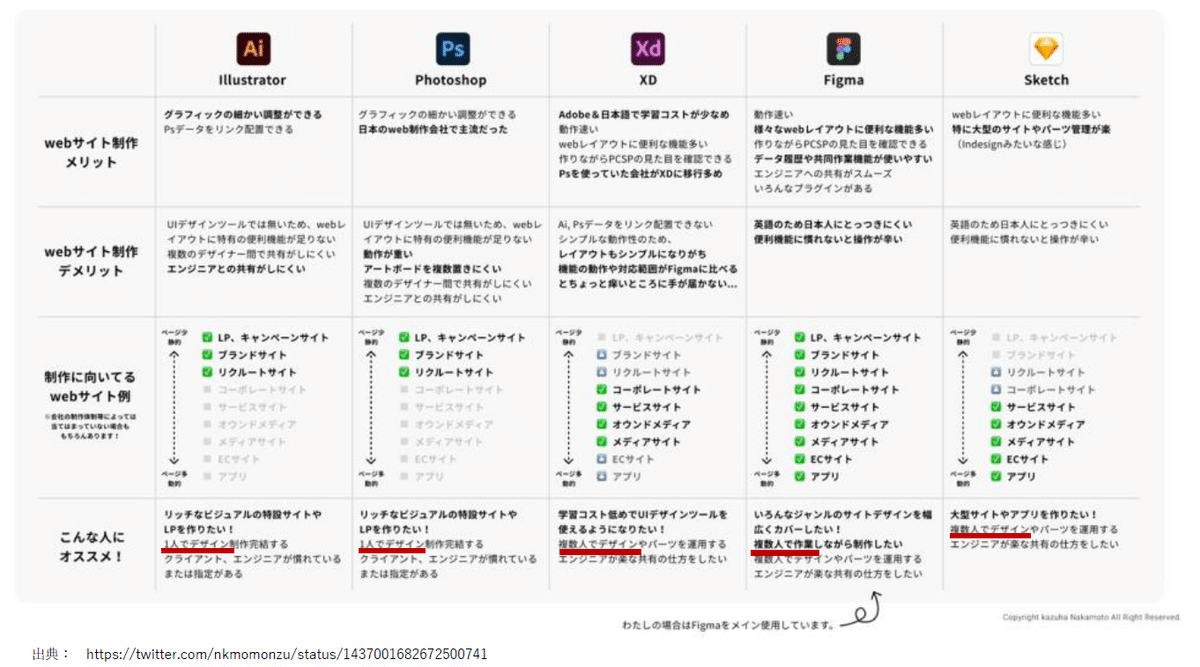
各ツールのメリット・デメリット
今回はFigmaについて深堀していきましょう!

本日のゴール
Figma を仕事で使うことのメリットを知ろう。
プロジェクト管理にもFigma が使えることを知ろう。
簡単なWF を作ってみよう。

アジェンダ
Figmaってなに?
Figmaの登場でアップデートした仕事の進め方とは?
基本的な操作
実際に使ってみよう
プロジェクト管理の場にもFigma
(番外編)Figmaの使える機能
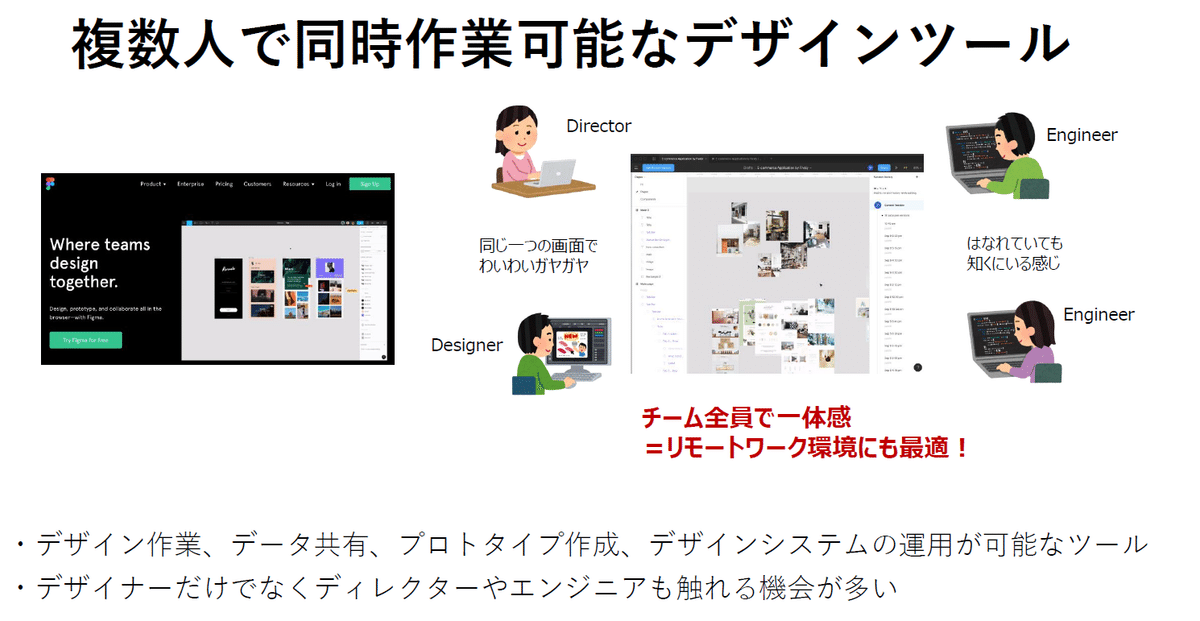
Figmaって何?
ひと言で言うと「複数人で同時作業が可能なデザインツール」です
それは、デザイン作業、データ共有、プロトタイプ作成、デザインシステムの運用が可能なツールですが、デザイナーだけでなくディレクターやエンジニアも触れる機会が多い。


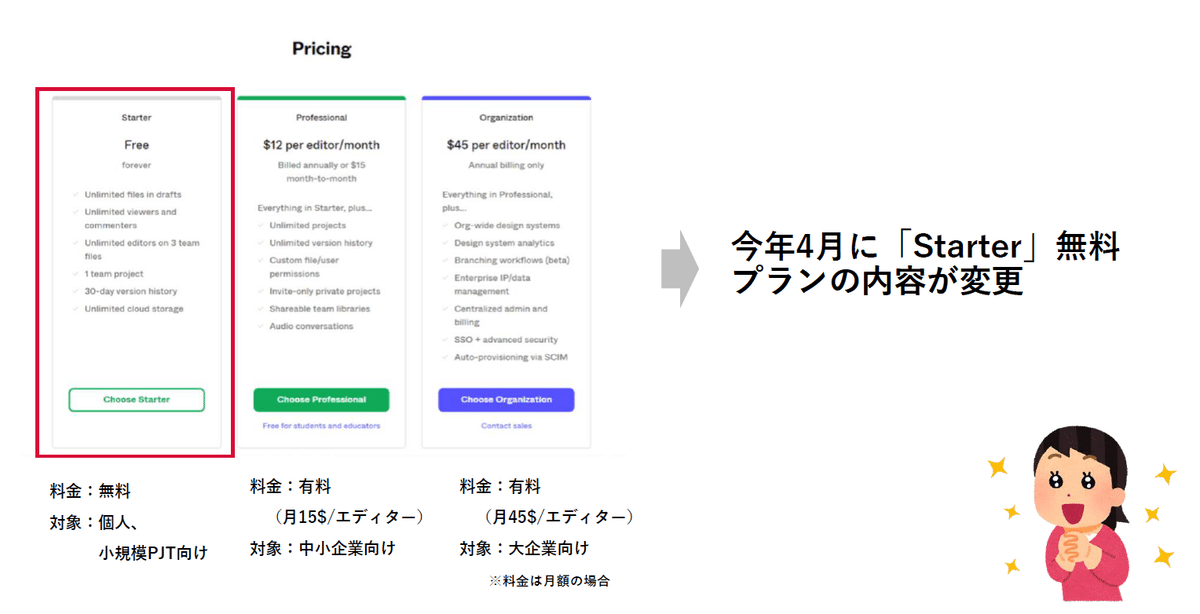
Figmaの料金プラン「Starter」プランが使える
無料の「Starter」プランで、かなりの機能が使えます。
今年2021年4月にこの「Starter」プランの内容が変わって、より一層共有機能が開放された改良がありました。

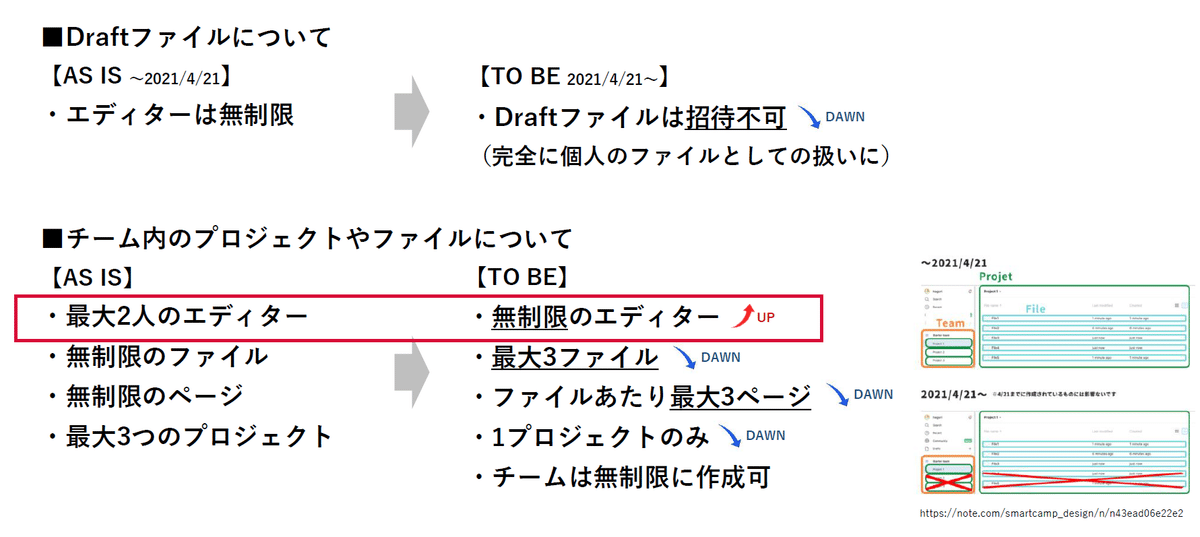
無料の「Starter 」プランの変更点
無料プランの制限事項の中に以下のような変更点がありました。
Draftファイルと呼ばれる個人スペースが無制限に使えていたものが、実質個人スペースのように使う代わりに、チームプロジェクトファイル側が無制限になり、作成できるファイルが最大3ファイル、ページも3ページとなりました。

一見改悪のように見えるところはあるが、実質いくつでもチームを作成できるので大量なページを同時に複数人での作業はできないが、いくつでも作れて、共有スペースを作れるという改善があってより一層チーム作業に向くようになりました。
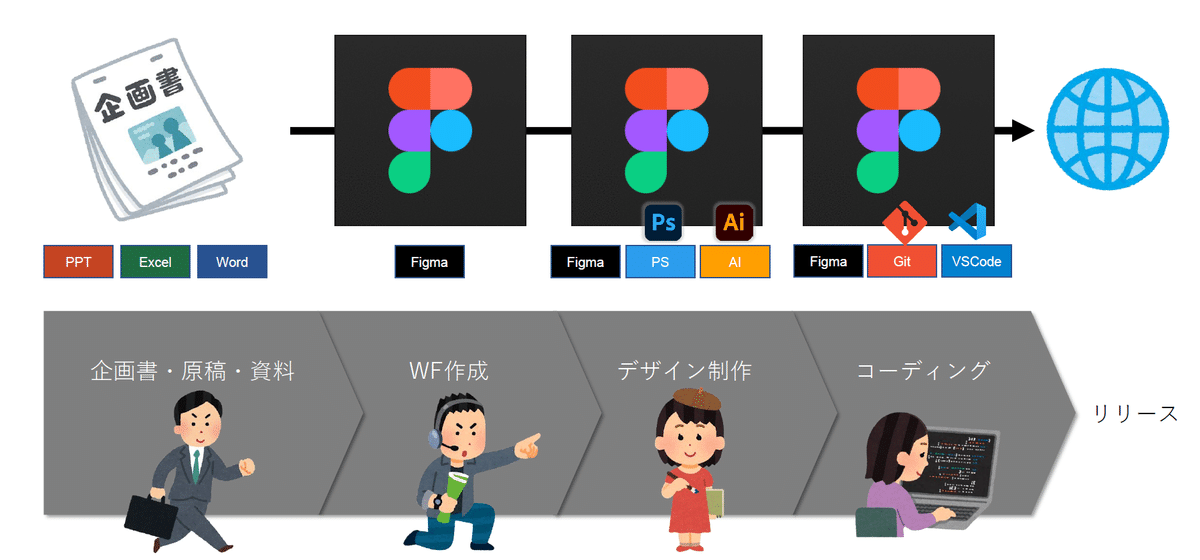
Figma の登場でアップデートした仕事の進め方
エンジニアやマネージャなど周りを巻き込んで進められます。
そう、Figmaを使って「コラボレーション」で「デザイン(設計)」していく時代になりました。

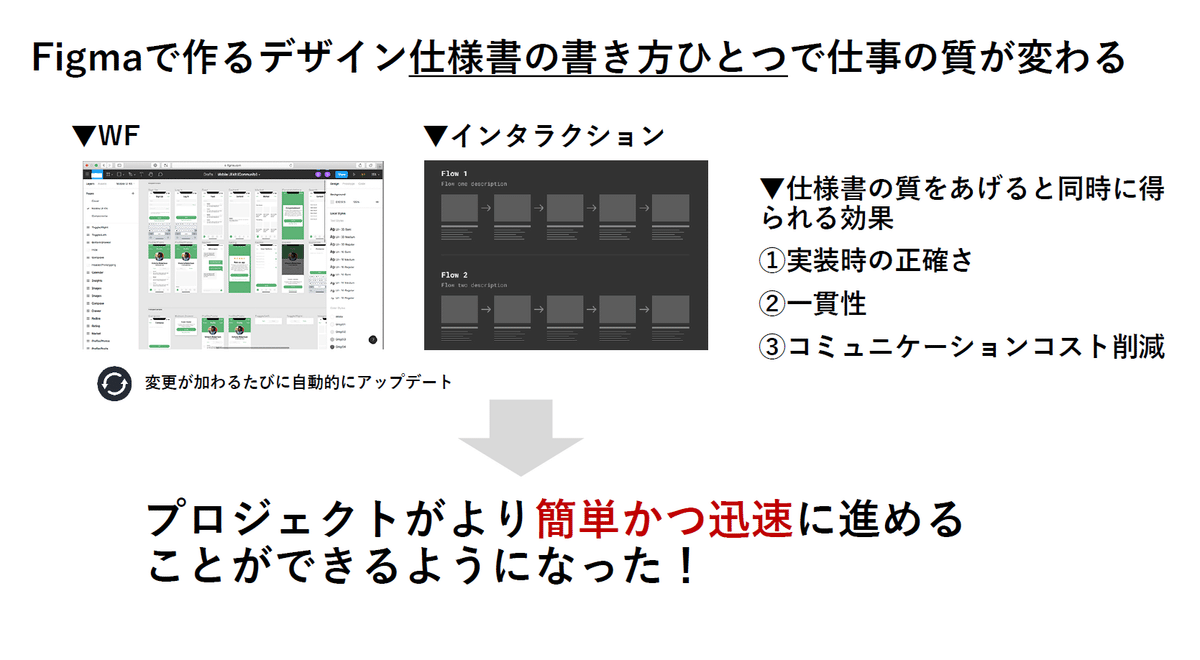
Figmaで作るデザイン仕様書の書き方ひとつで仕事の質が変わります。
プロジェクトがより「簡単かつ迅速」に進めることができるようになりました

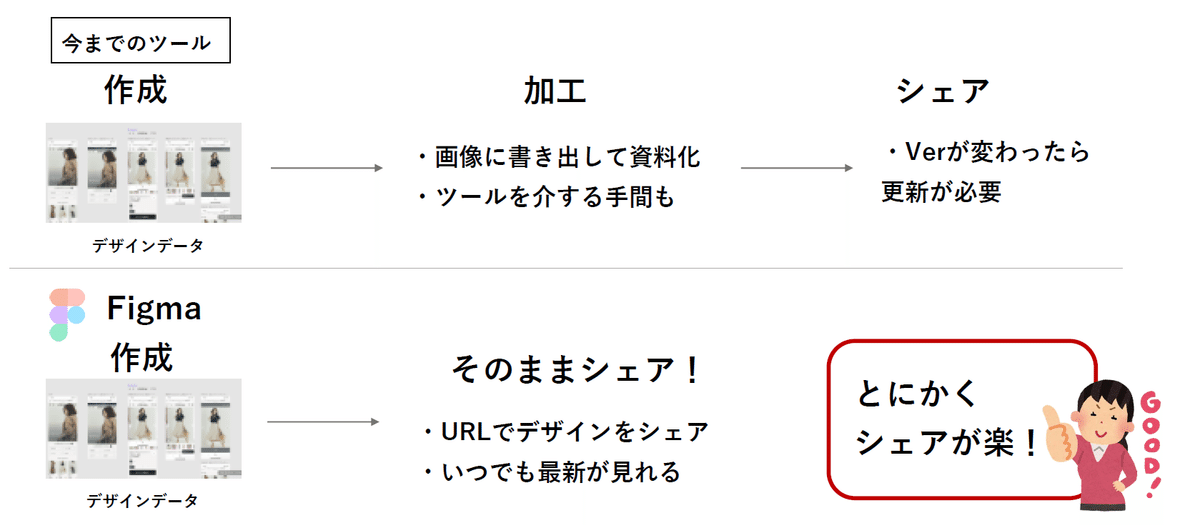
デザイン作業、デザインデータの共有、プロトタイプの作成がFigmaひとつで完結できるようになりました。
企画フェーズでワイヤーや原稿の作成ができ、デザインして、そのまま実装担当者・コーダーに共有する。フィードバックがあればコメントを記載しておくこともできるからFigmaがそもそもの制作プラットフォームと化していることになります。

Figmaならだれでも簡単にUIデザインを作れる
デザインツールというと、グラフィックソフトのAdobe Photoshop や、イラストレーションソフトの Adobe Illustrator を思い浮かべると思いますが、実際Webやアプリの画面を作るのに不要な機能が盛りだくさんでベテランの知識とPCパワーが必要になってくるので(内容次第ですが)ハードルも高かったが、PowerPointのようにペタペタする感覚でUIデザインができてしまう。シンプルな設計になっています。
※UIデザインは簡単というわけではないですが使うのは簡単になりました。

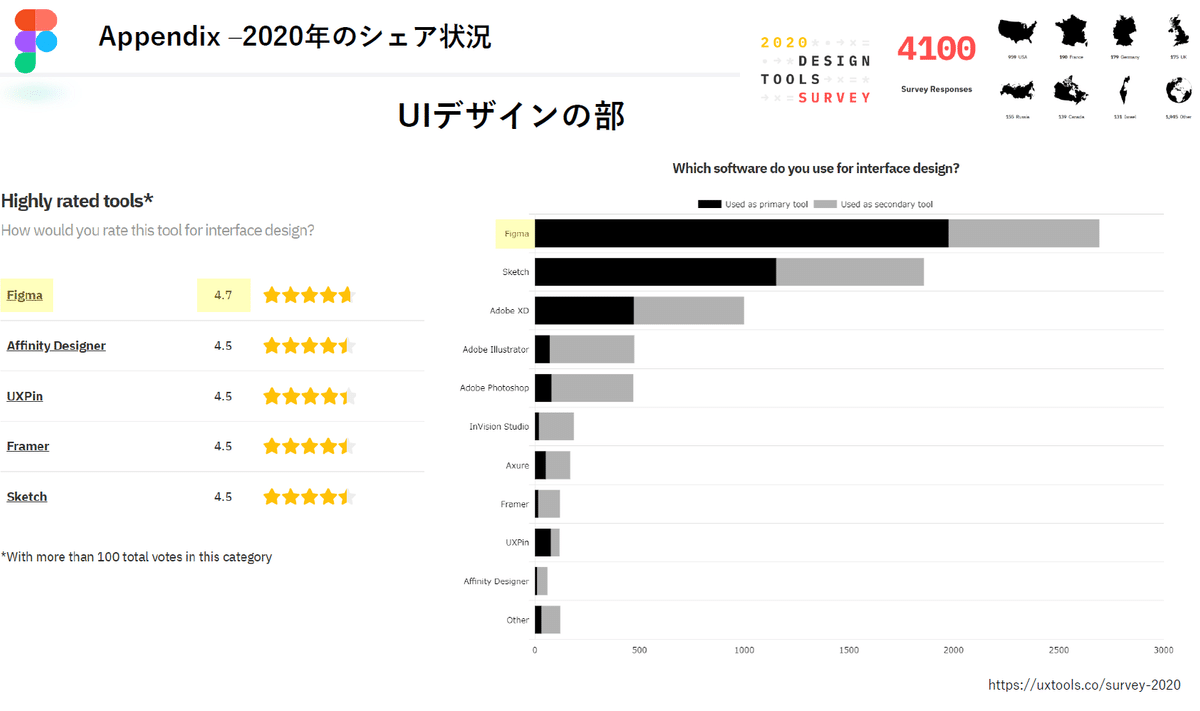
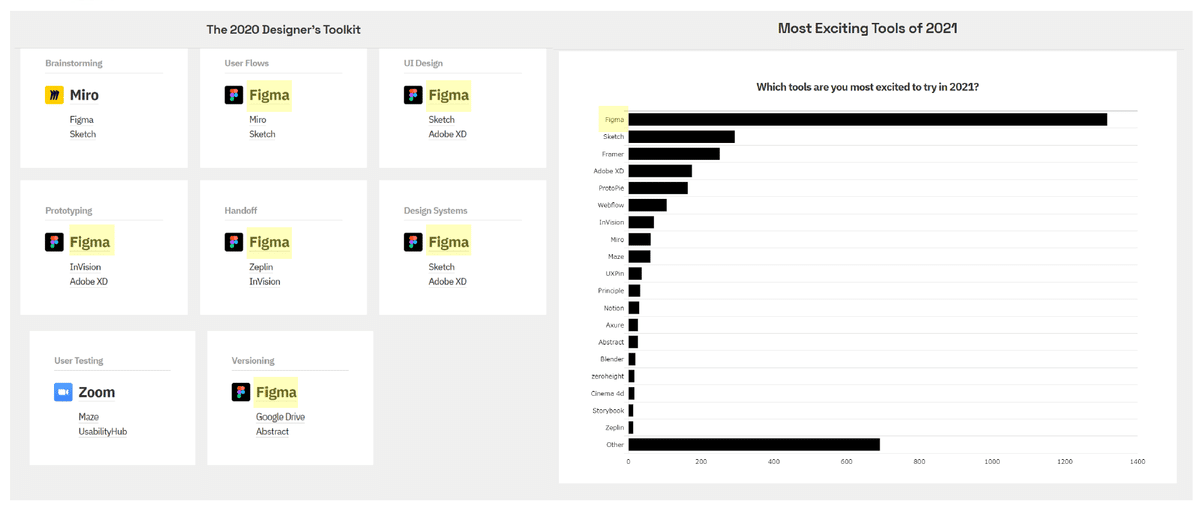
Figmaの世界のシェア
2020年度のシェアの状況は以下の通り、UIデザインの部ではなんと断トツに1位となってました。数年前ですと、アプリのUIデザインツールというとSketch(スケッチ)が有名で、後発ではあるがAdobe から Adobe XDというツールがフリーで登場したのはUIツールの市場がここまで大きくなったという証拠かもしれません。

プロトタイピングの部では、昔なら、InVisionやProtoなど流行っていて、アプリのUI作るときとか、Webの導線を見るのに活躍はしていたが、Figmaの登場から圧倒的になった気がします。後発でAdobe XDのプロトタイプ機能も便利で使うところも増えた印象です。
総合ランキングはここまででほぼ分かるようにより圧倒的になってます。

今後も世界的にシェアの拡大がされるでしょう、関連する仕事に携わっている方はぜひいつでも使える準備しておきましょう!

プロジェクト管理の場にもFigma
プロジェクト管理って大変ですよね。壁や迷いが生じることが多い。この図のようにまるでそれは例えるならば、いわば登山のようなもの

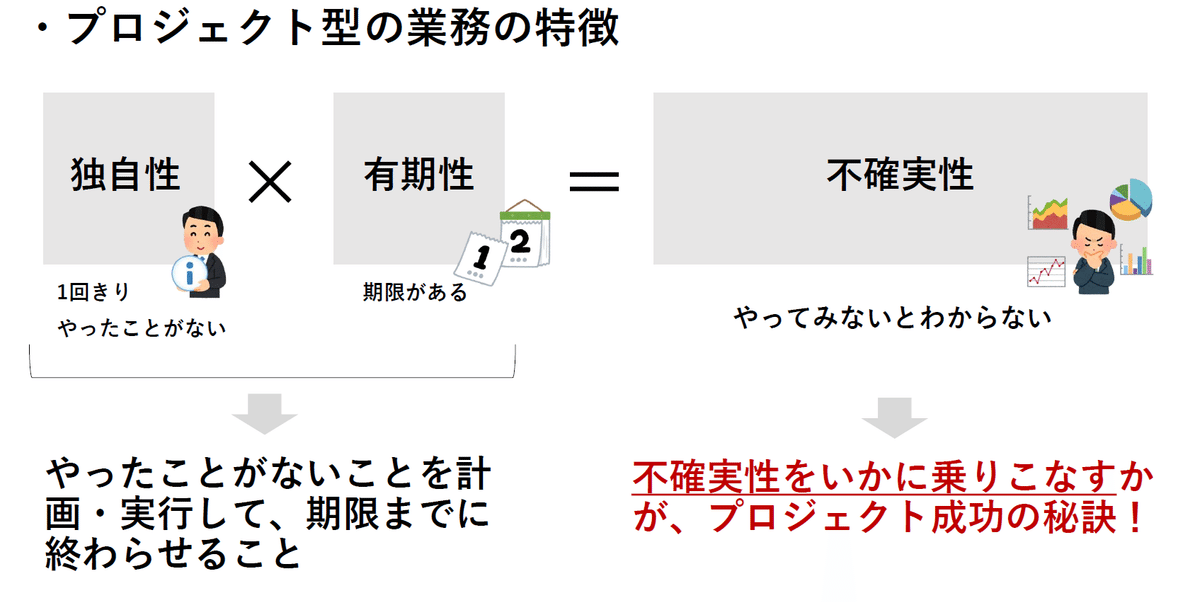
プロジェクト型の業務の特徴
プロジェクト型の業務の特徴として、それは「独自性」がありメンバーも案件も急ごしらえで作られたものだったり、また「有期性」があり、終わったら解散になるようなものもしばしばある事でしょう。
やったことがないことを計画・実行して、期日までに終わらせる必要がそこにはあり、この「不確実性」をいかに乗りこなすかがプロジェクト成功の秘訣と言えるのではないでしょうか。

先人たちが作ったビジネスにおける「フレームワーク」を活用して不確実性をなるべく小さくすることが大事です。

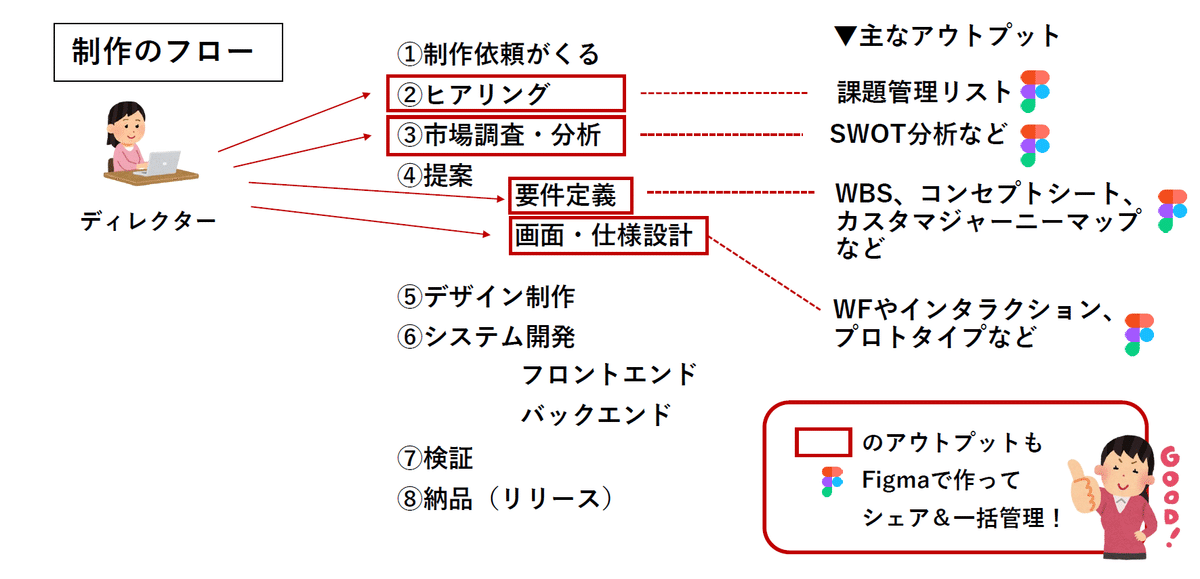
プロジェクト型業務のワークフロー
プロジェクト型業務のワークフローでは様々なフレームワークが必要になってくる。このフレームワークとは、JavaScriptで使われるフレームワークではなくて、ビジネスにおけるSWOT分析やカスタマージャーニーマップなどのフレームワークの事を今回はさします。
企画から設計に至るまで、このフレームワークをFigma内で共同で一緒に作り上げることができるのがFigma!ディレクターから使うツール。ではなく、分析プランニングの最初の企画段階からFigmaを取り入れることがミソとなります。

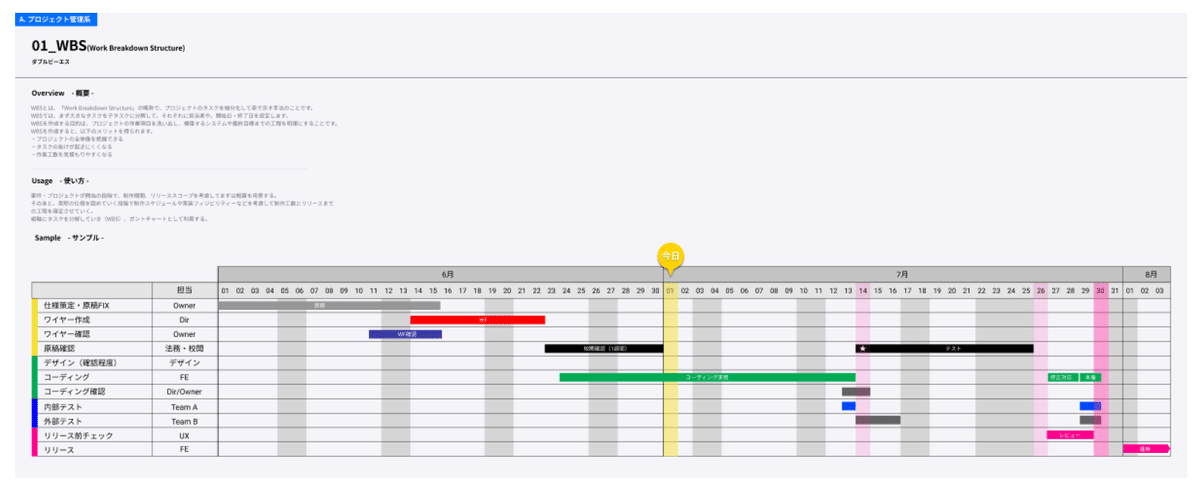
現場ですぐ使えるフレームワーク
すぐ使える、むしろすぐ使ってほしいものとして、「WBS(ガントチャート)」のようなものはお勧めします。詳細なものは専用ツールとか、ツールがなければエクセルでも良いのですが、それだと画面を行ったり来たり大変ですよね。最初に大まかなスコープを決めてタスクを分解してでガントチャートを作ってみてください。企画から作る画面設計情報とそのスケジュールを一つの画面で、ひとつのURLで、デザイナーやコーダー、エンジニアに概要をそれだけで説明できてしまう便利さは堪らないです。

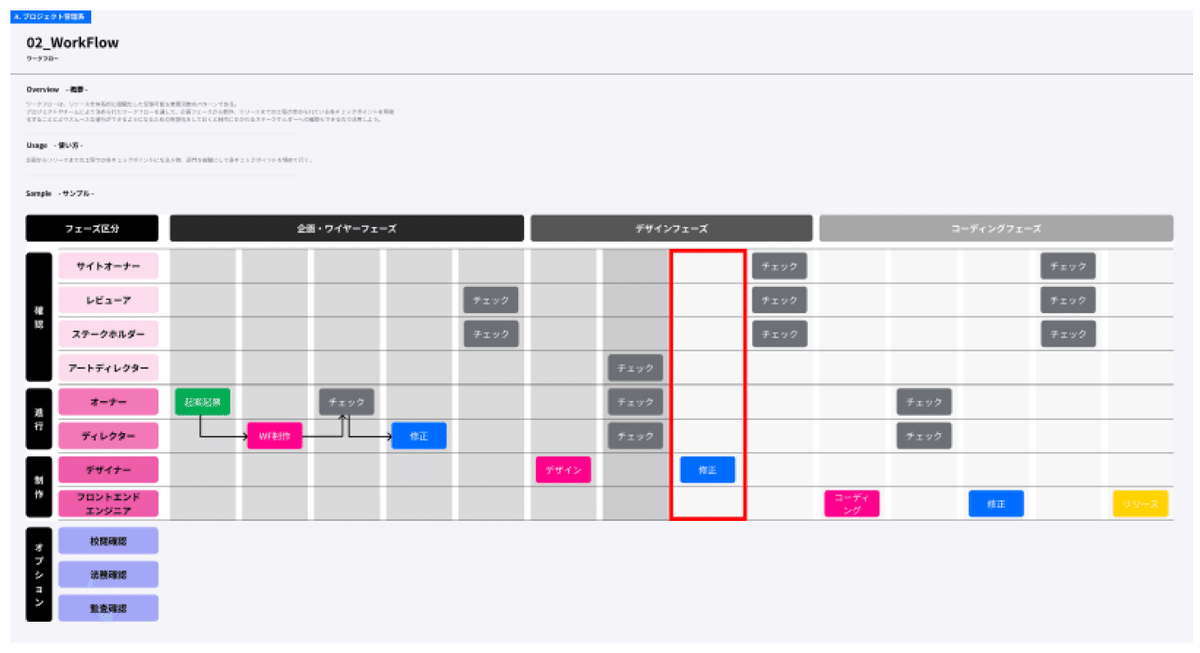
「WorkFlow」もいい
いろんな役割、エスカレーション先を事前に同じFigma内にワークフローをビジュアル化しておくと今誰のところまで確認が済んでいるのか一目瞭然。小さな案件とかWBSが明確になってる場合は不要だが新しいプロジェクトメンバーを作ってお互いルールを知らない場合などは効果抜群です。

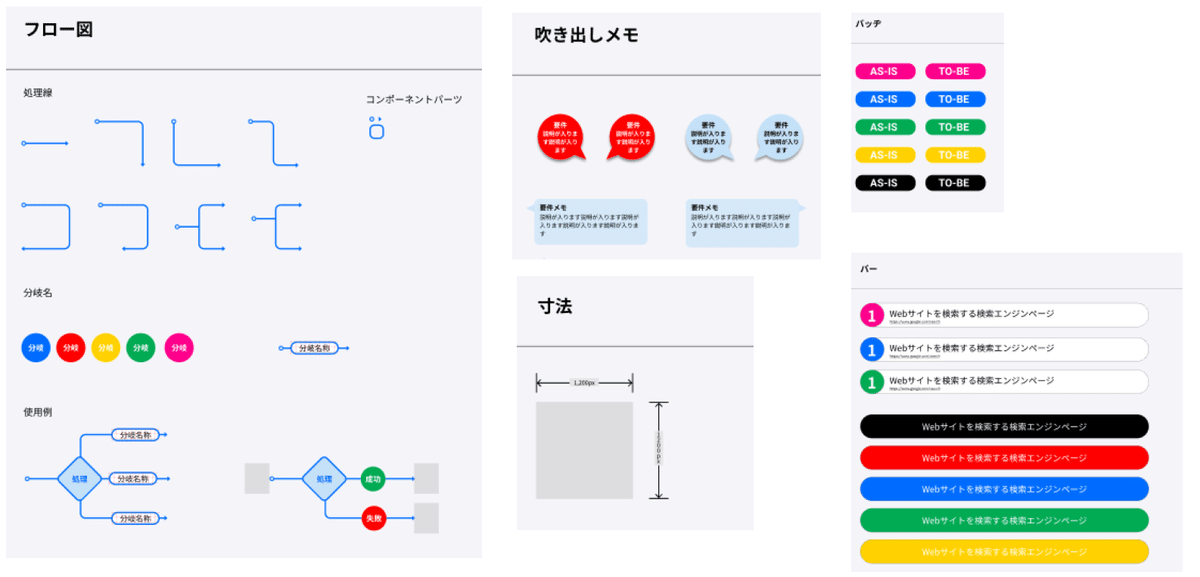
すぐ使えるパーツコンポーネントも事前に用意しておくと良いです。アプリやWebサイトを作る際に事前に使う共通パーツなどコンポーネント化するものモ多くあるでしょうし、画面遷移図や画面に名前を付けたり注釈をつけたり設計情報なども多く登場するためそれらはプロジェクトメンバー全員が同じものを使うと認識ずれが少ないし、コピペするだけなので素早い!

ディレクションの現場からのTips
現場ではこんな風にFigma使ってます。を紹介

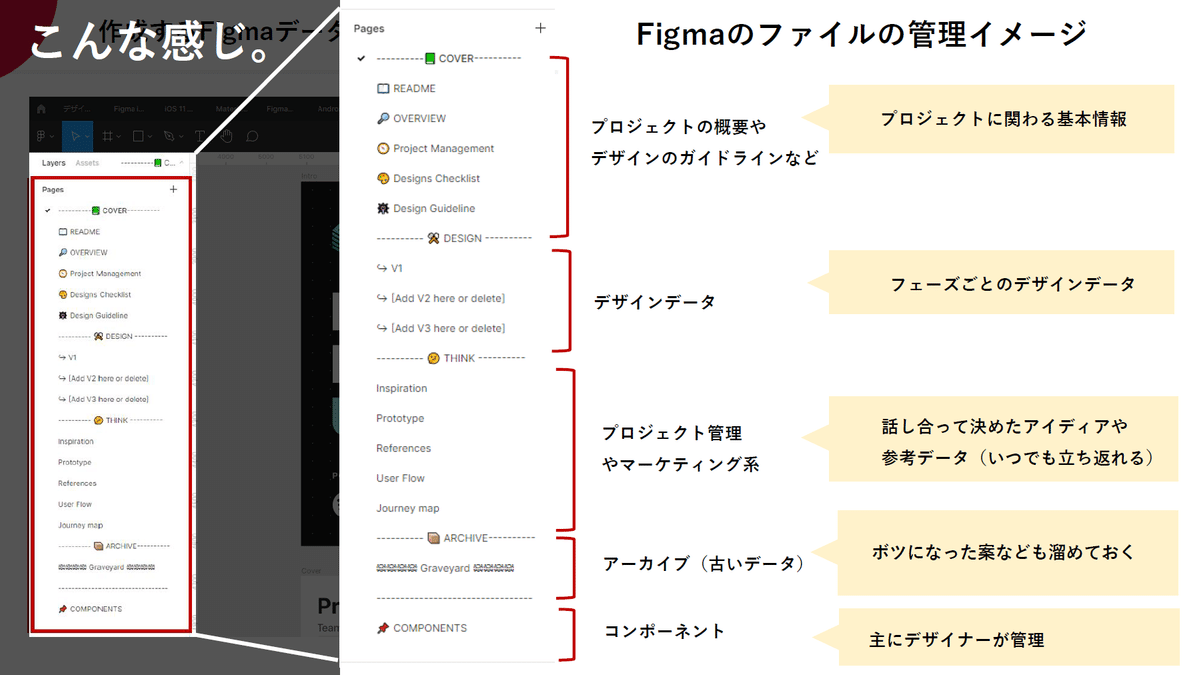
長期にわたるPJTだと、フェーズごとに人が変わったときにカオス状態になりガチですよね。そうならないために初めの段階でFigmaのファイル管理の仕方をルール化しておくと良いでしょう。

こんな感じに、Figmaのファイル管理のイメージ。アイコンを付けて見やすく。特定のアイコンは「〇〇用」のようなルール付けたり、区切り線で担当やフェーズを分けたりすると見やすい。

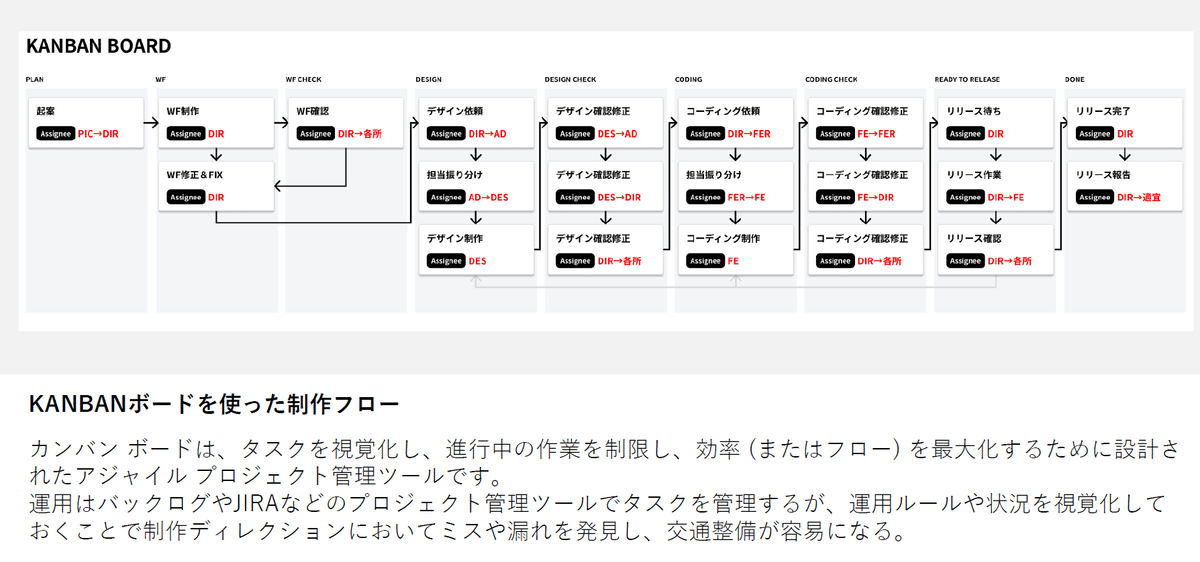
KANBANボードを使った制作のフローを明確化
するのに、ワークフローと同様に制作のフローを具体的にだれがアサイナーをしてアサインしての流れを職種を縦に配置して流れを明確化しておくと新しいチームメンバーが増えても困らない。
画像では省略しているが具体的な名前を書くことが大事です。特にアサイナーにあたるようなリーダー陣の名前は特に明記しておこう。

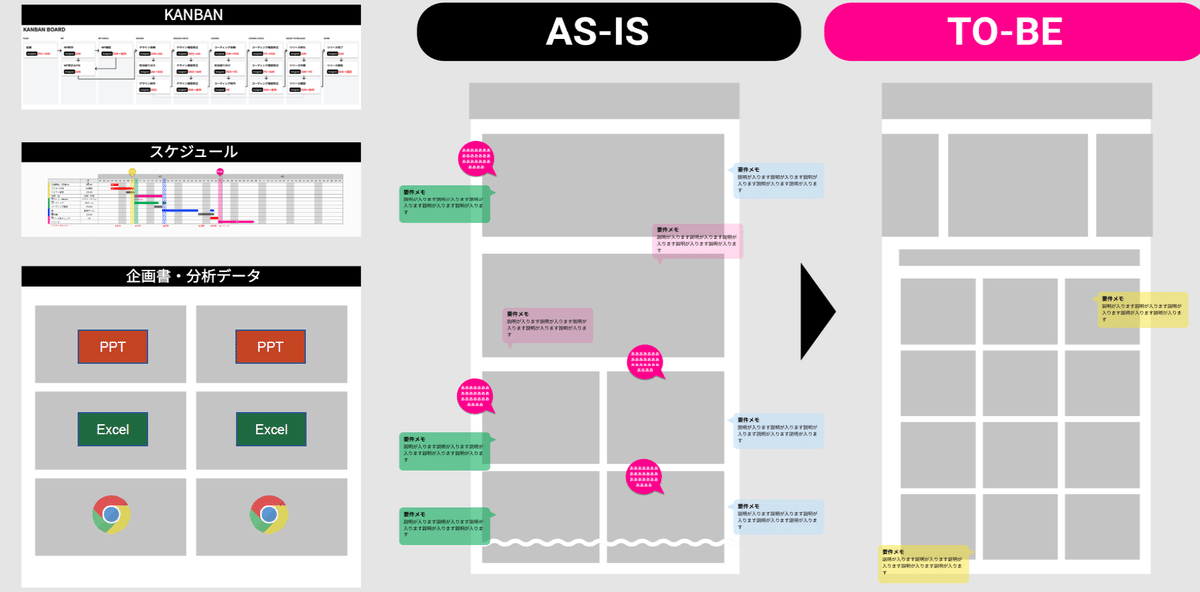
Figmaを使ったFigma中心設計
これまでの話で分かったと思いますが、Figmaを中心に案件が動く、動かせていると思いませんか。そうなんですプロジェクトの中心をFigmaをプラットフォームとして動かせるんです。

Figmaを使ったディレクションサンプル。以下はデフォルメしたものですが、多数の開発画面があったり、改善の場合ならASIS TOBEのような画面が並んでいたり、それにまつわる企画書などもFigmaにテキストもしくは企画資料をまるっと張り付けておくのも良いし、リンクをFigma内に張っておくのも良い。案件管理ソフトたとえばJIRAやBacklogなどのリンクを張っておくのも良い。資料をまとめておくことで誰でもURLを参照することですぐ画面付きで認識することができるし、1年後忘れたころにアレの仕様どこだっけをすぐ解消できる。

基本的な操作
以下公式サイトでアカウントを取得
「Try Figma for Free」をクリック
Figma公式サイト(www.figma.com)
デスクトップアプリ(www.figma.com/downloads/)
ローカル環境でライブプレビューを行えるアプリもあります。

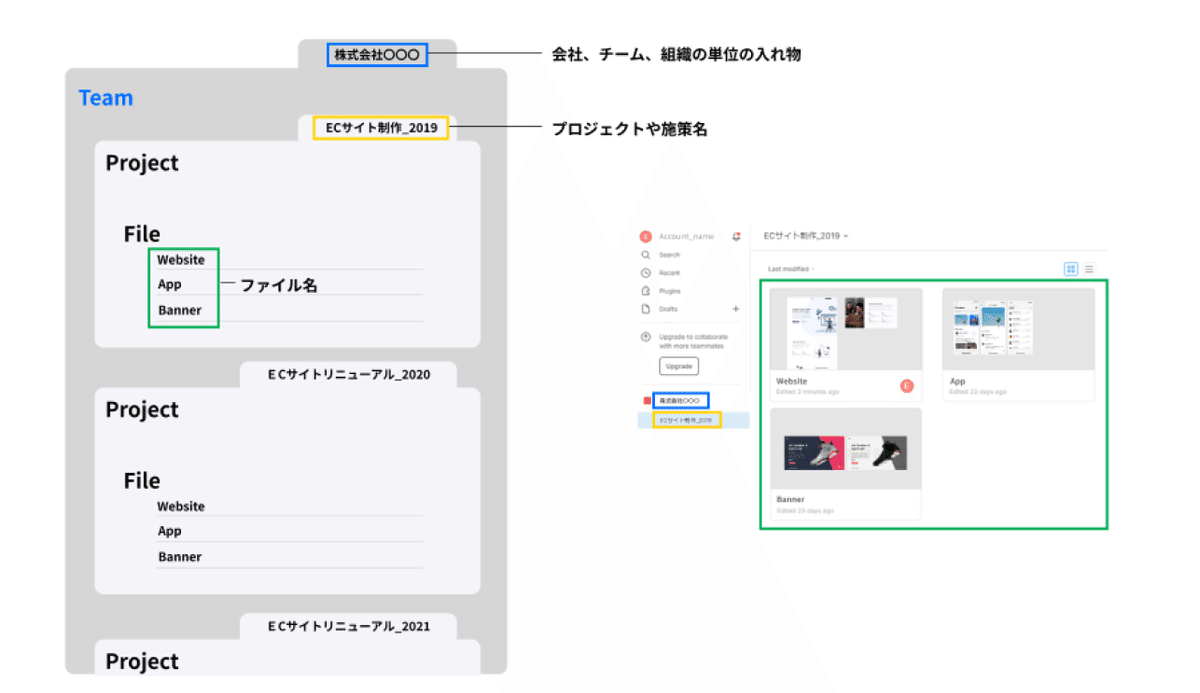
チーム構成
Team の中に Project フォルダがあり、その中にファイルがある三段構造

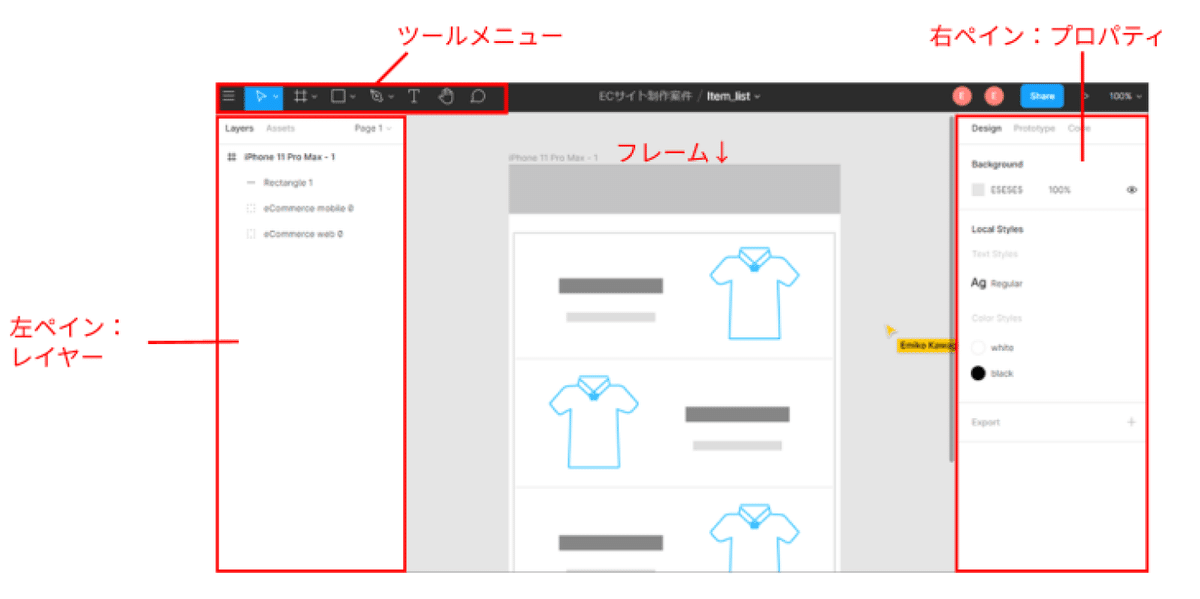
操作画面
操作画面はこんな感じで、上部にツールバー、左にレイヤーやアセット、右にプロパティーやプロトタイプがあります。

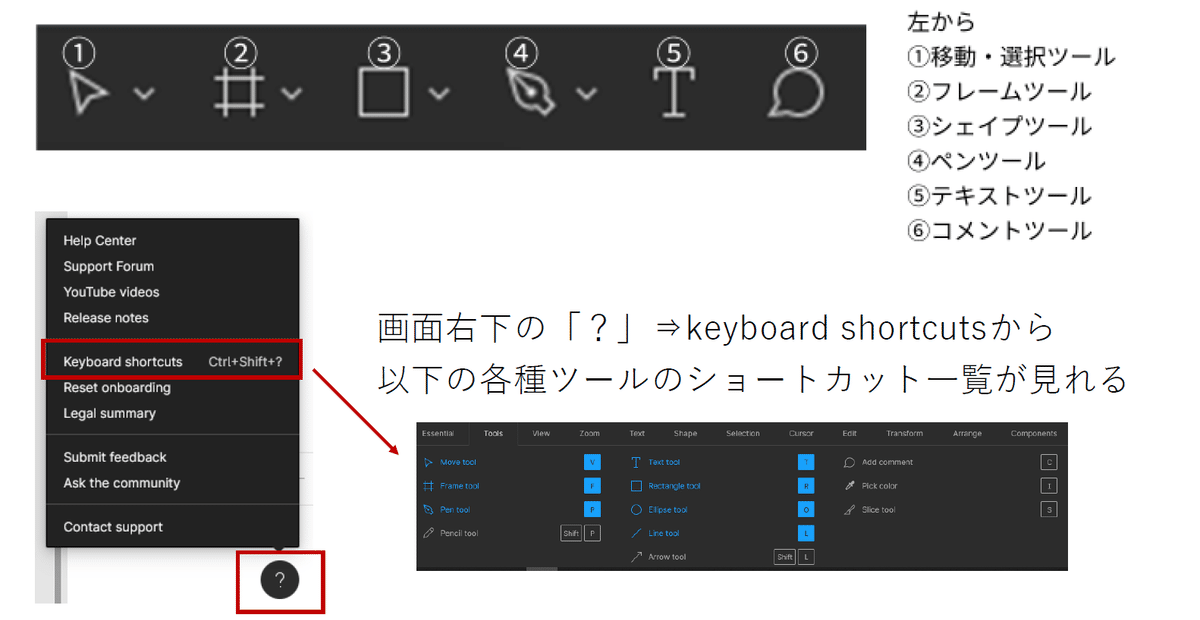
メニュー構成
ツールバーのメニューには6つの基本メニューがあります。アイコンのとなりに「↓」が付いてるものはさらに同類のメニューが隠されています。

操作に困ったときには画面右下にある「?」マークかメニューのKeyboard shortcutsよりショートカットを表示させることができます。色が付いてるものがアクティブになってる機能ですね。
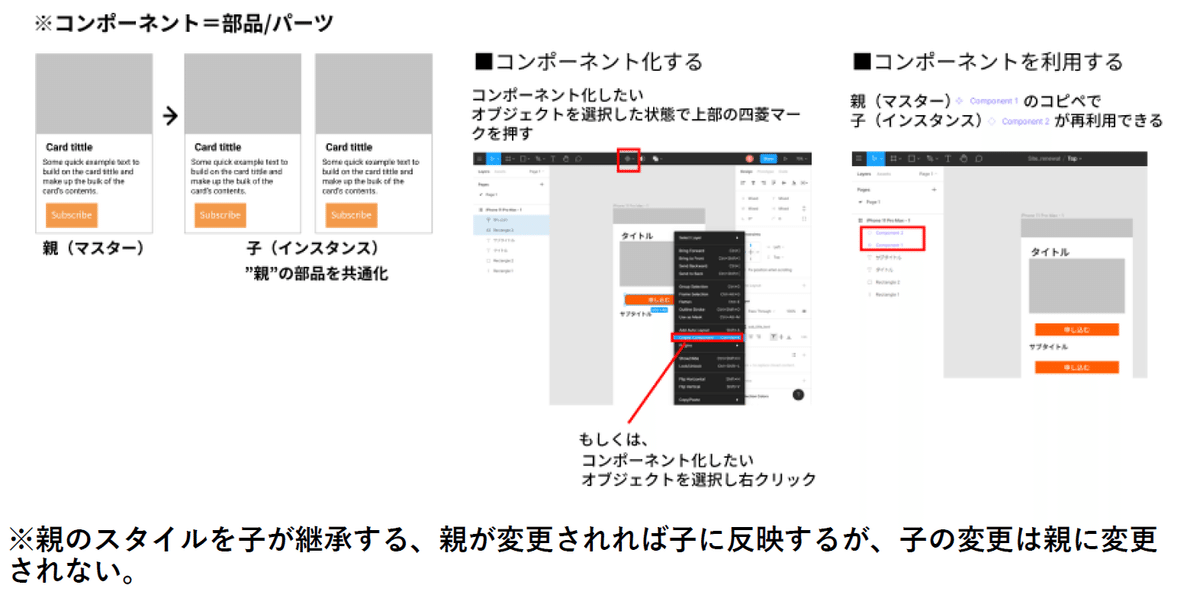
コンポーネント機能
繰り返し使うUIを登録できる機能として、コンポーネントという物が使えます。コンポーネントすることによって共通で使いまわしたいパーツを特定して1カ所修正するとすべて同時に修正ができてしまうなど便利な使い方ができるようになります。

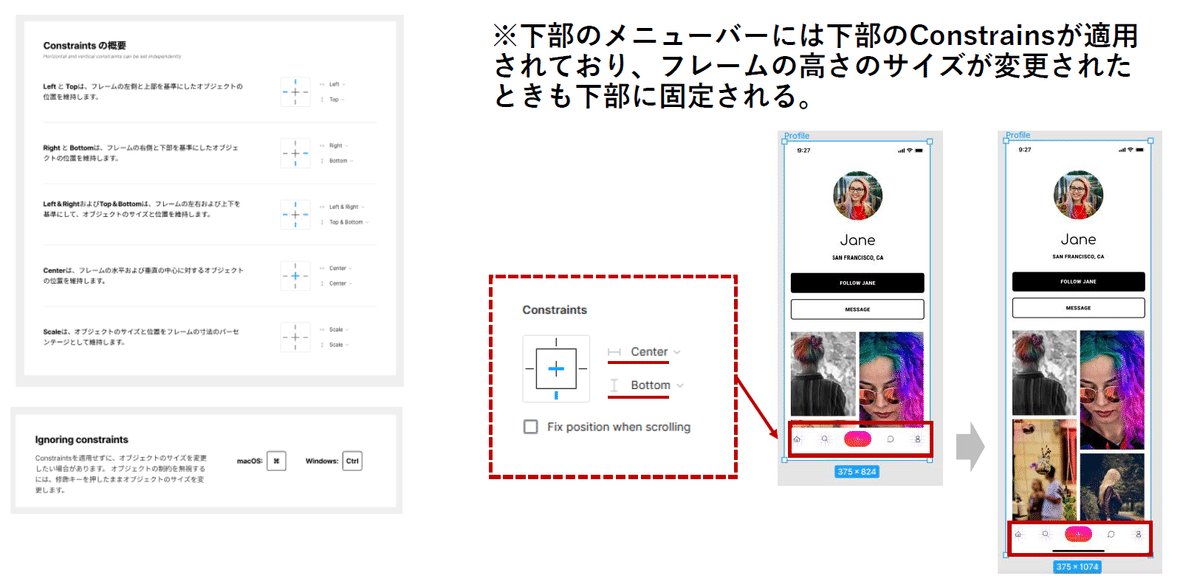
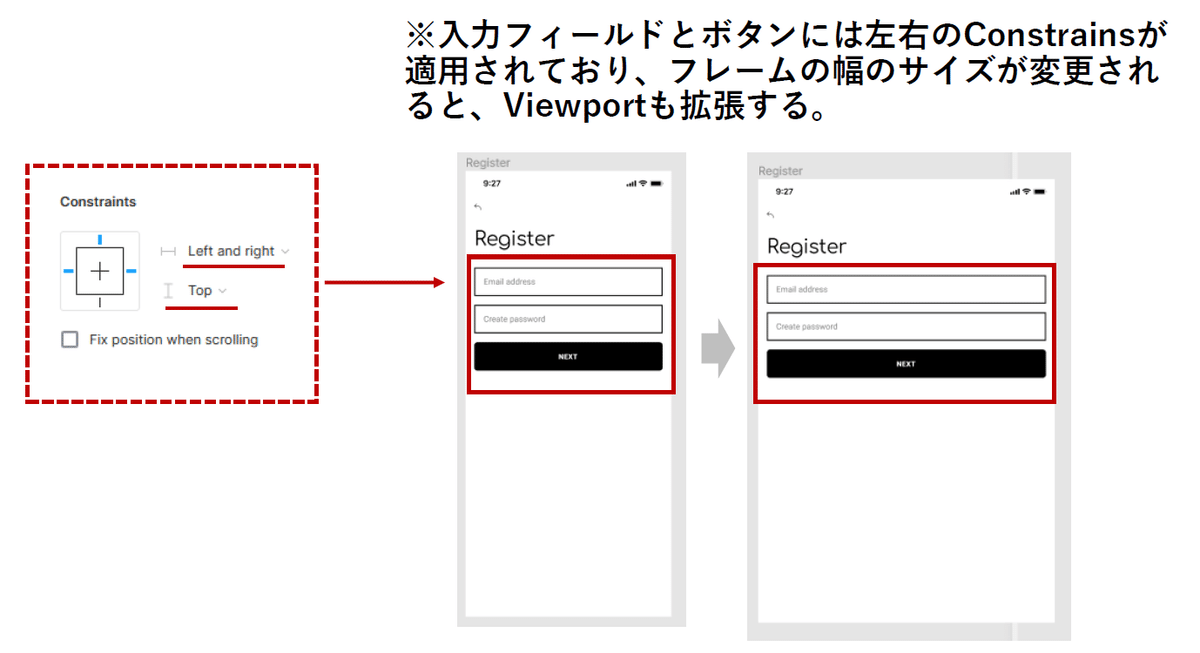
Constraints(コンストレインズ)機能
デザインの要素を親フレームの様々な側面に固定できます。この機能を使って左右の幅や縦の高さが可変にしても画面が意図したとおりに左右や天地に固定・流し込み、並び替えができるようになります。便利なので活用したい機能です。


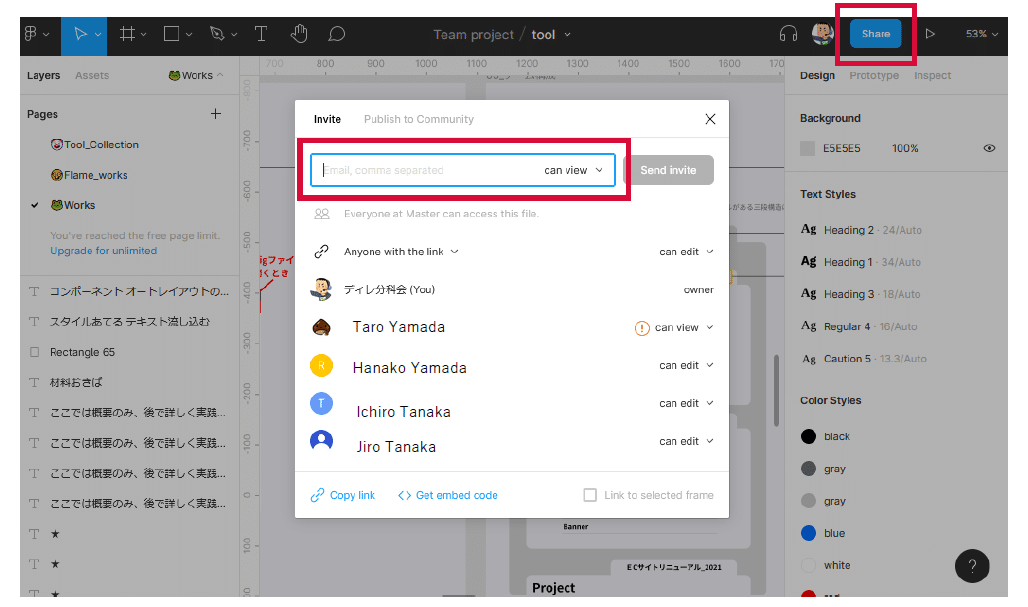
共有機能
URLを共有するだけで制作したデザインやワイヤーを他のメンバーに確認してもらうことができます。
URLの共有もしくは、この画面(ファイル)自体に権限を付与するか表示だけなのか、編集権限なのかも選べます。

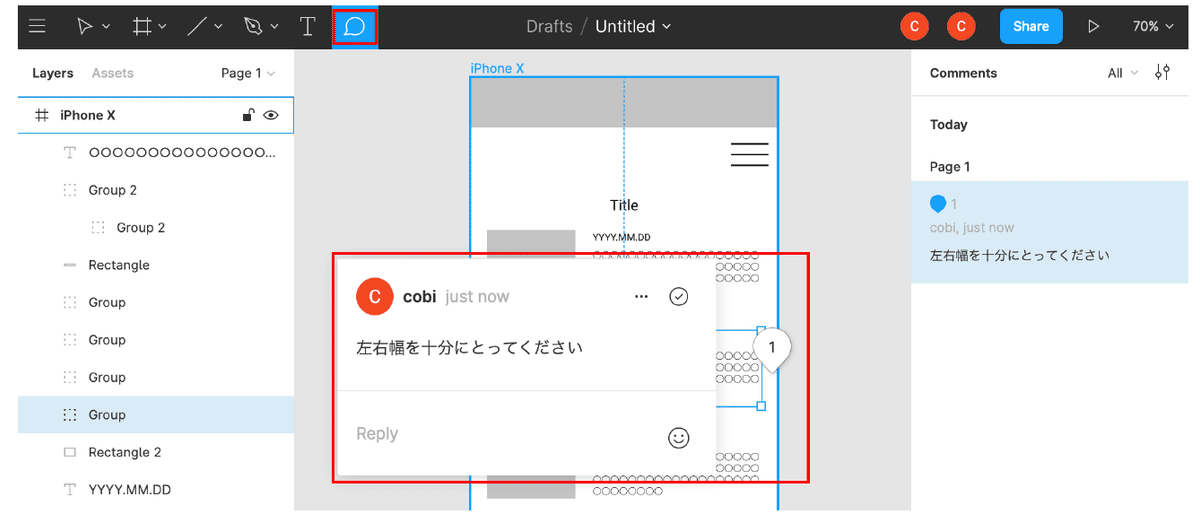
コメント機能
他の人にデザインをチェックしてもらう際に役に立つコメント機能
デザインの編集権限はないけど、フリーのアカウントさえ合えれば、コメントで指示ができてしまいます。ディレクターやデザイナだけ有料アカウントで無制限に画面を大量に作るとした場合ほかのメンバーはフリーアカウントで十分ってことになりますので予算削減にもコメント機能は活用しましょう。

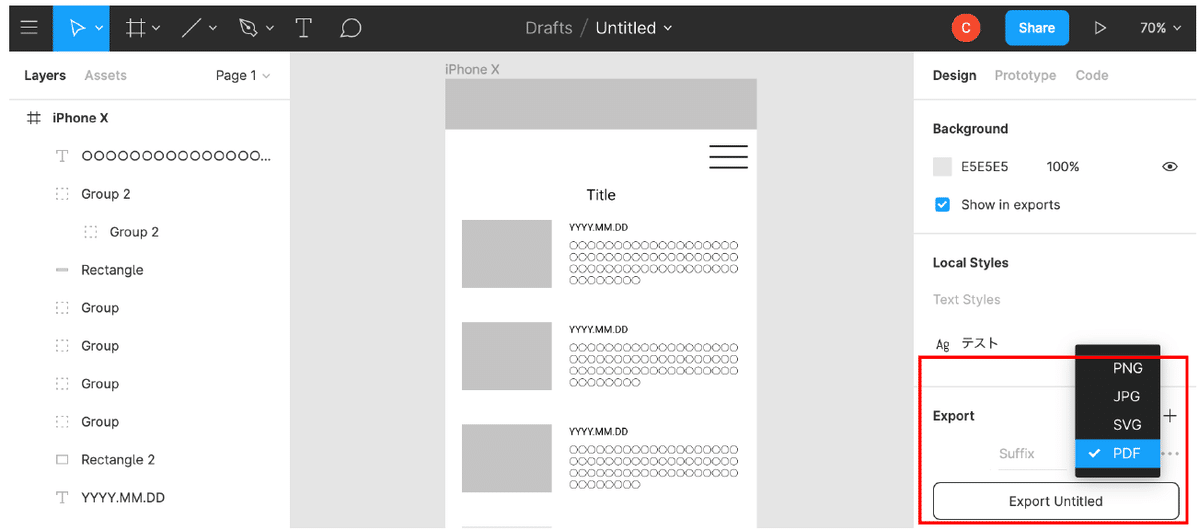
データの書き出し
作ったデザインや調整した画像、画面レイアウトを下記だしすることができます。画面全体をPDFにしたり、パーツをJPGやPNGに書き出したりベクター画像のSVGにすることも可能です。SVGなら他のベクターソフトに取り込むことも可のです。

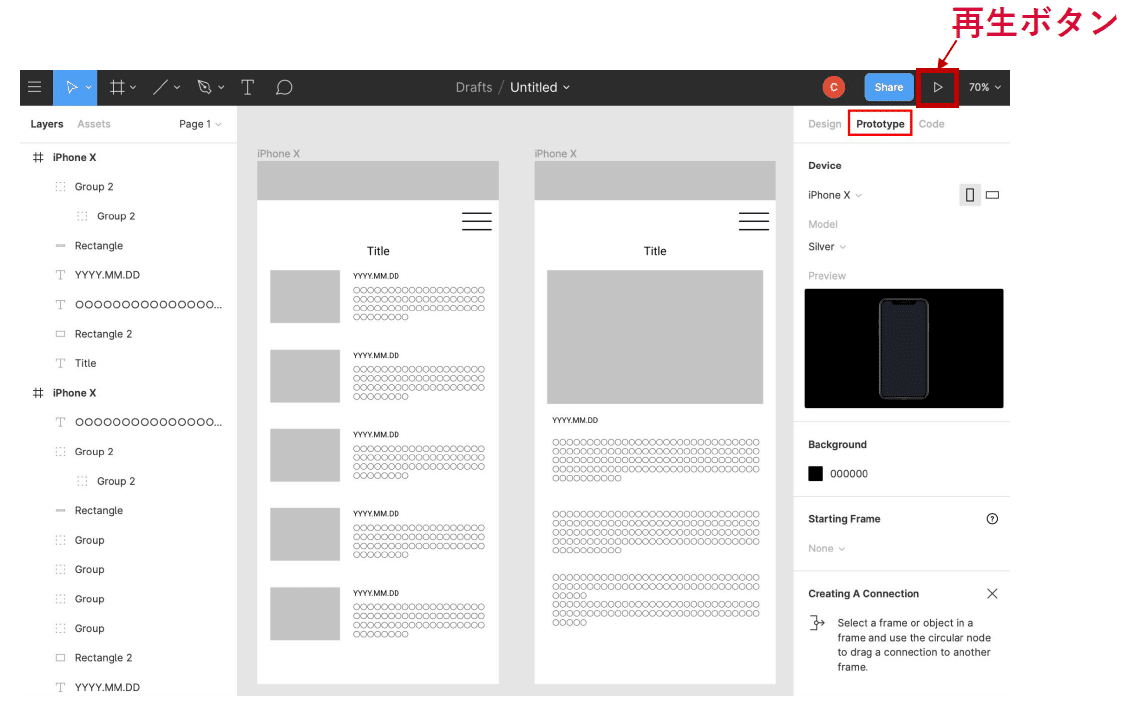
プロトタイプ
プロトタイプの作成は画面右上にある三角マークを押すだけでプロトタイプモードに切り替わります。

Figma の使える機能(プラグインなど)
今回Figmaの有識者がおすすめするプラグインを5つ紹介します。
1)Unsplash(アンスプラッシュ)
無料で利用できる画像素材サイトで、100 万点以上の画像素材を商用・非商用問わず利用できるので、画面イメージ作るのに大活躍です。

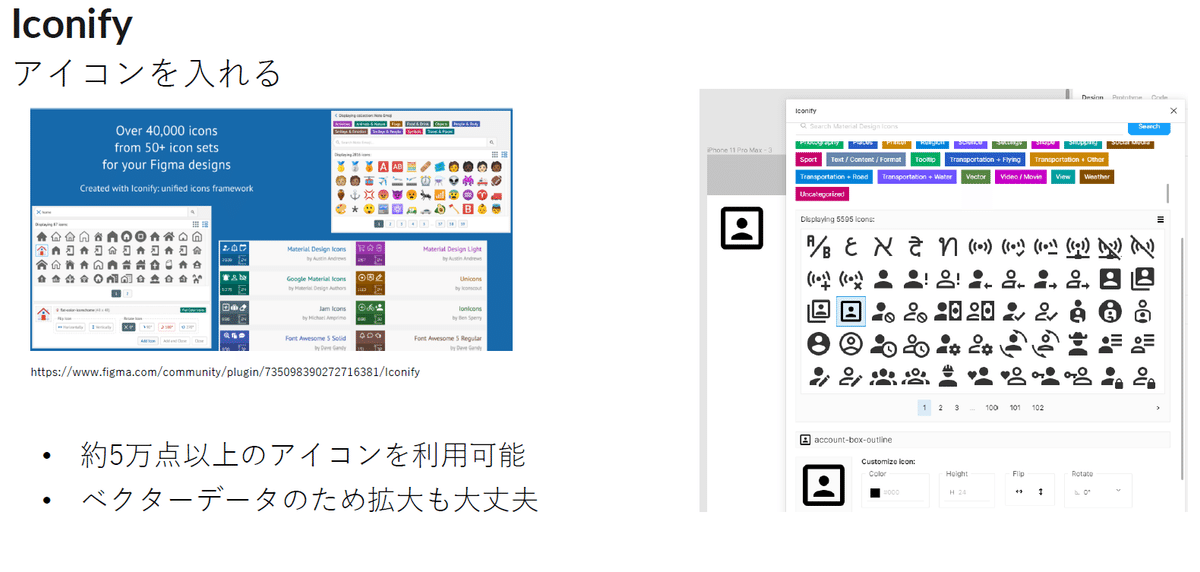
2)Iconify(アイコニフィ)
約5万点以上のアイコンを利用可能です。ベクターデータのため拡大や変形も自由自在です。

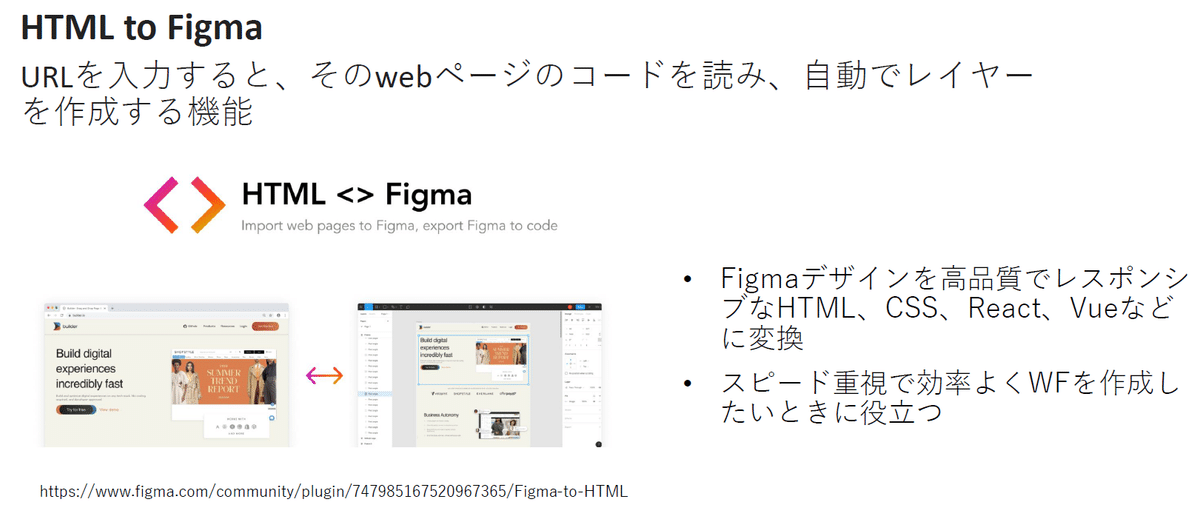
3)HTML to Figma
URL を入力すると、その web ページのコードを読み、自動でレイヤー を作成する機能があり、他社サイトをまねしたいときとか、トレースしたいときに大活躍です。結構な再現度がありました。

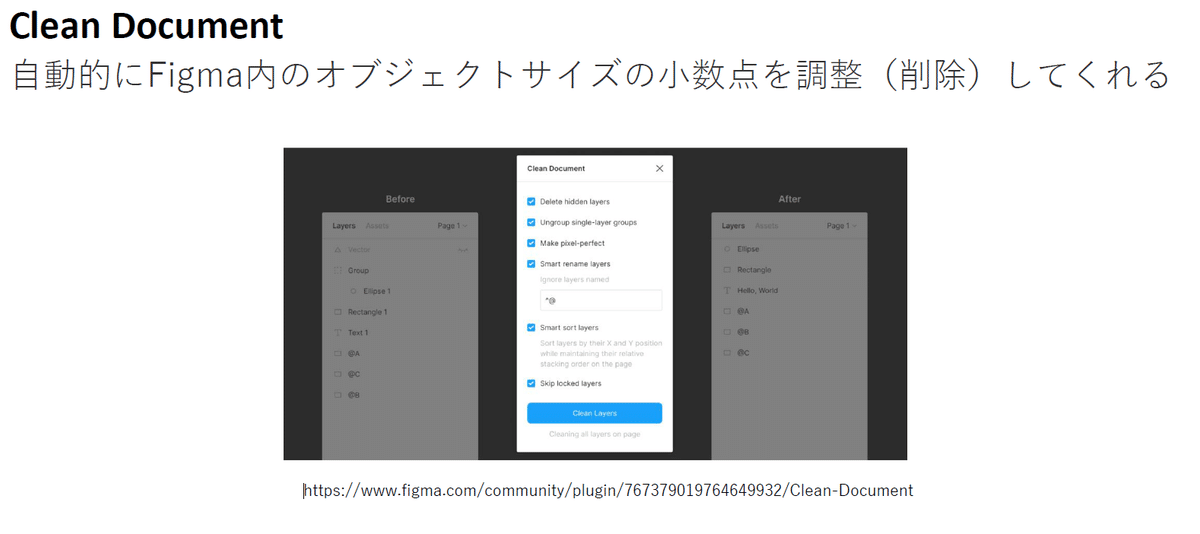
4)Clean Document(クリーン ドキュメント)
自動的にFigma 内のオブジェクトサイズの小数点を調整(削除)してくれます。拡大縮小や変形を繰り返していくと、サイズが小数点になってしまったりするのをきっちり整数化してくれます。

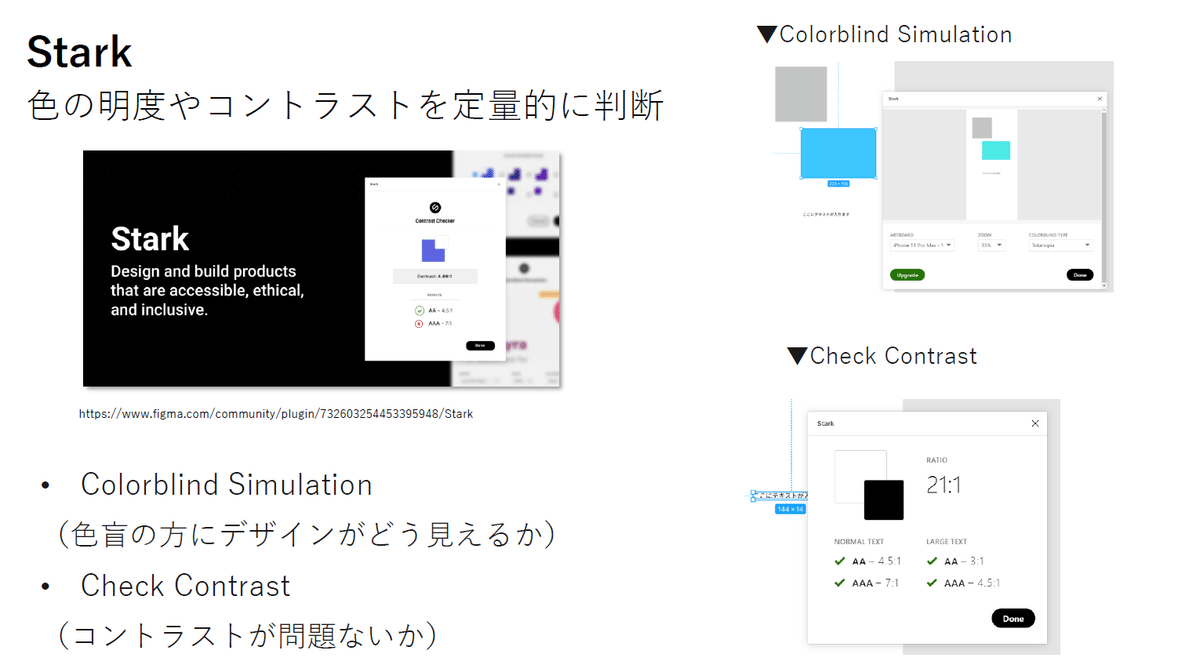
5)Stark(スターク)
色のメイドやコントラストを定量的に判断してくれます。Webアクセシビリティ(JIS X 8341-3)案件などにぶち当たったときは事前に目標仕様を確認しつつツールを使って確認しよう。

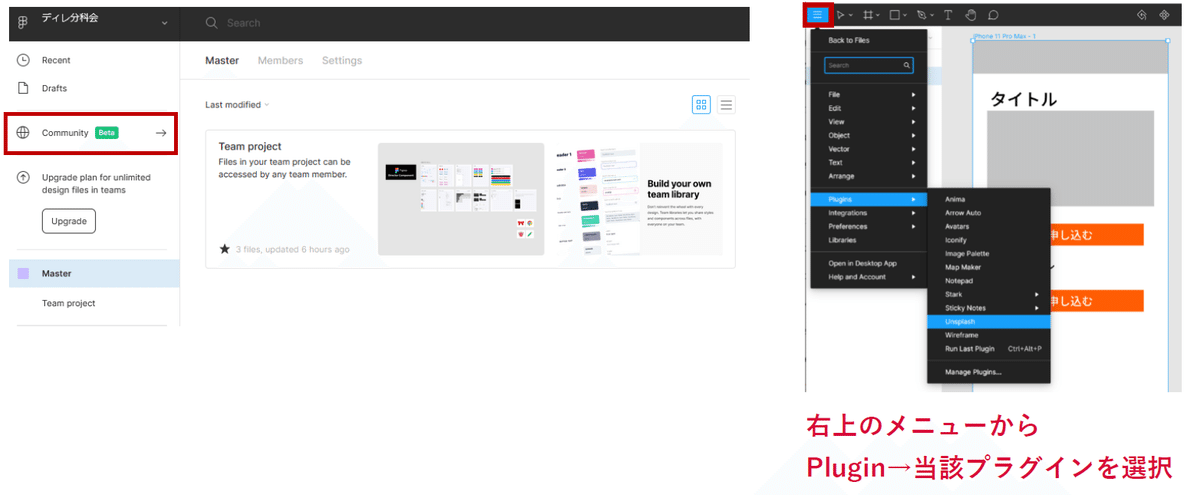
プラグインの使い方
ダッシュボードの左ペイン「Community」からインストールができます。
インストール後に使う場合、外す場合などは、右クリックから操作できます。

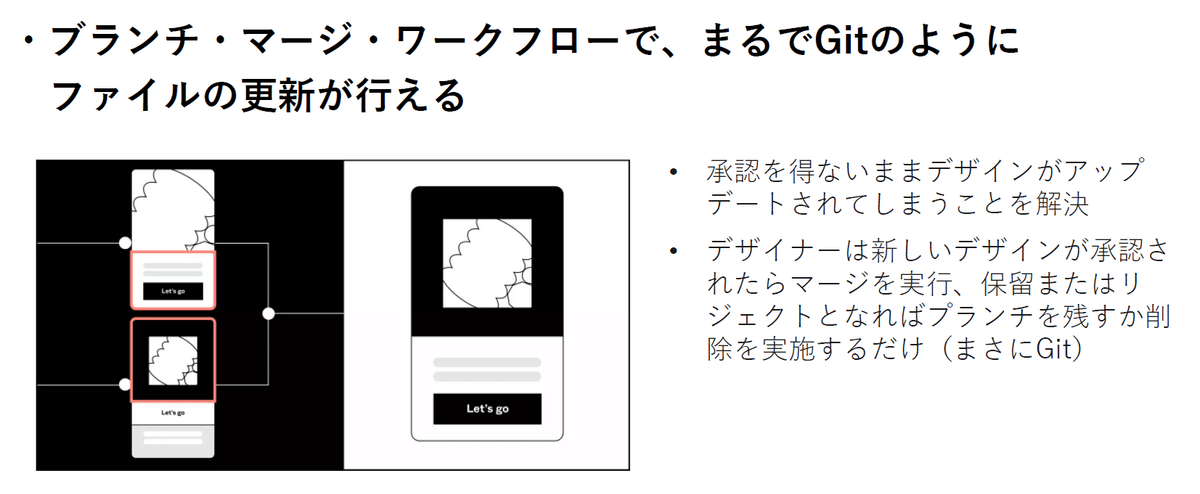
オススメ機能:Branching(Beta)
エンジニア御用達のgitのようにFigmaの画面デザインなどもgitのように管理できる気のが現在β版で利用できます。画面を見ながらどこに差分があるのかマージすべきかどうかを見ることができます。

Figma と XDの違い
機能的にはそんなに変わらないが、強いて言うならこういうことかもしれません。実際は現場のチームメンバーと一緒に使う物なのでみんなと話し合って決める、もしくはすでに導入されているツールを使うのが正解かもしれません。

まとめ
Figmaは、コラボレーションすることで、アイデアを効率よく取り込み、デザインを加速するツール。なのかもしれません。

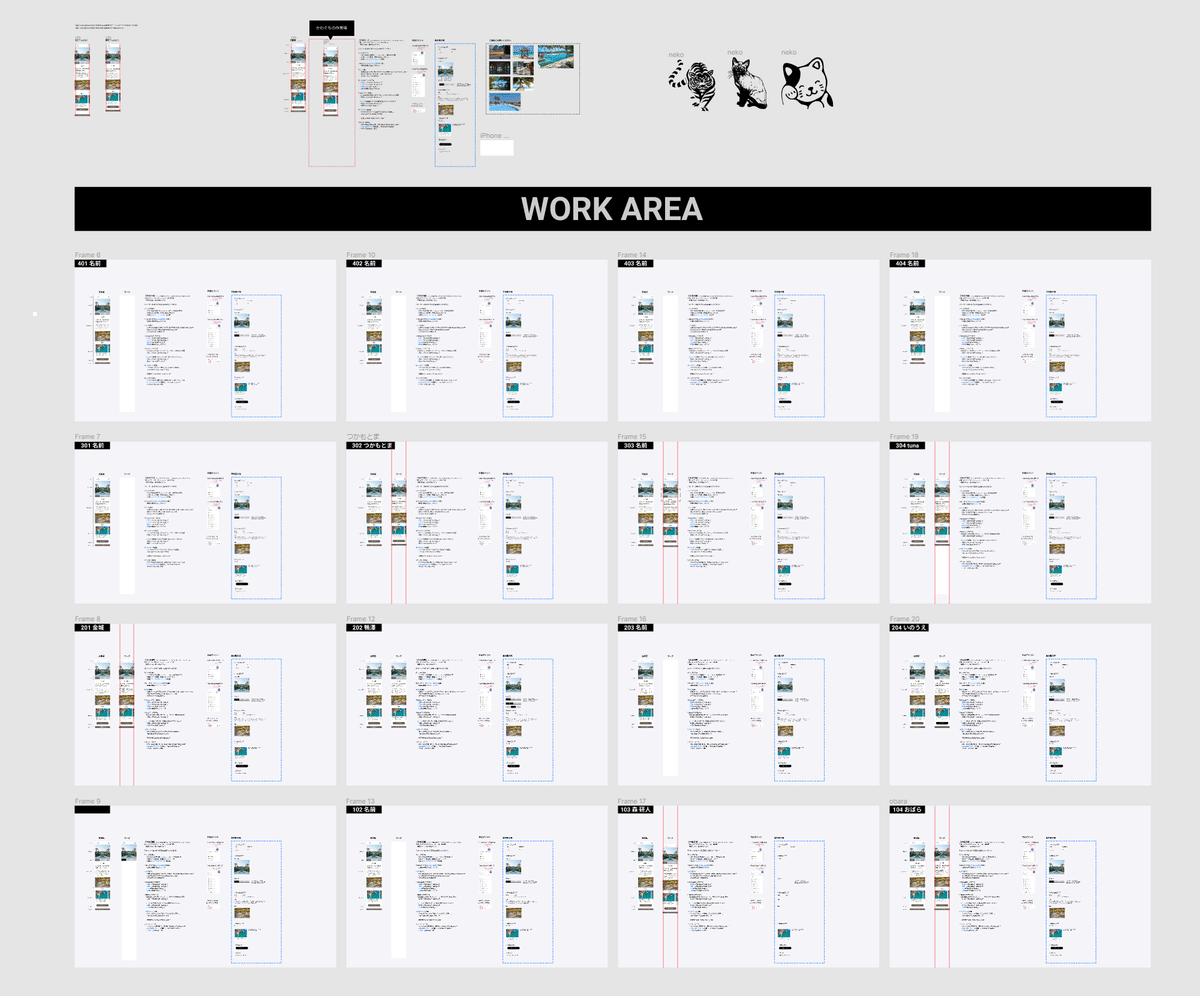
Figmaで WF を作成してみよう!
ハンズオンはnoteでは割愛しますが、今回の成果物として、参加者全員で以下のようなWFの作成を30分でしました。

ではみなさんよいFigmaライフを!Happy Figma!

Figmaを学ぶ会Vol.2(スライド版)
スライドバージョンも掲載いたします。
執筆 栗田
