
絵が描けない!でも映える!立ち絵素材小手先演出テクニック・実践編
あいさつ
こんにちは。からし山まよ江といいます。
趣味でゲームを作っている会社員です。この記事は12,881文字です
今回の記事は、タイトルの通りイラストスキルがゼロの人向け・既成フリー素材を加工して見栄えさせる簡単テクニック集です
当記事『実践編』は前回投稿した『アイディア編』の続編です
↓前回記事
今回はペイントソフトを全く使った事のない方向けの、ソフト操作のHow Toです。
すでにソフトを使いこなしている方は『アイディア編』だけの閲覧で十分かと思います。この記事アナタの知ってるコトばかりヨ。
使用ソフトは『CLIP STUDIO』(愛称:クリスタ)です。
ペイントソフトには『アイビスペイント』のように高評価の無料ソフトもあります。他ソフトにも、クリスタとおおむね似たような機能があるそうです。
クリスタは良いソフトですが「絵を描かないけど素材加工にだけ使いたいペイントソフト初心者」の方は、無料ソフトをDLして記事はナナメ読みで
『デジタルおえかき何ができるか』
をフワッと見るだけ。
そんな使い方もおすすめです。
※なお、今回ご紹介するテクニックや・各ツールの使用方法・トラブル対応に関する質問は受付できません。ごめんなさいね。
この記事、だけ!
あとは記事読んで
「わーこれやってみたいのにできない」
ってなったらツールの解説動画や記事を探してみてください。良い解説記事や動画がたくさんあります。
この記事のテクニック実践に必要な物・技術
※この項は『アイディア編』とほぼ同じ内容です。『アイディア編』お読みの方は飛ばしてください。
①絵を描く技術:まったく不要
絵のスキルは一切不要。
きれいな線を正しく見て描くスキルや絵の練習は不要です。
※最低限PCを操作する・スマホでアプリ画面を見てタップ/スワイプする事は必要です。バリアフリー対応技術の紹介ではないです。すみません。
➁おえかきソフト/アプリ:必要(無料アリ)
イラスト作成のためのソフト/アプリは必要です。
実践編ではクリスタのスクショを資料にして、使える機能を紹介しています。
windowsの『ペイント』など、お使いのOSでごくシンプルな画像加工ソフトが初めから付属しているかもしれませんが、ちょっと機能が足りないと思われます。
➂ペンタブレット:不要
ペンタブレットとは、デジタルイラスト作成用のペンとおえかき用タブレットのことです。
でも今回紹介するテクニックでは不要です。
マウスや指スワイプでなんとかイケる範囲のテクニックです。
④予算 無料~数千円程度
無料ゲーム制作ツール&フリー素材の立ち絵&無料おえかきソフトを使えば無料です。十分高品質な物が使用できます。
有償製品を使う場合でも、初期投資は1万円以下でなんとかなると思われます
➄加工可のフリー立ち絵素材:必要
著作権フリーの立ち絵素材を入手してください。
「ゲーム 立ち絵 フリー素材」などと検索するといろいろでてきます。
有料/無料のものがありますがご自由に。
注意として、素材の利用規約を確認して「加工可」の物を入手してください。
※「加工可」とは※
・もとの素材を拡大縮小して使っていいよ
・色を変更してもいいよ(黒髪少女の髪色を変えるなど)
・トリミングしていいよ(立ち絵素材はたいてい全身図ですが、切り取って顔のアップだけ・上半身だけ使うような加工をして良い)
・多少の追加改変(ほっぺたを赤くするとか冷汗タラーなど、若干の追加要素を書き込みをしてよい)
多くのフリー素材がこのへんの加工はOKとなっています。
でも、使いたい素材の利用規約は必ず確認してね!
商用利用は不可/R-18作品は使用不可といったものもあるので、自分の用途にあわせて、使ってOKの素材を選んでください。
なお、ゲームを作るためのエンジンの操作方法はここでは解説しません。
各ゲームエンジン公式や有志の解説を参考にしてください。有用記事がたくさんあります
ゲーム作り初心者にオススメ・ノベルゲームやAVG作りに使いやすくお手頃なゲームエンジンはこちら。(無料版あり)
ティラノビルダー
プログラム知識不要 感覚的な操作でノベルゲームが作れます
ティラノスクリプトというエンジンで動いています
無料です。
高機能のpro版は1,540円
ティラノスタジオ
私はコレを使っています。無料。
自分でプログラムを書いてゲームを動かすツールです。
「ティラノスクリプト」という言語での開発を支援します。
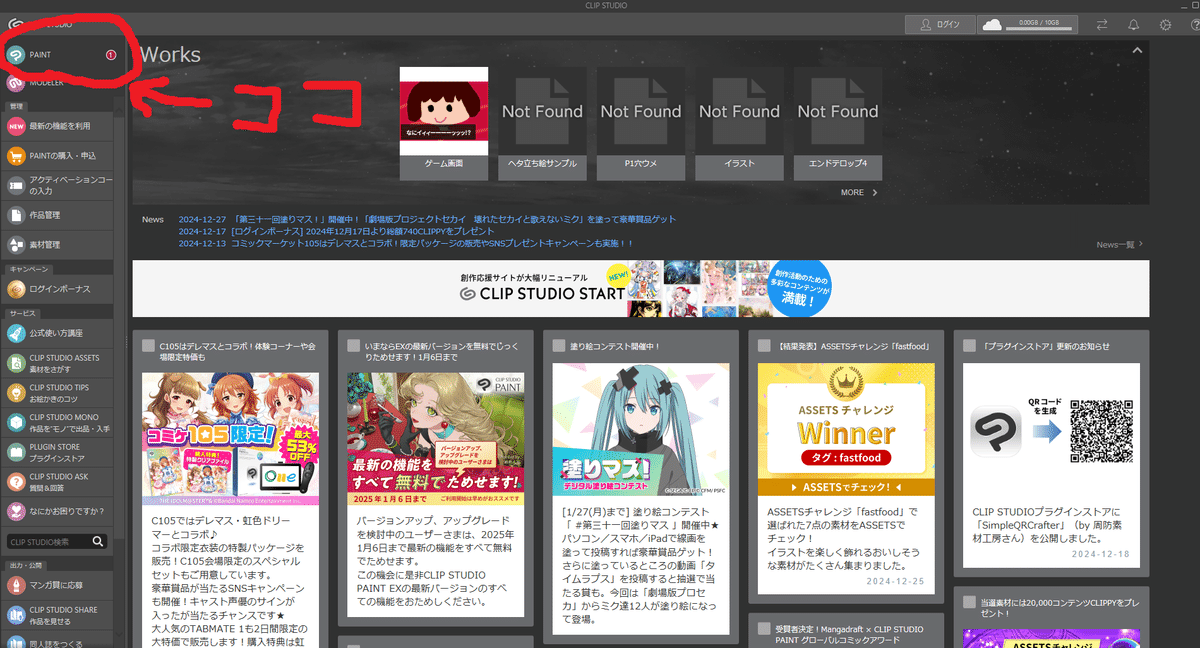
クリスタを起動しよう
クリスタのアイコンをクリックするとこの画面になります。
左上の「ココ」に注目。

ココに「paint」という項目がを選びます。おえかきを始めるモードです。
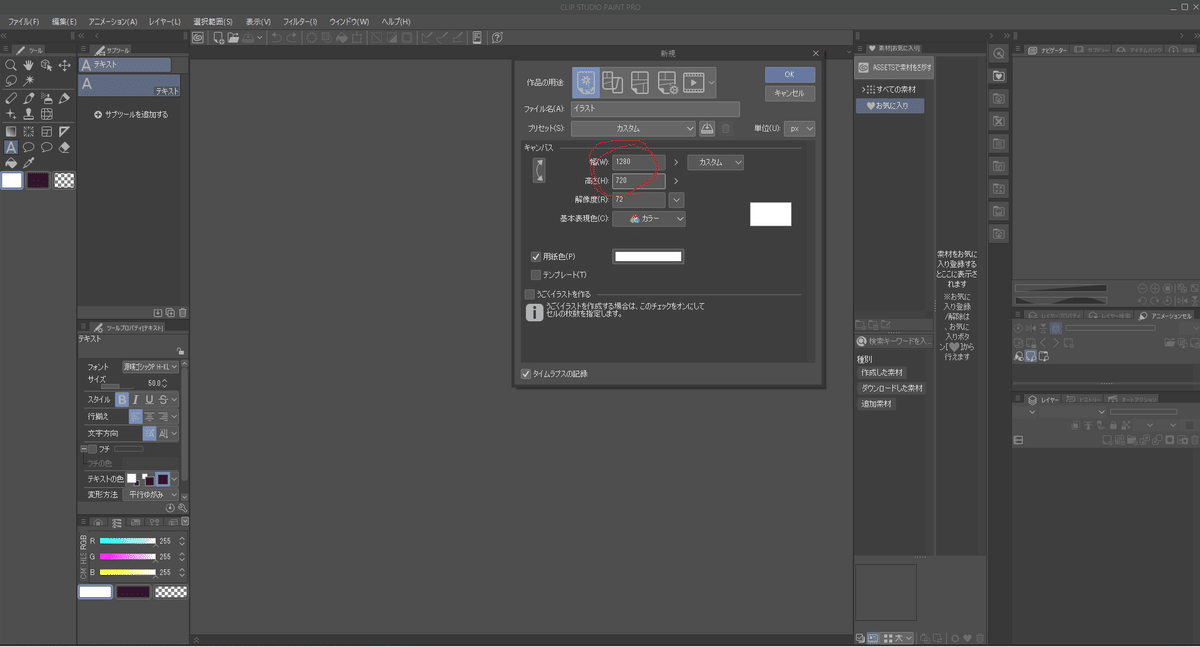
paintを選択すると、絵を描くカンバスの大きさを入力する画面になります。
赤丸部分に、カンバスの大きさを入力できる枠があります。
数字で入力しましょう。
単位はピクセル(px=ピクセル デジタル画像の最小単位)です

デジタルイラストの強み「あっ今のナシ」が簡単
コレを最初に強調します。
色を塗ったり線を描いたり「あー間違えた」という時。
気に入らなければCtrl+Zで「ひとつ戻る」ことができるのがデジタルイラストのいいところです。
「あっ、今のナシ!」
がすごく簡単なのです。
Ctrl+Zでなくとも、画面上側にある「ひとつ戻る」矢印ボタンクリックでも、今のナシにできます。
基本中の基本として、まずやってみてください。
戻るボタンを複数回押せば、前の、前の、前の作業に戻ることもある程度可能です!
「イラストはどれくらいの大きさにすればいいの?」
まずここでは、フリーゲームでよくある画面の大きさ
・ヨコ幅1280px (px=ピクセル デジタル画像の最小単位)
・タテ高さ720px
にしました。
ゲーム画面の大きさは『1280×720』といった書き方で示されることが多いです。
仮にゲーム画面が1280×720なら、
立ち絵はどのくらいの大きさで作りましょう?
よくあるノベルゲームで、ゲーム画面に表示される立ち絵は
幅が400~500
高さが650~800
くらいかと思います。
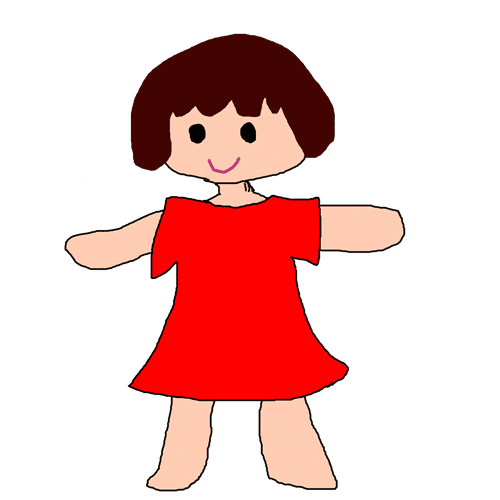
↓こんな感じ、おなじみですね。

ここでご注意。
画像素材は
「実際のゲームで使うよりずっと大きく作っておく」
と、すごく便利なのです。
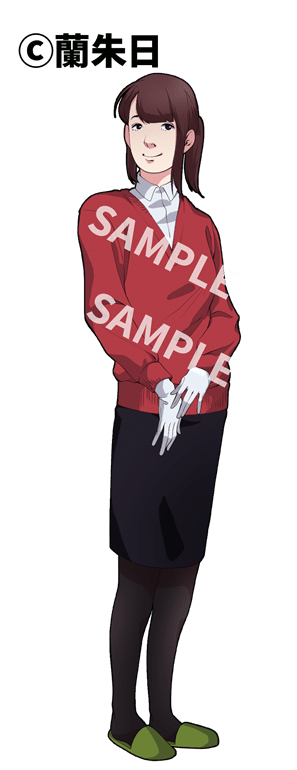
立ち絵素材は意外と大きい
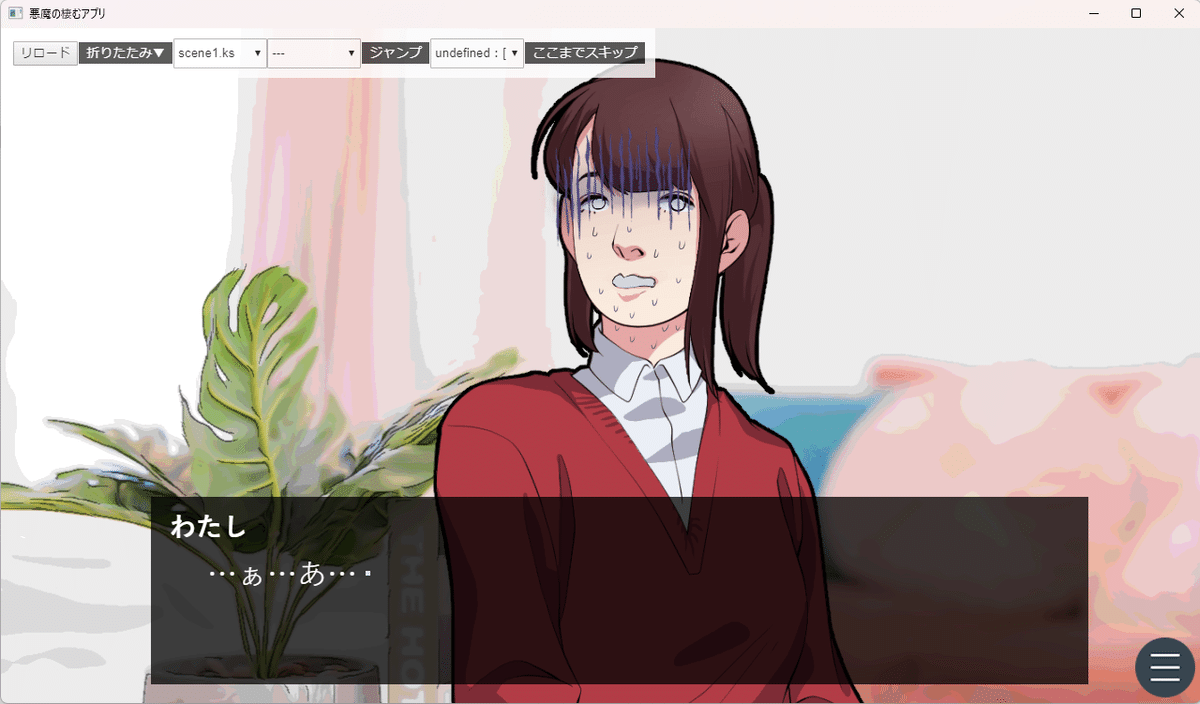
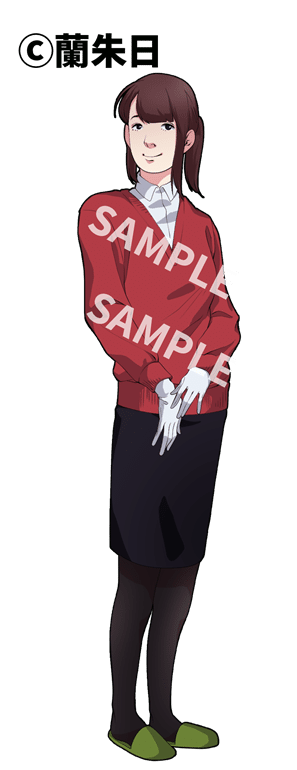
拙作『悪魔の棲むアプリ』で使用したこちらの素材
なんと元は850×2000というサイズで作られています。
(下の画像は縮小した物です)

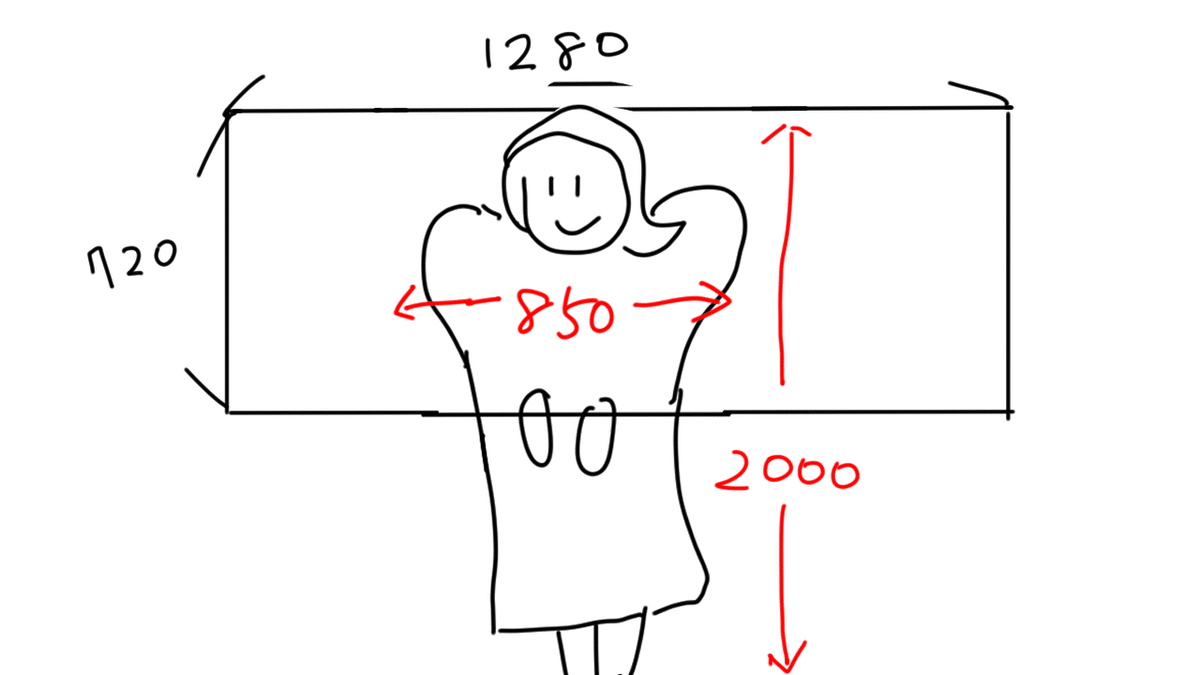
立ち絵を原寸大で1280×720の画面に表示したらこんな感じ…?
四角の枠がゲーム画面。
画面の中に主人公が収まりきらないですね。

画像を拡大/縮小することはおえかきソフトで簡単にできますので、通常使う立ち絵は縮小します。下の素材は元の画像を297×770に縮小した物です。

上半身だけをトリミング(切り取り)すると、よくある立ち絵サイズに
(498×720サイズで作りました)

顔だけを切り取ればどアップ用素材の出来上がりです。
デジタルイラストは小さい画像を拡大するとドットのアラが目立ってきれいな画像になりません。
でっかい画像を縮小はok。小さい画像を引き延ばして拡大するとギザギザになりがち。とりあえずそう覚えておいてください。
ギザギザ予防に最初に大きい画像を作り、必要な部分だけを切り取ったり縮小して使うと手軽にきれいな素材バリエーションができるのです。
画像はデカく作って、実際に必要なサイズに縮めて使う!
よし!加工の大事なルールをひとつ理解できました!
そして、もうひとつ。
絵を全く描かない人も知っておくべき、デジタルイラストの仕組みがあります。
それは「レイヤー」というものです。
SNSで絵師さんたちがしきりにレイヤーレイヤーって言うのを聞いたことがありませんか。なんかかっこいいですよね。
そうです、あの『レイヤー』の秘密を。
今、あなたに。
おえかきソフトの、あの「レイヤー」とは?
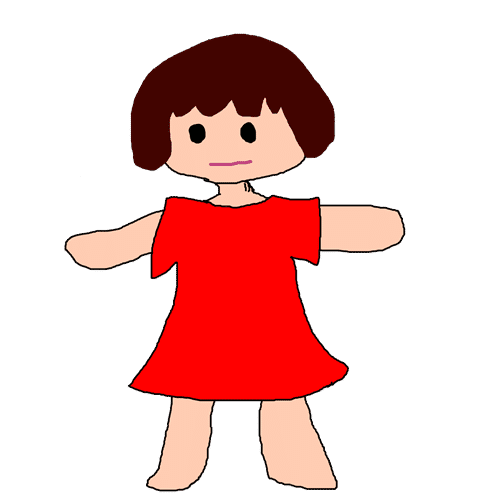
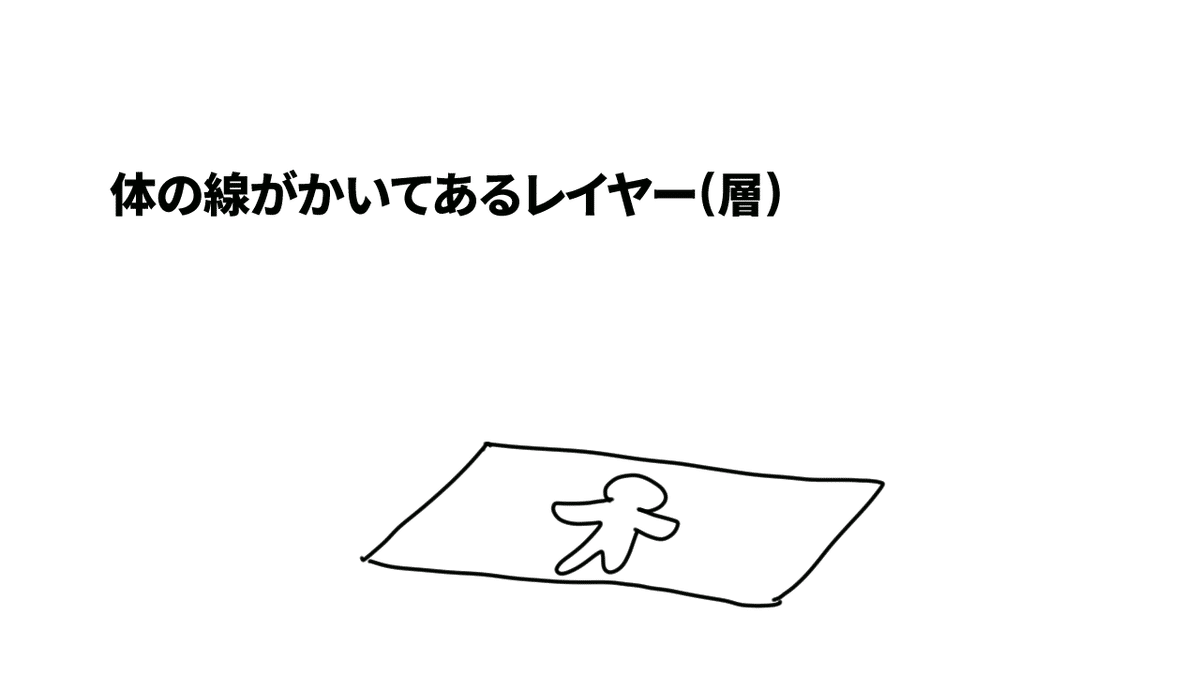
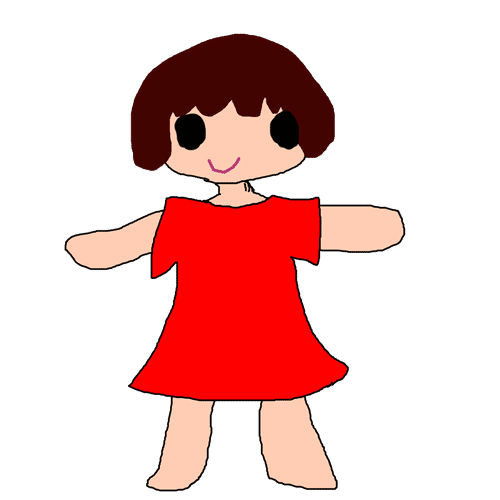
私が書いたへたっぴな立ち絵を例にします

ラクガキですが、これはデジタルイラストです。
一枚の紙に書いたものとは違う構造を持っています。
立ち絵はこんな構造をしている
レイヤーとは「層」という意味です。
デジタルイラストは透明な下敷きに絵のパーツをちょっとずつ書いて重ねて、いくつもの層にしたような構造なのです。
具体例を見ましょう。
上の立ち絵は…

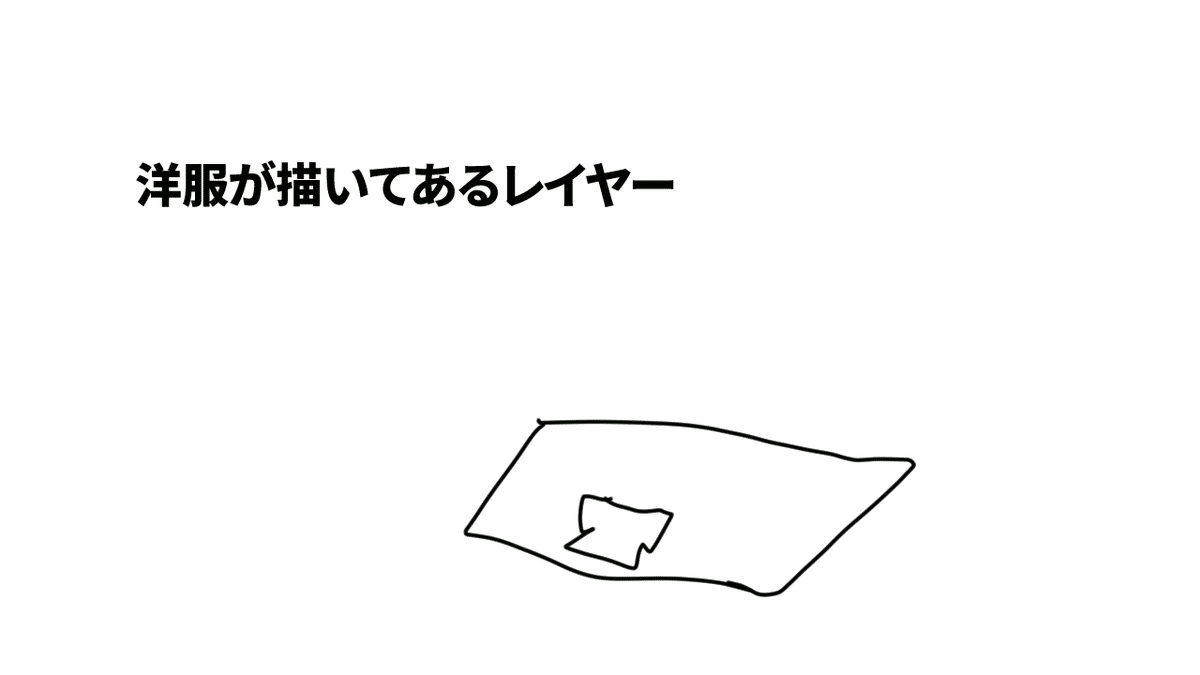
↑これに…

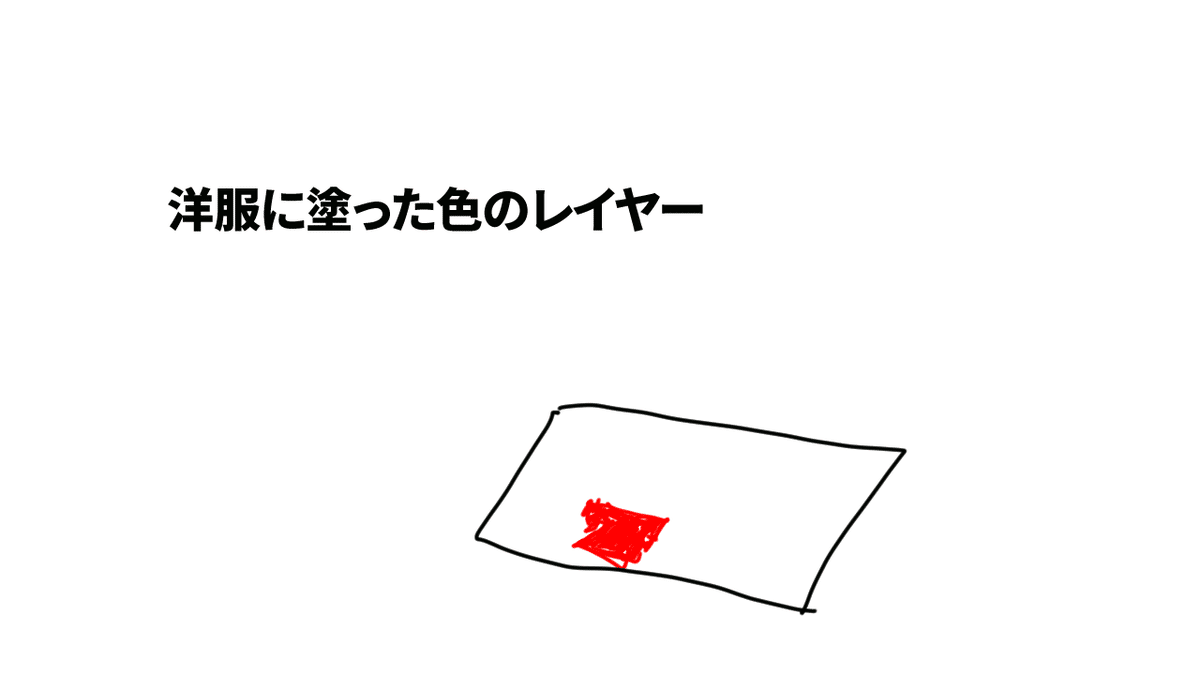
↑これを重ねて…

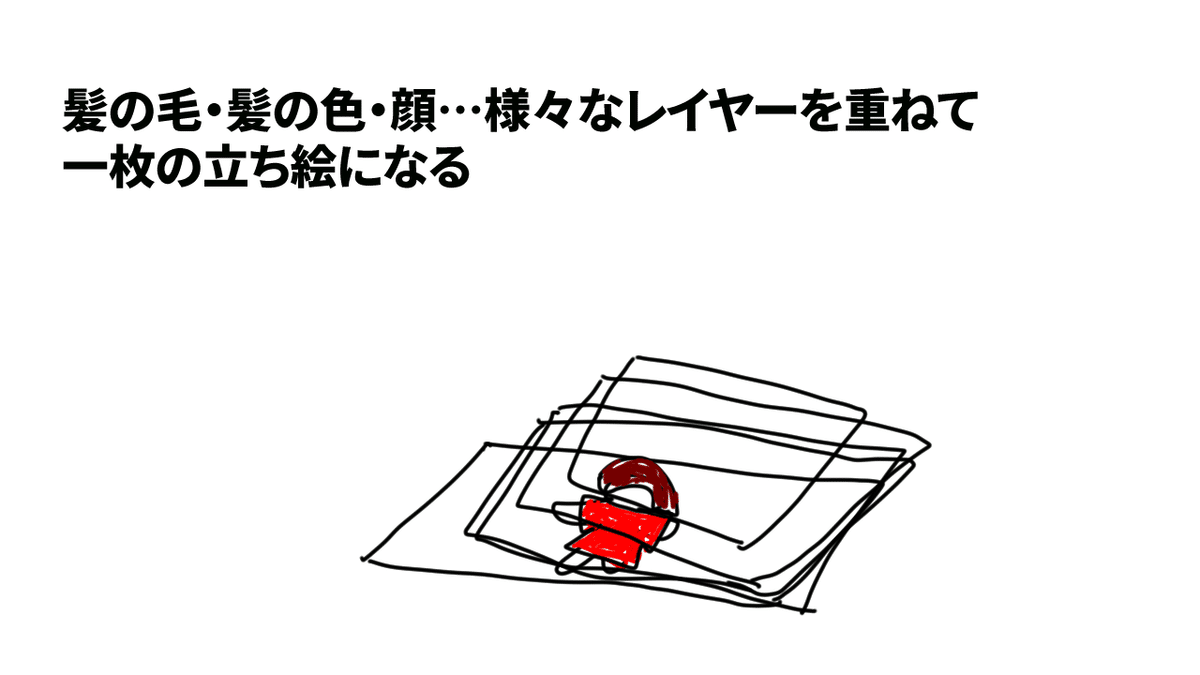
こういうものも重ねて…

↑こんなふうにして、あのラクガキができているのです。
ひとつの絵をいくつものレイヤーに分けるメリットは、表情などの差分が作りやすい事です。
たとえば、顔回り。
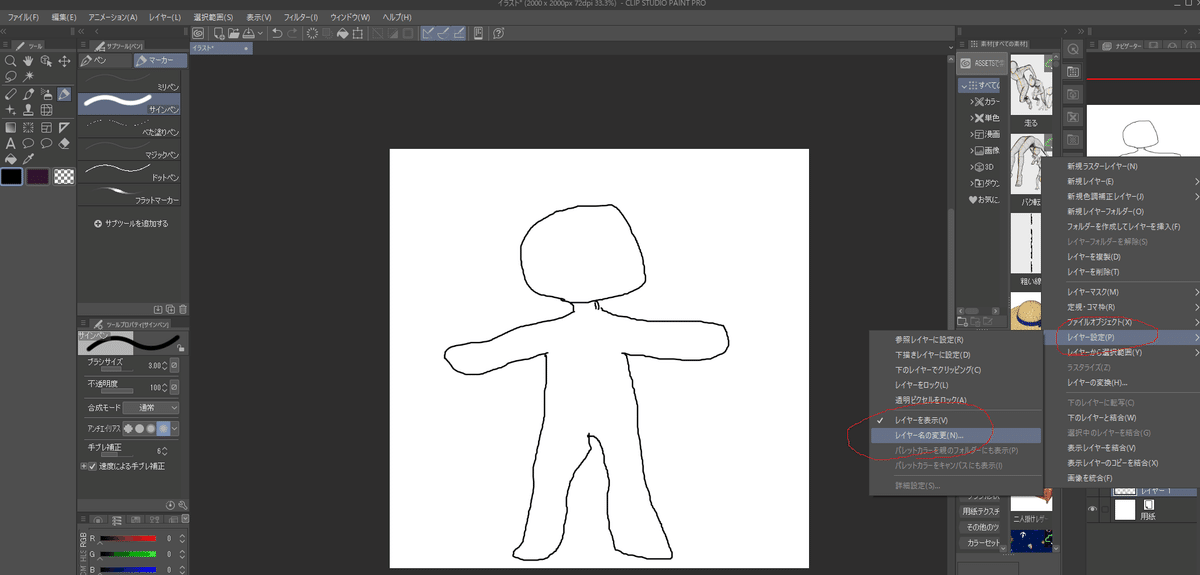
「目」「口」などひとつひとつのパーツをレイヤー分けしておくと…
☆にこにこ笑顔

☆真顔(口角が下がってます)

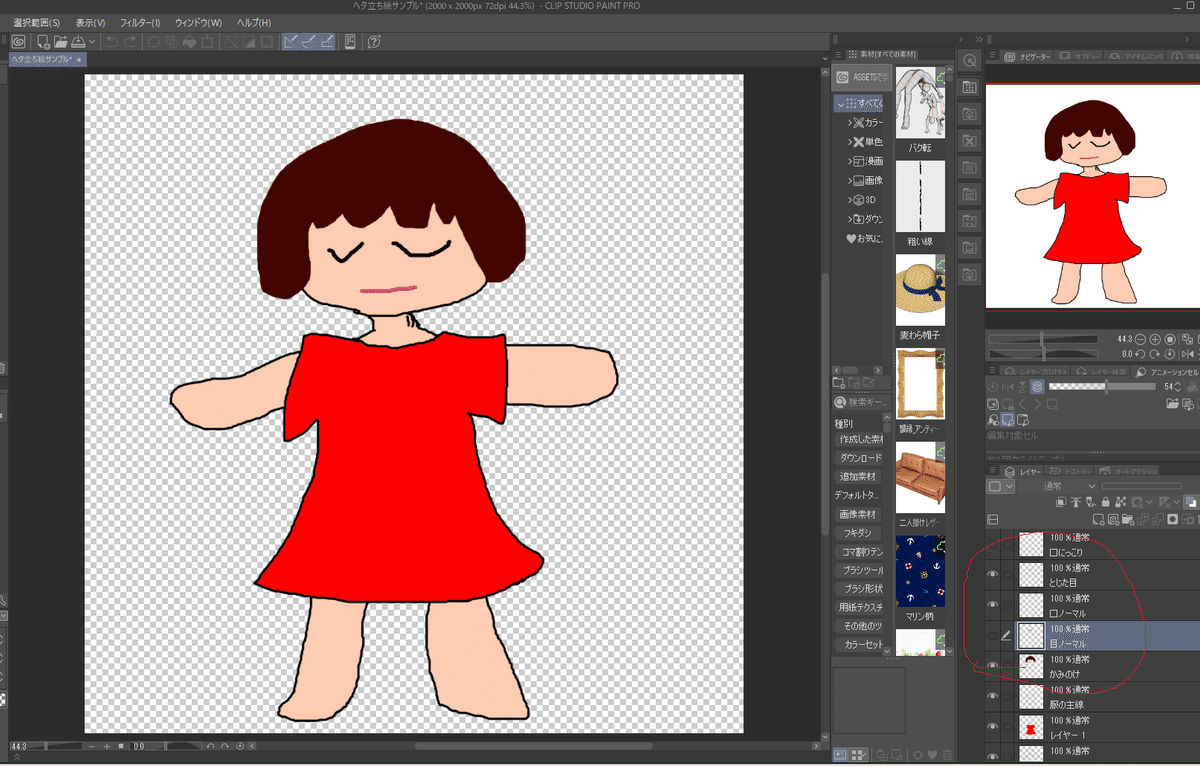
☆目を閉じた顔

といったバリエーションが簡単に作れます。
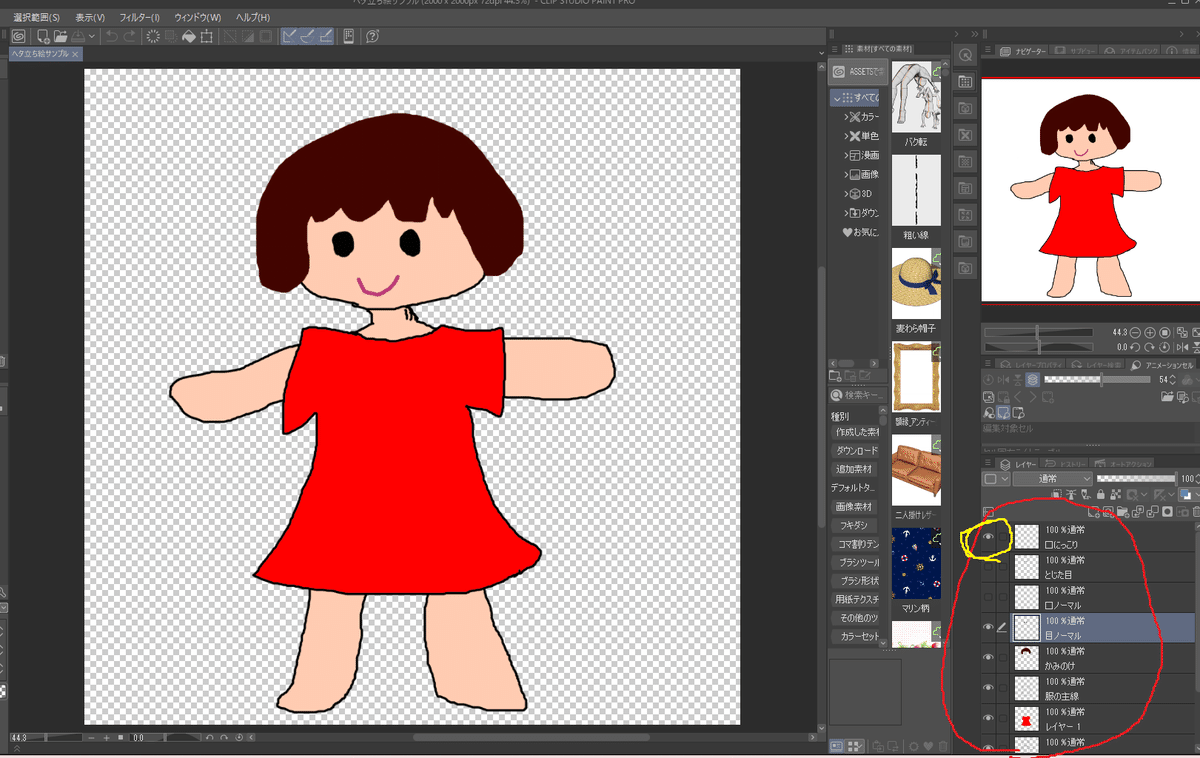
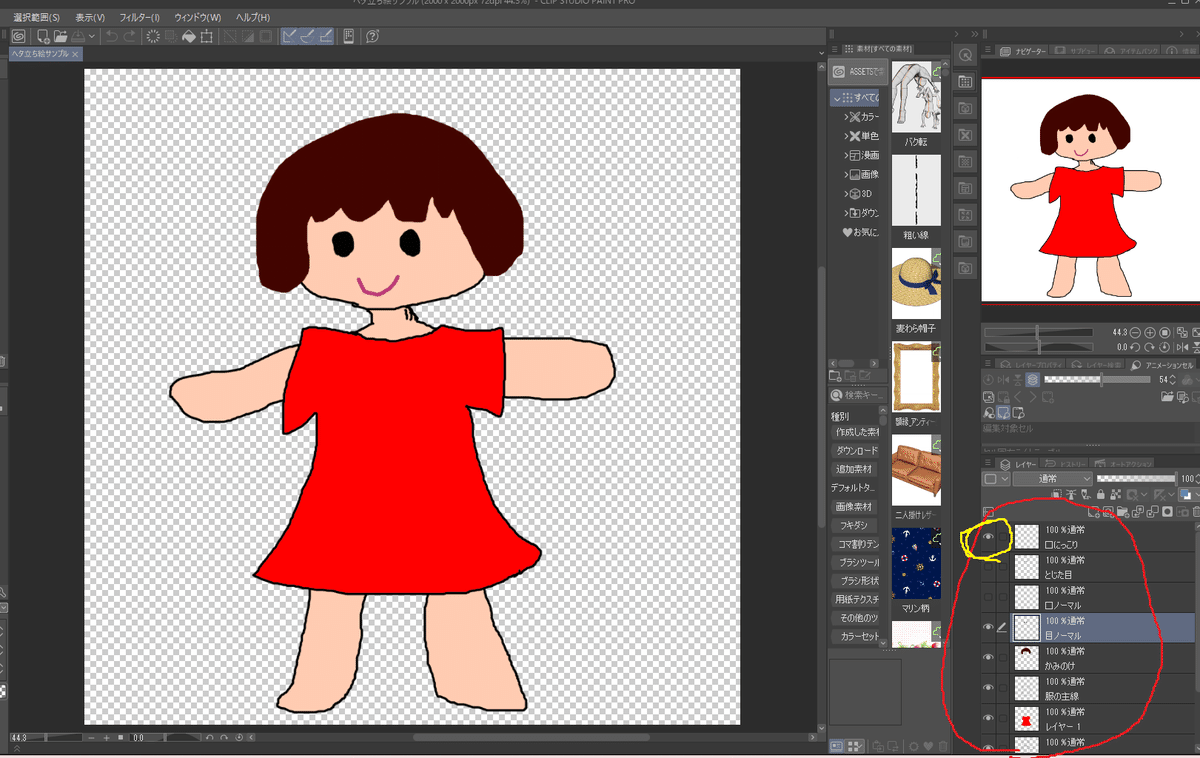
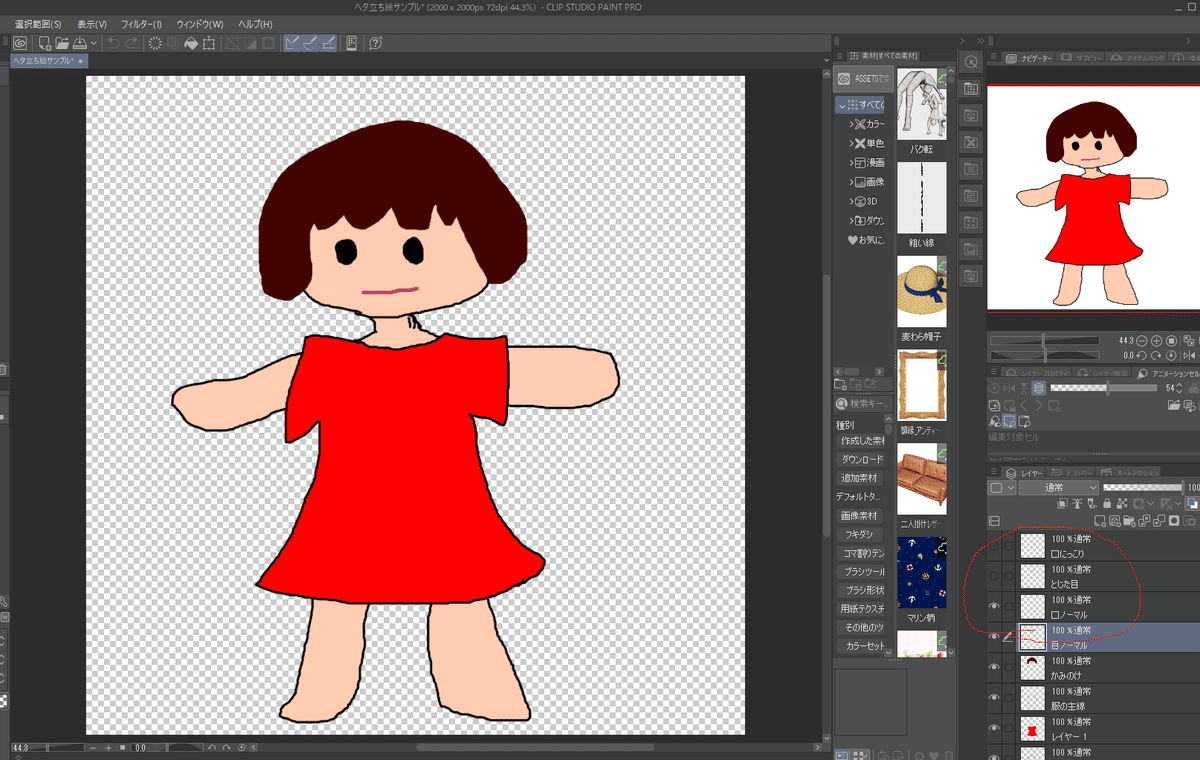
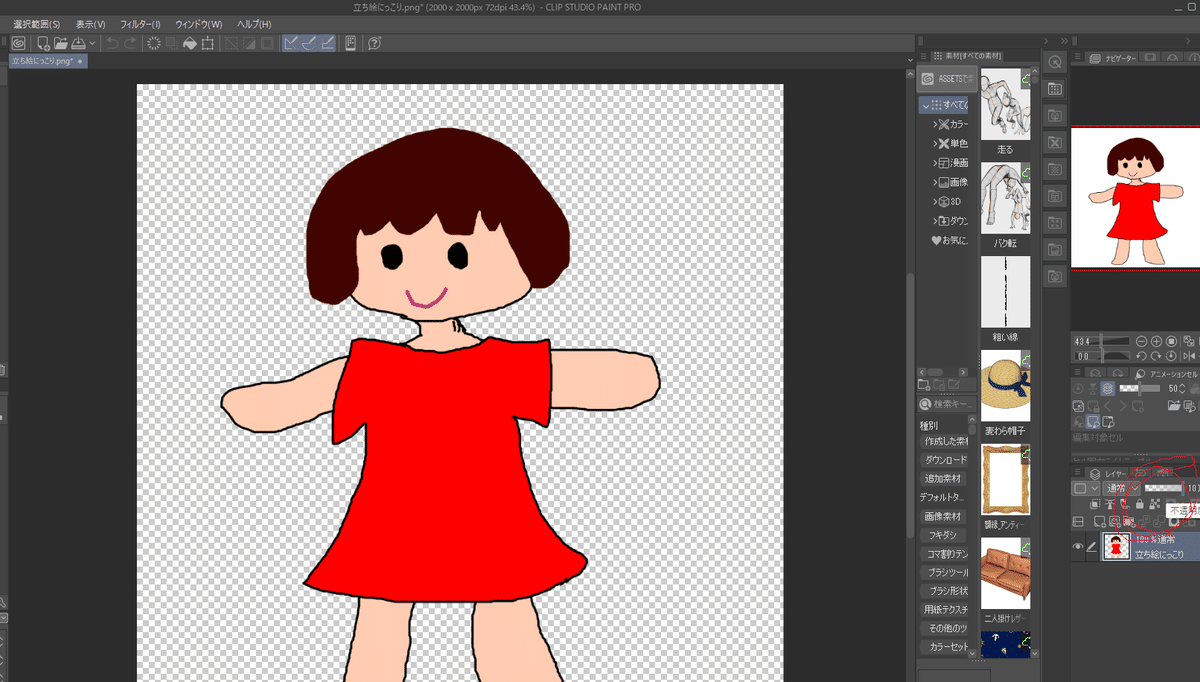
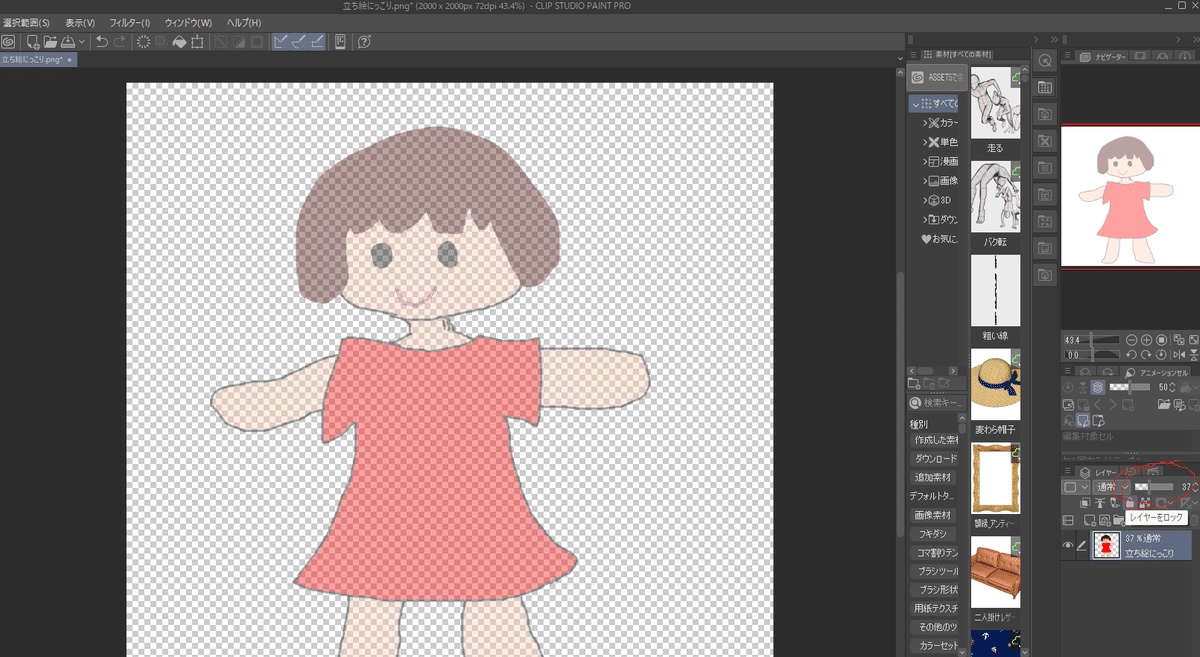
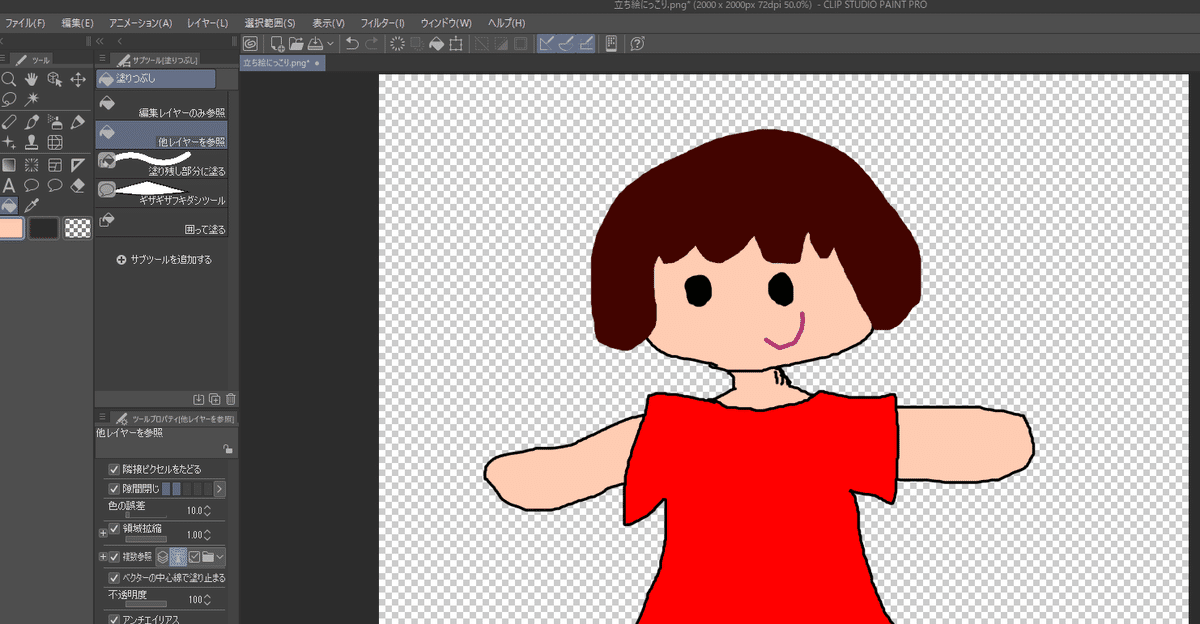
もういちど、今の画像を振り返ります。
クリスタ画像の右下・赤や黄色で〇しているところを見て下さい
(画像をクリックすると拡大して見やすくなります)

赤の大きい丸で囲った部分が、このイラストに使ったレイヤーです。
レイヤーの名前は自分でつけられます。
「口にっこり」とか「口ノーマル」など、口元のレイヤーがいくつかあります。
さらに黄色い小さい丸に注目。(大きい丸の中・上の方にあります)
目玉アイコンがありますね。
目玉アイコンがついているレイヤーは
「いま画面に表示されているレイヤー」です。
↓下の画像では
「口にっこり」レイヤーが表示されてます。
そして、「とじた口」レイヤーは非表示になっているのです。
「とじた口」の絵はそこにあるけど、見えなくなっているのです。

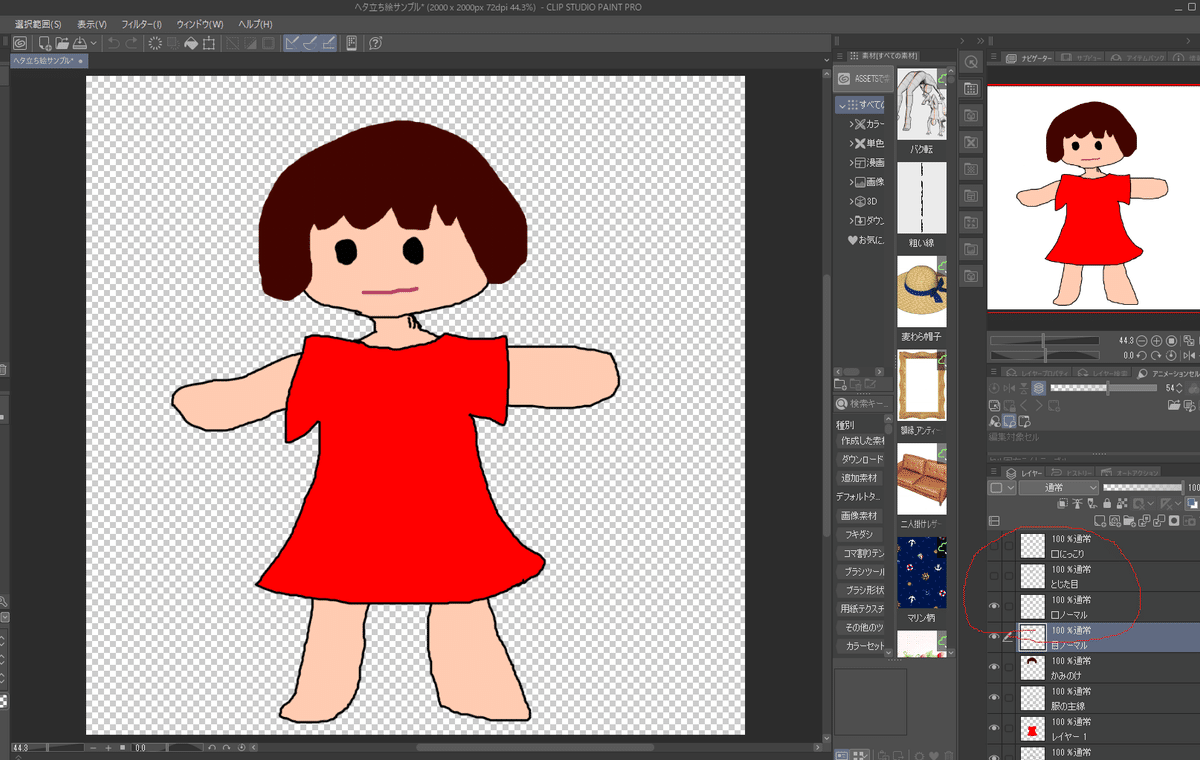
次の画像では
「口にっこり」レイヤーを非表示
「とじた口」レイヤーを表示しています
表示/非表示するには、目玉マークを押すだけです。
右下赤丸部分を見ると、表示レイヤー(とじた口)に目玉マークあり/非表示レイヤー(口にっこり)には目玉マークなしであることがわかりますね。

レイヤー分けをすると、福笑いのようにイラストのパーツを入れ替えができる事がわかりました。
次は立ち絵に色を塗ることを説明します
上の立ち絵は肌・洋服・髪の毛などに色を塗っていますよね。
絵が描けない勢が使う色塗り機能は「塗りつぶし」一択です。
やってみましょう
線の通りに色を塗りたい
この立ち絵は「主線(輪郭線)」と、主線の内側を塗りつぶした「色」で成り立っています。
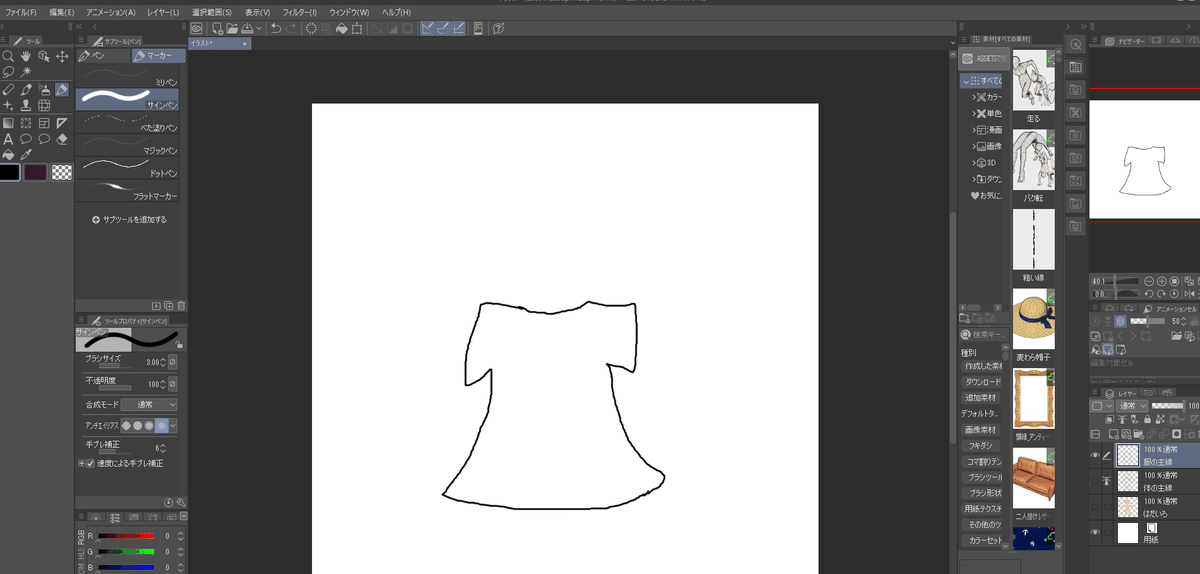
主線レイヤーはこんな感じ。


さて、キャラクターの肌や服に色を塗りましょう。
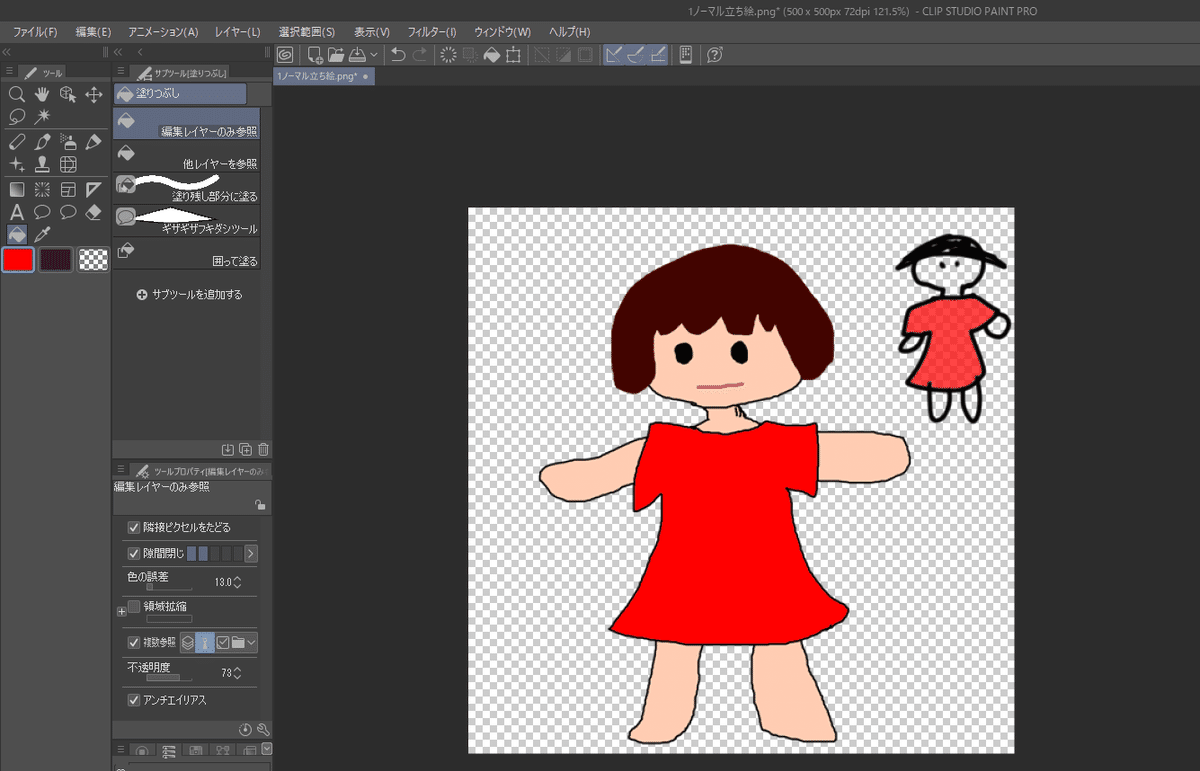
「塗りつぶし機能」を使います
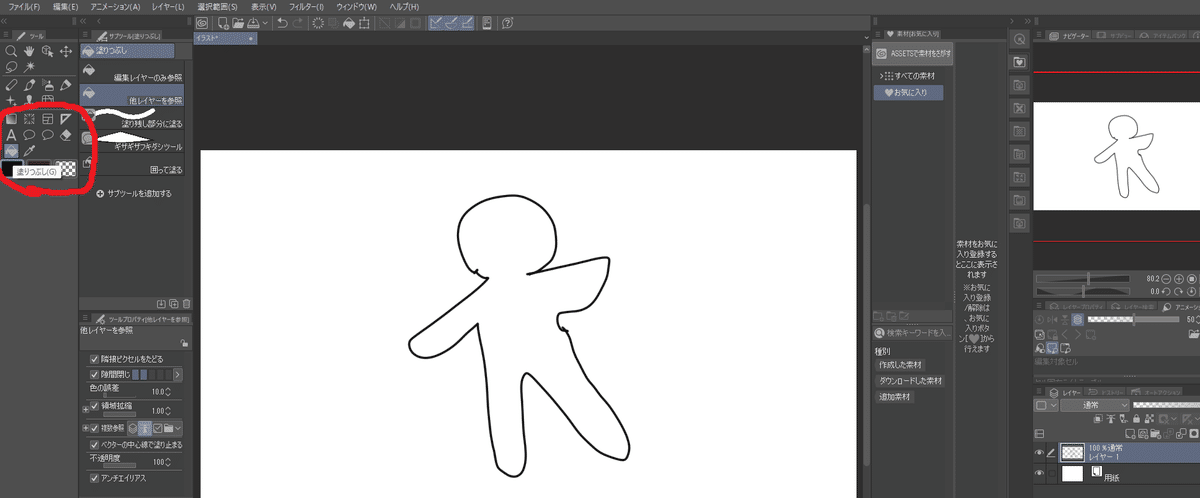
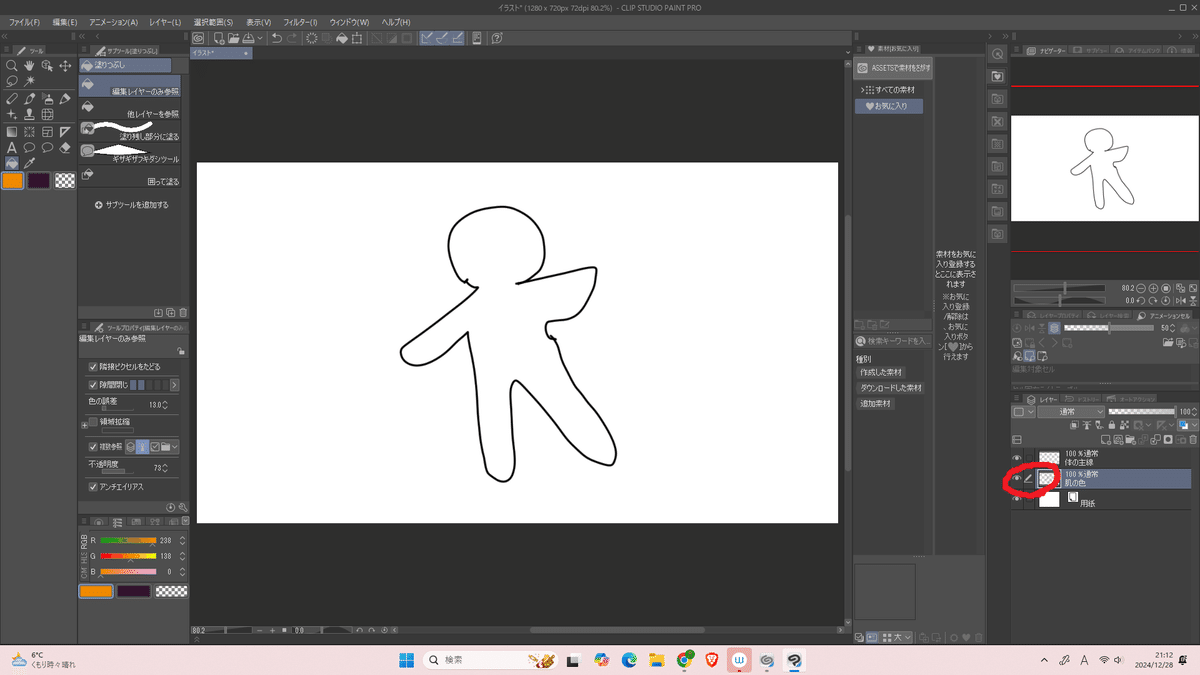
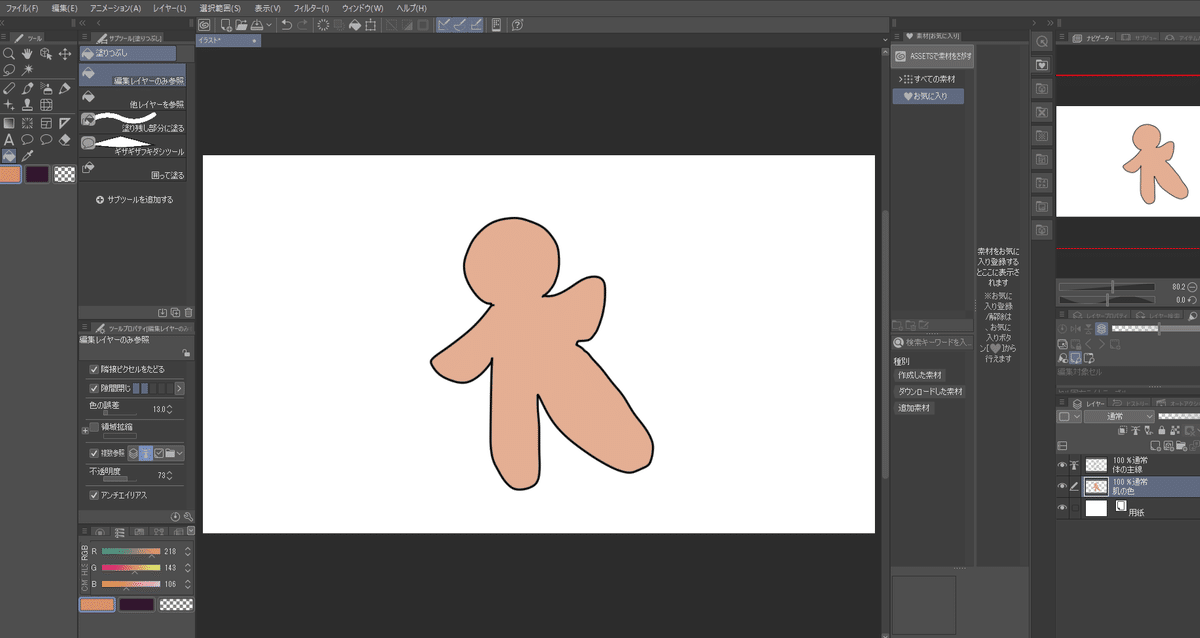
下の画像は体の主線だけが描かれています。
クリスタ画面の左上にバケツのアイコンがあります。
このアイコンが塗りつぶし機能ボタンです。赤丸の中がソレです。
バケツアイコンをポチッとすると、カーソルがバケツ形になります
塗るぞーと準備できました。

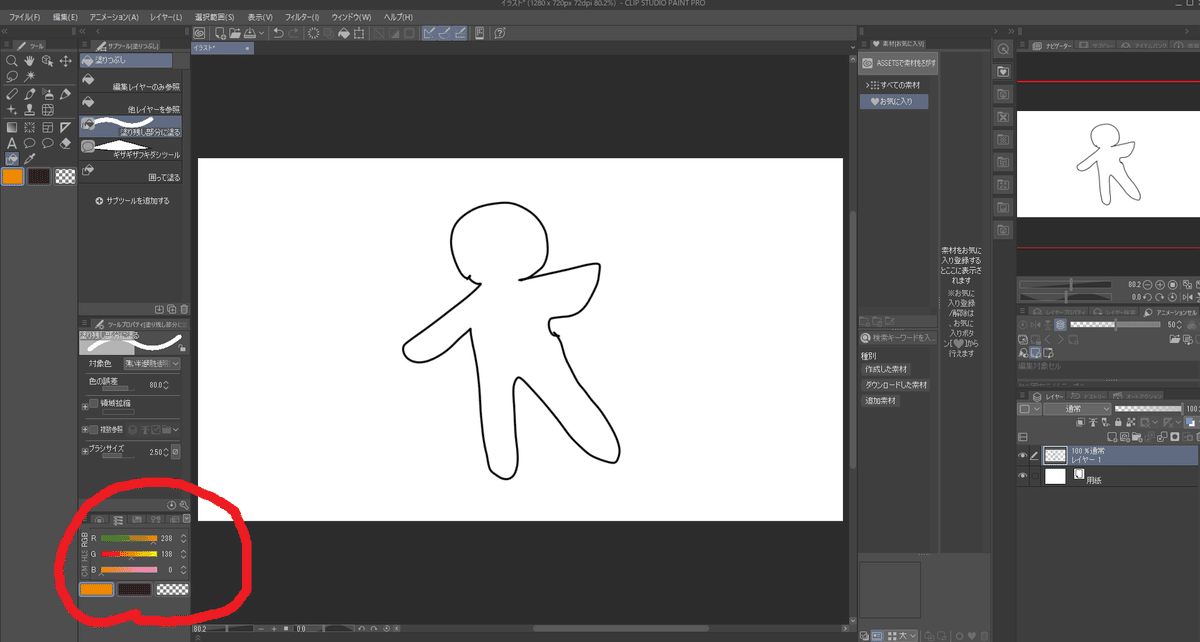
どんな色を塗るか。
とりあえず画面左下の3本のスライダーを動かして調節します
なんとなく肌の色っぽくします

色が決定したら、さっきのバケツアイコンを塗りたい場所に持っていって
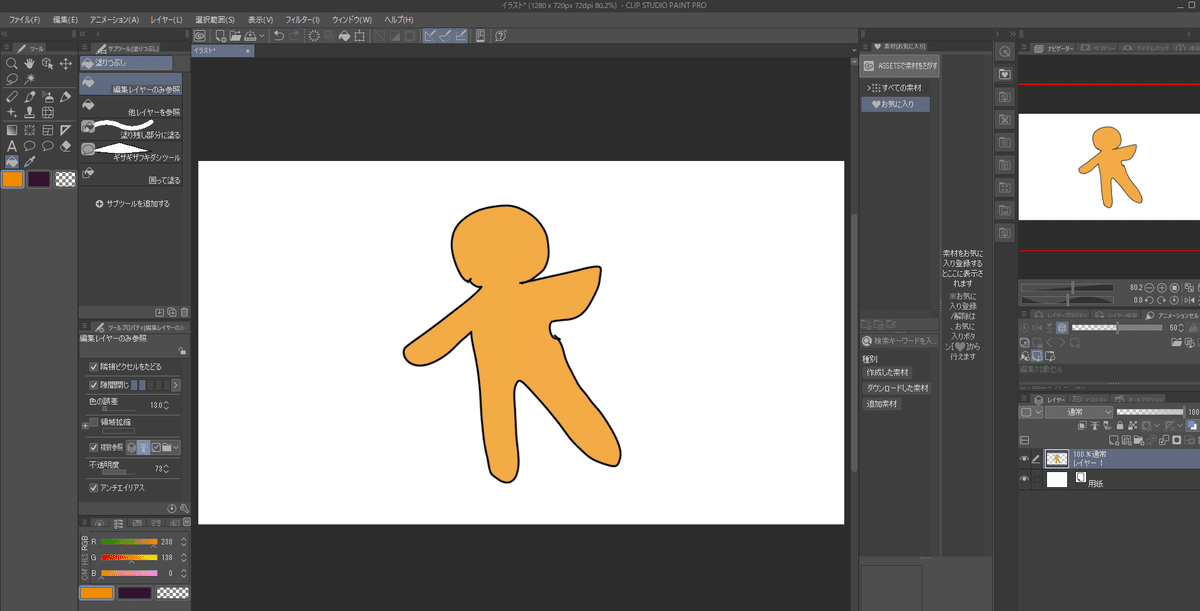
ポチッと一回クリックすれば…

はい。色が塗れました。
できるのはベタ塗りだけ、グラデーションとか陰影はあきらめましょう。
それは絵描きさんのすることです。
これで色が塗れたな!と思いますが、ワナがある。
上の画像は「主線」と「色塗り」を同じレイヤーに置いてます。
1枚の透明下敷きに線を描いて色を塗っている感じです。
ですが、私たちの立ち絵素材は
・主線レイヤー
と
・色を塗るためのレイヤー
に分かれています。透明下敷きは2枚あるのです。
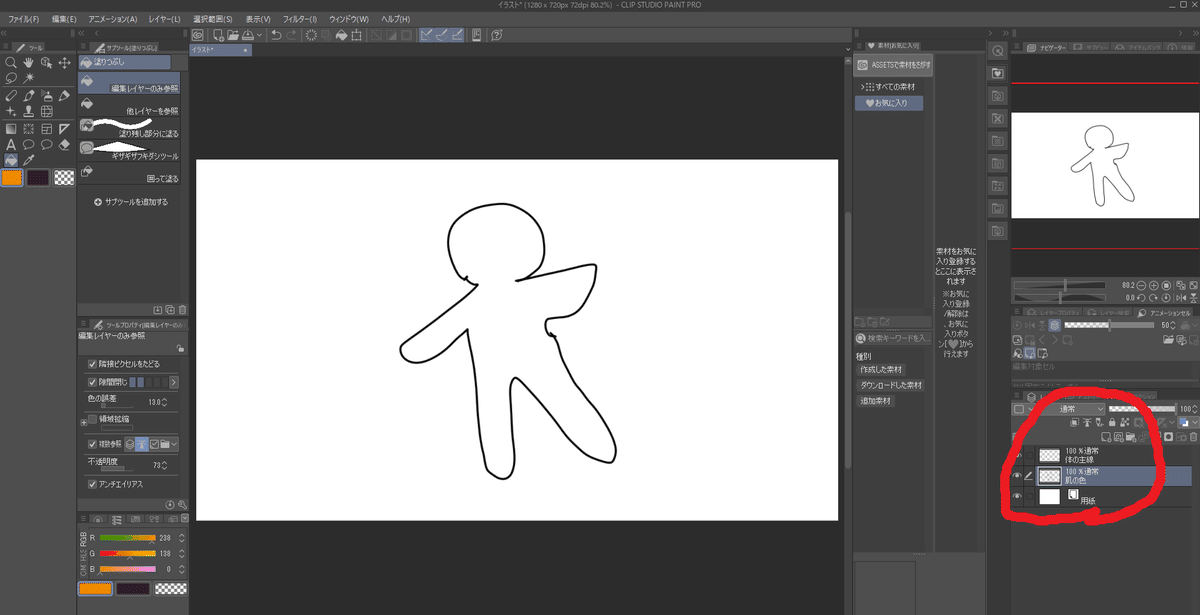
下の図の赤丸部分に注目。
「主線」と「肌の色」レイヤーがありますね。

色は「肌の色」レイヤーに塗りたいです。
右下のレイヤー管理画面で、作業したいレイヤーをクリックしましょう。
赤丸の中に鉛筆マークが見えます。
鉛筆マークがついているのが「作業レイヤー」です。
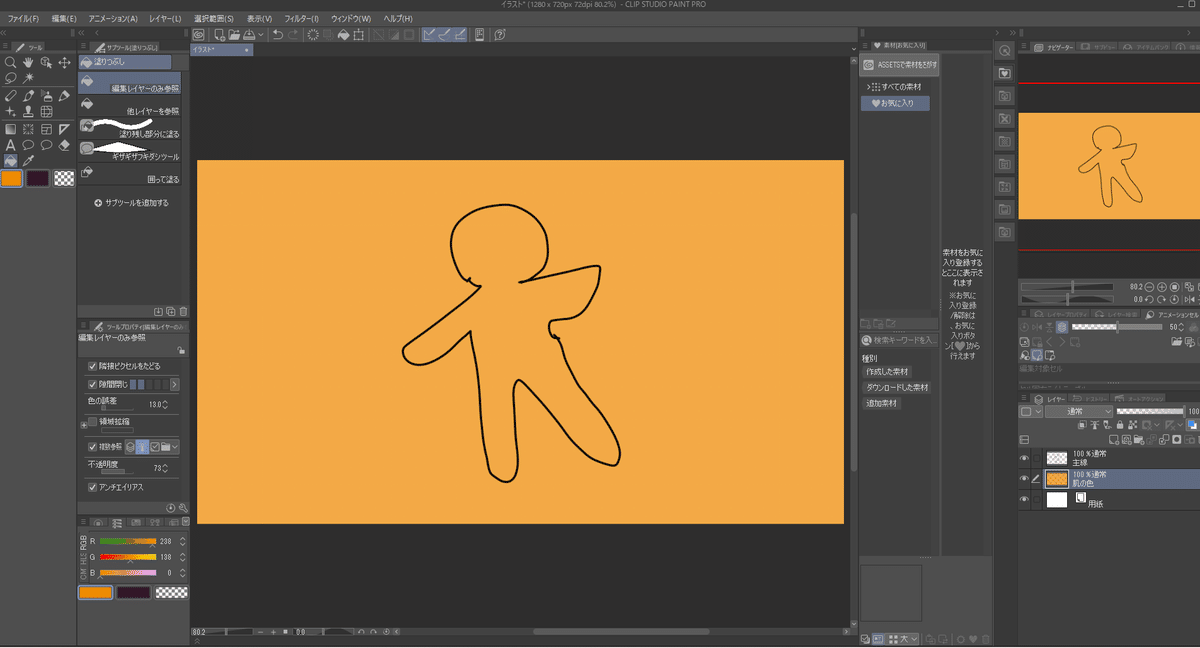
「肌の色」レイヤー内で、塗りたいところにバケツを持っていくと…

!?!?

画面全体に色を塗ってしまいました。
塗りつぶしは主線の中だけに色を塗ることができます。
でも、「肌の色」レイヤーには主線がありません。「体の主線」レイヤーに描かれている輪郭線の事は何も気にしないので、画面いっぱいに色塗りしたりするのです。
塗りたいのは主線の中だけです。困ります。
こんな時に使うのが『参照レイヤー』機能です
お手本を指定して
「みんな、このお手本を見て作業しろよ」
と命令する機能です。
参照レイヤーの使い方
『体の主線』レイヤーで描いた線の中だけ色を塗りたい。
そういう時には『体の主線』レイヤーを「参照レイヤー」に指定します。
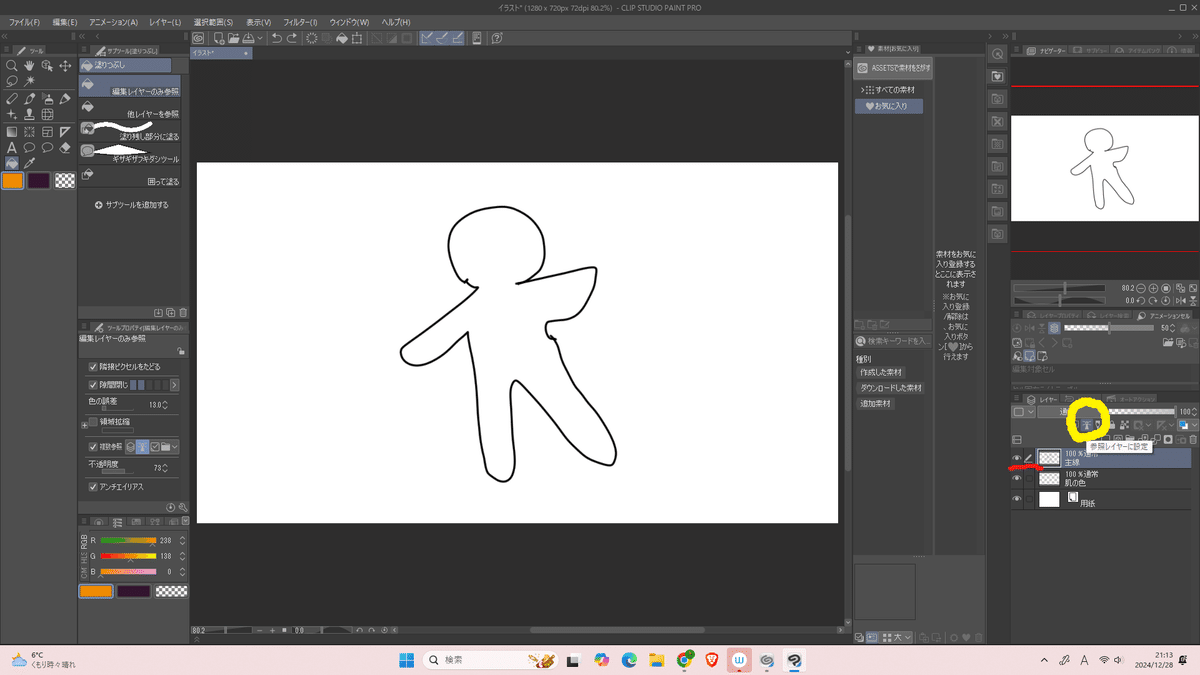
下の画像の画面右下を見ましょう。レイヤーを管理する画面です。
・『体の主線レイヤー』をクリックして作業レイヤーにする。(赤丸参照。レイヤー名前の前に鉛筆マークがつきました)
・レイヤー表示の上・灯台マークのアイコン(黄色い小さい丸)をクリックする
灯台マークが参照レイヤー設定ボタンです。
ボタンを押すと、『体の主線レイヤー』のレイヤー名の前に灯台アイコンが表示されます。これで設定は完了です。

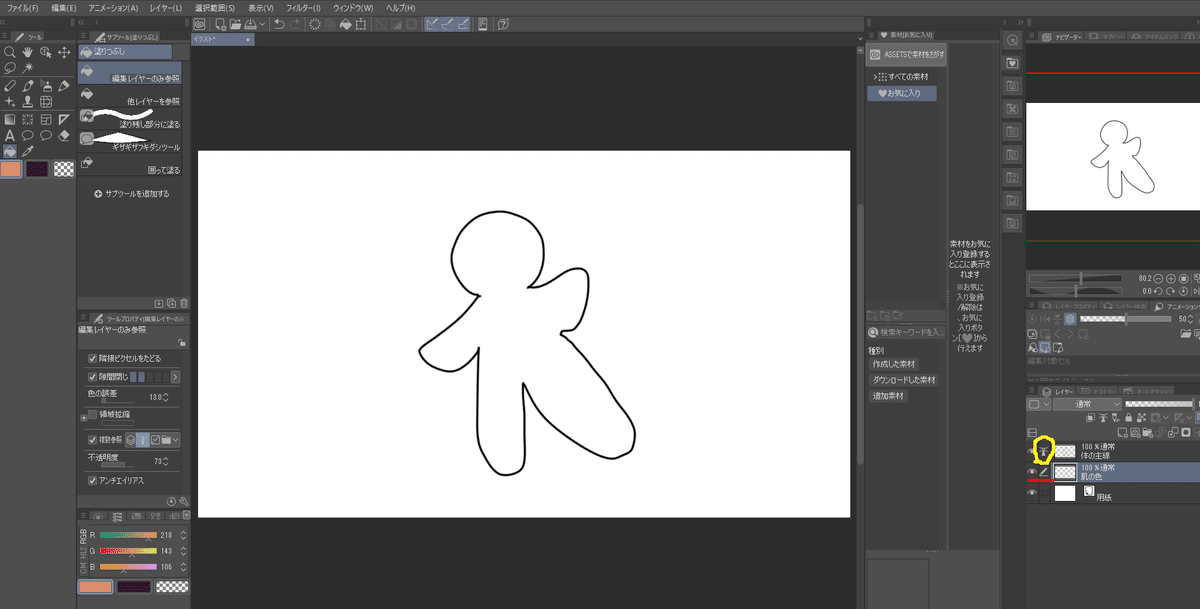
参照レイヤー設定が完了しました。
次に、色塗りをしたい『肌の色レイヤー』をクリックします。
これで
『体の主線レイヤー』: 参照レイヤー(灯台マーク)
『肌の色レイヤー』: 作業レイヤー(鉛筆マーク)
になりました。
「作業レイヤーで色塗りしなさい。ただし、参照レイヤーの主線の通りに色塗りしなさいよ」と命令できました。
準備完了です。
↓

この状態の『肌の色レイヤー』に、塗りつぶし機能で肌色を塗ると…

はい。望み通りにベタ塗りができました。
あなたはデジタルイラストのレイヤーについて理解し、色が塗れるようになりました。
私たち、少なくとも「絵師ごっこ」ができるようになったのです。
ちっとも絵が描けなくっても!
やったね!
ここからは便利機能をひたすらズラズラ並べます!
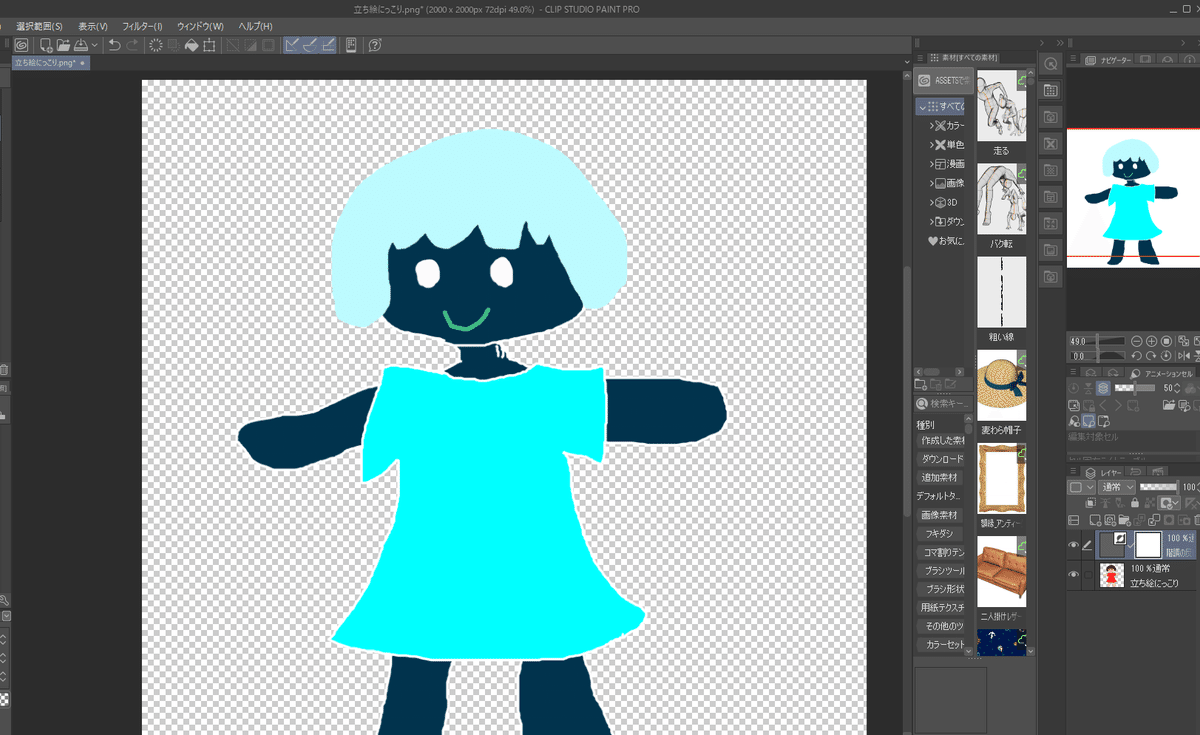
スポイトを使おう
スポイトは「お手本通りの色がゲットできる機能」です。
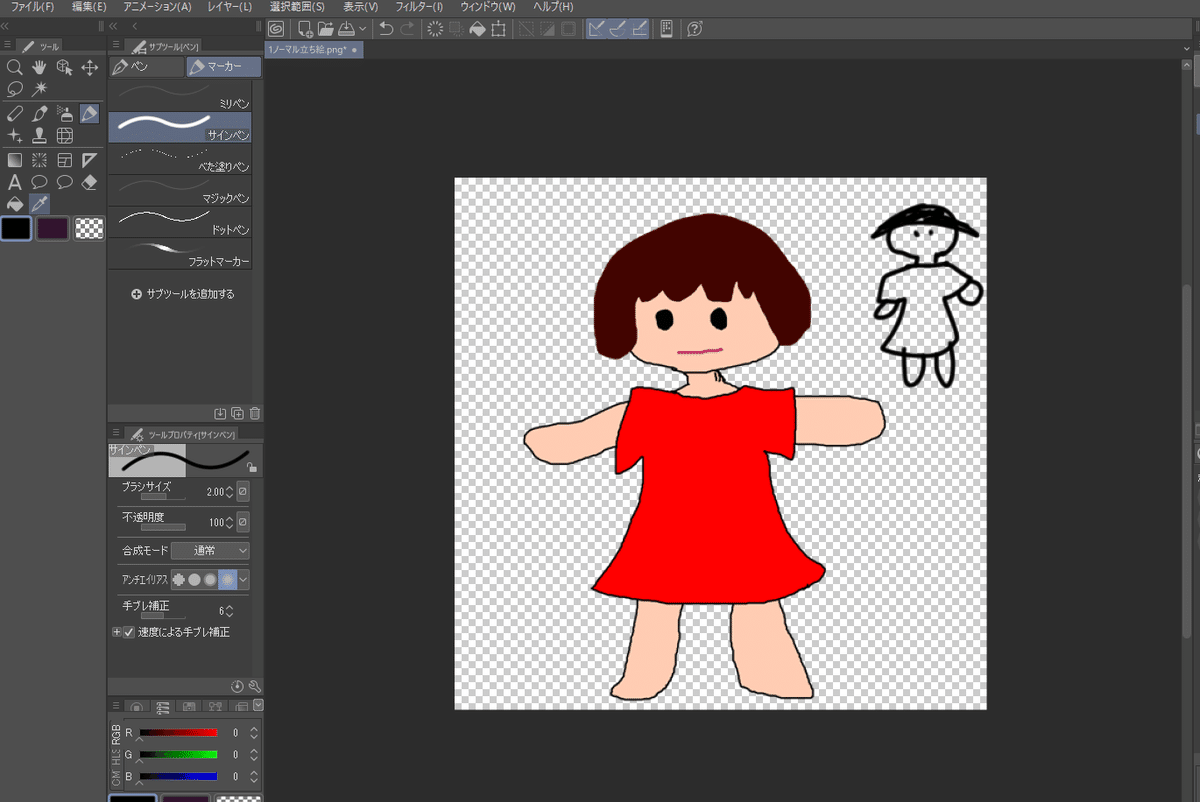
次の画像を見て下さい。
先ほどの立ち絵の後ろにもうひとり人物がいます。
後ろの人の服を、手前の女の子と同じ赤色にしたいです。
でも、「女の子の服と全く同じ赤色」を色調節スライダーで再現するのは大変。
そんなときに、スポイトです。

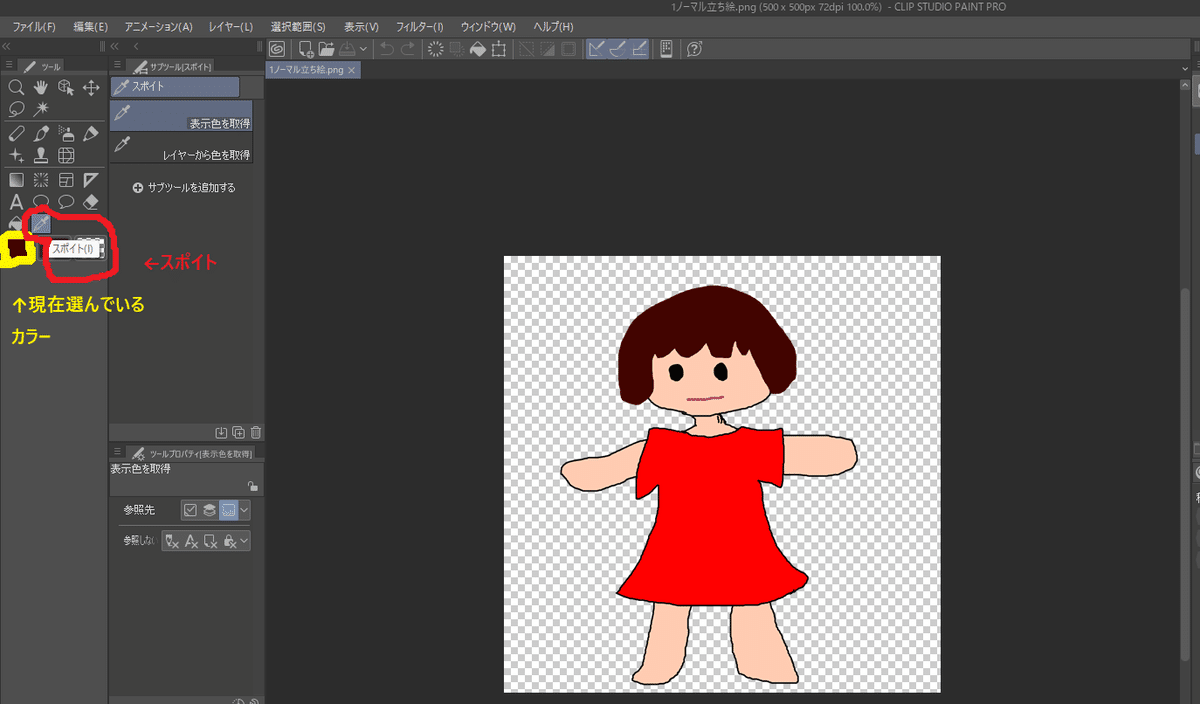
下の画像を見て下さい。
(後ろの人物が消えましたが気にしないでいいです)

まず、画面左上の黄色い四角の中が「現在使っているカラー」です。
茶色っぽい色を選択してますね。
このままペンや塗りつぶしツールを使うと、この茶色で描いたり塗ったりすることになります。
一方、黄色い四角の右上。赤丸ゾーンを見ます。
赤丸でかこんでいるアイコンが「スポイト」です。文字通りスポイトの形をしてますね。
このアイコンをポチッとすると、カーソルがスポイト形になります。
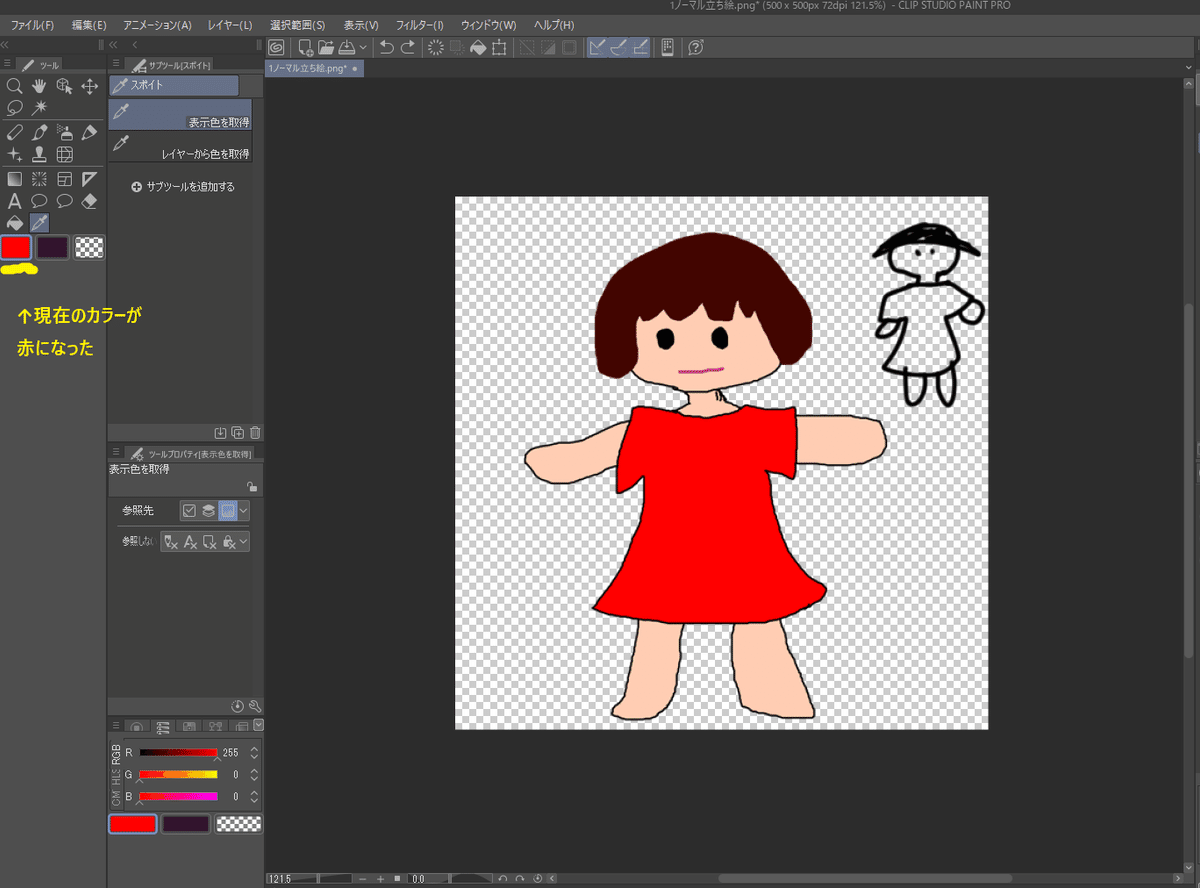
スポイトカーソルを女の子の服の赤色部分に持っていってクリックすると…

上画像・黄色い線の上を見て下さい。
「現在選んでいるカラー」が、女の子の服と同じ赤になりました。
女の子の服の色をスポイトで吸い取って、まったく同じ色をゲットしたイメージです。
欲しい赤色を選択できたら、あとは塗りつぶしツール選ぶ→カーソルがバケツ形になる→バケツを後ろの人物の服に持っていってクリック

はい。後ろの人物の服も女の子と同じ赤色になりました。
イラストを何枚も用意するとき、同一人物の肌や髪の色は基本的に同じ色ですよね。
「さっきと全く同じ色を使いたい」というとき大活躍します。
以上スポイトの説明でした。
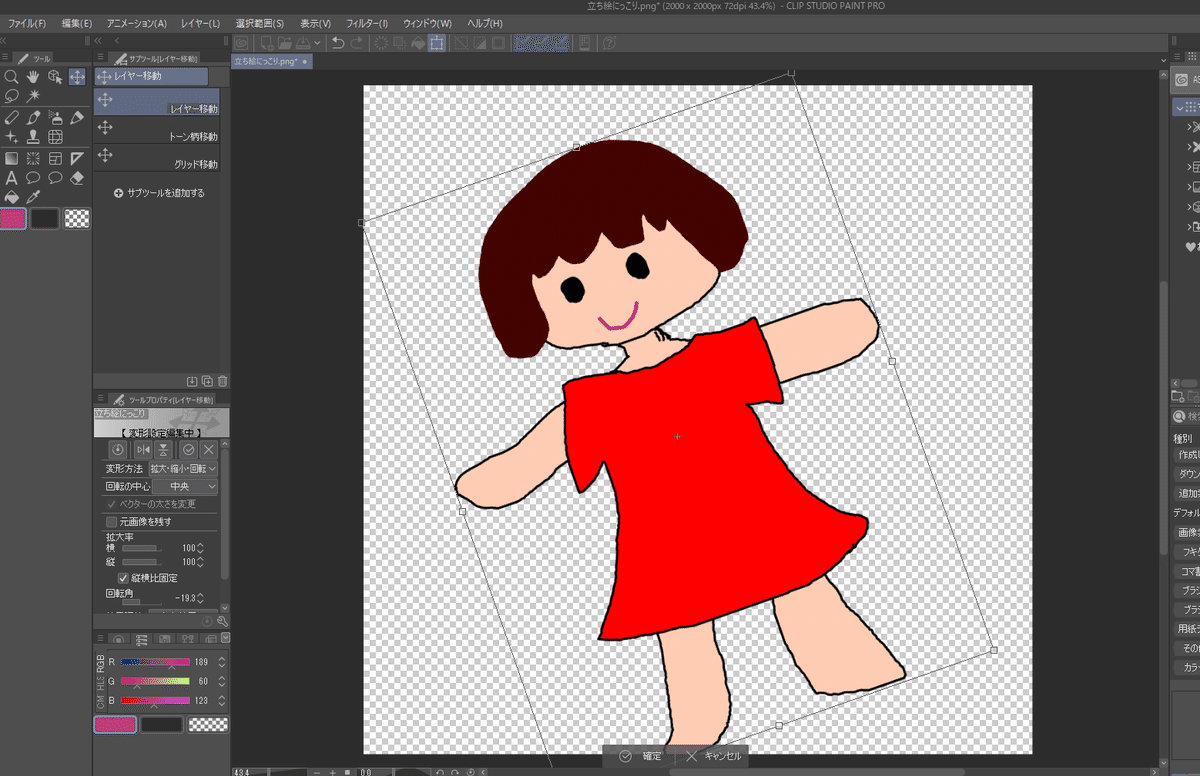
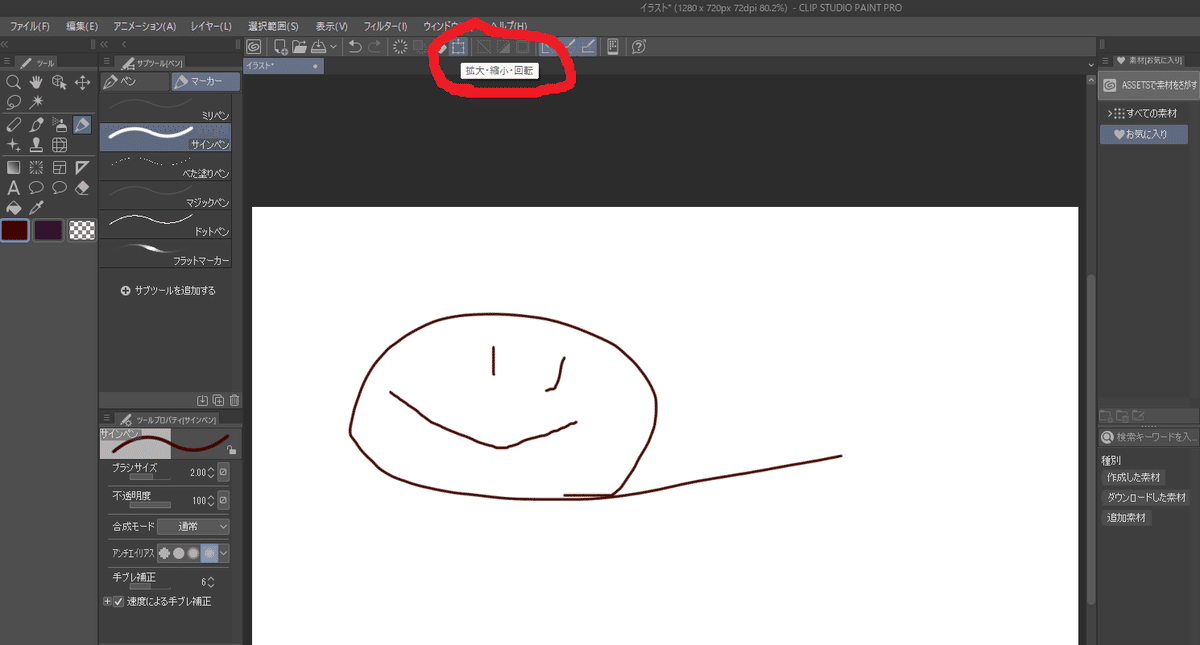
☆拡大/縮小機能
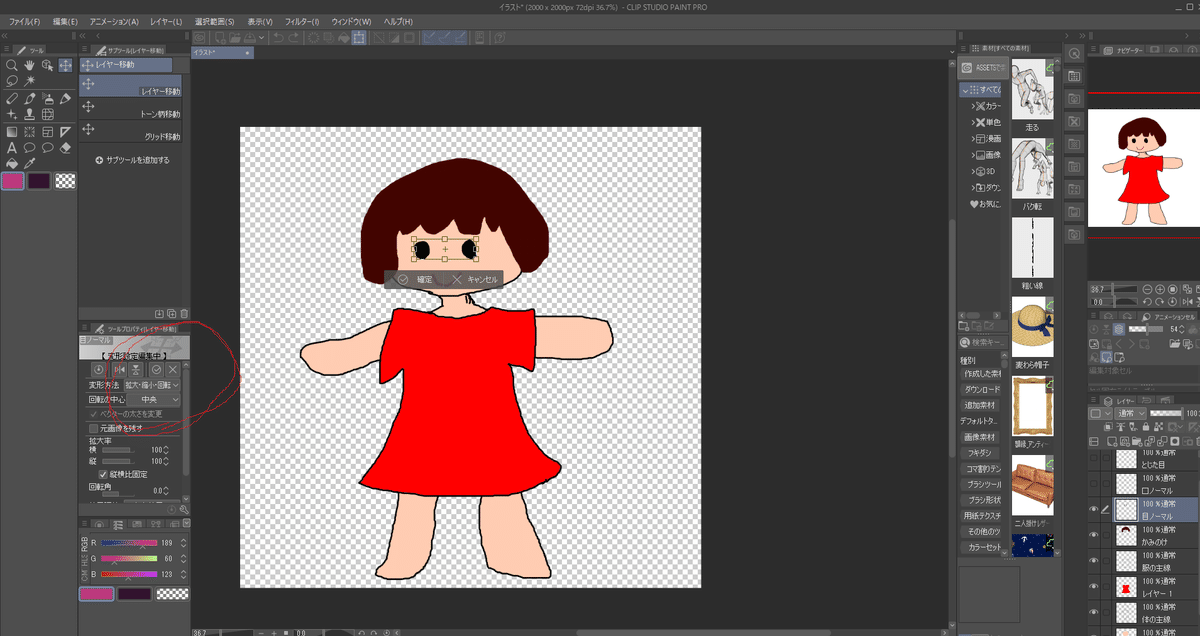
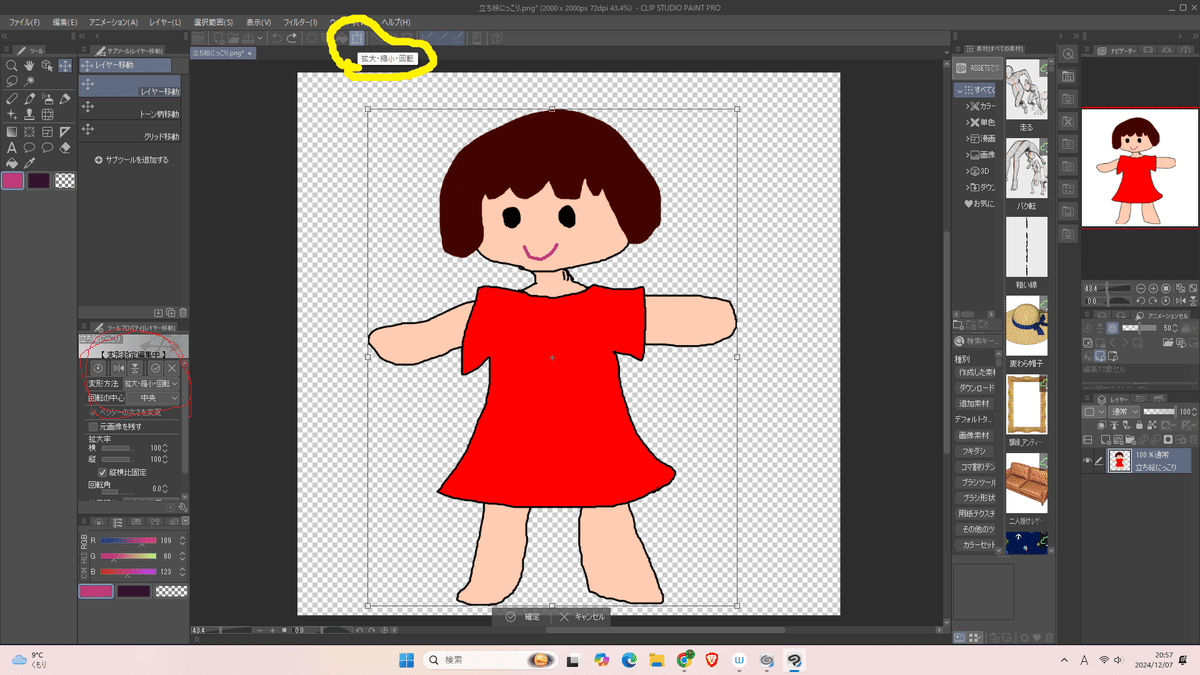
下の画面の左下・赤丸部分にご注目。

「変形方法: 拡大・縮小・回転」とありますね。
コレを選ぶと、女の子の目元にあるような四角い枠が現れます。
枠線上の小さい四角をドラッグして動かすと、枠の中を拡大/縮小/回転できます。
イラスト全体を変形することもできますが、たとえば目元だけ拡大して…

目が大きい子にすることができました。
顔パーツを微調整する事で、表情を変えることも可能です。
もっと単純な所では、同じアイテムを拡大縮小して3つ並べて
「大きい宝箱・中くらいの宝箱・小さい宝箱」
グラフィックを作るくらいなら、すぐイケます!
私は自作で「サイズだけ変えた立ち絵の繰り返し」とか「どアップ」を使うことが多いです。テンポ感や迫力を出す効果を期待しています。
※画像くり返しの例



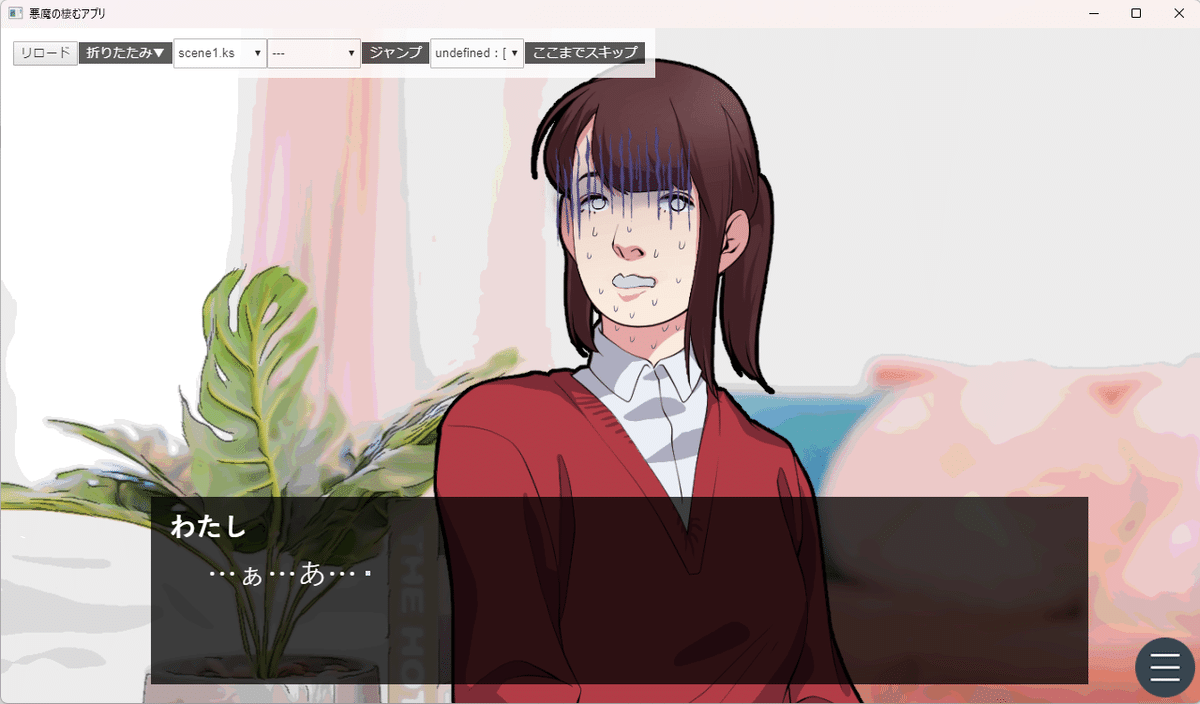
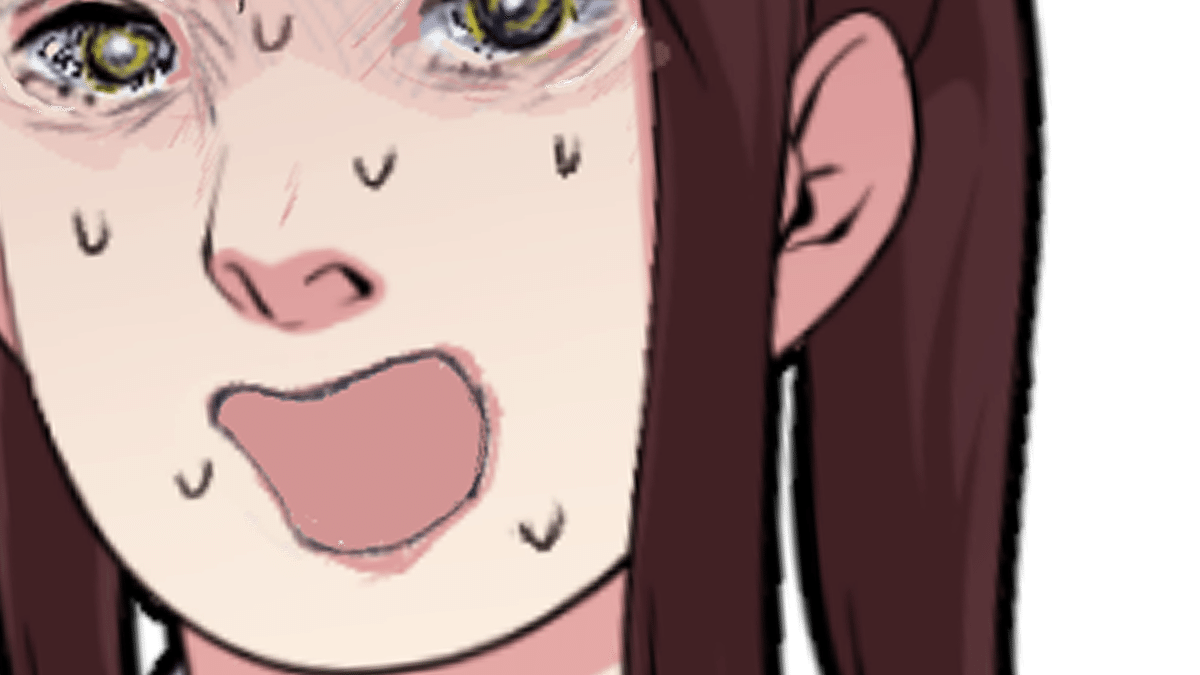
※いちじるしいどアップの例

上画像の
・大きく開けた口
・汗
・目の周りのクマのような線
・黒目を黄色っぽく塗る
は、私が元素材に加筆しています。
(ペンタブレットを使用しています。マウスだけだともっとぐにゃぐにゃ線になる…けど、できなくはないという感じ)
輪郭・耳元など素材の作者さまの描いた線に比べて、私の描いた線は粗く素人っぽいのがわかりますね。大きく開けた口の色塗りも雑です。
それでもまあ、とにかく「このキャラは大口開けて切羽詰まった顔をしている」ということはわかります。それで良しとしています。
イラストを丁寧に美しく描く技術は当記事では追求しません。
それにはシンプルに長い修練が必要でちっとも小手先じゃないからです。
「細けぇこたぁいいんだよ!」
とゲームの完成に突き進みましょう。小手先で!ノー努力!
☆ぼかす
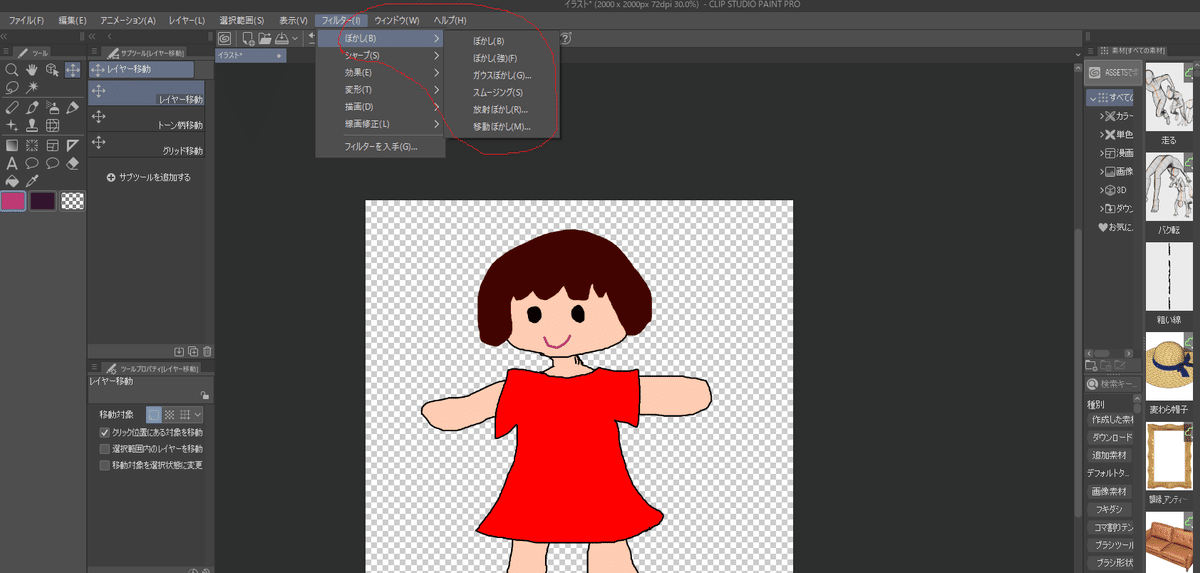
下画面の赤丸部分をひたすらご覧ください
「フィルター」→「ぼかし」を選んでぼかし種類を選びます。
ぼかしのパターンは自分で触っていろいろためしてみて下さい

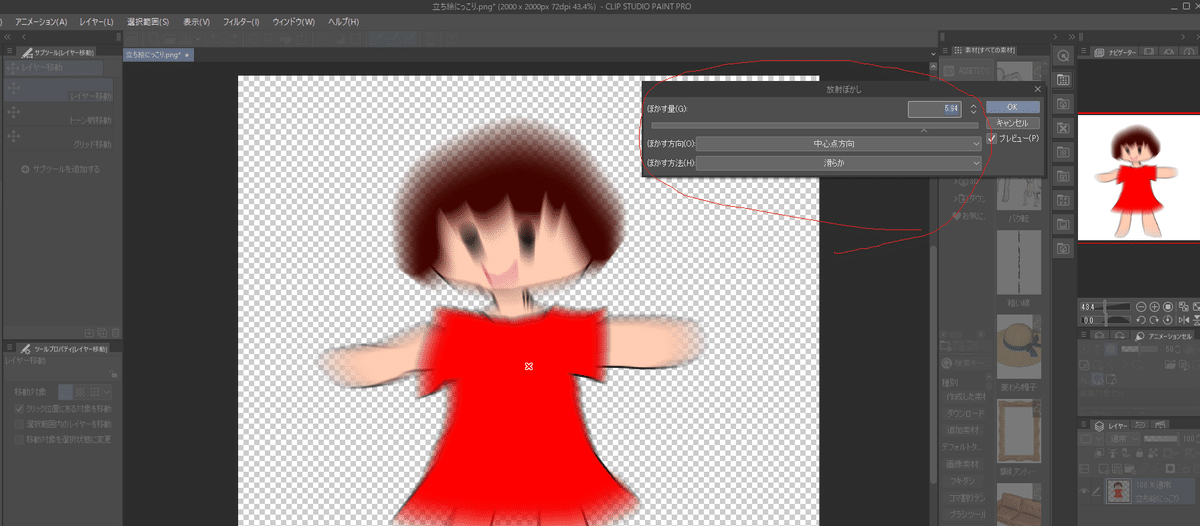
ぼかしてみました。これは「放射ぼかし」です。
赤丸の中のスライダーを動かすとぼかし具合も変わります。

町中のNPCに話しかけたら突然戦闘始まった感じのエフェクトだ、コレ。
☆角度を変える/変えた
立ち絵の角度を変えてみましょう
画面上方の黄色丸の中で「拡大・縮小・回転」マークをポチると、画像全体に四角い枠がつきます。
この枠をドラッグして動かすと画像が傾きます

こんな風に

普通の立ち絵画像を傾けてアップにした例です
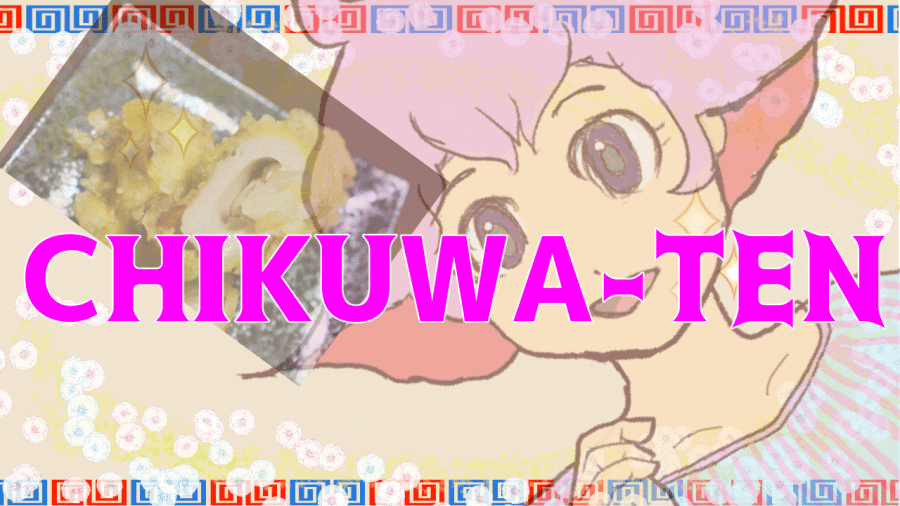
↓拙作『テスオワ・昼タベール』で主人公がちくわ天に遭遇したところです

立ち絵が傾いて右側によることによって、画面左上のアイテム(ちくわ天)が心にあざやかに浮かんでいる…というムードにしています
「ちくわ天に遭遇ってなんだよ…」と思った方は遊んでね♡『テスオワ・昼タベール』♡ 町をブラついて昼ごはんを買い物するゲームです。
DLサイトはこちら
この記事の最後にゲーム紹介載せてます。PRでしたー
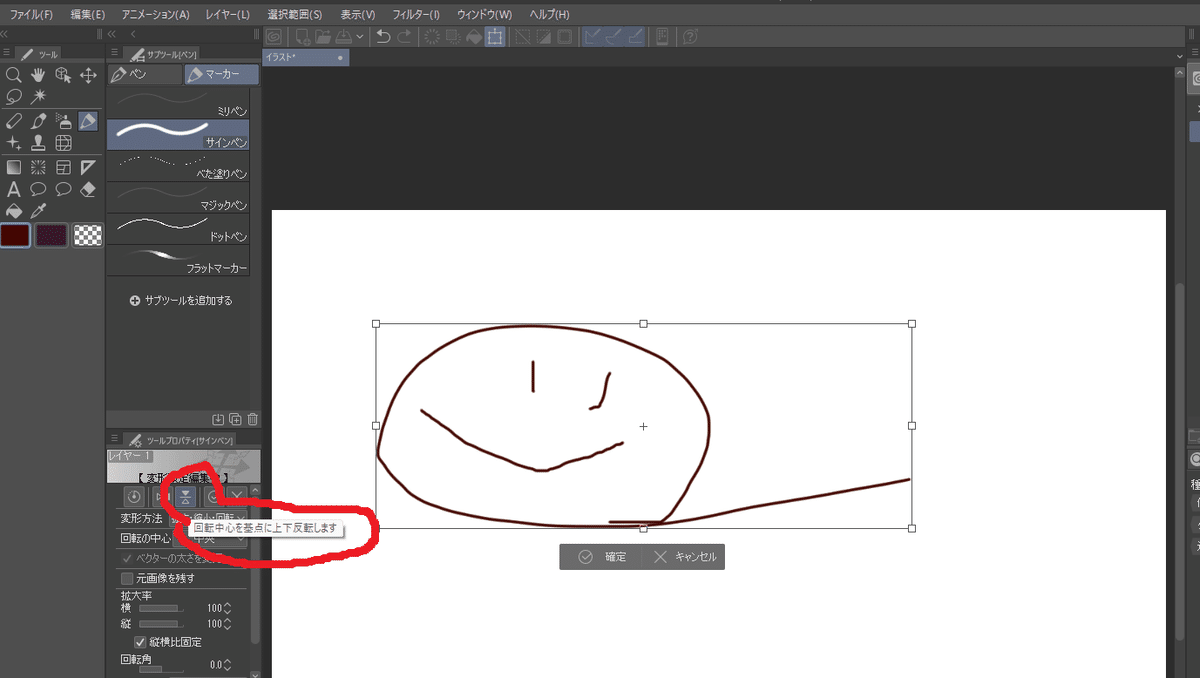
☆反転 左右 上下
画像を左右反転したり、上下反転します。
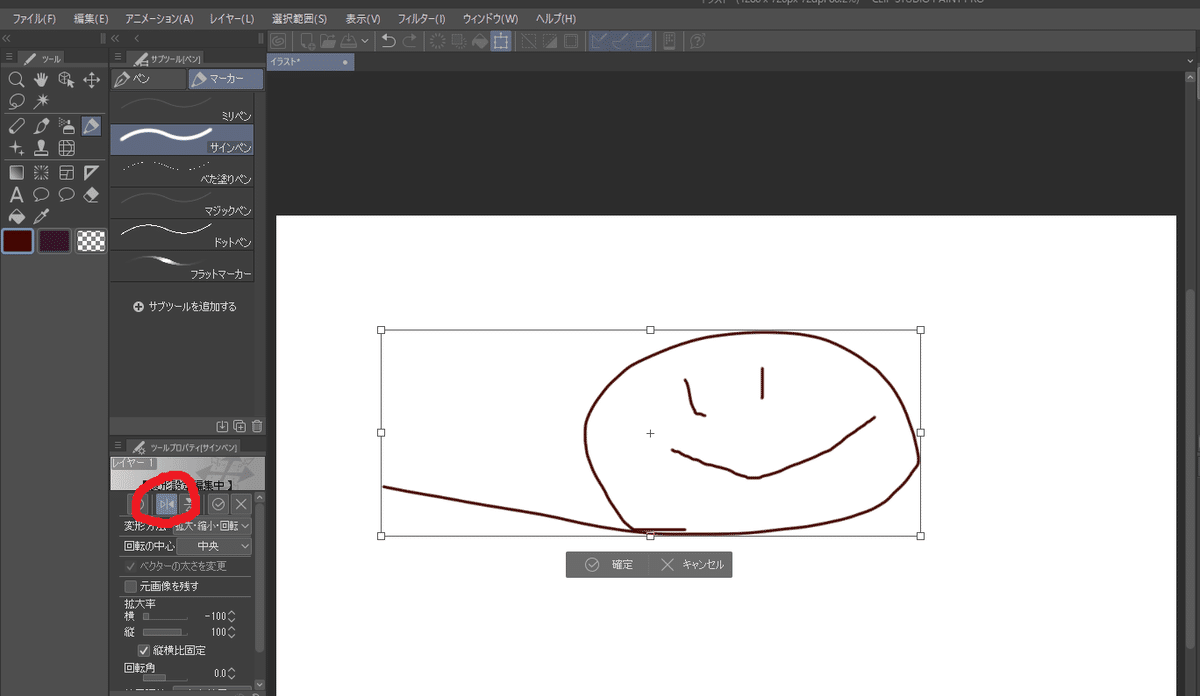
赤丸の中の「拡大縮小変形」を選びましょう

画像左下の赤丸の中に注目。左右反転のボタンです。
押すと、画像が左右逆転して表示されます
↓こんな風に

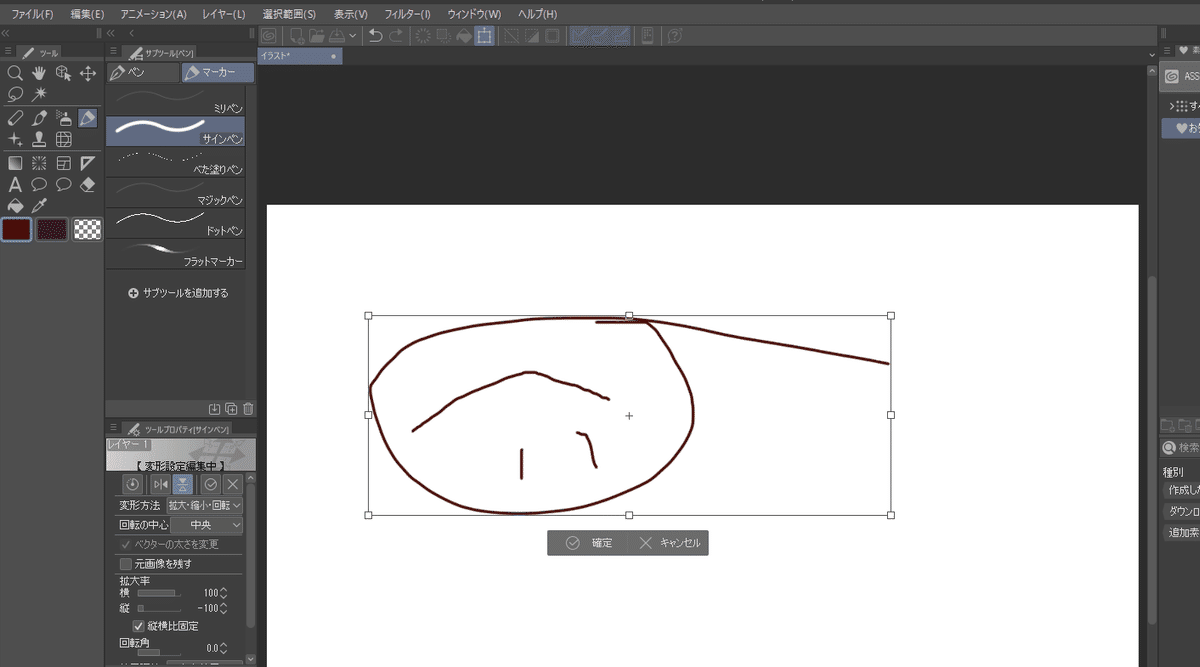
上下を反転させるボタンもあります。赤丸の中のボタンです。ぽちっ

上下がひっくり返りました。

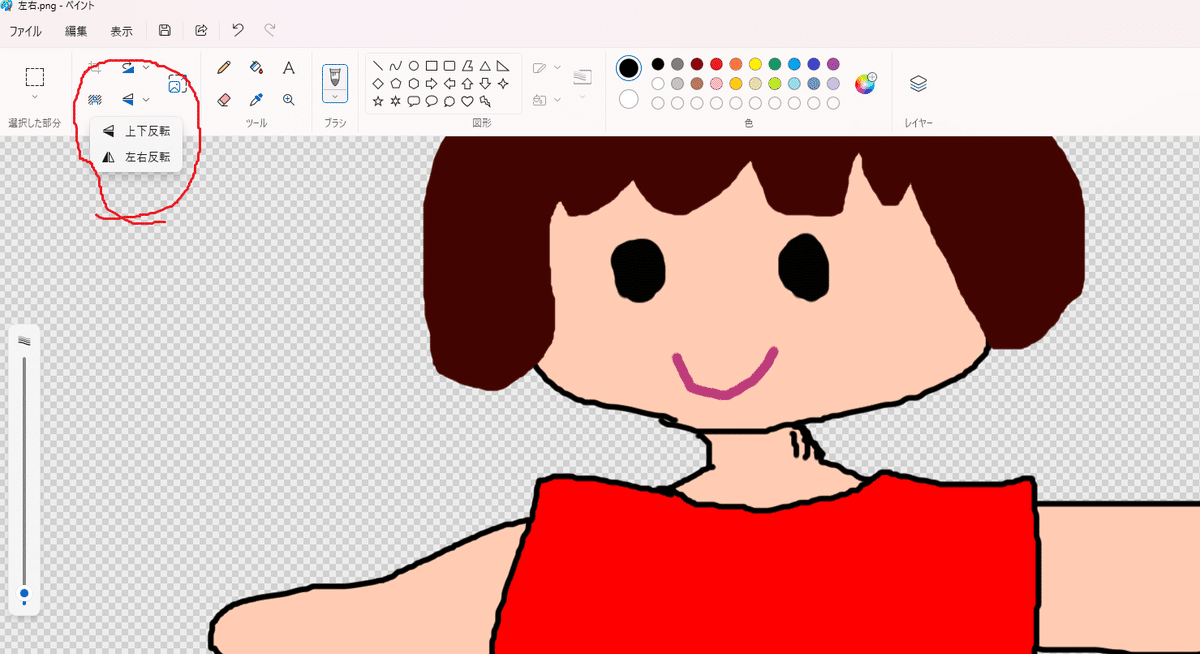
windowsユーザーなら付属ソフト「ペイント」でも反転は簡単ですね
「ペイント」で素材ファイルを開いて、赤丸の部分をクリックすれば反転コマンドが出ます

左右反転

上下反転もラクラク

左右反転は「反対側を向いている立ち絵」が欲しい時すぐ使える機能です。
ただ、左右反転すると人物のほくろの位置が変わったり、シャツのボタンが男前だったものが女前になったりしますよ。
(シャツのボタンって男女でつき方が違いますよね)
リアリティが大事な描写では、こんな「ちょっと変」がプレイヤーをシラケさせる要因になります。気を付けましょう。
バカゲーだとこのへんは全部
「気にすんな気にすんな」
で押し切れるので、初心者は胸に温め続けた一作の前に、心のハードル低く短編バカゲー作るのオススメです。どうですか。バカゲー作者より。
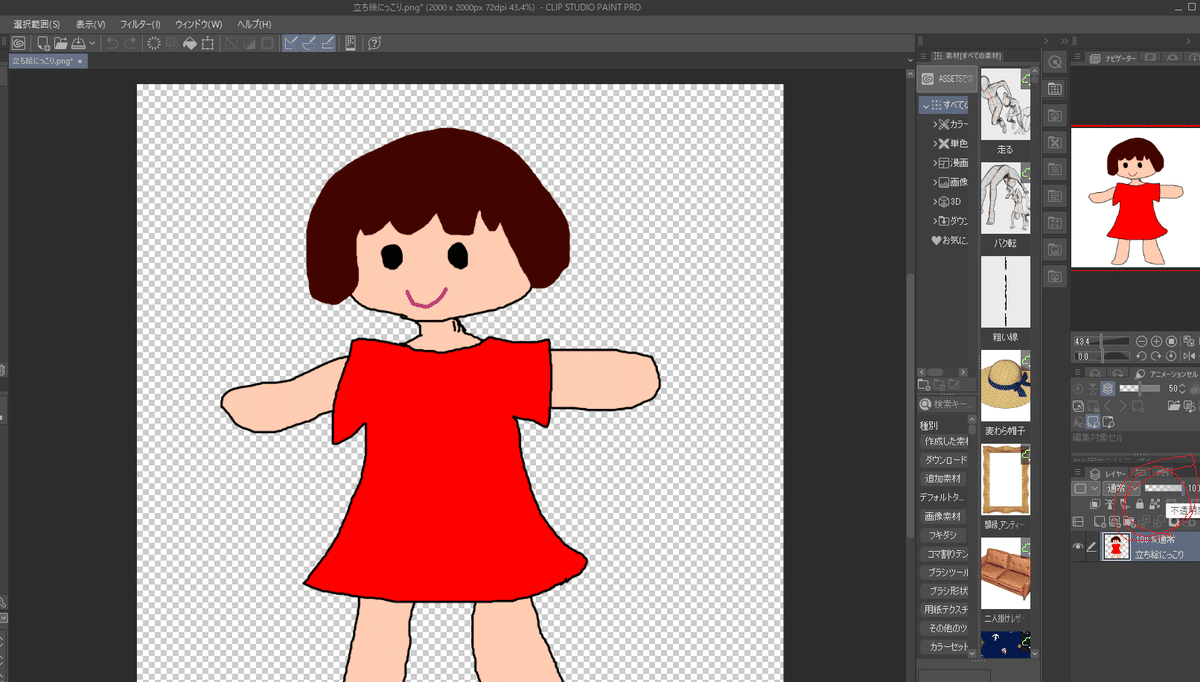
☆不透明度とは/不透明度を変えると
不透明度度は…説明より見るのが早いです
↓不透明度100%!ちっとも透明じゃない!

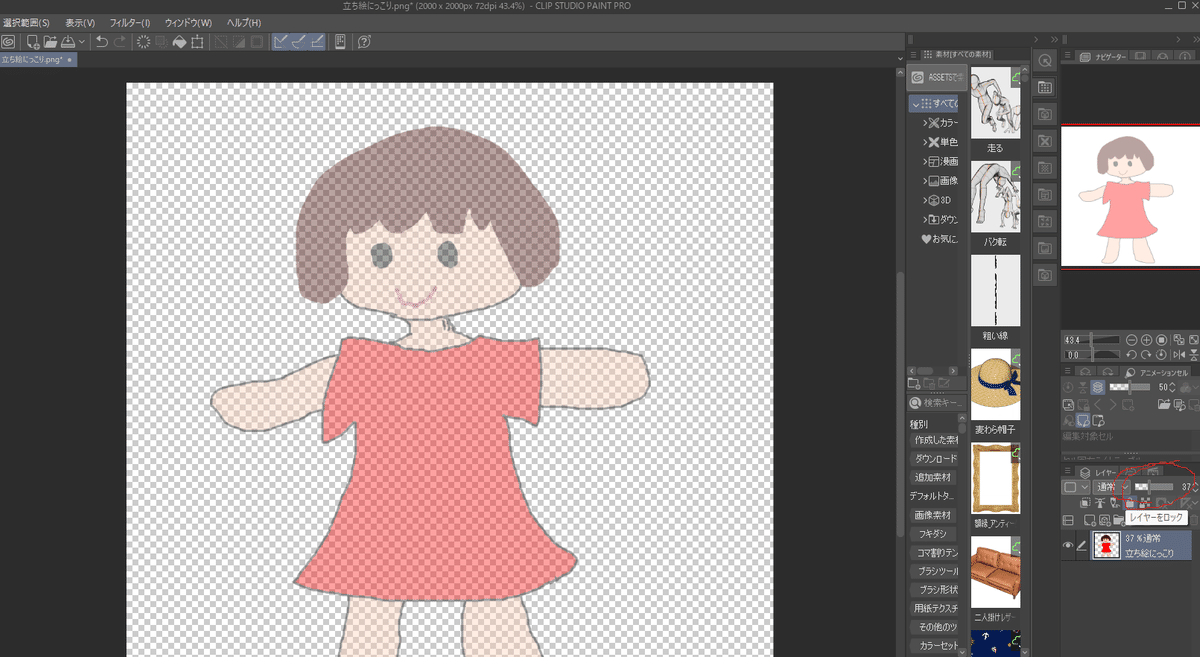
↓不透明度37%!けっこう透明!

お分かりですね。幽霊のようにちょっと透明になる効果です。
先の画像の右下に不透明度を変えるスライダーがあるんです。
同じ画像を張りましたが、赤丸の中を見て下さい。
下画像の不透明度は「100」と書いてあります

このスライダーを動かして「37」にしたのが↓この画像

半透明の立ち絵は
「幽霊である」
「回想中の出来事である」
といった効果に使えます。
物思いにふけるPCのまわりに半透明の思い出のスチルをポンポンと表示するとエモーショナルな感じしますよね。
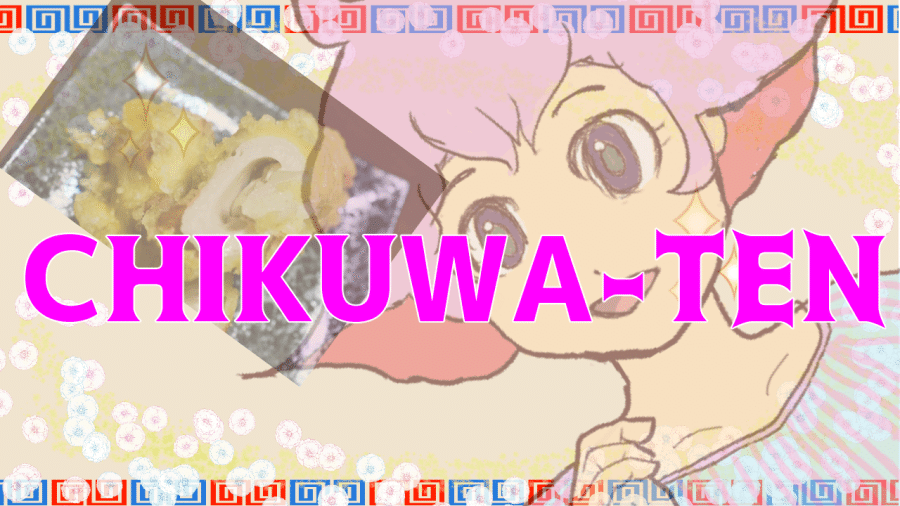
私は…ちくわ天と主人公の邂逅(かいこう)シーンに使ってます

主人公の顔とちくわ天画像、やや不透明度を下げています。
画面中央の「CHIKUWA-TEN」という字を引き立たせるためです。
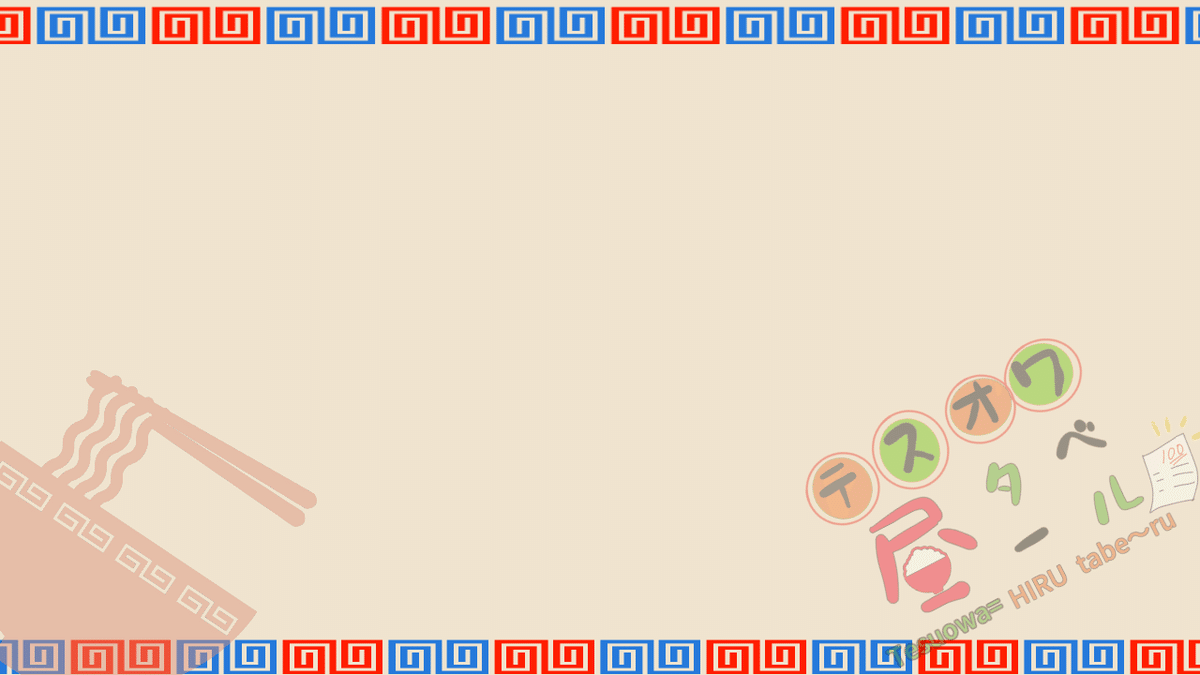
↓こちらも『テスオワ・昼タベール』より。
エンドテロップが出る画面の背景です。

左下のラーメンどんぶり画像や、右下のタイトルロゴを半透明にして印象を弱くしています。
この画像の真ん中にエンドクレジットの文字が入ります。
表示される文字情報の邪魔にならないように・目立たなくするために不透明度を下げた素材を表示しているのです。画像に角度もついてますね。
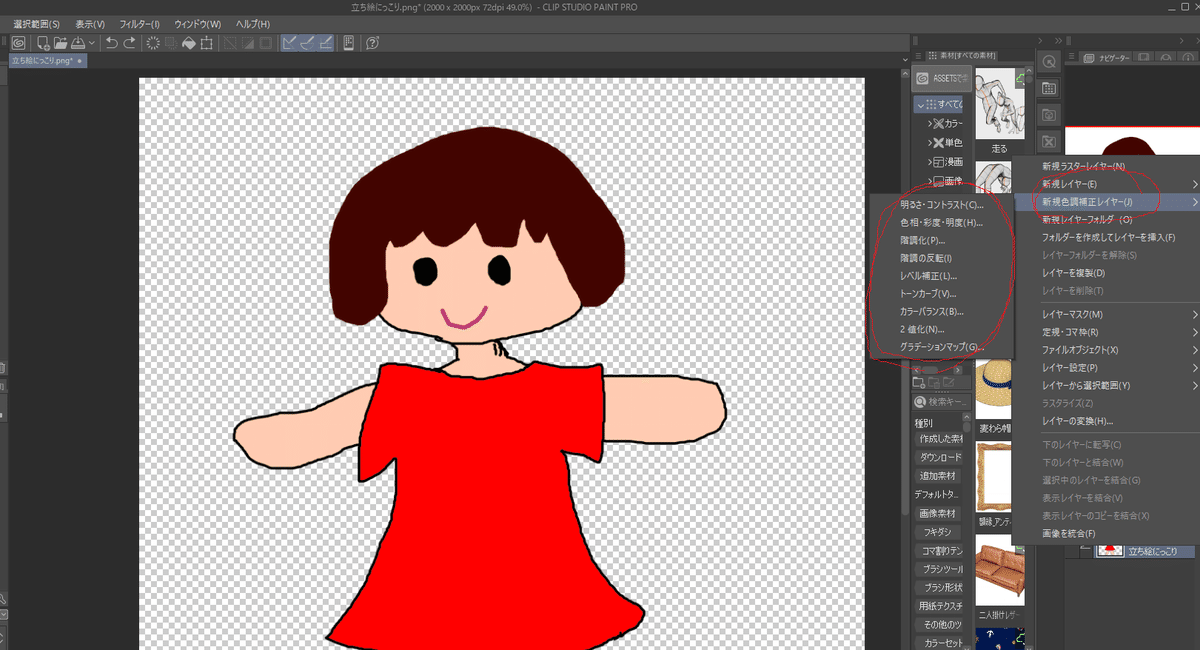
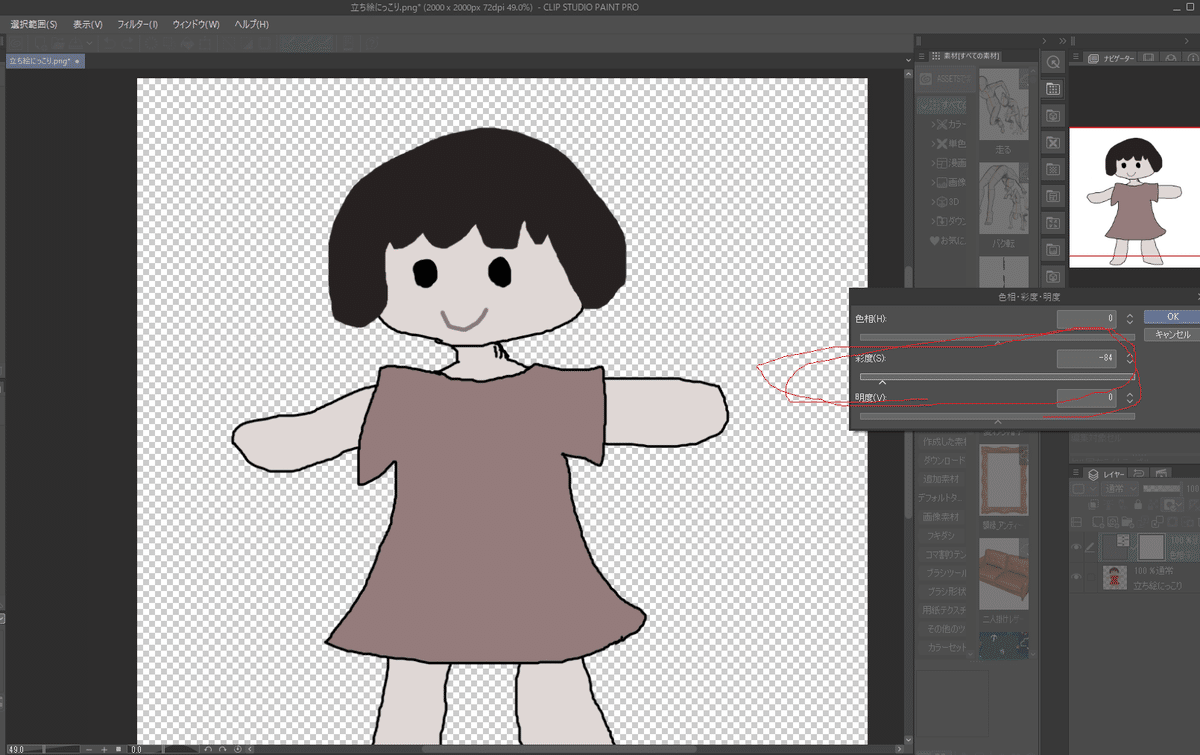
☆色調補正/セピアっぽく
赤丸部分をご覧ください。
画面右側の効果を付けたいレイヤーを右クリック→「新規色調補正レイヤー」を選ぶ→「階調の反転」選択すると
こちらの画像が…

色調反転!ガーン

…という感じに変化します。
「色相・彩度・明度」を選択して彩度を下げると…

セピア調になりました。スライダーを触っていろいろいじってみましょう。くどいようですが、気に入らなければCtrl+Zで「ひとつ戻る」ことができますからね。
なんとなく、いろいろいじって大丈夫!
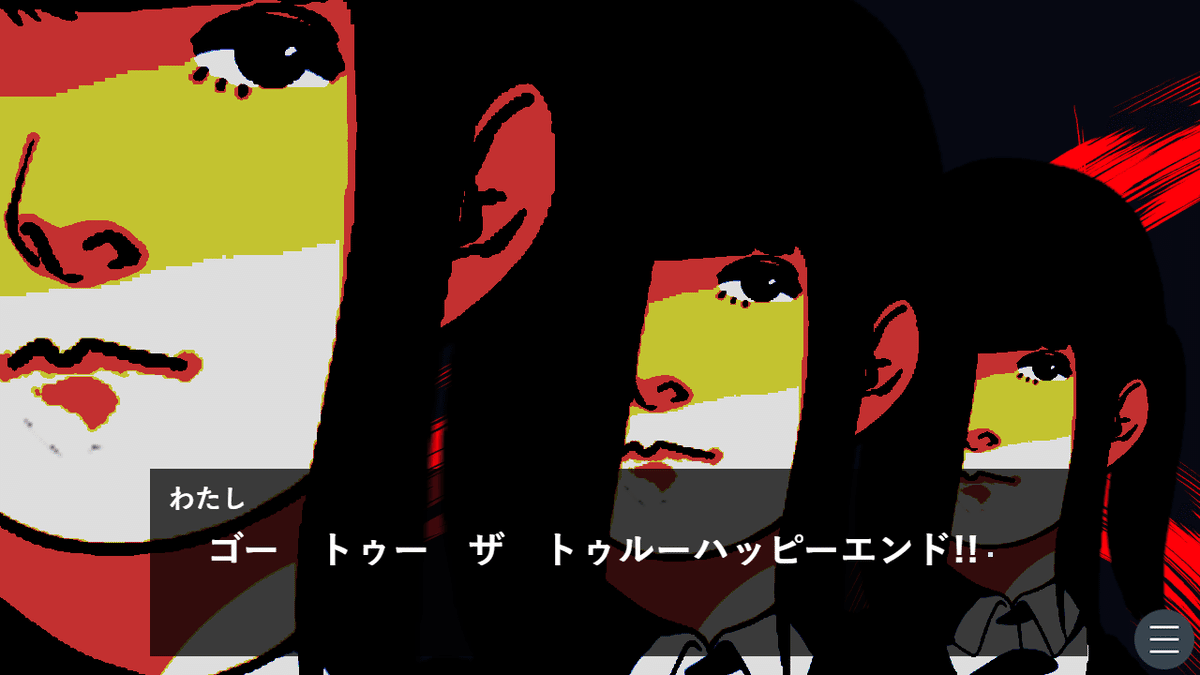
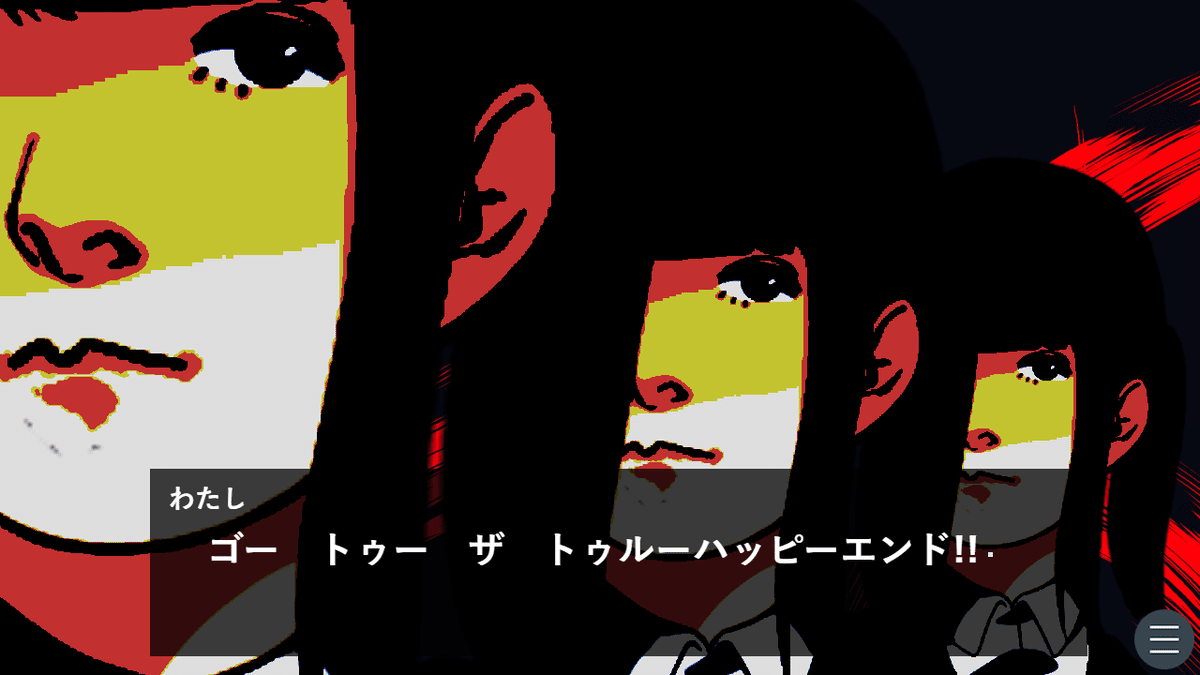
↓色調を極端にして画面を強烈な色合いに、なおかつアップ絵を大中小と並べてみました(拙作・悪魔の棲むアプリより)

シュールなスピード感が出ると思ってこんな風にしました。
いろいろやってみましょう!
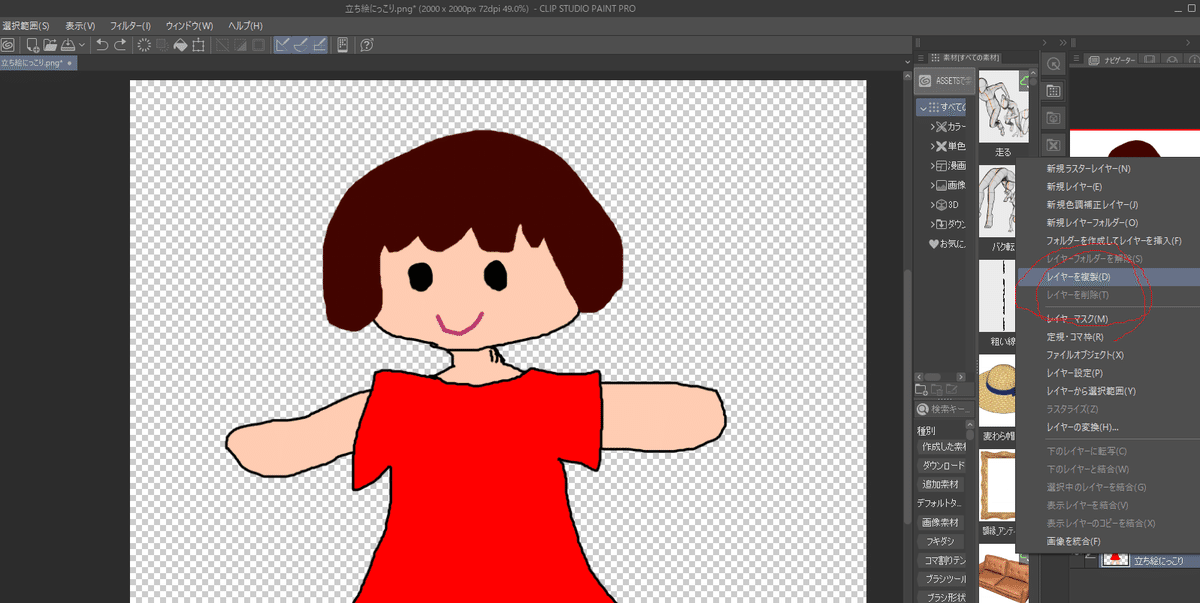
☆レイヤを複製する
↑前の項で「同じ顔のアップが3つ並んでいる」画像がありました。
コピペ芸というやつです。
クリスタではこんな風にします
コピーしたいレイヤーを選んで右クリック
「レイヤーを複製」を選びましょう(右下赤丸参照)

これで女の子の立ち絵のコピーができました、
(↓下画像・右下のレイヤー一覧を見ると、同じ立ち絵が2個あるのがわかります)
コピーは最初、元の絵とピッタリ重なってます。
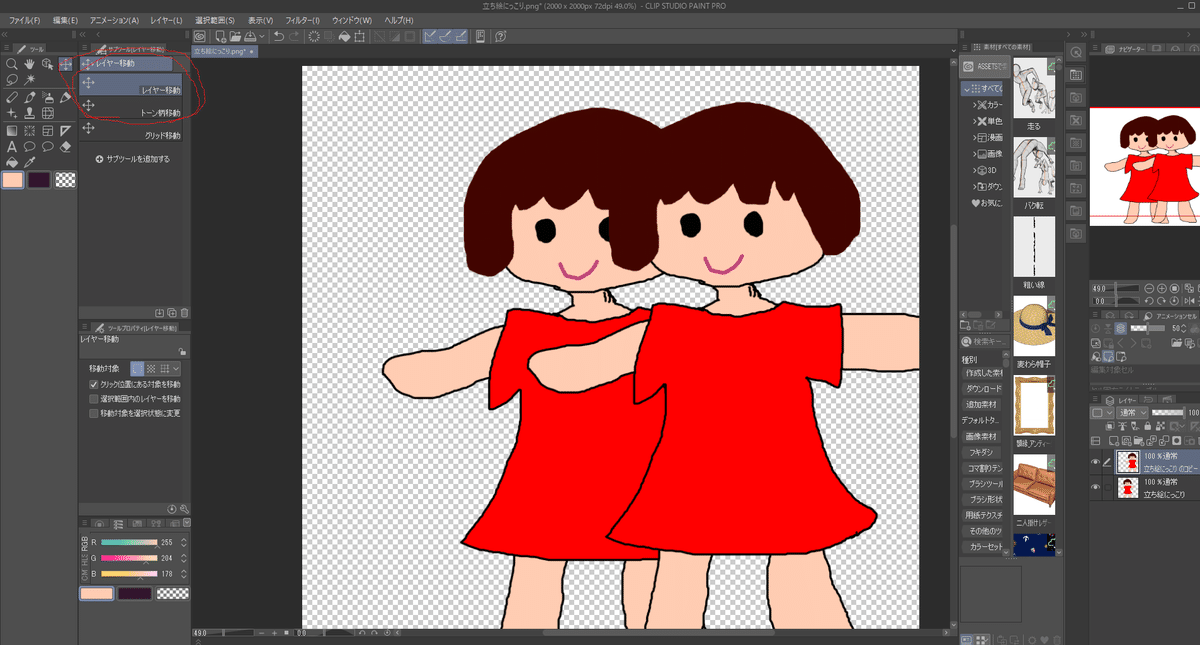
「レイヤー移動」で動かすと2枚の画像であることがわかりますね
(レイヤー移動は画像左上・赤丸の中にボタンがあります)

レイヤー複製&拡大をくり返して同じ顔アップを3枚並べて…さっきの感じになりました

☆なげなわ選択
妙なネーミングに対して便利な奴。
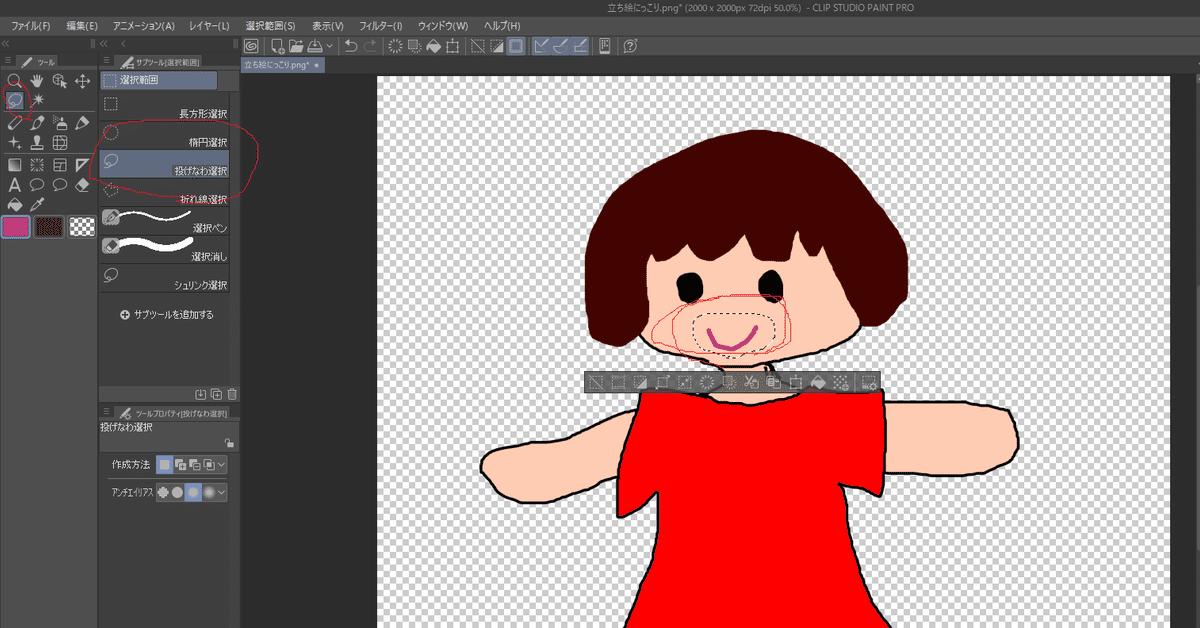
↓画像左上の「なげなわ選択」を選ぶと、変形したいエリアを自分でぐるーっと囲って選択することができます。
ここではキャラクターの口の周りを選択してみました
(口周りに点線が出てます。これがなげなわしてる様子です)

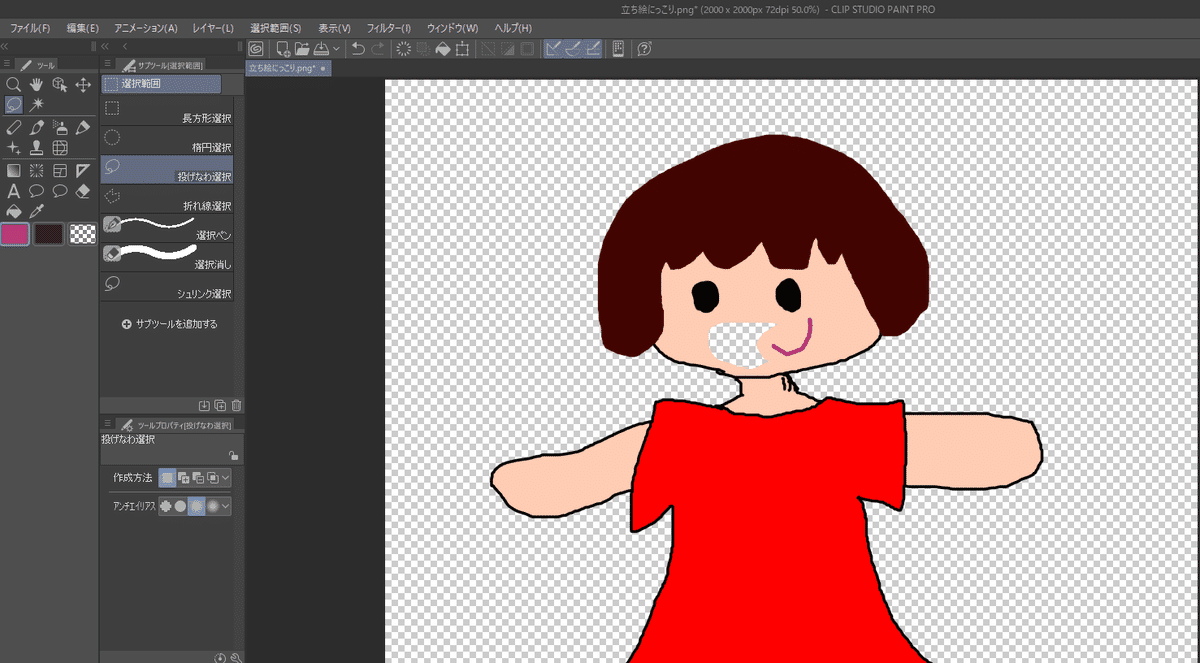
選択したエリアは角度を変えたり、拡大縮小したり切り取ったりいろいろできます。切取り部分を右にずらしてみました↓

口画像をずらして空白になった部分は肌色で塗りつぶしました。
口がゆがんで「フッ」となった画像になりました

↑これだけだと「下手な絵をもっと下手にしただけだ」という感じですが、イラストの微調整などに細々と役立つ機能です
「顔素材にちょっとだけ描き加えよう」
「あ、なんかバランス悪いな。これ、もう少し小さく…右に…」
という時に便利ですよ。
絵描きさんに便利な機能は絵ヘタさんにも便利。
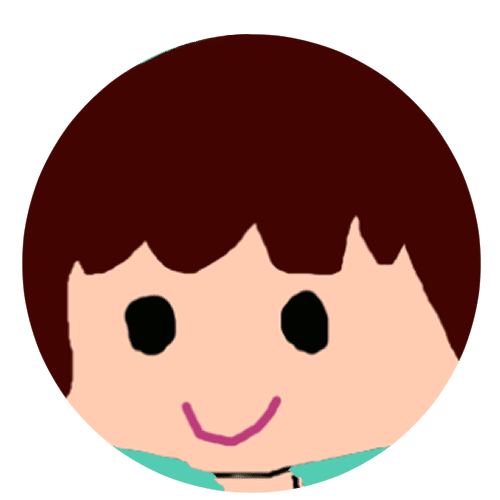
☆アイコンを作ろう/ワイプやワッペンの切り取り
こんな感じの、バラエティ番組の隅っこに浮かぶワイプ画像っぽい奴を作ってみましょう↓

名前はワイプでもアイコンでもなんでもいいです。
ひとまずきれいな円形を書く必要があります。
簡単に書く機能が、あるんです
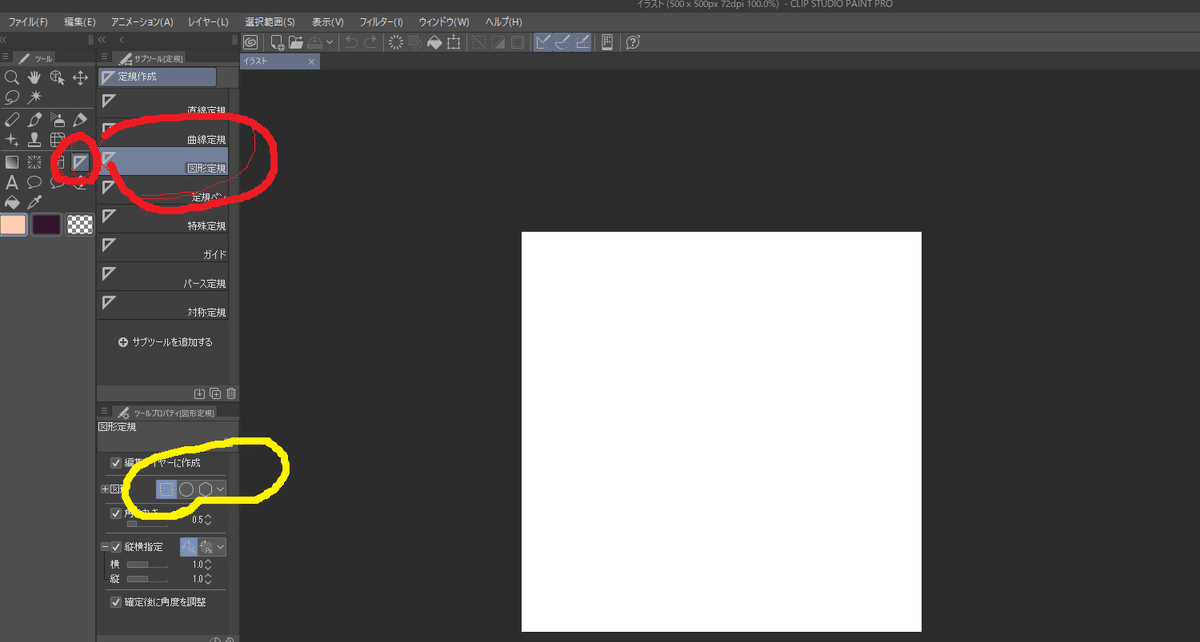
図形定規
クリスタには図形をきれいに書く「図形定規」という機能があります。
画像一番左の小さい赤丸・三角定規のようなアイコンをクリック
→その右の赤丸「図形定規」を選択
→左下の黄色い丸から長方形・円形・六角形などの形が選べます。
ここでは円形を選択しましょう

マウスでカンバスのどこに・どのくらいの大きさの円を描くかアタリをつけられます。マウスでカーソルドラッグするだけです
ドラッグを終えると赤い線で円形が描かれます。これが下書き線・アタリです。
アタリに沿ってペンをざーっなぞると、アタリをうんとはみ出しても定規にそってきれいな円形に線が引けます。
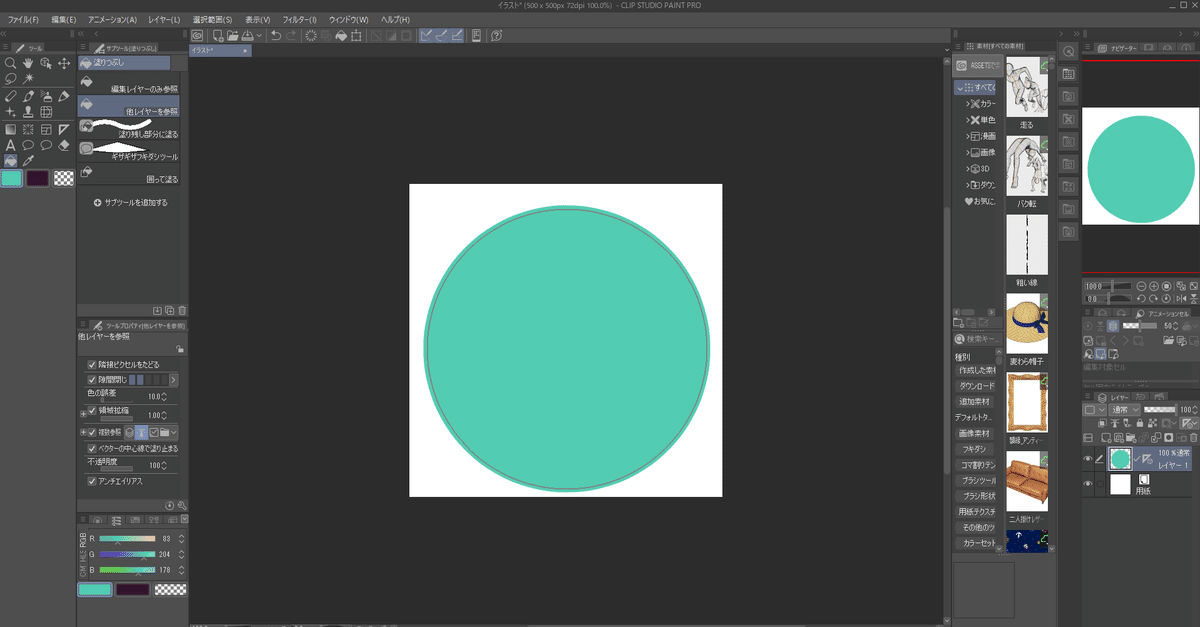
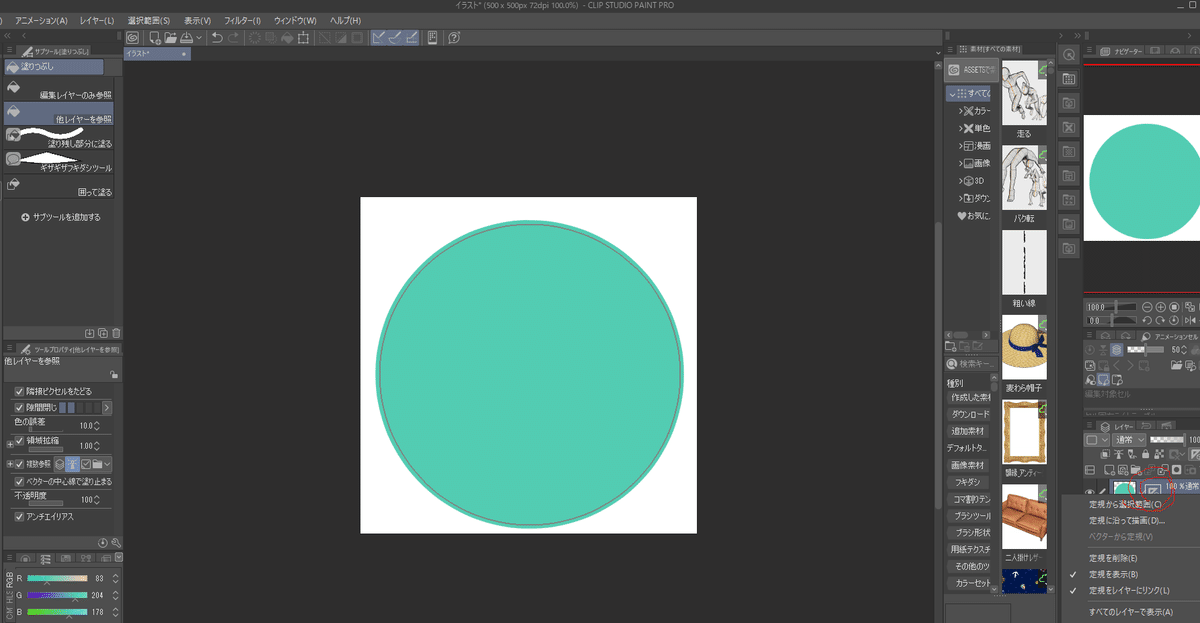
そして、きれいに描けた円の中を塗りつぶしたのが下の画像です。
円周上に赤い線があるのが見えるでしょうか。
それが定規のアタリ線です

定規が当たっているレイヤーには、レイヤー名左に三角定規マークがつきます。定規マークをクリックして「定規を削除」で、定規の赤い線を消すことができます

次に円の中に配置したい画像を重ねます。顔イラストが欲しいです。
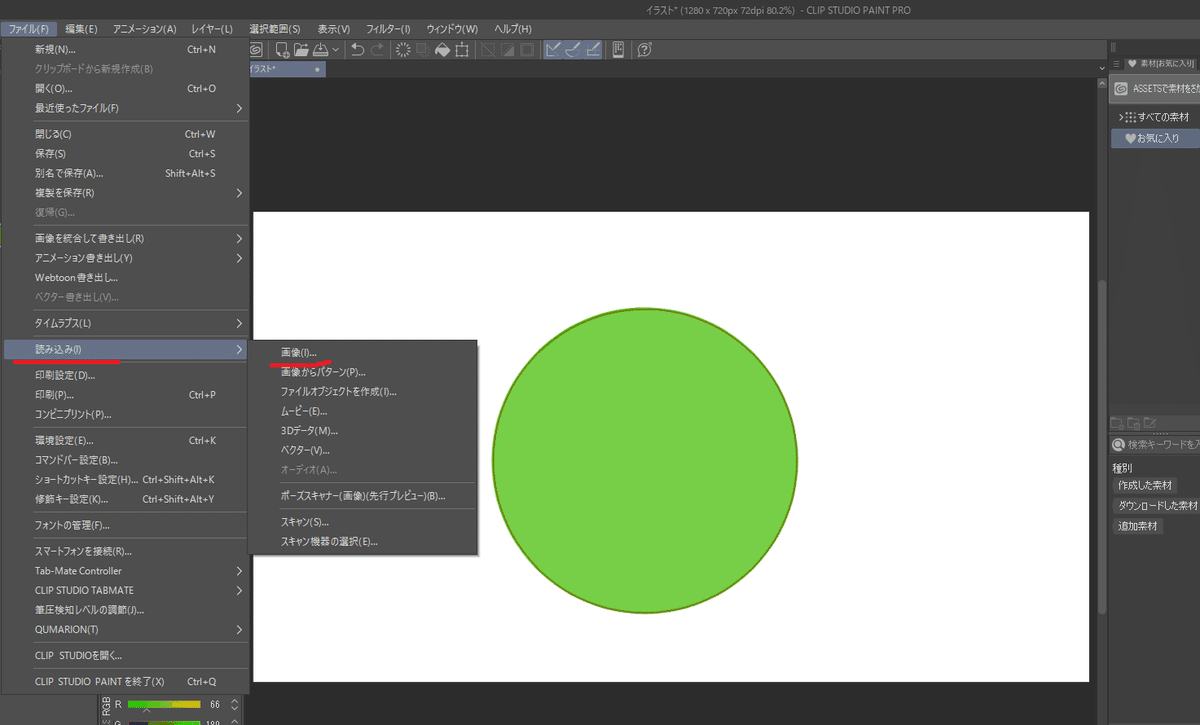
ひとつのイラストに他イラストを一緒に読み込むには
↓画面左側参照
「読み込み」→「画像」で新しく加えたい画像を選択します

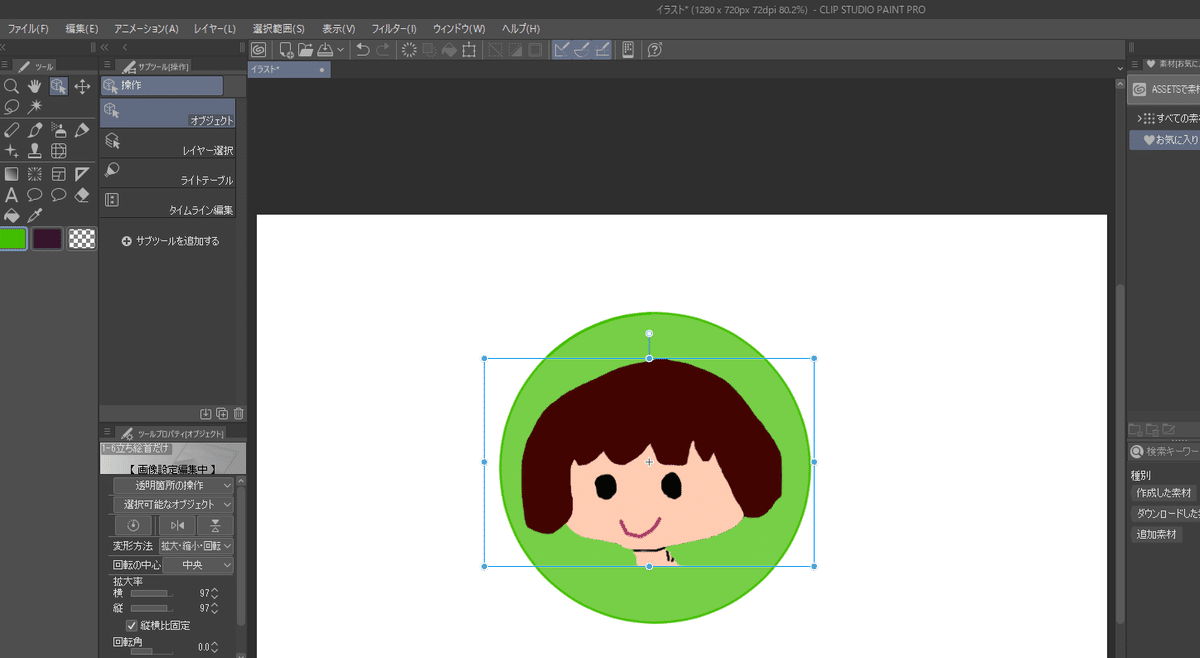
首から上の画像を選択しました。

このままでは、丸い枠の中に生首が浮いているようでイマイチです。
読み込んだ画像は周りの四角い枠線をドラッグして拡大縮小できます。
拡大しましょう

顔画像が丸い枠からはみ出しています。
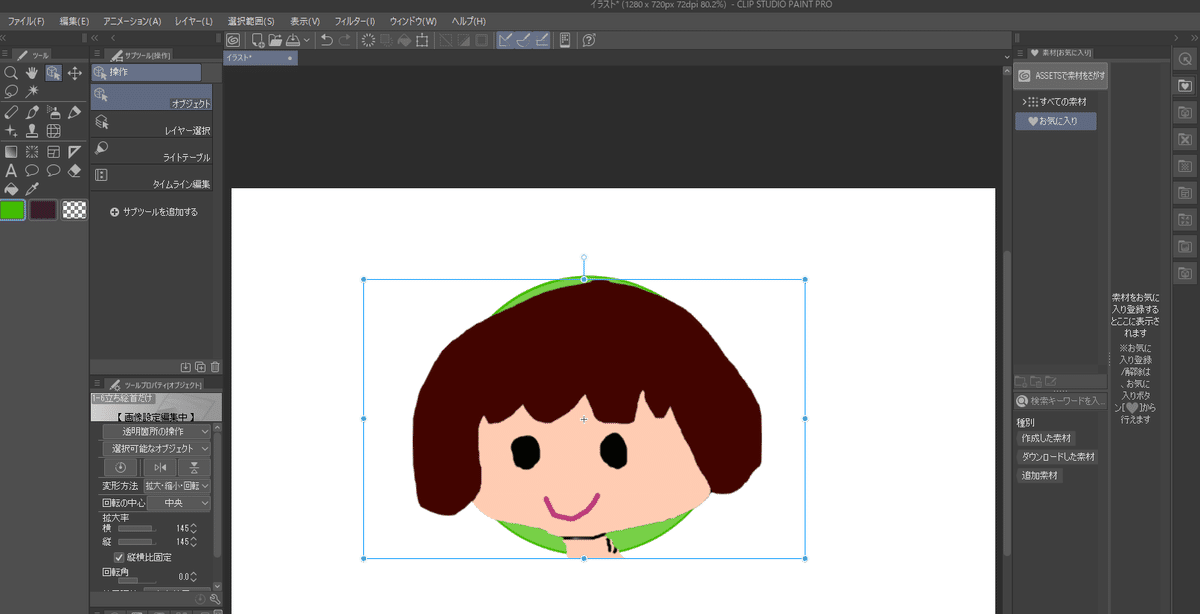
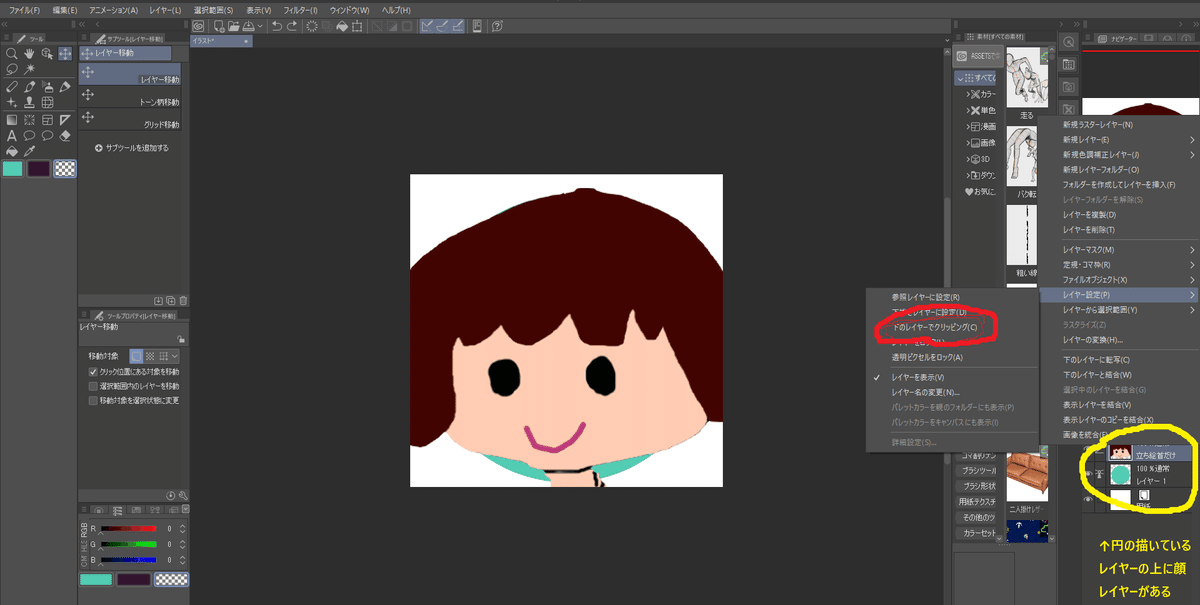
ここで「クリッピング」という機能を使用します。

上画像右・黄色い丸を見てください。
「緑色の丸」レイヤーの上に「顔画像」レイヤーがありますね。
この状態で、「顔画像」レイヤーを選択して右クリック→画像の赤丸部分「下のレイヤーでクリッピング」を選択すると

このように、
上のレイヤー(顔画像)を、
下のレイヤー(緑の円形)の形に
切り抜いた形ができます。
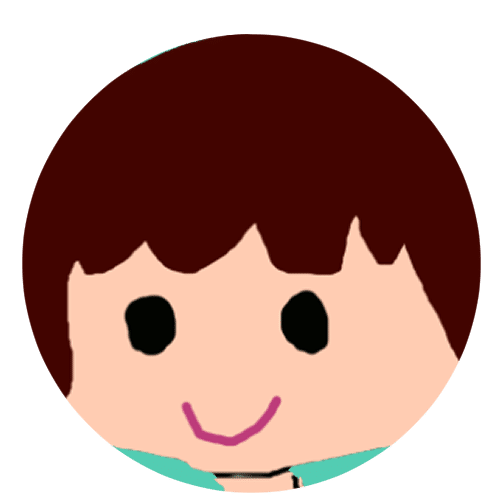
アイコン/ワイプ画像の完成です
☆カットイン
カットインはワイプを作った技術の応用です。
横に細長い四角いレイヤーを作り、そのレイヤーの上に顔画像を「読み込み」して、
「下のレイヤーでクリッピング」です

はい カットイン。
☆集中線
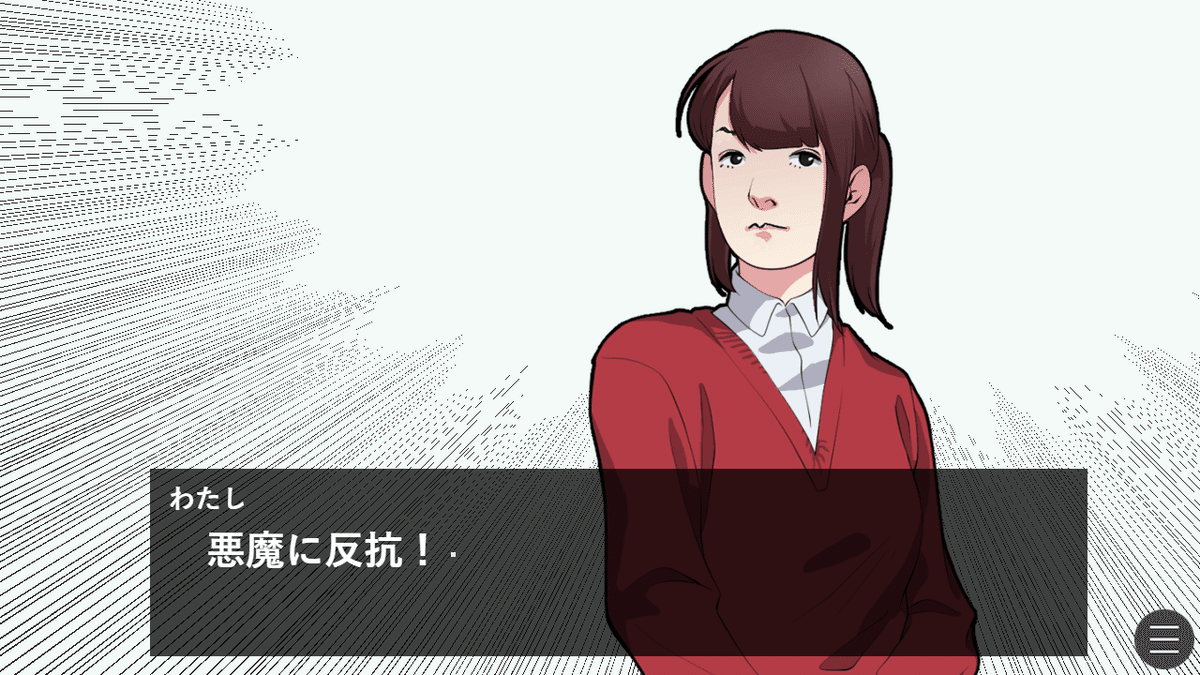
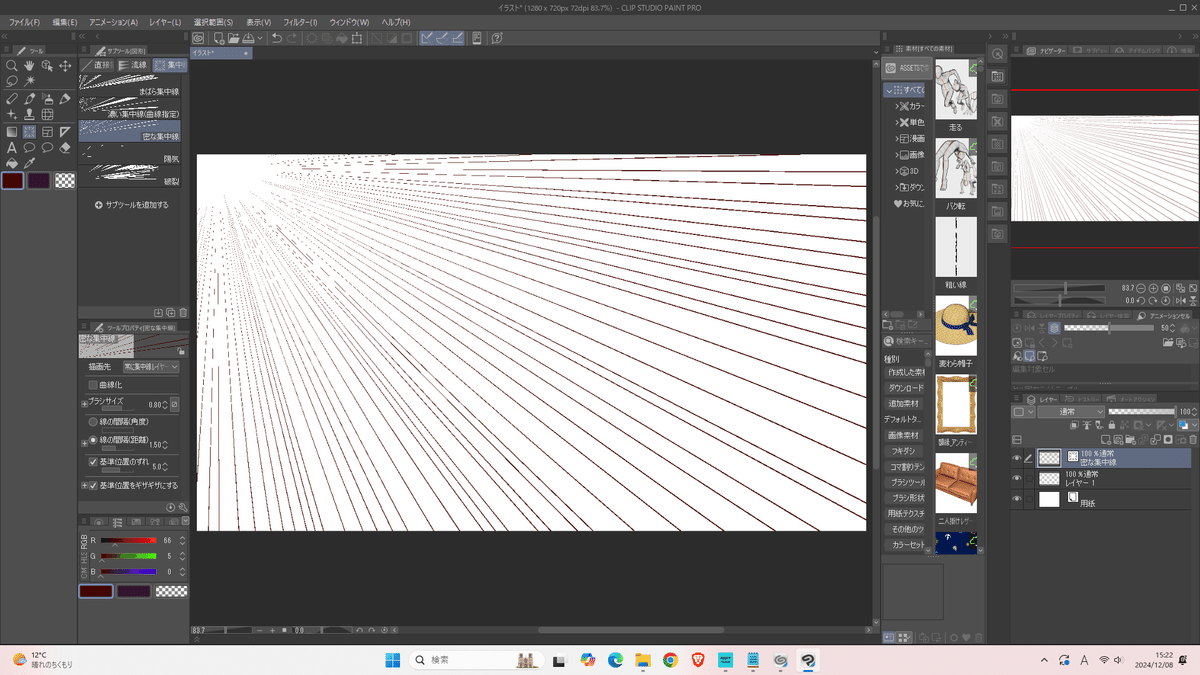
クリスタではマンガでよく使われる集中線効果も簡単に表現できます。
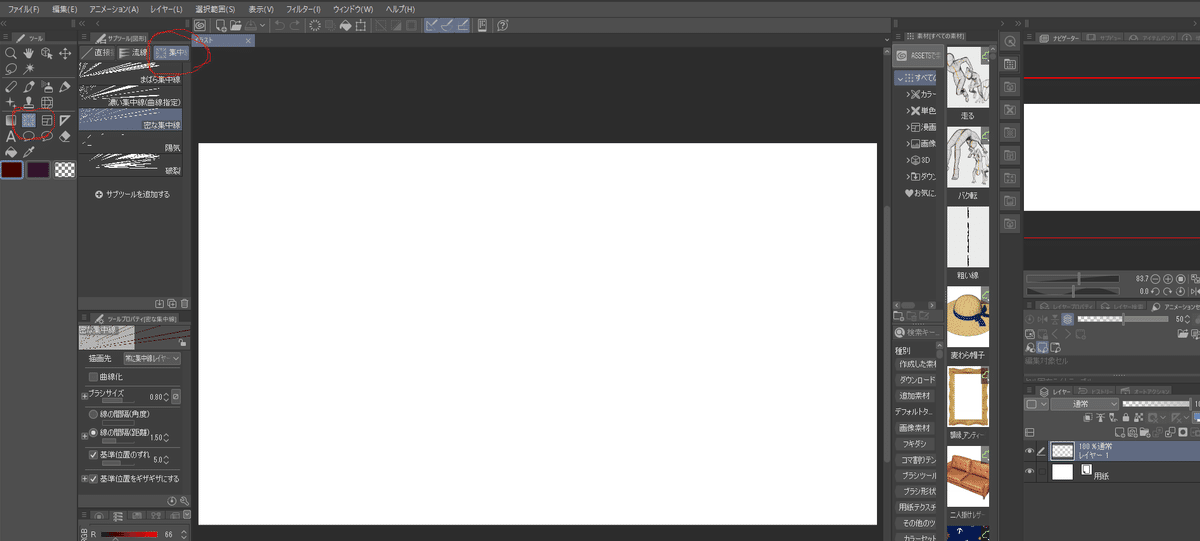
下の画面・左のアイコンをクリック→ひとつ右の「集中線」タブもクリック

すると、集中線の始点をポイントできます。
そのままポイントをドラッグして線の範囲を決めてクリックすれば

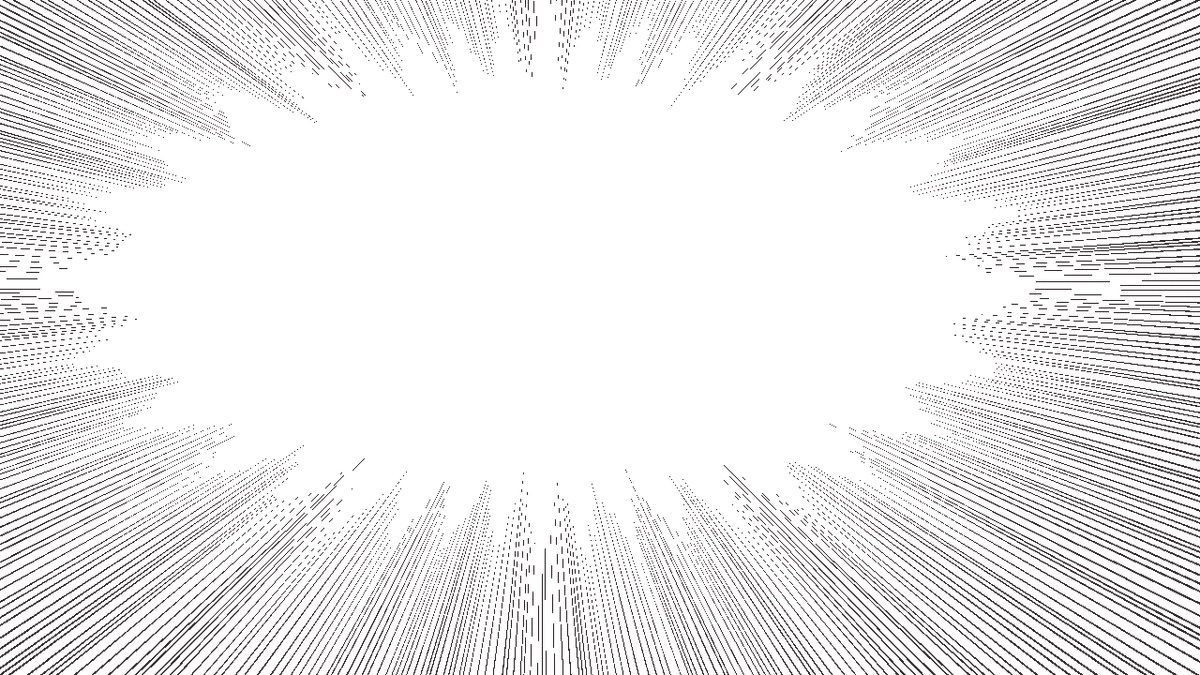
こんな感じ。シュパーッと集中線が描けました。

私は自作でいくつかのパターンの集中線だけの画像を使いまわしています。
真ん中に集中していたり、右端に集中していたり…(下画像参照)


この画像を背景に重ねて、真ん中に普通の立ち絵を配置すると

マンガっぽい効果になりました。
真ん中に動きのあるポーズの立ち絵を入れればかっこいいアクション的な見せ方ができます。
上画像のようにも緊張感のない立ち絵に集中線を入れれば
「コイツ自信満々に言っているけど何も考えてないな…」
といったこっけいなムードの演出になります。(私はこういうバカげた演出が好きでよく使います)
どう使うかは各製作者のお好みで。
☆テキスト~いろいろなフォントを使おう~
フォントといえば明朝体やゴシック体が有名ですが、ネットには様々なフリーフォントがあって、利用規約の範囲で作品に使うことができます。
「フリーフォント」で検索すればたくさんヒットします。
かわいい雰囲気の物・重厚な物・ホラー味のある走り書き風…ほんとうに様々で見栄えのするものがたくさん。
ぜひ演出に使用しましょう。
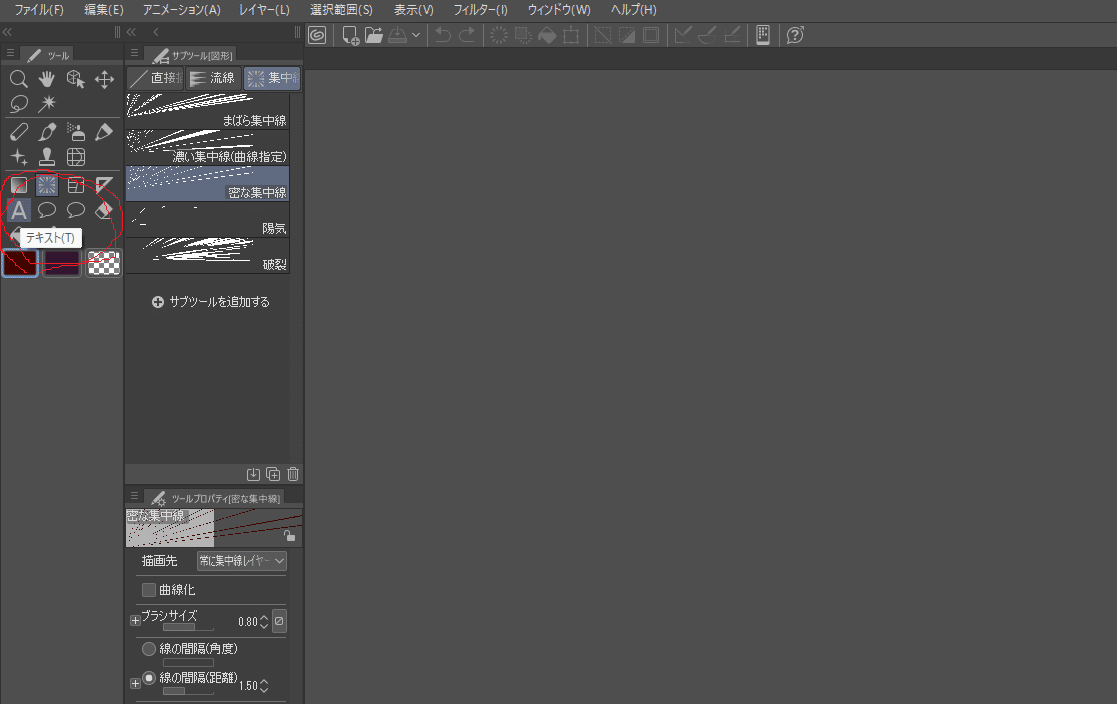
テキスト(文字)を入力するには、下画像いちばん左の赤丸・「A」と書いたマークをクリックします。文字入力モードになります

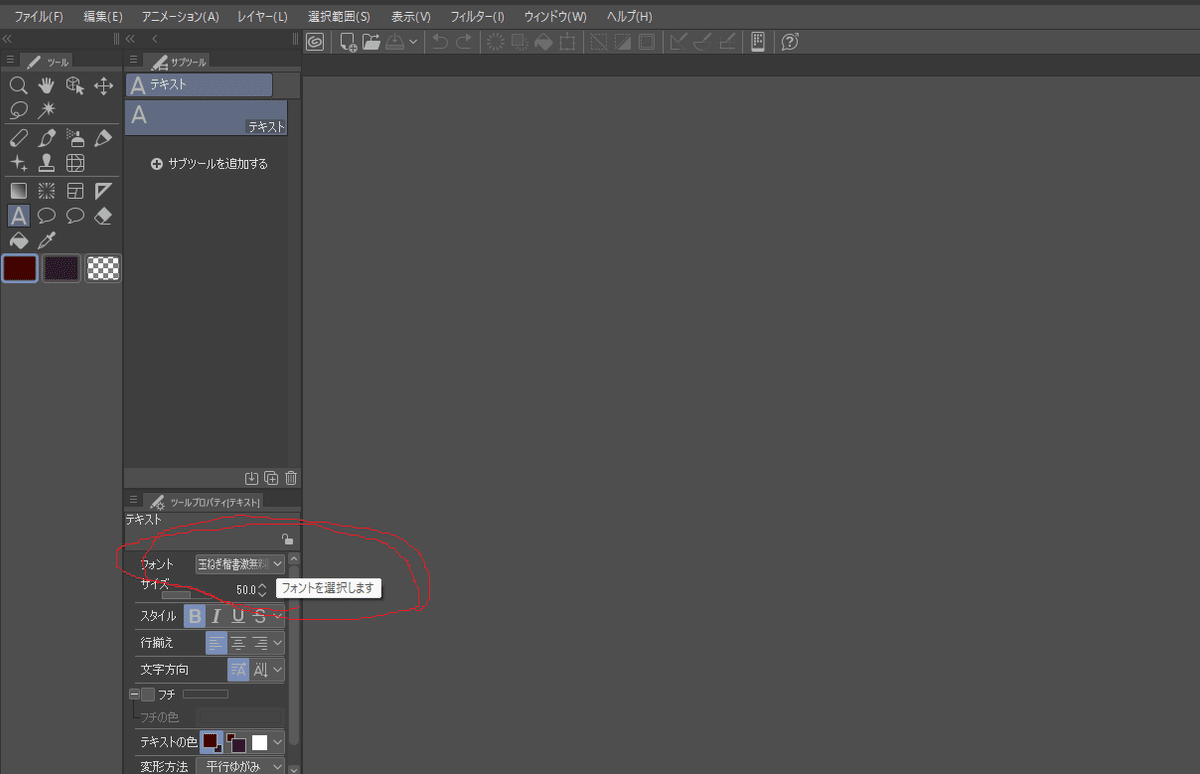
その後、左下から使用するフォントを選択します
「玉ねぎ楷書」というフォントが選択されてますね
自分でDLした新しいフォントを読み込ませたい時は「ファイルからフォントを追加」を押して、DLしたフォントファイルを選択します
(画像左赤丸参照)

フォントを選択しました あとはカンバスに字を書きはじめる場所を選択して、文字入力します。
必要なら、文字の外側の枠をドラッグして、字のサイズを変えたり角度を変えます。
下画像は、テキストをナナメに角度を変えた擬音の例です。
筆文字風の力強いフォントを使いました。

おわりに
延々と同じような画像を上げ続けました。閲覧お疲れさまでした。
デジタルペイントは絵を描けない勢にとって強い味方であることが、わかっていただけたと思います。
パパッと借りた素材、シュバッと加工してすぐゲームに組み込もうぜ!
小手先ゲーム…一緒に完成させよう!な!
さらにおまけ わたしの作ったゲーム(見てって♡)
趣味でゲームを作っております。
無料で遊べるので良かったら触ってみてください。
ライトなプレイ感覚のコメディというかバカゲー中心です。
鬱・グロなし。
『ヤ○〇ン民族の大移動と史家タキトゥス』だけちょっとえっち(少年誌のエロ枠マンガ程度)ですが、あとはエロ無しです。
テンポ感とバカバカしさがウリ。プレイし終えたあなたの人生を少しも変えませんが「元気になれる」というお声は時々頂戴しています。
ぜんぶ無料です。お正月の空き時間にちょっといかがですか。
遊んでください♡
画像をクリックするとDLページへ。
『悪魔の棲むアプリ』

5分でクリアできる一本道バカゲー。
タイトルから2分くらいホラーっぽいですがギャグに着地。
一本道・エンディング1個だけど3択が一か所あり、選んだものによってイベントが若干変わります
ド短編ですが、この記事と前回記事で描いた小手先テクをいっぱい使って作っています。
『テスオワ・昼タベール』

街ブラお買い物ゲーム・エログロなし全年齢バカゲーとなっております
定期テスト明けの女の子が地元をブラブラ、お昼ご飯を買い物して食卓に着いたらゴール!
マップを移動するたびに時間が経過、13:00までにランチにしないとなぜかゾンビになる!へーきへーき!食べればへーき!
マルチエンド、一周ルートにより10~30分。二週目以降攻略支援機能(完全ネタバレ攻略記事が閲覧できます)あり。
キミも自転車泥棒日本一の盗賊都市・マカタでスローライフ!
『ヤ○〇ン民族の大移動と史家タキトゥス』

歴史家の卵の青年を待つのは、超積極的蛮族ギャル…!!
歴史に名高い「ゲルマン民族の大移動」に想を得たハイスピードセクシー世界史ロマン!!
オローマ帝国の未来を憂える青年・タキトゥスは歴史家の卵。
彼は退廃のオローマに喝を入れるすんごい歴史書を書くために、はるかなる地・ヤリマーニアへ。
かの地の蛮族、ヤリ〇ン人は野蛮だが素朴で質実剛健な性質の者たちと聞く。異民族との交流は驚きに満ちて、えっちだった!
ほぼ一本道!5分で読めるミニノベル3本にセクシー400年分が含まれています!(少年誌セクシー枠くらいのお色気度なので全年齢です)
・ゲーム背景が分かる出発前パート(スキップ可)
・3人のヒロインとの出会いと交流パート
・トゥルーエンド(ミニノベル3本を読了で自動到達)
・おまけモード
という内容です。
『テスト終わりの昼ごはん』

シンプルお買い物ゲーム!一番サクッと遊べます
主人公あかねがランチを選んで買う! 食べる! それだけ!
ランチの組み合わせによってちょっと違う感想を言います!
シンプル&ポップなお買い物ゲーム!
『テスオワ・昼タベール』の原型ですが、時間経過やシナリオ分岐はありません。
良かったら遊んでくださいねー さよならー
