
レビュアー向けデザインレビューの仕方
※ 本ノートは社内向けに作成したドキュメントをベースにしております。文中には指示語や断定的な表現が多く含まれますが、その点ご理解とご了承ください。以下のレビューの方法が少しでも皆様のお役に立てれば光栄です。
デザインレビューとは何か。
ここでのデザインレビューとは、デザイナーが作成したデザインカンプをチームで確認し合う機会のことを指します。
この時点では仕様書、設計書などはFIXして進めている事が前提となり、デザインレビュー段階での仕様の指摘、変更は奨励しません。(※)
また、仮にデザインレビューの段階で仕様書、設計書の不備を発見した場合は、レビューを一旦止め、そこの見直しをした後、再び正しい仕様書に基づいたデザインカンプを基にデザインレビューを再開します。
※ 仕様書、設計書はデザインカンプ作成の前段階、ワイヤーフレーム(UIの設計)の段階でしっかり潰しておきましょう。
なぜデザインレビューをする必要があるのか。
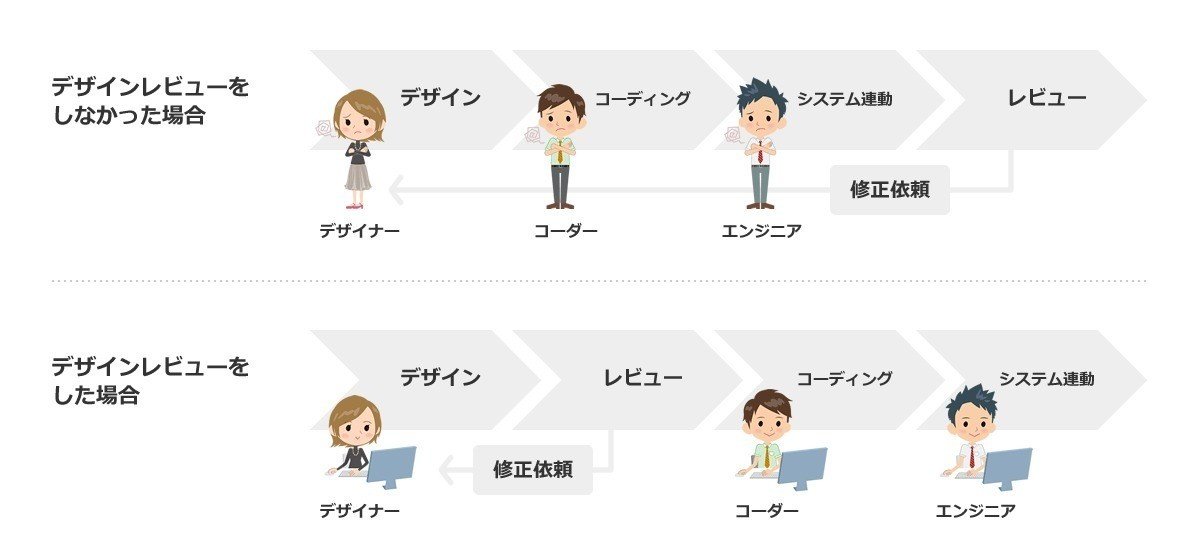
・デザイン以降の出戻りを防ぐために必要です。

例えばWEBサービスであれば、デザイン以降の修正は、デザイナーだけではなく、コーダーやエンジニア、場合によってはマーケッターやディレクターまで、手を動かす人数と修正にかかる時間が増えます。それによりデザインカンプ状態での手直しより工数が遥かに膨らみます。
・エラーマネジメントの一環として必要です。

デザインカンプはプロダクトやサービスの「完成図」としてプロジェクトチームの共通認識となります。デザインレビューをしないままプロジェクトが進行してしまうと、「(制作工程中に)あれ?ここって何だっけ?」など迷子になってしまったり、「(完成した後で)イメージしたものと違った」などメンバーの認識がズレた状態でプロダクトが完成してしまうことがあります。このようなヒューマンエラーやコミュニケーションエラーをなくすためにもデザインレビューは必要になります。
・プロダクトやモチベーションマネジメントの一環として必要です。

デザインレビューにおけるデザインカンプの承認は「チーム全員のコンセンサスが取れている状態」として認識されます。なので基本的にはここから先の仕様変更やデザイン変更は「ないもの」として制作者は着工します。設計通りの構築が始まったのちに、仕様変更やカンプなどの直しが入ってしまうと、積み木崩しの状態(※)になる場合が多く、プロダクトの破綻やチームの士気の低下に繋がります。
デザインレビューをすることでチーム全員がデザインカンプ(完成図)を基に議論をすることができます。そのため、その後にデザイナーがレビューに基づいた完成図に整えることができ、プロダクトの品質を維持もしくはブラッシュアップすることができるようになります。
※ 積み木崩し状態
積み木を積み上げたとき、途中の積み木の形状や配置などを変える事でバランスが保てなくなりすべての積み木が崩れてしまう状態。
※ もし、デザインカンプがFIXした後に調整が必要になった場合は、よほど致命的な問題を除いてはリリース後に行うことが、プロダクトの品質維持とメンバーのモチベーションマネジメントにおいて重要になります。
デザインレビューで何を見たらいいのか。
おもに仕様書や設計書通りに「プライオリティ」、「使いやすさ」、「分かりやすさ」、の3点が表現できているのかをご確認ください。
ぱっと見たときに最初に目に着くものに一番プライオリティが高い要素が盛り込まれているか、こちらの伝えたい内容をきちんと訴求できているか、間違った表現がないか、見にくい使いにくい個所がないかなどに注意しながら確認していくのがよろしいかと思います。
デザインカンプの見方のコツ。
① フラットな視座で見る
設計者とユーザーの認識が必ずしも一致するとは限りません。
設計者は様々な経緯を「知ってる」状態で使うので、設計者の立場としてレビューをしてしまうと、つい使いにくい点があっても気付かないことが多々あります。「前提条件を知らないユーザーが見たら使いにくいよね」と思う点を見逃さないようにフラットに見ることがポイントになります。
② 個人的な感情は捨てて見る
個人的感情で見てしまうと、利用者感情とはかけ離れたフィードバックが行われることがあります。レビュアー=サービス利用者であり、そのサービスを使うペルソナに非常に近い感情を持っていない限りは個人的感情は捨てて見ることをお勧めします。
また、デザインレビューと聞いて苦手意識を持ちながら見てしまわないようにすることも大切です。「デザイン的指摘をしないと」とレビューに対して強迫観念を持ってしまうと、それが苦手意識へと変わってしまうことがあります。「デザインが分からないから、センスがないから」など指摘内容に苦手意識を持たなくても大丈夫です。「あれ?これってユーザーには分かりにくくないかな?」など顧客になりきって感じたことがあればどんどんフィードバックしてみてください。
デザイナーは顧客視点で作成していても作っているうちに主観的になり視野狭窄してしまうことがあります。それをチームで補完するためにもデザインレビューは大切な工程になります。
③ 部分的に見るのではなく全体を見る
デザインカンプは要素を部分部分で見ていくのではなく、ページ全体で見るようにしてみてください。
①と②ができている(顧客になりきって見れている)と、まず「ボタンだけ見る」とか、部分的要素にフォーカスを当てるような見方はしないかと思います。
しかし、レビューの現場では「ボタンのサイズが気になるんだよね」といったフィードバックをよく耳にします。もちろんその指摘が全てNGというわけではないのですが、本当にその指摘した部分が改善されることが、利用者のためになるのかなと自問自答してみると、自身のフィードバックが有意なものなのか自己判断がしやすくなるかと思います。
それでも一部の要素が気になる場合は、どうしてそうしたのかをまずはデザイナーにヒアリングしてみてください。(※)
※ ボタンなど部分的要素におけるデザインの指摘はデザイン経験者が行うことを奨励します。理由に関しては「デザイナー向けのデザインレビューの仕方」の「レビューを受けての改善の仕方」にまとめております。
デザインレビューでのフィードバックの仕方。
・デザインカンプを見て思ったものではなかった箇所があった場合。
思い通りではなかった箇所が「どのような内容」なのか落とし込みをお願いします。
よくある内容としては
① プライオリティが違った
② 訴求している内容が違った
③ 分かりにくかった
④ 雰囲気や印象が想像と違った
などが挙げられます。
「① プライオリティが違った場合」は、その個所のプライオリティをどの程度上げるのか・下げるのかを正しく指摘してください。(※ただ、この時に配置や色の指定や提案などは無理にする必要はありません。)
「② 訴求している内容が違った場合」は、デザイナーに訴求内容が上手く伝わっていない場合や、デザイナーが誤った解釈をしている場合が考えられます。企画書、設計書、提案書を一度見直して伝わりにくい個所がなかったか確認後、正しい内容をデザイナーにお伝えください。
「③ 分かりにくかった部分があった場合」は、デザイナーの表現している内容が分かりにくいのか、表現しようとしているものが分かりにくいのか落とし込みをして下さい。
デザイナーの表現しているものが分かりづらい場合は、担当デザイナーのインプット作業の割合を増やし、また、デザイナーチームで揉むなど改善策を考えます。
表現する内容が難しい場合は、構成要素の足し引きをしたり、文字だけの表現が難しい場合はグラフィックを、グラフィックだけの表現が難しい場合は補足テキストや、映像、音声などを使用したりと、表現方法をブラッシュアップします。
「④ カンプの雰囲気や印象が思っていたものじゃなかった場合」は、どのような雰囲気だと認識していたのか、また、それがチームやプロジェクトで落としこまれたものなのか、個人の意見なのかを整理した後、その旨をデザイナーに添えてご指摘ください。
・デザインカンプを見て「こうすればどうだろう」と思いついた場合。
「どういう理由でどこをどうしたいのか」を分かりやすく伝えてください。
それをヒアリングした上でその根拠に基づいた最適なデザイン手法をデザイナー側から提案します。
例えば「フォントを大きくしてみてはどうだろう?」という提案を思いついた場合、なぜ大きくしたいのか理由を説明してください。その後、その理由が「文字を強調したい」のであれば、プライオリティの変更となるので、どの要素より目立たせるのか優先順位を見直します。そして、「フォントの色を変える」、「ボールドにする」、「背景に色をつける」、「要素を囲む」など、「フォントを大きくする」事以外でも強調可能なデザイン手法をデザイナー側で考え、その指摘箇所のデザインに則した最適なものを選択、提案します。
また理由が、「文字が見えにくい」のであれば、UI・デザイン変更となり、「アイコンをつけて文字に誘導させる」、「字間・行間を調整する」、「配色やコントラストを変える」など、これも「フォントサイズの変更」以外でも視認性を上げられるデザイン手法を提案します。
このように具体的なアプトプットの提案を思いついた方は、どういう理由でどこをどうしたいのかを明確にデザイナー側にお伝えください。その後の改善理由に則した最適なアウトプットは、デザイナーがデザインのバランスを見ながら調整します。
・「これは個人的意見?」と提案するかしないか判断に迷ったとき。
仕様書にはないから個人的意見かも?と思った場合は、どうしてその意見を持ったのか理由を説明してください。
改善すべき理由に基づいた提案であれば、仕様書にあるない関係なくデザイナーの方で落とし込みを行います。
思ったとおりに伝わらなかったとき。
・自分から上手く伝えられない場合
・相手が思ったように受け取ってくれない場合
いずれの場合も、お互いが言葉の上で頭に描いている「モノ(完成図=カンプ)」が違う事が主な原因だと考えられます。
認識のズレたままコミュニケーションを続けると、レビュー時に「全然違うものが上がってきた」など、制作フローでのロスとなりコストの無駄遣いに繋がってしまいます。
その場合は、伝えたいモノに近いグラフィック(ベンチマークしたサービスやプロダクトの画像や写真、イラストなど)を、用意した上でコミュニケーションをとっていくと、認識のズレは解消されやすくなります。
また、デザインカンプが仕上がった後はデザインカンプがこの認識をすり合わせるための「共通言語」となります。
デザインレビュー時に認識のズレがあった場合は徹底的に潰しておきましょう。
レビュー後のリデザインで思い通りのUI・デザインになっていなかったとき。
大体は上記までの進め方でコミュニケーションをとっていれば、このような事態は防ぐことができますが、それでも問題が解消されない場合は、担当者(伝える側も受け取る側も)のスキルが原因だと考えられるため、アサインし直すなどのキャスティングの見直しが必要になる場合があります。
以上になります。
このレビュー方法は私が様々な環境でレビューに携わっている中で特に心掛けてきたことや、チームを更に活性化できたと感じたやり方だったりするので、使えそうな箇所は参考にしていただければと思います。もちろんチームの規模やプロダクトやサービスのフェーズによっては全く異なったレビュー方法も存在するかと思います。これがすべてというわけではありません。
ただ、デザインレビューはプロダクトやサービスだけではなく、チームやデザイナーを成長させられる大切な工程なので、もっと浸透していくといいなと思います。
※ 「デザイナー向けのデザインレビューの仕方」もまとめさせていただいております。
https://note.mu/may_nishimori/n/nd07155ba5e8d
※ [ 更新 ] 2018.07.23 テキストのみだと分かりにくそうな箇所にイメージ画像を加えました。今後徐々に加えていきます。
