matsuzen式VRChatUnityノート(アバターアップロード編)
前回までのあらすじ
前回の解説(https://note.com/matsuzen/n/n51661b5bbb86)で、UnityとVCCを使用してアバター用のプロジェクトを作成しました。
今回は、前回作成したプロジェクトを使って、実際にアバターをアップロードしていきたいと思います。
アバターのインポート
前回作成したプロジェクトを開いてください、画面上に前回読み込んだアバターがいると思います。

今回はこのアバターをVRChatで使用できるようにアップロードしていきたいと思います。
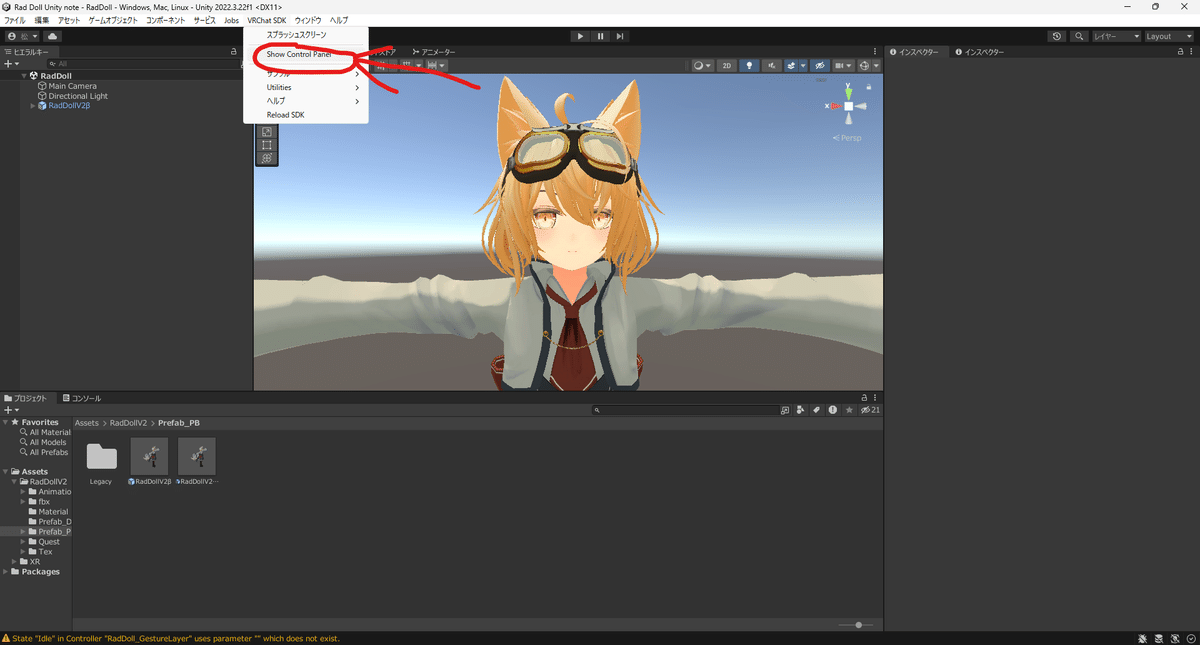
それでは、画面上部のタブからVRChatSDKを選択し、Show Control Panelをクリックしてください。

クリックするとウィンドウが新たに出てくると思います。出てきたウィンドウにVRChatで使用しているユーザーネームまたはメールアドレスとパスワードを入力してログインします。

入力後Sign-upをクリックしてください、正しく入力されれば二段階認証の入力が必要なのでVRChatで使用しているメールを確認してコードを入力してください。
認証が完了すれば以下のような画面になると思います、この画面になったらBuilderをクリックしてください。

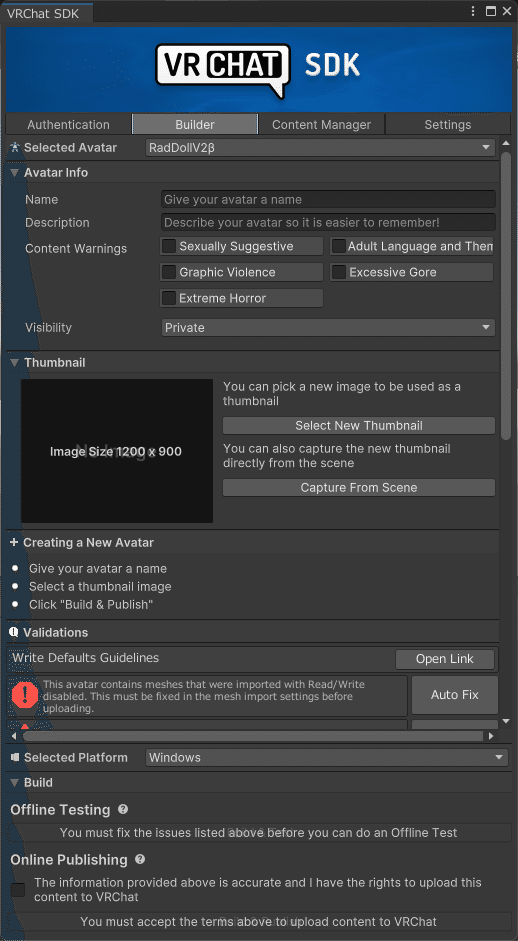
クリックしたら次のような画面になると思います。

この画面ではアバターに関する詳細情報などを入力できます。今回はアップロード時に最低限必要なアバターの名前とアバターのサムネイルを設定していきます。
Nameの項目をクリックしてわかりやすい名前を入力してください。

今回私はRadDoll_V2と入力しました。

次にアバターのサムネイルを設定します、今回はシーンビュー(Unity画面中央のアバターが映ってる画面)をサムネイルとして使います。
シーンビューを動かしてサムネイルで使いたい画角に合わせてください。

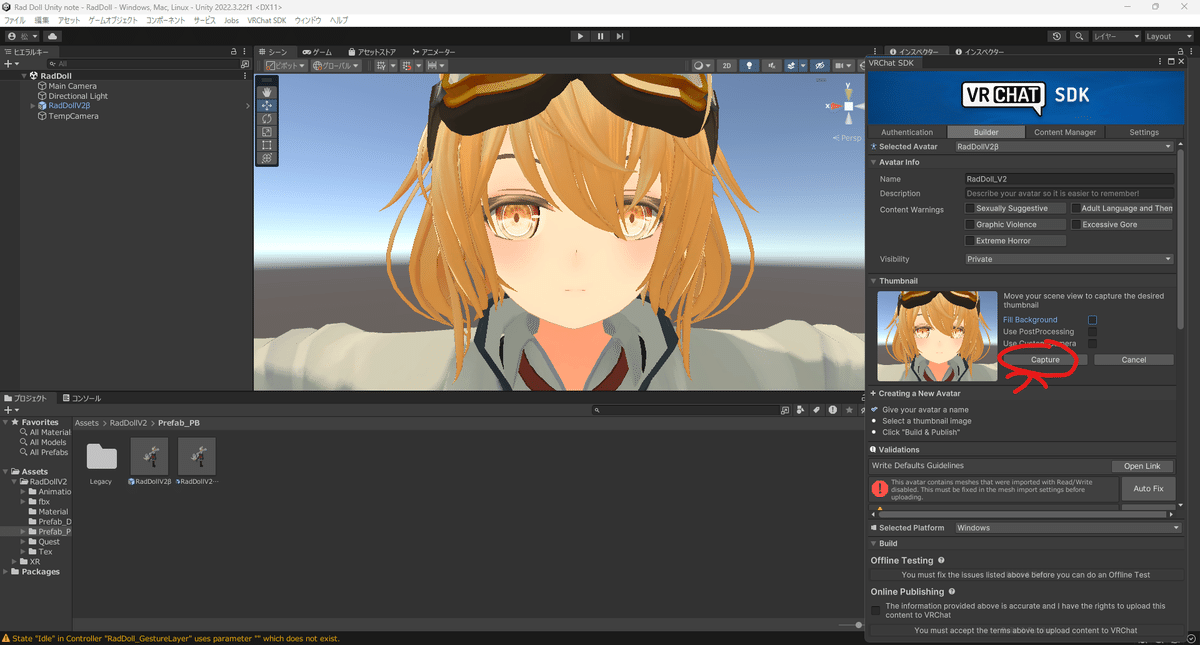
画角を合わせることができたらVRChat SDKのウィンドウのCapture from sceneをクリックしてください。

画面が少し変わると思うのでCaptureをクリックしてください。

Captureをクリックすればアバターのサムネイル設定は完了です。
次にアバターにエラーが出ている場合は修正します。VRChat SDKの画面を下にすこしスクロールしてください。

赤いビックリマークが出ている項目がエラーのある個所です、もしこのマークが出ている項目があればその項目の右端にあるAuto Fixボタンを押してください。クリックすると自動でエラーが修正されます。
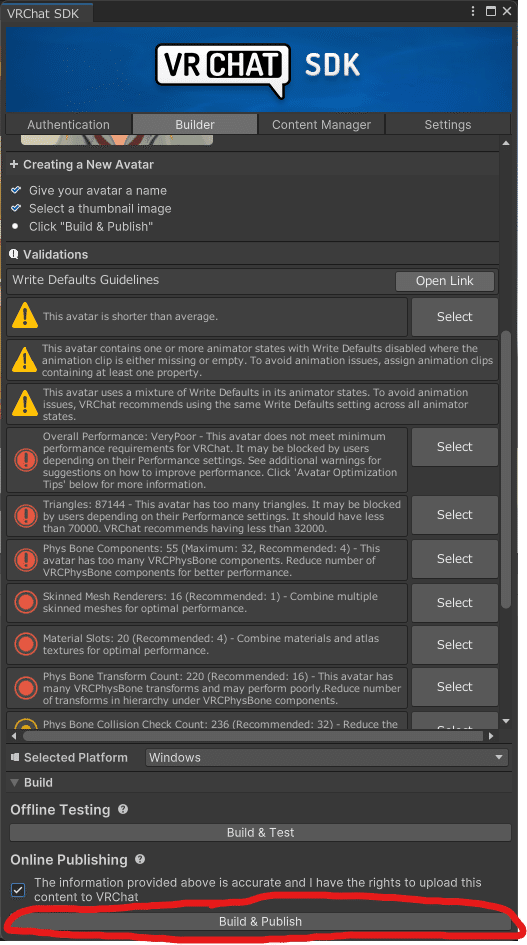
エラーを修正したらウィンドウ最下部にある確認のチェックボックスにチェックを入れます。

チェックを入れたらBuild & Publish(一番下のボタン)が押せるようになっていると思います。

Build & Publishをクリックするとアバターのアップロード処理が始まります。ウィンドウ下部に以下のような表示が出れば完了です。

それでは実際にVRChat上でアバターを確認してみましょう。

アバター選択画面からアップロードしたものという項目を選択してください。通常なら最後にアップロードしたものが一番初めに表示されているのでそれを選択します。
アップロード直後などは同期の問題でアップロードしたアバターが表示されていないことがあるので、その時はワールドにリジョインするなどすると表示される場合があります。
アップロードしたアバターに切り替えて自分の姿が正しく表示されれば成功です。

アバターのアップロード作業はこれにて完了です。
次回以降は今回アップロードしたアバターの色を変えたり、アバターにアイテムを持たせたりする改変の仕方について順次解説していきたいと思います。
有料エリアにはコンテンツはございませんが、ご支援していただけるととても嬉しいです。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
