matsuzen式VRChatUnityノート(アバター用プロジェクト作成編)
前回までのあらすじ
前回の解説(https://note.com/matsuzen/n/n6ef0d2446d8e)で、VRChatなどでアバターやワールドをアップロードするために必要なUnityとVRChat Creator Companion(VCC)のインストール方法について解説いたしました。
今回はそれらのツールを使用して実際にアバター用のプロジェクトを作成してアップロードのための準備をしていきたいと思います。
アバターってどうやって探すの?
VRChatを始めたての方には、そもそもアバターがどこで販売されているのかわからないという方も少なくないと思います。
日本をはじめとしたアジア圏では多くのアバターがpixivが運営するbooth(https://booth.pm)で取り扱われています。
アバターの平均価格はひとつあたり約5000~6000円ですがそれ以外にも様々な価格帯の物があり、もちろん無料のものも存在します。
今回は例としてまおー氏が制作した無料アバターの「RadDollV2」(https://booth.pm/ja/items/3741802)を使用して解説していきます。
それではダウンロードページにアクセスしてアバターのファイルをダウンロードします。

ダウンロードが完了したらVCCを使ってアバターのプロジェクトファイルを作成します。
アバター用のプロジェクトを作成しよう!
VCCを起動してください。

初期設定とかを終わらせるとこのような画面になると思います。
右上のCreate New Projectを押して新規プロジェクトを作成しましょう。

押すと上のような画面になると思います、とりあえず矢印で示したUnity 2022 Avatar Projectを選んでください。
選んだらProject Nameにプロジェクトの名前を入れてください、この時全角の日本語などではなく半角の英数字のみを使うことを推奨します。
入力できたら下にスクロールしてCriate Projectをクリックしてください。

プロジェクトが完成すると次のような画面になると思います。

これでUnityプロジェクトの作成は完了です。
次にシェーダーをインポートします。
シェーダーとは、簡単に説明すると3DCGにおける見た目の処理に必要なプログラムの事です。
今回使うRadDollV2はliltoonシェーダーが使用されているので、アバターを読み込む前にプロジェクトにliltoonシェーダーを読み込みましょう。
liltoonシェーダーはVCCを使って読み込むことができます。そのためにまず、VCCにliltoonシェーダーの項目を追加しましょう。
liltoonシェーダーのドキュメントページ(https://lilxyzw.github.io/lilToon/)にアクセスし、画面中央のVRChat Creator Companionの項目をクリックします。するとVCCが立ち上がり次のような画面になると思います。

右下のI Understand, Add Repositoryをクリックします。
するとVCCを使ってプロジェクトにliltoonシェーダーを読み込むことができるようになります。
プロジェクト一覧の画面に戻り、リストから作成したプロジェクトのManage ProjectをクリックすることでVCCからインポートするツールなどを選択できます。

リストからliltoonを探し出して、右側の+アイコンをクリックします。

リストの上の方にliltoonの項目が移動すればインポート完了です。
プロジェクトを開いてアバターをアップロードしよう!
次にアバターをプロジェクトにインポートしていきます。
画面右上のOpen Projectをクリックしてプロジェクトを開きます。


しばらく待つとこのような画面になると思います。最初にControlキー、Sキーを同時に押してシーンを作成&保存しておきます。任意の名前を設定して右下の保存ボタンを押してください。
では先ほどダウンロードしたアバターを開いてみましょう。
圧縮ファイルを解凍後、UnityPackageファイルを探してください。

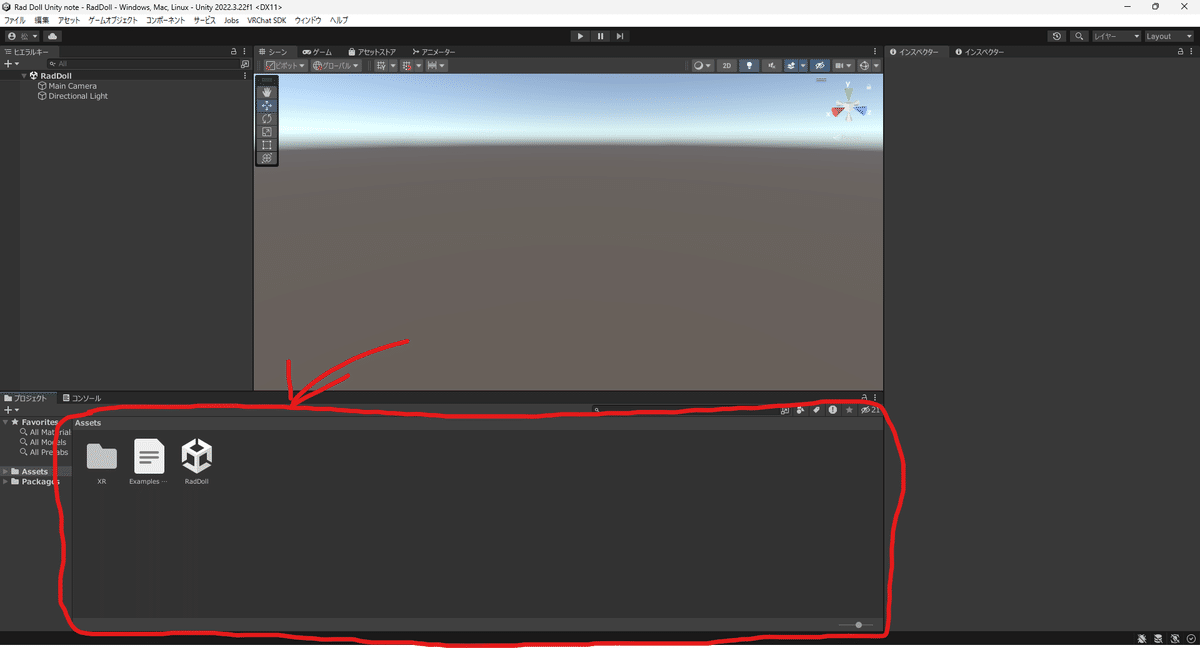
UnityPackageファイルが見つかったらUnityPackageファイルを開いているUnityの画面の下側のエリアにドラック&ドロップで読み込みます。

ドラック&ドロップしたら以下のような画面が出てくると思うのでインポートを押します。

正しく読み込めたら画面上のファイルが増えていると思います。

増えたのを確認したら、アバターのPrefabファイルを探します。
今回はRadDollV2→Prefab_PB→RadDollV2βと進むとPrefabファイルにたどり着けます。
Prefabファイルを見つけたら、Prefabファイルをヒエラルキーにドラック&ドロップします。

すると画面中央(シーンビュー)にアバターが現れると思います。

中央の画面をマウスホイールなどを使って拡大することで詳しく見ることができます。また右クリックをしながらマウスを動かすことで視点を動かすことができます。

次回は今回作成したプロジェクトを使って、実際にアバターをVRChatにアップロードしていきたいと思います。
次回→https://note.com/matsuzen/n/n86dbc30ba300
有料エリアにはコンテンツはございませんが、ご支援していただけるととても嬉しいです。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
