
誰でも簡単にWebサービスが作れる時代になりました。
突然ですが。
非エンジニアの皆さん。こんなこと思っていませんか?
『Webサービスを作るのはプログラミングが必要』
はい、僕はそう思ってました。先週まで。
「サービスを作って世の中にリリースしてみたい!」と思う人は多いと思いますが、プログラミングというハードルは高く、挫けてしまう人は少なくないのではないでしょうか?

(僕もその一人でした)
でもどうやら、そんな時代はとっくに終わっていたみたいです。
みなさん、とりあえずGoogleに「NoCode」と検索をしてみて色々カタカタしてください。(でもこの記事は読んでください笑)
僕の場合、結論からいうとサービスを作れちゃいました。
しかも”たった半日”で。
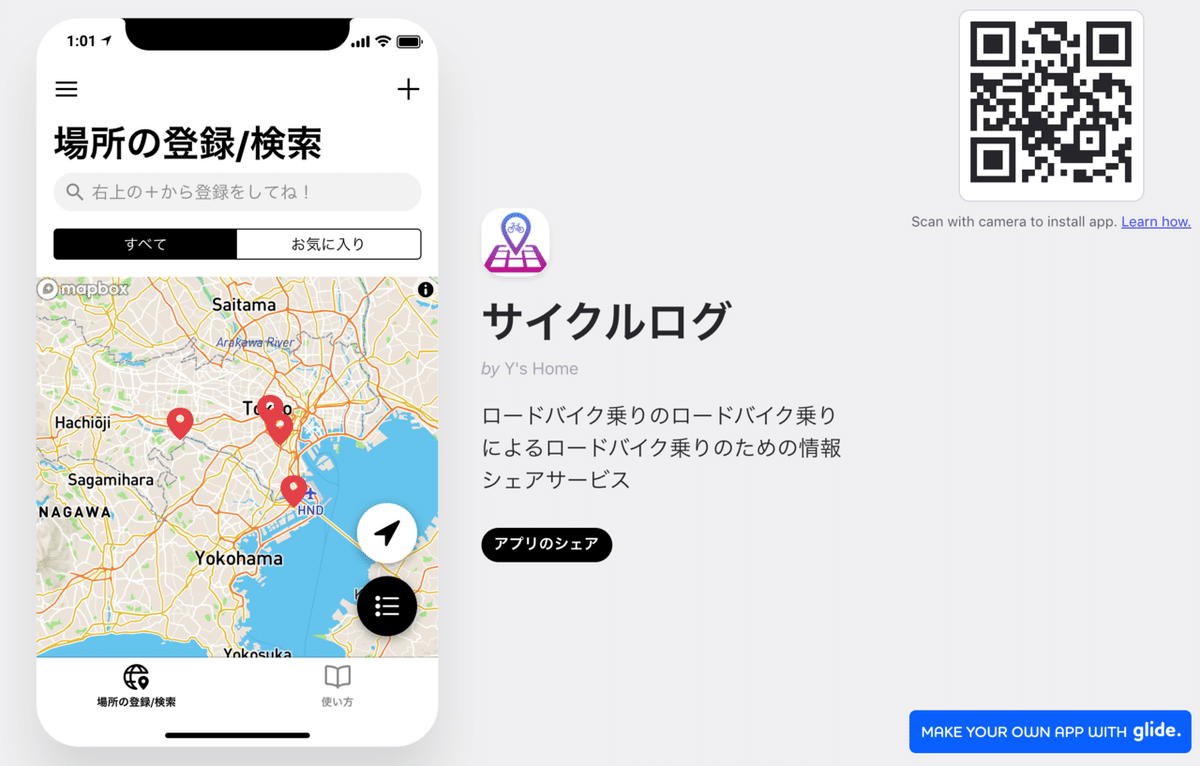
実際に作ったサービスがこちら。
サイクルログ:ロードバイク乗りの情報シェアサービス

(是非ロードバイクを使う人に紹介してもらえると嬉しいです)
今回はこのサービスを生み出すまでの道筋を書き残したいと思います。
さぁ、頭にあるものを形にしよう。
No Codeとは?

プログラミングをしなくてもサービスの開発ができるんです。複雑な実装は色々と工夫や知識が必要になるみたいですが、いわゆるプロトタイプとか簡単な作りをしたサービスだったらサクッと作れるみたいです。
詳細はこちらのnoteをみて勉強しました。ググると1番上に出てくるので信頼して勉強させていただきました。
上記によると、NoCodeにも言語があって、どれを選択して開発を始めるか?問題がここにもあるそうな。
色々と選択肢はあるらしいのですが、紹介されているのは以下の3つで、
・Glide
・Adalo
・Bubble
とりあえず「Glide」が簡単で良いらしいのでこちらから始めることに。
Glideについて

はい、こちらがGlideです。
(最近流行りのイラストのテイストが海外のサービス感があっていいですね。)
ざっくりどういう感じかを僕の言葉で説明をすると・・
・Google スプレットシートをデータベースとして、簡単にサービスの開発ができる
・アプリのパーツがすでにあって、それを組み立てるだけでそれっぽくなる
・すでにテンプレートが複数公開されていて、それをいじるだけで簡単に作れる
ぽちぽちしてたらアプリができちゃうぜ!そんな感じのサービスです。
ただ一つ難関が。
このサービス全部英語なんですよね。

という方安心してください。
英語苦手マンの僕でも雰囲気でいじれるほどに平易な言葉だった気がするので、多分大丈夫です。
(というかかなり直感的にいじれるのであまり悩まなかったのが本音…)
Glideを使ってサービスを作ってみる
さて、ログインをしてみます。
Googleの認証でサクッと終わります。
管理画面はこんな感じ。

(メンヘラっぽいアプリはスルーしてくださ)
ここのCreate appというところを押すと、既に作られたテンプレートから制作をするか、Googleスプレットシートと連携をするかを聞かれます。
初めての人は「既に作られたテンプレートから制作」でOKです。

(めちゃめちゃ種類がある・・)
ここから自分の作りたいと思っているサービスに近いアプリを選択するだけで、それっぽいアプリが正直それだけで作れてしまいます。
今回はMap系のアプリを作りたいので、「City Guide」というアプリをTempleteとして使うことにしました。

(もうできてるじゃん、すご)
管理画面には沢山の英語とボタンがあるのですが、
「初見だとしても管理画面のいい感じに使えない人はイケてない」
と教えられて育ったので、とりあえずぽちぽちやってみることに。
急に爆発をすることはないので、こういう時は押して回るに限る…
Layout:アプリの画面内の編集
Tab:アプリのタブ画面の編集
Data:現在のDatabase(スプレッドシート)の確認と編集と管理
Preview as:ちょっとみてみる
Setting:アプリのシステム部分や名前などの設定
Edit sheet:スプレットシートを直接編集する
という感じっぽいです。参考までに。
スプレットシートの情報がどうやってアプリ上に表示されるのか?という部分が理解できたらかなり制作は捗ります。
そこから色々いじってみて、はい完成。

https://cyclelog.glideapp.io/
(嬉しいからもう一回見せちゃう)
「こんなに色々できるんだから……お高いんでしょう??」
そんなことを考えたあなた、安心してください。
完全に無料で最後リリースするまでできちゃいます。
(実際、僕はまだ1円もお金を払ってません)
ただ、課金をすることで、スプレットシートに格納して参照できるデータの量が増やせたり、独自のドメインが取れたりするみたいです。

もう少しユーザーさんが伸びそうなイメージができた時に、課金してみようかなと思ってます。
約半日でアプリ、できちゃいました。
ちなみにこちらのアプリはPWAと言いまして

iOSでもAndroidでもWebでも動くぜ!というかなりいま風な作りをしています。
僕はiPhoneユーザーなのですが、実際にSafariで開くと自動で以下のようなポップアップが出てきまして

ここでホーム画面に追加をするとあら不思議。
アプリっぽくなるんですね〜。
いやあ、本当にすごい。感動です。
ここまでたったの半日。ちょっとサービスについて考える時間を入れると少なく見積もっても1日で終わります。
作ってみた感想
自分が想像をしていた数倍も簡単に、そして短時間で、そこそこのサービスを作ることができてビックリしました。
僕個人として、普段から、マーケターとしてアプリサービスに携わっているアドバンテージはあると思いますがそれを差し引いても簡単だったと思います。
個人的に最近アンリさんの本を読んでかなり感化されていて
この本を読んだ後に取る行動として何が正しいのだろう、この熱をどこにぶつければ良いのだろうと考えていたところに、ちょうど良いタイミングでアウトプットの場を得られたという感じでした。
こういうのがどんどん普及していけば、仮説検証のスピードはどんどん早くなるし、スタートダッシュのハードルは本当に下がるし、良いことだなと感じてます。
作る上で大事(と思われる)なこと
もしこの記事でNoCodeやってみよう!Glideやってみよう!と思う人に偉そうにアドバイスをするとすると、「何を作りたいのか?」というのを具体的にすると良いかと思います。
要件定義なんていったりしますが、今回でいうと「情報をリスト形式で入力して、地図上で表示できる」という部分の作りが明確になっていると先に進みやすいです。
最後に
自分でサービスを考えて作って世の中に放つというのはこんなに面白いのかと感動しました。
普段ぼくはマーケティングをやっているのですが、基本的にこういう考え方をしてまして、
常々思うんだけど、マーケターは縁の下の力持ちにしかなれない
— うえまつゆうた | スタートアップ×Marketing (@matsu_marketer) August 30, 2020
何かを広めるというのはコンテンツを何か0から生み出せる人がいて初めて成り立つわけだから。だから、そこに対しての敬意は忘れてはいけない
「コンテンツを生み出せないこと」に対してちょっとモヤモヤを抱えていたんですね。
でもこういう技術の進歩によって、文系でマーケターでもこうやってサービスを作れたというのは個人的に大きな成功体験だったなと感じています。
色々とこれからもサービス作っていきます。
最後に、よかったらこのnoteにいいねをしてもらえると嬉しいです。やる気に繋がります…!
また、Twitterの発信頑張ってたり、ロードバイクのYoutuberを夫婦で頑張ってたりしてますので登録して応援してもらえると嬉しいです。
さあ、頭にあるものを形にしよう。
終わり。

