
高校数学をプログラミングで解く(数学III編)「2-8 曲線の媒介変数表示」
マガジンリスト > 数学Ⅲ編 2.式と曲線 > 2-8 曲線の媒介変数表示
はじめに
今回は、数学IIIで学ぶ「曲線の媒介変数表示」について、媒介変数を利用して放物線、楕円、双曲線を描くプログラム、およびサイクロイドを描くプログラムを作成します。
曲線の媒介変数表示
まず、媒介変数表示について解説します。
媒介変数表示
① 放物線
$$
y^2 = 4px
$$
の媒介変数表示
$$
x = pt^2, \ \ y = 2pt
$$
①’ 放物線
$$
x^2 = 4qy
$$
の媒介変数表示
$$
x = 2qt, \ \ y = qt^2
$$
② 円
$$
x^2+y^2=a^2
$$
の媒介変数表示
$$
x = a \cos \theta, \ \ y = a \sin \theta
$$
③ 楕円
$$
\frac{x^2}{a^2}+\frac{y^2}{b^2}=1
$$
の媒介変数表示
$$
x = a \cos \theta, \ \ y = b \sin \theta
$$
④ 双曲線
$$
\frac{x^2}{a^2}-\frac{y^2}{b^2} = 1
$$
の媒介変数表示
$$
x = \frac{a}{\cos \theta}, \ \ y = b \tan \theta
$$
④’ 双曲線
$$
\frac{x^2}{a^2}-\frac{y^2}{b^2} = -1
$$
の媒介変数表示
$$
x = a \tan \theta, \ \ y = \frac{b}{\cos \theta}
$$
⑤ サイクロイド(の媒介変数表示)
$$
x = a(\theta - \sin \theta) \ \ y = a(1-\cos \theta)
$$
曲線の平行移動
曲線$${x=f(t), \ \ y=g(t)}$$を$${x}$$軸方向に$${p}$$、$${y}$$軸方向に$${q}$$だけ平行移動した曲線の媒介変数表示は
$$
x = f(t)+p, \ \ y = g(t)+q
$$
媒介変数による放物線の描画
記事『高校数学をプログラミングで解く(数学III編)「2-1 放物線」』で作成したスケッチ「draw_parabola」では、$${x}$$軸を軸とする放物線$${y^2=4px}$$を描く関数 draw_parabola_x_axis や$${y}$$軸を軸とする放物線$${x^2=4qy}$$を描く関数 draw_parabola_y_axis を用意しました。これらの関数では、放物線の方程式を通して、一方の座標値($${y}$$または$${x}$$)からもう一方の座標値($${x}$$または$${y}$$)を計算して放物線上の点$${(x,y)}$$を算出し、これらの点を順に結んでいくことで、放物線の軌跡を描くようにしました。
今回は、媒介変数表示を利用して放物線を描いてみます。とはいってもそんなに難しいことはなく、媒介変数$${t}$$を少しずつ動かしてそれぞれの$${t}$$の値で放物線上の点の座標$${(x,y)}$$を算出し、これらの点を順に結んでいくことで、放物線の軌跡を描くことができます。
では、記事『高校数学をプログラミングで解く(数学III編)「2-1 放物線」』で扱った問題を、今度は媒介変数を利用したプログラムで描いてみます。
問題1
次の条件を満たす点$${\mathrm{P}}$$の軌跡を求め、座標上に描け。
(1) 点$${\mathrm{A}(3,0)}$$と直線$${x=-3}$$から等距離にある点$${\mathrm{P}}$$
(2) 点$${\mathrm{A}(4,4)}$$と$${x}$$軸から等距離にある点$${\mathrm{P}}$$
アルゴリズム設計
記事『高校数学をプログラミングで解く(数学III編)「2-1 放物線」』でも説明したように、問題1(1)の放物線の方程式は、
$$
y^2= 4 \cdot 3 x = 12 x
$$
と表されるので、媒介変数表示では、
$$
x = 3t^2, \ \ y=6t
$$
となります。問題1(2)の放物線の方程式は、
$$
(x-4)^2 = 8(y-2)
$$
と表されるので、媒介変数表示では、
$$
x=4t+4, \ \ y=2t^2+2
$$
となります。
プログラム
媒介変数を用いて放物線を描くプログラムを作成するにあたり、記事『高校数学をプログラミングで解く(数学III編)「2-1 放物線」』で作成したスケッチ「draw_parabola」を再利用します。以下の zip ファイルをダウンロードして展開または解凍してください。
そして、スケッチの名前(フォルダ名)を「draw_parabola_parameter」と変更し、またスケッチ「draw_parabola_parameter」内の「draw_parabola.pde」ファイルの名前を「draw_parabola_parameter.pde」に変更します。そして、pdeファイル「draw_parabola_parameter.pde」をダブルクリックしてスケッチ「draw_parabola_parameter」の開発環境ウィンドウを立ち上げます。そして、開発環境ウィンドウのタブ欄で「draw_parabola_parameter」タブを選択して、そのテキストエリアのソースコードを以下のソースコード1に書き換えます。
float x_range = 10.0; // x軸の表示範囲 -x_rangeからx_rangeまで
float y_range = 10.0; // y軸の表示範囲 -y_rangeからy_rangeまで
void setup(){
size(500,500);
noLoop();
setAxes(x_range, y_range); // 座標軸の準備
noFill();
stroke(0,0,0);
// (1)
float p = 3.0;
float a = 0.0;
float b = 0.0;
stroke(255,0,0);
draw_parabola_x_axis(p,a,b);
// (2)
float q = 2.0;
a = 4.0;
b = 2.0;
stroke(0,0,255);
draw_parabola_y_axis(q,a,b);
}
// x軸を軸とする放物線を描く関数
void draw_parabola_x_axis(
float p, // 焦点(p,0)、準線x=-p
float a, // x軸方向の平行移動
float b // y軸方向の平行移動
){
// グラフの定義域
float t_min = (-y_range-b)/2.0/p;
float t_max = (y_range-b)/2.0/p;
int plot_num = 200; // グラフを描くための頂点の個数
// グラフを描画
float t; // 媒介変数
float x, y; // 関数の座標
float X, Y; // キャンバス上の座標
beginShape();
for(int i=0; i<=plot_num; i++){
t = t_min + (t_max - t_min) / plot_num * i; // 媒介変数の値
x = p*t*t+a; // 放物線上の点のx座標
y = 2.0*p*t+b; // 放物線上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// 焦点をプロット
x = p + a;
y = b;
plot_point(x,y);
// 準線を描く
x = -p + a;
X = width / 2.0 / x_range * x;
line(X, -height/2.0, X, height/2.0);
}
// y軸を軸とする放物線を描く関数
void draw_parabola_y_axis(
float q, // 焦点(0,q)、準線x=-q
float a, // x軸方向の平行移動
float b // y軸方向の平行移動
){
// グラフの定義域
float t_min = (-x_range-a)/2.0/q;
float t_max = (x_range-a)/2.0/q;
int plot_num = 200; // グラフを描くための頂点の個数
// グラフを描画
float t; // 媒介変数
float x, y; // 関数の座標
float X, Y; // キャンバス上の座標
beginShape();
for(int i=0; i<=plot_num; i++){
t = t_min + (t_max - t_min) / plot_num * i; // 媒介変数の値
x = 2.0*q*t+a; // 放物線上の点のx座標
y = q*t*t+b; // 放物線上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// 焦点をプロット
x = a;
y = q + b;
plot_point(x,y);
// 準線を描く
y = -q + b;
Y = height / 2.0 / y_range * y;
line(-width/2.0, Y, width/2.0, Y);
}
// 座標(x,y)に点をプロットする関数
void plot_point(
float x, // 点のx座標
float y // 点のy座標
){
float X, Y; // キャンバス上の座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
strokeWeight(5);
point(X, Y);
strokeWeight(1);
}ソースコード1 媒介変数を用いて放物線を描くプログラム
ソースコード1は、記事『高校数学をプログラミングで解く(数学III編)「2-1 放物線」』で作成したスケッチ「draw_parabola」内で利用していた関数 draw_parabola_x_axis や draw_parabola_x_axis の中身を媒介変数による放物線の描画方法に変えただけです。
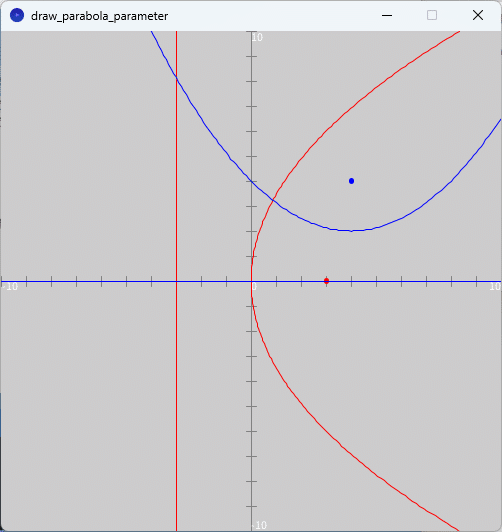
スケッチ「draw_parabola_parameter」の「draw_parabola_parameter」タブを選択してそのテキストエディタ部分をソースコード1で書き換えて実行すると、図1のように、実行ウィンドウのキャンバスの$${xy}$$平面上に、問題1(1)の放物線の軌跡が赤色、問題1(2)の放物線の軌跡が青色でそれぞれ描かれます。

媒介変数による楕円の描画
記事『高校数学をプログラミングで解く(数学III編)「2-2 楕円」』で作成したスケッチ「draw_ellipse」では、Processingで用意された関数 ellipse を利用して楕円を描きました。
今回は、媒介変数表示を利用して楕円を描いてみます。媒介変数$${\theta}$$が動く範囲$${0 \leq \theta \leq 2 \pi}$$を$${n}$$個に分割して、各$${\theta}$$の値で楕円上の点の座標$${(x,y)}$$を算出し、これらの点を順に結んでいくことで、楕円の軌跡を描くことができます。
では、記事『高校数学をプログラミングで解く(数学III編)「2-2 楕円」』で扱った問題を、今度は媒介変数を利用したプログラムで描いてみます。
問題2
中心が原点、2つの焦点が$${x}$$軸上にあり、次の条件を満たす楕円の方程式を求め、座標上に描け。
(1) 長軸の長さが$${6}$$、短軸の長さが$${4}$$
(2) 2つの焦点間の距離が$${6}$$、長軸の長さが$${10}$$
(3) 2点$${( \frac{\sqrt{3}}{2}, \frac{\sqrt{33}}{3} ), \ \ ( \frac{\sqrt{30}}{2}, \frac{\sqrt{6}}{3} ) }$$を通る
(4) 2点$${(\sqrt{7},0), \ \ (-\sqrt{7},0)}$$を焦点とし、短軸の長さが$${6}$$
アルゴリズム設計
記事『高校数学をプログラミングで解く(数学III編)「2-2 楕円」』でも説明したように、問題2(1)と(3)の楕円の方程式は、
$$
\frac{x^2}{3^2} + \frac{y^2}{2^2} = 1
$$
と表されるので、媒介変数表示では、
$$
x = 3 \cos \theta, \ \ y = 2 \sin \theta
$$
となります。問題2(2)の楕円の方程式は、
$$
\frac{x^2}{5^2} + \frac{y^2}{4^2} = 1
$$
と表されるので、媒介変数表示では、
$$
x=5 \cos \theta, \ \ y=4 \sin \theta
$$
となります。問題2(4)の楕円の方程式は、
$$
\frac{x^2}{4^2} + \frac{y^2}{3^2} = 1
$$
と表されるので、媒介変数表示では、
$$
x=4 \cos \theta, \ \ y=3 \sin \theta
$$
となります。
プログラム
媒介変数を用いて楕円を描くプログラムを作成するにあたり、記事『高校数学をプログラミングで解く(数学III編)「2-2 楕円」』で作成したスケッチ「draw_ellipse」を再利用します。以下の zip ファイルをダウンロードして展開または解凍してください。
そして、スケッチの名前(フォルダ名)を「draw_ellipse_parameter」と変更し、またスケッチ「draw_ellipse_parameter」内の「draw_ellipse.pde」ファイルの名前を「draw_ellipse_parameter.pde」に変更します。そして、pdeファイル「draw_ellipse_parameter.pde」をダブルクリックしてスケッチ「draw_ellipse_parameter」の開発環境ウィンドウを立ち上げます。そして、開発環境ウィンドウのタブ欄で「draw_ellipse_parameter」タブを選択して、そのテキストエリアのソースコードを以下のソースコード2に書き換えます。
float x_range = 10.0; // x軸の表示範囲 -x_rangeからx_rangeまで
float y_range = 10.0; // y軸の表示範囲 -y_rangeからy_rangeまで
void setup(){
size(500,500);
noLoop();
setAxes(x_range, y_range); // 座標軸の準備
noFill();
stroke(0,0,0);
// (1) (3)
float a = 3.0;
float b = 2.0;
stroke(255,0,0);
draw_ellipse_w_focuses(a,b);
// (2)
a = 5.0;
b = 4.0;
stroke(0,255,0);
draw_ellipse_w_focuses(a,b);
// (4)
a = 4.0;
b = 3.0;
stroke(0,0,255);
draw_ellipse_w_focuses(a,b);
}
// 中心を原点、焦点をx軸またはy軸上とする楕円を描く関数
void draw_ellipse_w_focuses(
float a, // 楕円の幅の半分
float b // 楕円の高さの半分
){
// 媒介変数の範囲
float theta_max = 2.0 * PI;
int plot_num = 200; // グラフを描くための頂点の個数
// グラフを描画
float theta; // 媒介変数
float x, y; // 関数の座標
float X, Y; // キャンバス上の座標
beginShape();
for(int i=0; i<=plot_num; i++){
theta = theta_max / plot_num * i; // 媒介変数の値
x = a * cos(theta); // 楕円上の点のx座標
y = b * sin(theta); // 楕円上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// 焦点を描画
if(a > b){ // x軸方向に長軸がある場合
plot_point(sqrt(a*a-b*b),0.0);
plot_point(-sqrt(a*a-b*b),0.0);
} else if(a < b){ // y軸方向に長軸がある場合
plot_point(0.0,sqrt(b*b-a*a));
plot_point(0.0,-sqrt(b*b-a*a));
} else { // 円の場合
plot_point(0.0,0.0);
}
}
// 座標(x,y)に点をプロットする関数
void plot_point(
float x, // 点のx座標
float y // 点のy座標
){
float X, Y; // キャンバス上の座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
strokeWeight(5);
point(X, Y);
strokeWeight(1);
}ソースコード2 媒介変数を用いて楕円を描くプログラム
ソースコード2は、記事『高校数学をプログラミングで解く(数学III編)「2-2 楕円」』で作成したスケッチ「draw_ellipse」内で利用していた関数 draw_ellipse_w_focuses の中身を媒介変数による楕円の描画方法に変えただけです。
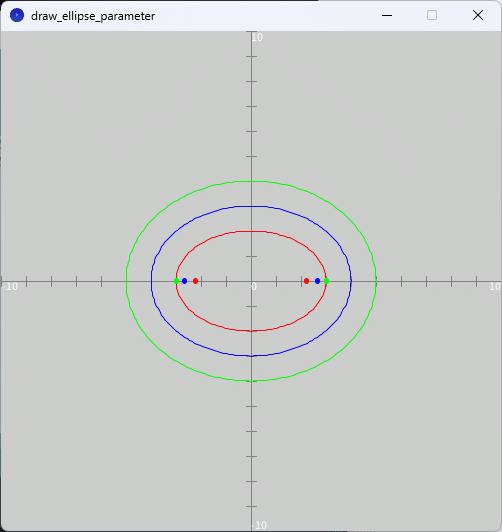
スケッチ「draw_ellipse_parameter」の「draw_ellipse_parameter」タブを選択してそのテキストエディタ部分をソースコード2で書き換えて実行すると、図2のように、実行ウィンドウのキャンバスの$${xy}$$平面上に、問題2(1)(3)の楕円の軌跡が赤色、問題2(2)の楕円の軌跡が緑色、問題2(4)の楕円の軌跡が青色でそれぞれ描かれます。

媒介変数による双曲線の描画
記事『高校数学をプログラミングで解く(数学III編)「2-3 双曲線」』で作成したスケッチ「draw_hyperbola」では、焦点が$${x}$$軸上にある双曲線を描く関数 draw_hyperbola_x_axis や焦点が$${y}$$軸上にある双曲線を描く関数 draw_hyperbola_y_axis を用意しました。これらの関数では、双曲線の方程式を
$$
x = \pm a \sqrt{\frac{y^2}{b^2}+1} \ \ \mathrm{or} \ \ y = \pm b \sqrt{\frac{x^2}{a^2}+1}
$$
のように変形することで、一方の座標値($${y}$$または$${x}$$)からもう一方の座標値($${x}$$または$${y}$$)を計算して双曲線上の点$${(x,y)}$$を算出し、これらの点を順に結んでいくことで、双曲線の軌跡を描くようにしました。
今回は、媒介変数表示を利用して双曲線を描いてみます。媒介変数$${\theta}$$を少しずつ動かしてそれぞれの$${\theta}$$の値で双曲線上の点の座標$${(x,y)}$$を算出し、これらの点を順に結んでいくことで、双曲線の軌跡を描くことができます。
では、記事『高校数学をプログラミングで解く(数学III編)「2-3 双曲線」』で扱った問題を、今度は媒介変数を利用したプログラムで描いてみます。
問題3
次のような双曲線の方程式を求め、座標上に描け。
(1) 双曲線上の点と2つの焦点$${(6,0), (-6,0)}$$までの距離の差が$${6}$$
(2) 焦点が$${(0,3), (0,-3)}$$で、点$${(4,5)}$$を通る
アルゴリズム設計
記事『高校数学をプログラミングで解く(数学III編)「2-3 双曲線」』でも説明したように、問題3(1)の双曲線の方程式は、
$$
\frac{x^2}{9} - \frac{y^2}{27} = 1
$$
と表されるので、媒介変数表示では、
$$
x = \frac{3}{\cos \theta}, \ \ y=3 \sqrt{3} \tan \theta
$$
となります。問題3(2)の双曲線の方程式は、
$$
\frac{x^2}{4} - \frac{y^2}{5} = -1
$$
と表されるので、媒介変数表示では、
$$
x=2 \tan \theta, \ \ y=\frac{\sqrt{5}}{\cos \theta}
$$
となります。
プログラム
媒介変数を用いて双曲線を描くプログラムを作成するにあたり、記事『高校数学をプログラミングで解く(数学III編)「2-3 双曲線」』で作成したスケッチ「draw_hyperbola」を再利用します。以下の zip ファイルをダウンロードして展開または解凍してください。
そして、スケッチの名前(フォルダ名)を「draw_hyperbola_parameter」と変更し、またスケッチ「draw_hyperbola_parameter」内の「draw_hyperbola.pde」ファイルの名前を「draw_hyperbola_parameter.pde」に変更します。そして、pdeファイル「draw_hyperbola_parameter.pde」をダブルクリックしてスケッチ「draw_hyperbola_parameter」の開発環境ウィンドウを立ち上げます。そして、開発環境ウィンドウのタブ欄で「draw_hyperbola_parameter」タブを選択して、そのテキストエリアのソースコードを以下のソースコード3に書き換えます。
float x_range = 10.0; // x軸の表示範囲 -x_rangeからx_rangeまで
float y_range = 10.0; // y軸の表示範囲 -y_rangeからy_rangeまで
void setup(){
size(500,500);
noLoop();
setAxes(x_range, y_range); // 座標軸の準備
noFill();
stroke(0,0,0);
float a,b; // 双曲線の係数
// (1)
stroke(255,0,0);
a = 3.0;
b = 3.0 * sqrt(3.0);
draw_hyperbola_x_axis(a,b);
// (2)
stroke(0,0,255);
a = 2.0;
b = sqrt(5.0);
draw_hyperbola_y_axis(a,b);
}
// 焦点がx軸上にある双曲線を描く関数
void draw_hyperbola_x_axis(
float a, // x^2の係数
float b // y^2の係数
){
// グラフの定義域
float theta_min = atan(-y_range/b);
float theta_max = atan(y_range/b);
int plot_num = 200; // グラフを描くための頂点の個数
// グラフを描画
float theta; // 媒介変数
float x, y; // 関数の座標
float X, Y; // キャンバス上の座標
// x>0の双曲線
beginShape();
for(int i=0; i<=plot_num; i++){
theta = theta_min + (theta_max - theta_min) / plot_num * i; // 媒介変数の値
x = a / cos(theta); // 双曲線上の点のx座標
y = b * tan(theta); // 双曲線上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// x<0の双曲線
beginShape();
for(int i=0; i<=plot_num; i++){
theta = theta_min + (theta_max - theta_min) / plot_num * i; // 媒介変数の値
x = -a / cos(theta); // 双曲線上の点のx座標
y = b * tan(theta); // 双曲線上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// 焦点をプロット
x = sqrt(a*a+b*b);
y = 0.0;
plot_point(x,y);
plot_point(-x,y);
// 漸近線を描く
x = x_range;
y = b * x / a;
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
line(-X, -Y, X, Y);
line(-X, Y, X, -Y);
}
// 焦点がy軸上にある双曲線を描く関数
void draw_hyperbola_y_axis(
float a, // x^2の係数
float b // y^2の係数
){
// グラフの定義域
float theta_min = atan(-x_range/a);
float theta_max = atan(x_range/a);
int plot_num = 200; // グラフを描くための頂点の個数
// グラフを描画
float theta; // 媒介変数
float x, y; // 関数の座標
float X, Y; // キャンバス上の座標
// y>0の双曲線
beginShape();
for(int i=0; i<=plot_num; i++){
theta = theta_min + (theta_max - theta_min) / plot_num * i; // 媒介変数の値
x = a * tan(theta); // 双曲線上の点のx座標
y = b / cos(theta); // 双曲線上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// y<0の双曲線
beginShape();
for(int i=0; i<=plot_num; i++){
theta = theta_min + (theta_max - theta_min) / plot_num * i; // 媒介変数の値
x = a * tan(theta); // 双曲線上の点のx座標
y = -b / cos(theta); // 双曲線上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
// 焦点をプロット
x = 0.0;
y = sqrt(a*a+b*b);
plot_point(x,y);
plot_point(x,-y);
// 漸近線を描く
x = x_range;
y = b * x / a;
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
line(-X, -Y, X, Y);
line(-X, Y, X, -Y);
}
// 座標(x,y)に点をプロットする関数
void plot_point(
float x, // 点のx座標
float y // 点のy座標
){
float X, Y; // キャンバス上の座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
strokeWeight(5);
point(X, Y);
strokeWeight(1);
}ソースコード3 媒介変数を用いて双曲線を描くプログラム
ソースコード3は、記事『高校数学をプログラミングで解く(数学III編)「2-3 双曲線」』で作成したスケッチ「draw_hyperbola」内で利用していた関数 draw_hyperbola_x_axis や draw_hyperbola_y_axis の中身を媒介変数による双曲線の描画方法に変えただけです。
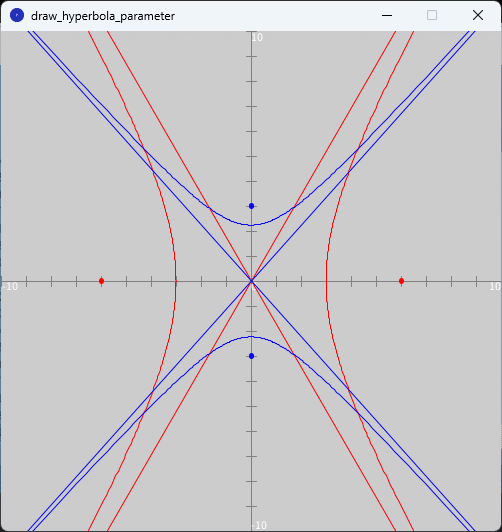
スケッチ「draw_hyperbola_parameter」の「draw_hyperbola_parameter」タブを選択してそのテキストエディタ部分をソースコード3で書き換えて実行すると、図3のように、実行ウィンドウのキャンバスの$${xy}$$平面上に、問題3(1)の双曲線の軌跡が赤色、問題3(2)の双曲線の軌跡が青色でそれぞれ描かれます。

サイクロイドの描画
最後に、サイクロイドを描くプログラムを作成します。今回は、サイクロイドの係数$${a}$$を$${1}$$とし、媒介変数$${\theta}$$を$${-4 \pi \leq \theta \leq 4 \pi}$$の範囲で描いていきます。
プログラム
今回は、媒介変数による楕円を描くために作成したスケッチ「draw_ellipse_parameter」を再利用します。
スケッチ「draw_ellipse_parameter」をフォルダごとコピーして、スケッチの名前(フォルダ名)を「draw_cycroid」と変更し、またスケッチ「draw_cycroid」内の「draw_ellipse_parameter.pde」ファイルの名前を「draw_cycroid.pde」に変更します。そして、pdeファイル「draw_cycroid.pde」をダブルクリックしてスケッチ「draw_cycroid」の開発環境ウィンドウを立ち上げます。そして、開発環境ウィンドウのタブ欄で「draw_cycroid」タブを選択して、そのテキストエリアのソースコードを以下のソースコード4に書き換えます。
float x_range = 10.0; // x軸の表示範囲 -x_rangeからx_rangeまで
float y_range = 10.0; // y軸の表示範囲 -y_rangeからy_rangeまで
void setup(){
size(500,500);
noLoop();
setAxes(x_range, y_range); // 座標軸の準備
noFill();
stroke(0,0,0);
// サイクロイド
float a = 1.0;
stroke(255,0,0);
draw_cycroid_func(a);
}
// サイクロイドを描く関数
void draw_cycroid_func(
float a // サイクロイドの係数
){
// 媒介変数の範囲
float theta_min = -4.0 * PI;
float theta_max = 4.0 * PI;
int plot_num = 200; // グラフを描くための頂点の個数
// グラフを描画
float theta; // 媒介変数
float x, y; // 関数の座標
float X, Y; // キャンバス上の座標
beginShape();
for(int i=0; i<=plot_num; i++){
theta = theta_min + (theta_max - theta_min) / plot_num * i; // 媒介変数の値
x = a * (theta - sin(theta)); // サイクロイド上の点のx座標
y = a * (1.0 - cos(theta)); // サイクロイド上の点のy座標
// キャンバス上の座標位置に換算
X = width / 2.0 / x_range * x;
Y = height / 2.0 / y_range * y;
vertex(X, Y);
}
endShape();
}ソースコード4 サイクロイドを描くプログラム
ソースコード4で作成したサイクロイドを描く関数 draw_cycroid_func では、媒介変数$${\theta}$$を$${-4 \pi \leq \theta \leq 4 \pi}$$の範囲で少しずつ動かしてそれぞれの$${\theta}$$の値でサイクロイド上の点の座標$${(x,y)}$$を算出し、これらの点を順に結んでいくことで、サイクロイドの軌跡を描いています。
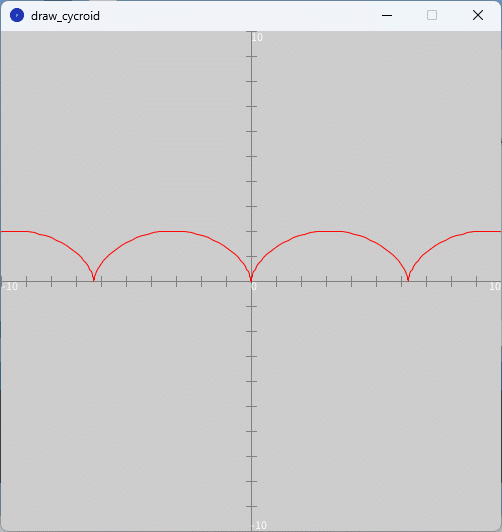
スケッチ「draw_cycroid」の「draw_cycroid」タブを選択してそのテキストエディタ部分をソースコード4で書き換えて実行すると、図4のように、実行ウィンドウのキャンバスの$${xy}$$平面上に、サイクロイドが赤色で描かれます。

まとめ
今回は、数学IIIで学ぶ「曲線の媒介変数表示」について、媒介変数を利用して放物線、楕円、双曲線を描くプログラム、およびサイクロイドを描くプログラムを作成しました。
今回のプログラムでは、記事『高校数学をプログラミングで解く(数学III編)「2-1 放物線」、「2-2 楕円」、「2-3 双曲線」』で準備した放物線、楕円、双曲線を描く関数を、媒介変数を利用したものに修正して作成しました。今回のような曲線を描くためであれば、曲線上の点を$${(x,y)}$$で表す方法と媒介変数を用いる方法と、どちらの方法を利用してもよいです。ただ、サイクロイドのような媒介変数を利用した方が描きやすいものもあります。そのため、どちらの方法でも考えることができるようにしておきましょう。
読んだ感想などをお寄せください
本記事を読んだ感想や質問などを以下のお問い合せフォームからお寄せください。感想、質問をいただいた方には本記事の演習問題の解答をプレゼントします。(お問合せフォームの本文に、本記事のタイトルを入れてください。)
参考文献
改訂版 教科書傍用 スタンダード・オリジナル 数学III(数研出版、ISBN9784410209567)
演習問題
ハイポサイクロイド(の媒介変数表示)
$$
x = (r_c-r_m) \cos \theta + r_m \cos \left( \frac{r_c-r_m}{r_m} \theta \right), \\ y = (r_c-r_m) \sin \theta - r_m \sin \left( \frac{r_c-r_m}{r_m} \theta \right)
$$
ただし、$${r_c > r_m > 0}$$。
このハイポサイクロイドを描くプログラムを作成してください。なお、
$$
r_c = 5, \ \ r_m = \frac{r_c}{4}
$$
としてください。
演習問題の解答例
ここから先は
この記事が気に入ったらチップで応援してみませんか?
