
高校数学をプログラミングで解く(準備編)「3-1 キャンバス上にテキスト出力」
マガジンリスト > 準備編 3.テキスト・関数 > 3-1 キャンバス上にテキスト出力
はじめに
今回は、「高校数学をプログラミングで解く」において、実行ウィンドウのキャンバス上にテキストを出力する方法について説明していきます。
キャンバス上にテキスト出力
記事『高校数学をプログラミングで解く(準備編)「1-3 データ型、変数、コメント、コンソール出力」』では、コンソールに文字列(テキスト)を出力する方法について説明しました。今回は、実行ウィンドウのキャンバス上にテキストを出力する方法について説明します。
テキストを出力する
実行ウィンドウのキャンバス上にテキストを出力するためには、text関数を利用します。
text(str, x, y);各引数は次のようになっています。
str:出力したいテキスト String型
x:テキストの出力位置のx座標 float型
y:テキストの出力位置のy座標 float型
例えば、テキスト「test」を実行ウィンドウのキャンバスの中央に出力するプログラムは以下のようになります。
// キャンバス上にテキストを出力する
void setup(){
size(300, 300);
text("test", width/2.0, height/2.0); // 「test」を出力
}ソースコード1 キャンバス上にテキストを出力するプログラム
このソースコードを、Processingの開発環境ウィンドウを開いて(スケッチ名を「text_test」としています)、テキストエディタ部分に書いて実行すると、図1のように、テキスト「test」がキャンバスの中央に出力されます。

テキストのサイズを調整する
テキストのサイズを調整するためには、textSize関数を利用します。
textSize(size);各引数は次のようになっています。
size:テキストのサイズ(pixel単位) float型
例えば、テキスト「test」を50pixelsのサイズで出力するプログラムは以下のようになります。
// キャンバス上にテキストを出力する
void setup(){
size(300, 300);
textSize(50); // テキストのサイズを調整
text("test", width/2.0, height/2.0); // 「test」を出力
}ソースコード2 テキストのサイズを調整するプログラム
スケッチ「text_test」のテキストエディタ部分を、このソースコード2に書き換えて実行すると、図2のように、テキスト「test」のサイズが50pixelsになってキャンバスの中央に出力されます。

日本語テキストを利用する
日本語のテキスト「テスト」をキャンバスの中央に出力するプログラムを考えます。単純に考えれば、text関数の1つ目の引数を"test"から"テスト"に変更するだけでよさそうです。
// キャンバス上にテキストを出力する
void setup(){
size(300, 300);
textSize(50); // テキストのサイズを調整
text("テスト", width/2.0, height/2.0); // 「テスト」を出力
}ソースコード3 テキスト「テスト」を出力するプログラム
スケッチ「text_test」のテキストエディタ部分を、このソースコード3に書き換えて実行すると、図3のように、テキスト「テスト」は出力されず、代わりに「☒☒☒」と出力されます。

これを解消するためには、日本語用のフォントを設定してやる必要があります。フォント設定は以下の関数を利用して行うことができます。
PFont font = createFont("Meiryo", 12);
textFont(font);これらの関数についての詳しい説明は省略します。
実際の利用方法は以下のようになります。
// キャンバス上にテキストを出力する
void setup(){
size(300, 300);
PFont font = createFont("Meiryo", 12);
textFont(font); // 日本語を利用できるようにする
textSize(50); // テキストのサイズを調整
text("テスト", width/2.0, height/2.0); // 「テスト」を出力
}ソースコード4 日本語の「テスト」を出力するプログラム
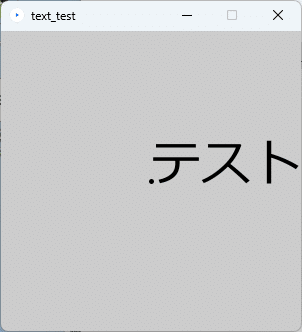
スケッチ「text_test」のテキストエディタ部分を、このソースコード4に書き換えて実行すると、図4のように、今度は正しく日本語のテキスト「テスト」が出力されます。

テキストの色を調整する
テキストの色はfill関数を利用して調整することができます。テキストの色を黒色にするためには以下のように行います。
// キャンバス上にテキストを出力する
void setup(){
size(300, 300);
PFont font = createFont("Meiryo", 12);
textFont(font); // 日本語を利用できるようにする
fill(0,0,0); // テキストの色を調整する
textSize(50); // テキストのサイズを調整
text("テスト", width/2.0, height/2.0); // 「テスト」を出力
}ソースコード5 テキストの色を黒色にするプログラム
スケッチ「text_test」のテキストエディタ部分を、このソースコード5に書き換えて実行すると、図5のように、テキスト「テスト」の色が黒色で出力されます。

テキストの位置を微調整する
上記でテキストを「キャンバスの中央」$${(\mathrm{width}/2, \mathrm{height}/2)}$$に出力しましたが、中央より右上になっています。実際、図5の$${(\mathrm{width}/2, \mathrm{height}/2)}$$に点を打ってみます。

テキストはtext関数の第2,第3引数で与えた出力位置を基準にしてテキストの位置を微調整することができます。テキストの位置を微調整するためには、textAlign関数を利用します。
textAlign(alignX, alignY);各引数は次のようになっています。
alignX:横方向の配置 LEFT、CENTER、またはRIGHT
alignY:縦方向の配置 TOP、BOTTOM、CENTER、 またはBASELINE
これらの引数の値の組合せ12通りについて、text関数の出力位置を点で表し、その点に対して実際どのような位置にテキストが出力されるのかを見てみます。
// キャンバス上にテキストを出力する
void setup(){
size(600, 500);
fill(0,0,0); // テキストの色を調整する
strokeWeight(5);
textSize(12); // 文字のサイズを調整
textAlign(LEFT, TOP);
text("LEFT-TOP", width * 1.0/5.0, height * 1.0/5.0);
point(width * 1.0/5.0, height * 1.0/5.0);
textAlign(CENTER, TOP);
text("CENTER-TOP", width * 1.0/2.0, height * 1.0/5.0);
point(width * 1.0/2.0, height * 1.0/5.0);
textAlign(RIGHT, TOP);
text("RIGHT-TOP", width * 4.0/5.0, height * 1.0/5.0);
point(width * 4.0/5.0, height * 1.0/5.0);
textAlign(LEFT, CENTER);
text("LEFT-CENTER", width * 1.0/5.0, height * 2.0/5.0);
point(width * 1.0/5.0, height * 2.0/5.0);
textAlign(CENTER, CENTER);
text("CENTER-CENTER", width * 1.0/2.0, height * 2.0/5.0);
point(width * 1.0/2.0, height * 2.0/5.0);
textAlign(RIGHT, CENTER);
text("RIGHT-CENTER", width * 4.0/5.0, height * 2.0/5.0);
point(width * 4.0/5.0, height * 2.0/5.0);
textAlign(LEFT, BOTTOM);
text("LEFT-BOTTOM", width * 1.0/5.0, height * 3.0/5.0);
point(width * 1.0/5.0, height * 3.0/5.0);
textAlign(CENTER, BOTTOM);
text("CENTER-BOTTOM", width * 1.0/2.0, height * 3.0/5.0);
point(width * 1.0/2.0, height * 3.0/5.0);
textAlign(RIGHT, BOTTOM);
text("RIGHT-BOTTOM", width * 4.0/5.0, height * 3.0/5.0);
point(width * 4.0/5.0, height * 3.0/5.0);
textAlign(LEFT, BASELINE);
text("LEFT-BASELINE", width * 1.0/5.0, height * 4.0/5.0);
point(width * 1.0/5.0, height * 4.0/5.0);
textAlign(CENTER, BASELINE);
text("CENTER-BASELINE", width * 1.0/2.0, height * 4.0/5.0);
point(width * 1.0/2.0, height * 4.0/5.0);
textAlign(RIGHT, BASELINE);
text("RIGHT-BASELINE", width * 4.0/5.0, height * 4.0/5.0);
point(width * 4.0/5.0, height * 4.0/5.0);
}ソースコード6 テキストの位置の微調整(12通り)
このソースコード6を、Processingの開発環境ウィンドウを開いて(スケッチ名を「textAlign_test」としています)、テキストエディタ部分に書いて実行すると、図7のように、12通りのテキストの位置を見ることができます。

この結果をみてみると、textAlign関数は、text関数の第2,第3引数で与えた出力位置を基準点にしてテキストの配置を決めるのではなく、テキストを基準にしてtext関数の第2,第3引数で与えた出力位置の配置を決めると考える必要があることがわかります。たとえば、「LEFT-TOP」のテキストは基準点からみると右下に配置されており、一見textAlign関数に指定した(LEFT, TOP)と矛盾しているように見えますが、テキストからみると基準点が左上に配置されていることになり、矛盾がなくなります。
まとめ
今回は、「高校数学をプログラミングで解く」において、実行ウィンドウのキャンバス上にテキストを出力する方法について説明しました。
キャンバス上にテキストを出力するためにはtext関数を利用します。そして、テキストのサイズや日本語テキストの出力、テキスト配置の微調整について説明しました。
この連載ではあまりtext関数を利用する機会は少ないですが、たとえば図上に具体的に数値を記述したいときやコメントを残したいときに利用できますので、こういうものもあるんだという程度に覚えておいてください。
参考文献
Processingをはじめよう 第2版(オライリー・ジャパン、オーム社、ISBN9784873117737)
