
プログラミング苦手なデザイナーが、GPTを使って業務用Figmaプラグインを作った
こんにちは、Ubie プロダクトプラットフォーム本部でプロダクトデザイナーをしている永尾です。GPTを使って、初めてFigmaプラグインを作ってみました。ちなみに、僕はHTMLやCSSなら多少書けますが、いわゆるプログラミングらしいことは苦手です。
きっかけ
Ubieでは様々な病気や治療に関するコンテンツを医師やデザイナーやコンテンツ編集者、オペレーターがチームとなって制作しています。一般的な病気の説明だけでなく、治療フェーズごとの選択肢や生活における困りごとなど、病気にまつわる様々な情報を提供しています。それと並行して、執筆した文章、作成した図やイラストを効率的に入稿する仕組み作りも欠かせません。今回作ったFigmaプラグイン「Figma to Markdown」はWebコンテンツを入稿するオペレーターのささやかな悲鳴から生まれました。
社内のコンテンツ管理ツールは、非デザイナーでも扱いやすいようマークダウン形式で入稿する仕組みになっています。マークダウンで使えるスタイルは限られていますが、それでも一度のリリースで入稿する要素はたくさんあります。
本文
見出し(複数種類)
リスト
画像
テーブル
その他(マークダウン対応していないHTML)

文章だけでなく、デザイナーが指定したスタイルをミスなく入稿するのはなかなか骨が折れます。とくにコピペのような作業はできるだけ効率化して他の仕事に時間を使いたい…オペレーターの心の声が聞こえてきます。
Figmaをマークダウン変換するプラグインがない!
FigmaをHTMLに変換するプラグインはいくつか存在しますが、2023年12月末時点ではマークダウンに直接変換してくれるプラグインが見当たりませんでした。毎週社内のデザイナーの相談会があり、その場でもFigmaをマークダウン変換するプラグインの存在を尋ねてみたのですが、誰も知りませんでした。そこで「無いならGPT使って作ればよくね?」という話になり、気軽な気持ちで自由研究も兼ねて挑戦してみることにしました。社内でGPTを活用した業務効率化の機運が高まっていたのもあります。
使ったのは「Dev Genius」という社内用GPTです。Ubieのエンジニアが開発したもので、本家のChatGPTとは異なり機密情報を入力できたりプロンプトを社内で共有できます。
GPTを使えば、イチからコードを書かなくてもFigmaプラグインが作れる
やりたいことはシンプルでした。デザイナー(僕)が作ったFigmaのマークダウン対応箇所を、ボタン一発でマークダウンに変換したい。そして、オペレーターがマークダウン変換されたテキストをコピーしやすくしたい、というのがやりたかったことです。これによって管理ツールの入稿作業にかかる時間を短縮し、意図通りのデザインを反映するためのコピペミスも減らすことができるはずです。
Figmaプラグイン開発環境の整備は、次の記事を参考にしました。
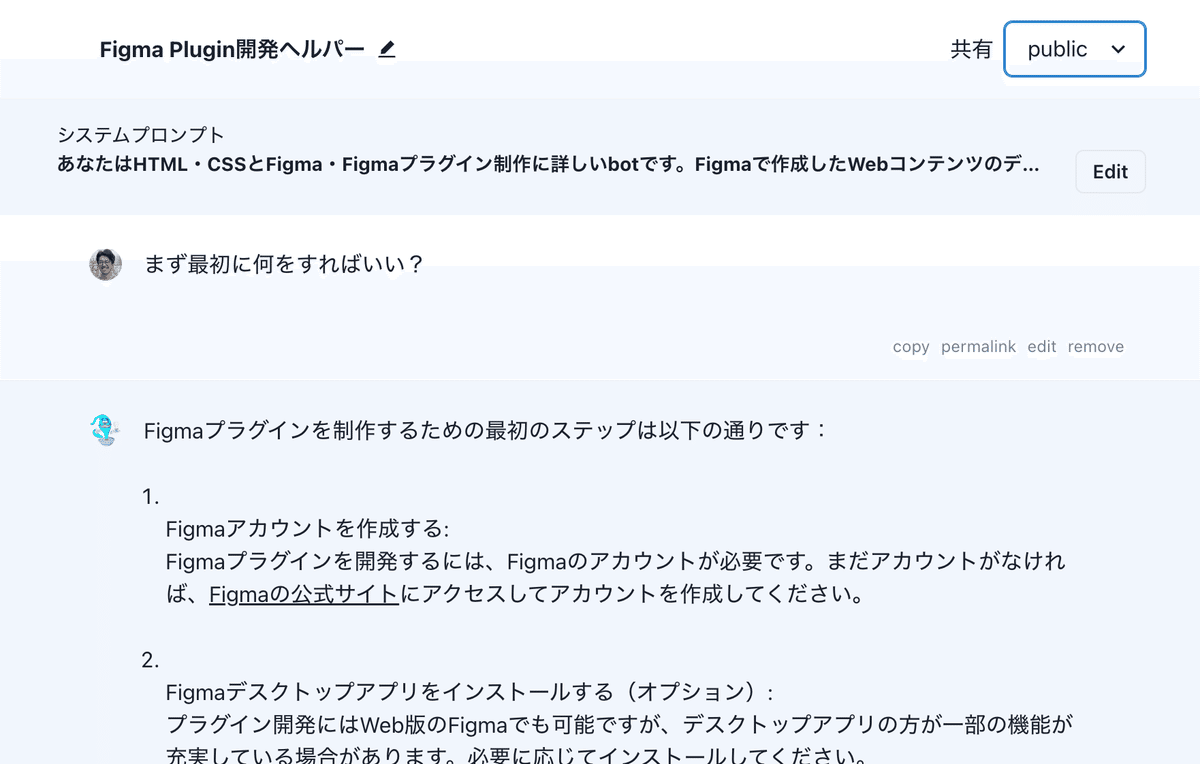
Figmaプラグイン開発に詳しいbotを作り「まず何をすればいい?」か聞くところから始めました。

うん、それは知ってる…ということも説明し始めるので、単刀直入にプラグインを作ってと伝えてみました。

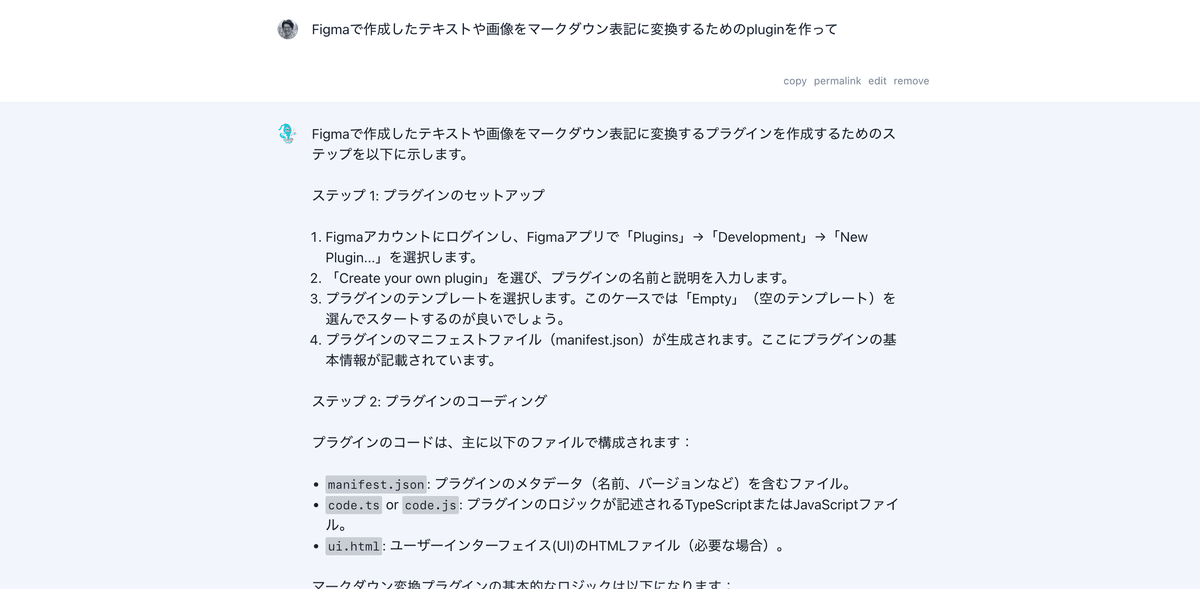
必要なファイル構成と、作る手順を教えてくれましたがコードまでは書いてくれない…僕の指示が曖昧だったのかもしれません。
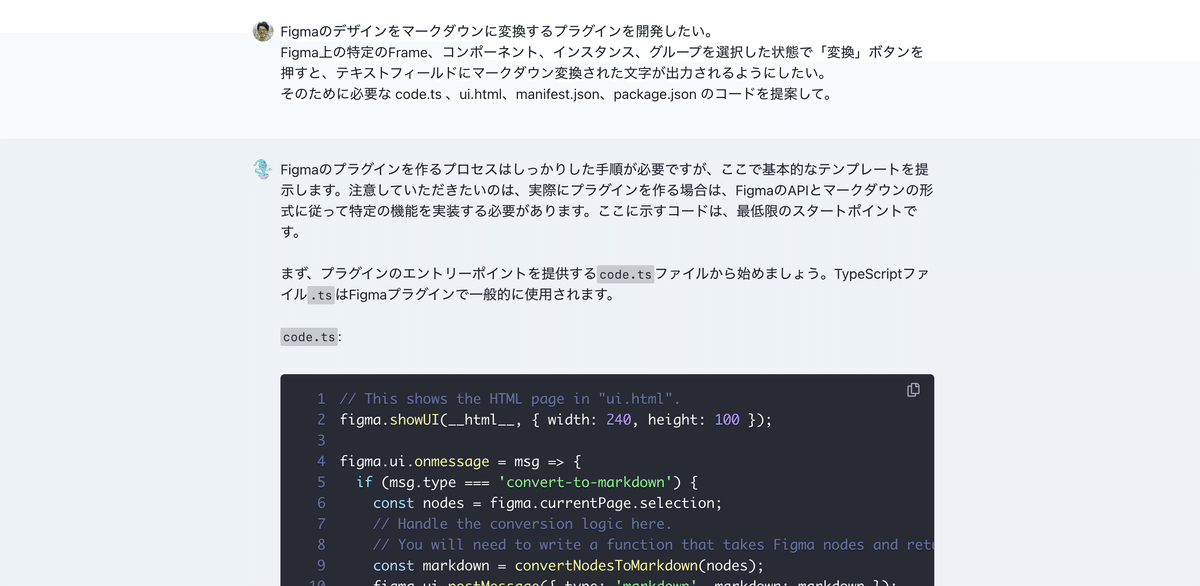
そこで、大まかなやりたいことを伝えつつ「コードを提案して」というふうに指示を具体的にしてみました。

次は必要なファイルに応じた具体的なコードを出力してくれました。これを元に実際のファイルを作成し、プラグインの実行→Dev Geniusに変更を要求→コードの修正 をひたすら繰り返します。
エラーが出たらその内容を具体的に伝え、エラーが出ないようコードを修正することを指示しました。


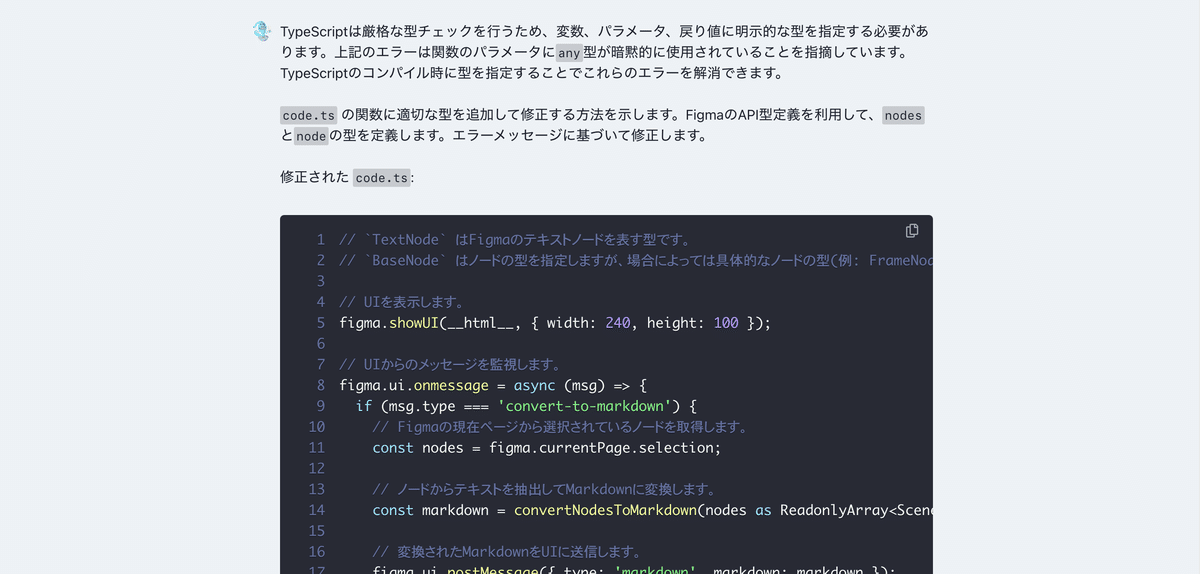
コードの一部分だけを修正する場合、修正がない部分のコードを省略して出力する傾向がありました。自分がコードを理解できていないせいもあり、これが原因でコード修正ミスによるエラーに苦しみました😇 修正後のコードの途中を省略せずにコード全体を出力するよう指示してもいうことを聞いてくれません。さすがに10数回目くらいで堪忍袋の緒が切れました 。怒りを表現したところで出力に影響はないのですが 笑

「Figma to Markdown」の完成

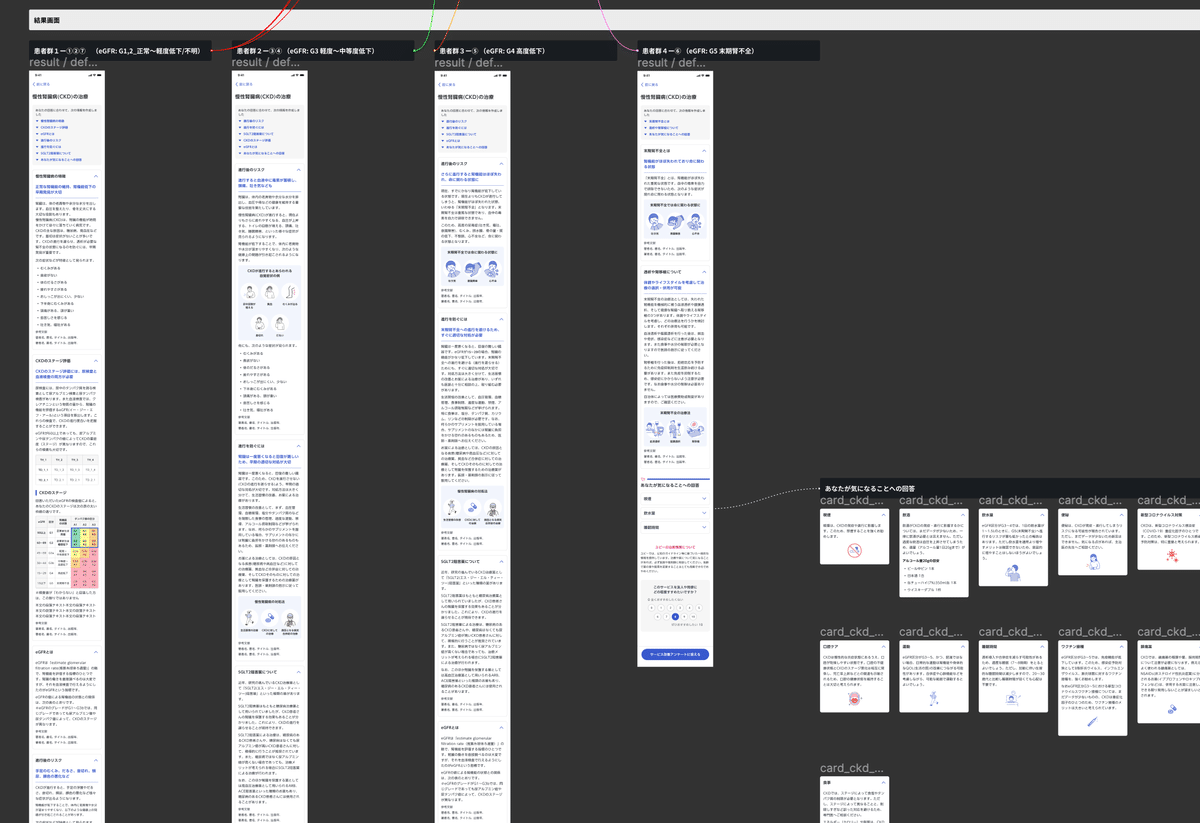
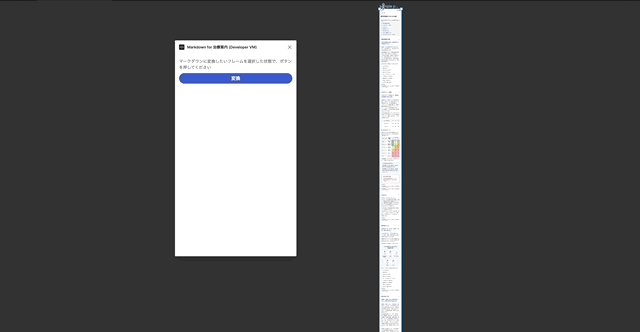
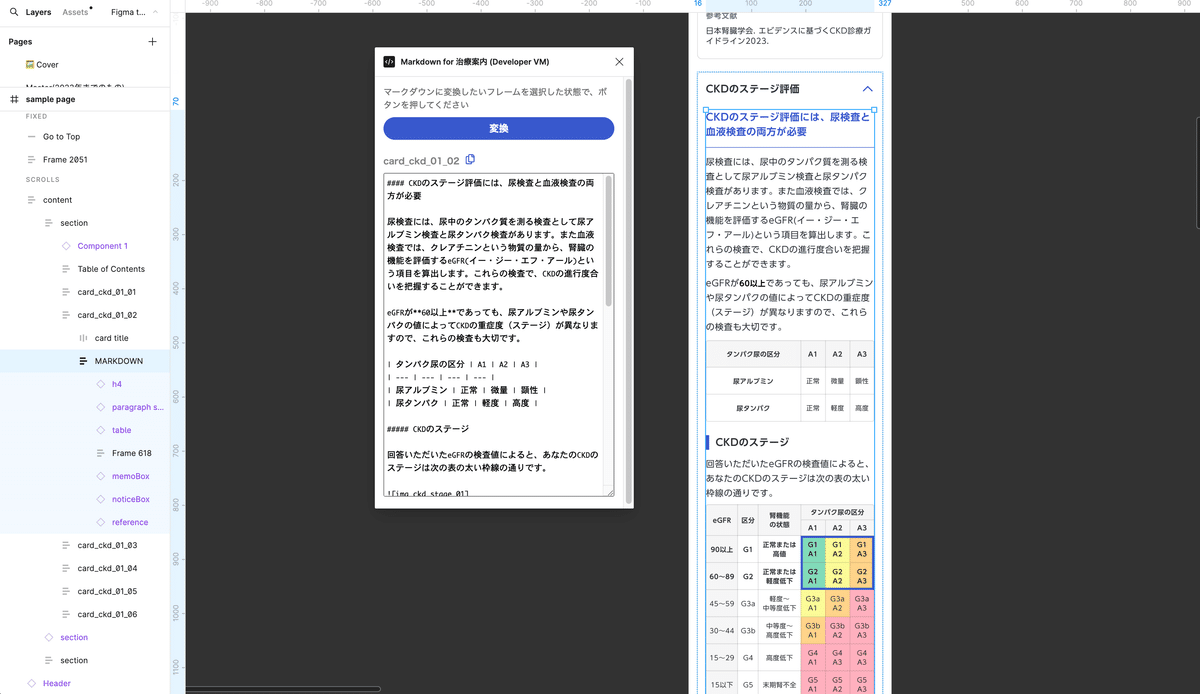
エラーの修正に加え、使い勝手を考慮したUI修正を重ね、ついにFigmaプラグインが完成しました。Figmaのフレームを選択肢した状態でマークダウンの変換ボタンを押すと、「MARKDOWN」と命名したフレーム内にあるテキストをマークダウンに変換してくれます。
使い方
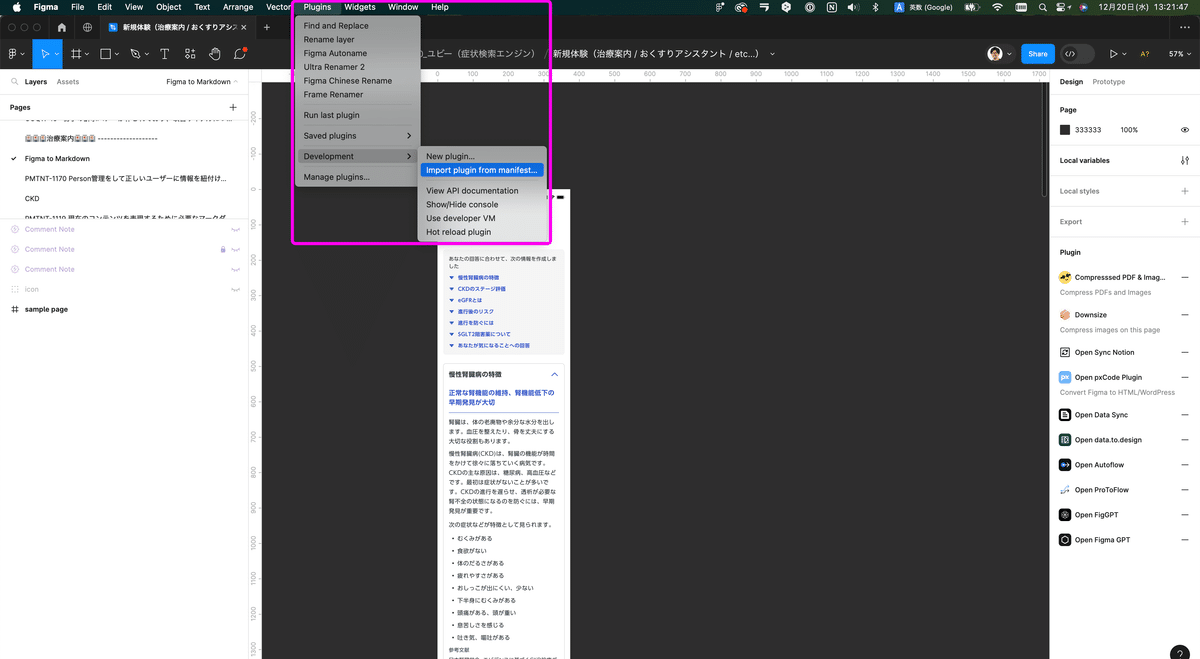
Step 1. Figmaデスクトップアプリでプラグインを読み込む
Figmaデスクトップアプリのメニューから「Plugin」 > 「Development」 > 「Import plugin from manifest…」を選択します。
(※2023年12月末時点では、Figmaのブラウザは開発者モードに対応していないようでした)

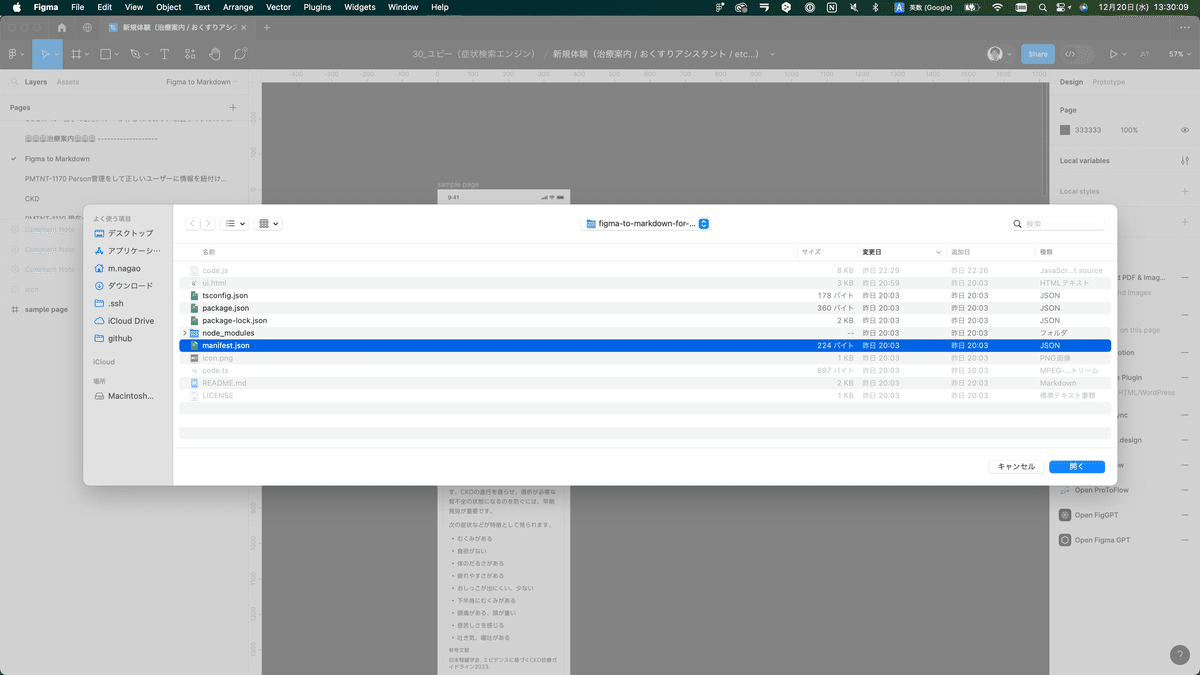
ダウンロードしたフォルダの中にある「manifest.json」を開きます。

Step 2. プラグインを起動
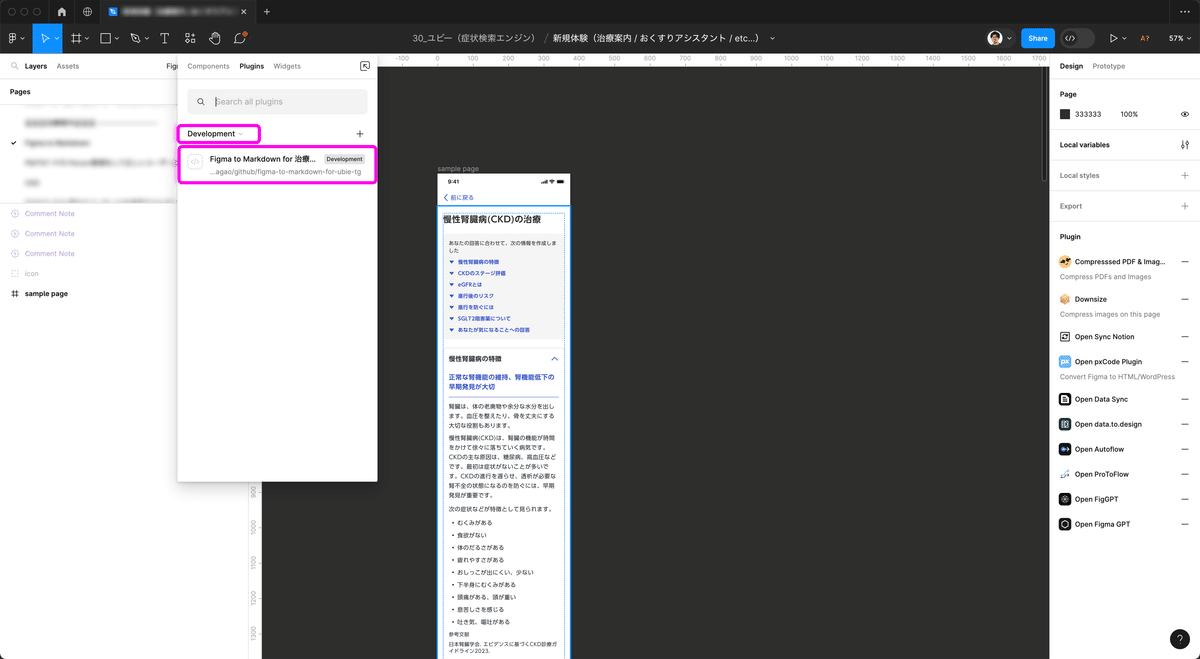
プラグイン一覧を「Development」に切り替えて「Figma to Markdown」を選択します。

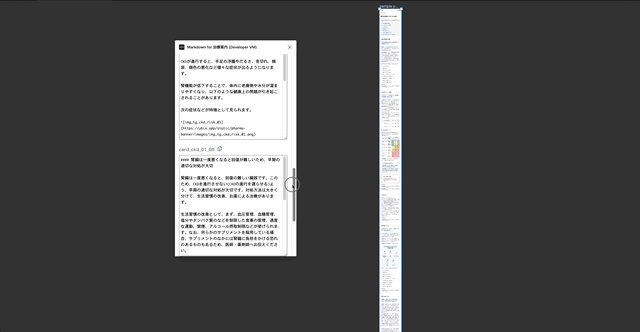
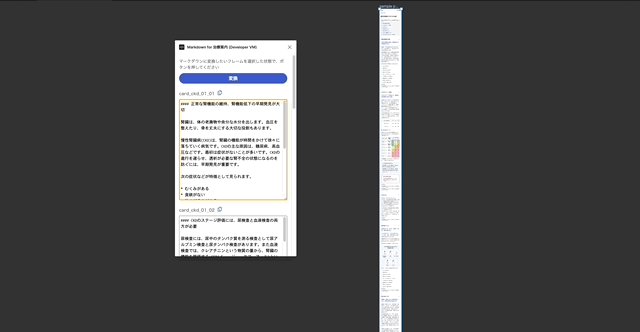
Step 3. 変換したいフレームを選択(複数選択可)して変換
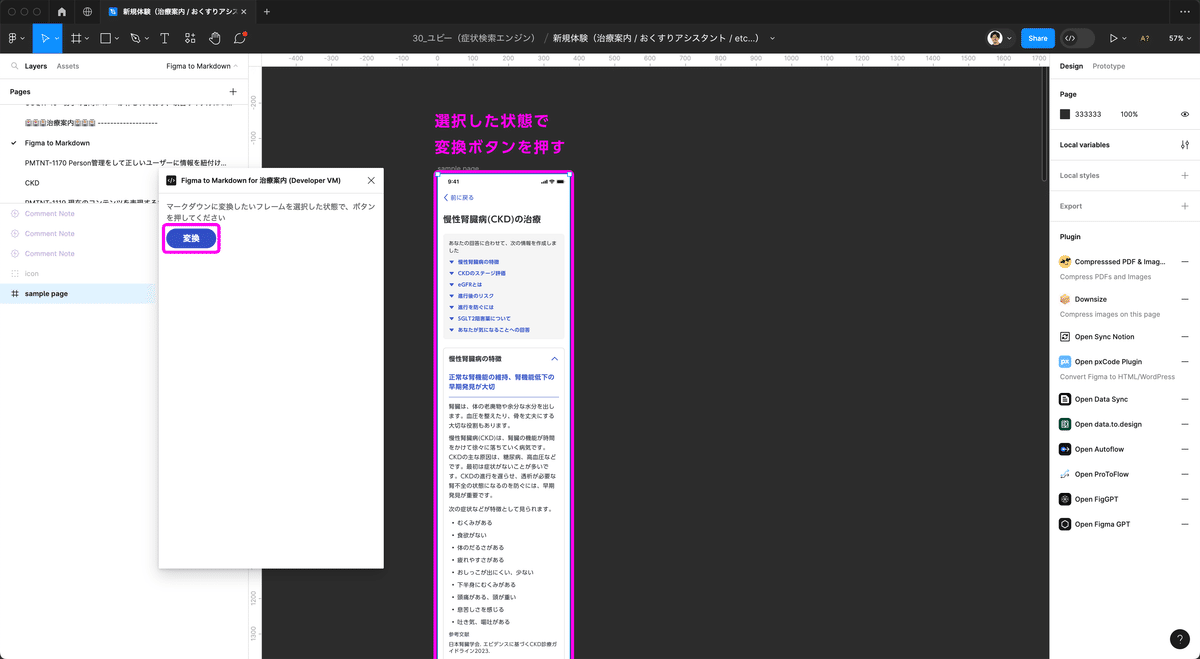
マークダウンに変換したいフレームを選択して、プラグインの変換ボタンを押します。

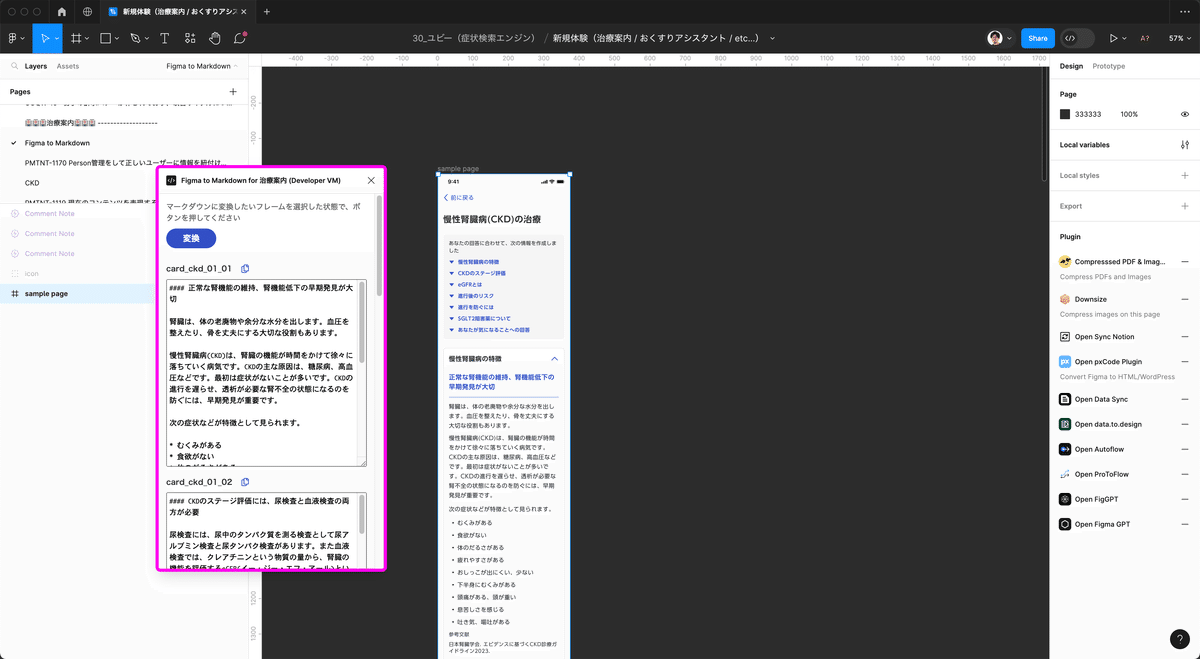
選択範囲内の「MARKDOWN」フレームの数だけテキストフィールドが出現し、その中にマークダウンされたテキストが出力されます。

仕組み
「MARKDOWN」フレームの中にある本文・見出し・画像などをマークダウン変換対象にしています。このフレーム外にある要素は、プラグインを実行してもマークダウンに変換されません。
本文・見出し・画像などは、レイヤー名を見て判別しています。レイヤー名に応じ、そのレイヤーに含まれる文字列をマークダウン記号付きでテキストフィールドに出力します。

画像要素
画像は「img_」で始まる名前のフレーム(レイヤー)が画像として認識されるようにしています。画像サーバーのURLと、画像形式を決めておけばFigmaのフレーム(レイヤー)名から画像のURLを出力できます。
フレーム名: img_tg_ckd_risk_01
自動的に変換される画像URL: https://ubie.app/xxx/img_tg_ckd_risk_01.png

おわりに
途中エラーに悩まされることはありましたが、知らないこと・分からないことは逐一Dev Geniusに質問することで解決できました。全体で開発していたのは業務の合間を縫って5日間くらいです。基礎部分は1日を足らずで作成したので、ほとんどはエラーの解消に苦しんでいました。
今回作ったプラグインは、今のところ大きな問題もなく実際にオペレーターの業務で使ってもらっています。入稿作業の所要時間が40分→5分に短縮できるようになった!という嬉しいフィードバックをもらいました。
プラグインはあくまで社内用でPublishしていないため、今のところ一般公開していませんが、他でも需要があれば公開してみようかなと考えています。
Ubieは医療という分野から何か難しい情報を取り扱う仕事ばかりなのでは…と思われるかもしれません。しかし、今回のプラグイン開発の背景にあるような業務効率化も急務です。チームメンバー(ヒト)が時間を使うべきところにリソースが投入できるよう、スケールフェーズが得意なプロダクトデザイナー絶賛募集中です!
興味を持たれた方、ぜひカジュアルにお話ししましょう〜
