Lottieによるリッチアニメーション実装のためのAfterEffectsハマりどころ
この資料は2018/02/14の第二回iOS UI実装勉強会で発表した内容です。当時調査した内容をそのまま編集しているので情報が古い場合があります。
ご了承ください。最新情報はドキュメントを参照してください。
下記がドキュメントです。
はじめに
iOSにAfter Effectsで作ったリッチアニメーションを導入できるLottieライブラリすごい!とおもったのですが,AfterEffectsのすべての機能を使えるわけではありませんでした・・・・・・
アニメーションをデザイナーさんにお願いする前に,エンジニア側も何ができて何ができないのか知っておくと、作ってもらったのに動かないという事故が発生しづらいのではないかと考え、知見を共有することにしました
この文章全体で言いたいこと
Lottieのドキュメントは要確認,意図通りの動きができてるか逐次チェック
webだったら動くけどAndroidやiOSだとうごかないものもあります
AfterEffects対応機能一覧表
http://airbnb.io/lottie/supported-features.html


Lottieとは
Aribnbが開発したiOS,Android,ReactNative対応のアニメーションライブラリのこと

公式githubはこちら↓
リンク先を見てみると華やかなアニメーションが多数ありますね。
AfterEffectsとは
Adobeが開発している動画編集ソフトのこと。
モーショングラフィックスとVFXのための映像業界標準ツール

どうしてLottieはいいの?

他のアニメーションの手段について




Lottieの利点その1

Lottieの利点その2



Lottie対応のアニメーション制作の流れについて
まずAfter Effectsで動画を作って、After EffectsプラグインBodymovinでJSONを出力します。そのJSONファイルをiOSライブラリLottieで描画します。

この記事ではAfter EffectsからBodymovinでJSON出力する際に気をつけるところを紹介します。

After EffectsのBodymovinで出力する際の使えない機能について


After Effectsを使う人はよくお世話になっているエフェクトタブはこちら。
とりあえず、コレをかければいろいろ出来る便利機能が詰まったツールのような感じです。

After Effectsと使ったことない人向けにエフェクトタブのツールが使えないというニュアンスを伝えようとすると、難しいなとおもっていますが、
エンジニアでいうとライブラリ無しでいろいろ実装してに似てる(多分)
とりあえず、歪ませるエフェクトあるからコレ使おうかな
↓
できない・・・orz ってなるので気をつける必要がある。

例えばエフェクトのなかにエフェクト(グロー)というツールがある。
これは、左図のように図形に対して、グローがかかったようなぼやかせる表現をボタン一つで出来るのだが、BodymovinでJSONに出力しようとするとパスのまま出力されてしまう。

基本的にBodymovinでJSONに出力出来るのはパス情報
エフェクトをつかってAfter Effects上でパスの形は変更してないけど見た目は変えれているというのは、思ったとおりの出力ができない。
シェイプレイヤーやベクターデータのパスを動かして頑張る必要がある。

エフェクト以外にできないことはあるの?

エフェクトを使わないように作ろうと思っても落とし穴はある。
たとえば、Strokes Gradientの項目で、オブジェクトにグラデーションカラーをかけようと思ってもできなかったり

Transforms Auto Orient
(日本語UI タイムラインウィンドウでそれぞれのレイヤーを右クリック→トランスフォーム→自動方向)
After Effects上でオブジェクトの移動に関して、パスの角度に沿うという設定があるのだが、左のようにジェットコースターの箱のようにオブジェクトの角度を変更させようとしても、JSONで出力させると意図通りにならない
※Bodymovinで出力したものは意図通りの動きをしていました。
iOSやAndroid上で動かすとうまくいかないのかも(未確認)

パスのマスク機能について
オブジェクトを組み合わせて、マスクを作って合成モード機能を使おうとすると未対応のものがありました。

After Effects上でいうこと、左の図のところです。
ドキュメントは英語UIの表記なので若干わかりづらいですね・・・

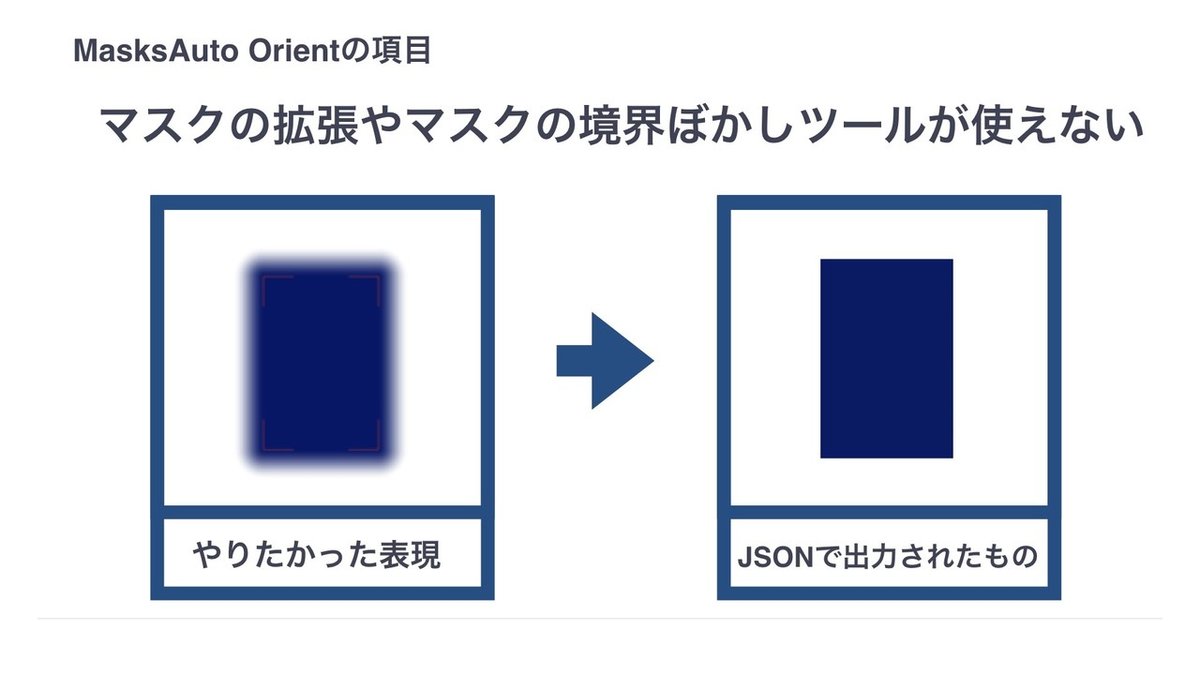
またマスクの拡張や、マスクの境界ぼかしツールが使えませんでした。
左の図のようにパスの境界をぼかしたかったのですが、JSONに出力するとその効果が消えています。

パス加工について
イラレでお馴染み、パスを使っていって形を作る作業についてもできませんでした。左の図のように、特定のパスに囲まれたところ(赤い特殊な四角)のみを出力したかったのですが、右の図のようにパスすべてが出力されています。

こちらも左図がAfter EffectsのUIで、右図がドキュメントの内容です。
これはiOSとAndroidなどOSによって異なるとのことだったので、Androidだったら意図通りに出ているがiOSだと何故か出ないというのはこういうところに問題があるかもしれません。

エクスプレッションについて
After Effectsにはプログラミング用のようにコードでアニメーションさせる機能が存在しています。この機能はBodymovinでJSONの書き出しは出来ることは確認しました。ドキュメントによるとiOS.AndroidだとJSONの書き出しはできても対応していないとのことでした。

時間圧縮とタイムリマップについて
アニメーションの最後の調整などで私はよく使うのですが、時間圧縮やタイムリマップもOSによって対応していないものがあります。
時間圧縮
レイヤー全体を同じ比率で加減速する
例:10秒の動画を5秒の動画に変更
タイムリマップ
レイヤーの時間一部の拡大、圧縮、逆方向再生または停止が出来る機能
例:ボールが落ちる動画のなかで、一番高い位置にいる瞬間のところだけ時間を伸ばしたい

悲しいことにならないために

紹介した機能以外にも対応していないものはありました。調べたときが、昨年の情報なので、今回紹介した機能でもすでに対応が終わっているものもあるかもしれません。
大事なことは、モーションを作り始める前に、どの機能を使うか、それはBodyMovinに対応しているか、OSに対応しているか調べてから作ったほうが良いということです。

せっかく作っても、実はその機能はiOSでは対応できているがAndroidではまだ対応できていなかったなど悲しいことが起こりかねません・・・
またモーションが製作途中であってもちょくちょく意図通りの出力ができているか確認したほうが良いと思います
Bodymovinで出力→それをiOS Androidに取り込んでビルドしてみるなど

ちなみにJSONできちんと出力できているか確かめるために方法があります。




作る前にドキュメントをしっかり読むべきだっという知見を得ました。

当時の登壇資料はこちら
いいなと思ったら応援しよう!