記事一覧
【Illustrator JavaScript】カーネル密度推定の分布を描く
Adobe Illustrator で可視化シリーズです。
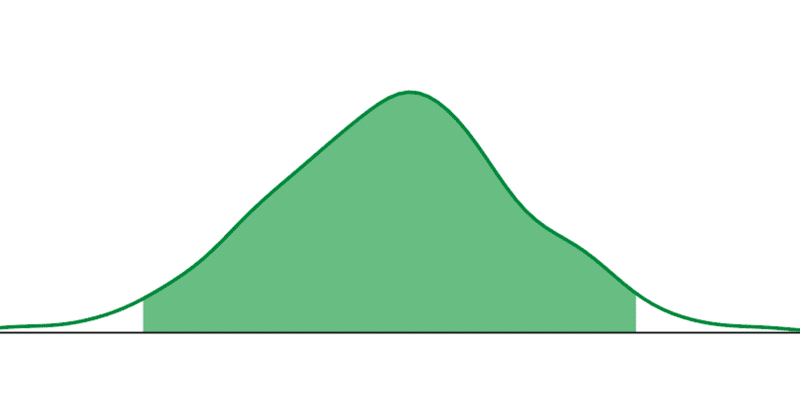
前回の記事では確率密度関数の区間に色を着けました。
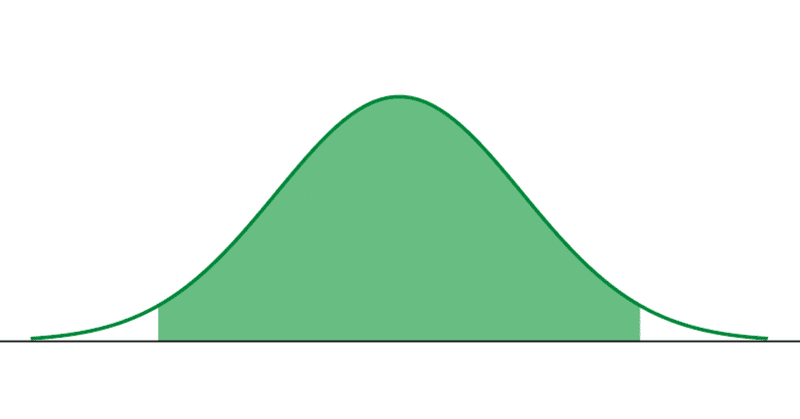
今回は良く知られた関数形で与えられる確率密度関数ではなく、データから推定された分布を描きたいと思います。
1. 確率密度の推定データから確率密度を推定する方法として、カーネル密度推定があります。
Python の Scipy.stats モジュールでカーネル密度推定ができるので、今回
【Illustrator JavaScript】確率密度関数の区間に色を着ける
Adobe Illustrator で可視化シリーズです。
前回の記事では確率密度関数を描きました。
確率密度関数のある区間の面積が確率に対応する訳ですが、その区間に色を着けて示したいことがありますよね。
今回は確率密度関数の区間に色を着けてみたいと思います。
1. 確率密度の算出今回も確率密度の算出には Python の Scipy.stats モジュールを使います。
確率密度だけなら J
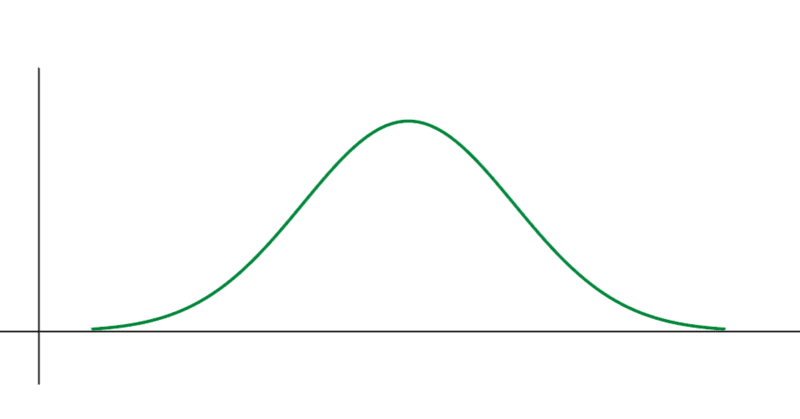
【Illustrator JavaScript】確率密度関数を描く
Adobe Illustrator で可視化シリーズです。
今回は確率密度関数を描いてみたいと思います。
JavaScript 内で確率密度を算出することもできなくはないですが、他のツールで算出した結果を読み込むほうが安全・確実なので Python の Scipy.stats モジュールを使っていきます。
1. 確率密度の算出Python スクリプト
import numpy as npfr
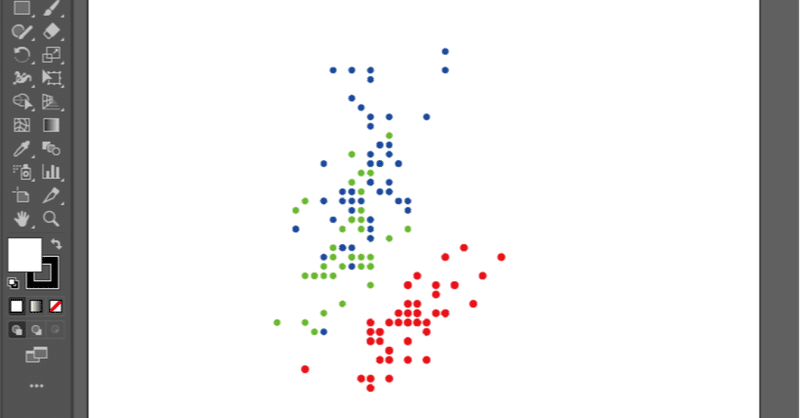
【Illustrator JavaScript】CSVファイルを読み込んで散布図を描く
Adobe Illustrator をデータ可視化ツールとして使えないか、いろいろと検討しています。
これらの記事の 2D かつ Illustrator 版です。
今回もCSVファイルを読み込んで、散布図を描いてみようと思います。
1. CSV ファイルを用意する今回も以前と同様、統計解析ソフト R に入っている iris データを CSV 出力したものを使います。
2. コード// 新規
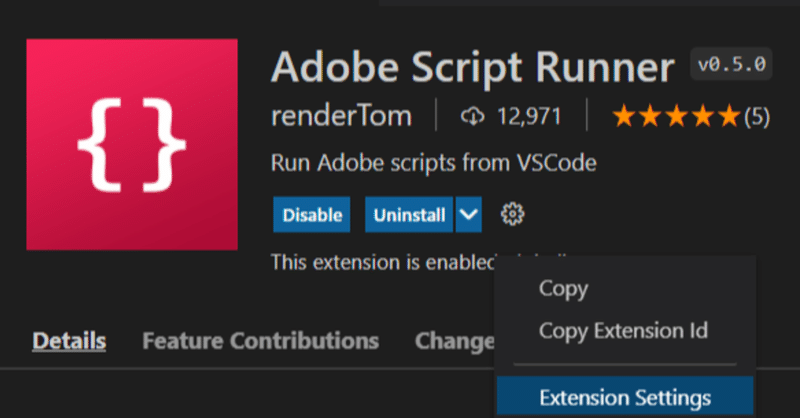
【Adobe JavaScript】Visual Studio Code で開発環境を構築する
PhotoShop や Illustrator などの Adobe 製品は JavaScript で操作することができます。
Adobe 製品向けの JavaScript 開発環境として ExtendScript Toolkit がありますが、既に開発が終了しています。
そのためかインストールの仕方がちょっと分かりづらくなっていますし、そもそも使い勝手があまり良くありません。(個人の感想です)