
AI開発環境(v0とCursor)でずっと欲しかったWebアプリを爆速で作った話【作り方も解説】
最初にこちらが成果物です。

https://google-calendar-analytics-git-develop-masaoka108s-projects.vercel.app?_vercel_share=JW5UcgwKY7YYw5QMPFBtMRPAoY55O7FZ
Googleカレンダーを連携してタイトルをサマリー、時間を集計してくれるアプリです。
前々から自分の稼働時間分析をしたいと思っていました。 この手のツールではTogglを使うのがスタンダードなのでしょうけど、どうも使いずらい・・・ 計測を開始するのも停止するのもすぐに忘れてしまう。。
私は全ての予定をGoogleカレンダーに登録するのでそれをサマリーしてくれるサービスがあったらいいなとずっと思っていました。 TimeNavi(https://www.timenavi.com/)というサービスがいい感じにその願いを叶えてはくれたのですが、途中から課金しないといけないようで断念。
ChatGPTの登場をきっかけにGoogleカレンダーと連携してスプレッドシートにサマリーを書き出すGASを組んだりしていました。 これでもよかったのですが、やはりもっと手軽にWebベースで使いたい・・・と思っていたところにv0やCursorの登場。
AI開発環境で何かを作りたいと思っていたし、これはいけるのではないか!!!と思い着手。
工数的にはスタートからデプロイまで5〜6h程度だと思います。
「AIで簡単にアプリが作れる!」という話は色々聞きますが実際に作った過程をシェアした記事はあまりない気がしたので今回執筆しました。
作り方の手順は以下の通りです。
v0でベースとなるアプリを生成
v0で生成したアプリをローカルで動くようにする
Cursorで自然言語で修正を加える
Vercelにデプロイ
1. v0でベースとなるアプリを生成

https://v0.dev/
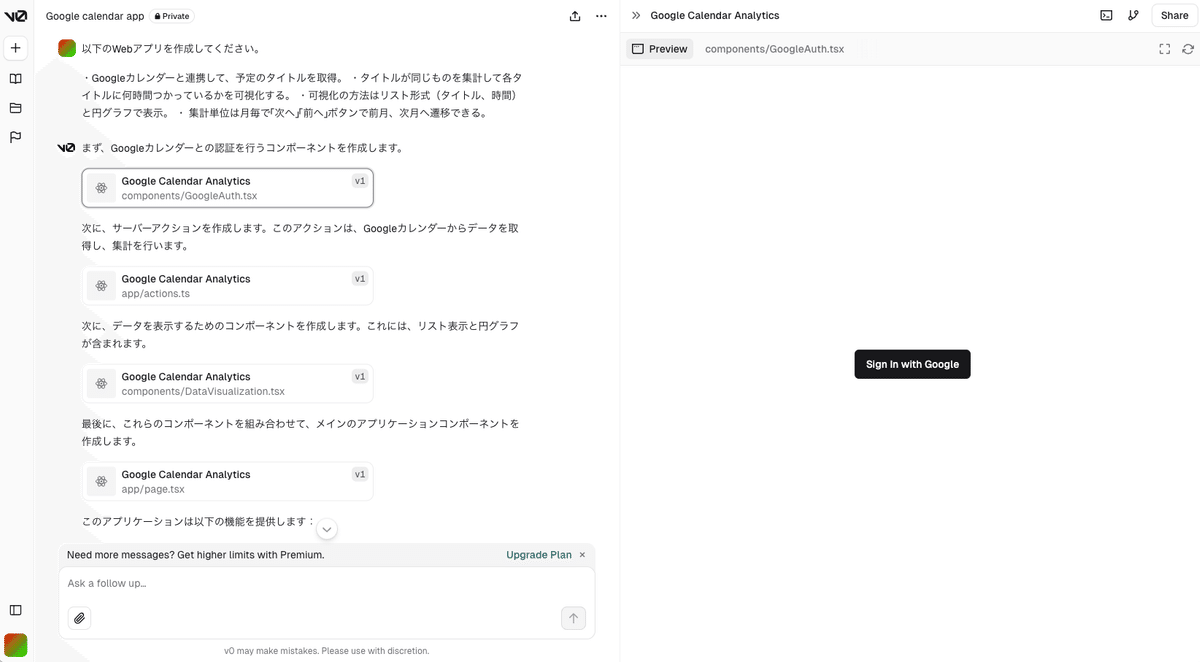
v0に以下のプロンプトを実行
以下のWebアプリを作成してください。
・Googleカレンダーと連携して、予定のタイトルを取得。
・タイトルが同じものを集計して各タイトルに何時間つかっているかを可視化する。
・可視化の方法はリスト形式(タイトル、時間)と円グラフで表示。 \\
・ 集計単位は月毎で「次へ」「前へ」ボタンで前月、次月へ遷移できる。

これだけで原型が完成しました。

おそらくライブラリの問題と思われますが円グラフや一覧はプレビューに現れませんでした。 v0の環境だとGoogle連携もできないのでこの時点ではアプリとして動かないがコードは生成できているのでこのまま進行。
本筋ではないですが、以下のプロンプトでREADME.mdも生成してもらう。
このコードをローカルにダウンロードして動かしたいのでRead.meを作成してくれますか?
2. v0で生成したアプリをローカルで動くようにする
これが少しコツがいりました。こちらの記事を参照させていただきました。
https://qiita.com/nekoniii3/items/e8aaf7762110a8be9b84
まず大元となるReactのプロジェクトを生成します。
Node.js、npmの環境についてはここでは割愛します(バージョン問題の解消に一番時間がかかりました・・・)
Next.jsのプロジェクトを作成
npx create-next-app@latest
作成したフォルダに移動
cd [作成したフォルダ名]
開発モードで起動
npm run dev
http://localhost:3000 でブラウザからアクセスできればOKです。
次にv0で生成したコードをローカルに移植していきます。

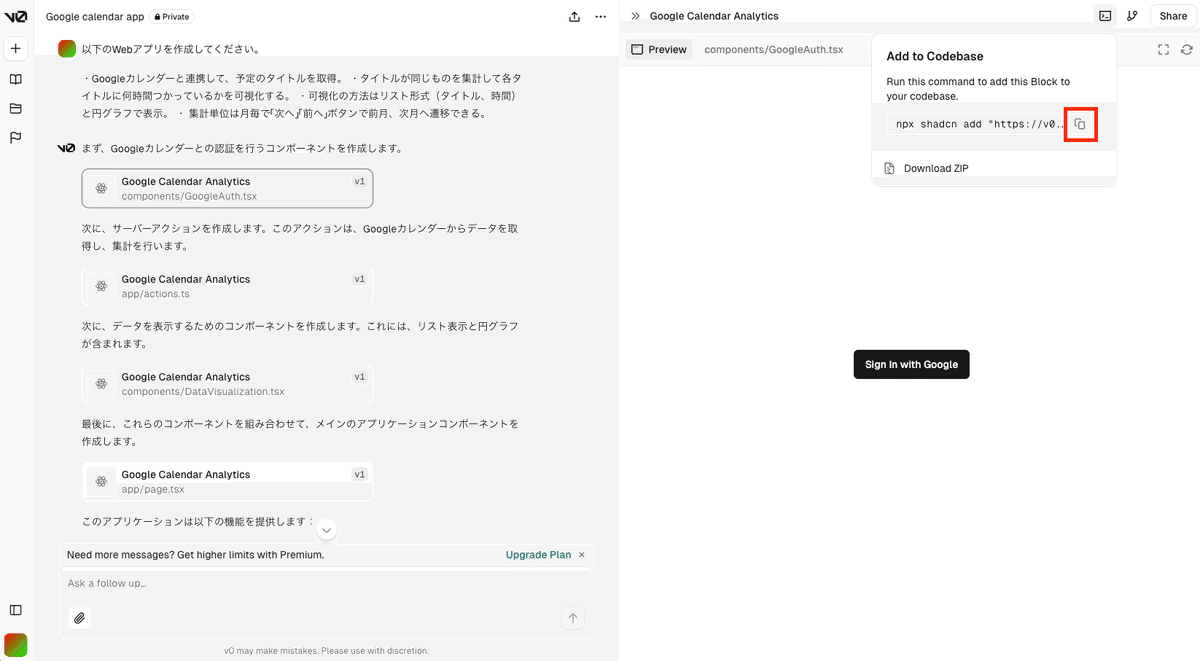
「Add to Codebase」のコマンドをコピーしてプロジェクトのルートで実行します。
今回は4ファイル生成されたので4回コマンドを実行しました。
実行するごとにプロジェクトにファイルが追加されていきます。
ここで問題が発生。全てのファイルをローカルのプロジェクトに入れたのですがアプリが動かない・・・・
Cursorで「アプリを動くようにしてください」と言ってもうまくいかない。
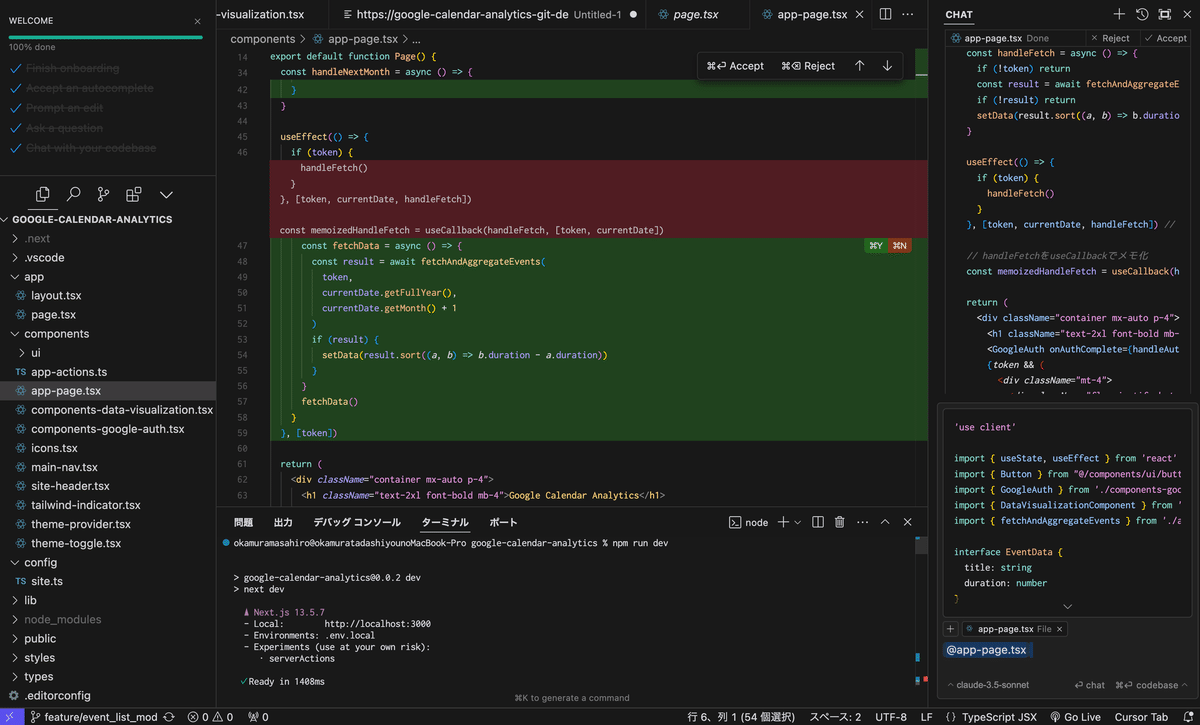
よくよくコードを見てみるとimportの参照先が間違っていました。
import { GoogleAuth } from '../google-auth' //本当は ./components-google-auth とするべき
また、v0で生成したページを表示するURLがありませんでした。
これはCursorに以下のようにプロンプトを流して解決
@app-page.tsx この画面を表示するURLがないようなのでルートに設定して下さい
これで http://localhost:3000 でアクセスできるようになりました。
しかし、Google認証はまだ動かず。

3.Cursorで自然言語で修正を加える
ここまで来たらあとはひたすらCursorでアプリが動作するように指示してTry & Errorです。
Google認証が動かないようなのだけどどうしたらいい?
サインイン直後にグラフが表示されないようです。修正してもらえますか。
Previous Month,Next Monthのボタンで切り替えができません。修正して。
Event Listの左にチェックボックスを表示して
チェックボックスがFalseになったらグラフにも描画しないようにして
Even Listの下にチェックボックスがtrueのものの合計hoursを表示して
Cursorの基本的な使い方はこちらを参照させていただきました。
https://zenn.dev/umi_mori/books/ai-code-editor-cursor
Google Calendarの認証周りで少し迷いましたが基本Cursorに聞けば解決法を教えてくれました。

Cursorの提案をAccept → 別の機能を実装 → エラーが発生したら対処の繰り返しです。
ほとんどコードを真剣に読むことはありませんでした。99%↑のような自然言語で開発完了。
少しだけコードを読んだのは例えば「チェックボックスを配置して」と言った時にリストのコードを指定しないと全然違うところにチェックボックスが追加されたので、範囲を限定する必要があったので修正が必要なファイルとコードの位置を追いかけました。
ローカルで動作するようになるまでひたすらCursorとの対話を続けます。
4.Vercelにデプロイ
私はVercelにデプロイしたことがなかったのでやり方をCursorに聞いて対応。
デプロイ時に色々エラーが発生しましたが、エラーメッセージをそのままCursorにコピペして修正案をAcceptを数回繰り返して無事にデプロイできました。
Vercelの環境変数の設定もCursorが教えてくれました。
これで完成したWebアプリがこちらです。

まとめ
まずは自分がずっと欲しかったアプリが実現して大変嬉しいです。
開発過程についてはAIが生成したコードが動かなかった時、全くコードが読めないと詰んでしまうな、とは思いました。
あとCursorで開発してもらっている時に何回もデグレってしまいました。あるエラーは解消したけど、元々実装していた機能が動かなくなった、など。
あとはもっとカッコイイUIになると良いなと思ったので、次はv0で生成する時点でもっとこだわろうと思います。
おまけ
株式会社MAKE A CHANGEはAIシステム・アプリ開発とソリューションを提供する専門企業です。
お気軽にご相談ください。
また、生成AIに関わる仕事がしたい仲間(AIエンジニア、PM、UIUXデザイナーなど)も募集中です。
https://makeachange.co.jp/
