
AIエージェントにkintoneへのデータ登録を代行してもらうCopilotの可能性
本記事はkintone Advent Calendar 2023 9日目の記事です。
去る11月28日、kintoneの開発者コミュニティであるdevkin meetup!で記念すべき第1回目のイベントが開催されました。
そのイベントのトップバッターとして「AIエージェントでkintoneの使い方はこんな風に変わるのでは!」と言うことで、「AIエージェントで開発するkintone Copilot」というタイトルでお話をさせて頂きました。
LTということもあって短い時間だったので、この記事では改めて整理した情報をお伝えしたいと思います。
kintone x AIエージェントのデモ
まずは次の1分程度の動画をご覧ください!
動画では右側にチャット欄(コパイロット)、左側にkintoneの画面を表示しています。
チャット欄で「このURLをメモしておいて」と言うと、エージェントがアクセスできるスペース内のアプリから、URL先のページ内容に照らし合わせて適切なアプリを選択し、「このアプリで良い?」とエージェントが確認をしてくれます。
各アプリにはこんな感じで、「このアプリはこのために使ってね!」という情報を登録しています。



動画では「お気に入り」アプリでどうでしょう?と提案していますね。
そこで「お気に入りで」と返事をすると、アプリの項目にフィットするようにAIがURL先のページ内容から情報を編集し、kintoneアプリにデータ登録をしてくれる、というわけです。

kintoneの項目名は人間向けというよりは、AIが「この項目にはどんな内容を入れれば良いか?」ということを判断できるように設定しています。
概要欄では「後から見て分かるように、URLの内容をまとめてください」と書いていますが、これは人間向けのメッセージではなく、AI向けのメッセージです。人間中心ではなくAI中心に画面を設計するという点に、何とも新時代の到来を感じませんか・・・!?
そもそもの開発動機
前職でもkintoneとは慣れ親しんでいたのもあって、実はかなり関係各所の業務でkintoneを使っていたりします。
しかし、こんなことを言うと普通に怒られると思うんですが・・・

ぶっちゃけ、いちいちkintoneを見に行くのは面倒くさいんですよね。

あと、データ入力もめんどい。
データ入力をするために人を雇う必要があるレベル。便利なプラグインはたくさんあって、可能な限り手間は軽減できるようになっているものの、データ入力という作業自体をなくすために業務フローを工夫する必要はあります。

なので、個人的な理想のUXはAIエージェントに「これメモって!」「あの情報持ってきて」とお願いし続けながら仕事ができる姿なんですよね。
kintoneを使っているけどkintoneを見なくても良い。
これが最高。
そういう訳で、その可能性を示すために作ったのが、最初にお見せした動画のデモなのでした。
(イベントではリアルタイムに動いている姿をデモしていました)
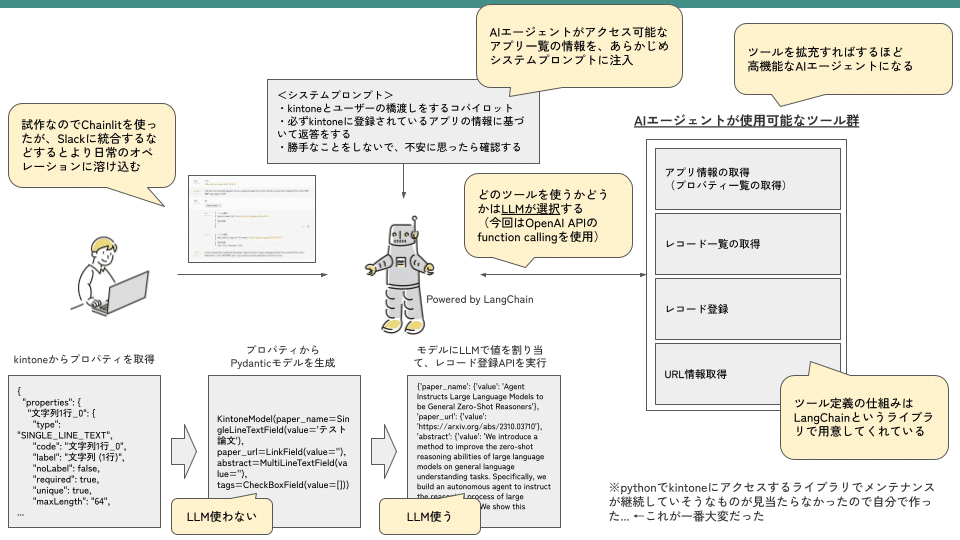
どんな技術で作られているの?
ざっくりまとめると以下のスライドの通りです。

LangChainでエージェントループを作って、処理をしているだけ。ツールの選択はfunction callingに任せています。
ソースコードは以下に置いてあります。
ぶっちゃけ、アプリに設定している項目にあわせて動的にデータ登録するロジックを作るところが一番大変でした・・・。
LangChainによるエージェント開発に興味のある方は、こちらのコミュニティも是非覗いてみてください!
AIエージェントの可能性
このような処理を気軽に実装できるようになってきたのも、OpenAIのAPIをはじめ、とても強力なLLMを気軽にイチプログラマーレベルでも扱えるようになってきたからだと思います。
宣伝になってしまい恐縮ですが、そんなAIエージェントについて一般向けに詳しく解説した書籍が2023年12月16日に発売になります。書籍では具体的な実装については触れていませんが、AIエージェントの設計指針となる情報を詳細にまとめています。この記事を読んで、AIエージェントの実装に興味を持たれた方は、ぜひこの書籍も手に取ってご覧いただければ幸いです。
現場からは以上です。
