
【海外記事】全デザイナーが知るべき「スイスデザイン」の話
今日はこちらの記事を読んでみます。なお、画像も以下から引用してます。
本日もよろしくお願いいたします。
全デザイナーが知るべきスイスデザインについて
その歴史と、事例と、なぜこれらが機能し、なぜこれらは注目すべきなのか

プロダクトデザイナーとして活動していると、「ミニマリズム」や「グリッド・システム」、「タイポグラフィ主導のデザイン」といった言葉に触れる機会が多いことでしょう。しかし、これらの概念がスイスデザインと呼ばれる革命的なデザインムーブメントに由来していることをご存知でしょうか?スイスデザインは、明快さと機能性が重視される中で誕生し、モダンデザインを形成する重要な要素となりました。その影響は、企業ブランディングからUIデザインに至るまで、時代を超えて広がり続けています。
私は数週間前にスイスデザインの歴史や文化について偶然目にする機会があり、その奥深さに感銘を受けました。
本記事では、スイスデザインが単なる歴史的な運動を超え、現代デザインの基盤としてどのように位置づけられているのかを探求していきます。直感的でインパクトがあり、かつ美しいデザインを目指すデザイナーにとって、スイスデザインはまさに貴重なブループリントとなるでしょう。
スイスデザインとは何なのか
スイスデザインは1940年代から50年代にかけてスイスとドイツで出現した国際的なタイポグラフィックスタイルとして知られています。このデザイン運動は簡潔さと機能性、その精密さが特徴となっています。
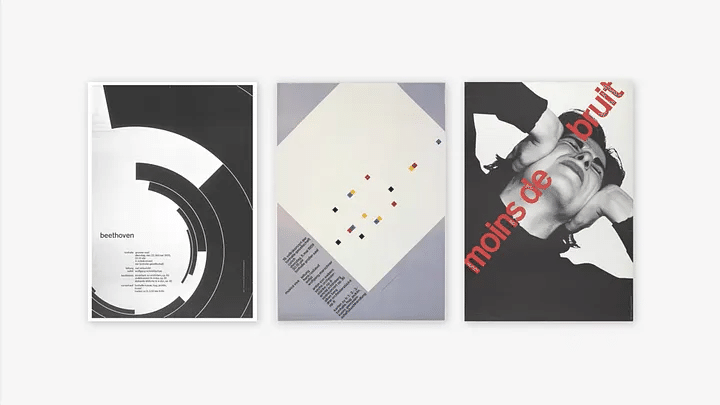
スイスデザインの例
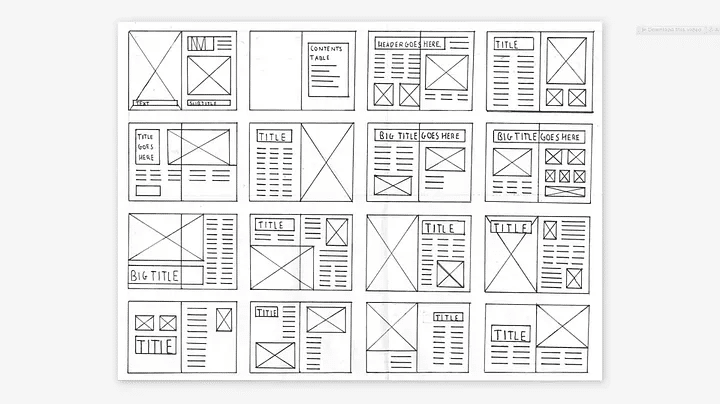
グリッドベースのレイアウト

スイスデザインは構造とバランスを生み出すために強固なグリッドシステムに従っています。グリッドはデザイナーが要素を整列させたり、レイアウトやインターフェイスを超えて一貫性を保つのに効果を発揮します。

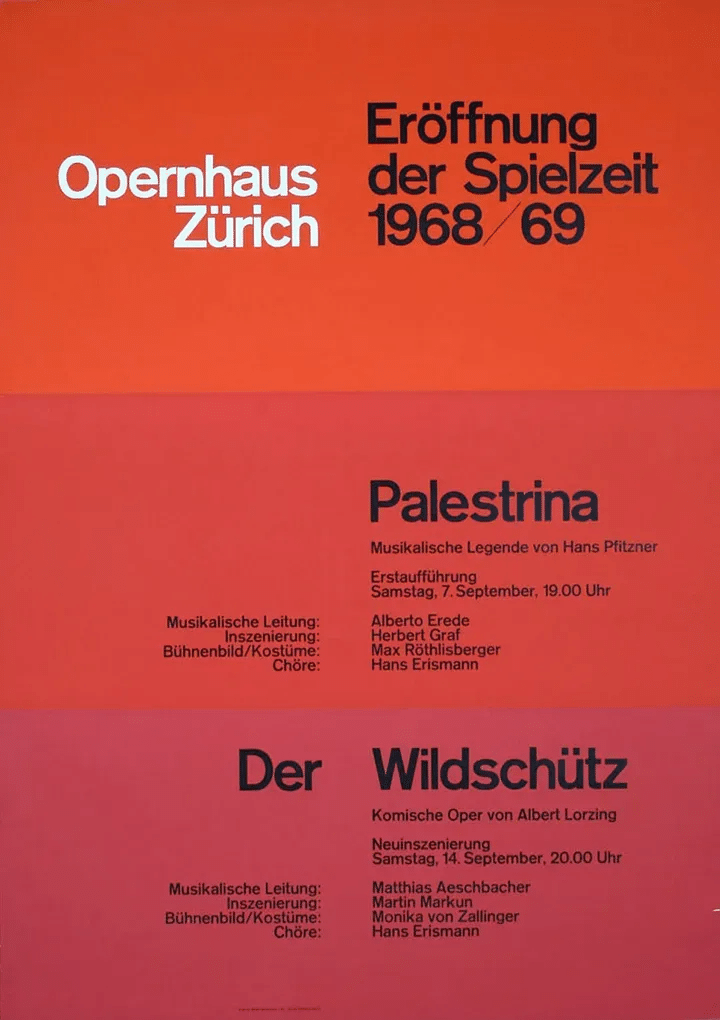
サンセリフタイポグラフィ

スイスデザインはタイポグラフィを単なるコミュニケーションツールからビジュアルの重要な要素へと昇華させています。
HelveticaやAkzidenz-Groteskと言ったクリーンなサンセリフのフォントはこの運動の中核的な要素となりました。
スイスデザインの発展で重要な役割を果たしているJose Muller-Brockmannはこのクリーンでモダンな見た目のためにずっとサンセリフ書体を愛用していました。
彼によれば、サンセリフ書体は可読性が高く、ミニマリズムを追求するスイスデザインに合ったものであるとのことです。
ミニマリズムと明快さ

スイスデザインのあらゆる要素には目的があります。不必要に気を散らすような要素を入れる余裕はありません。
この法則はシンプルさを重要視する現代のUI/UXデザインへも影響を及ぼしています。
ネガティブスペースの活用

計画的に余白をデザインすることで、スイスデザインは最も重要な要素へフォーカスすることができ、可読性を改善させビジュアルの流れを生み出します。
今日におけるプロダクトデザインとの関連性
スイスデザインの法則は、現代のプロダクトデザインにも深く根付いています。これらの法則を取り入れることで、プロダクトデザイナーはユーザーフレンドリーで視覚的に優れ、時代に左右されないデザインを実現することができます。
UI/UXデザインにおけるグリッドシステム
グリッドシステムは、多くのデザインインターフェイスの基本となる重要な要素です。レスポンシブなWebレイアウトからアプリのインターフェイスまで、グリッドは画面サイズに関係なく、一貫性と拡張性を提供します。この整然とした構造は、視覚的な安定感を生み出し、ユーザーに使いやすさをもたらします。
インターフェイスの中のタイポグラフィ
Helveticaのようなクリーンなサンセリフフォントは、スイスデザインを通じて広く一般化しました。これらのフォントは、現代のデジタルデザインにおいても中心的な役割を果たしています。タイポグラフィは単なる装飾ではなく、シームレスで直感的な読みやすさを提供し、ユーザー体験を向上させる重要な要素です。
UXにおけるミニマリズム
「少ないほど良い」というスイスデザインの哲学は、現代デザインのミニマリズムにも色濃く反映されています。シンプルでクリーンなデザインは、認知負荷を軽減し、ユーザビリティを大幅に向上させます。これにより、ユーザーはインターフェイスやプロダクトを直感的に操作できるようになります。
スイスデザインを実践している有名企業
スイスデザインの法則は多くの世界的なブランドや製品に多大な影響をもたらしています。ここでいくつかの事例を紹介します。
1.Google
Googleのミニマリズムや機能的なインターフェイスは多くの点でスイスデザインから引用をされています。
例:
Google検索:シンプルでグリッドベースのレイアウトは、明快さと機能性を重視しています。

Googleマテリアルデザイン:明快さと構造を重んじるマテリアルデザインにおいてはプラットフォームに関わらず直感的で一貫性のあるUXを実現させるためにグリッドや余白、見やすいタイポグラフィが用いられています。

2.Apple
アップルのデザイン哲学はスイスデザインにおける明快さ、シンプルさと機能性を反映したものとなっています。
例:
アップルのウェブサイト:余白とミニマムなレイアウトが製品を引き立たせています。

3.Netflix
NetflixのUIはシンプルさと使いやすさにおいては非常に高品質で、こちらもスイスデザインの法則に従っています。
例:
グリッドをベースとしたレイアウトでTVドラマや映画のナビゲーションを直感的に検索できるようになっています

スイスデザインが提唱する「機能性」「明快さ」「ミニマリズム」を受け入れることで、これらの企業はユーザビリティと美しさを兼ね備えたプロダクトやインターフェイスを生み出すことに成功しています。この普遍的なデザイン哲学は、今後もデザインの未来を形作り続けるでしょう。
なぜプロダクトデザイナーがスイスデザインを学ぶべきなのか
スイスデザインの法則を理解することはプロダクトデザイナーとしての秘密兵器を得るようなことに近いです。
恒久的なフレームワークを提供している:スイスデザインの法則は決して廃れることがありません。これらは機能的で美しいデザインを生み出すための強固な基盤を与えてくれています。
複雑な問題を簡略化してくれる:スイスデザインのグリッドシステムや階層構造のツールは情報を効果的に整理し、提示することを容易にしてくれます。
ユーザー中心設計を実現させる:スイスデザインはミニマリズムと明快さ、機能性を中心に据えており、これはUXデザインの目的と完全に一致しています。
参考資料
スイスデザイン:シンプルだけど機能的、その理由
Phoebe Yu
https://youtu.be/qdHipyZgOTY?si=QqRg8pn8Moku8nvMスイスデザイン:特徴的で拡張的(オリジナル長尺バージョン)
Design Smith
https://youtu.be/06WMy5jsjIg?si=8JZ6MtkzmSk2XfTwスイスデザインとは?
Mason Weis
https://medium.com/@mason_weis/what-is-swiss-design-2c97088c3f20
あなたがモバイルアプリだろうとWEBだろうと物理的な製品であろうと何を作っているにしても、スイスデザインは今日的なデザインに通じる様々なテクニックを提供してくれるツールとなっています。
これらのテクニックを知ることで、デザインが美しく、高いユーザビリティを実現するものとなるでしょう。
感想:教養としての古典哲学を学ぶようなものなのかも
今回はスイスデザインとはどういうものなのか、という比較的ざっくりとした内容の話でしたが、現在にも通じるデザイン哲学が何十年も前に確立されていたという興味深い内容でした。
スイスデザインについて、確か大学の授業でもやっていたような気はするのですが(だいたい寝ていたので覚えていない、、)この歳になって改めて見てみるととても面白く感じました。
私達が普段目にしているWEBサイトや広告、デザイナーの方であればマテリアルガイドラインやHIGなど、身の回りのあらゆるデザインの中に遺伝子として深く刻まれているスイスデザインについて、教養として学んでみる価値はあるのかもしれないとも思いました。
デザイナーとしては最新のデザイントレンドを追うことに何となく意識が行きがちなところもあるかもしれませんが、もっと根源的な部分について、哲学者が過去の偉人達の考えをたどるが如く触れてみるのも大事なのかもなぁと考えさせられました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
▼X:noteの更新などをお伝えします▼
https://twitter.com/yamashita_3
▼YouTube:初心者向けデザインYouTubeやっております▼
▼ポートフォリオ▼
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

