
非デザイナーこそ!プロトタイピングツールにさわってみよう
月イチで大阪京橋のQUINTBRIDGEという施設で無料のデザイン勉強会「モグモグデザイン」という取り組みをしているのですが、その勉強会で話した内容をChatGPTを駆使してnoteにも展開しています。※ただ、今回はあまりしゃべりが上手くなかったのでほぼ自力で書いてます。
全8回の第7回目です。
前回は、UIデザインを知らない人に向けて「UIデザインとは何なのか」という内容を、UIの重要語句や考え方をもとにまとめていました。
今回は前々回の内容で取り上げたプロトタイピングツールについて具体的に話していこうと思います。
「プロトタイピングって何か難しそう」
「デザイナー以外が学ぶ意味があるの?」
という内容かと思うのですが、プロトタイピングツールは実はデザイナー以外の人が使うことも想定されて作られていることもあり、非常に使いやすく設計されています。
というのも、プロトタイピングの「アイディアを作って試す」という施策はむしろデザインフェイズに入る前段階で開発メンバー全員で一緒になって検証すべき部分で、このプロトタイピングでプロダクトについてメンバー間で理解を深めておくと、実装やデザインを外注した際にも非常に具体的なイメージを持って依頼を行ったりマネジメントを進めることができます。
そのため、ユーザーのニーズがニッチ化、多様化している現代においてはデザイナーではない役割を持ちながらもプロトタイピングまでをリードできる人材の価値は非常に高まっています。
特に数万人規模の社員を抱えて動きの鈍くなっている古い日本企業で働いていると、それぞれのプロジェクトメンバーがスピード感を持ってサービスを深く思考し、ものを作り、それらを繰り返してプロジェクトの中でどんどんプロダクトの品質を高められるような組織づくりが早急に求められているように感じます。
そして何より、プロトタイピングをみんなでワイワイがやがやとやる工程はとっても楽しいです!
今回は具体的なツールの使い方を詳細に教えてすぐに実践できることを目指すというよりは「プロトタイピングツールってこんなことができるよ~」というざっくりとした内容を知ってもらって、プロトタイピングツールに興味を持ってもらうきっかけづくりができたらと考えています。
※プロトタイピングとはそもそも何なのか、という説明に関しては以下の勉強会noteの後半部分をざざっとお読みいただけたらと思います
プロトタイピングでツールを使うメリット

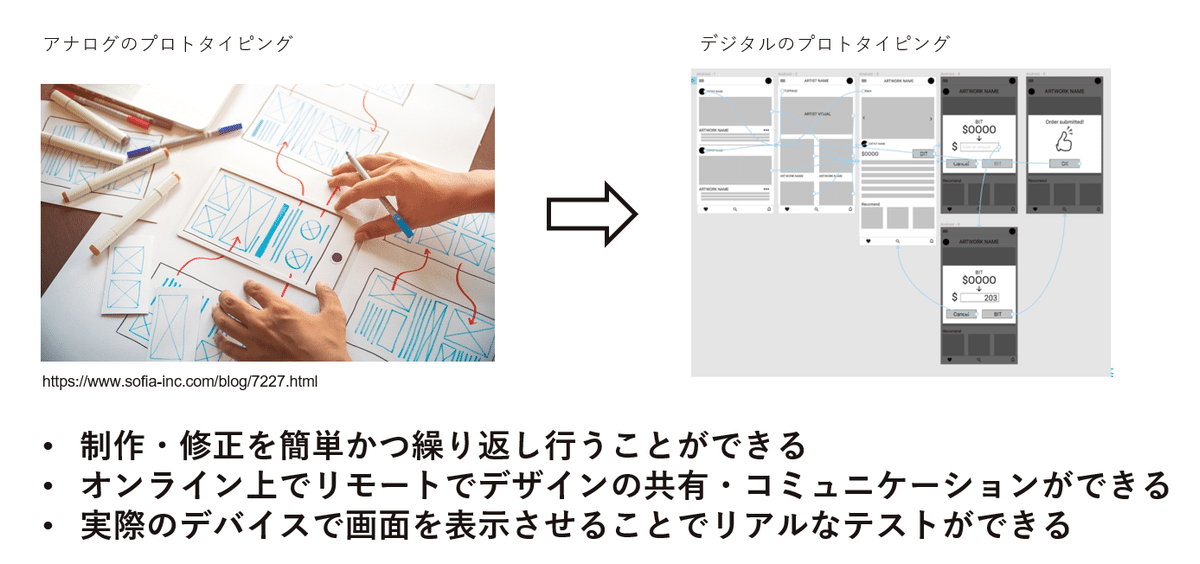
プロトタイピングは手書きの絵を並べても行うことが可能なのですが、ツールの使い方を覚えてデジタル上で行うことに様々なメリットがあります。
まずデジタル上で行えるため、画面構成などの大胆な変更から細かい文字の修正までを簡単に行うことができます。
また、近年ではオンライン上のファイルを遠隔で複数人が触りながら検証を行うことができるようになり、わざわざ同じ場所と時間を共有しなくても意見交換やレビューを行うことができるのも強いです。
さらに、デジタルツールでプロトタイピングを作ることで、実際のスマホやPCなどのデバイスの画面を使ってプロトタイピングを行うことができるようになるのもアナログでは実現できないメリットの一つで、よりリアルなプロトタイピングができることも魅力です。
プロトタイピングツールを知ろう!

プロトタイピングツールについて実際の使い方に入る前に、プロトタイピングツールの種類と違いについて軽く触れようと思います。
ツールについては様々あるのですが、2024年現在においてはFigmaとXDというツールの2つの名前を覚えておけばよいかと思います。
ただ、2024年3月現在ではXDの使用には有料のAdobeCCの契約が必要だったりするので、一旦始めてみたい場合はひとまずFigmaのアカウントを作ってみてください。※デフォルトで英語表記になっているのですが、設定で日本語に変更できます
一貫してこの記事ではツールとしてFigmaをおすすめするものの、後述しますがオンライン接続が必須なFigmaはセキュリティが厳しい会社では使用することができない場合があり、その際はXDを使用せざるを得ません。会社で使う場合は、そのあたりの確認をしてみたほうが良いかと思います。
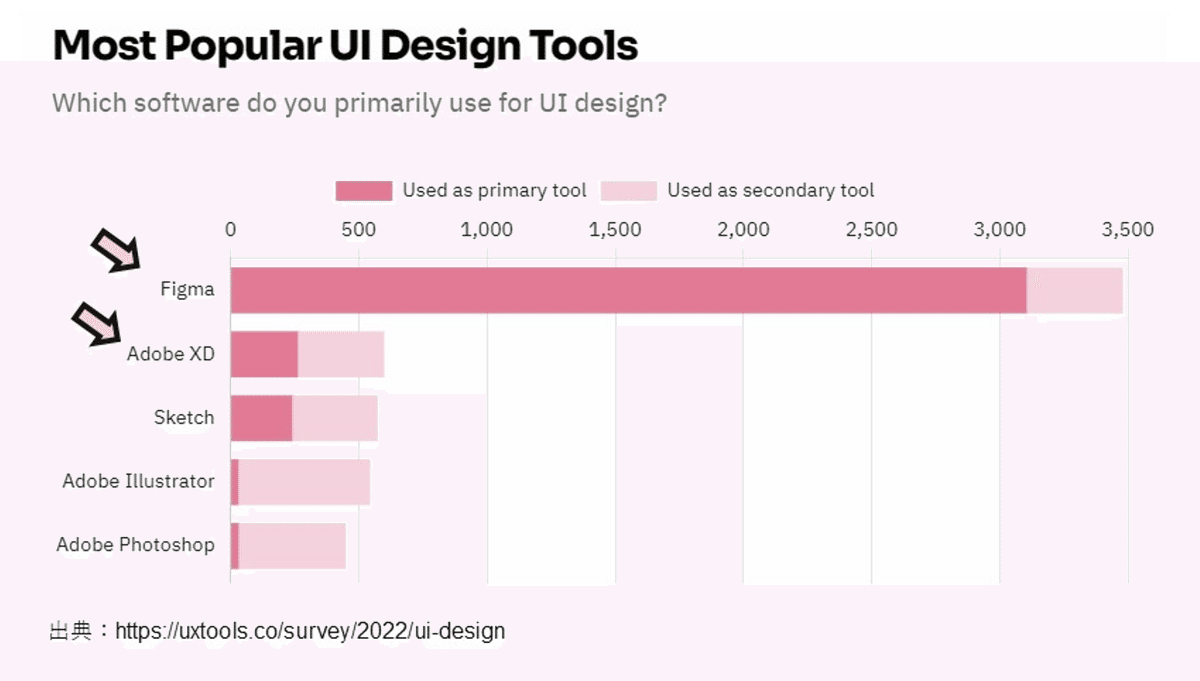
XDも使いやすいし、実際私もXDをメインに使っているのですが、Figmaはユーザー数が圧倒的に多いため、ネット上に多くのノウハウが共有されています。AppleやGoogleなど名だたる企業からフリーランスの人まで幅広く採用されている強力なツールです。

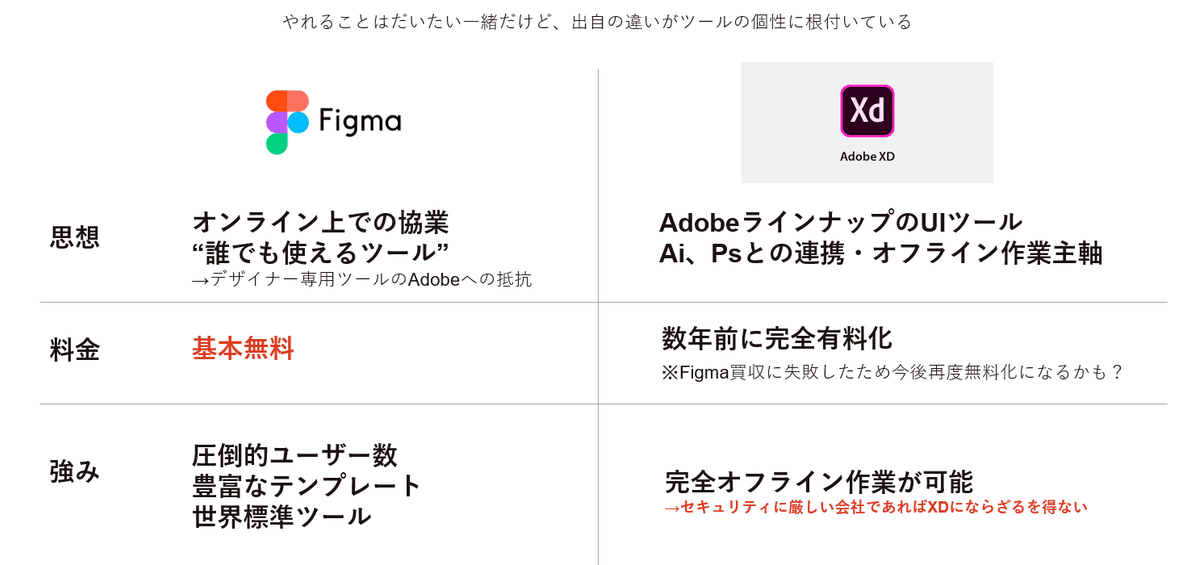
FigmaとXDの違い

先程も述べた通り、Figmaは基本的にブラウザ上で使うオンライン接続が必須のツールであり、オンライン上での共同作業を前提として作られている色が強いです。近年ではデザインもオンラインでの共同作業がスタンダードになりつつあり、今後も増えていくと考えられます。
もともとこのオンラインベースで開発していくという考え方はプログラミングの世界で昔からGitと呼ばれるシステムを使って普通に行われていたものでした。
大規模なシステムやサービスを作る際は、複数のプログラマーが1つのコーディングをオンライン上で共同で行っていたのですが、その発想をデザインに応用し、デザイナーがオンラインで共同作業できるプラットフォームを作ろうとしたのがFigmaの始まりです。
FigmaはAdobeが提供するようなプロフェッショナルな専門デザインツールというよりは、デザインの知識がない人たちにも広く使えるツールを目指して開発されています。
そういったFigmaの制作スタイルは近年非常に普及し、オンライン上でUI/UXを共同で開発することが一般的になりました。
またFigmaは有料プランの他にも充実の無料プランが準備されていることも大きな魅力の一つです。
XDも以前は無料で使えていたのですが、近年完全に有料化されてしまいました。
無料プランとは言えFigmaでできる作業は個人レベルでの制作には十分なもので、XDの追従を許さない現状も納得がいきます。
ただ、XDでもFigmaでもできることは現在はほとんど差がありませんのでご自身の置かれている状況や環境に合わせて使うと良いかと思いますが、とりあえず始めて見るならFigmaを断然おすすめします。(私も長年XDユーザーなので勉強します、)
ただ、今回はFigmaやXDなどの違いは意識しなくてOKです。今日の説明はFigmaでやりますが、同様なことはほとんどXDでもできます。
冒頭でも述べたとおr、今回はツールの使い方を細かく学んでいくというよりは「プロトタイピングツールってこんなことができるのかぁ」というざっくりとした理解をしていただけたらと考えています。

プロトタイピングをやってみよう
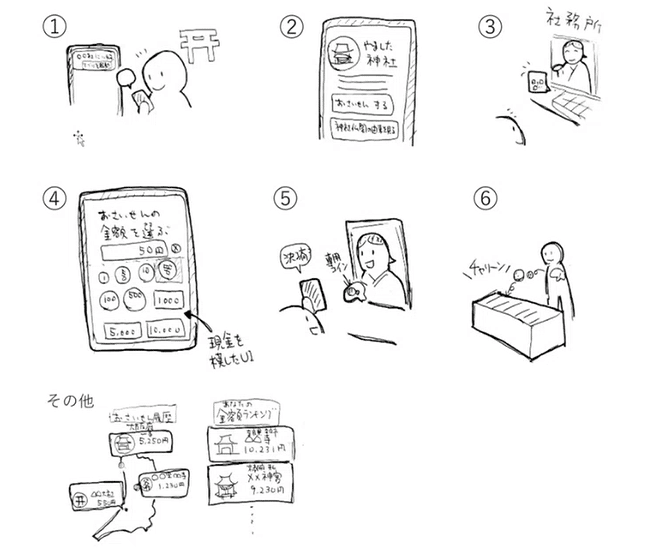
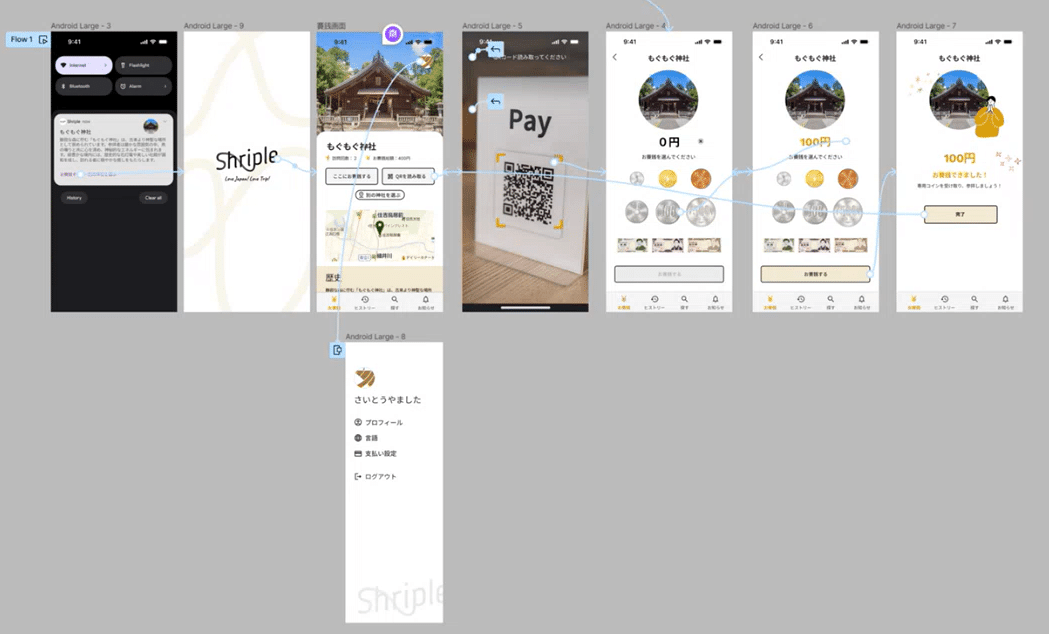
今回は勉強会用として以前noteに書いていたお賽銭アプリのプロトタイプをFigmaで作ってみようと思います。恐らく読まなくても以降の説明は十分理解できると思いますが、ななめ読みしていただけると少しやろうとしていることの理解が深まるかもしれません。
ざっくりと、神社に来ると通知が来て、そこからアプリで電子決済をしてお賽銭用のコインを受けとりそれでお賽銭してみよう、という感じの流れを考えています。

プロトタイピングまでの流れ

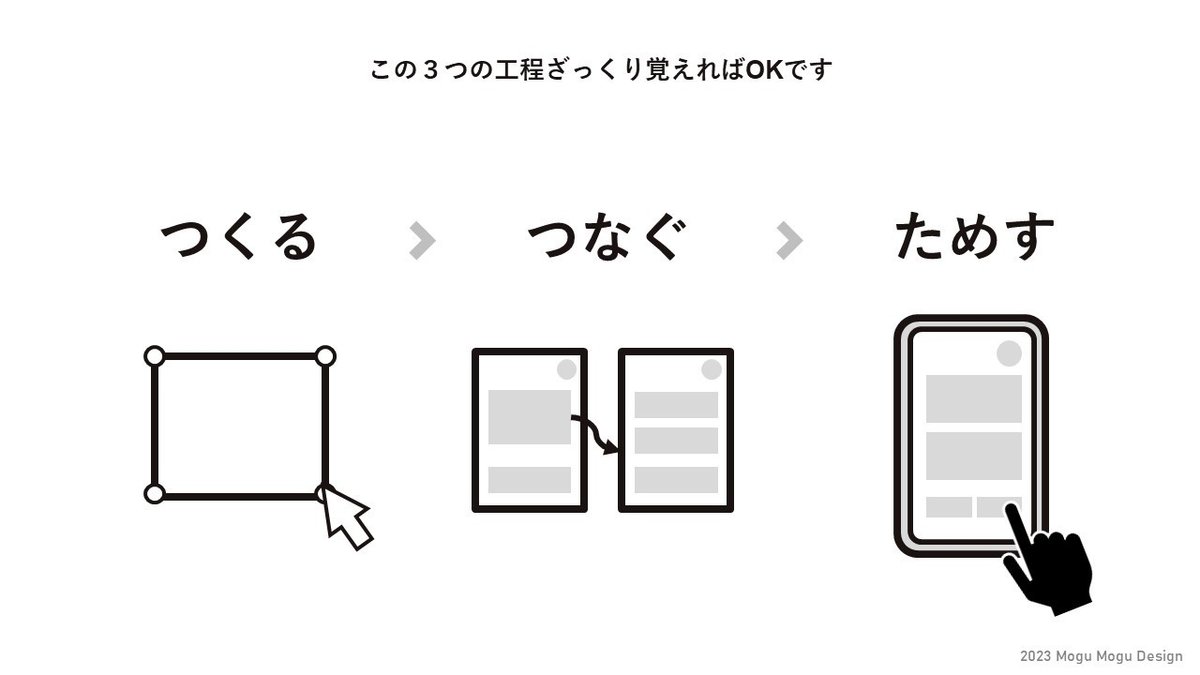
プロトタイピングツールはおおよそ3つの作業工程に分かれています。
1.つくる
まず、画面をつくる工程。ここではパワポと同じような容量で簡単に画面を作ることができます。大まかな画面の構成や、必要なボタンなどを配置していきます。
2.つなぐ
次につくった画面をつなげる工程。ここでは画面同士をつなげて画面遷移を作っていく工程になります。画面内のどのボタンを押したらどんな画面に移動するのか、ということを設定していきます。これも簡単な操作で直感的にザクザクつくることができます。
3.ためす
最後はいよいよ試す工程。この工程こそがプロトタイピングになります。
制作環境の中にメンバーを招待できるので、同じ画面を見ながらメンバー各々で試してみるもよし、モバイル用のサービスであれば実際のスマホの中に画面を表示させて操作を行ってみることもできます。
では、早速プロトタイプを作ってプロトタイピングを行うまでを見ていきす。
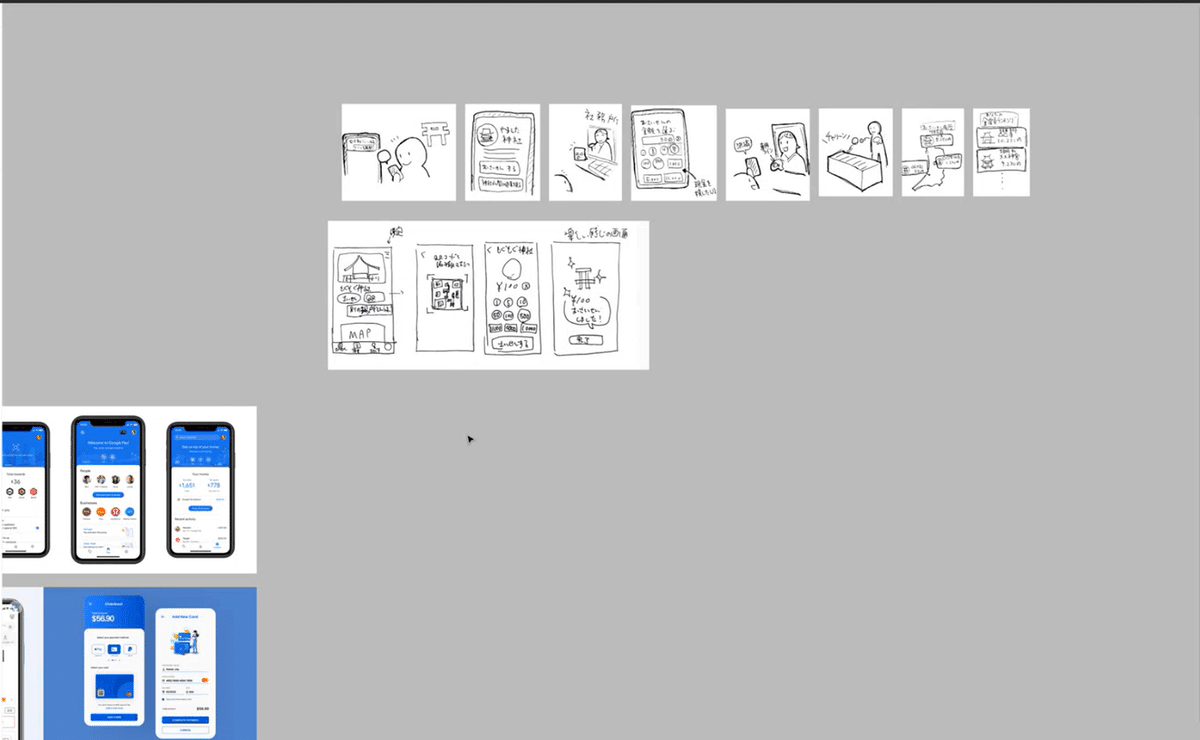
0.準備
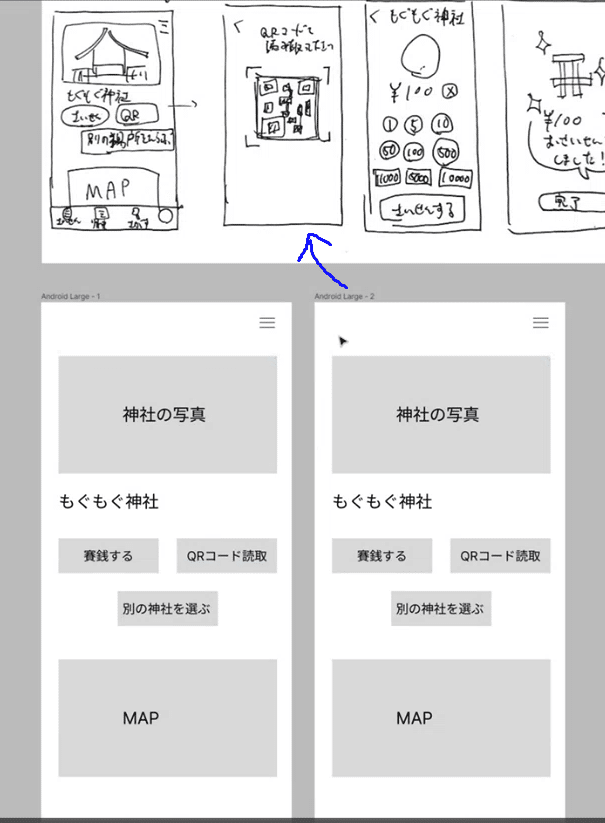
ツールの画面を開いてみます。このときにアプリの流れを書いたメモや、アプリの画面案、さらに参考にしたいアプリ画面デザインをペタペタと貼っていきます。これらをもとに画面を作る準備をします。

ちなみに自分はこちらのスマホアプリで紙に書いたデザインメモなどを撮影してPCに送ったりしています。個人事業主の方などでドキュメントスキャナなどある方はそちらを利用しても良いかもしれません。
1.画面をつくる
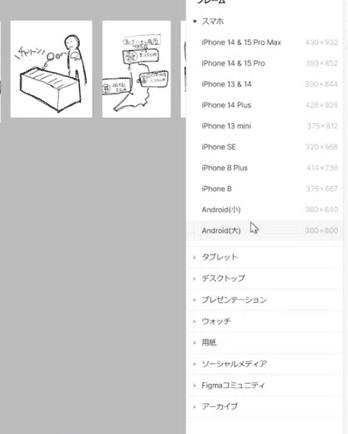
では早速画面を作っていきます。まずは画面の基礎となる、パワポで言うところのページを作っていきます。
プロトタイピングツールでは画面を作る場合に各デバイスのサイズに合ったテンプレートがありますのでそちらから選択してきます。

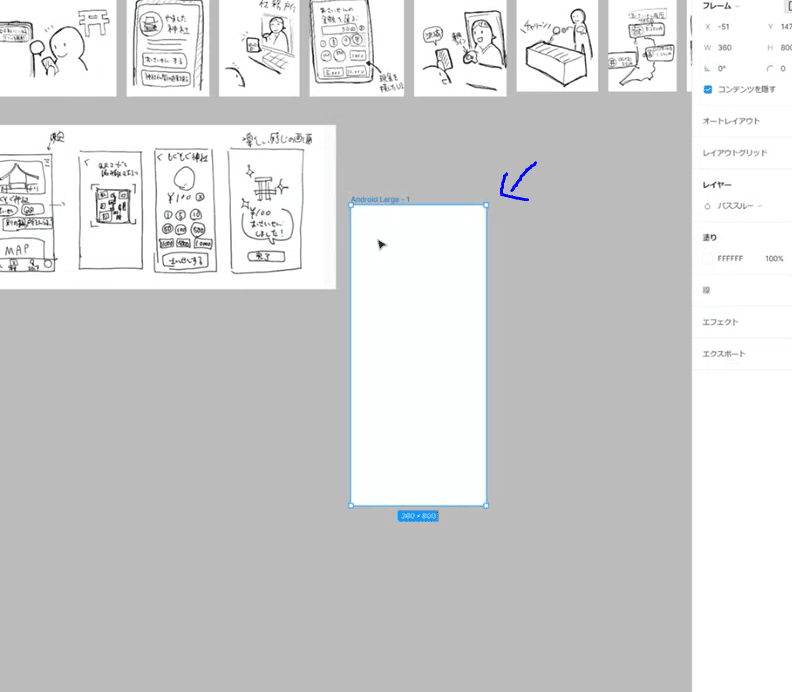
任意のデバイスを選択すると、そのサイズにあった画面を作る下敷きが出現します。この上に画面の要素を入れていくことになります。

パワポと違うところはパワポのページが基本的に1画面に1ページの配置であるのに対し、プロトタイピングツールではこのページを1画面の中に何枚でも配置でき、そのページの場所も自由に置けるという点にあります。
これによって後につづく「つなぐ」の工程を実現させています。
では、ページができたのでここに要素を配置していきます。
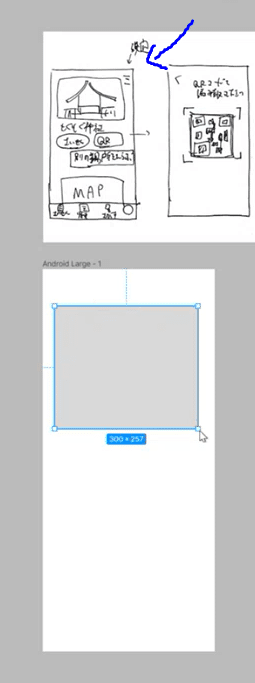
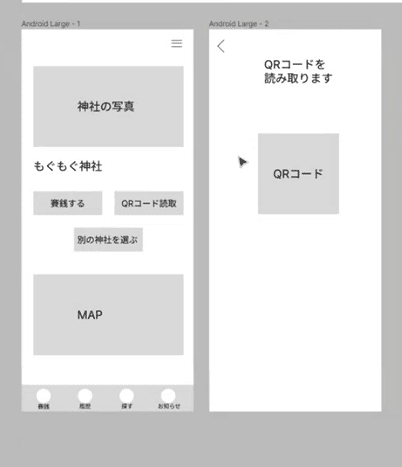
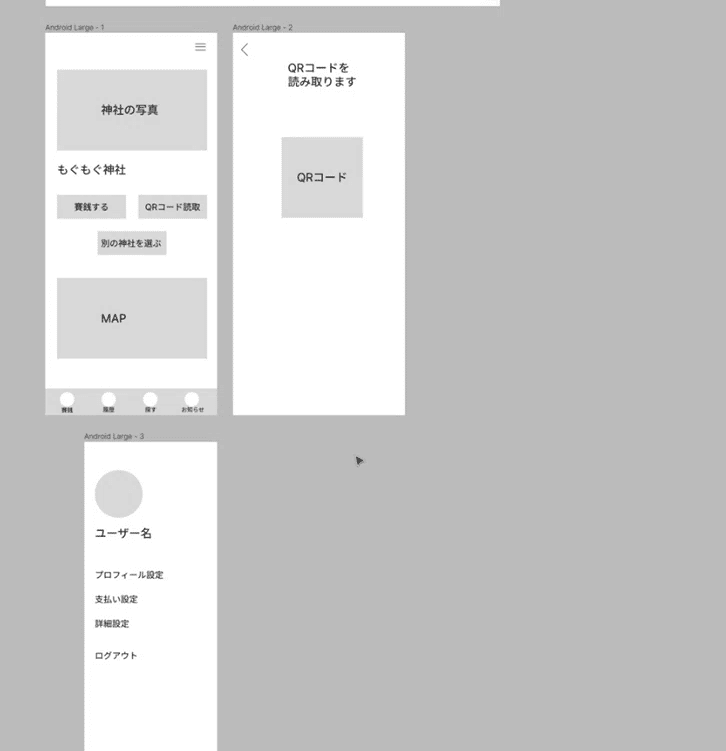
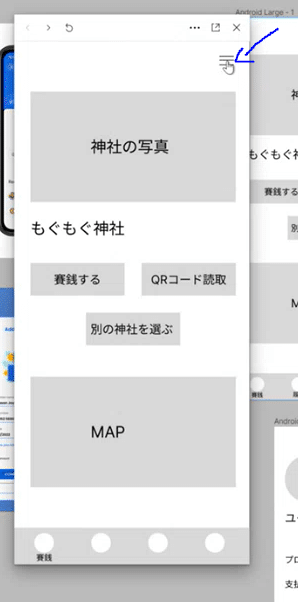
先程画面に貼っていた自分の画面デザインメモをもとに一番最初のトップ画面を作っていきましょう。
画面には、これもパワポと同様にオブジェクトや文字を配置することができます。
まず上に大きく神社の写真を載せたいのでその領域を作ってみます。
この時点ではデザインのことなどは気にせず、色なども使わないでスピード重視でザクザク作るのがコツです。

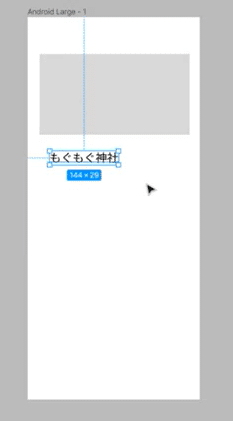
次に神社の写真の下には神社名を入れたいので、それもテキストで入れていきます。

次にボタンも作っていきます。これも単純に四角形を作り、その上にボタン名(機能)を文字で書いておきます。

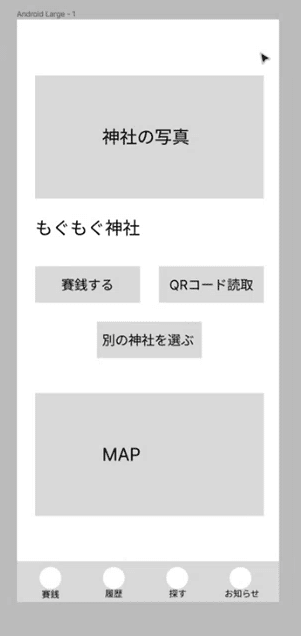
こんな作業を手書きの画面デザインをもとに作っていくとすぐにこんな感じの画面ができあがります。
見ての通りかなり簡素ですが、こんなもんで全然十分です。

あとちょっと画面右上にメニューも欲しいと思ったので、線を3つ書いてハンバーガーメニューを作りました。

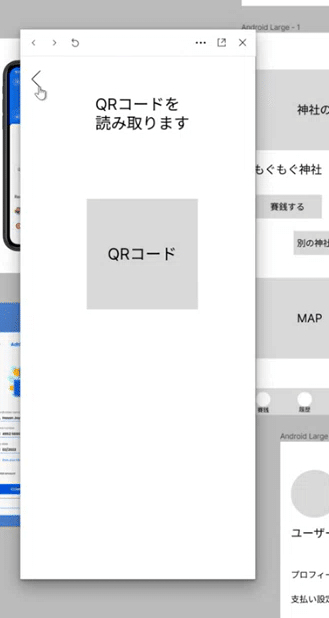
次にデザインメモの2画面目のQRコード読み取り画面(カメラ画面)を作りたいと思います。
先程作ったページをコピーして、2画面目を作る準備をします。

トップ画面と同じ要領でQR読取り画面ざっと作りました。

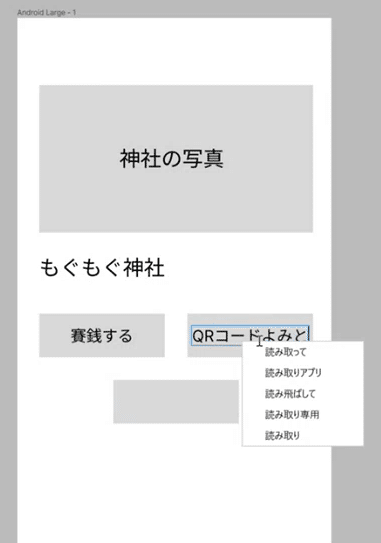
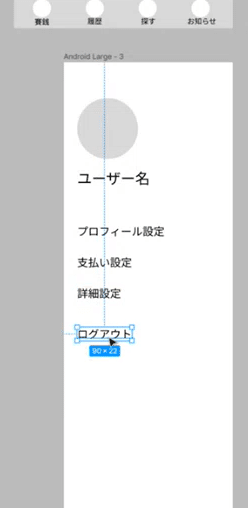
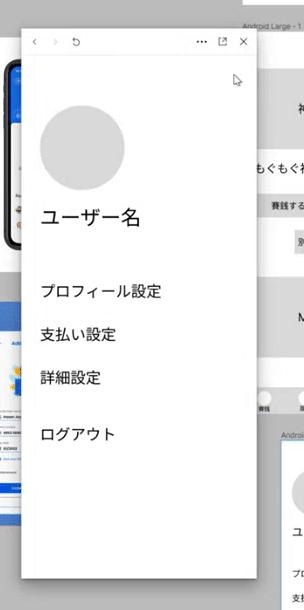
次に、先程1画面目で作った3本線のメニューボタンをタップしたときに表示される画面も作っておきたいので、そちらも作っておきましょう。
アイコンをタップすると画面端からニュッとメニューが出てくるイメージです。

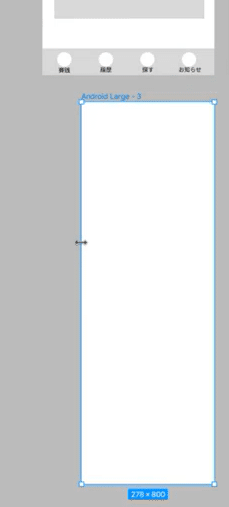
メニューは画面幅よりちょっと狭めで、端っこに下の画面が見切れているようなデザインになっているので、ページの幅も少し短めに調整しておきます。

ここも同じようにメニューの項目を入れていきます。

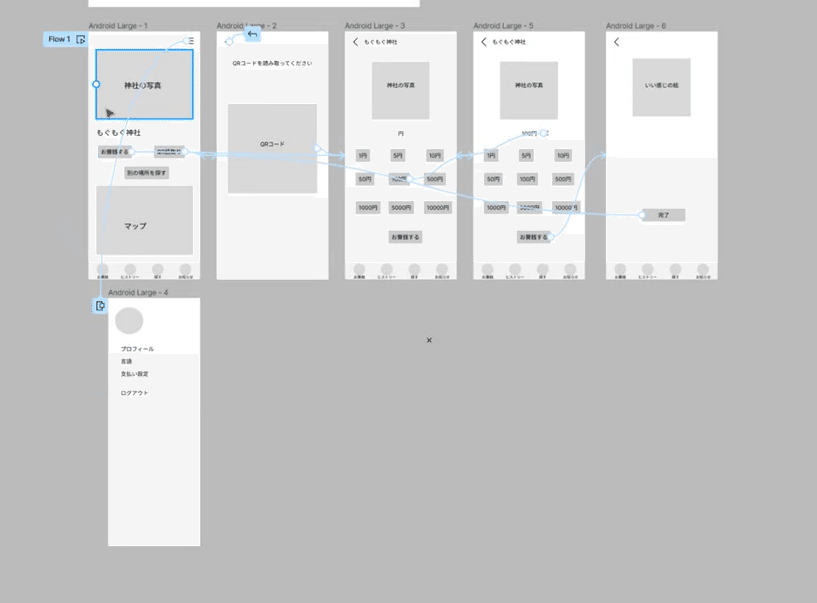
こんな感じで、ざざっと3画面ほど作ってみました。

2.画面をつなぐ
では、作った画面を今度は動くようにそれぞれつなげていきたいと思います。
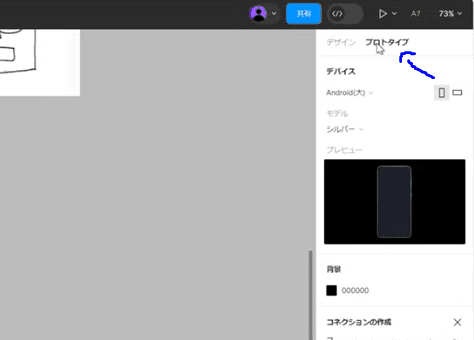
今まで画面を作っていたのはツール上では「デザインモード」という設定になっていたのですが、画面をつなぐ作業を行う場合は「プロトタイプモード」に変更する必要があります。

これで作った画面同士をつなげることができるようになりました。
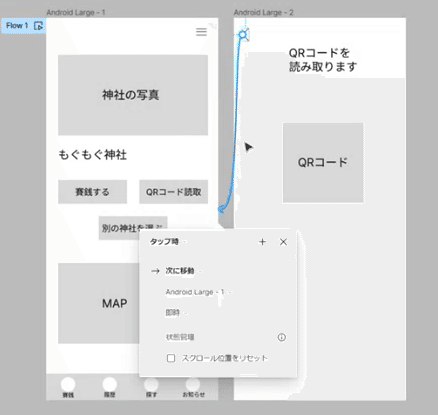
プロトタイプモードだと、画面内の要素を選択するとその要素をタップしたときにどの画面に移動するのか?ということを設定できるようになります。
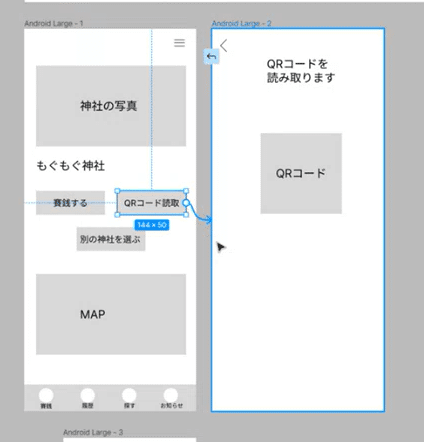
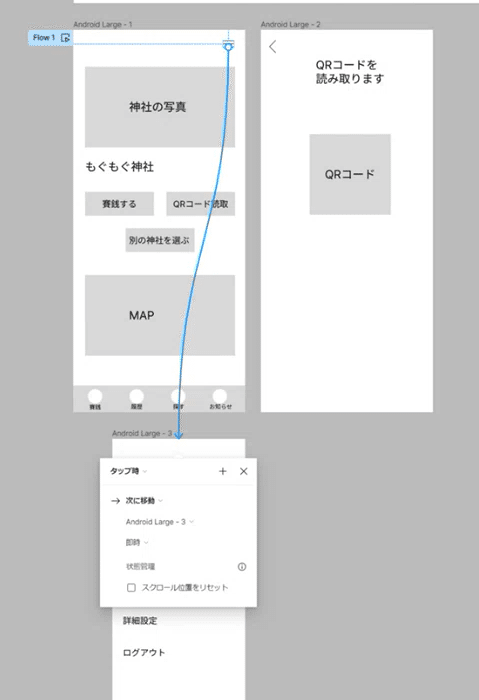
トップ画面の「QRコード読取」ボタンを押したらカメラ画面(QRコード読み取り画面)に遷移してほしいため、ボタンを選択した際ににゅるっと出てくる矢印をQRコード読取り画面につなげてみます。

これで「QRコードコード読取ボタンを押すとQRコード読取り画面に遷移する」という情報を設定することができました。
同様にQRコード読み取り画面の戻るボタンの画面遷移も設定します。

先ほど作ったメニューのほうも同様につなげておきます。

3.プロトタイプをためす
一通り画面をつなげ終わったので、これらがちゃんと意図通りに動くかを確認してみます。
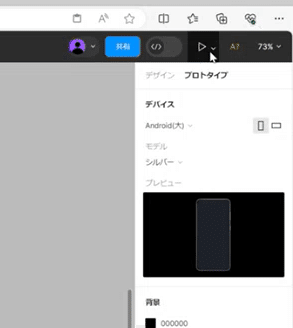
動きを確認するには、Figmaの場合は画面右上にある再生ボタンのようなものを押します。

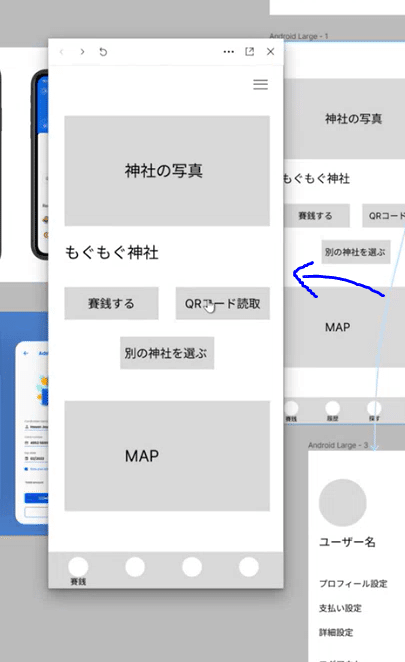
そうするとプレビュー画面が出てくるので、こちらでボタンを押したりするなどして確認することができます。

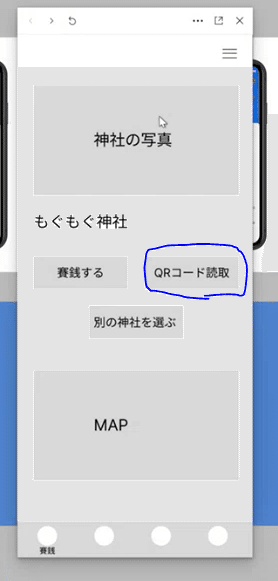
さて、先ほど「QRコード読取」にボタンを設定していたので押してみます。

すると読取り画面が表示されました。

いい感じです。
では次にメニューも確認してみます。

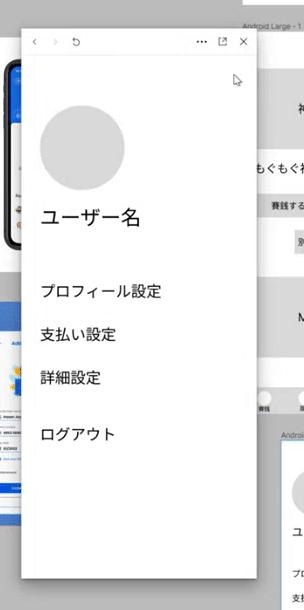
メニューが出てきました。

さて、これもパッと見よさそうなのですが、ちょっとイメージとは違ってしまっていました。
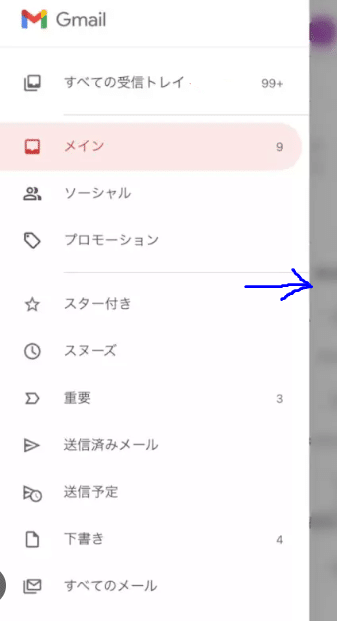
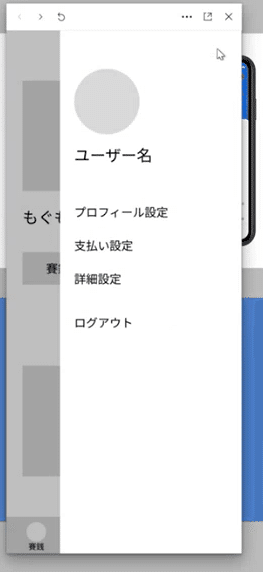
自分がやりたかったのは下の図のような感じのちょっとだけ端っこが見切れている感じの画面を作りたいと考えていたのですが、今の画面では画面領域全体がメニューになってしまっています。

これは先ほどのつなげる工程での設定値を変更することで解消させることができます。
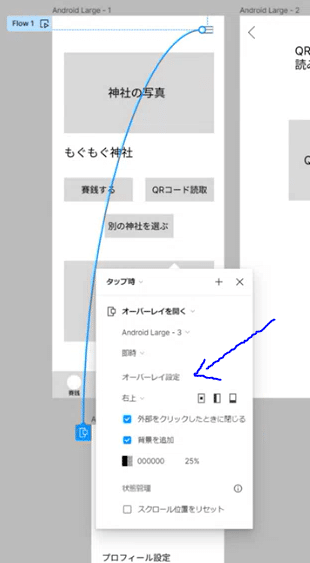
実は先ほどは説明を飛ばしていたのですが、矢印をつなげる際に「この画面をどういうかたちで表示させるのか」ということを設定できるメニューがポップアップで表示されていました。
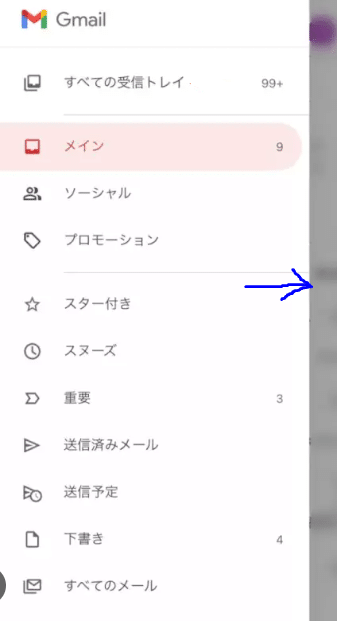
ここで「オーバーレイ設定」というのを行うと、Gmailの画面のように元の画面の上にメニューが覆いかぶさるようなかたちの表示方法を実現させることができます。

設定をして、再度メニューボタンを押してみるといい感じになりました。

先ほどのはこちら↓

このように「画面を作る」→「画面をつなげる」→「試してみる」を繰り返しながらプロトタイプを作っていきます。

見栄えはひとまず気にせず、ざっと作って小さく試しながら検証することが大事かなぁと思います。
※なお、スマホを使って画面を確認する場合はスマホにモバイル用のFigmaアプリを入れることで見れるようになります。
画面を作った経験がない方は、「画面をそもそもどうやって作れば良いのかを考えるのが難しそう」、と思うかもしれませんが、画面構成は世の中にある近い機能性のアプリの画面がどうなっているのかをマネしていけばOKです。
そういった目で世の中のアプリを見ていくこともかなりサービス開発の勉強になります。
いきなりツールを使うのはハードルが高いとも思うため、まずは紙にボールペンで画面案をお絵かきしてみることから始めてみてはいかがでしょうか。「作ってみるのも案外楽しいかも」と思えてくるかと思います。
こんな感じでデザイナーがいない環境でもプロトタイピングを行うことができれば、言葉だけの議論では見えてこなかった仕様の不備・不足や使い勝手の悪さなどがわかっていき、どんどんサービスへの理解がメンバー間で深まっていくと思います。
もしこれくらいのものまで作りながら検証できたら、あとはデザイナーにプロトタイプを渡してデザインしてもらいます。

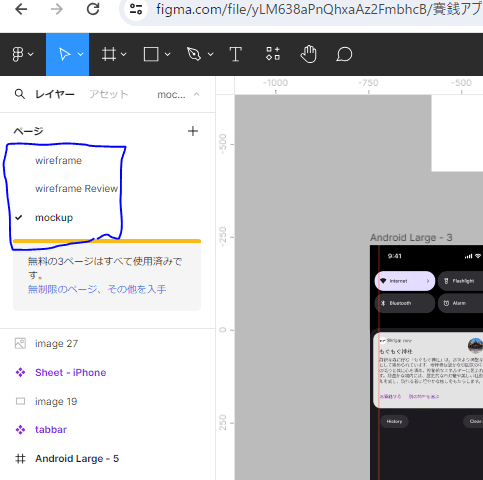
なお、私が作ったFigmaファイルは以下で公開していますのでご自由にご覧ください。
画面右側の「ページ」を切り替えると、ここで取り上げたデザイン前と後の画面を切り替えられます。

まぁここまで作って気づいたのですが、これわざわざ決済にアプリを開くんじゃなく、Suicaやおサイフケータイの容量で神社仏閣にデバイスを置いておいてそこにかざすだけでお賽銭できるほうがよりスマートだなぁとかとも思ったりしました。(お賽銭金額も1回100円など予め設定しておけば都度スマホで金額を決める必要もないためカンタン)
そんなこんなで、プロトタイピングすると色んな気付きがあるなぁという話でした。
豊富なサンプルが魅力!
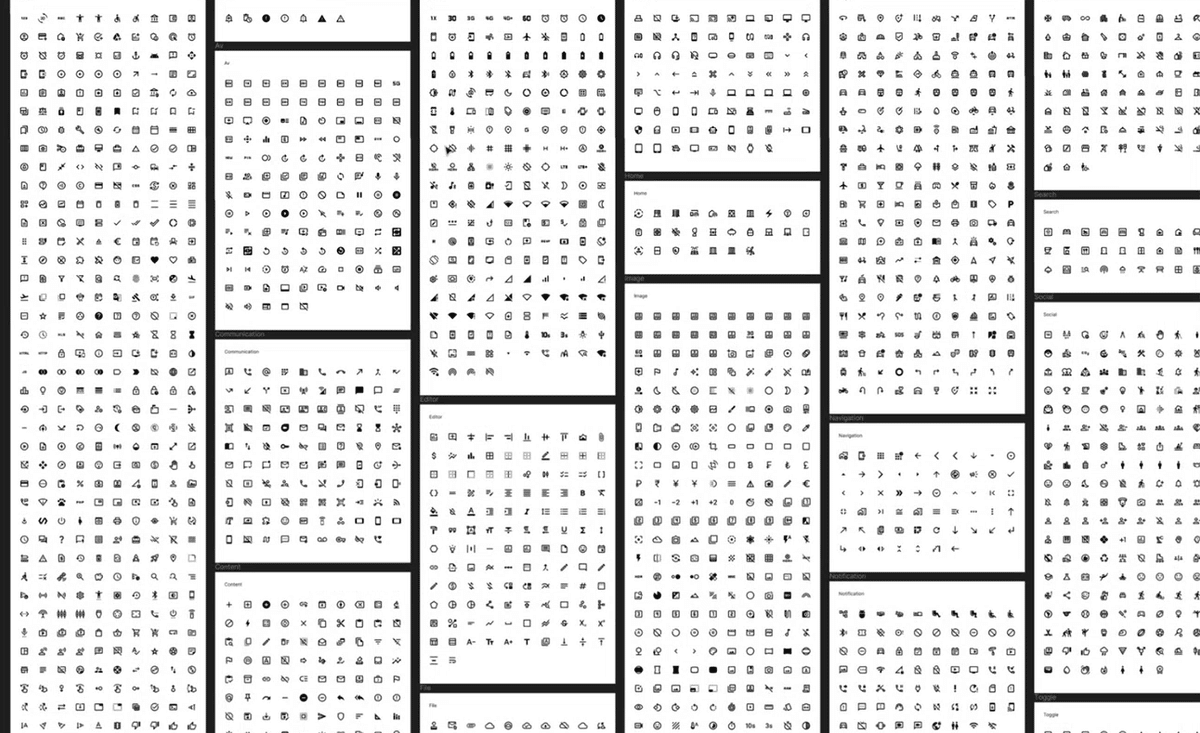
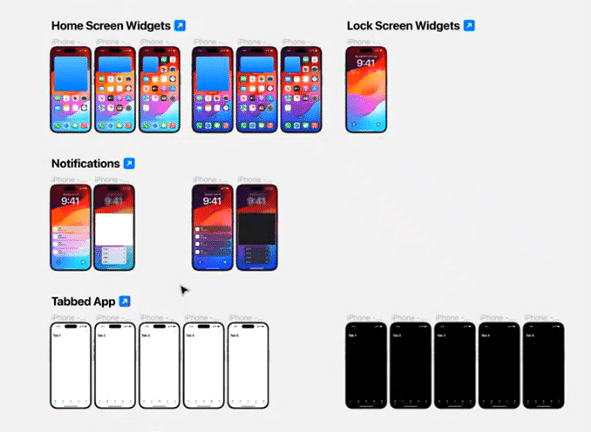
FigmaやXDなどのプロトタイピングツールには、AppleやGoogleなど様々な企業が公式で自由に使えるアイコンセットや画面のテンプレートを配布しています。
こういうものをうまく使いながら画面を作っていくと効率的に本格的なデザインが作れます。(画像クリックでFigmaのサンプルにとびます)


興味を持った人はネット上の無料の教材から学ぼう
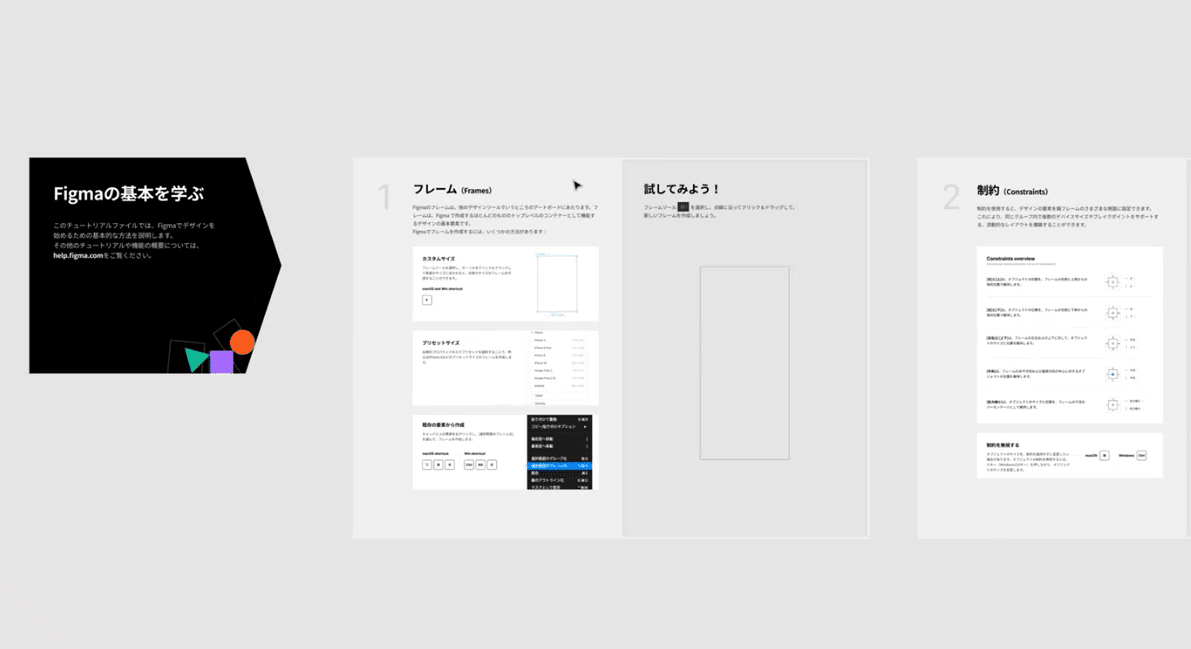
また、プロトタイピングツールには使い方を無料で簡単に学べるチュートリアル教材があります。

Figmaのチュートリアルは動作の基本をワーク形式で学べるもので、かなりわかりやすく高品質な教材になっています。内容も1時間とかからず終われるため、もしこの記事を読んで興味が出てきた方いたらご覧になってみてください。
今回あまり取り上げていませんでしたが、XDにも様々な公式の無料教材があるため、このあたりから学習することができます。自分もXDが出始めの時期にAdobeから出されたチュートリアルを会社でやって動作を覚えた記憶があります。
また、プロトタイピングツールの学習にはYouTubeも非常に有効です。高品質な教材(もちろん無料)が膨大にあります。
個人的にはHIROCODE.さんの動画が非常に見やすく、今回の勉強会づくりにも参考にさせていただきました。
次回も大阪京橋のQuintBridgeという施設で勉強会を開催します。
最終回は3月12日(火)にプロトタイピングについての勉強会をしようと思っておりますので、近隣にお住まいの方、よければぜひ現地までお越し下さい。
私のXのほうでも告知しておりますので、よければフォローお願いします。ご質問などあればDMでご連絡ください。
他の勉強会の記事はこちらから
勉強会の内容を少しずつYouTubeでも発信しはじめました
個人的に気になった海外記事を週数本メモしてたりしますので、よければフォローお願いします。
__________________________________________________________
@やました
ポートフォリオ: https://www.saito-t-design.com/
Twitter(何かあればお気軽にDMください) : https://twitter.com/yamashita_3
__________________________________________________________
#デザイン #デザイナー #UIデザイン #UXデザイン
いいなと思ったら応援しよう!

