
【海外記事】UI作成に最適なFigmaプラグイン!Musho AIについて
今日はこちらの記事を読んでみます。なお、画像も以下から引用しています。
本日もよろしくお願いいたします。
Musho AIでUIを生成する方法
AIの進歩は信じられないほど急速になりすぎています。Deepmindのような組織に直接関わったことがない限りは、指数関数に近い急速なペースで成長しているため、その成長速度を測ることができません。
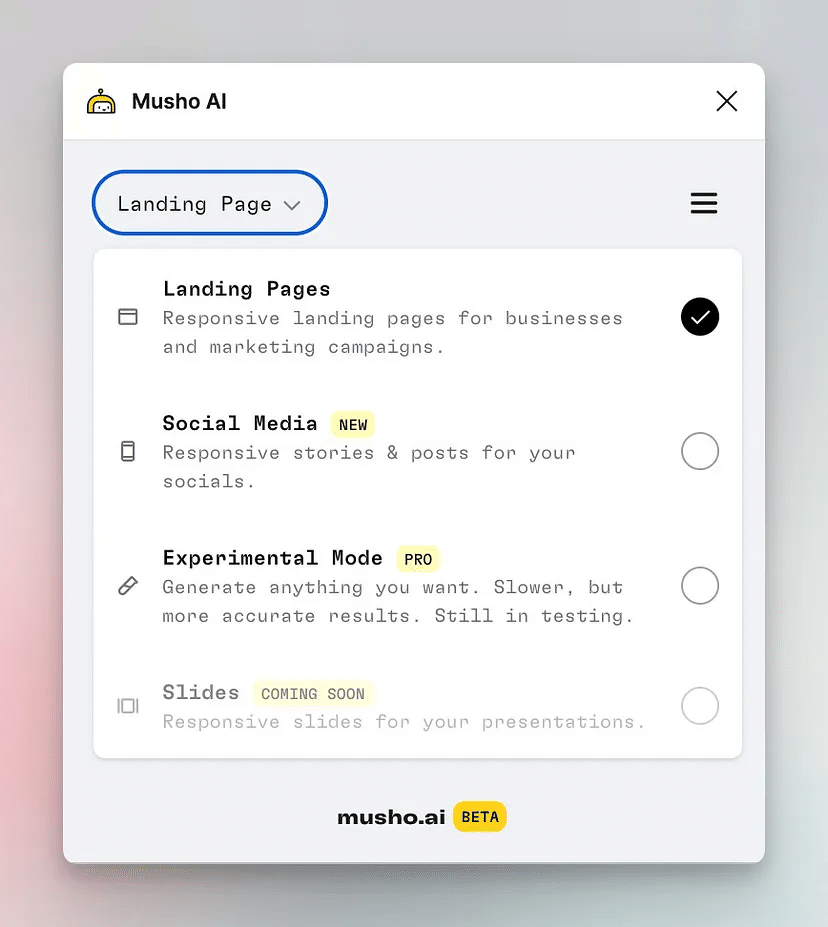
Musho AIはだれでも利用可能なFigmaのプラグインです。プロンプトから完成形に近い、実装可能な状態のWebサイトのレイアウトやコピーや画像を生成することができます。
全体の所感
良い点
Figmaに実装できる
生成されるデザインはレスポンシブの実装も含められる
生成される画像は無料で使うことができる
SNSへの投稿機能など、追加機能を加えることができる
Pablo Stanleyによって作られている
悪い点
生成には少々時間がかかる(だいたい1分くらい)
生成されたデザインに修正を加える機能についてはポテンシャルがあるものの、まだ期待しているほどの性能は出ていない
以下では実際に渡しがMusho AIを使ってランディングページを作ったフローを記載します。
Step1:デザインプロンプトの入力
プロンプトの中身は企業のビジョンやWebサイトの構成など詳細な情報を含んだものです。ちなみに、以前にFramer AIでも同じプロンプトを使っていたので、そちらとも比較してみたいと思います。
私はこの長いプロンプトをMusho AIに入力してみましたが、特に文字数の部分で弾かれることはありませんでした。

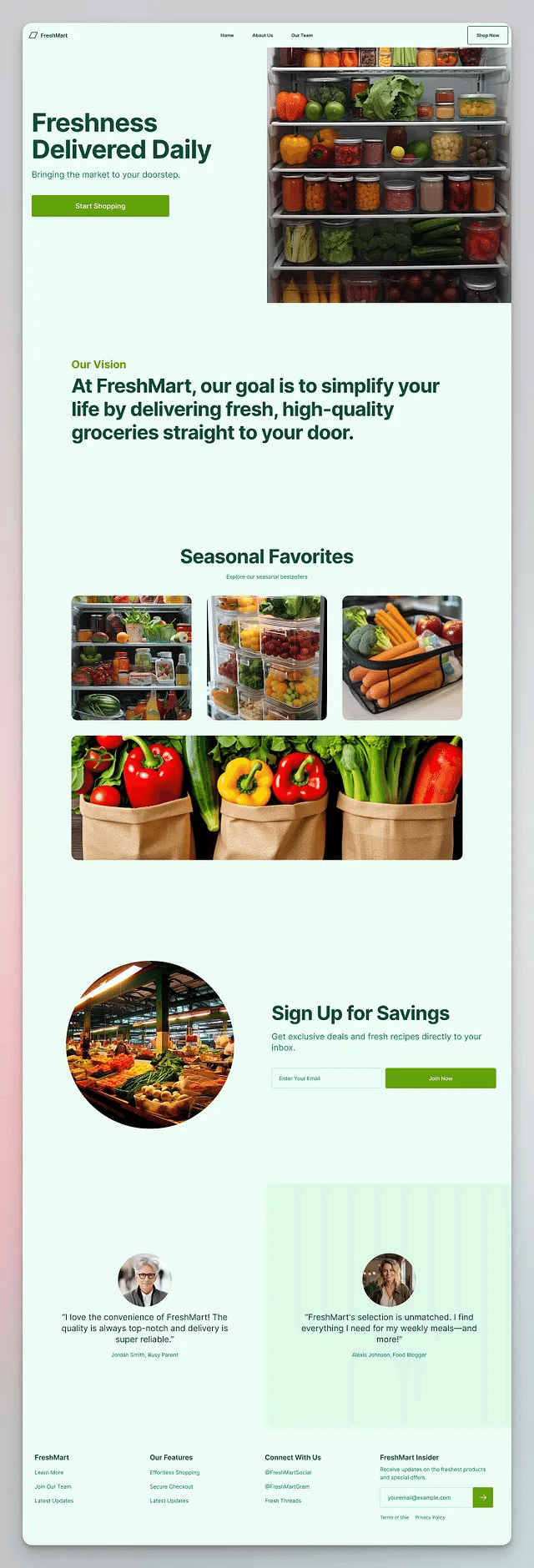
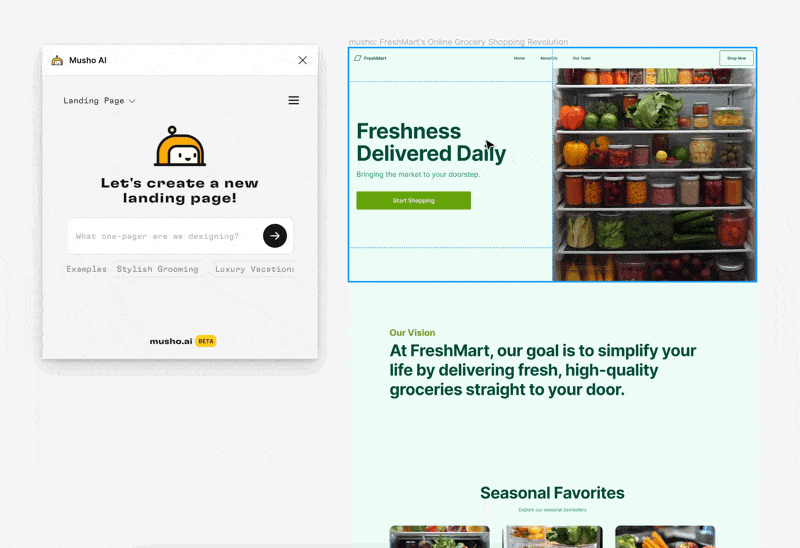
Step2:ランディングページの生成
ページの生成には1分ほどかかりました。これはFramer AIと比較すると若干長かったです。
生成されたランディングページは、複雑な情報を入力した割には非常にシンプルで、一旦出発点としては良くできていたと思います。
ランディングページはレスポンシブデザインになっていました。ページの幅をドラッグさせるときちんとそれに合わせて画面が変化しており、完璧ではありませんがかなり使える機能です。
すべてのコンポーネントはFigmaのオートレイアウト機能が適用された状態で生成されており、非常にデザイナーフレンドリーにできています。

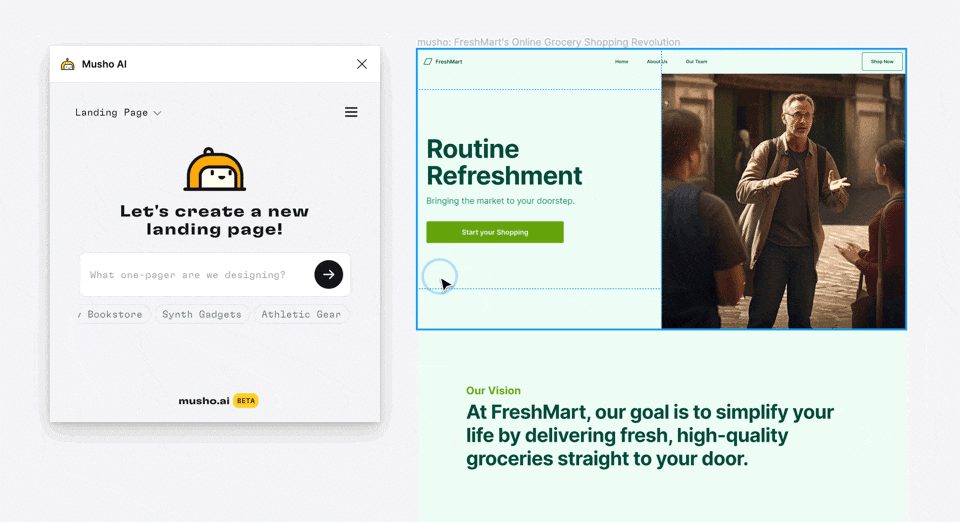
Step3:デザインの修正
"プロンプトの補正"機能は、デザインに繰り返し手を加えていく過程で非常に強力な機能です。
特定のセクションを選択し、そこにさらに追加でプロンプトの指示を与えることができます。このテストの中では、私は”ストーリー部分の改修”という予めMusho AIにあったサンプルのプロンプトを選択し、コピー文と画像を変更させました。
この再生成は想像していたよりもランダム性が高いものでした。とは言え、これはデザイナーにとっては多くの可能性を秘めた素晴らしい機能だと思います。

私再度ヒーローセクションを選択し、"別のレイアウトを試す"という新しいプロンプトを入力しましたが、どうも私のリクエストは理解されなかったようです。ただ写真が変更されただけでした。

覚えてほしいこと
0から1を生み出すことには時間がかかります。AIツールはこれらのスピーディに行い、手を加えるべき部分を明確にしてくれます。Musho AIは私が尊敬するデザイナーによって作られたそういったツールのひとつです。
Figma上で直接デザインを作れることもまたデザイナーにとっての大きなメリットです。加えて、私は新機能の「ソーシャルメディアポスト」がお気に入りです。

感想:定期的な更新やテストをするLPのデザインとの相性がめちゃくちゃ良さそう
AIの進化が凄まじい昨今ですが、プロンプトをそのままFigma上でデザインに生成してくれるこのプラグインはめちゃくちゃ有用性高いように思いました。
特にLPのように頻繁に細かいデザインを変えながらテストしていくようなデザインにはこういったツールはかなり使えそうです。
どんな商材のデザインかをプロンプトで入力して2種類デザインを作ればABテストができますし、部分的に修正をするにもこのツールの機能を使えば簡単にできそうです(記事の時点ではまだその部分の機能は未成熟なようでしたが)
AIの情報を見ていくと流れが早く、どんどん情報をキャッチアップしていきながらAIを自分の仕事の中に組み込んでいくことが大切なように感じます。
特にGPT-4o公開以降のAIの動きが面白いので、これからも色々と情報を得ていけたらと思います。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(noteの更新などをお伝えします)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

