
実例から学ぶ一覧表のUIデザイン【海外記事メモ】
本日もこちらの記事を取り上げます。なお、画像も以下から引用しています。
前回までは一般的な一覧表のデザインや機能について考える内容でした。
今回の記事単体で読んでもわかるように配慮しつつ書こうと思いますが、もしご興味あればこれまでの記事も参照いただくとより理解が深まるかと思います。
4回に分けて読んできた記事もこれで最終回になります。
本日もよろしくお願いいたします。
テーブルUIの実例とテンプレート
素晴らしい一覧表(テーブル)を簡単に作るために、いくつか特徴的な例を下記にまとめました。
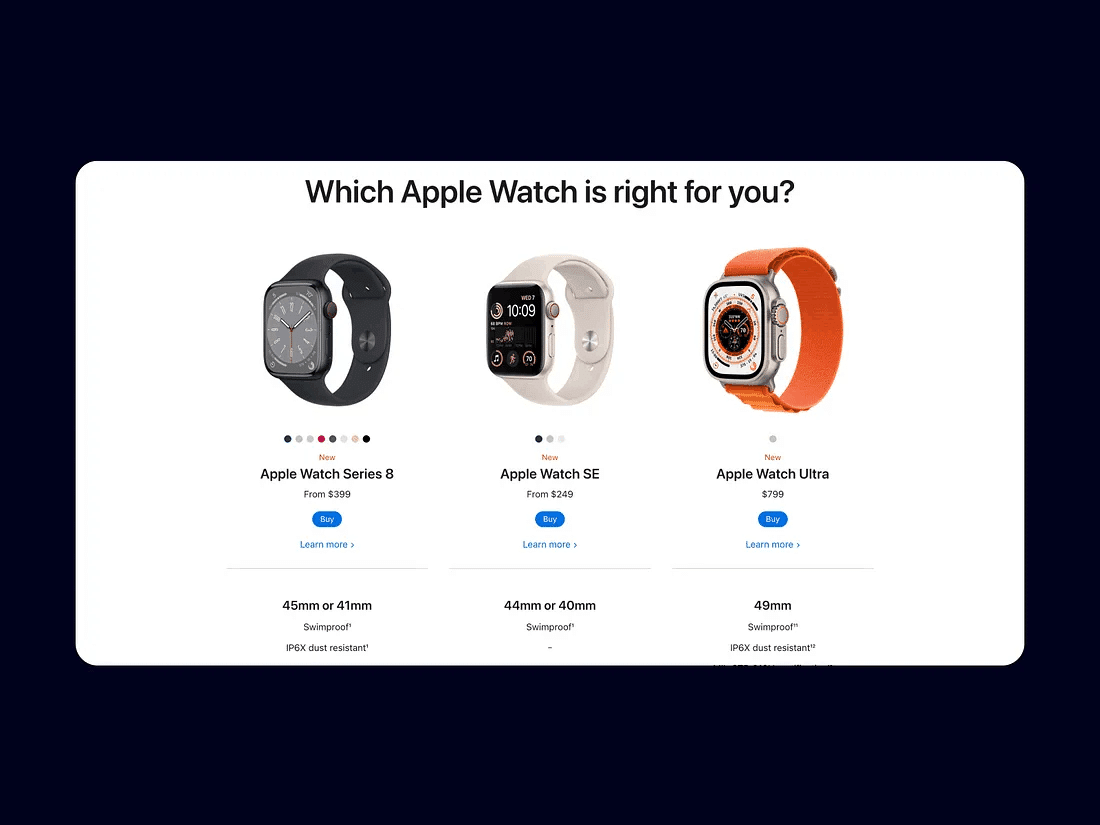
Apple
この一覧表は、時計の名前や機能の違いを見るためにスクロールしている間もヘッダーは固定されており、自分が何を見ているのかということを見失うことがありません。おまけに色彩のコントラストも効いています。
さらに、見た目と機能(素材、見た目、健康のための機能、など)は適切にカテゴライズされ、そこから踏み込んで正確な決断をするための手助けとして、ユーザーが拡大して比較可能なスペック一覧も備えています。
このページのメイン機能はユーザーに比較検討させて購入(もしくは情報収集)をさせることにあります。

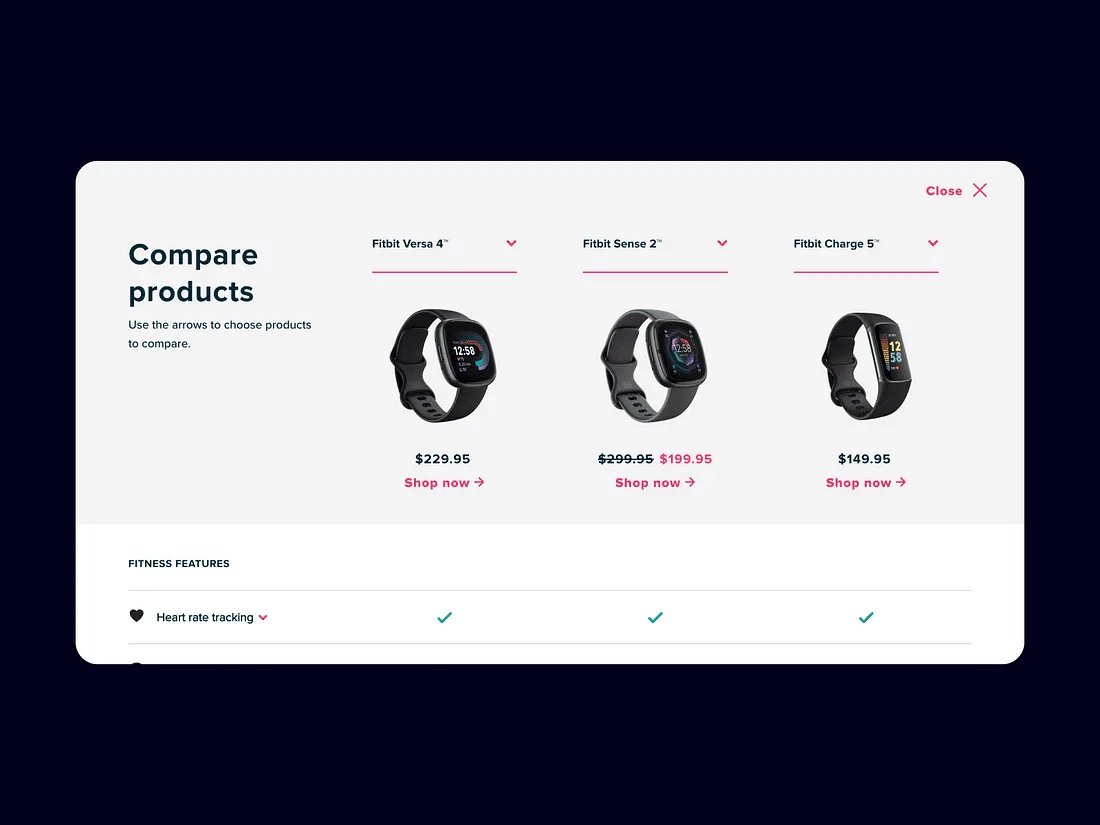
Fitbit
Fitbitの製品比較ページは固定ヘッダーがあり、行の区切り線もあります。
アイコンや色、ハイライト部分はユーザーが単一の情報に集中できるように適切にデザインされています。

Format
黒によるハイライトで最も人気のあるプランを示すことでユーザーの注意を引き、決断スピードを早めています。
この列が他のプラントは異なっていることを表しており、ヘッダーは太字で非常に目立ちます。

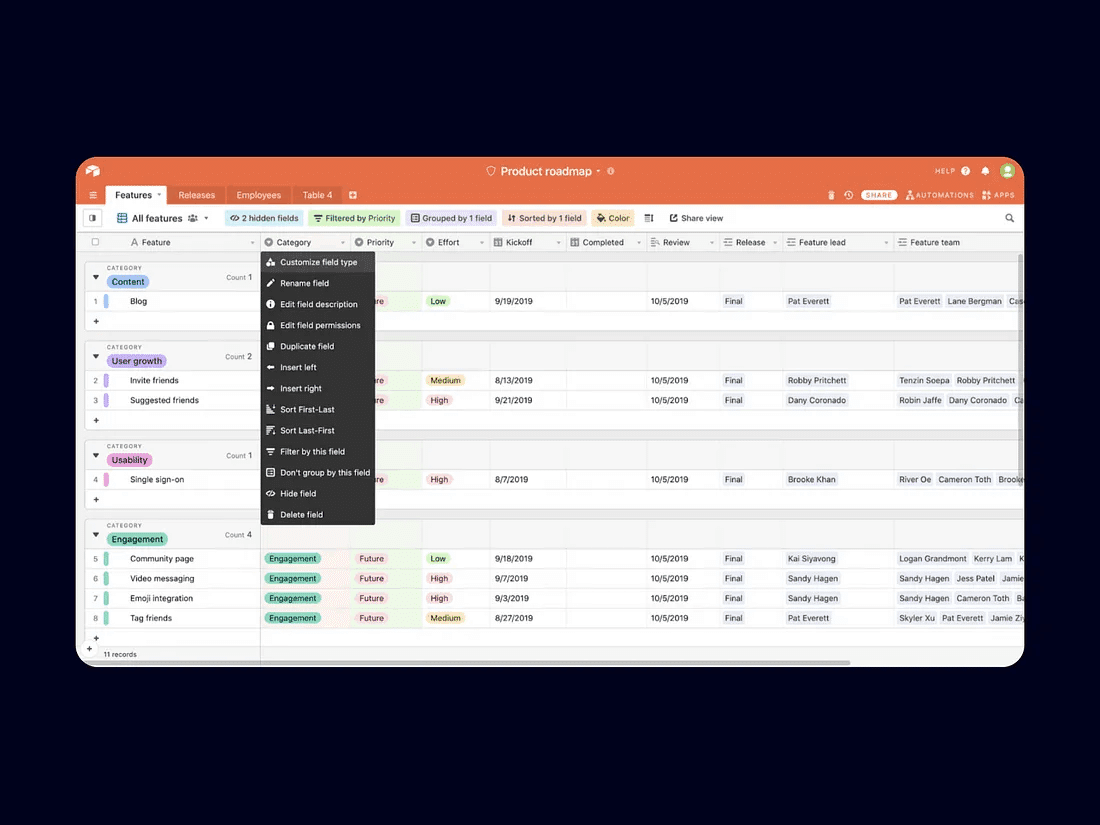
Airtable
下の表はスケジュール管理のためのものになります。
ステータスは色でハイライトされており、ユーザーは多様なカスタマイズ(行を隠したり、並べかえをしたり、グループ化したりなど)が可能です。

下はAirtableのプラン比較表で、各プランにそれぞれ異なるカラーが用いられていますが、最も人気のプランには青が使用されています。

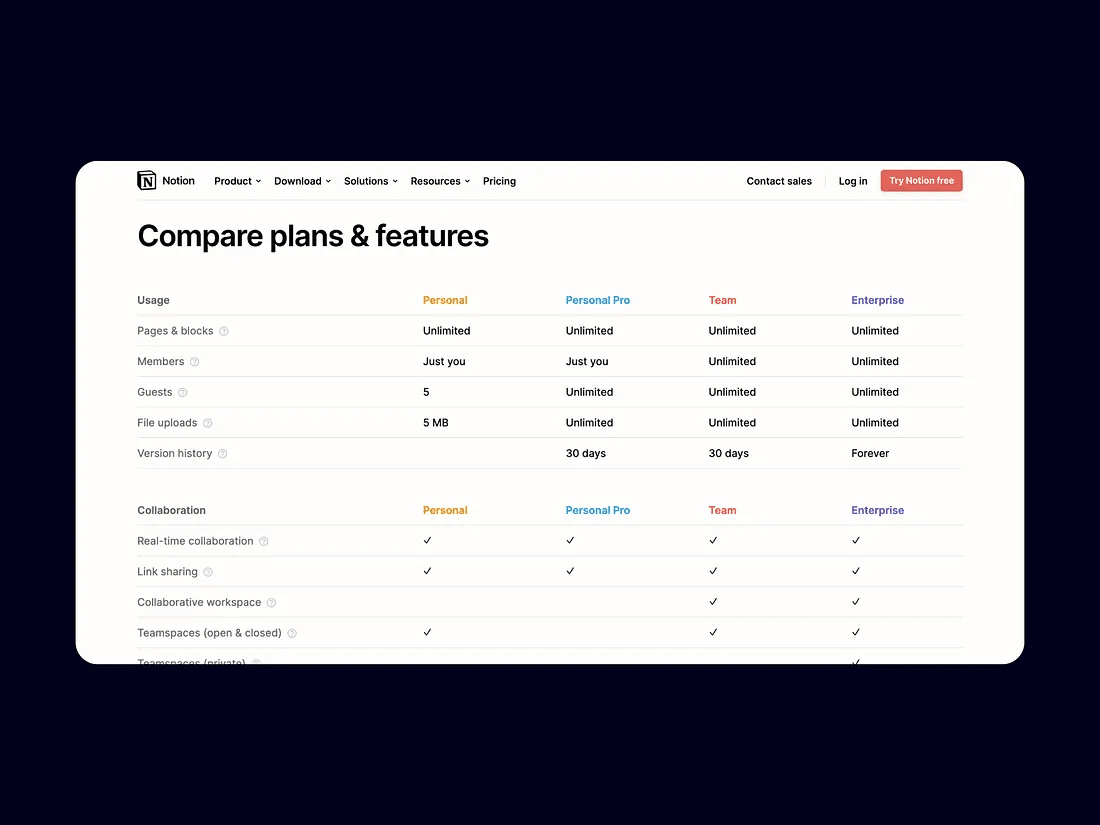
Notion
Notionの比較表では、各プランに異なる色が使用され、ヘッダーも太字になっています。

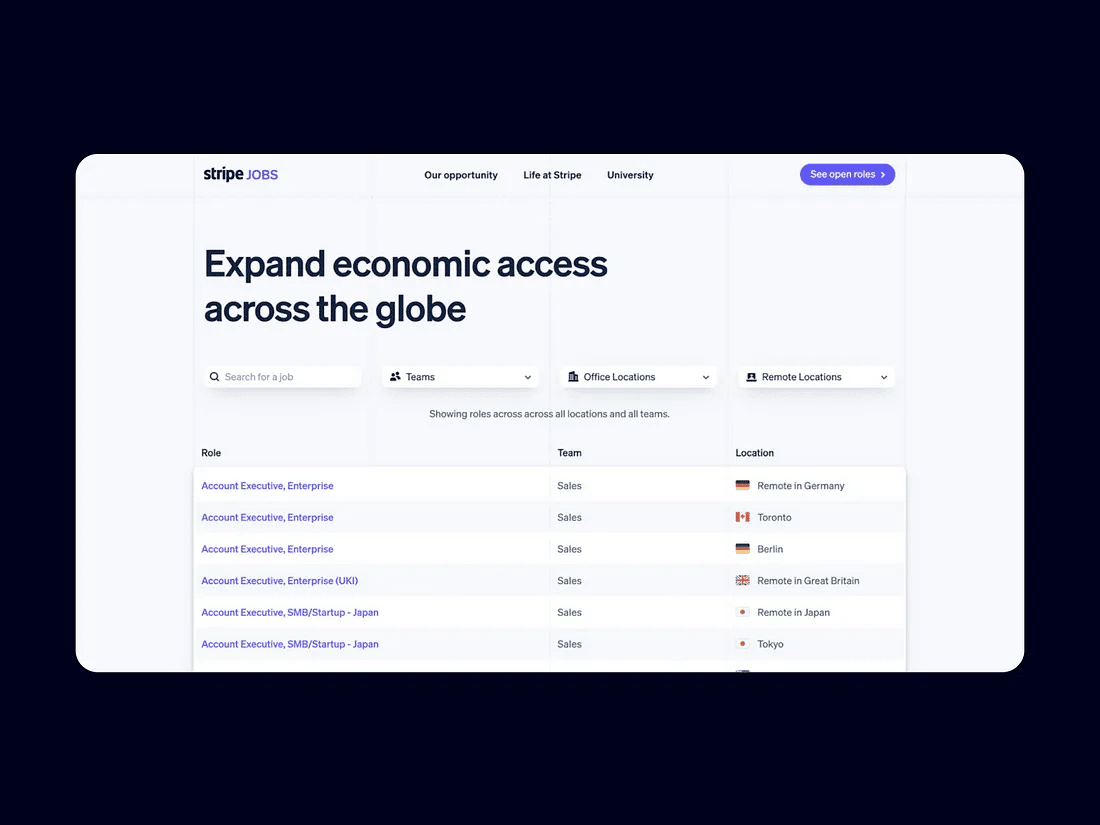
Stripe
Stripeの表は求人を探すためのものです。このページを通して、ユーザーは特定の条件に合った求人を探すことができます。
膨大な行があるため、見やすくするために行ごとに色を変えるゼブラスタイルが採用されています。
さらに、アイコンがユーザーが仕事を見分けるのに役立っています。
結果を絞り込むためのフィルター(場所など)も提供されています。

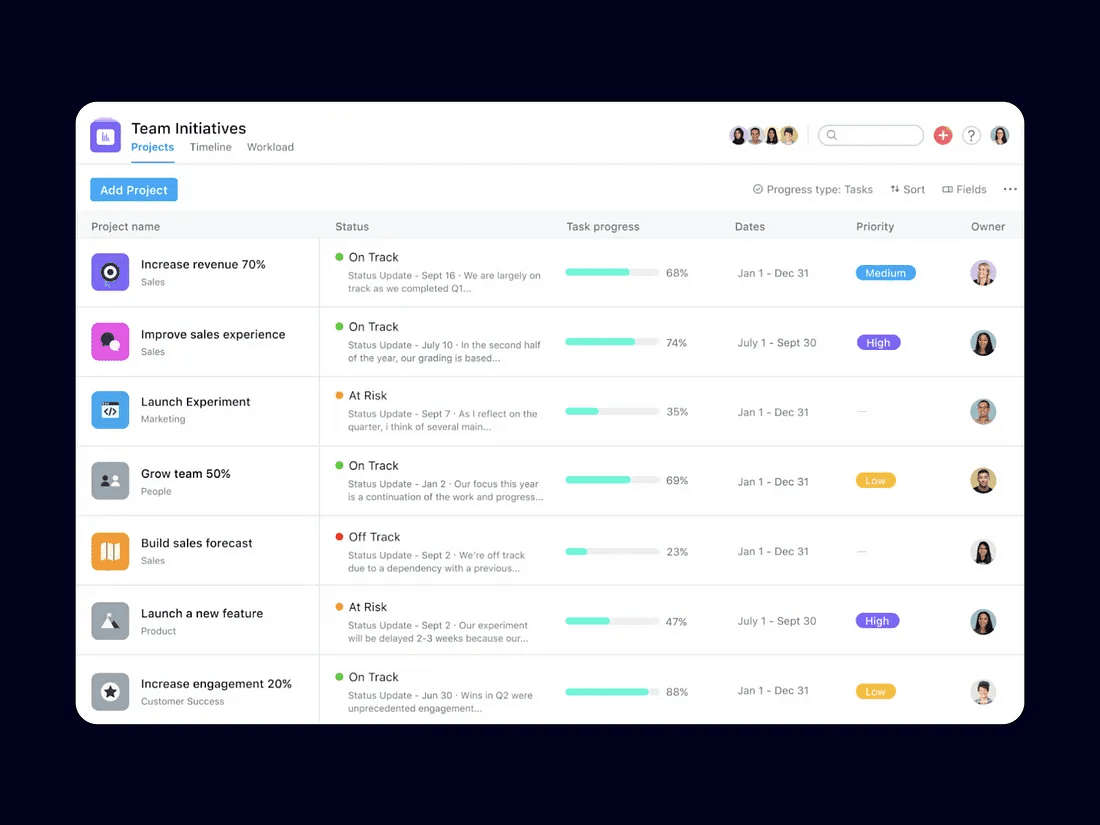
Asana
Asanaは最も人気のあるワークマネジメントプラットフォームで、オンライン上でのコラボレーションを簡単で効率的に行えるものです。
下の図では、タスクごとのステータスが小さいマルの色で表現されており、簡単に各タスクの状況を俯瞰的に確認することができます。

言うは易く行うは難し
機能的でユーザーにとって価値あるデータテーブルをデザインすることは語るよりもずっと難しいことです。
しかしいくつかのノウハウを知ることで徐々にできるようになるでしょう。
この記事のノウハウや実例があなたのデザインに役立てることを願っています。
感想:UIは理屈を学び、事例を観察する
今日の記事はこれまでの3回に分けて書いてきた記事の内容の総復習であり、記載内容の妥当性を訴えるものでした。
特にテーブルUIのような既存のサンプルが多く存在するものに関しては、この記事にあるようにまずはロジックの部分を頭に入れつつ、世の中の実例を見て自分のデザインに落とし込んでいくプロセスがその分野のデザイン習得においては非常に効率的に感じます。
今回はちょっと長めの記事をあえて取り上げてみたのですが、個人的にはやはりこのような記事のほうが学びが多かったので、今後も少しこのようなかたちで何回かに分けたデザイン記事が多めになるかもしれません。
ただ、なるべく自分の記事はそれ単体でも読めるような内容になるよう記述を配慮するため、よければお付き合いいただけたらと思います。
この記事の過去メモを最後に載せておきます。ちょっと各タイトルが似てしまったので今後要改善ですね、、
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ・お仕事依頼など
※なぜかTwitterの表示がされなくなりましたがが「Twitterで表示」からプロフィールに飛べます
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

