
【海外記事】2024年のデザイントレンド:AIやモーション、3Dなど
本日はこちらの記事を読んでみたいと思います。なお、画像も以下から引用します。
英題のタイトルはグラフィックデザインと書かれていますが、内容は主にWebのグラフィックに関するものだったように感じます。
こちらの記事も長いため2回に分けて記事化させていきます。
本日もよろしくお願いいたします。
2024年のグラフィックデザインのトレンドを明らかにしよう
グラフィックデザインのたゆまぬ進化を目の当たりにすると、創造性には限界がないように思えてきます。2024年になり、ダイナミックなデザインの世界は先鋭化し続け、ビジュアルのコミュニケーションを再定義する革新的なトレンドを生み出し続けます。
今年は単にトレンドに追従するだけでなく、新しい道を切り開いていくような年になりそうです。グラフィックデザイナーは芸術性とテクノロジーの交差点に身を置いています。
さあ、シートベルトをしめて2024年のデザイントレンドを発見するドライブを始めましょう!
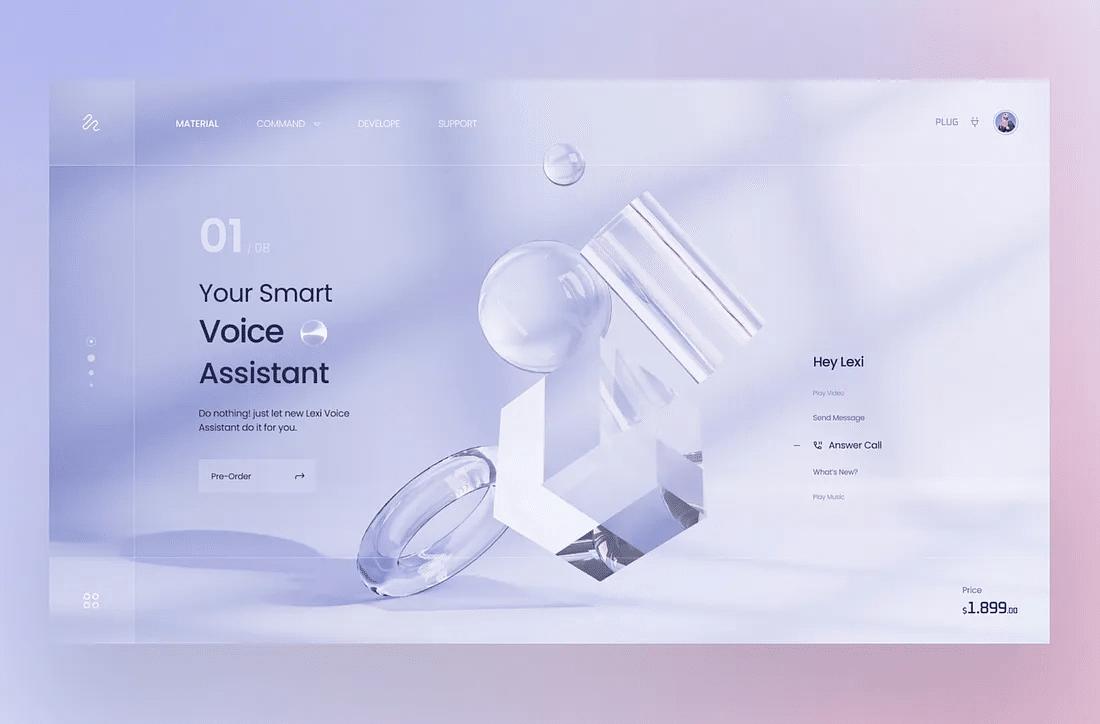
AIアシスタント:賢い味方
AIツールの統合化の流れはデザイナーの創造性を大きく飛躍させるものとなるでしょう。決して人間の創意工夫を代替するものとはなりませんが、アルゴリズムの精度が向上することで共生関係が強まり、デザイナーの創造性の許容度が拡大されていくことでしょう。
2024年にはAIは不可欠なツールとなり、グラフィックデザイン業界は効率化と個別最適化、そしてコラボレーションの革命が進んでいくこととなるでしょう。



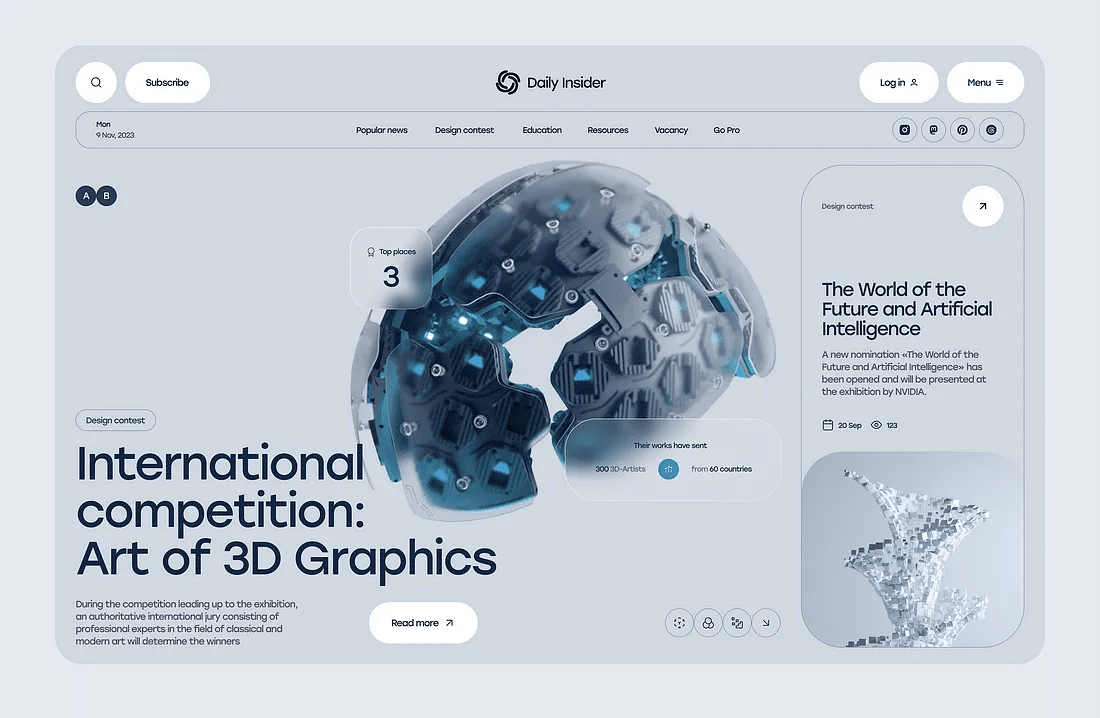
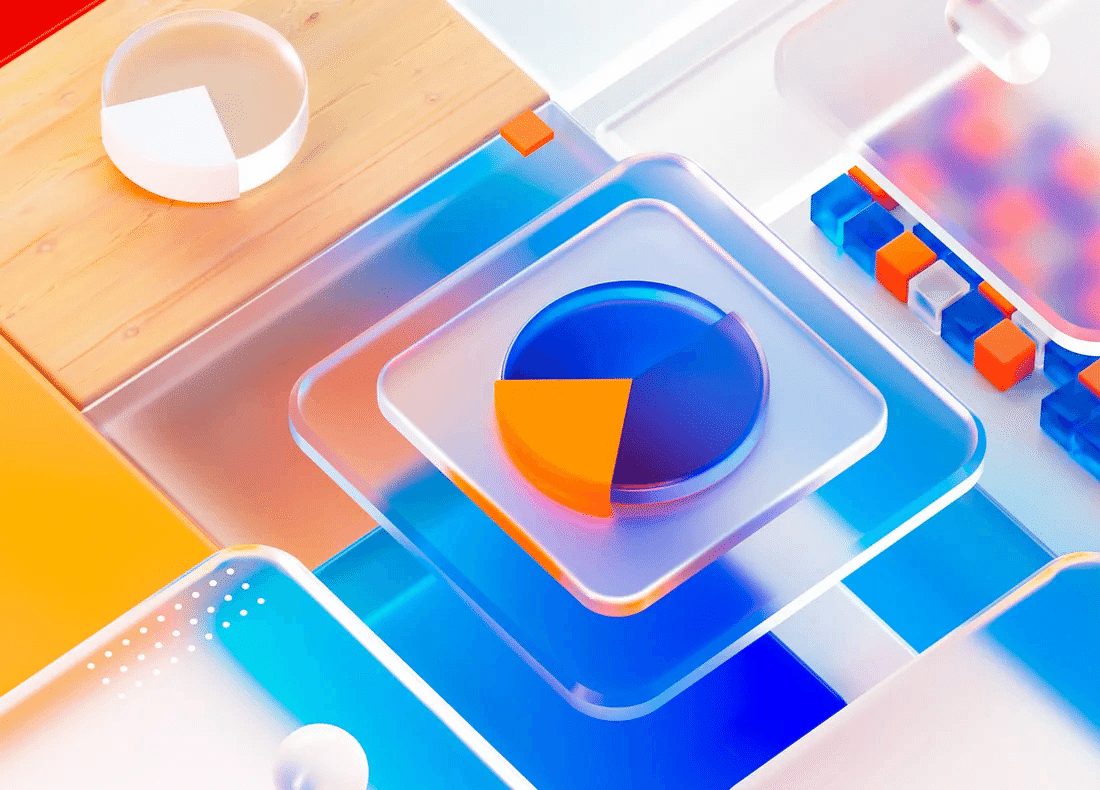
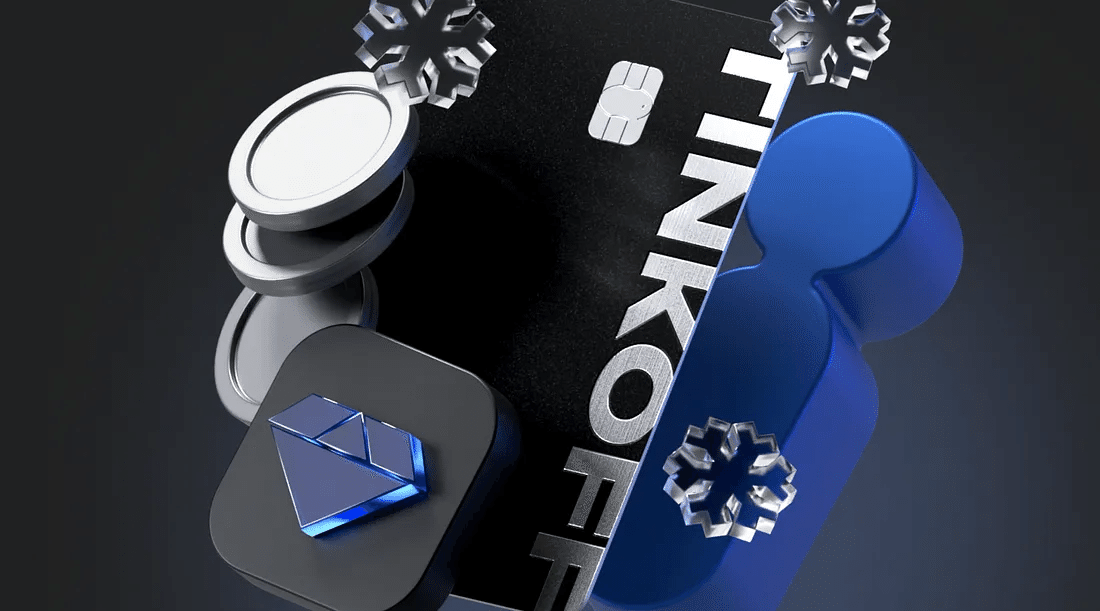
3Dデザイン:Webデザインの進化
2次元的なWebデザインが没入感ある空間的なデザインへ変化し、ユーザーに深いリアリティを持って魅了するものとなっています。
インタラクティブな画面は3Dアニメーションによってストーリーを伝える力が増大し、3Dデザインエレメントの進化は洗練さとインタラクティブ性を新しいレベルに押し上げるものです。
このWebデザインの進化は単に技術的な進歩を反映させたものではなく、見た目の美しさとユーザー中心設計とを両立させたデジタル上でのUXの観点においても新たな価値をもたらしてくれているものです。



モーションとアニメーション
UXを強化させる補助的なマイクロインタラクションから、関心を引くための 没入的なアニメーションまで、デザイナーは静止したデザインでは伝えきれないメッセージや感情をモーションによって伝えようとしています。
ウェブサイトはスクロールアニメーションが蘇り、モバイルアプリでは華やかなトランジションによるレスポンスが実装され、SNSにもアニメーションによる魅力的なグラフィックが投稿されています。
このトレンドは単にユーザーのエンゲージメントを高めるだけでなく、デザイナーを静的なイメージの制約から解放するものとなるでしょう。

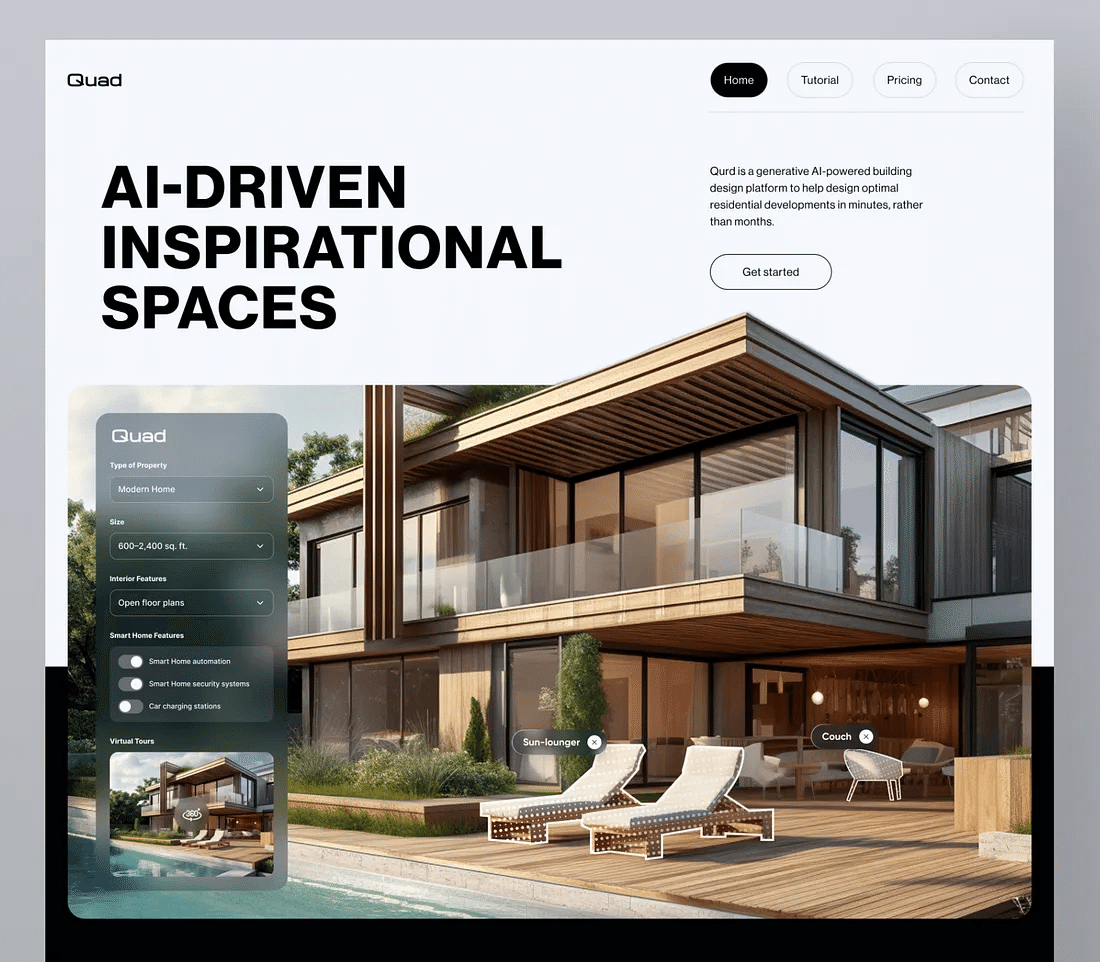
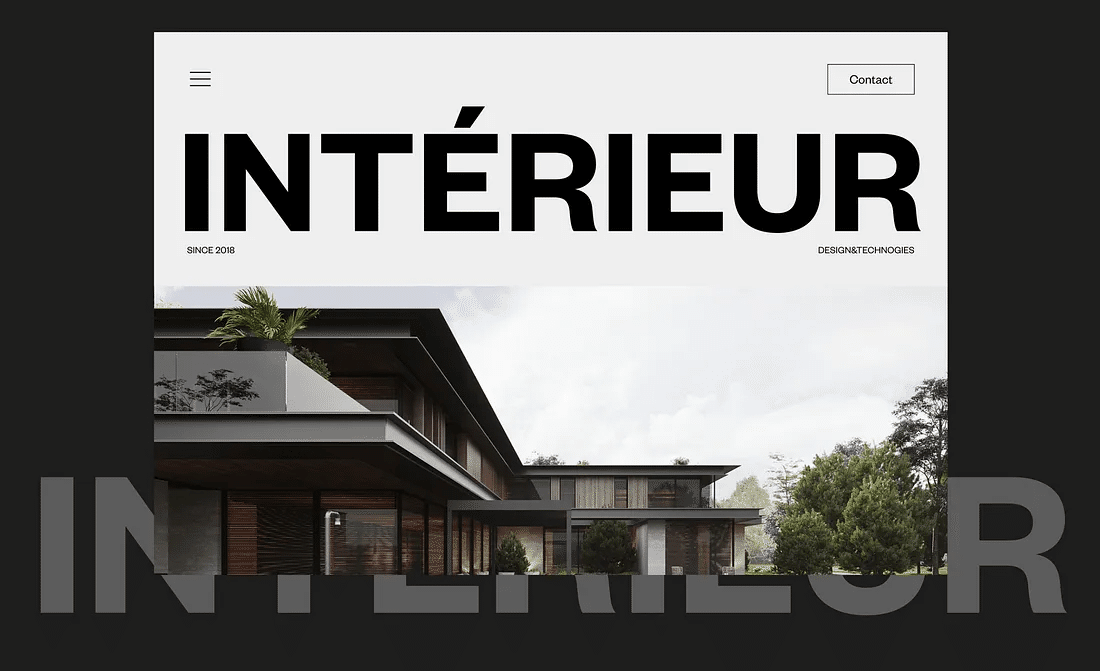
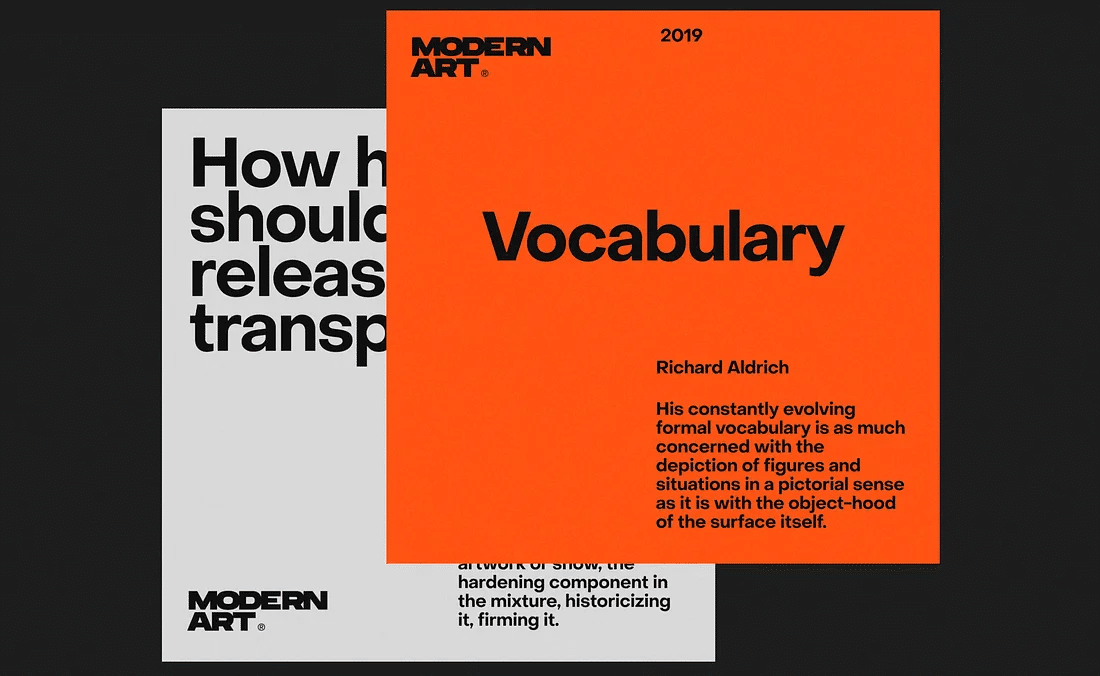
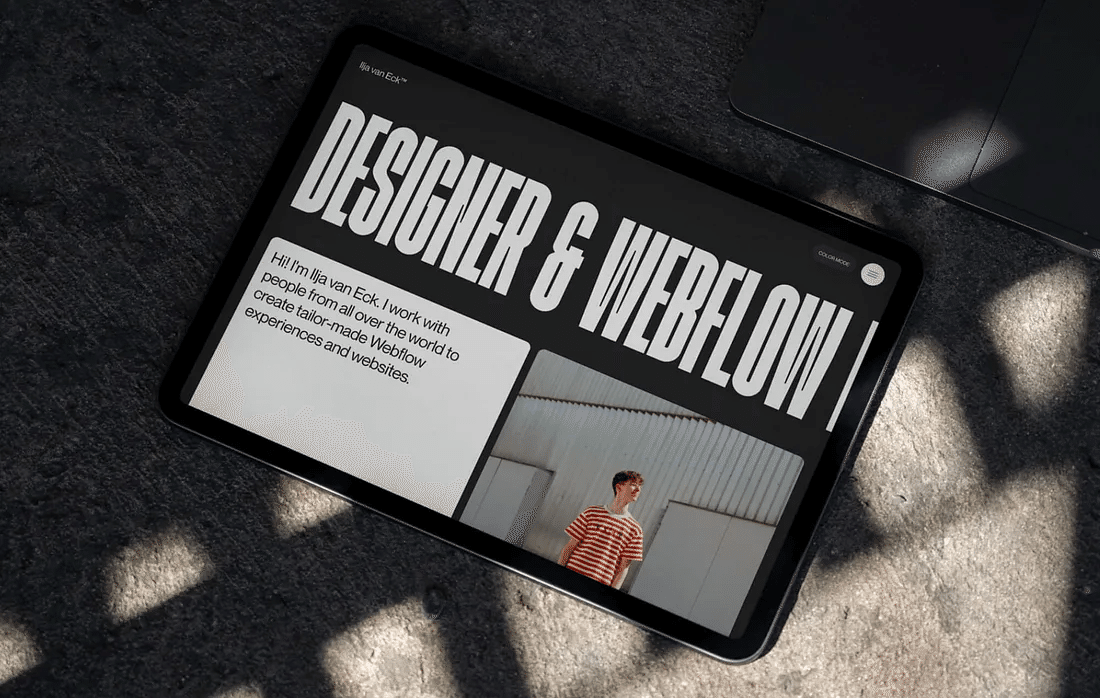
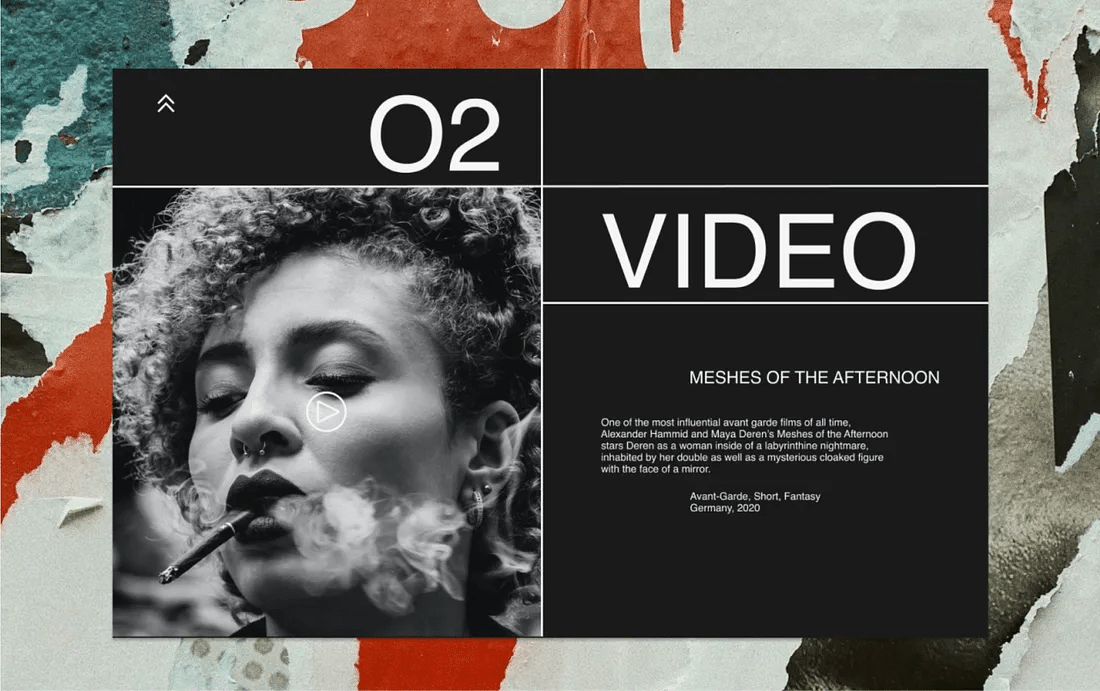
ボールドミニマリズム:シンプルさとインパクト
魅力的なミニマリズムを追求し、太く幾何学的な形状でデザインし、ハッキリとした色のコントラストを使い、大胆に余白を使います。
伝統的なミニマリズムのモノクロな色彩が明解でパワフルなビジュアル言語を生み出し、人々の注意をひきつけてくれます。
ミニマリズムの進化は多くを行うかではなく、いかに少なくするかです。シンプルさがもたらす力は見る人に強い印象を残し続けます。



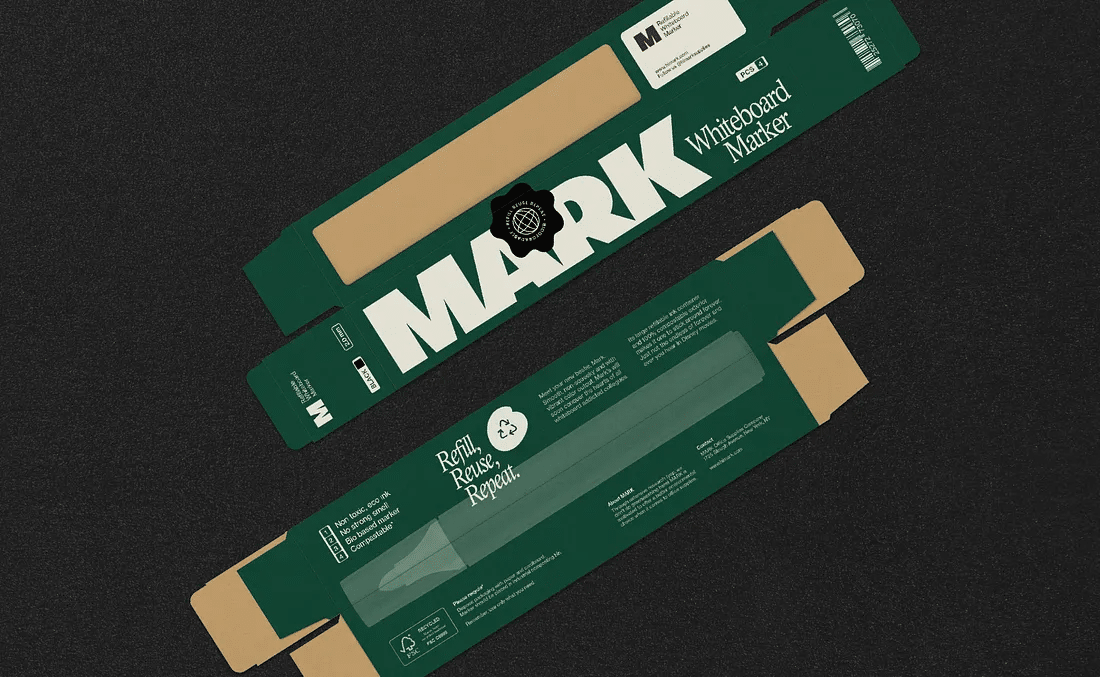
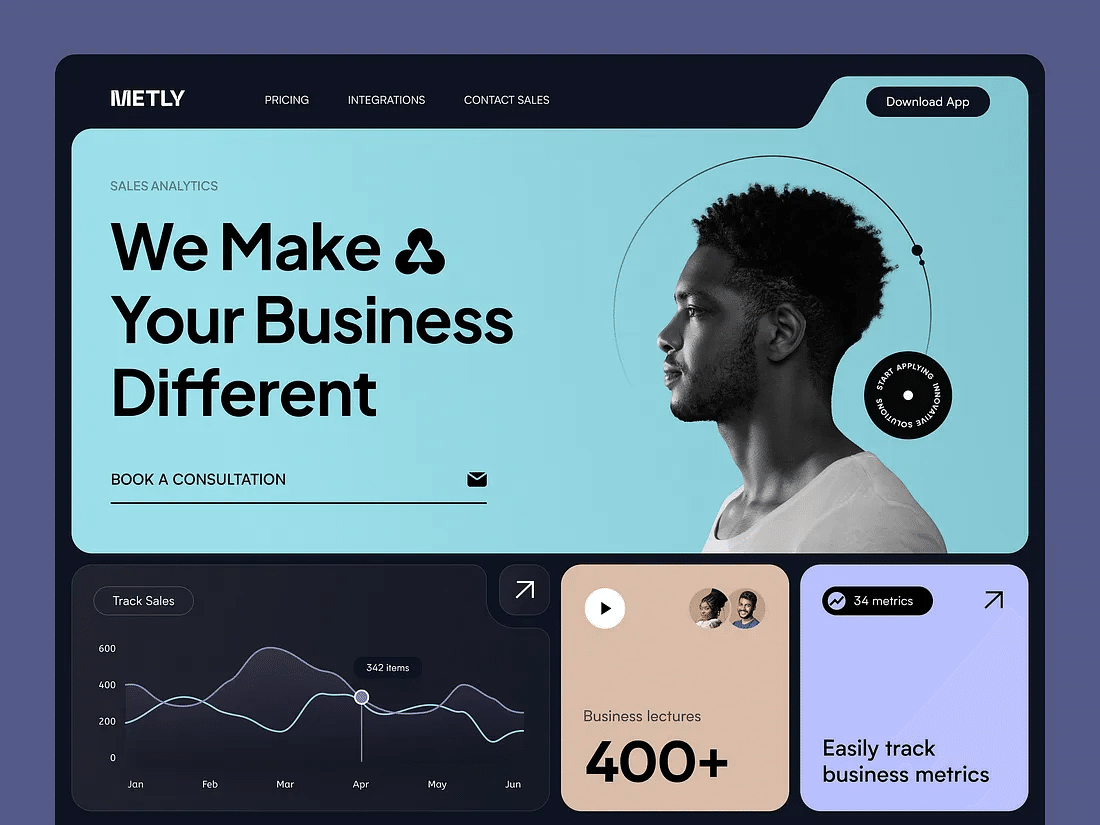
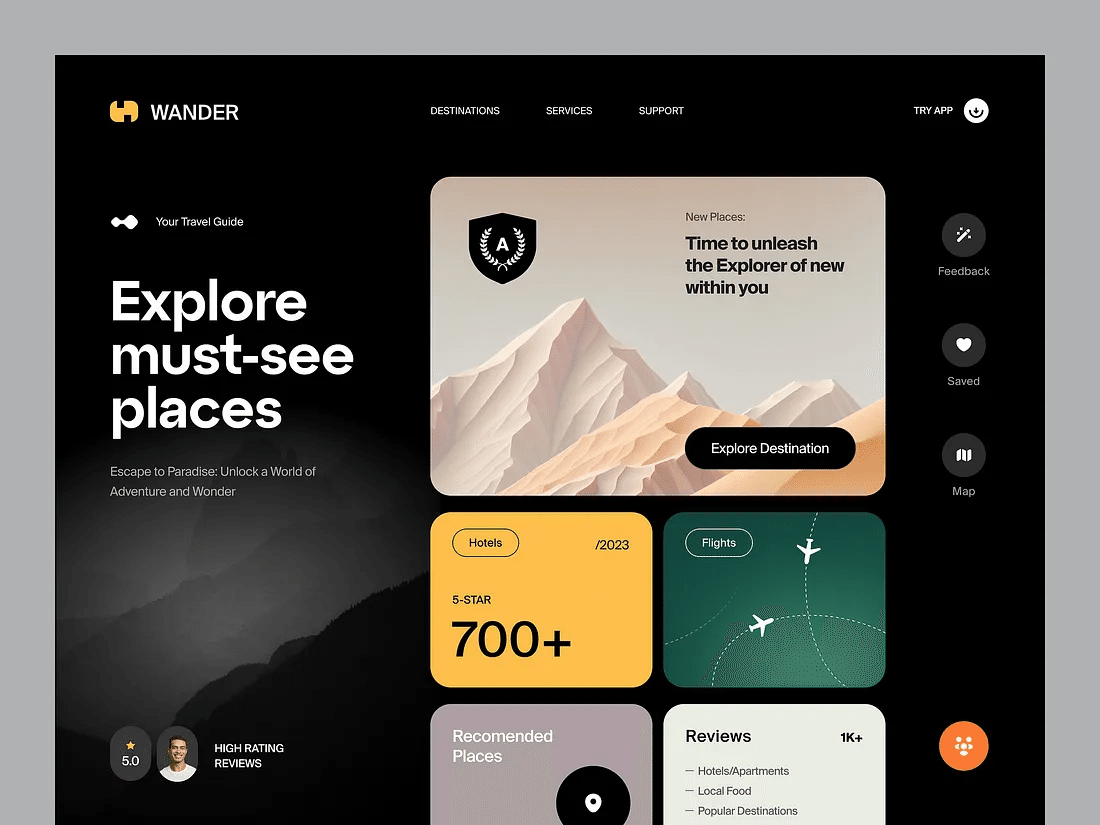
合理主義:Bento
合理主義的なデザインは機能性やシンプルさ、明快さなどのコンセプトを包含したデザインです。グラフィックデザイナーは余分なものを取り除き、キレイなラインを作り、直感的なユーザー体験の実現に注力します。
ブロック型のレイアウトや分かりやすいナビゲーション、読みやすいテキストなどの目的主導型のデザイン要素が最も重要で、それによってユーザージャーニーが合理化されます。




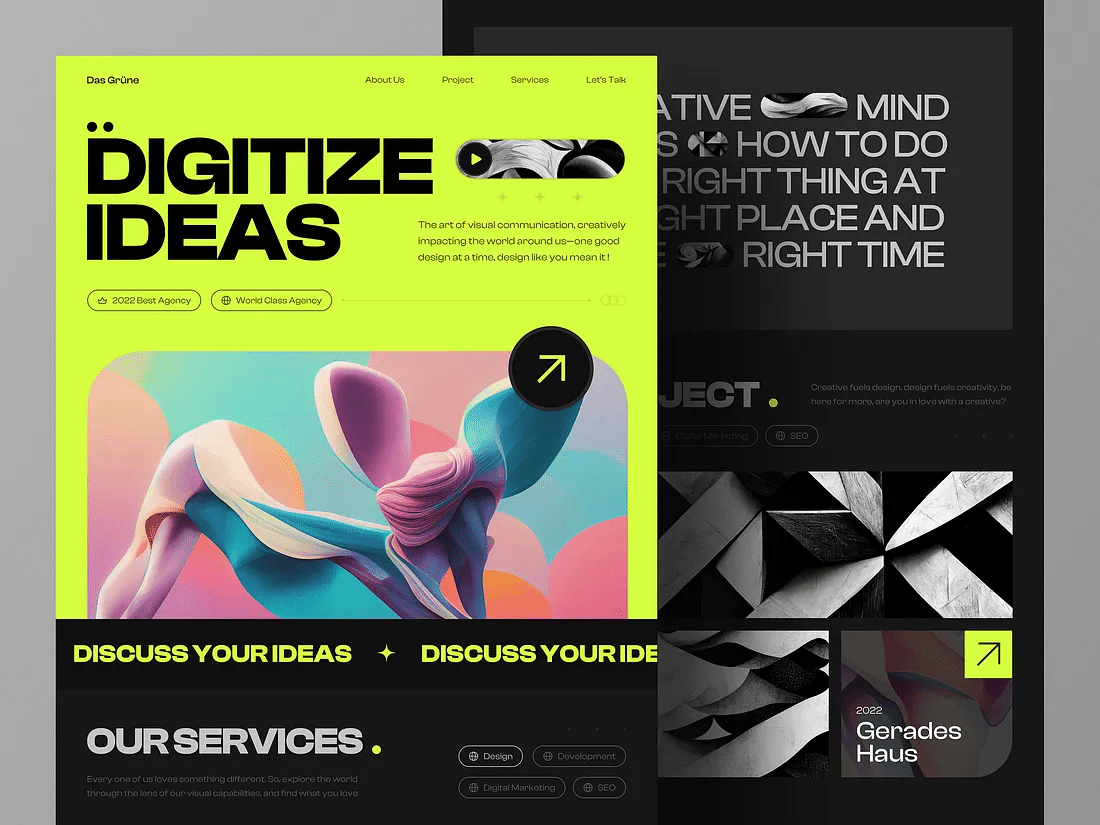
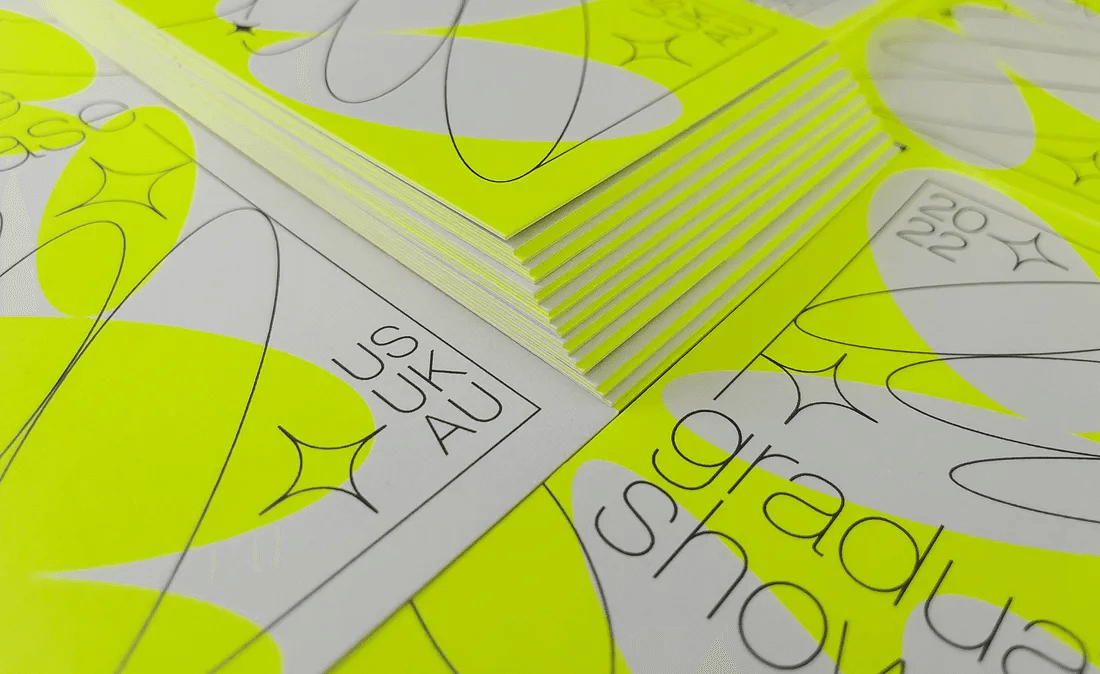
ネオンカラー:電気的なグラフィックデザイン
ピンクから電気的な青やネオングリーンまで、これらのきらびやかな色はダイナミズムと現代的な印象を生み出します。
グラフィックデザイナーはネオンの持つ大胆で未来的な雰囲気を取り入れ、タイポグラフィやイラストなどデザインビジュアル全体へ採用しています。
このトレンドは単に注意をひきつける要素というだけでなく、感情を伝えたりユニークなビジュアルとしての印象を与えたりするのに有効な手法です。
グラフィックデザインを明るくエネルギッシュなものにしようとする大胆な方針は、将来的にあらゆるデザインに影響を与え得るかもしれません。



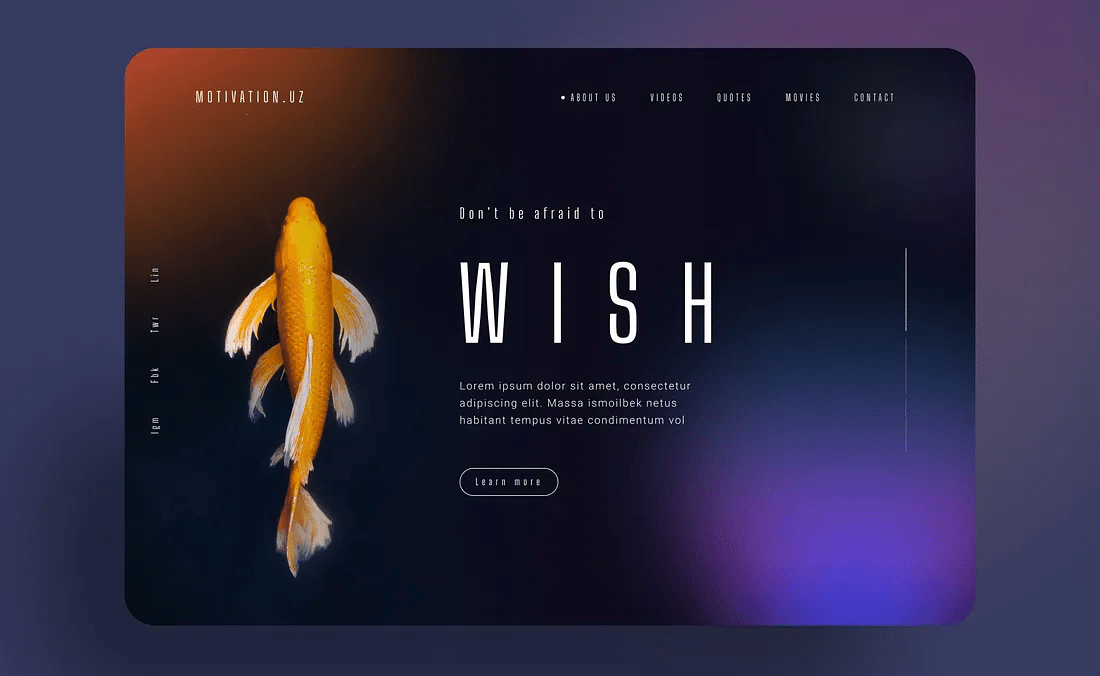
グラデーション
グラデーションはここ数年の間にポピュラーとなり、確実に私達の中に残り続けるものとなりつつあります。
これらは単に背景に用いられるデザインという枠組みを飛び越えて、シームレスにテキストやイラストなどの全体のビジュアルに適用され、静的なデザインに流動的な動きを与えるものとなります。
最近ではノイズを加えたようなグラデーションが多く見られるようになりましたが、これらによってさらに洗練された個性が生み出されています。



→次回に続く
感想:技術的に高度なものをいかに効率よく作るか
こういったトレンド記事では昨今もっぱら3Dのことが言及されてくるようになってきています。また、単なるグラフィックだけではなく、それに動きをつけるモーションなどのデザイン的な効果が必要になってくる場面はグラフィックに限らずUIなどの世界でも起こっている潮流です。
こういった高度なグラフィックスキルが求められるようになってきている背景には、やはり昨今のデザインツールの進化も強く後押ししているように感じます。
AIでデザインを生み出すことに対しての世界的なインパクトが大きく、無意識的に「いかにAIで効率よく作るのか」という議論になりがちな昨今ですが、3Dのデザインを簡単に作れたり直感的なUIで細やかなモーションを生み出せるツールも出てきているため、やはりこういったものを活用しながら自力でも色々なグラフィック効果を作れるようになることが必要なんだろうなぁと感じました。
【お知らせ】
2024年5月14日(火)に大阪の京橋でデザイン勉強会と交流会を開催いたします。(過去の勉強会の内容についてはこちら)
参加費無料、交流会のみ参加も歓迎ですので、ご興味ある方は以下のページにあるお申込ボタンからお申し込みをお願いします。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(お気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
いいなと思ったら応援しよう!

