
日程調整ツール「bookrun」と「formrun」を連携させてみた。
毎週金曜日更新のnote。
今週は先週に引き続き、「bookrun」のお話です。
「bookrun」については、先週の記事をご参照ください。
「formrun」とは
ものすごく簡単に言うと、フォームを簡単に作成・編集できて問い合わせ受付を効率化できるツールです。
当社の問い合わせフォームは「formrun」で作成しておりますし、あるお客様のサイトの受付フォームも「formrun」に切り替え、自由度が上がったこととメンテナンスの容易性です。
「formrun」と「bookrun」の連携とは
「formrun|フォームラン」は、フォーム作成管理ツールです。連携を行うことで、formrunのフォーム編集画面にて日程調整項目を追加できるようになります
https://faq.b-book.run/formrun#block-7022fbbdd5774f449c19d248878ec30e
つまり、お問い合わせの時点でお打ち合わせ時間を調整できる、ということですね。
「formrun」と「bookrun」の連携方法
連携方法については、ヘルプページに丁寧に記載があります。
かなり充実していて、ほぼ困ることがない網羅されたヘルプページです。
ちなみに「bookrunのヘルプページ」、Notionですかね?
「formrun」と「bookrun」の連携で気がついたこと
ヘルプページをみると次のような連携パターンの記載があります。
<連携パターン①>formrunのアカウントを持っていて、且つ、formrunとbookrunをすでに連携している方
<連携パターン②>formrunと未連携状態、且つ、formrunのアカウントをお持ちの方
<連携パターン③>formrunと未連携、且つ、formrunのアカウントをお持ちでない方
当社の場合は「連携パターン②」でした。
ここで気づいたのが、「formrun」のアカウント(メールアドレスA)と「bookrun」のアカウント(メールアドレスB)がそれぞれ違うドメインのものを私が用意しておりまして、どうなるのかなと。
ここからはその手順を記載しておきます。
まず、「formrun」と「bookrun」双方にログインしておけば簡単。
それぞれにログインした上で、「formrun」のフォーム編集画面を開きます。
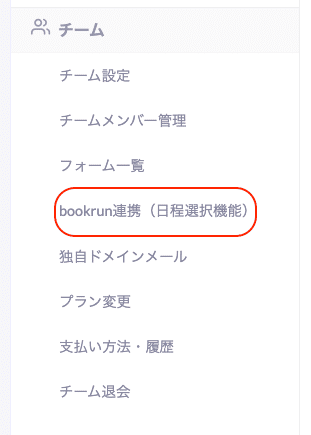
設定の項目に「bookrun連携(日程選択機能)」がありますので、これをクリック。

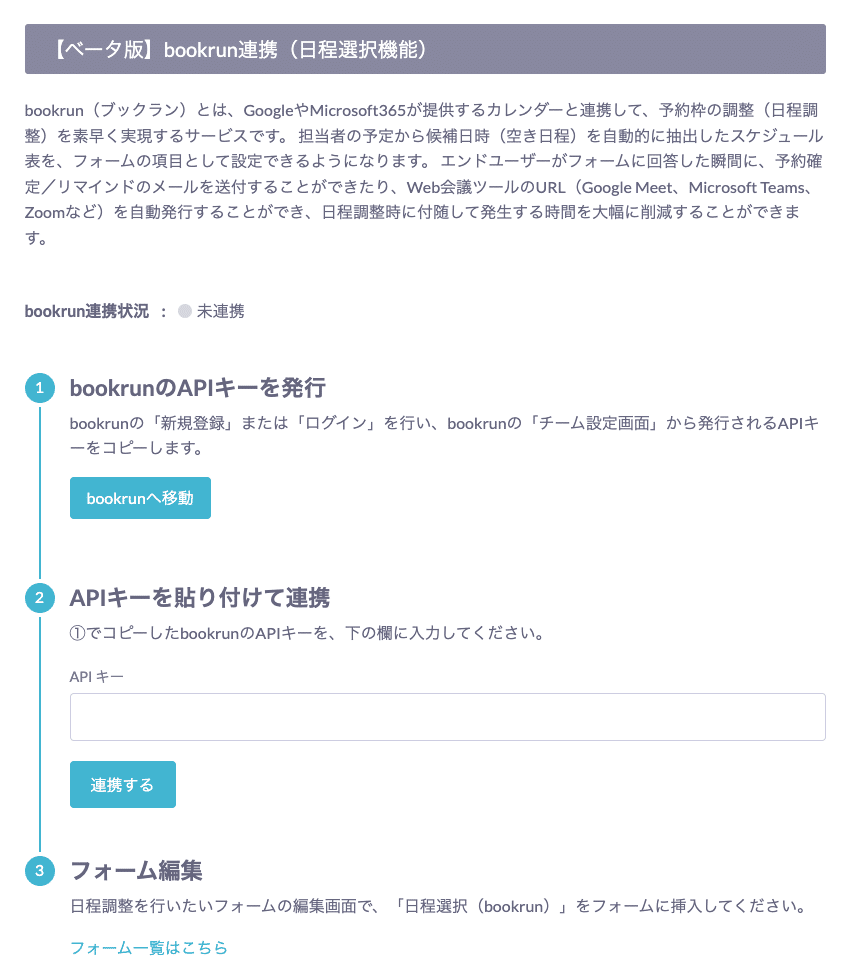
こちらをクリックするとAPIキーの発行と貼付けを促す画面になります。
やることシンプルです。

「bookrunへ移動」をクリックすると「bookrun」のチーム設定画面で「formrun連携」という箇所にAPIキーを表示とするボタンがあります。

APIを「formrun」の画面で貼付けるだけで連携できます。

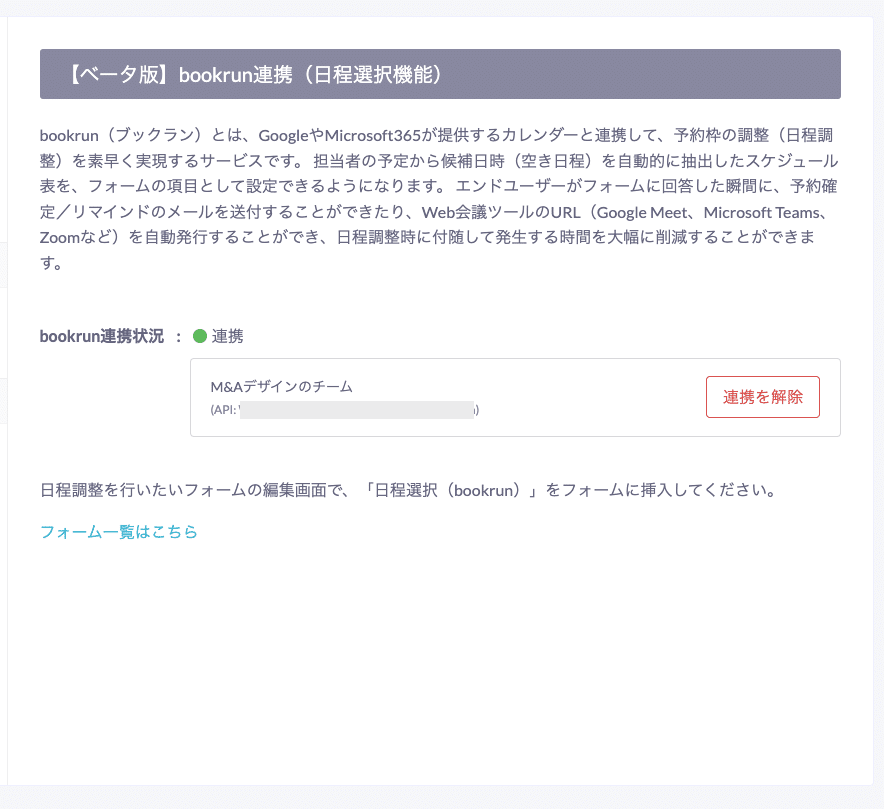
APIで連携しているので、最初心配した「メールアドレスが違う」という部分はなんの問題もなく、連携することができました。
当たり前といえば当たり前ですが、ひょっとしたら考え込む方もいらっしゃるかもしれませんね。
formrun側で日程調整の項目を設定していく。
連携した後は、フォームに日程調整ができる旨の項目を追加する作業があります。



これでbookrun側にブックボードができあがりました。

出来上がった時点で「?」となったのはプレビューで「GoogleMeet」が設定されていたこと。
先週「bookrun」側でビデオ会議を「Zoom」と連携したものを作成していたので「なんでGoogleMeetになったの?」と疑問が。
(てっきり既存のものと連携されるのかと)
「bookrun」側を確認するとブックボードが2件できあがっています。
しかも同じ名前で。
願わくば、「formrun」と連携したブックボードは違う名前にしてほしいなと思います。(前回つくったものをデフォルトのままにしている自分が悪いのですが)
ちゃんとヘルプページ等に書いてあるのかもしれませんが、読まずにここまで連携(作成・編集)できているので、やはり素晴らしいUIだなと思います。
いきなり(また)要望です。
といった記載がヘルプページにあると安心するかもです。
以上、今週(71週連続更新)のnoteは先週に引き続き、bookrunの使い方について記載してみました。
書いた人:岡田
