
【じっくりSw1ftUI 5】導入編5〜コードテンプレートを作ろう③入口画面を編集しよう
さてと、前回で、
ContentViewを自由に編集できる下地までは作れたので、ここからは、実際に簡単な編集をしてく〜〜〜🕺
前回で、
ContentView=最初に開く入口画面=ポータル
ってイメージで説明したんだけど、YahooとかGoogleみたいなポータルサイトでも、
入口画面でいきなり、メインの機能の画面が開いて、それしかない
みたいなWEBサイトやアプリは少ない、てかないんじゃないかな🤔けど、色々なアプリ製作の本とかを読んでも、
そこの単元で紹介する機能からいきなり開くサンプル
なんで、実際に自分でアプリを作ろうって思っても、
どうしたらいいの👀?
って感じのものも多いと思う。なのでここでは説明すればめっちゃ簡単なんだけど、
まずはポータルビューを作る操作方法を紹介してく〜〜〜
お断り
あくまでも導入編なんで、各ビューとかモディファイアの説明は、本編で説明するので、ここではあくまでも、
こんなことがいとも簡単にできるんだってイメージを掴んでもらうことがメインな説明にしてます〜〜〜👀💦
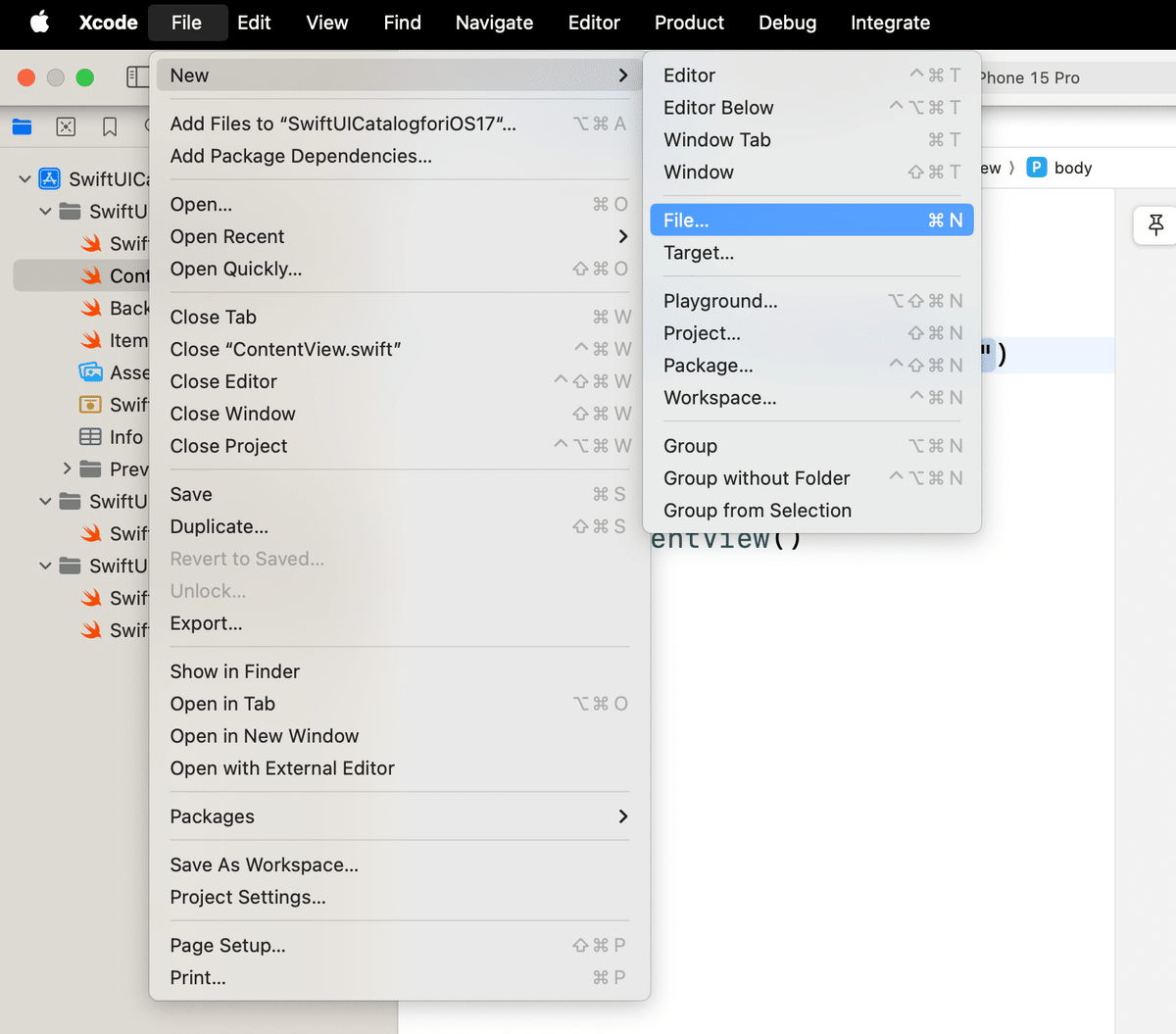
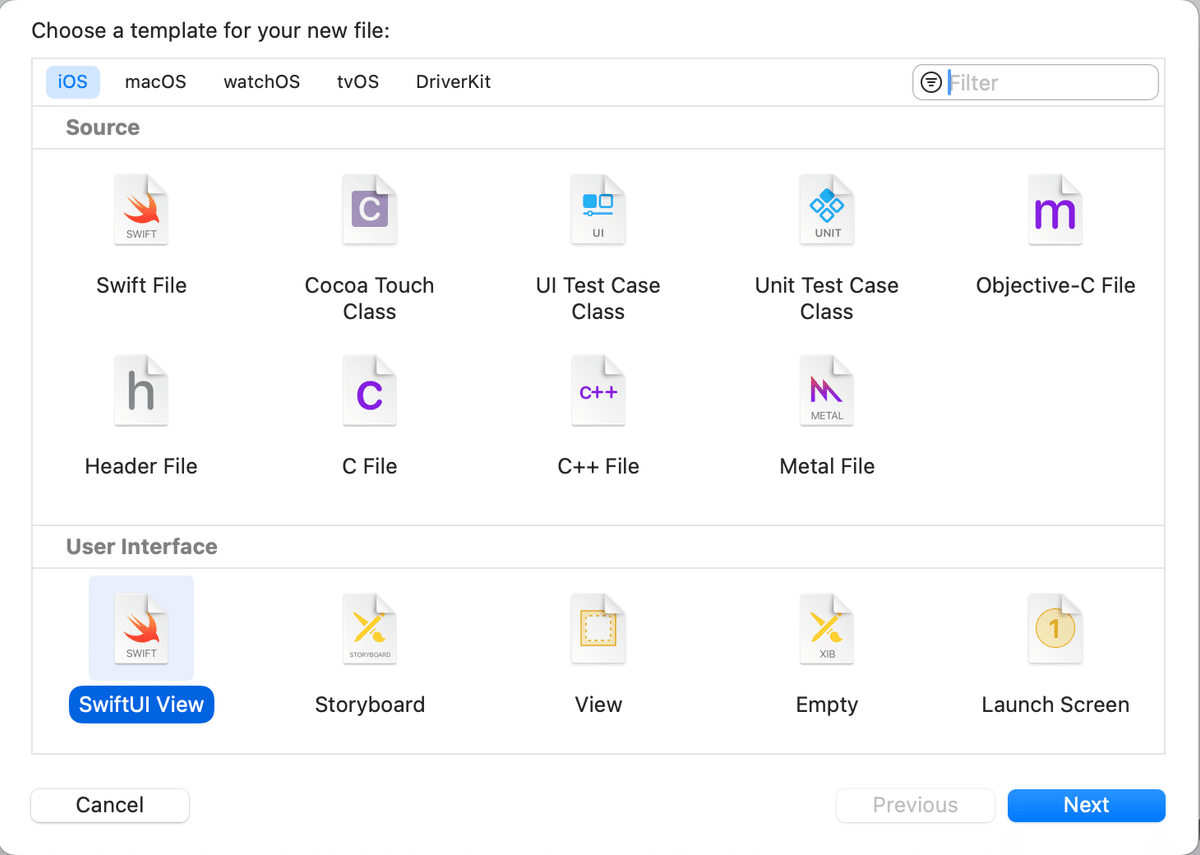
操作
前回までで、

このアプリでは、先週までに買った
iOS17の本2冊をまとめるアプリ

を作りたいので〜〜〜〜
入口画面のボタンを押すと、それぞれのページに遷移する用に、
遷移先のビューを仕込む



同じやり方で、



表示がどちらも、
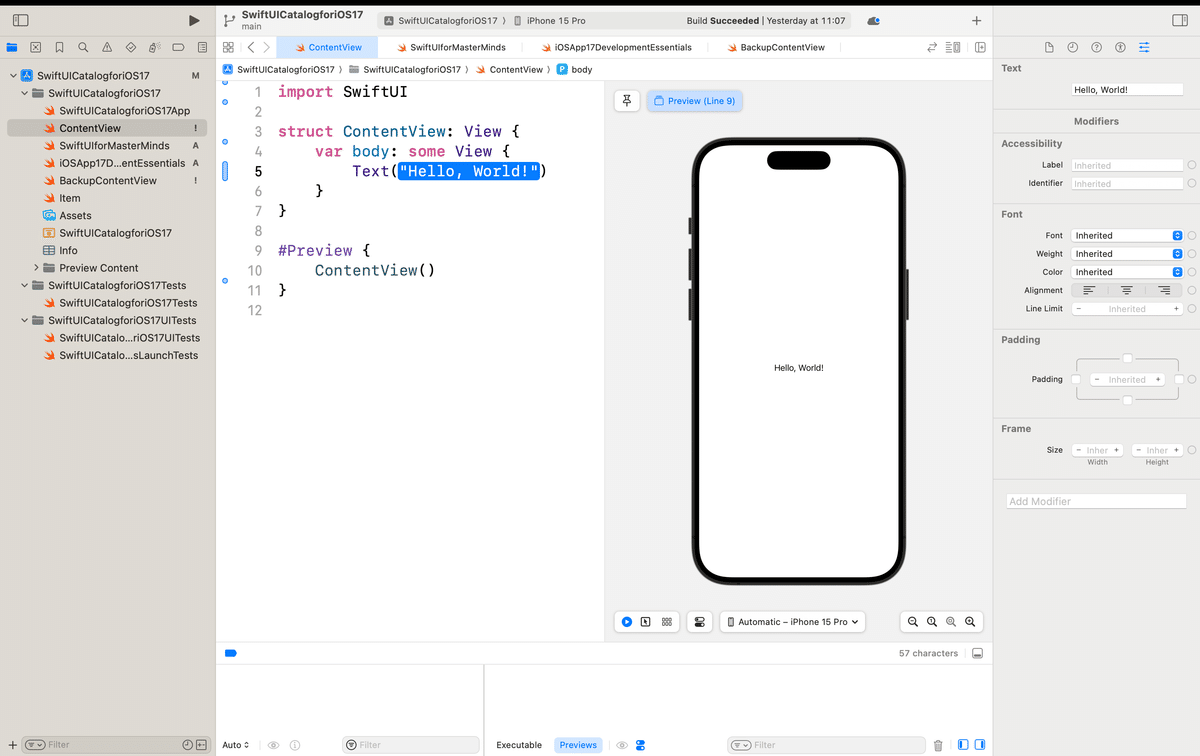
Hello, World!
てな感じで遷移した後にわかりにくいので、コードを下記に変える〜〜〜
変更前
import SwiftUI
struct SwiftUIforMasterMinds: View {
var body: some View {
Text("Hello, World!")
}
}
#Preview {
SwiftUIforMasterMinds()
}import SwiftUI
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
Text("Hello, World!")
}
}
#Preview {
iOSApp17DevelopmentEssentials()
}変更後
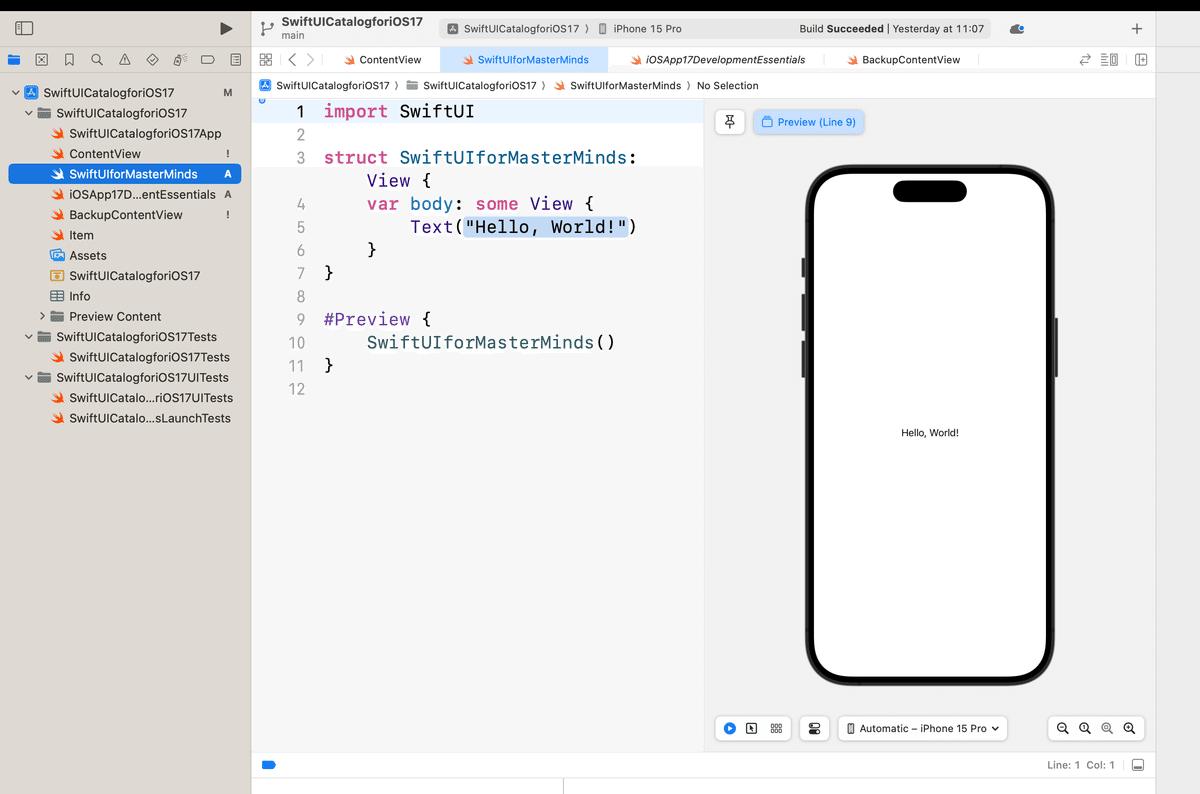
import SwiftUI
struct SwiftUIforMasterMinds: View {
var body: some View {
Text("SwiftUIforMasterMinds")
}
}
#Preview {
SwiftUIforMasterMinds()
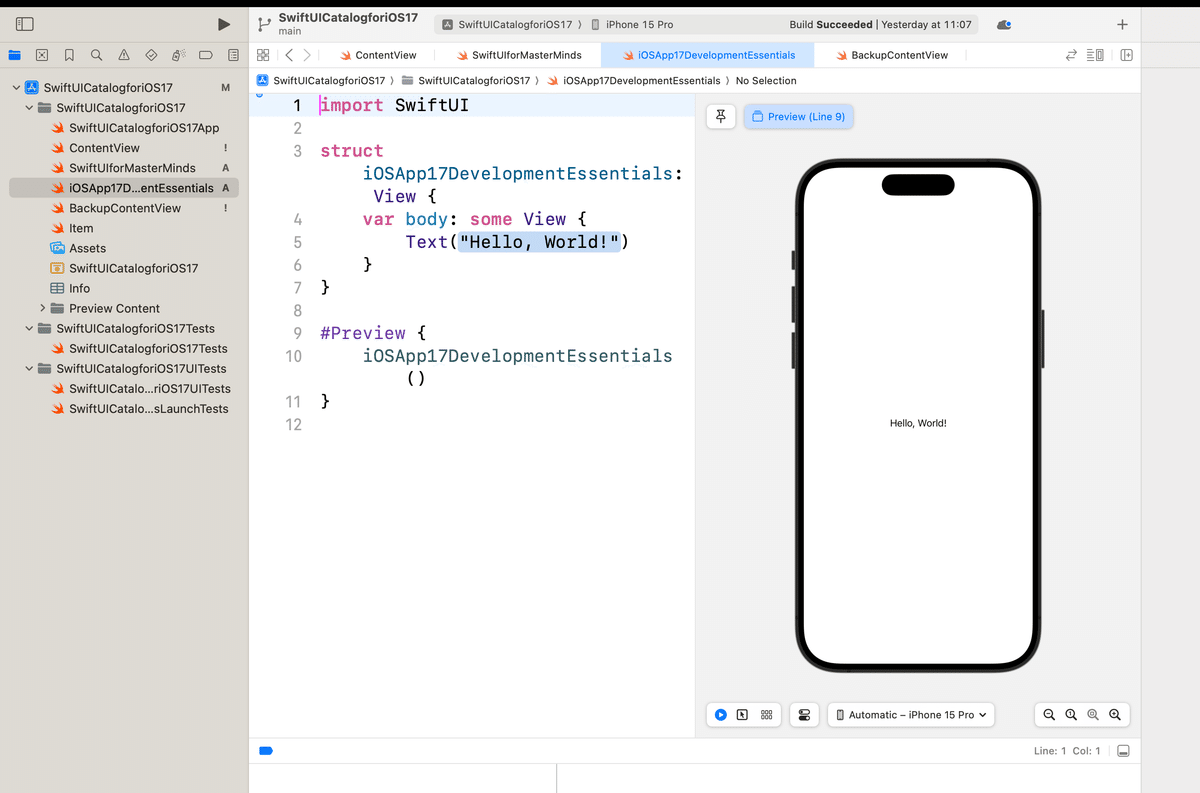
}import SwiftUI
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
Text("iOSApp17DevelopmentEssentials")
}
}
#Preview {
iOSApp17DevelopmentEssentials()
}これで、ContentViewを編集してく下準備完成🕺
ContentViewを編集

まずは、
iOS17の学習アプリってことをアプリが起動した瞬間にわかるようにしたい
から、

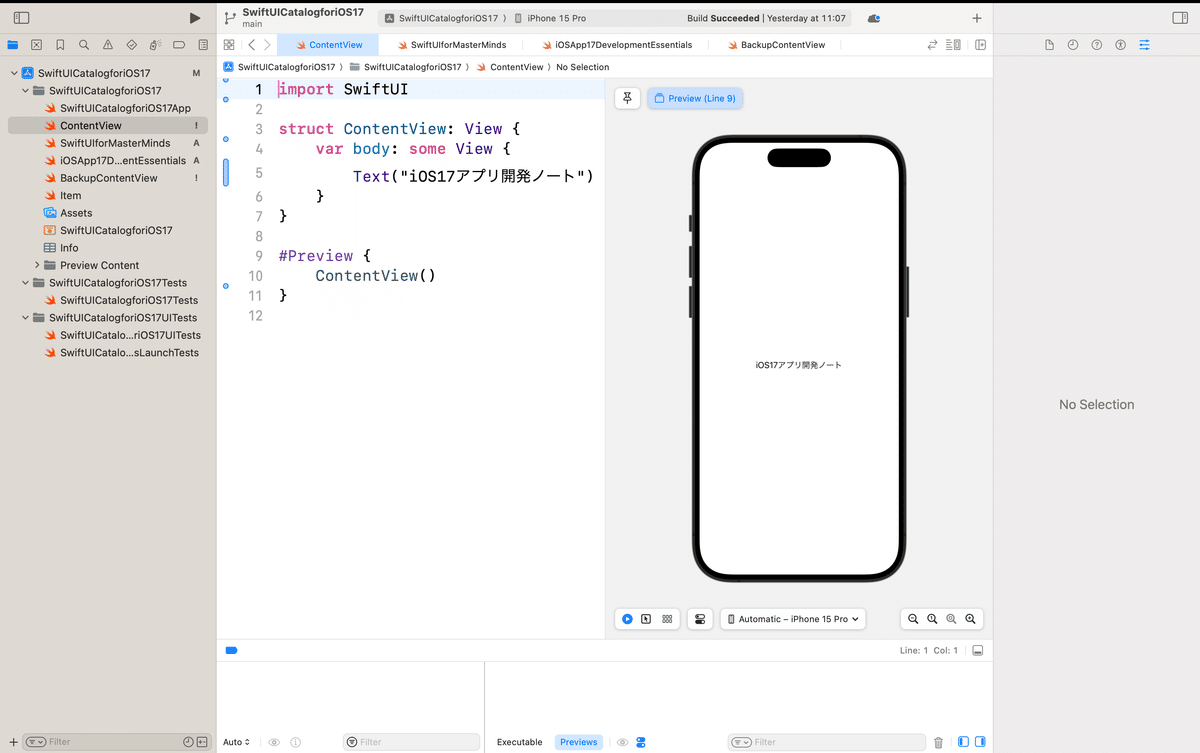
iOS17アプリ開発ノート
てな感じで書き換え👀
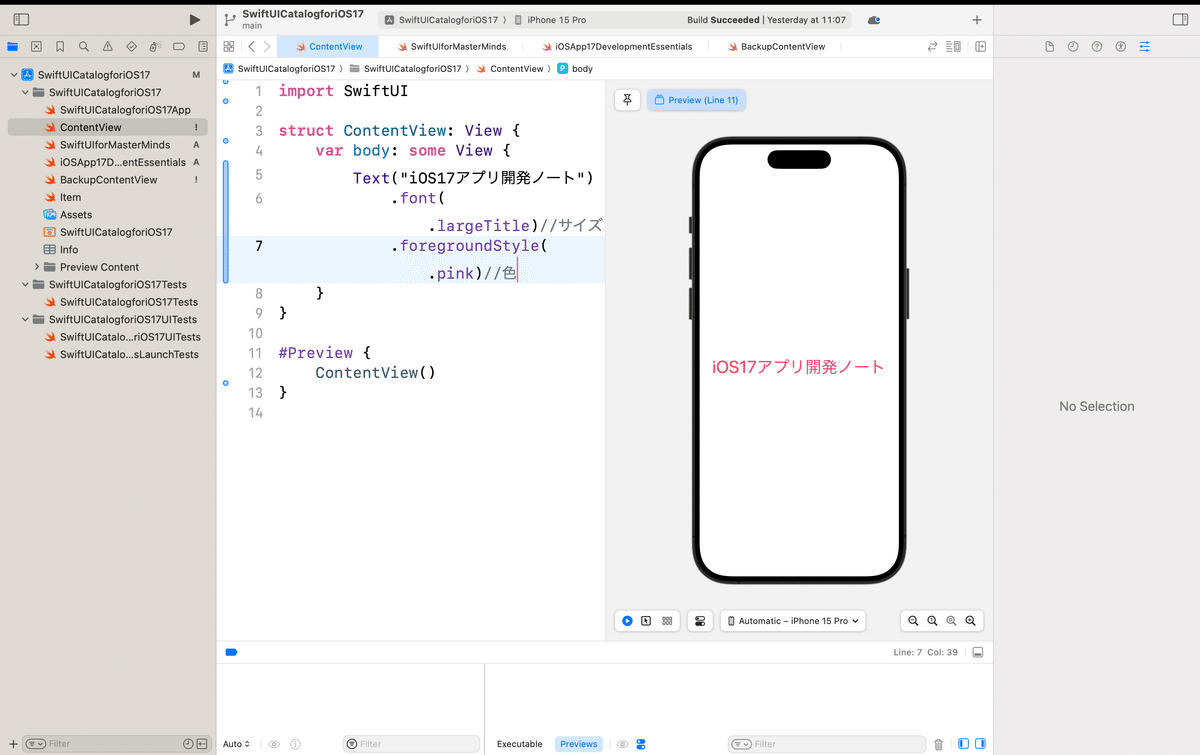
文字の大きさと文字色もいい感じに変更したいので〜〜〜

文字サイズと文字色のモディファイアを追加〜〜〜
てね感じで、簡単に文字サイズと色が変わる🕺
これで、ポータルのタイトル文字は完成👀
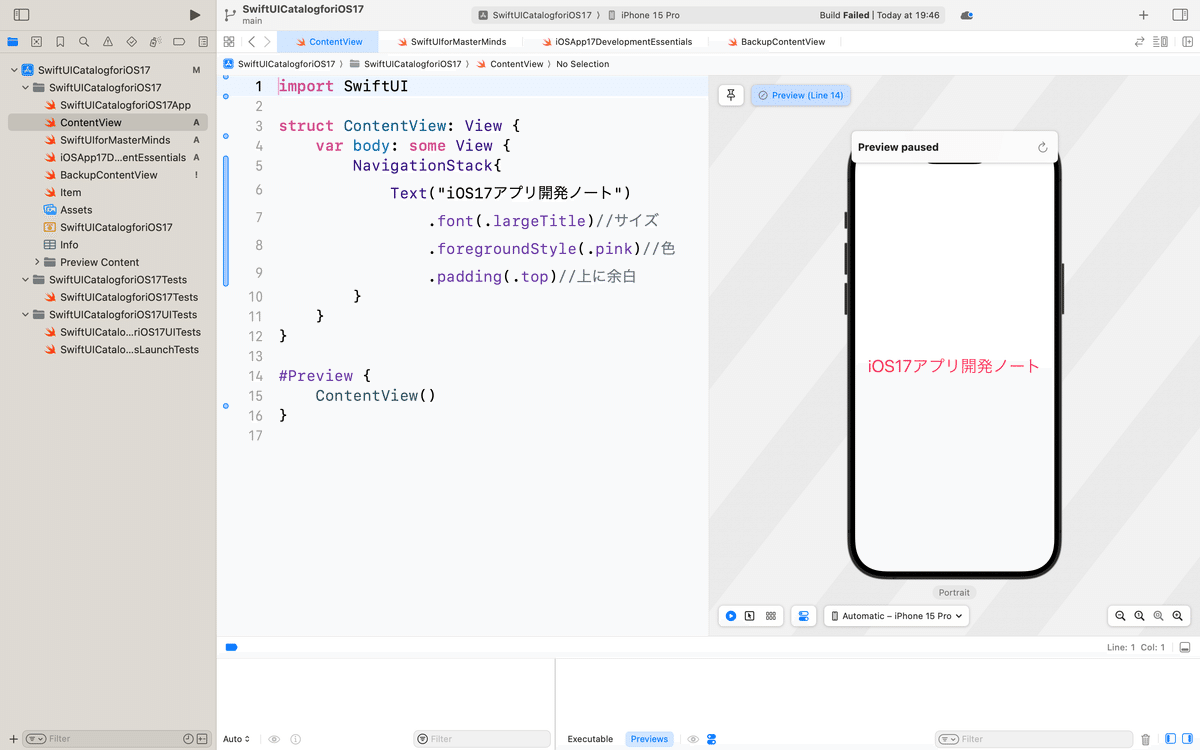
他のビューに遷移したいので、NavigationStackを組み込んでく〜〜〜
まずは、さっきまでのコードを
NavigationStack
で囲んで、後から使うので
Padding
もテキストビューに追加しとく〜〜〜

テキストの下に、それぞれのページに遷移する
NavigationLink
を追加〜〜〜

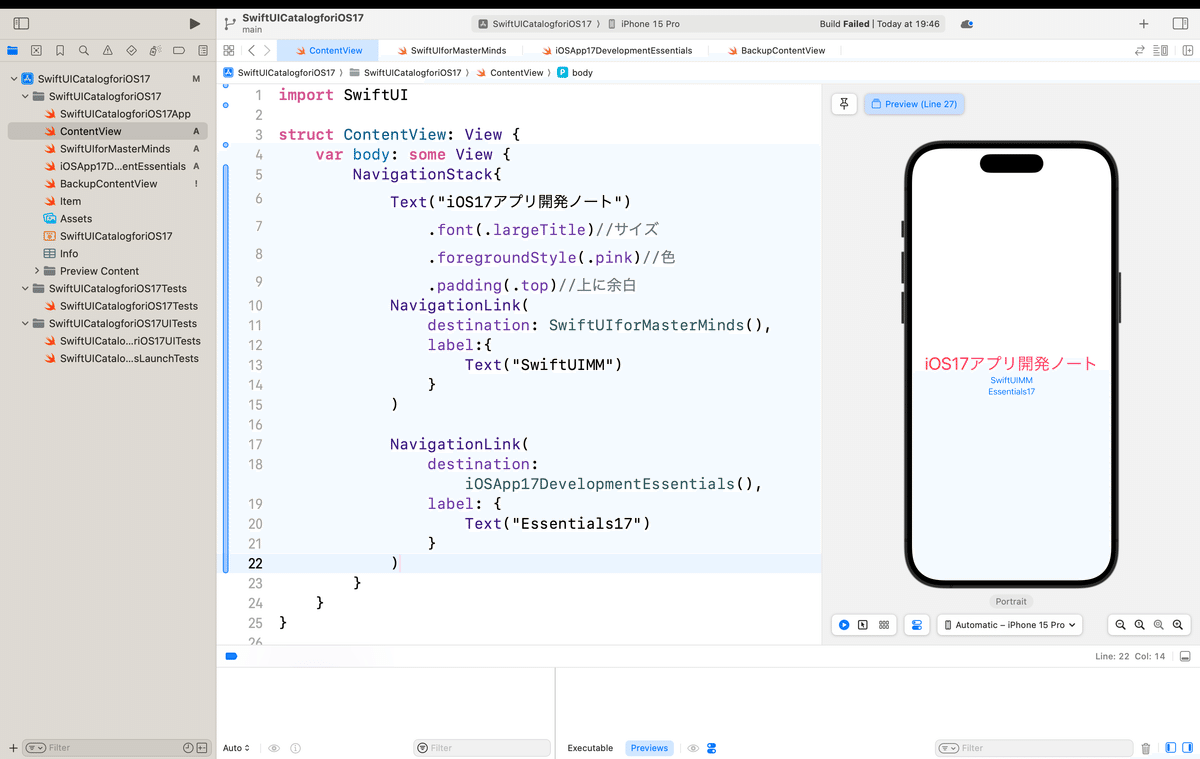
ここまでのコード(ページリンクボタンまで追加後)
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationStack{
Text("iOS17アプリ開発ノート")
.font(.largeTitle)//サイズ
.foregroundStyle(.pink)//色
.padding(.top)//上に余白
NavigationLink(
destination: SwiftUIforMasterMinds(),
label:{
Text("SwiftUIMM")
}
)
NavigationLink(
destination: iOSApp17DevelopmentEssentials(),
label: {
Text("Essentials17")
}
)
}
}
}
#Preview {
ContentView()
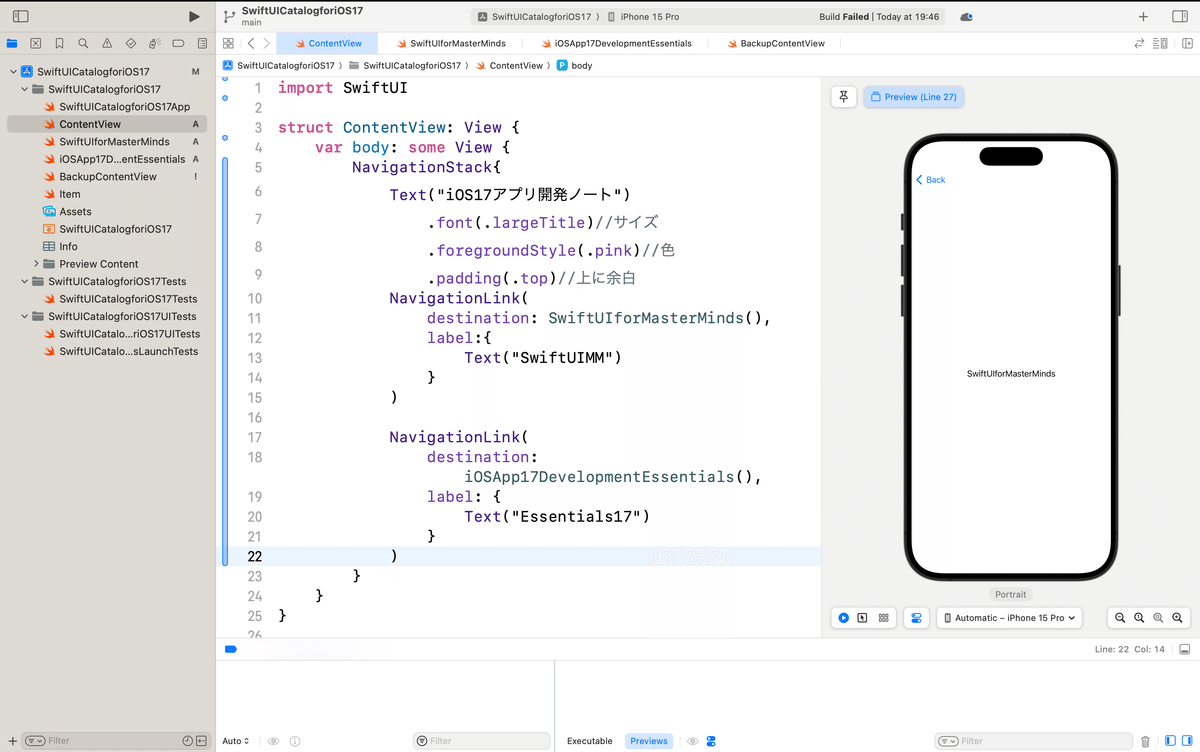
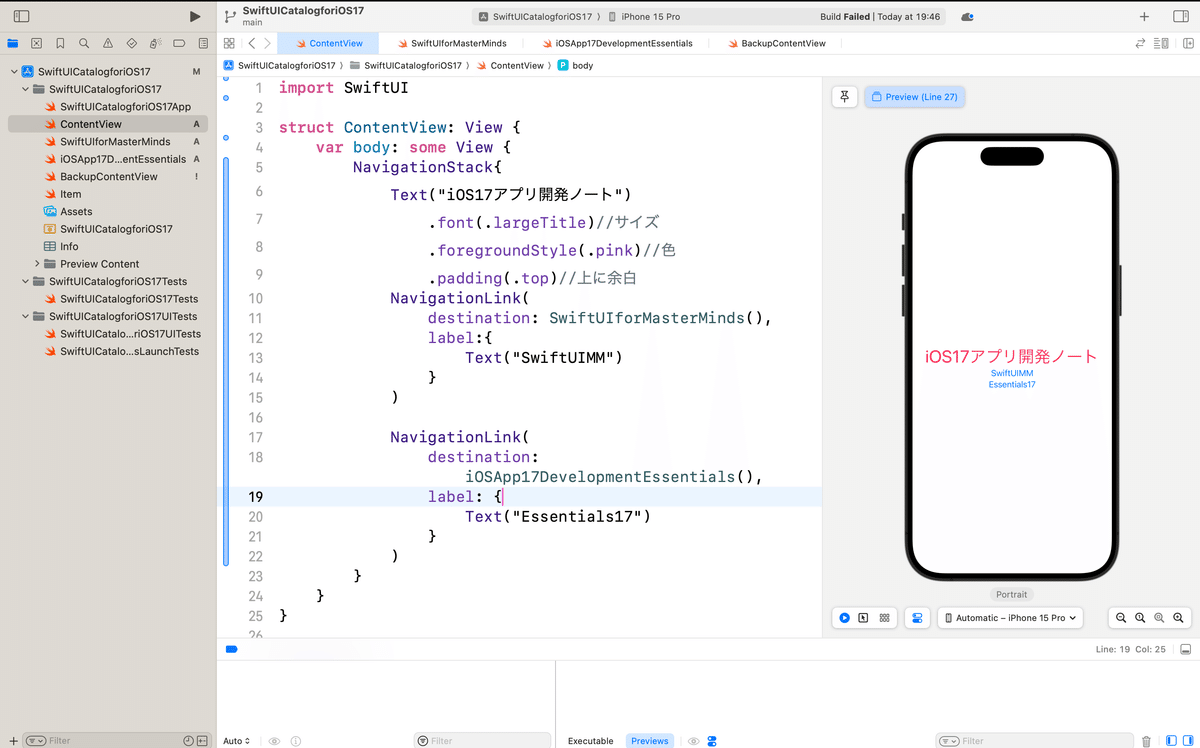
}追加したリンクボタンをクリックすると〜〜〜

左上の<Backをクリックして入口画面に戻って、ボタンとタイトルの配置を
VStack
HStack
Spacer
Padding
font
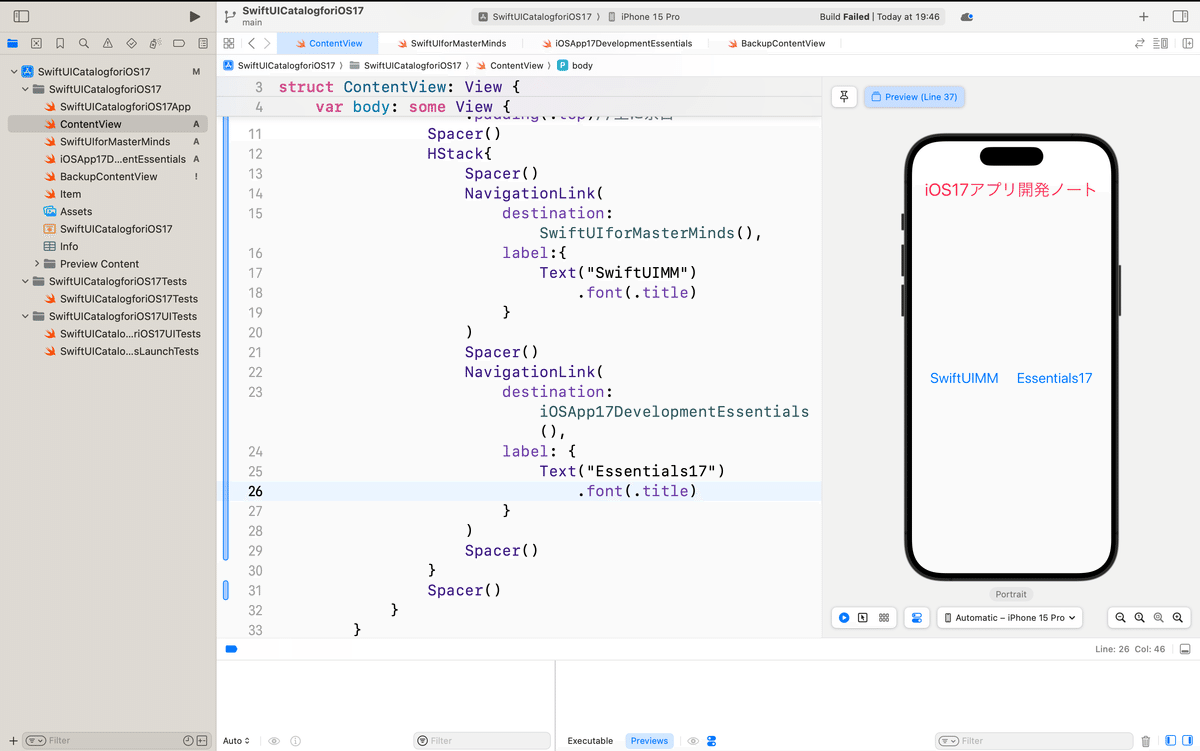
なんかで調整して〜〜〜


ここまでのコード(調整後)
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationStack{
VStack{
Text("iOS17アプリ開発ノート")
.font(.largeTitle)//サイズ
.foregroundStyle(.pink)//色
.padding(.top)//上に余白
Spacer()
HStack{
Spacer()
NavigationLink(
destination: SwiftUIforMasterMinds(),
label:{
Text("SwiftUIMM")
.font(.title)
}
)
Spacer()
NavigationLink(
destination: iOSApp17DevelopmentEssentials(),
label: {
Text("Essentials17")
.font(.title)
}
)
Spacer()
}
Spacer()
}
}
}
}
#Preview {
ContentView()
}
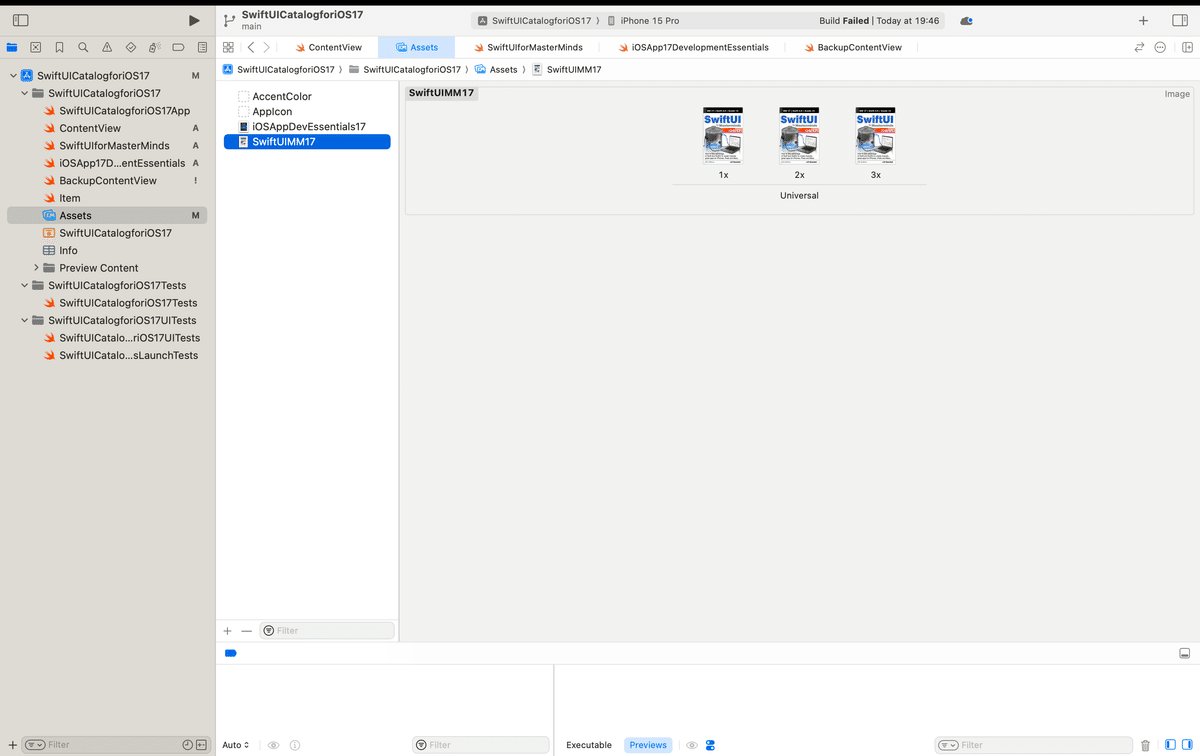
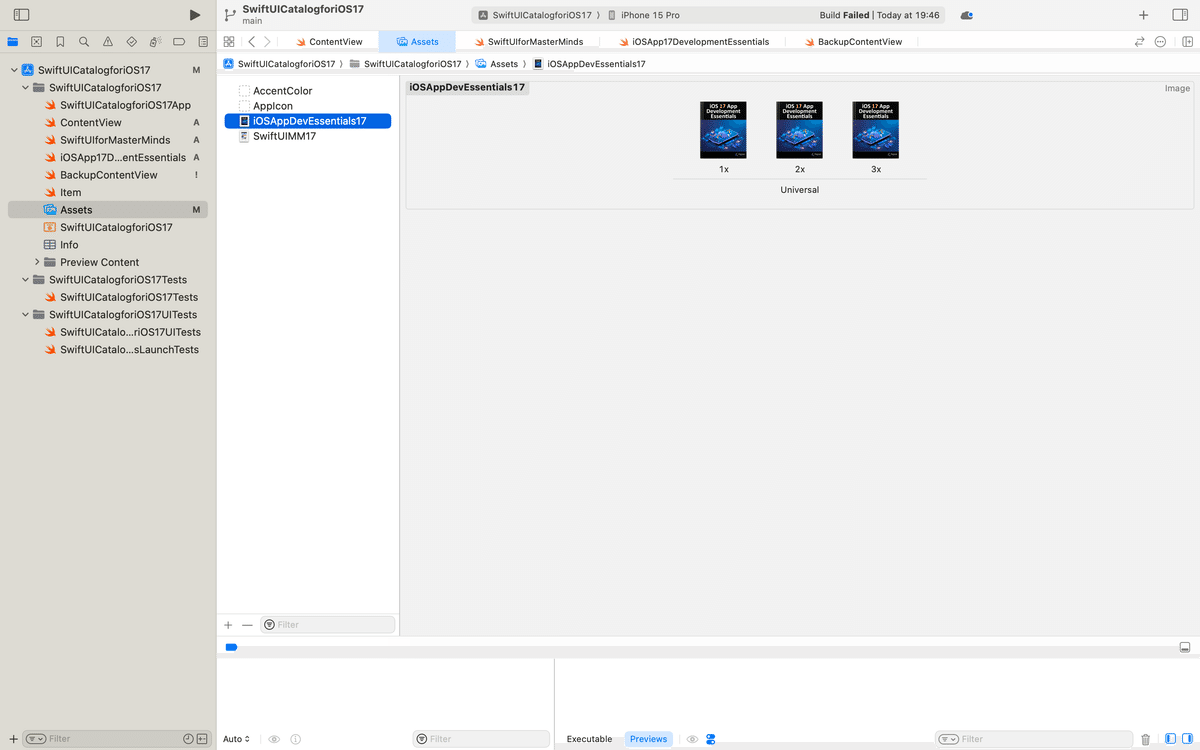
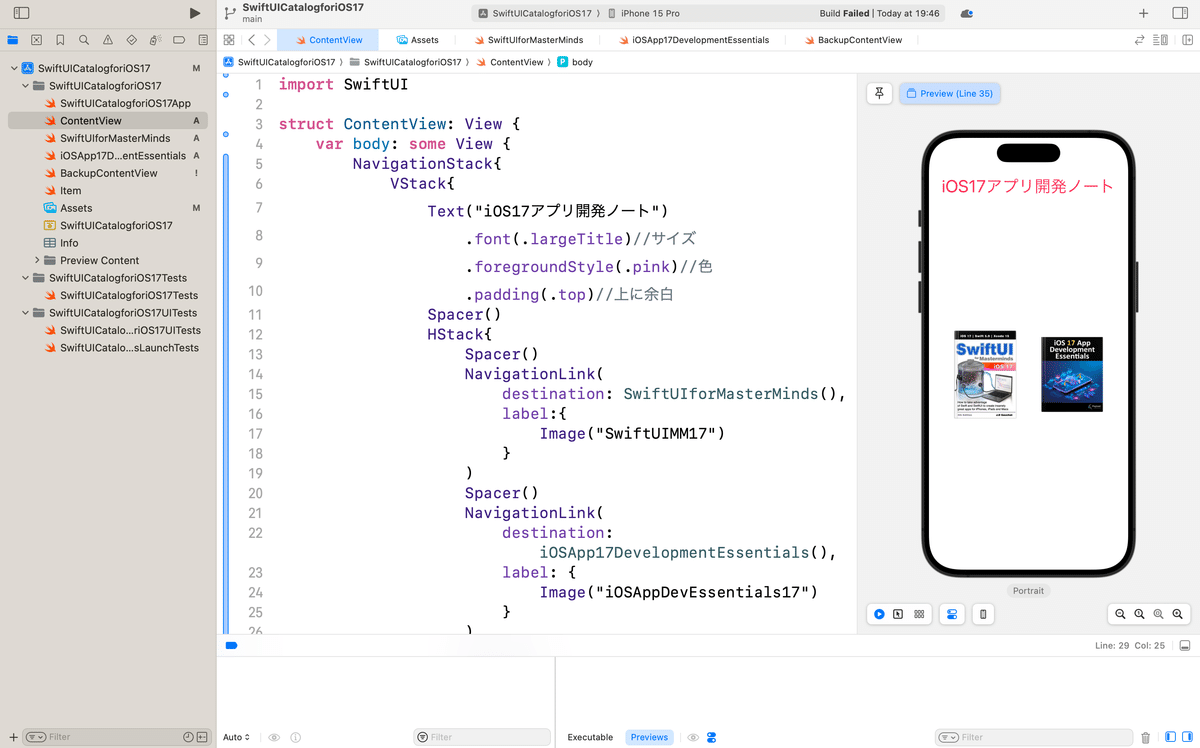
せっかくそれぞれの本に表紙があるので、追加したボタンをイメージに変更する🕺


Assetsに登録して〜〜〜


追加したリンクボタンのTextをImageに変更

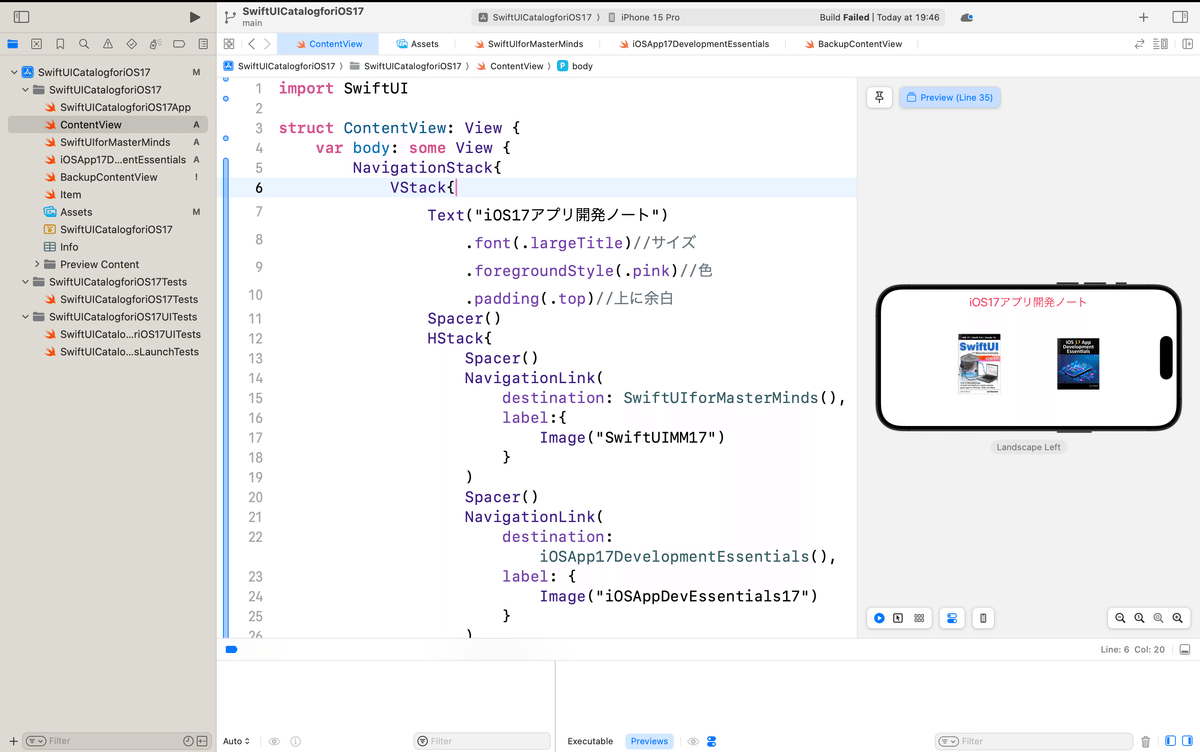
横に回転させても

コードまとめ
ContentView
import SwiftUI
struct ContentView: View {
var body: some View {
NavigationStack{
VStack{
Text("iOS17アプリ開発ノート")
.font(.largeTitle)//サイズ
.foregroundStyle(.pink)//色
.padding(.top)//上に余白
Spacer()
HStack{
Spacer()
NavigationLink(
destination: SwiftUIforMasterMinds(),
label:{
Image("SwiftUIMM17")
}
)
Spacer()
NavigationLink(
destination: iOSApp17DevelopmentEssentials(),
label: {
Image("iOSAppDevEssentials17")
}
)
Spacer()
}
Spacer()
}
}
}
}
#Preview {
ContentView()
}SwiftUIforMasterMinds
import SwiftUI
struct SwiftUIforMasterMinds: View {
var body: some View {
Text("SwiftUIforMasterMinds")
}
}
#Preview {
SwiftUIforMasterMinds()
}iOSApp17DevelopmentEssentials
import SwiftUI
struct iOSApp17DevelopmentEssentials: View {
var body: some View {
Text("iOSApp17DevelopmentEssentials")
}
}
#Preview {
iOSApp17DevelopmentEssentials()
}
今回もちょっと長くなってきたのと、
ContentViewの雛形はここまでできたら機能的には十分なので
続きはまた次回(おそらく、今週末かな💦)
まとめ
今回は
ビュー
モディファイア
で、いとも簡単に
ビューが編集=調整まで含めて作れる
ってことをイメージしてもらえれば十分🕺
他にも、
ScrollViewやTabViewなんかを使えば、いくらでもさらに機能は追加できなくはないんだけど、
何を使うかは、クライアントの要求次第だったり、
全機能を一旦、回してみて、いざ自分でどんなアプリを作りたいか次第
で変わる
👉完璧なUIデザインなんざない=状況次第
なんで、それよりは、
コードを書き換えるだけで、
アプリの画面(ビュー)を作り替えることができる
ってことをここではイメージしてもらえれば十分
*言われりゃ当たり前のことなんだけど、学びが進むにつれて、
結構、みなさん難しく複雑に考える人が多くなる
=難しいこととか一つのビューに機能を盛り込もうとする
👉ビューが複雑になり過ぎて、操作性が落ちる
ってことがよくあるので〜〜〜〜
こんなに簡単に、ビューって作れるんだ!
で十分。結構、説明を端折ってるところも多いので、先に進むよりは、今回のコードまとめで書いたコードのビューとかモディファイアの値を変更したり、削ると、
プレビュー表示される画面がどう変わるか
どんなエラーが発生するか
なんかを見てみてね〜〜〜
サンプルを色々、自分で書き換えてみてどうなるか
👉手を動かしながら、実際に体験してみる
=習うより慣れよ
Apple公式サイト
さてと、次回は
リンク先のページに目次テーブルを追加してく方法を説明しようかな🧐
