
【じっくりSw1ftUI 14】Essentials第4章〜Playgroundファイルを作ろう
さてと、前々回
までで、この本の導入部分の解説は大体、記事にしたので、早速、
SwiftUIでアプリを作るプログラミング言語=Swift
を解説した第4章以降に入っていくんだけど、、、いきなり、
Playgroundを開いてください
って言われても、現在のXcodeの入口画面に表示が

オイラも忘れてると、どこだったっけ?👀てなる
ので、
Playgroundの開き方
だけをこの記事では紹介してく〜〜〜🕺
そもそもPlaygroundとは何ぞや👀?
まあ、ここは端的に言っちゃうと、
コードを打ってどんな動きをするかを試す遊び場
👉Playground
なんだけど、正確な解説とかマニアックな理解にこだわる人はこだわると思うので、詳しい解説は、
なんかを参考にしてみてね🕺
ちなみに、Essentialsの第4章を見たけど、キャプチャ入りでは載ってなかったので、操作をここで説明しとくね〜〜〜
(他の記事でも以前説明した気もするけど、操作変わってるかもしれないし💦)
操作
では、早速操作
(って言ってもめちゃくちゃ簡単ですぐ終わるけど、まあ、大事ってことで💦)
前回までで使ってたプロジェクトファイルを開く

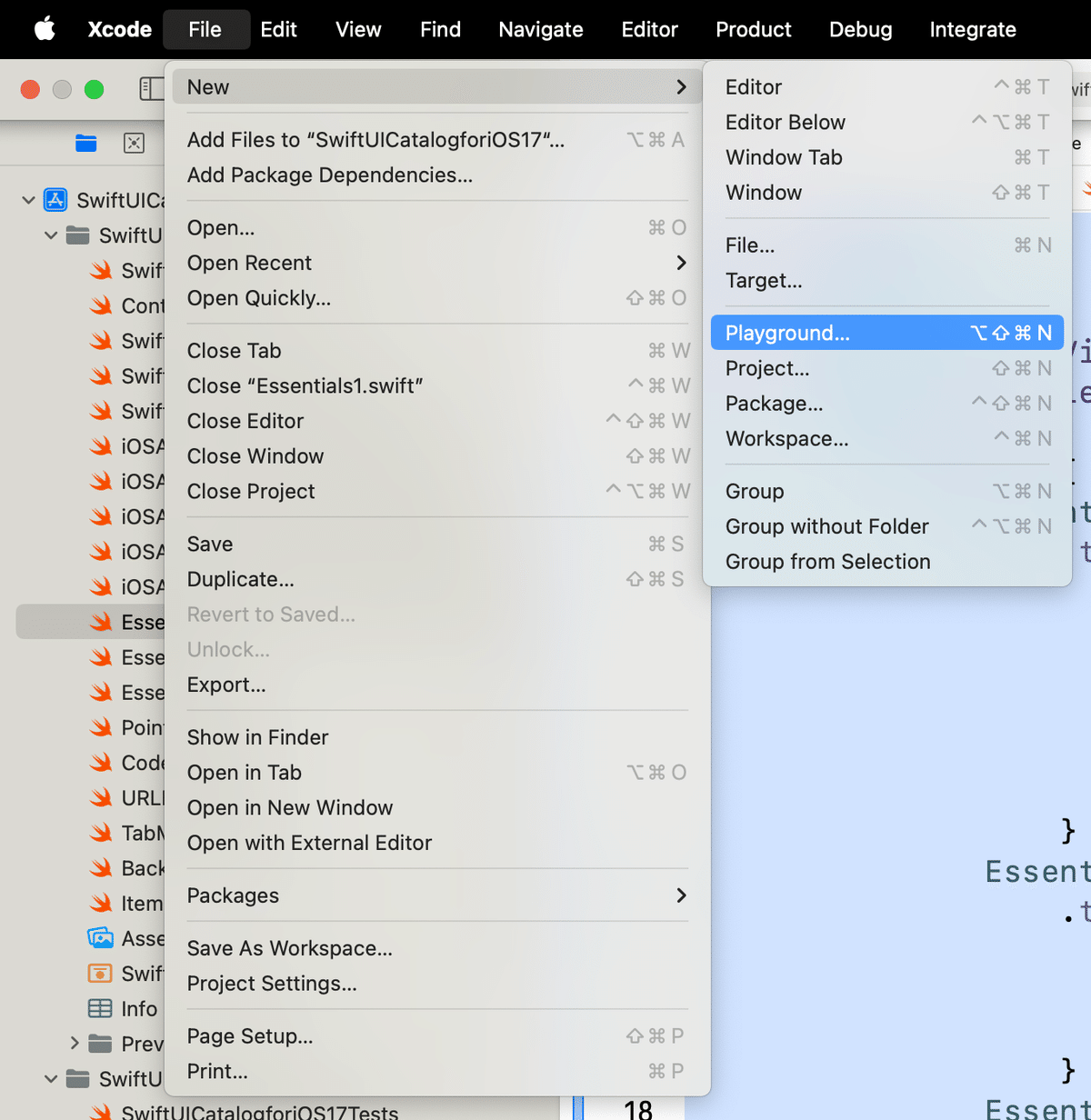
FIle>New>Playgroundの順にクリック

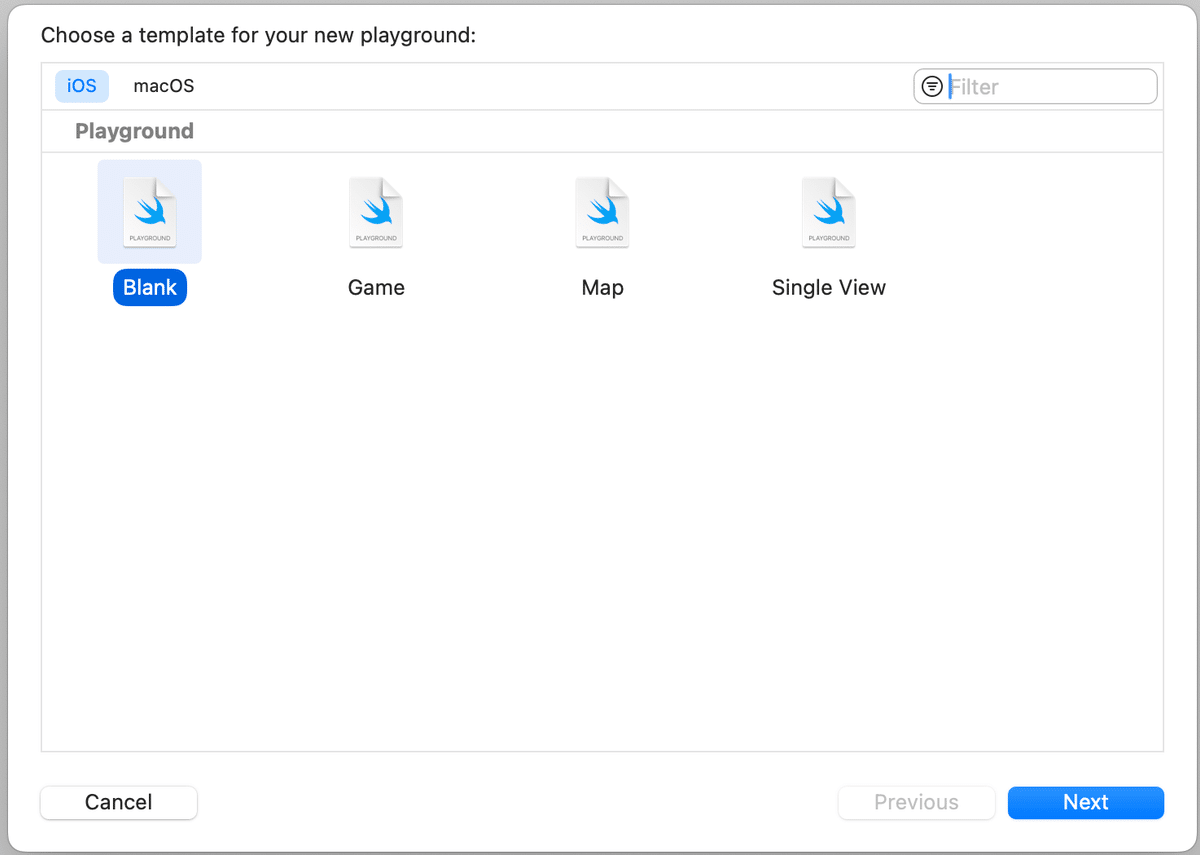
Blankのままで、Nextをクリック

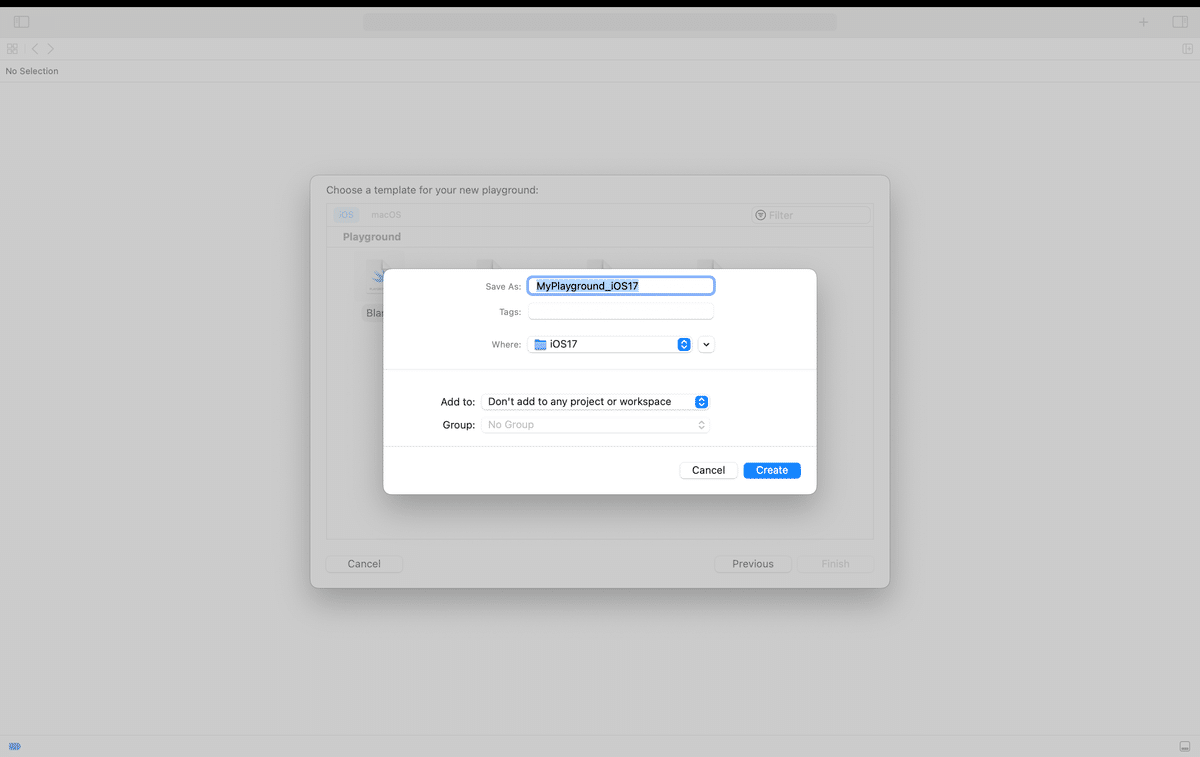
好きなファイル名を付けて、保存場所を指定して、Createをクリック


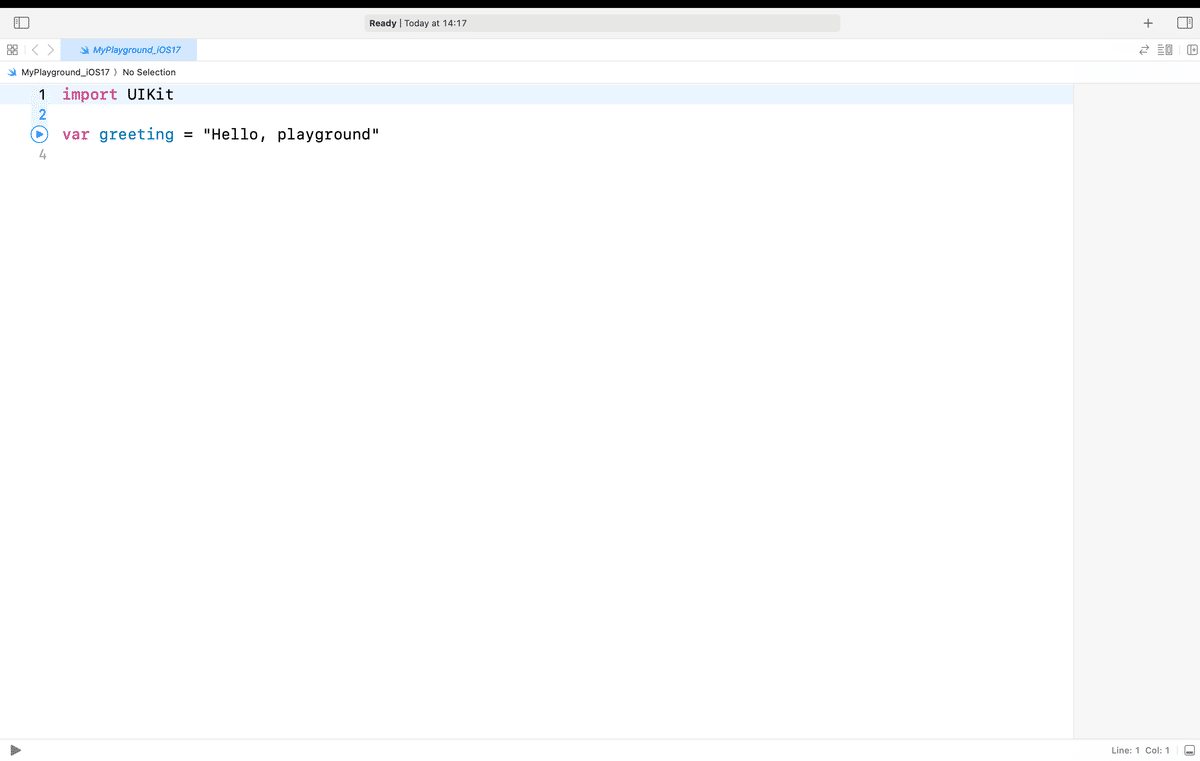
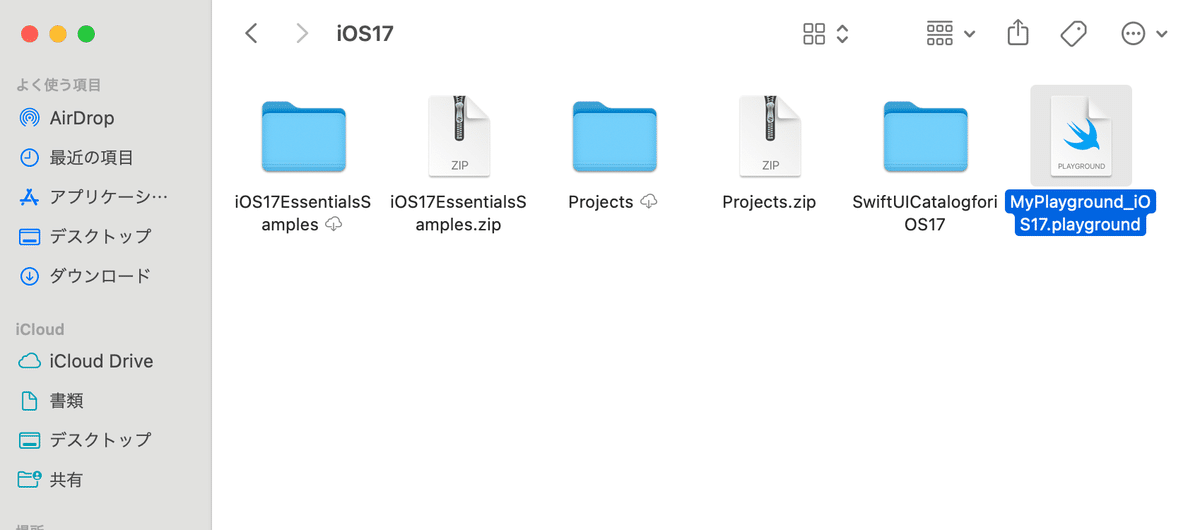
フォルダを覗くと、、、

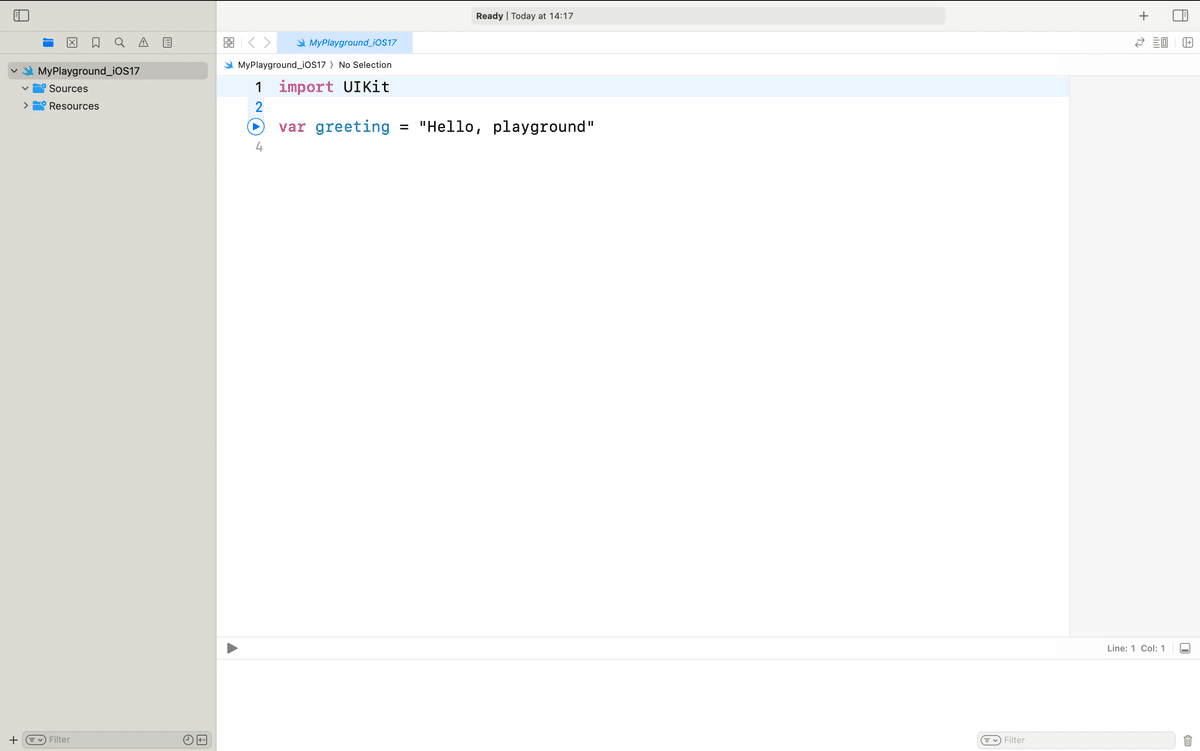
レイアウトが気に入らないので〜〜〜〜


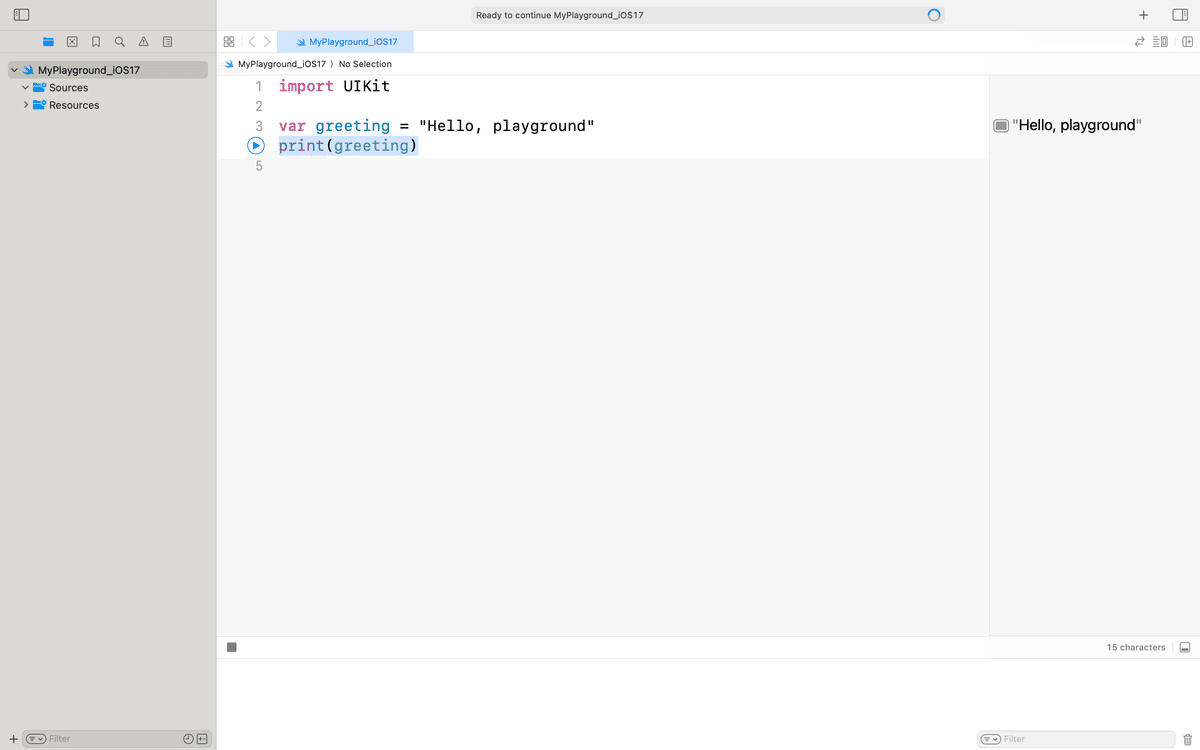
次に、右下の右端の四角いマークをクリックして


きちんと動くかを検証するのに、、、


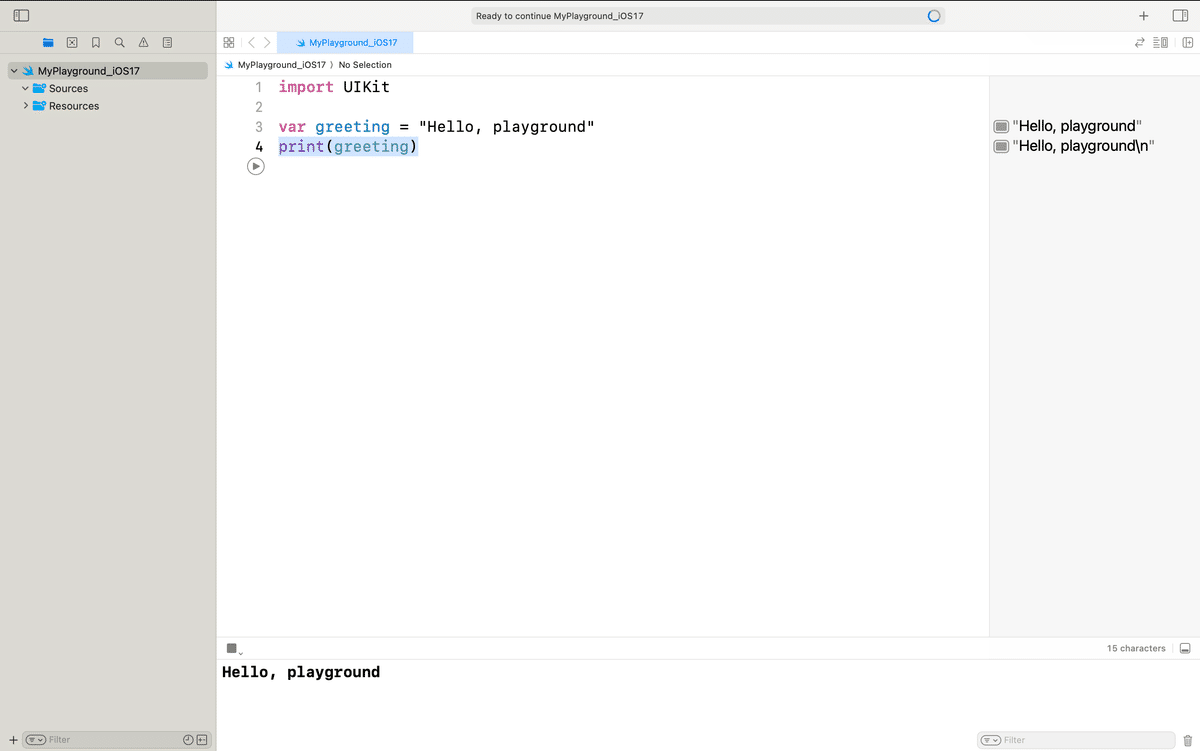
再生マークが停止マークに変わったね
次に、
print(greeting)を


ちなみ、いちいち一番上の行まで戻るのが面倒な可能性が高いので
今から結構、このファイルを使って結構長い行になっていくと思うし、予め、
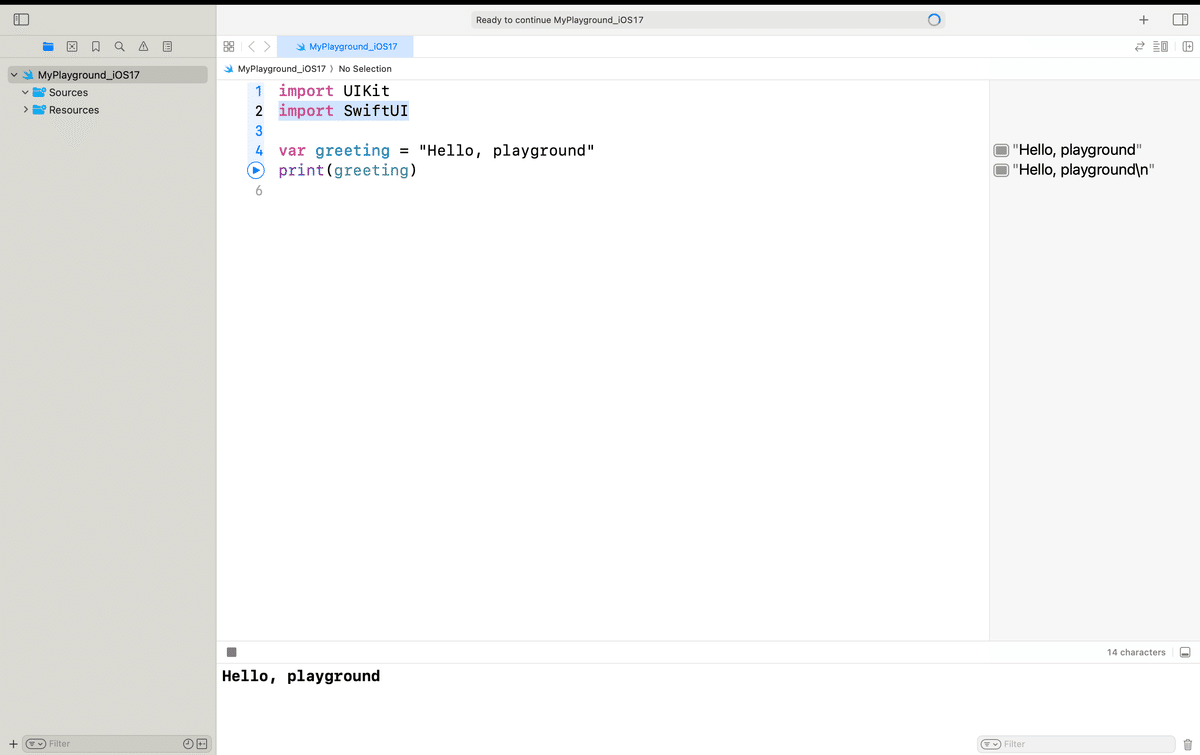
使いそうなフレームワークを今回用に追加しておこう
import SwiftUIを、

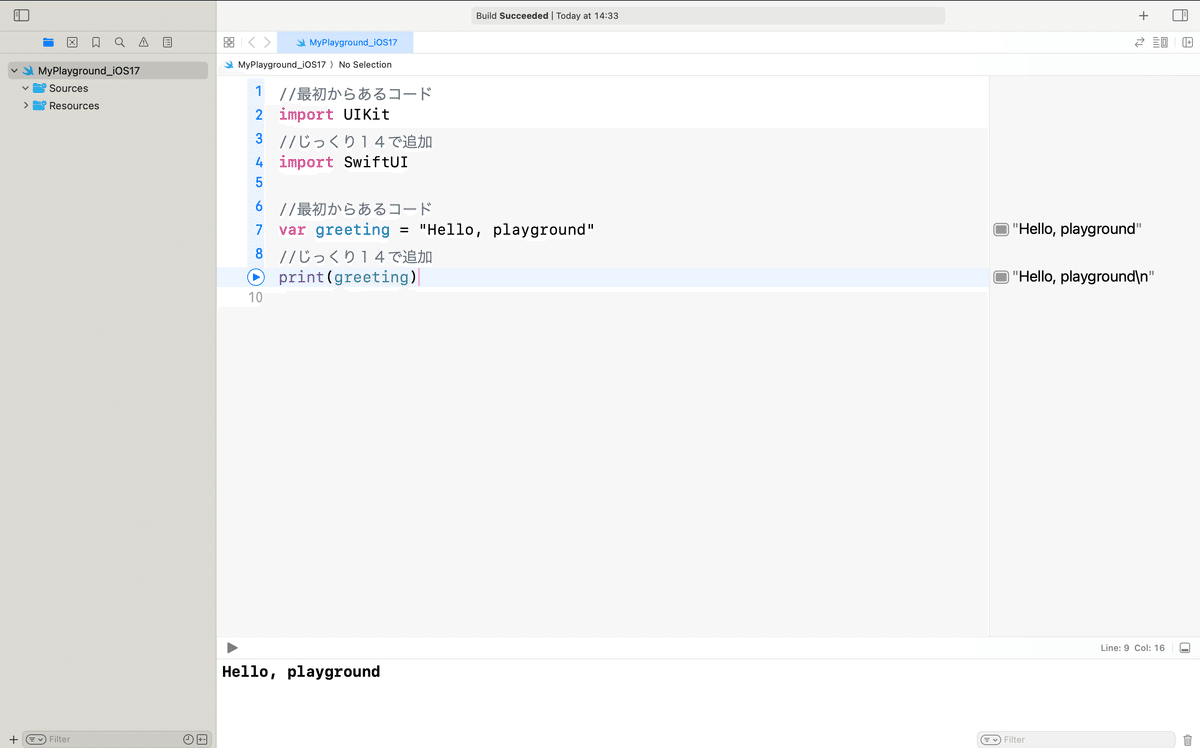
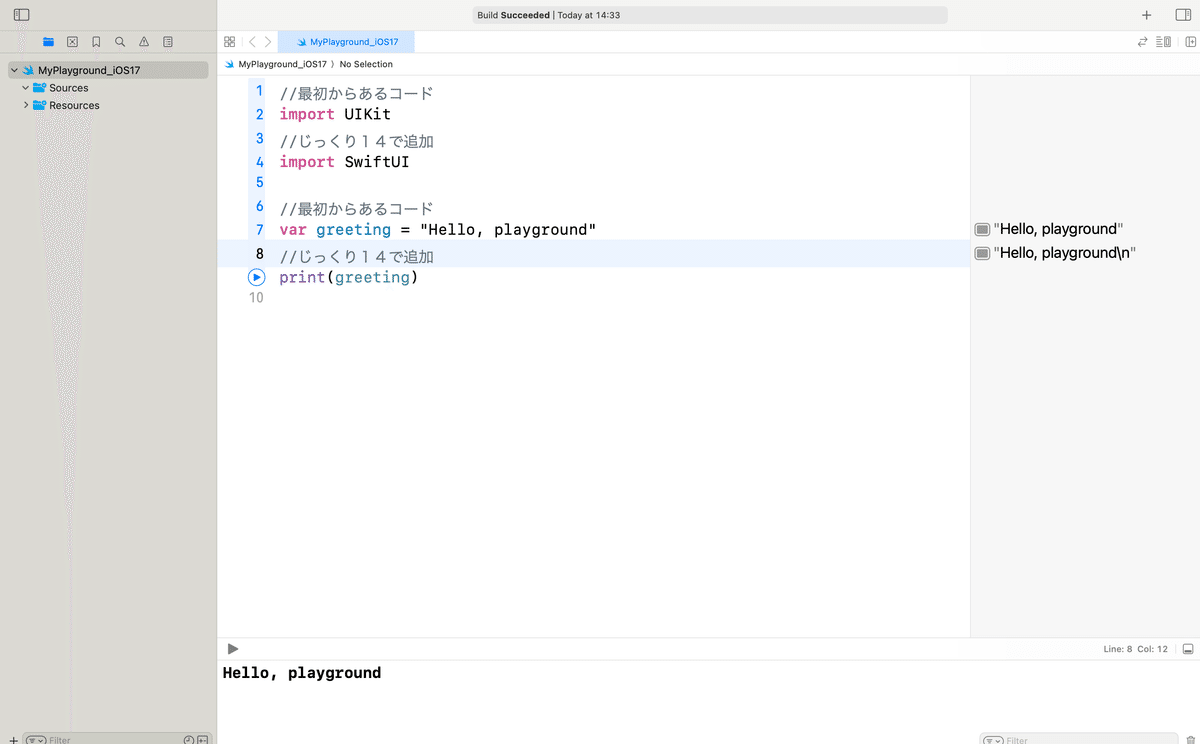
次いでに、本編のコードかそうじゃないかわかるようにコメントを追記しと
//最初からあるコード
//じっくり14で追加を、

今回のコード(まとめ)
//最初からあるコード
import UIKit
//じっくり14で追加
import SwiftUI
//最初からあるコード
var greeting = "Hello, playground"
//じっくり14で追加
print(greeting)ここで、日本語の本や他言語のサンプルとかだと
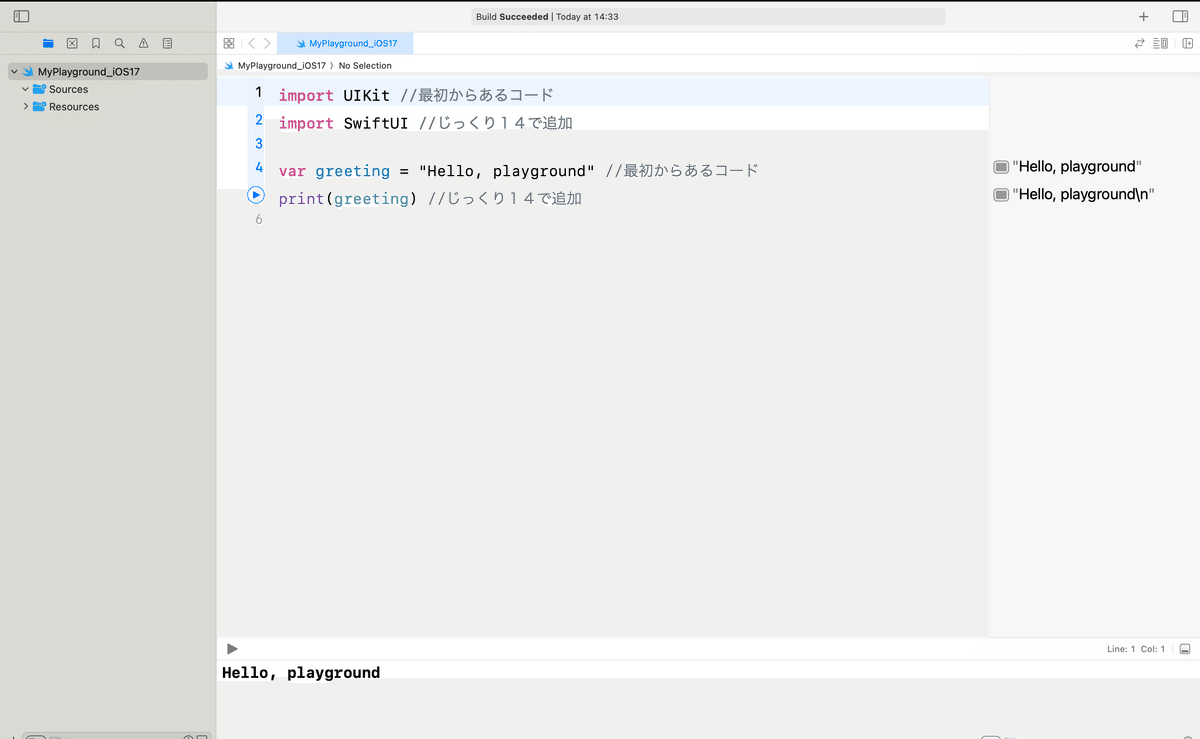
import UIKit //最初からあるコード
import SwiftUI //じっくり14で追加
var greeting = "Hello, playground" //最初からあるコード
print(greeting) //じっくり14で追加
なぜか、
//(1行コメント)
は、末尾に追加することが多いんだけど、、、
末尾に書いてしまうと、
「ソースコードを開く人の画面が小さい」
「コメントが長い」
場合なんかで、

てな感じで、
見づらい
どのコードのコメントか解析するのに手間
👉見誤ると、おかしな改修をしてしまいバグに繋がる
てことがあるので、

VBAの格言:「3日後のコードは他人」
↓
何をしてるコードか分かりやすくするのがコメントの役割
にも関わらず、
コメント自体が分かりにくいならば入れるだけ意味がない
ま、たかがコメント、されどコメントなんだよね🧐
*コメントの勘所については、
なんかでも紹介してるから参考にしてみてね〜〜〜🕺
Apple公式サイト
さてと、次回は
💃本編の第4章のコードにいよいよ入ってく〜〜〜〜🕺
(やっとだね💦🙇♀️)
ま、余計な操作説明とか解説ばかりして、
回り道をしてるように見えて、却って近道
ってのが、次回以降でわかるとは思うけどね(と、言い訳めいた発言もしつつ藁😆)
