
7月の記録<指定企画>
★7月19日 新しい働き方Lab定例ミーティング
★8月3日 Udemy webデザイン メンター会
(8月に実施)
日中開催によりワンオペ育児のため参加できず。
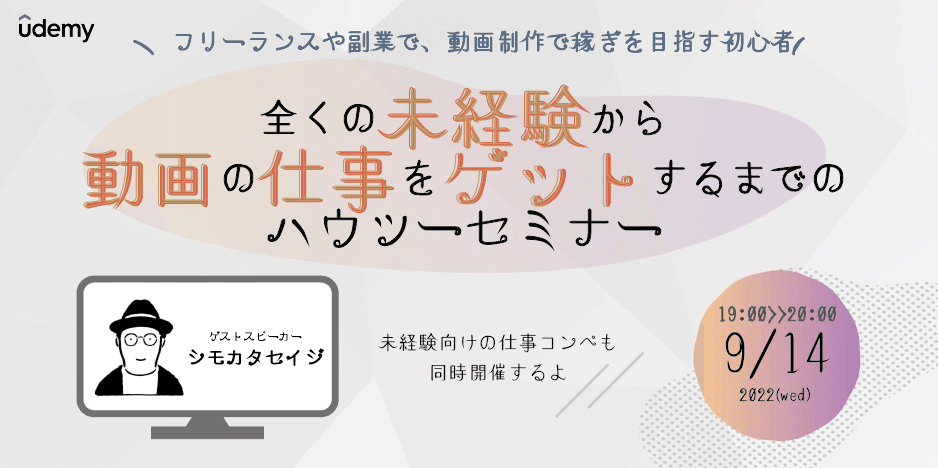
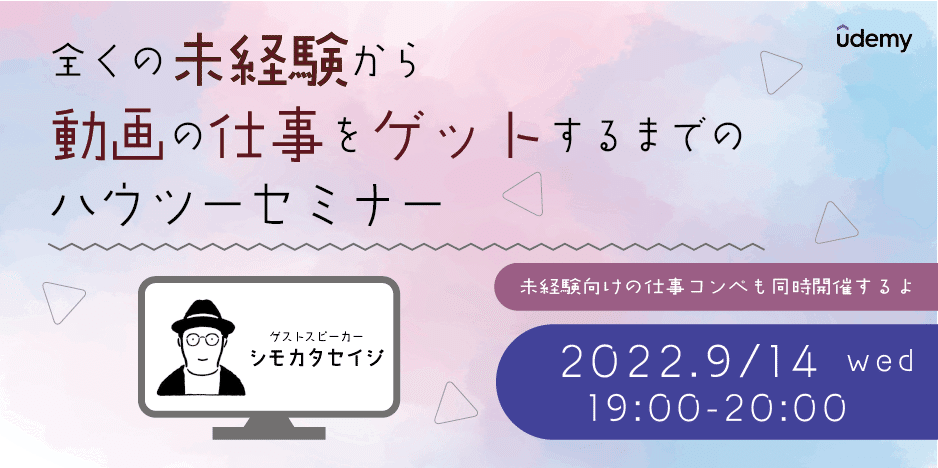
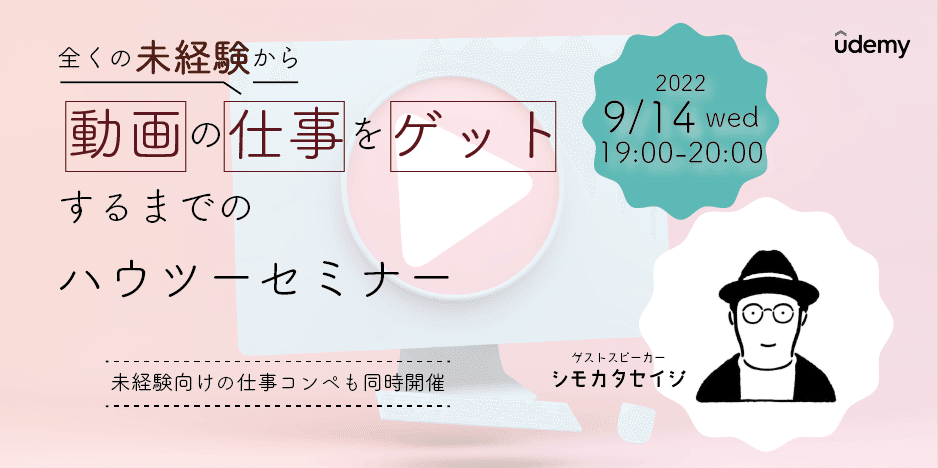
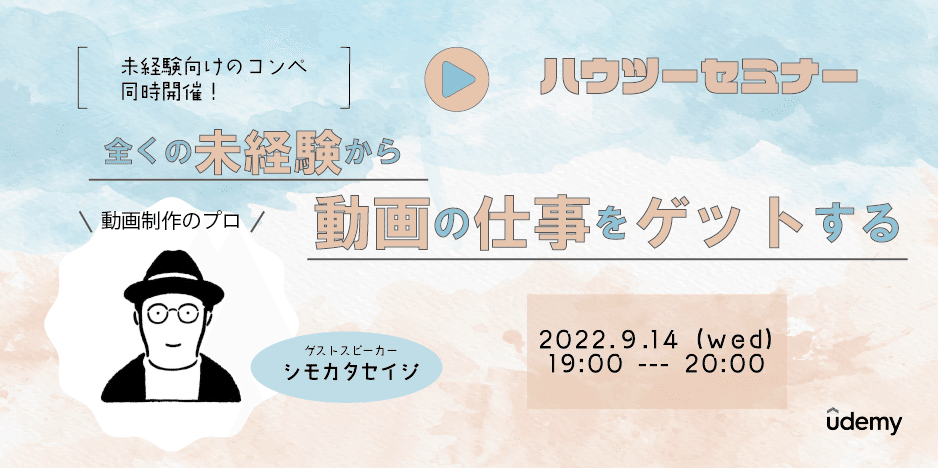
ミニイベント告知用のアイキャッチ作成が課題としてあり、
フィードバッグを頂いた。
▶︎アーカイブにて視聴。
▽ポートフォリオ▽




ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー
頂いたフィードバッグを元にスキルを高めていきたい!
▲イベントの対象は男女問わないが、4枚とも女性向けのイメージに仕上がってしまった。
▲ブロックが多いと視線がバラけてしまうので、ブロックを多くしすぎない。
▲「動画」関連のイベントであることから、動画作成を連想させるようなイラストやアイコンがあるといい。
▲クライアントがSNSに投稿してもテンションを合わせることが大事。
▲クライアントのコーポレートカラー/イメージに合わせることが大事。
ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー*ー
★研究の進捗
<7月>
★1日 16:00-16:30 23:00-23:45 計:1時間15分
タイトル:WEBデザイナーになりたい人のための【WEBデザイン入門講座】初心者を対象に基礎知識を入門レベルで幅広く学べる講座です! >⑥Brackets
★2日 15:10-15:50 計:40分
>⑧photoshop入門 環境構築・基本操作
★5日 22:15-23:00 計:45分
★7日 22:00-23:00 計:1時間
>⑨photoshop入門 チュートリアル
★8日 14:50-15:30 計:40分
>⑩AdobeXD入門 環境構築編
>11)AdobeXD入門 チュートリアル
★10日 12:00-12:30 計:30分
>11)AdobeXD入門 チュートリアル
16:00-16:30
>12) AdobeXD入門 webページのトレース(模写)準備編
★11日 22:00-23:00 計:1時間
>13) AdobeXD入門 webページのトレース(模写)トレース編
★13日 21:30_22:30 計:1時間
★14日 20:00-21:00 メンター会②
22:00-22:30 計:1時間30分
>14)ライティングの基礎
★15日 11:10-11:30 14:30-15:00 計:50分
>15)インターネットの仕組み
>16)HTML&CSS入門
★16日 21:00-22:00 計:1時間
>16)HTML&CSS入門
★17日 21:00-22:00 計:1時間
>16)HTML&CSS入門
★18日 21:50-22:20 計:30分
>16)HTML&CSS入門
>17)レスポンシブwebデザイン入門(基礎概論編)
>18)ドメイン【取得・設定編】
>19)レンタルサーバ【環境構築・設定編】
★19日 10:00-10:30 計:30分
20)FTPソフト:File Zilla【環境構築・設定編】
21)WordPress入門【環境構築・設定編】
★21日 15:10-16:00 計:50分
21)WordPress入門【環境構築・設定編
⇨通算 13時間(780分)
<memo>
Atom ,VisualStudioCode,Brackets どれが使いやすいだろう。
この学習でBracketsの拡張機能が使いやすそうだなあと思ったけど、他の二もあるかも? HTMLを学習していく時に、改めて検討してみたい。
デザインとは単なる資格ではなく、機能させるもの(スティーブ・ジョブス)
photoshopの機能は実際に活用していないと忘れてしまうなぁと実感。
学習時間、自分的には足りてない!!
しかも、21日以降勉強してないし。
