
unity1week「つたえる」参加作『伝える情報伝わる情報』のモチーフ選定とUI仕様の意図について
■はじめに
こんにちは。サークル「ほんわかふわふわ」花倉みだれです。
5/11Steamリリース予定のゲーム制作に向け全力で頑張りたい!! みたいなステータスです。
が、今はunity1週間ゲームジャム(お題・つたえる) に参加中です。すげーなーすげーなー言いながら色々遊ばせていただいています。
私は『伝える情報伝わる情報』というゲームで参加させていただきました。
シナリオのチャートとその意図なんかを前回のnoteでは書かせていただいています。
今回はもう少し引いた、あるいは細かい、企画面でどういう意図で現状のものになったのか、そんなことを書いていけたらなと思います。
■モチーフ選定
今回の企画に決めるまでの制限はこんな感じでした
・新しい絵素材は作れなさそう
・プレイ時間はなるべく短くしたい
・これまでの絵素材は使えたら使いたい
・できれば、直近の主役2人を主役から外したい(目新しさ的に)
最近のunity1weekは「ほんわかふわふわ」としてもう一人のメンバーであるイラストレーター・UIデザイナー「平和なべ」と2人で制作していました。
が、今回は平和なべの都合がつかず、概ね1人で制作する必要がある、という縛りがありました。
主に「イラスト・デザインで描き下ろしの素材を作れない」が大前提の縛りとしてありました。その上で1週間で出したい(結果は……でしたが)ということで、極力省力に作れるものにしよう、というのが第一にありました。個人的にも環境が変わって初めての挑戦で、あまり時間取れないかもしれない、という見込みもありましたしね。
なので、今回は前作『アイドルRecruiting』のガワを大いに流用しています。
#unity1week 今回は0日目。少しだけ準備中。
— 花倉みだれ@ほんわかふわふわ (@M_hanakura) March 19, 2023
言うて、Twitter・ランキングがあって、
タイトル→(あるなら会話シーン)→インゲーム→リザルト→タイトル
のゲームサイクルなのは多分そうだろう……と、#アイリクル のプロジェクトを引っ張り
何作るか本当に考えてないし無駄になるかもですが! pic.twitter.com/SefRjqZZmh
そして迎えたテーマ発表で「つたえる」だと聞いて、シンプルにノベルゲームにしよう(工数少なそうだし)と走り出します。
「つたえる」要素をシナリオに盛り込もうとした場合、プレイヤーは物語の主役的立ち位置ではないだろう、とまず考えました。情報を受け取って動き出す人物が主軸だと「つたわる」でしょうからね。
私はPS2の『ガーディアンエンジェル』というゲームが好きで、これは霊的なものになった主人公が娘を救うために介入していくみたいなゲームです。
その辺をイメージしてまず考えたのは「デッドエンドに何かしらの超常的パワーで介入してグッドエンドにしていく」という筋の話でした。

ちょうど別件で天使っぽい画像と悪魔っぽい画像もあったので、なんかこの辺うまく使えないかな~~と色々考えます。考えるのですが、その時の自分ではいい感じにまとめることができませんでした。
次に考えたのは、ギャルゲ的な感じのものです。
ラブコメでよくある「あなたの恋愛成就のために私は来たんだよみたいな存在」になって、モテない主人公に指図する、みたいな感じのシナリオですね。
『ラブやん』とか『30歳の保険体育』とか大好きですし。
u1wでゲーム的に考えた時、2~3人のヒロインと、それを選んだり選ばなかったりするくらいの分岐は欲しいかなと思いました。

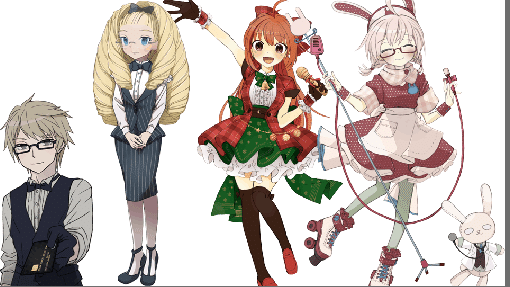
現状、立ち絵として扱える素材は↑の画像なので、この3人(+1)に主人公が絡んでいくシチュエーションを色々考えます。
これでいこう! と結構しばらくずっと考えていました。
が、これもどうにも思い浮かびませんでした。
「ディーラーっぽい服とアイドルっぽい服の3人が一緒にいる」シチュエーションを捻り出すことがどうにもできなかったですね。
つかさ(赤いアイドル衣装)は天使枠みたいな感じで退場させられたかもしれませんが、どのみちディーラーっぽい子とアイドルっぽい子と、短時間で恋愛的に結果が出るような場面で一緒になるってどんなところやねん! ってところで自分のクリエイティブが限界を迎えました。
そんな限界を迎えたタイミングでフッとおぼろげながら浮かんできたのが小堺さんの顔。

あぁ、これだな~! と。MCとアイドル、社員という設定なら立ち絵も有効に使えそうだな、と思いました。主人公はADでカンペで番組に介入していく。
ただ、MC役の子はもう少しドレッシーな雰囲気なので、足して割る対象としては徹子の部屋も大いに意識しています。『アイドルRecruiting』のUI流用するにあたっても、黄色と緑ベースでコミカルな感じよりは、ちょっとリッチな雰囲気のほうがまだ合うだろうと思いました。
公式チャンネルあるのも助かりましたね。参考に何個か見てました
そんな感じでモチーフと大枠が決まりました。
■UI仕様の意図

タイトル画面については『アイドルRecruiting』の流用という以外に何もないですね。

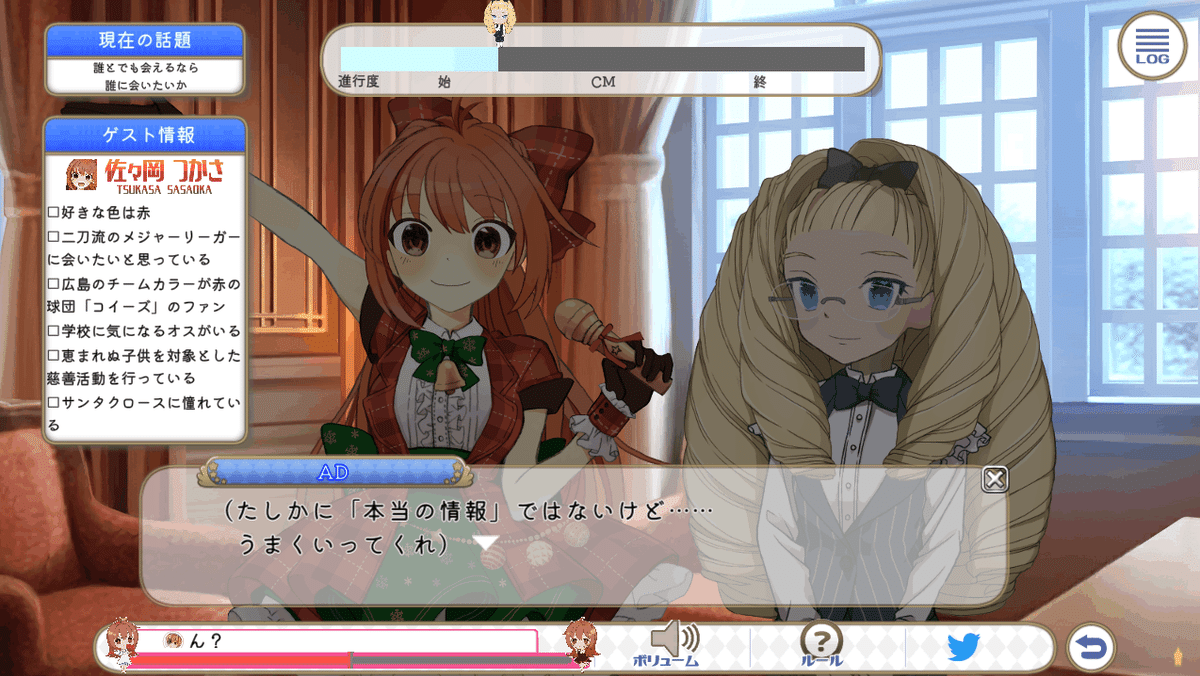
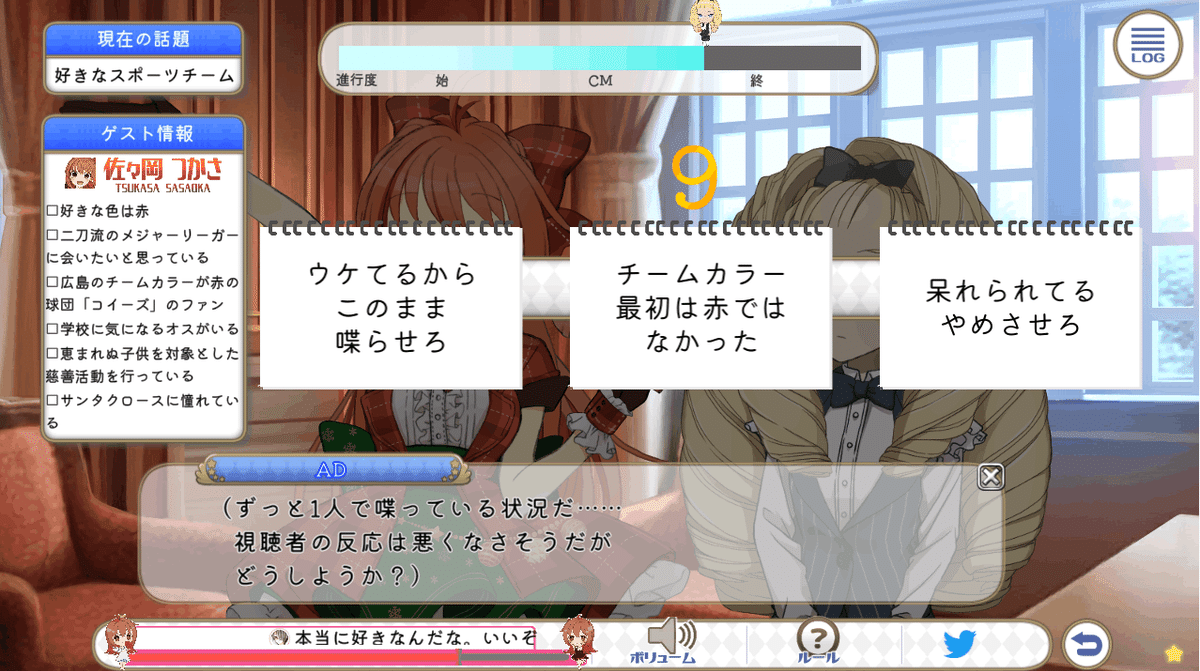
やかましいかなとも思うのですが、結構情報は大いに足しています。
「配信中に途中で来た人でも状況がわかる」を1つの基準と考えています。
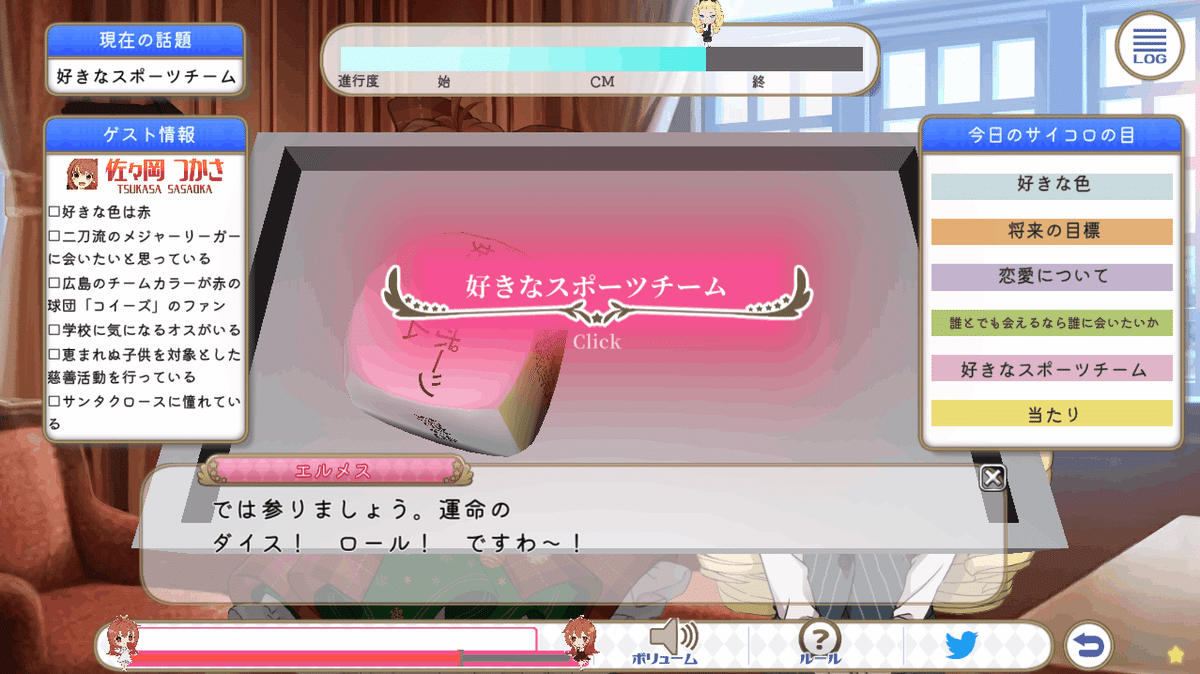
「現在の話題」はサイコロで決まった話題を示すところで、スキップしまくっても把握できるように、といったところです。
「ゲスト情報」は、ゲーム的にこれをもとに情報を伝える・伝えないを決めるものなのですが、閉じたり出したりは実装的にもプレイフィール的にもややこしいだろうと原則出しっぱなしにしています。
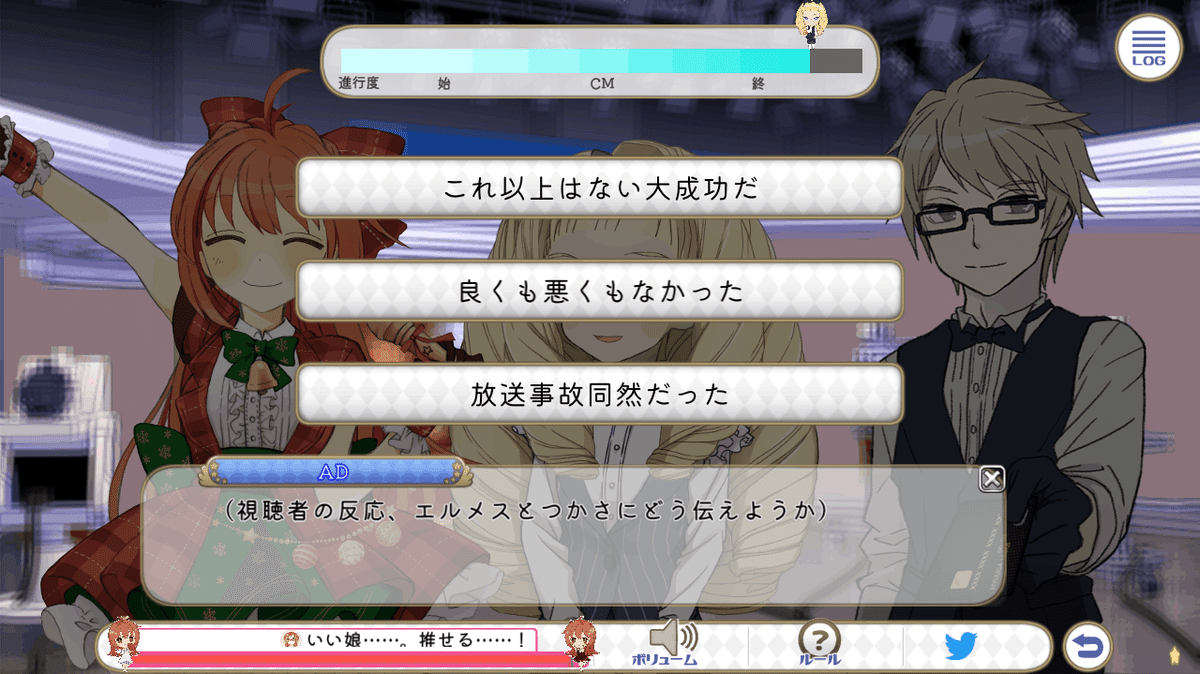
左下にあるのはゲストの好感度と、視聴者のコメントです。
これは基本的に、プレイヤーが選択肢を選んだタイミングで変動します。
テレビ番組という建付けを活かして、プレイヤーのアクションに対してなるべく早くわかりやすく視覚的にフィードバックを返したい、という意図で設置しています。「好感度」を示すものとして、先述の悪魔と天使の画像を使ってますね。今回対談相手として姫花ではなくつかさを選んでいるのはこの素材の有無が理由の1つではありました。。
この「視聴者コメントでのフィードバック」というのは個人的に結構気に入っている表現方法で、前々作『クイズ★ウサモネア』から継続している部分と言えるかもしれません(出し方は内部的には結構違うのですが)

「ボタンを押して反応あれば楽しいんだよ」をノベルゲームとして表現しようとするとこういうことかな、という自分なりの現状での工夫みたいなところかなと思います。
あとはヘッダー部にある進行度ですね。
ノベルゲーム、正直知らん人のやつやるのはダルイものだと想像するので「終わりがどれくらいでくるか」を明示してあげるのがUX的な優しさかなとい考えています。
このペースでこのくらいなら、最後まで遊んでやるかな……みたいな感じで離脱を防ぐ効果が……あったらいいなぁ、と思います。
次はダイスロールについて。

私は基本的に2Dのゲームしか作ってこなかったので、大いに挑戦でした3D。実際にサイコロ振ってます。神のみぞ知る。遠隔一切なし!
ダイスのアセットがわりと使いやすく、日本の方の解説記事 があることにも救われました。買ってよかった。
見栄えはまだもう少しどうにかしたいところですね(笑)木目じゃなくするだけで精一杯でした。
ダイスの目を表示するのは必要だと思ってそれだけ表示しています。


次は選択肢。このゲームは選択肢のUIを2パターン用意しています。
プレイヤーがそのまま決める通常のものと、番組のADとしてカンペで指示出しをするもの。
これは視覚的に別モノであると表現したいと思ってそうしています。
カウントダウンの表示なんかはもう少し工夫できた気もしますけどね(笑)
絵心ない中で、頑張ってスケッチブック的な何か? を書きました。えらい。

最後にリザルト画面
端的に「その後の顛末」を書いて、それとエンディングのレベルを紐づけて「この画面で共有したくなる」ものにできればいいなと思いました。
ランキングはシステム的にいらんやろという葛藤もあったのですが、TrueEndにした人を認めたい気持ちはあるので、そういったところですね。
同ポイントを同率にする処理を入れそこねてたので、これは後で対応しようかなと思ってます。
工数が無限にあって平和なべがフル稼働できるなら、この画面へ、そのエンディングを端的に示唆するSDイラストなんかでもあるといいのかな~と思いますよね。企画的には。
■終わりに
と、なんで徹子の部屋とごきげんようっぽいモチーフにしたか、どういう意図で進行度や好感度などのゲージを置いているかといったところを記録してみました。
意図通りの効果があったかどうかはわからないですが、プレイ済みの方はそういうつもりだったんだ~と、未プレイの方はこれから遊んでふ~~~ん、もうちょっと工夫必要だったんじゃな~~~い?? みたいな感じで遊んでいただけると嬉しいです(笑)
いいなと思ったら応援しよう!

