
Webサイトをつくるツール~社内は #SharePoint 社外は #ペライチ ~がオススメ!の理由
Webサイトをつくる業界にたずさわって、早27年です。
ホームページという言葉しかなく、HTML、CSS、JavaScriptを独学で学んで、Webエンジニアの養成講座を企画、講師をしていた私が、サイト作成サービスについてお伝えをしたいと思います。
ちなみに、私、Microsoft公認講師、兼、ペライチ認定サポーターです!
1.社内用のWebサイトをつくるなら #SharePoint Online
#Microsoft365 (旧 #Office365 )というTeams、OneDrive、Formsなどのツールの集合体があります。
その中の一種類です。
SharePoint Online(略して #SPO )には大きく分けて、得意なことが2つあります。
一つは「Webサイト作成」もう一つは「ファイルの共有」です。

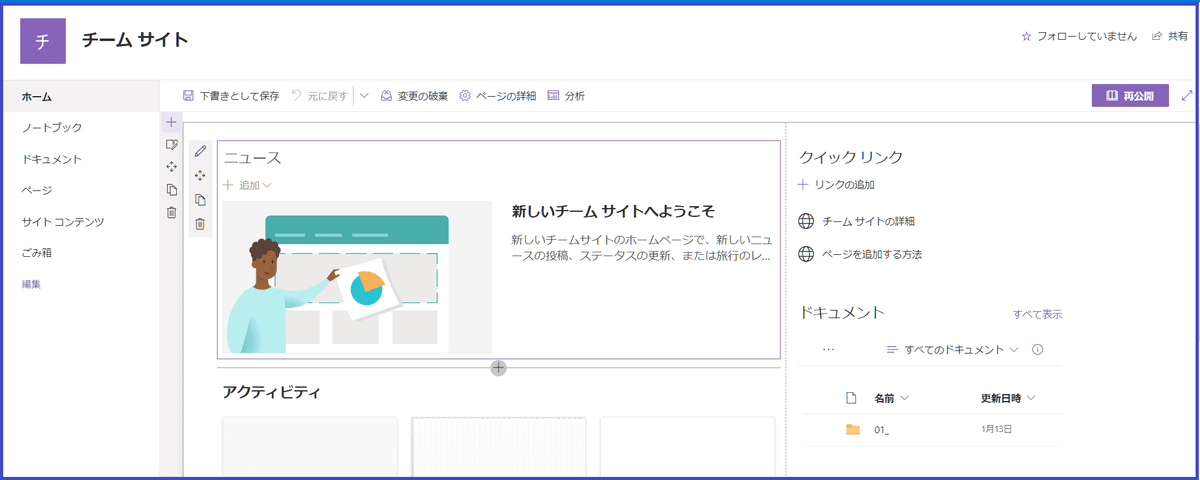
1-1.SharePoint OnlineでのWebサイト作成はとってもカンタン!
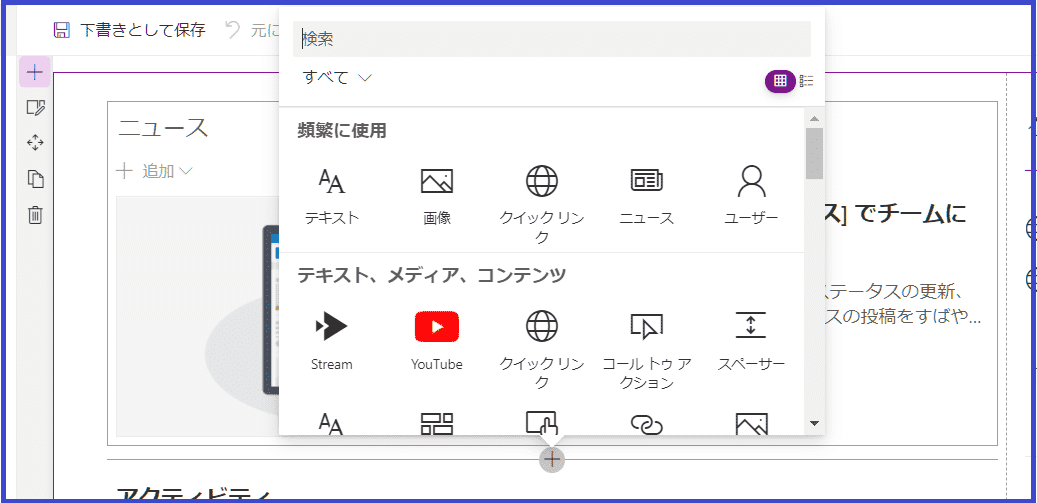
テンプレートを選択して、レイアウトとWebパーツを挿入します→「発行」をすると完成します!


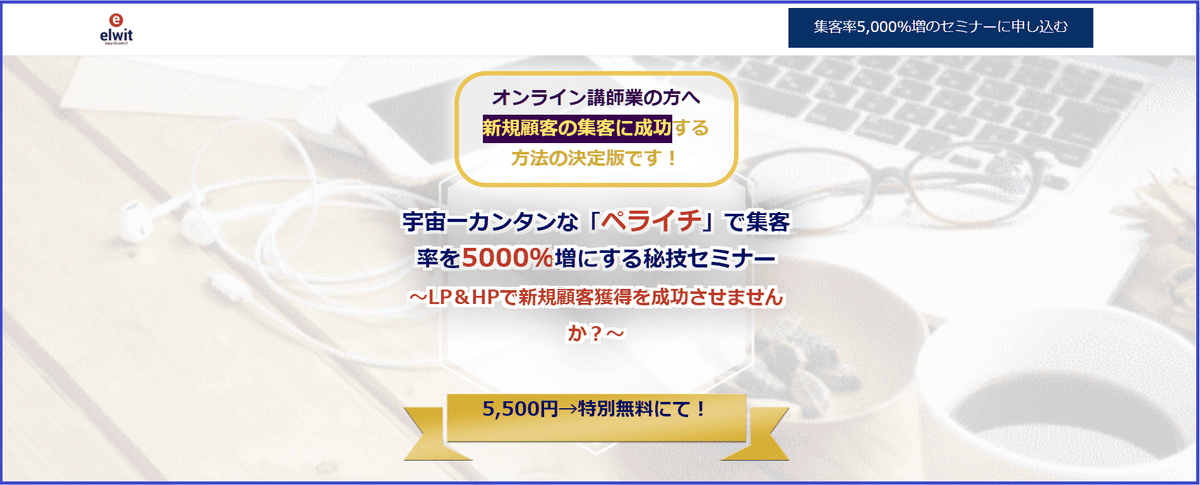
2.社外用のWebサイトをつくるなら #ペライチ
ペライチという名前からして、一ページもののランディングページ(LP)しか作れないんじゃないの?
と、思っている方が多いと思いますが、最近登場しました「サイト管理機能」を使うと複数ページをサイトというカタチにできちゃうんですよね!
2-1.ペライチでのページ作成のもとってもカンタン!
テンプレートを選択して、各ページにブロックを挿入→「公開」をすると公開されます!


2-2.ペライチはLPだけではなく、Webサイトも作れます
サイト管理機能を使って、複数ページをWebサイトにまとめ上げることができます。

3.SharePointとペライチの共通点とは?
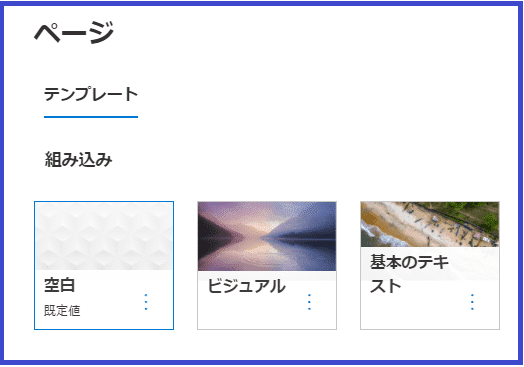
3-1.テンプレートを選択して作り始めることができる
SharePointもペライチもテンプレートから作成をすることができます


3-2.Webパーツ、ブロックを選択するだけで作成することができる


4.どちらもとってもカンタンにWebサイトならびにWebページが作れます
作成に時間をかけるよりも、内容を検討することに時間を費やすことで、とても有益なコンテンツができると私は考えます!
5.ITエヴァンジェリストとして、企業様向けセミナー、個人様向けのセミナーどちらも大変ご好評をいただいております
大変ありがたいことにオファーが半年先まで入っております。
ホームページをリニューアルしましたので、どうぞご覧ください!
